
Временами так хочется отвлечься от рутины технической документации и посмотреть что-то новое.
К счастью, вселенная меня услышала. Прошлым летом я публиковал обзор на решение для продуктовой аналитики UX Rocket.
Не то чтобы с тех пор “много воды утекло”, но проект знатно доработали, поэтому я с радостью решил еще раз примерить на себя роль юного исследователя поведения пользователей.
Сегодня мы с вами:
Посмотрим, что было доработано за последние месяцы.
Установим скрипт сервиса на движок WordPress с плагином интернет-магазина WooCommerce и построим диаграмму Сэнки (Sankey) с помощью UX Rocket.
Оглавление:
Введение
Начать стоит с небольшого дисклеймера:
Я далек от продуктовой аналитики, поэтому не стоит полагаться на материал статьи, как на истину в последней инстанции.
Если вы читали мои публикации про NanoCAD и Canny, то уже знаете, что я благосклонно отношусь к отечественным разработкам, которые пытаются конкурировать с иностранными решениями. Поэтому сегодня я могу быть чуть более субъективен чем обычно.
Абзацы, написанные курсивом это мои “лирические отступления”, если вы сегодня настроены серьезно, то их смело можно пропустить.
Обзор доработок
Не смотря на все доработки в целом концепция продукта не изменилась, поэтому чтобы не раздувать статью я оставлю ссылку на прошлый обзор UX Rocket. Сегодня мы посмотрим, как развивался продукт и что удалось сделать из обещанного ранее.
Дизайн и эргономика
В стране, где люди готовы использовать операционную систему написанную их одноклассником, потому что у Windows скучные обои, совершенно не стоит недооценивать роль графического дизайна.
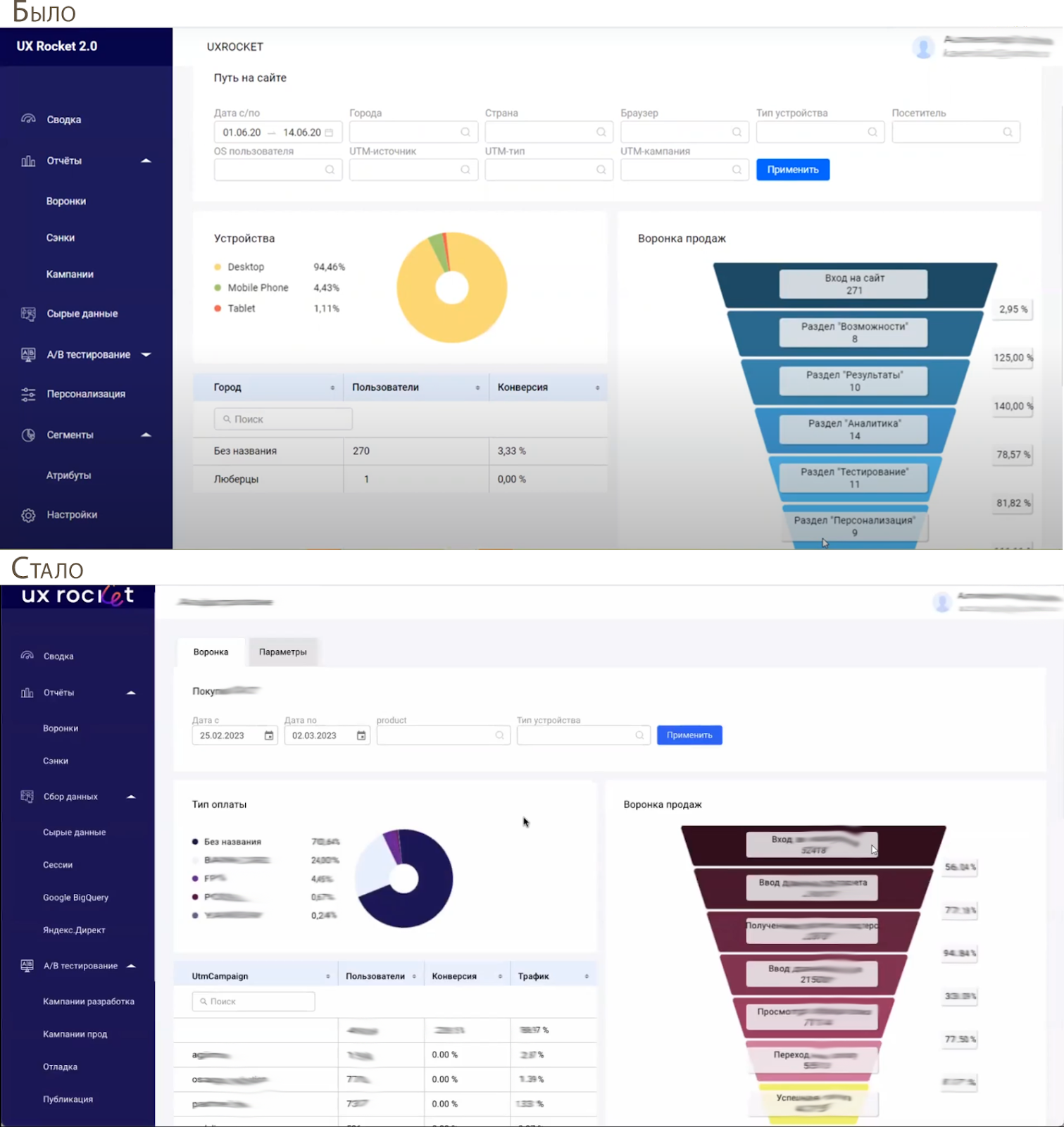
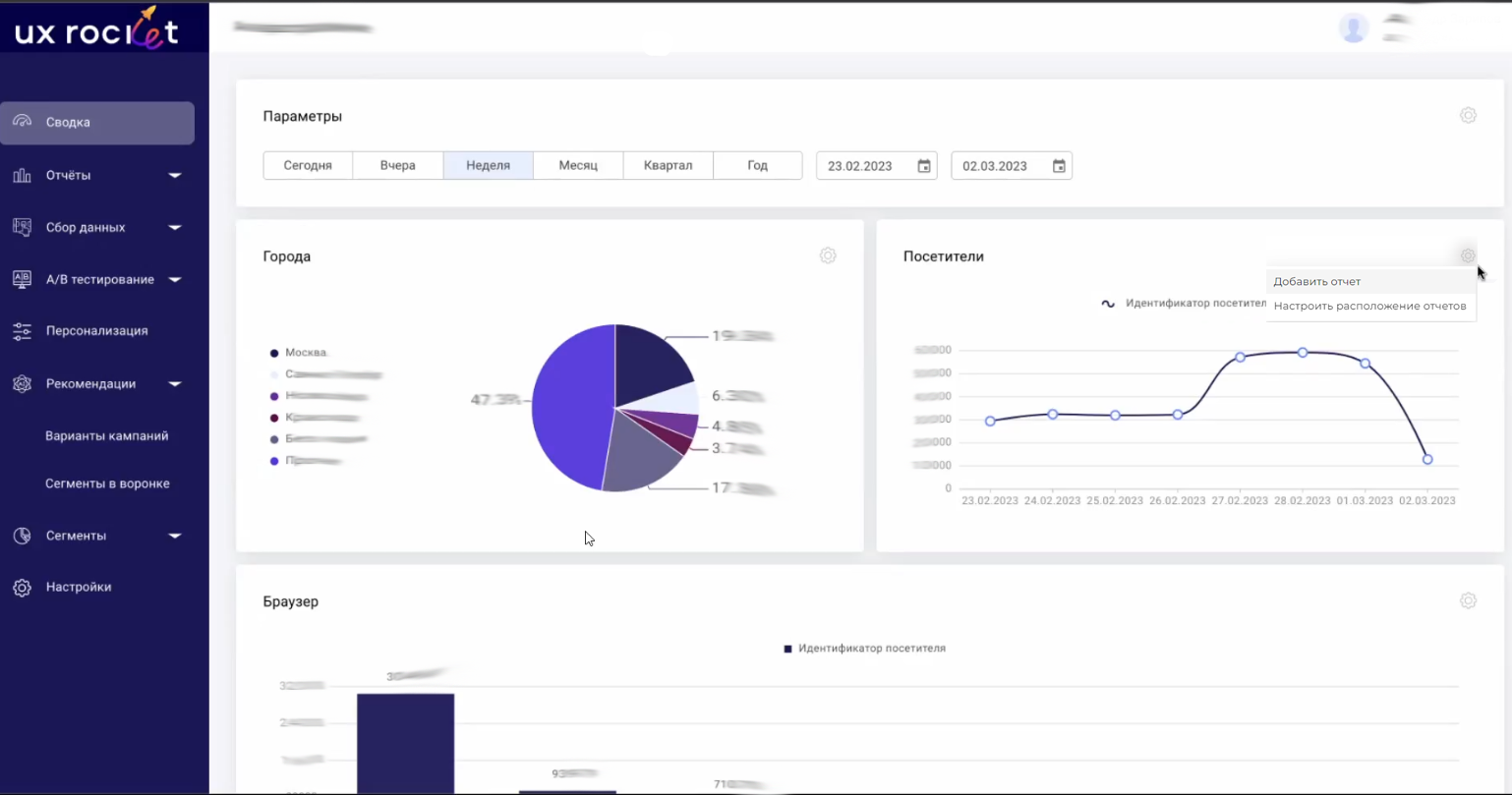
Интересных обоев я вам не обещаю, но в целом дизайн стал продуманнее, где-то лого добавили, где-то цвета поменяли и т.п.
В моей песочнице данных кот наплакал, поэтому я немножко воспользовался данными другого проекта, в связи с чем здесь и далее я старался размывать все критичные данные, вы уж не обессудьте.

