Вы когда-нибудь думали о том, чтобы создать свой стартап? Почти каждому стартапу (да и +/- любой компании) нужен лендинг/сайт. А у каждого сайта вверху есть хедер с меню навигации. При чем в наше время он обязательно должно быть адаптивным, чтобы одинаково хорошо работать как на компьютерах, так и на мобильных телефонах и планшетах.
Зачем каждый раз тысячи фронтендеров разрабатывают этот хедер тратя множество часов опять и опять, когда почти все хедеры имеют один и тот же функционал и вид? Почему для этого до сих порт нет вменяемой библиотеки, позволяющей решить проблему подключением одного лишь компонента не тратя уйму времени? Подумала я и создала npm-пакет для React.js, представляющий собой универсальный хедер. Я реализовала большинство фич, которые вам могут потребоваться, это:
Поддержка десктопов
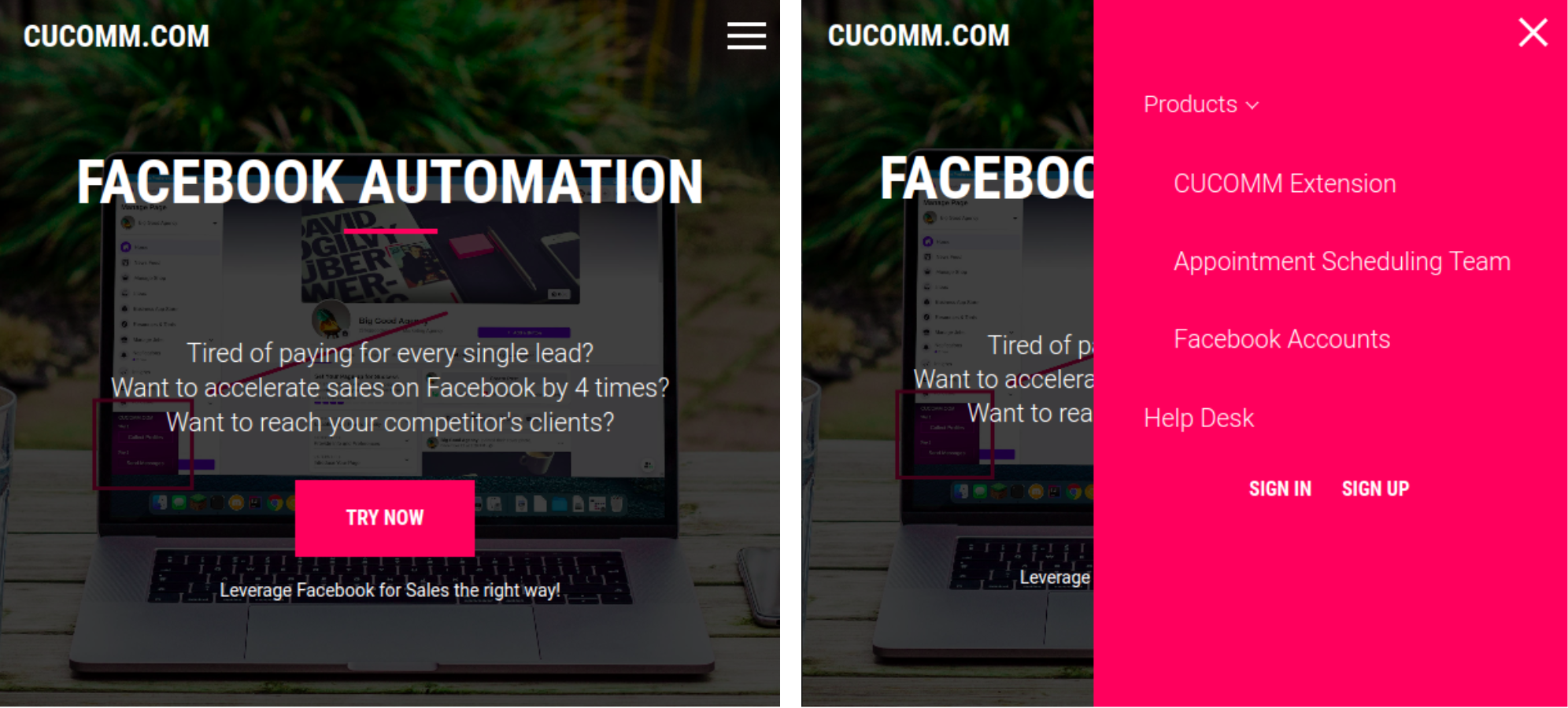
Поддержка телефонов
Поддержка планшетов
Поддержка вложенных списков меню
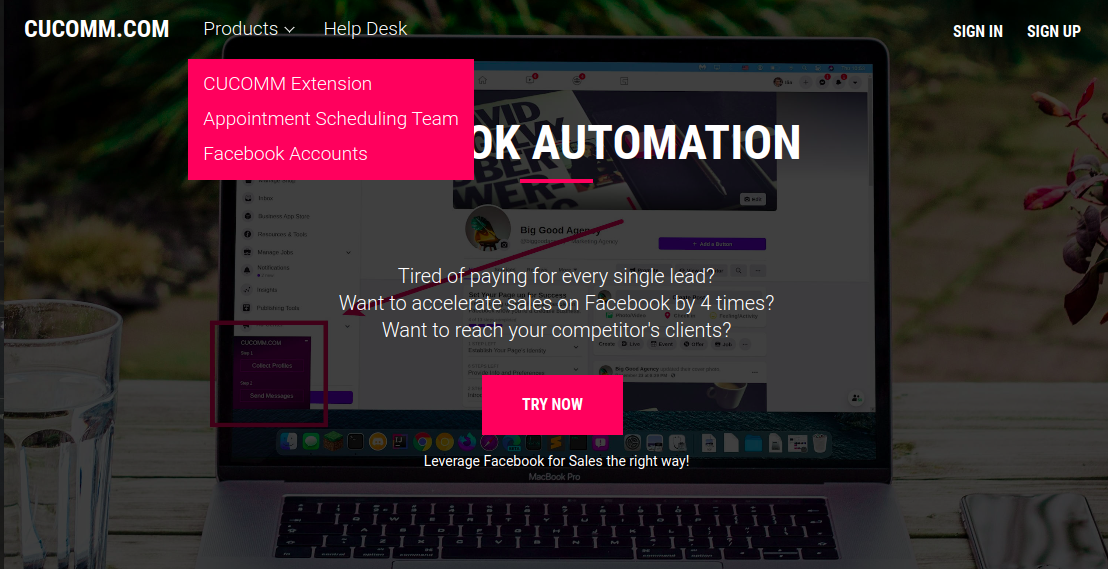
Поддержка оверлапинга (можно отображать прозрачный хедер поверх контента)
Поддержка кастомного компонента ссылки
Поддержка Server-Side Rendering (для Next.js и других фреймворков)
Использование react-header-responsive на реальном проекте можно увидеть здесь*, а ниже посмотреть скриншоты.



