
Привет! Ранее я уже рассказывал, что активно занимаюсь развитием своего стартапа в сфере ЖКХ Dom24x7, где люди могут общаться друг с другом, решать возникающие бытовые проблемы, а также взаимодействовать с УК/ТСЖ (подробнее можно почитать тут). Одним из функционалов, который доступен пользователям, это возможность вести свои личные и тематические блоги. Долго думал как эта возможность должна выглядеть, проводил опросы среди текущих пользователей и знакомых и пришли к выводу, что это должно быть что-то по типу Instagram*.
В интернете нашел прекрасную статью как сделать клон на Flutter. Конечно для себя пришлось ее переосмысливать в части бэкенда, так как не планировал использовать сторонние решения и взял только мобильную частью с доработками, но и это сильно помогло в развитии проекта.
Вам же представляю перевод первой части статьи (из-за объемности разбил на три части), где дана общая информация о том что будет сделано и первичные настройки приложения.
Итак...
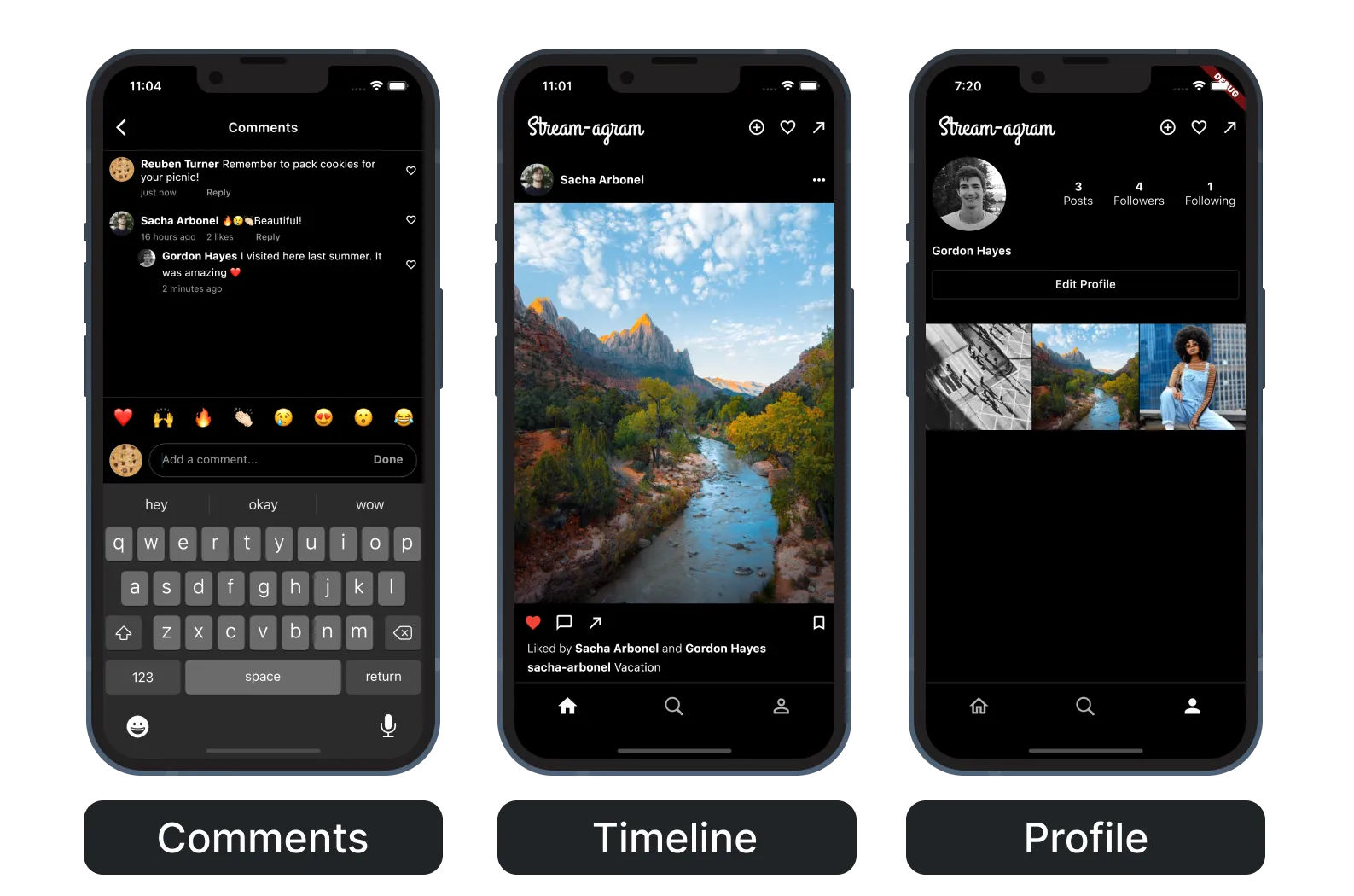
В этой статье мы расскажем как вы можете с легкостью создать клон Instagram* при помощи Stream Feeds и Flutter.