Также изменилось содержание некоторых разделов, но это вызвано не только соображениями эргономики, но и расширением функционала.
Сбор данных из Google BigQuery и Яндекс.Директ
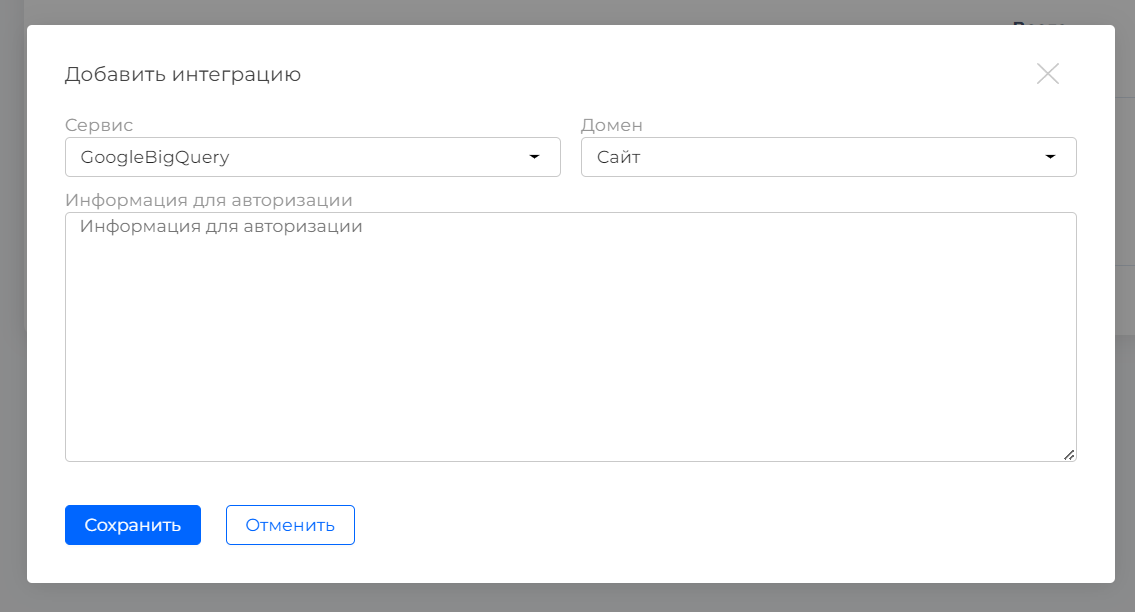
Теперь в UX Rocket появилась возможность интегрировать данные не только со своего счетчика, но и мигрировать данные из весьма распространенных на рынке сервисов Яндекс.Директ и Google BigQuery.
Причем если Яндекс Директ, как я понимаю сделали “чтобы было”, то интеграция с Google BigQuery в условиях санкций может быть весьма актуальна.
Ибо сейчас у многих пользователей Google BigQuery как в присказке Винни Пуха: “странный предмет, он как бы есть, но его как бы нет”.
На сколько я знаю. сейчас у некоторых пользователей данные находятся в режиме только для чтения. Теперь их можно интегрировать в UX Rocket, чтобы с ними нормально работать.
К сожалению, мне забирать данные неоткуда поэтому просто оставлю одинокий скриншот с формой для интеграции.