Подключение библиотеки я пыталась реализовать максимально просто, поэтому, чтобы создать ссылки (можно со вложенностью) достаточно просто передать JSON. Минимальный сетап выглядит так:
const pages = [
{
name: 'Products',
children: [
{
name: 'Product-1',
link: '/product1',
},
{
name: 'Product-2',
link: '/product2',
},
{
name: 'Product-3',
link: '/product3',
},
],
},
{
name: 'Pricing',
link: '/pricing',
},
];
<Header
pages={pages}
home={<img src={logo} alt="RHR logo" />}
access={<Access />}
/>Где:
pages - массив объектов страниц, содержащих свойства “name” и “link” для ссылки, и “name” и “children” для вложенного меню / списка.
home - логотип / ссылка домой.
access - компонент со ссылками на авторизацию/регистрацию.
Более расширенный вариант включает кастомный компонент ссылки и свойство “overlap” для отображения прозрачного хедера поверх контента (потенциально картинки):
<Header
home={<img src={logo} alt="RHR logo" />}
pages={pages}
anchor={(link, name, className) => (
<Link href={link} className={className}>
{name}
</Link>
)}
access={<Access />}
overlap
/>Кастомный компонент ссылки передается в функции, поэтому неважно какие у него пропсы и его можно донастроить в самой функции.
