В последнее время на меня практически из каждого утюга льется реклама различных курсов по no-code разработке, в которой радостно рассказывают, что программировать скоро сможет каждый и это светлое будущее человечества. Но так получилось, что я хоть и не разработчик, но свой путь к азам программирования начал с учебника по Turbo Pascal 7. Поэтому на no-code я смотрю с некоторым подозрением.
Я решил изучить данный вопрос, как всегда, посмотрев на него с необычной стороны.
У моих друзей из компании MTT сравнительно недавно появилась возможность использовать блок «Скрипт» в редакторе сценариев VoiceBox. И пока я писал прошлую статью, ко мне пришло озарение: «Да это же по сути тот же самый подход no-code».
Поэтому сегодня в порядке эксперимента мы с помощью редактора сценариев для VoiceBox напишем простого голосового помощника, который подскажет нам какая за окном погода и в зависимости от этого даст совет по времяпровождению. При этом мы не используем ни одной строчки программного кода.
Оглавление
Пара слов про no-code
На случай если вы вдруг последний год боролись в тайге с медведями и совсем не знакомы с концепцией no-code, я коротенько про неё расскажу.

Если полистать всемирную сеть, то мы обнаружим, что понятие no-code разработки охватывает многие области. от конструкторов сайта, до различных инструментов бизнес-анализа. No-code платформы разработки характерны тем, что в них отсутствует необходимость писать программный код для решения бизнес задач.
На Хабре есть множество статей по этой тематике, если вам любопытно можно прочитать про влияние на рынок или мифы по теме.
Несмотря на мой небольшой опыт в визуальном программировании на языке CFD, я точно не эксперт по no-code, поэтому прошу вас не принимать статью как истину в последней инстанции.
Постановка задачи
Как я уже говорил выше, мы напишем простой голосовой помощник, чисто для демонстрации того, что с помощью VoiceBox возможна интеграция с API разных сервисов, без необходимости написания кода.
Если проиллюстрировать идею совсем просто, то получится так:

Но все же рассмотрим сценарий работы:
мы звоним голосовому боту и называем наш город:
я зашил всего 4 города: Москву, Екатеринбург, Казань и Новосибирск;
-
если город попал в список, идем дальше;
если нет, бот скажет, что такого города не знает и положит трубку;
отправляем запрос на бесплатный сервис погоды 7timer.info;
-
если погода хорошая — робот предложит прогуляться;
-
если нет, то отправим запрос в KudaGo
если на KudaGo в этот день есть хотя бы одно событие дня, робот предложит посетить первое событие из списка;
-
отбой.
Следуя обычной схеме, нам бы пришлось выносить логику и вызов внешних API на свой сервис.
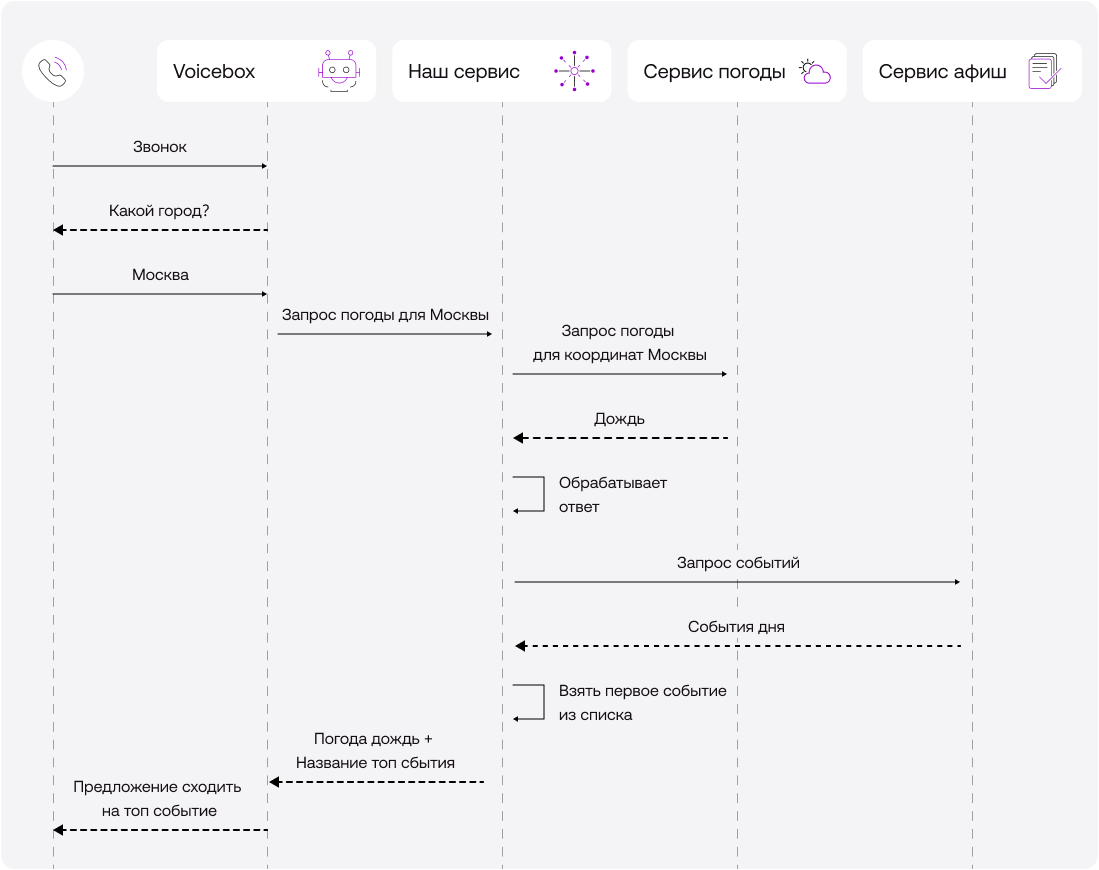
Схема для сценария с плохой погодой в Москве и событием дня выглядит следующим образом:

Как видите ничего сложного, но благодаря блоку «скрипт» мы можем сэкономить на хостинге и реализовать всё прямо в сценарии VoiceBox.
Сценарий VoiceBox
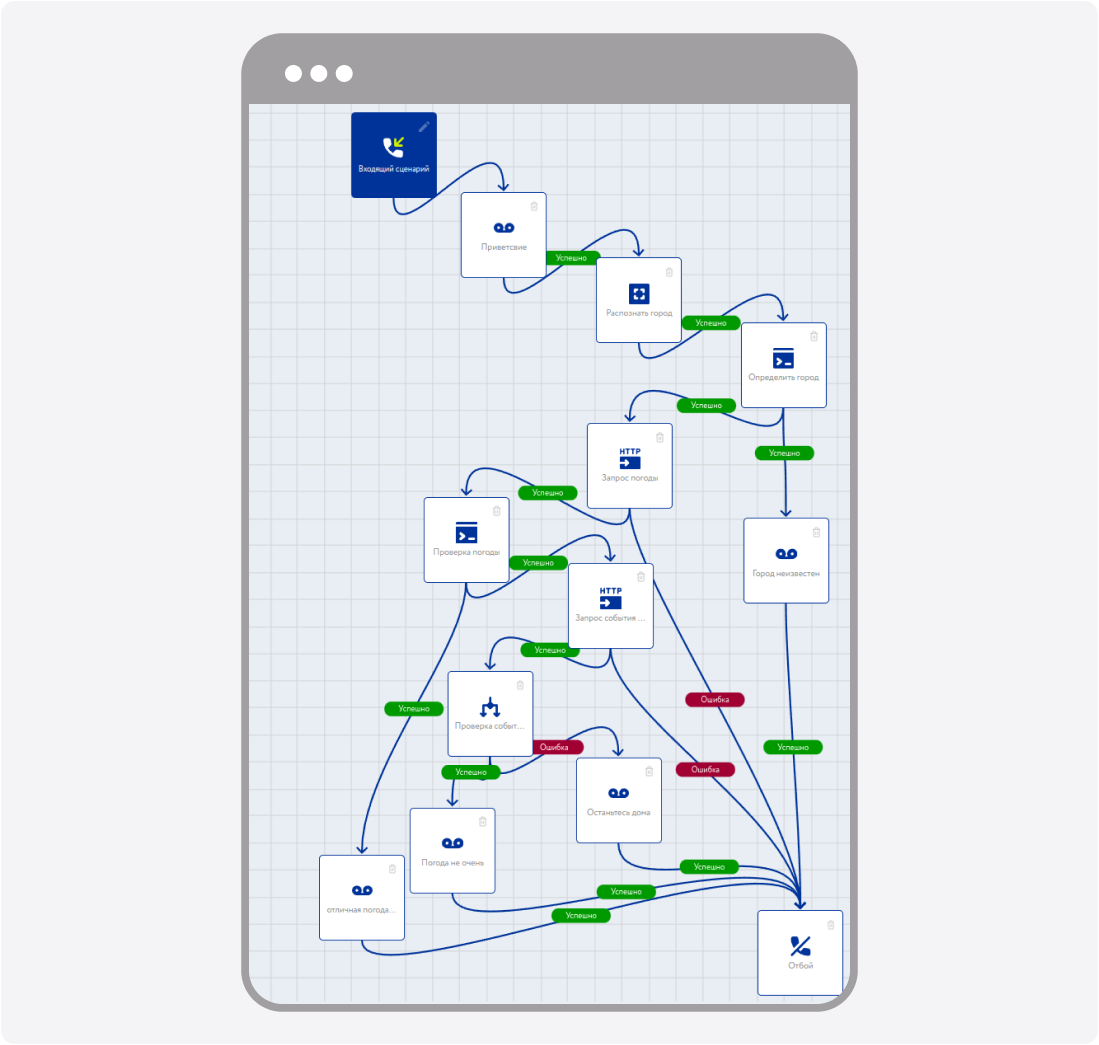
Для начала рассмотрим наш сценарий «get-advice» целиком, а уже потом пробежимся по ключевым блокам.