Новая СУБД
Со слов разработчиков, сервис переехал с PostgreSQL на ClickHouse. Скорость фильтрации данных выросла в 5 раз и скорость загрузки в целом тоже.
По идее это звучит похоже на правду, но мне не на чем было проверить.
Рекомендации
Рекомендации кампании
После достижения в компании по A / B тестированию определенных критериев (количество показов или статистическая значимость), система может выдать рекомендации, о том, что пора кампанию сворачивать или наоборот раскатывать на основную аудиторию.

Сегменты в воронке
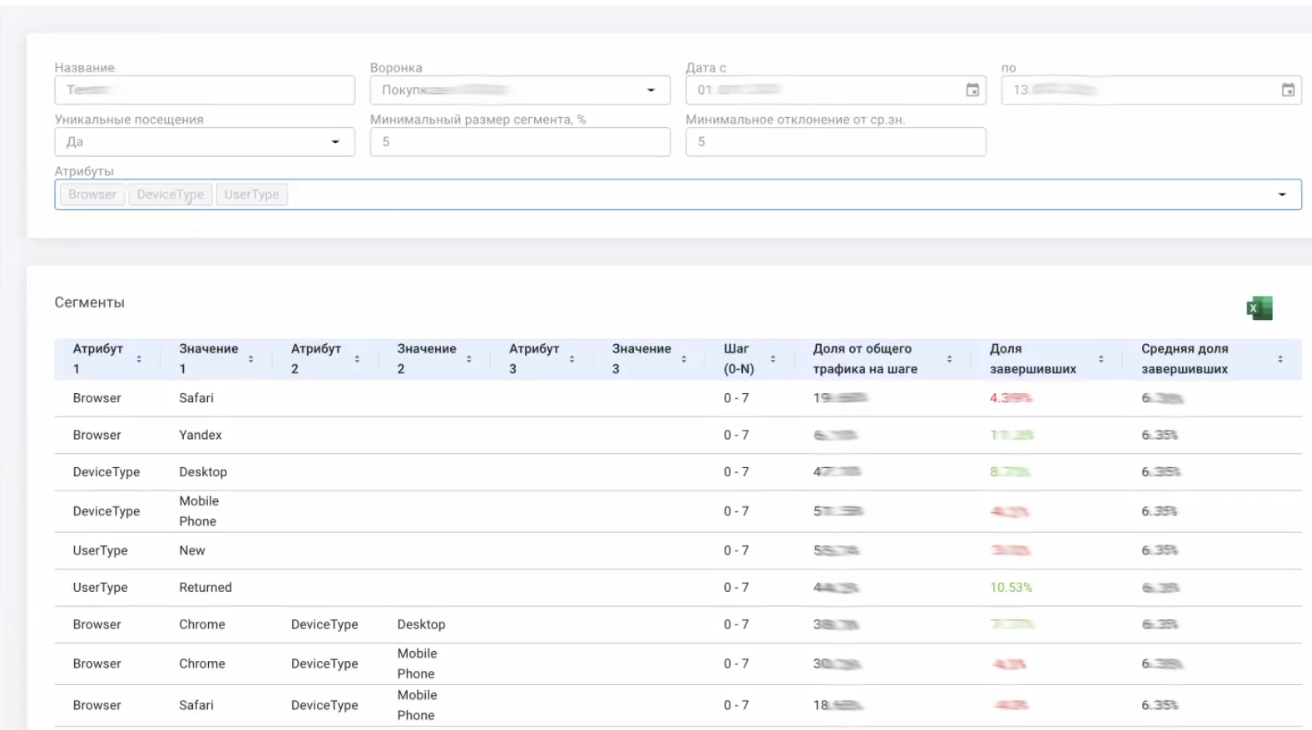
Данный раздел позволяет провести анализ ранее созданных воронок.
Можно собрать ключевые атрибуты, например браузер, тип юзера, тип устройства, настроить показатели, например минимальную долю сегмента и отклонения. По полученным сегментам можно посмотреть в каких случаях, определенная группа пользователей отклоняется от среднестатистического значения и потом, что-то докрутить на вашем сайте (в приложении).
При этом статистика собирается по сегментам в разных комбинациях. Допустим у нас выбрано три параметра, если пролистать все страницы отчета, то можно будет увидеть разные сегменты. Например, тип пользователя и тип устройства, но без браузера.
Аналогично с шагами воронки вначале показаны все, но дальше будут выборки и по конкретным шагам.
По резким отклонениями конверсии можно находить трудноуловимые при тестировании проблемы в отдельно взятых версиях браузеров или ОС на отдельно взятых шагах воронки.
Чтобы все стало понятнее просто взгляните на скриншот.

Сессии
В разделе Сбор данных -> Сессии появилась возможность агрегировать данные в рамках одной сессии по набору атрибутов.

