cypress-plugin-api, написанный амбассадором Cypress Филипом Хриком (Filip Hric), представляет собой плагин для эффективного тестирования API. Представьте себе Postman, но в Cypress; этот плагин выводит на печать всю информацию о вызове API в пользовательском интерфейсе приложения Cypress, обеспечивая несколько преимуществ:
В
cypress-plugin-apiкомандаcy.api()работает также какcy.request(). Основное отличие заключается в том, что помимо вызова вашего API,cy.api()также печатает информацию о вызове API в вашем Cypress Test Runner.Всю эту информацию можно просмотреть в виде time-travel (реверсивная отладка) snapshots.
Также формируется простая таблица для просмотра файлов cookie, сворачивания объектов данных JSON и массива, а также цветового кодирования методов в представлении пользовательского интерфейса и на таймлайне (временной шкале)
Самое важное: cy.api() использует cy.request() в фоновом режиме. Это означает, что вы получаете ту же функциональность плюс визуальный пользовательский интерфейс!
Давайте вместе установим плагин cypress-plugin-api
Шаг 1
Устновите плагин, используя npm или yarn.
npm i cypress-plugin-api
# or
yarn add cypress-plugin-apiПосле установки плагина API вы можете увидеть его в файле package.json:

Шаг 2
Далее добавьте плагин cypress/support/e2e.js в файл:
import 'cypress-plugin-api'
// or
require('cypress-plugin-api')Ваши e2e.js файлы будут выглядеть так:

Шаг 3
Создайте плагин cypress_plugin_api.cy.js с помощью методов (GET, POST, PUT, DELETE).
Для данного обзора я беру различные примеры методов API из этого ресурса: https://reqres.in/.