Для установки компонента достаточно выполнить команду:
npm install react-header-responsiveПолный код с подключением библиотеки выглядит так:
import Header from 'react-header-responsive';
import logo from './rhr-logo.png';
function App() {
const pages = [
{
name: 'Products',
children: [
{
name: 'Product-1',
link: '/product1',
},
{
name: 'Product-2',
link: '/product2',
},
{
name: 'Product-3',
link: '/product3',
},
],
},
{
name: 'Pricing',
link: '/pricing',
},
];
const Access = () => {
return (
<div>
<button>Sign Up</button>
<button>Sign In</button>
</div>
);
};
return (
<>
<Header
home={<img src={logo} alt="RHR logo" />}
pages={pages}
anchor={(link, name, className) => (
<Link href={link} className={className}>
{name}
</Link>
)}
access={<Access />}
overlap
/>
</>
);
}В целом, библиотека закрывает большинство требований к хедерам и легко раскрашивается/подправляется стилями.
Надеюсь, что моя библиотека поможет сделать вашу работу чуточку комфортней и приятней, а гипотезы по стартапам будут протестированы быстрее ????
* Организация Meta, а также её продукты Instagram и Facebook признаны экстремистскими на территории РФ.
Комментарии (7)

khmm12
00.00.0000 00:00+1Вы когда-нибудь думали о том, чтобы создать свой стартап? Почти каждому стартапу (да и +/- любой компании) нужен лендинг/сайт. А у каждого сайта вверху есть хедер с меню навигации.
ИМХО, можно ещё больше сэкономить время и использовать конструкторы сайтов, поддержку которых отдать отделу маркетинга и не тратить драгоценное время, которое можно потратить на основную функциональность стартапа.
При чем в наше время он обязательно должно быть адаптивным, чтобы одинаково хорошо работать как на компьютерах, так и на мобильных телефонах и планшетах.
А ещё поддерживать навигацию с помощью клавиатуры, а для этого, как минимум, необходимо следовать семантике и не использовать div'ы вместо button.
представляющий собой универсальный хедер.
А что делать, если дизайнер хочет переключалку слева?
padding: 0 15px !important;https://developer.mozilla.org/en-US/docs/Web/CSS/Specificity
Тогда другим будет проще стилить.
P.S.
ActionsCode speaks louder than words (c)
Реальность такова, что те, кто хочет быстро сделать на коленке, скорее всего возьмут готовый CSS фреймворк или фреймворк на основе фреймворка; а остальные потратят меньше времени на разработку ещё одного navbar, чем на monkey-patching готового.

dan_sw
00.00.0000 00:00+4Добрый день.
Идея разработки универсального компонента header достаточно интересна для frontend-разработки.
Однако, у меня есть некоторые замечания к статье и проекту, которые могли бы Вам помочь улучшить как качество статьи, так и разрабатываемый проект.
Прежде всего стоит отметить, что в области frontend-разработки на React.js существует достаточно большое множество UI-библиотек, в которых реализованы наиболее используемые компоненты при разработке веб-приложения.
Например, MUI и Mantine. Это две достаточно распространённые библиотеки, в которых есть множество компонентов, которые можно уже использовать с поддержкой в той или иной степени адаптивности на разных устройствах и разных языков (JavaScript/TypeScript).
Для более подробного знакомства с популярными React UI-библиотеками рекомендую ознакомиться со следующими статьями:
https://blog.logrocket.com/top-10-react-ui-libraries-kits/
https://techrocks.ru/2021/08/25/react-packages-with-ui-components/С помощью UI-библиотек и их возможностей можно собрать отличный компонент header, затрачивая при этом не много усилий. Для разработки langing pages или MVP эти библиотеки очень помогают. Рекомендую попробовать поработать с данными библиотеками и, возможно, интегрировать их в свой npm-пакет.
Также, могу предложить как за идею разработать веб-приложение конструктора header'ov, который бы мог собирать header любой сложности и формировать отдельный npm-пакет на выходе. Это бы позволило каждому разработчику с помощью подобной интерактивности делать header чисто с помощью визуальных инструментов. В этом смысле такой мини-конструктор был бы небольшой CMS-системой, ориентированный на генерацию React компонентов, в частности - header'ov.