Кстати, еще одно из приятных нововведений — это возможность выгрузить данные в файл.
Обещанные доработки
В заключительной части прошлой статьи разработчики UX Rocket поделились планами на развитие продукта, я решил свериться с фактическим ходом дел.
SDK для мобильных устройств
Тут мне писать особо нечего, сам SDK я в руках не крутил, но он неоднократно упоминается в пользовательской документации.
Возможно будет повод в однажды покрутить его в руках и написать еще статейку.
Правда для смартфонов я ничего сложнее приложений с парой кнопок не писал.
Конструктор отчетов
Если в прошлой версии сервиса можно было только настроить воронку, то теперь возможности по настройке сильно расширились.
Во-первых появилась возможность настройки диаграммы Сэнки.
В части диаграмм Сэнки по моим ощущениям разница — “небо и земля”, но сами диаграммы мы разберем ниже в отдельном разделе.
Во-вторых на страницу “Сводка” теперь можно смело добавить кучу разных отчетов.


CDP почти готов, но не был представлен в той версии к которой у меня был доступ. Совместно с CDP разрабатывается offline сбор данных и конструктор коммуникаций. Пример работы с UX Rocket - диаграмма Сэнки.
В качестве примера работы мы рассмотрим магазин WooCommerce на движке WordPress (v 6.1.1). Безусловно, UX Rocket предназначен для чего-то большего, но у меня под рукой было только это.
Установка скрипта в WooCommerce (WordPress)
Установка скрипта предельно, проста. Если вы не администратор, то вам наверняка передали код скрипта. Ну а пользователь с правами администратора, может самостоятельно скопировать код на странице Настройки -> Общие скрипты.
Скрипт надо просто вставить на страницу. В идеале в хедер. Если на странице есть код Яндекс метрики и Google Analytics, то скрипт UX Rocket нужно установить после них.
Процедура установки кода в WordPress, тоже не очень сложная. Нам надо всего лишь тем или иным образом изменить код темы.
Вы можете поправить файл functions.php, но мы сегодня не будем ковырять код, а используем еще более простой путь — установку кода через плагин.
У WordPress множество плагинов для вставки кода в хедер сайта. Я использовал совместимый с текущей версией плагин Woody snippets.
Чтобы его установить войдите в панель управления WordPress -> плагины -> добавить новый и найдите его с помощью поля поиска.
После установки плагина, у вас появится соответствующий пункт меню. Перейдите в него и добавьте новый HTML сниппет

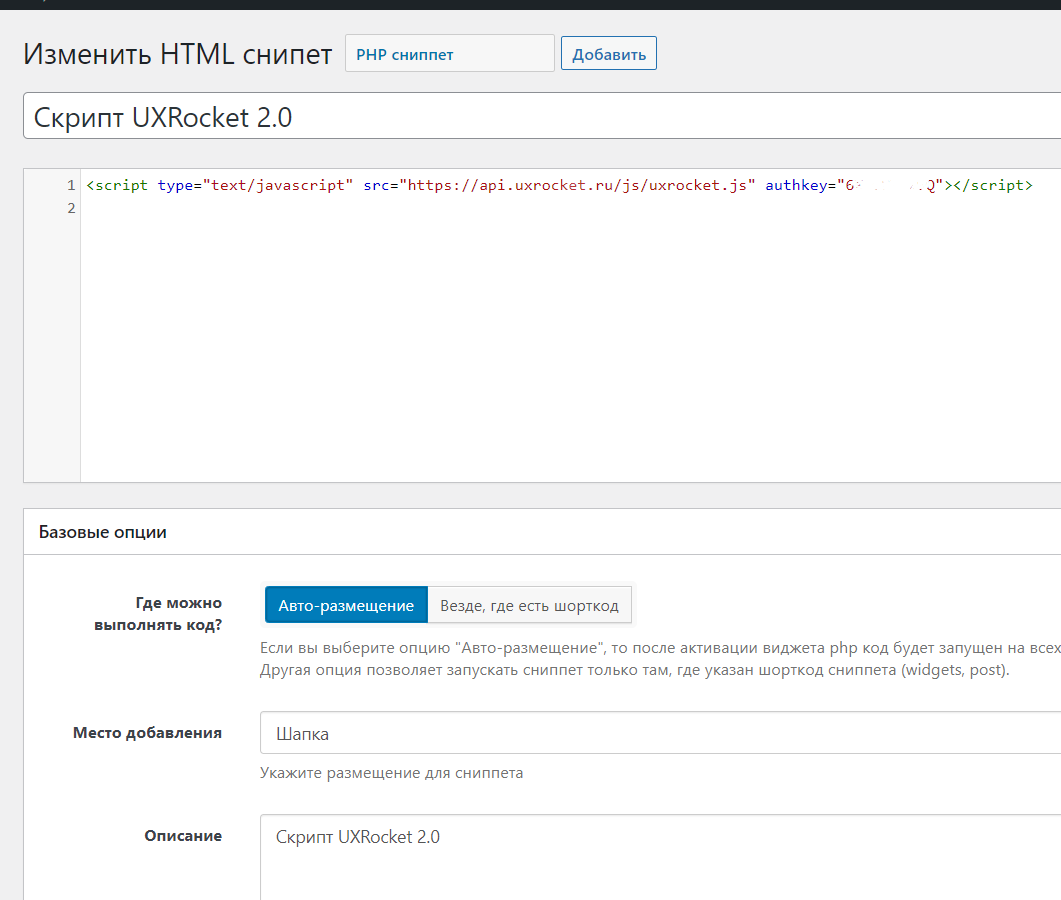
Задайте скрипту какое-нибудь название (можете как у меня). Выберите авто-размещение в шапке и вставьте код скрипта.