GET Запрос
it("GET API testing Using Cypress API Plugin", () => {
cy.api("GET", "https://reqres.in/api/users?page=2").should((response) => {
expect(response.status).to.eq(200);
});
});POST Запрос
it("POST API testing Using Cypress API Plugin", () => {
cy.api("POST", "https://reqres.in/api/users", {
name: "morpheus",
job: "leader",
}).should((response) => {
expect(response.status).to.eq(201);
});
});PUT Запрос
it("PUT API testing Using Cypress API Plugin", () => {
cy.api("PUT", "https://reqres.in/api/users/2", {
name: "morpheus",
job: "zion resident",
}).should((response) => {
expect(response.status).to.eq(200);
});
});DELETE Запрос
it("DELETE API testing Using Cypress API Plugin", () => {
cy.api("DELETE", "https://reqres.in/api/users/2").should((response) => {
expect(response.status).to.eq(204);
});
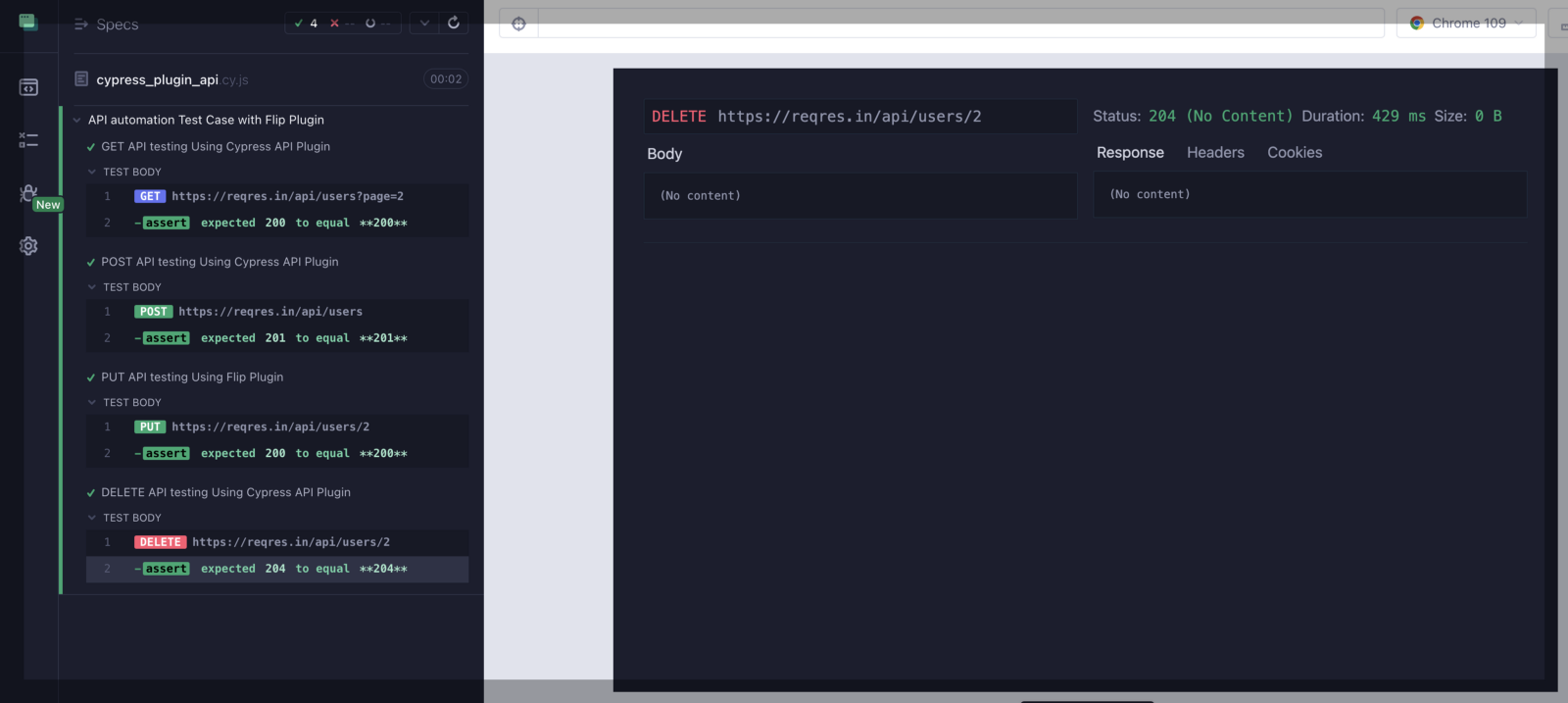
});Отчет о выполнении тестового кейса API
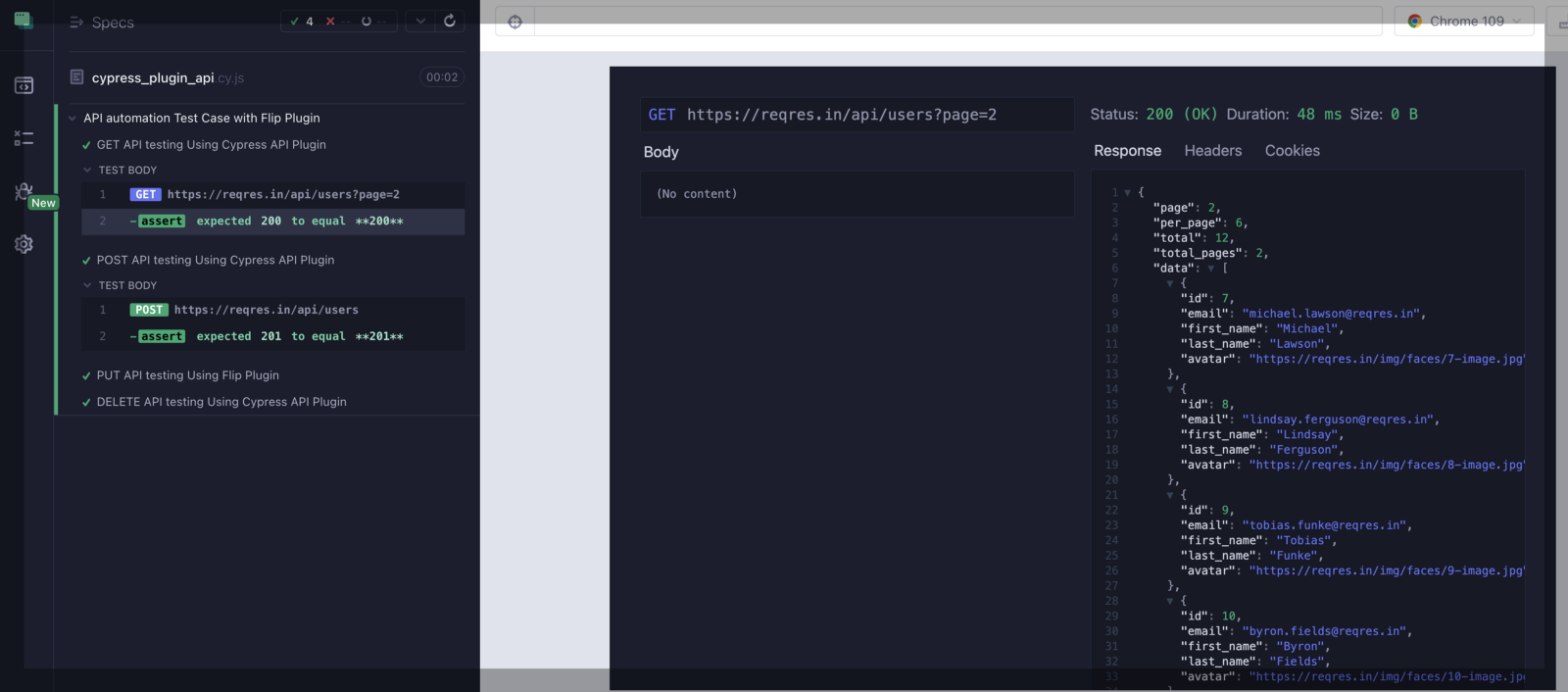
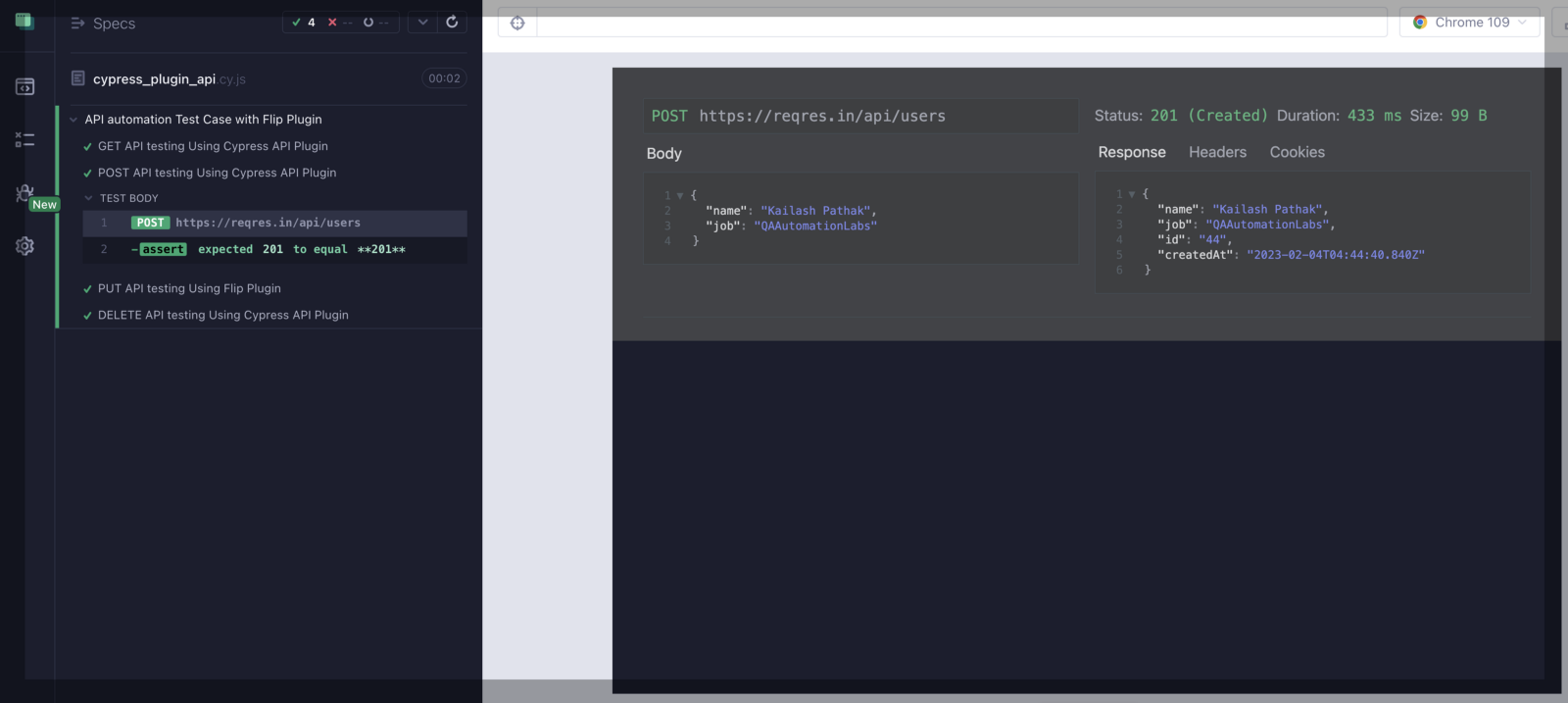
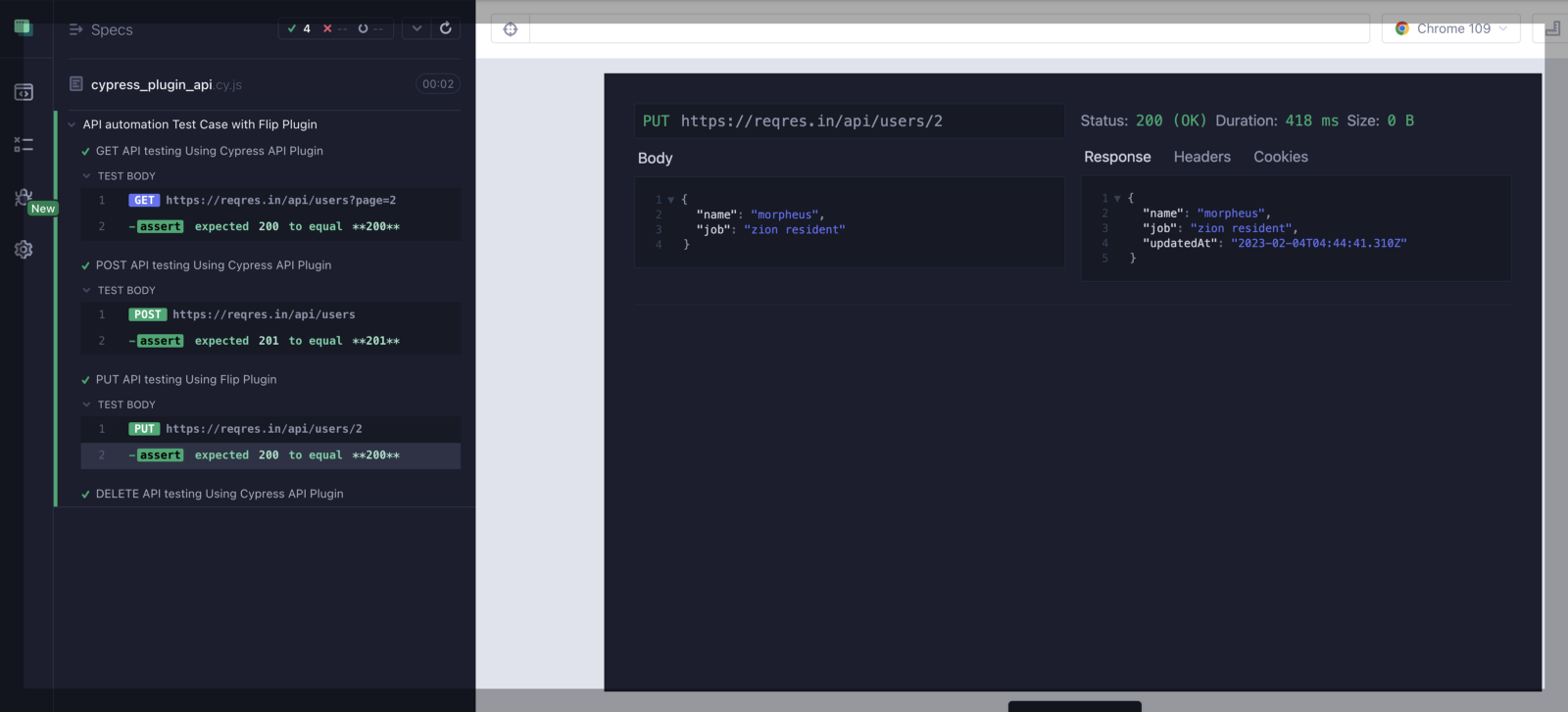
На скриншоте ниже мы видим данные Body, Response, Headers и Cookies, отображенные в пользовательском интерфейсе приложения Cypress. Ранее для просмотра этой информации нам приходилось нажимать на кнопку 'inspect', но теперь у нас есть пользовательский интерфейс, который позволяет нам легко получить к ней доступ.
GET Запрос

POST Запрос

PUT Запрос

DELETE Запрос

В завершение приглашаем всех желающих на открытый урок «Автоматизация API + удобные отчеты», который пройдет 24 марта в преддверии старта курса "JavaScript QA Engineer".