Я не буду подробно расписывать все блоки. Общие принципы работы вы всегда сможете почерпнуть из официальной документации.
Входящий звонок
В этот раз наш бот заговорит женским голос «Алены». Далее настроим переход в блок «Приветствие» и перейдем на вкладку с переменными.

Все переменные выше date я создал сам, они нам пригодятся в скриптах. Остальные системные.

Приветствие (проигрыватель)
Спросим у звонящего его город и пойдем дальше.

Распознать город (распознавание ответа)
В этом блоке мы запишем ответ пользователя в строковую переменную, чтобы попытаться его обработать в следующем блоке.

Определить город (скрипт)
Вот и наш первый скрипт. Поэтому в двух словах поясню базовые принципы работы.
Из правого меню мы вытаскиваем ключевые блоки, например операторы, а потом в слоты привязываем переменные или вписываем значения.
Набор действий конечно ограничен, но для того чтобы реализовать условную конструкцию, мне его хватило «с головой».
В этом скрипте, мы вначале проверяем совпадает ли ответ звонящего с множеством городов, в которое как я писал выше входят: москва, екатеринбург, казань и новосибирск. На всякий случай я написал все названия с маленькой буквы.
Далее мы проверяем каждый ответ, например если ответ начинается на «москва» и содержит дальше какие‑то еще символы, то мы переходим в ветку Москвы.
Записываем в переменные её широту и долготу, а также код города для сервиса Афиши КудаГо.
Аналогично обрабатываем остальные 3 города.

В конце алгоритма у нас два блока для перехода, давайте успех — переход в блок «Запрос погоды» и неудача блок «Город неизвестен».
Давайте вначале разберемся с негативным сценарием.
Город неизвестен (Проигрыватель)
Просто текст, который мы сообщаем в случае, если город не удалось распознать.

Теперь вернемся на путь успешно распознанного города.
Запрос погоды (HTTP - запрос)
В этом блоке все просто: мы отправляем запрос на бесплатный сервис погоды, согласно документации. Мы будем использовать метод прогноза (product) - civillight, потому что для демонстрационных целей нам этого вполне достаточно.
Обратите внимание, что для широты и долготы мы подставляем значение переменных, которые создали в самом первом блоке. Чтобы вставить значение переменной его необходимо обрамить двумя фигурными скобками.