Затем нажмите “Опубликовать”

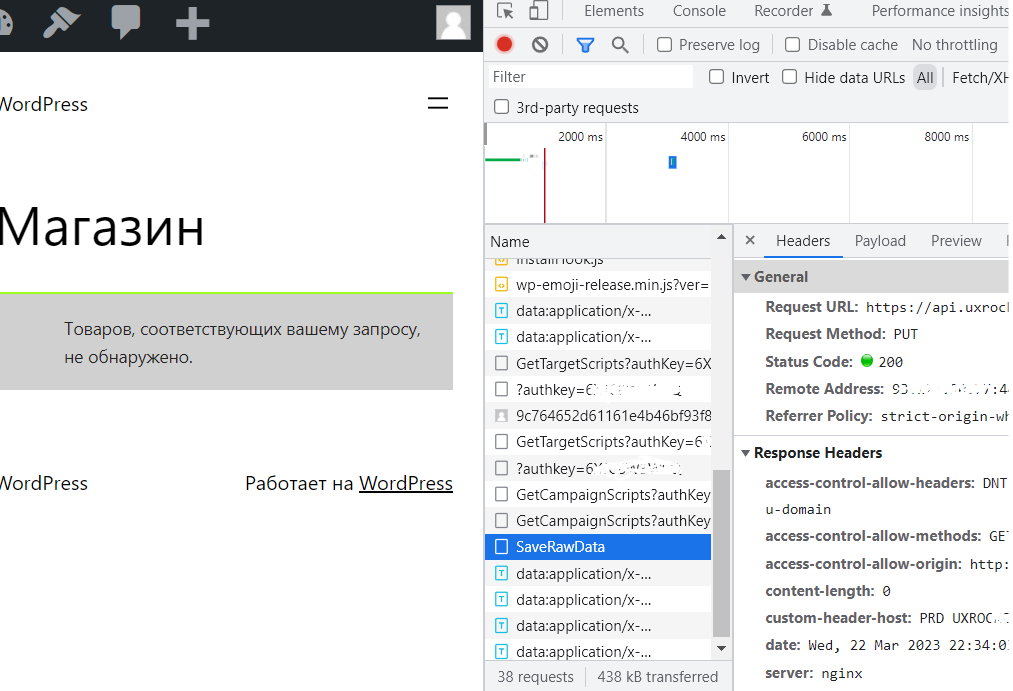
Вот и все. Наш код установлен на сайте и уже шлет запросы в систему.

Диаграмма Сэнки (Sankey diagram)
Еще немного из личного. Лет 15 назад, когда я был WEB-мастером в очень бюджетном сегменте, я знать не знал о таких вещах как диаграмма Сэнки. Возможно, если бы я что-то такое посоветовал заказчикам, то их дела пошли бы успешнее.
Создаем первую диаграмму
Прежде чем создавать диаграмму Сэнки давайте убедимся, что наш код работает.
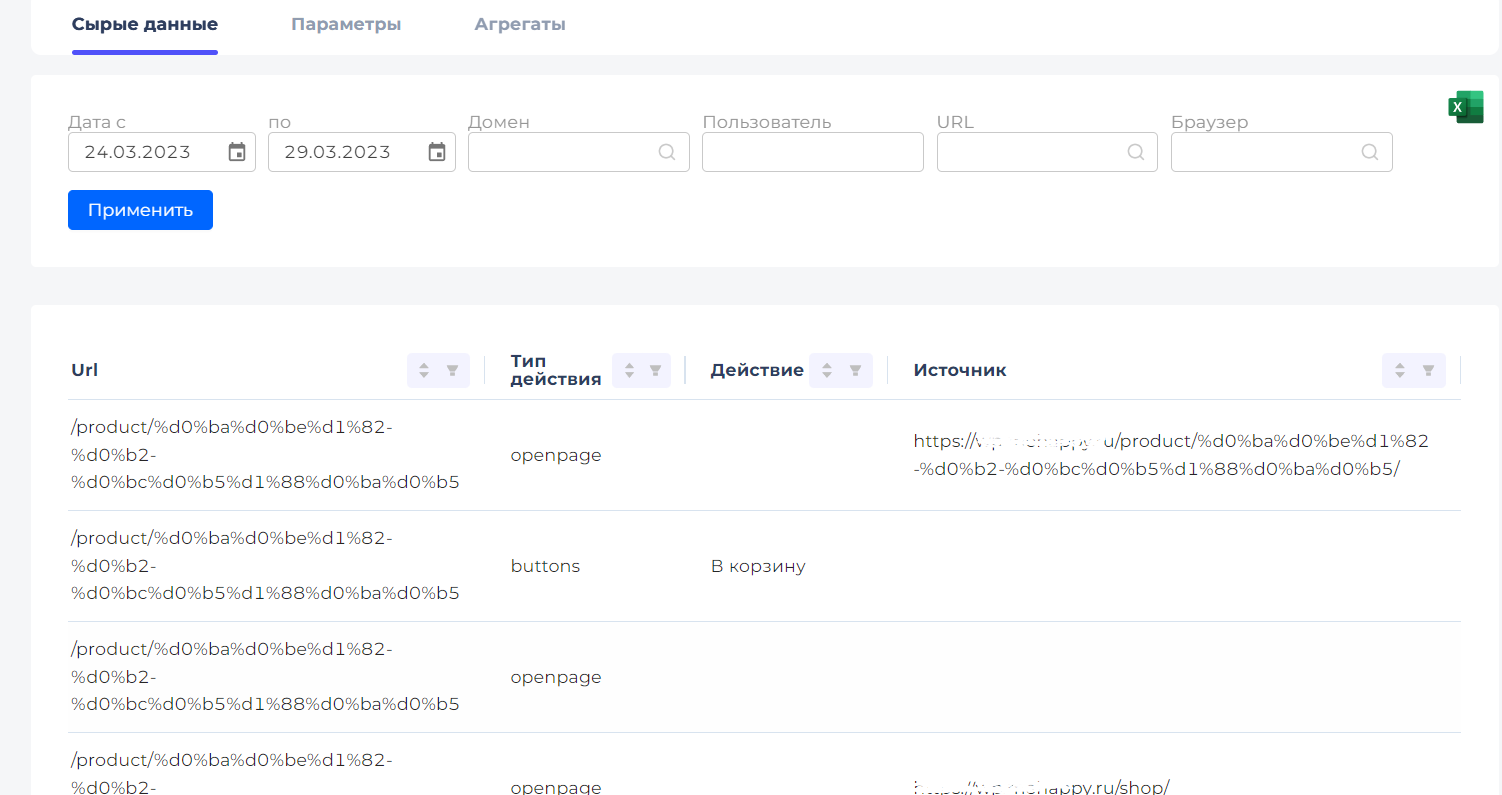
Посетите пару страниц вашего сайта, а потом перейдите на вкладку “Сырые данные” в ЛК UX Rocket
На странице прямо бросается в глаза, то что я совсем недавно положил в корзину товар “Кот в мешке”.
Если вам вдруг не бросается, дам подсказку — это вторая сверху строка.