С точки зрения написания статьи, рекомендую Вам ознакомиться со следующей статьей:
https://habr.com/ru/company/habr/blog/262653/Написание технической статьи - это творческий процесс, при котором автор делится с аудиторией или обществом какими-то полезными, интересными идеями, разработками, и так далее. На данном сайте есть множество инструментов, которые могут разнообразить Вашу статью и добавить ей свою "изюминку" в последовательности изложения или оформления.
Что можно было бы добавить в Вашу статью? Например, основное изображение статьи (сейчас его нет). Можно придумать самое разное изображение, не обязательно следовать передовым техникам рисования и дизайна.
Также, можно добавить спойлеры, для чрезмерно заинтересованных читателей, чтобы они удовлетворили свой интерес раньше прочтения всей статьи или до момента разбора того или иного момента.
И просить о добавлении "звёзд" статье, я очень не рекомендую, поскольку сообщество на данном сайте саморегулирующееся и моя личная статистика прочитанных статей показывает, что такое "прошение" часто приводит к обратному результату. За "звезду" нужно сделать отличную статью, написать её интересно, а также хорошо оформить.
Хотелось бы также обратить внимание на возможности улучшения кода Вашего пакета.
В том, что Вы используете JavaScript, а не TypeScript, который сейчас достаточно популярен при разработке на React, нет ничего плохого, и ощутимой разницы не будет до момента, пока Ваш пакет не разрастётся до тысяч файлов, в каждом из которых осуществляется работа с разными моделями, DTO или классами. Переход на TypeScript обоснован тогда, когда проект действительно планируется большим и команда проекта также будет расширяться. Одним из плюсов использования данного языка в проекте - долгосрочная поддержка кодовой базы и более удобный мониторинг ошибок в проекте. В некоторых моментах использовать JavaScript даже удобнее, чем TypeScript. Никто не мешает Вам их смешивать в одном проекте. Переписать код с TypeScript на JavaScript можно достаточно легко, как и сделать обратное действие. Рекомендую с TypeScript ознакомиться и попробовать его на практике.
В настоящий момент времени ссылки в "чистом виде" всё реже и реже используют. Очень часто приходится иметь "под рукой" какую-то логику, которая бы определяла маршрутизацию по всему сайту. Header, в этом отношении, не является исключением.
Сейчас популярным решением в организации маршрутизации по веб-приложению является npm-пакет ReactRouter. Он позволяет гибко настроить маршрутизацию, внутри веб-приложения и отслеживать переходы по ссылкам, ставя в соответствие конкретные функциональные компоненты. Он очень удобный, потому я рекомендую Вам с ним ознакомиться и использовать в Вашем npm-пакете. Возможно, стоит добавить поддержку встраивания header'a в логику частого какого-либо проекта, использующего ReactRouter.
Для стилизации компонент принято использовать определённый подход. Это может быть css modules, или styled components (два наиболее распространённых подхода по стилизации). В чистом виде css использовать не рекомендуется, так как такой подход в будущем может навредить проекту. Например, добавил какое-то новое свойство в css одном файле, а изменилось не на одной странице, как предполагалось, а на всех страницах. И потом "гадай" где же ошибка. По этой ссылке перечислены способы стилизации компонент, рекомендую с ними познакомиться и попрактиковаться в их применении.
Также, рекомендую немного поправить оформление кода. Например, следовать определённому порядку импортов. Хороший порядок импортов приведён по этой ссылке.
Рекомендую также ознакомиться с курсом по React-разработке, в котором хорошо разбираются моменты по форматированию кода и улучшению структуры проекта. Думаю это будет полезно.
Не стоит забывать о тестировании кода и предоставлении гибкого интерфейса для кастомизации компонентов или его частей.
Что ж, на этом мои замечания себя исчерпали, желаю Вам успехов!
Спасибо что поделились своими наработками с аудиторией)

BachurinB
00.00.0000 00:00Очень часто люди едят хлеб с маслом, идея для стартапа - продавать хлеб уже намазанный маслом ????

BruTO8000
00.00.0000 00:00Пожалуйста, не используйте слово "функционал". В вашем случае "функциональность".


Ilusha
Тесты где? unit и интеграционные? Где ts? Гибкая кастомизация брекпоинтов? Кастомизация компонентов? Ручное управление режимом отображения? Где тестирование поддержки разных браузеров, особенно старых версий?
В общем, «низачот». На уровне тестового на джуна.