После получения ответа, мы запишем поле с типом погоды в переменную weather.
Давайте изучим ответ на запрос:
{
"product": "civillight",
"init": "2023080212",
"dataseries": [
{
"date": 20230802,
"weather": "lightrain",
"temp2m": {
"max": 23,
"min": 18
},
"wind10m_max": 2
},
{
"date": 20230803,
"weather": "clear",
"temp2m": {
"max": 29,
"min": 16
},
"wind10m_max": 3
},
{
"date": 20230804,
"weather": "pcloudy",
"temp2m": {
"max": 29,
"min": 20
},
"wind10m_max": 3
},
{
"date": 20230805,
"weather": "clear",
"temp2m": {
"max": 30,
"min": 17
},
"wind10m_max": 2
},
{
"date": 20230806,
"weather": "clear",
"temp2m": {
"max": 33,
"min": 20
},
"wind10m_max": 3
},
{
"date": 20230807,
"weather": "clear",
"temp2m": {
"max": 31,
"min": 22
},
"wind10m_max": 3
},
{
"date": 20230808,
"weather": "clear",
"temp2m": {
"max": 32,
"min": 20
},
"wind10m_max": 3
}
]
}Теперь становится очевидно, что в переменную weather мы запишем поле weather из нулевого элемента массива dataseries.
Если вдруг запрос отобьется с ошибкой, то мы завершим вызов.
Продолжим наш путь по успешной ветке сценария.
Проверка погоды (Скрипт)
Тут алгоритм еще проще, чем в прошлый раз.
Если погода солнечная или облачная, но без осадков, то мы предлагаем прогуляться. Если есть осадки, то предлагаем отправится на событие дня.

Отличная погода (Проигрыватель)
Просто озвучиваем предложение прогуляться и завершаем вызов.

Запрос события дня (HTTP - запрос)
Если погода плохая, то мы обращаемся к API афиши событий согласно документации.

Запишем в поле title первого объекта из ответа в переменную event.
Вот пример ответа на запрос события дня. Правда в примере будет событие из Санкт Петербурга, потому что в других городах в день написания этого текста ничего не нашлось.
{
"count": 1,
"next": null,
"previous": null,
"results": [
{
"date": "2023-08-03",
"location": "spb",
"object": {
"id": 199238,
"ctype": "event"
},
"title": "Фестиваль «Джаз в Никольских»"
}
]
}В случае ошибки — также переходим завершаем вызов.
В случае успеха переходим в следующий блок.
Проверка события (логическая обработка)
Проверяем по маске, что лежит в переменной event. Если title события был пустым (не начинался со значимого символа), значит событий нет и мы предлагаем пользователю остаться дома. Если же событие было, то мы озвучим его звонящему.

Погода не очень (Проигрыватель)
Предлагаем посетить событие, которое получили ранее и записали в переменную event.

Останьтесь дома (Проигрыватель)
Если ничего путного нет в городе, просто предлагаем остаться дома.
Предлагаем посетить событие, которое получили ранее и записали в переменную event.

Отбой
Финальный блок, завершающий вызов.

Кампания
Не забудьте подключить сценарий к кампании в соответствующем разделе.

Заключение
Вот мы и реализовали простую логику без единой строчки кода. Возможно вы спросите: «Было ли тебе удобно?» Отвечу честно — не очень.
Как и в случае с визуальным языком программирования для контроллеров Canny, мне очень сложно перестроить сознание на графическую реализацию алгоритма.
С другой стороны, я знаю людей, которым очень нравится визуальное программирование и они его вполне комфортно используют, как раз потому что они не писали раньше код.
Еще если честно, мне очень не хватало некоторых операций, например, приведения типов данных. С другой стороны я думаю, что они и не очень сильно нужны. Всё‑таки я специально выдумал сценарий для этой статьи, я думаю, что специалисты из MTT свое дело знают и данного набора блоков вполне хватает для решения большинства типовых задач, стоящих перед VoiceBox.
В целом пока лично для меня концепция no‑code оставляет неоднозначное впечатление. Я думаю, что при сочетании с возможностью писать код для расширения стандартных функций (low‑code) открывается намного больше возможностей.
Надеюсь, статья вам понравилась, поделитесь опытом работы с now‑code и low‑code в комментариях.