Отлично, теперь мы можем перейти в раздел Отчеты -> Сэнки и создать нашу первую диаграмму.
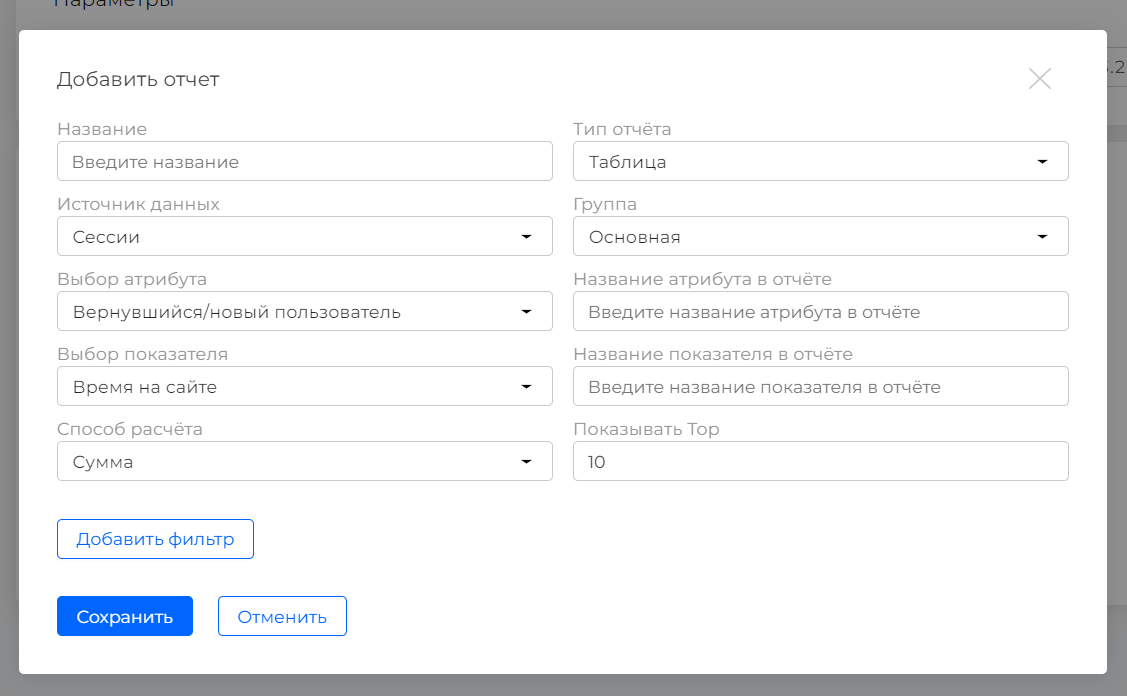
Нажмите кнопку “Добавить” откроется диалог параметров диаграммы, такой же диалог потом можно будет открыть при редактировании уже созданной диаграммы.


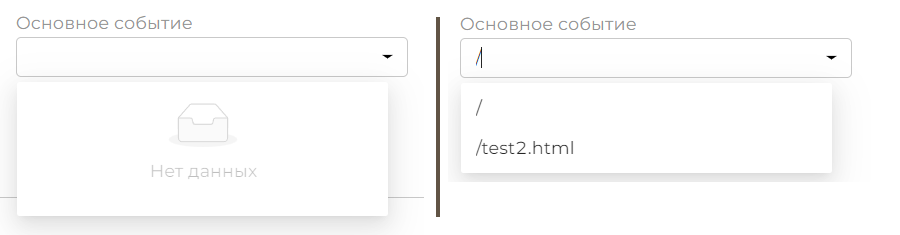
Маленький лайфхак если у вас пуст список событий, можно впечатать туда что-нибудь, например косую черту или адрес существующей страницы.

Пока не будем задумываться, над неочевидными значениями полей, я объясню их немного позже.
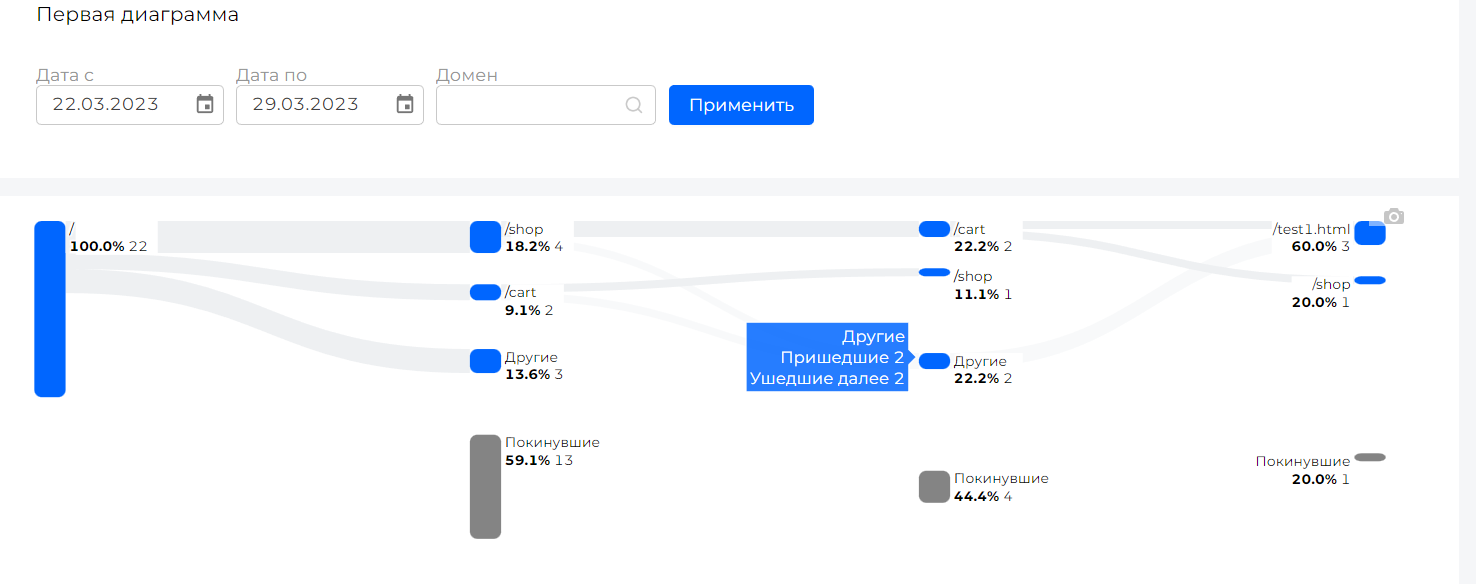
Давайте сохраним диаграмму и скорей пойдем смотреть, что получилось.

Вот мы получили схему. Пока ничего не понятно, но очень интересно.
Кстати диаграмму можно скачать в формате png.
Промежуточная цель выполнена, давайте углубимся в настройки.
Балуемся с настройками
Давайте вернемся на экран редактирования диаграммы (вкладка “Параметры”) и разберем поля.
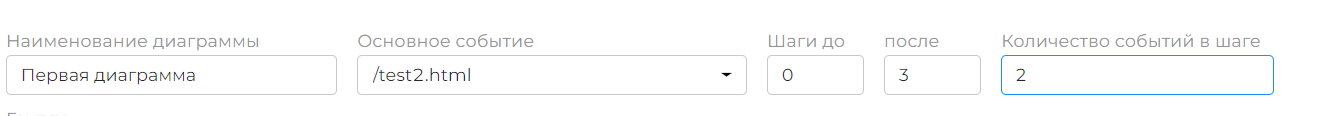
Наименование диаграммы — под каким названием она будет везде отображаться
Основное событие — страница на которой побывает 100% посетителей из выборки. Шаги до — количество шагов до того, как пользователь придет к основному событию.
После — количество шагов в диаграмме после наступления основного события
Количество событий в шаге — сколько пунктов (строк) будет в каждом столбце диаграммы, без учета разделов “ушедшие” и “другие” (если не поняли не переживайте, ниже будет пример).
Группа — функционал ролевой модели, например если в страховой компании есть два продукта КАСКО и ОСАГО, то менеджерам каждого из направлений можно показать только диаграммы связанные с их продуктом.
Описание диаграммы - просто пометка для коллег или для вас в будущем.
Давайте наглядно посмотрим комбинации полей, а потом перейдем к фильтрам.
В прошлый раз в поле “Основное событие” мы поставили корень сайта “/”.
Давайте для наглядности укажем другую страничку. У меня специально заготовлена для этого страница test2.html. Другие параметры менять не будем.

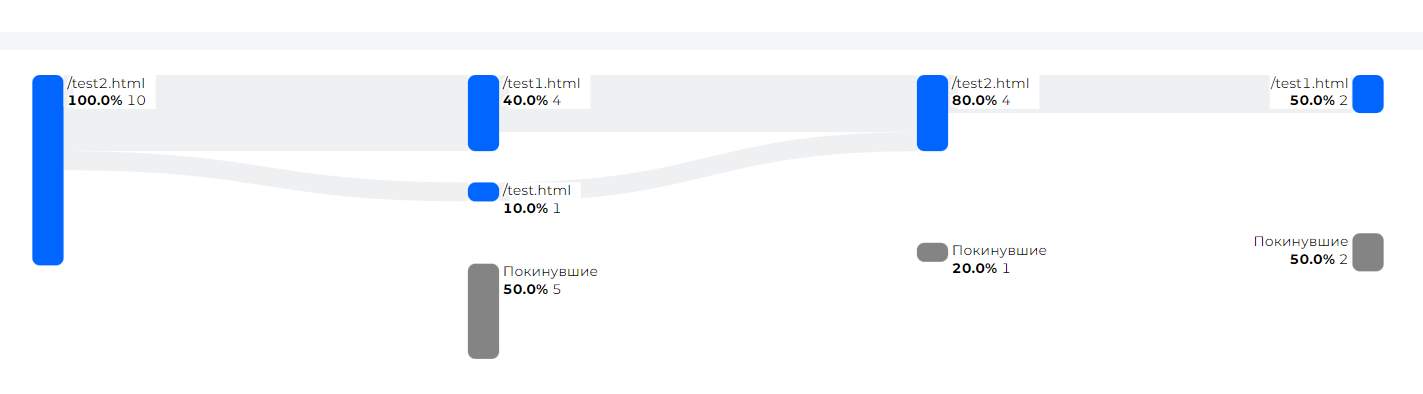
Смотрим результат. Теперь у нас 100% пользователей побывали на странице test2.html

.Мы видим, что большинство пользователей, пришедших на страницу test2.html, перешли на test1.html. Как ни странно, эта статистика весьма согласуется с реальностью.
Потому что страница test2.html выглядит вот так:

Давайте поменяем еще что-нибудь.
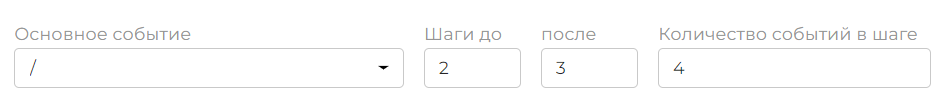
Для начала вернем посещение корня сайта как основное действие “/” и поиграемся с шагами.
Введите:
“Шагов до” - 2
“после” - 3
“Количество событий в шаге” - 4

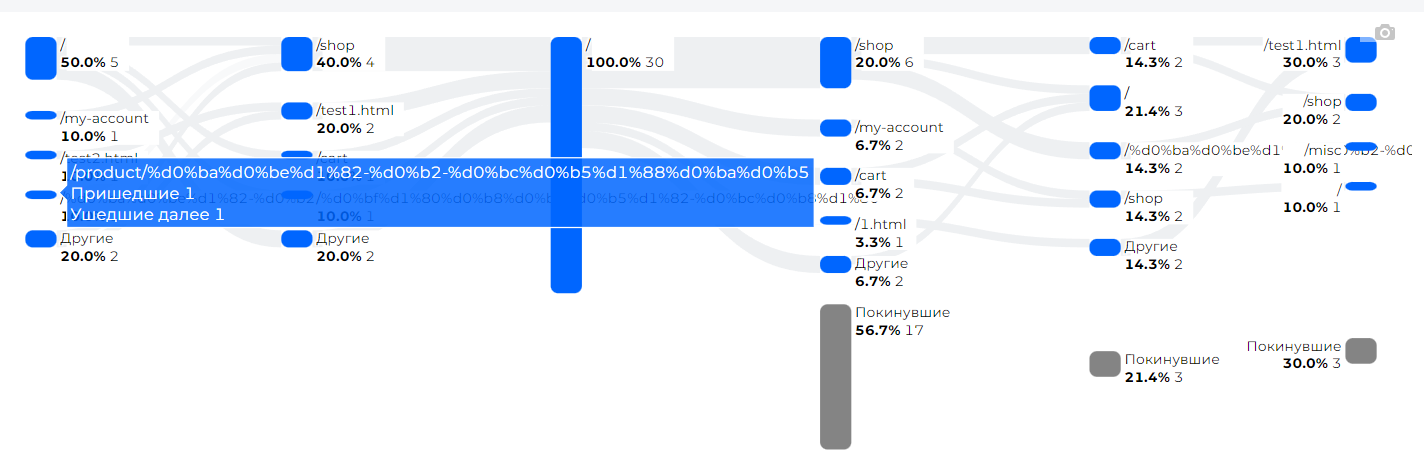
Посмотрим результат:

Теперь вся диаграмма строится так, чтобы пользователь из выборки сделал 2 действия на сайте, а потом вернулся на главную.
В данном случае у нас половина пользователей пришла на главную, потом перешла еще на одну страницу и снова вернулась на главную.
После чего на нашей диаграмме показаны еще 3 последующих шага пользователей.
Как вы уже обратили внимание, в диаграмме есть еще одно отличие, а именно теперь проценты в столбике детализированы по 4 событиям.
По каждому событию в столбце можно посмотреть детальную информацию.
Если бы у нас были реальные данные, то можно было бы выдвигать какие-то гипотезы.
Например, что 20% пользователей, которые часто возвращаются на главную, возможно пытаются и не могут найти раздел магазин (это гипотеза “с потолка”, тут лучше обратится к профессионалам).
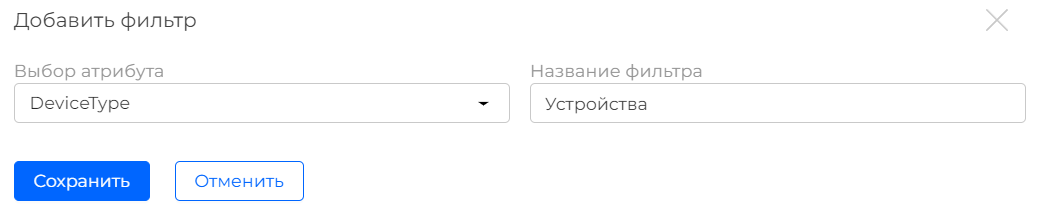
Давайте добавим какой-нибудь фильтр на страницу с диаграммой.
Пусть это будет “DeviceType”. Название полю фильтра можно дать любое.

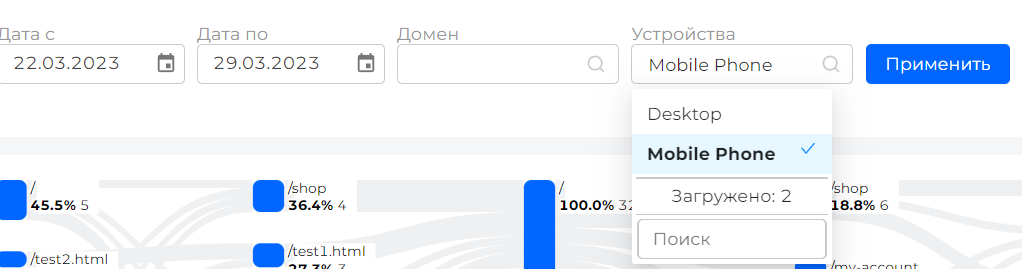
У нас всего два разных типа устройств, давайте выберем мобильные телефоны

Поскольку я почти не пользовался мобильным телефоном для просмотра сайта, то данные поменялись кардинально.

В данном случае применяя фильтры на реальных данных, мы могли бы понять основной путь пользователей на смартфонах, чтобы потом выдвинуть гипотезу и проверить её с помощью кампании A/B тестирования.
Впрочем, это уже совсем другая история.
На этом наше знакомство с базовым функционалом диаграммы Сэнки будем считать законченным.
Заключение
В комментариях к прошлой статье спрашивали о стоимости UX Rocket.
Я уточнил этот вопрос у разработчиков. К сожалению, конкретную стоимость я назвать не смогу. Продукт ориентирован на корпоративный сектор, и кастомизация платформы производится под каждого конкретного заказчика, а значит и стоимость - индивидуальная.
В целом продукт развивается, что не может не радовать.
Понравились какие-то мелкие оптимизации, как-то неуловимо стало удобнее пользоваться. Диаграммы Сэнки так и вовсе изменилось до неузнаваемости в лучшую сторону.
Понравилось, что к продукту появилась более детальная документация. Полистал пару клиентских инструкций и оценил работу коллег по цеху — написано нормально. Правда сам материал с акцентом на менеджеров. Мне было бы интереснее почитать про технические особенности.
В целом продукт не без мелких шероховатостей, но они присуще и более крупным веб сервисам в любой сфере, не только в продуктовой аналитике.
Но поскольку разработчики свое дело знают, да и прогресс со времени прошлой итерации очевиден, думаю за судьбу проекта можно не переживать.
Тем более, что как я понял в ближайших планах государственная аккредитация UX Rocket, а значит у нас будет чем заменить уходящих из России участников рынка продуктовой аналитики.
Не удивлюсь если я через какое-то время еще раз взгляну на продукт и набросаю статейку на Хабр.
Спасибо всем, кто дочитал до конца, надеюсь вам было интересно.