Подойдя к вопросу с «максимальным креативом», мы решили назвать наш клон Stream-agram. Вы также узнаете многое про основные принципы работы с Flutter, и как с его помощью вы сможете улучшить анимации, жесты, переходы, а также управление состоянием.
В видео, прикрепленном ниже, мы полностью и пошагово проходимся по содержанию данной статьи и приводим дополнительные инструкции по коду. Если вы застряли при прочтении или предпочитаете видео формат, то видео ниже как раз для вас!
При помощи нашего клона вы сможете:
входить в профиль под разными аккаунтами;
добавлять и изменять главное фото профиля;
выкладывать посты в своем профиле (в данном контексте посты = действия);
подписываться на других пользователей и отписываться от них;
добавлять комментарии и ставить лайки (реакции).
Instagram* это сложное приложение и мы не надеемся на то, что мы сможем полностью повторить его, но мы сделаем для этого все возможное, и в процессе, создадим замечательное приложение на Flutter, где будут реализованы анимации, жесты, управление состоянием, а также переходы между страницами.
Независимо от того являетесь ли вы новичком или опытным Flutter-разработчиком, в этой статье вы найдете что-то полезное для себя. По завершению статьи вы узнаете:
Как аккуратно структурировать и организовать ваш код;
Как использовать Provider и основные компоненты Flutter для управления состоянием приложения;
Как реализовать тематическое оформление интерфейса (поддержка ночного и дневного режима);
Как реализовать переход между страницами;
Как создать и кастомизировать hero анимации;
Когда использовать явные, а когда неявные анимации;
Как создать свою собственную явную анимацию;
Как оптимизировать производительность;
Много информации про структуру Flutter и множество полезных советов;
Полезную информацию про методы расширения;
Как использовать TextEditingController, PageController и FocusNode;
Как применять AutomaticKeepAliveClientMixin для кеширования страниц.

Что такое лента активности?
Чтобы понять что такое Stream Flutter Feed SDK предлагает своим пользователям, сначала нужно разобраться что же из себя представляет лента активности.
Часто именуемая просто лентой оповещений или лентой обновлений, лента активности представляет собой список действий, которые совершает пользователь на сайте или в приложении и который обновляется в режиме реального времени. Лента активности отображает информацию о том, кто подписался на пользователя, кто поставил ему лайк, прокомментировал пост или поделился постом пользователя.
В то время как Stream упрощает работу с лентой активности в целом, Flutter Feed SDK делает ее проще с точки зрения фронтенда.
Создаем клон Instagram* при помощи Feeds
Давайте рассмотрим как лента активности будет работать в контексте создания клона Instagram*. Вы создадите ленту, содержащую фото посты, генерируемые пользователем (действия). Эти посты будут также отражать реакции пользователя в форме лайков и комментариев. Пользователи должны будут иметь возможность подписываться на других пользователей, в которых они заинтересованы, и просматривать их хронологическую ленту. Они также должны будут иметь возможность видеть посты, которые опубликовали сами.
Разобравшись с рядом более сложных принципов и концептов, мы, наконец, можем начать создавать наш клон.
Создайте новое приложение на Flutter
Первым шагом на нашем пути будет создание нового Flutter приложения.
На вашем терминале выберите произвольный каталог и выполните следующую команду:
$ flutter create stream_agramВы можете задать абсолютно любое имя для вашего приложения.
Откройте папку в выбранной вами IDE.
Зависимости пакетов
Откройте файл pubspec.yaml и добавьте следующие зависимости:
dependencies:
flutter:
sdk: flutter
cupertino_icons: ^1.0.2
stream_feed_flutter_core: ^0.7.0+1
provider: ^6.0.2
google_fonts: ^2.3.1
image_picker: ^0.8.4+9
cached_network_image: ^3.2.0
transparent_image: ^2.0.0
jiffy: ^5.0.0⚠️ Внимание: на момент прочтения этой статьи могут быть доступны уже обновленные версии этих пакетов. Если вы хотите воспроизвести данную инструкцию точь в точь, то будет безопаснее использовать версии пакетов, приведенные выше. Как только вы ознакомитесь с кодом выше, вы можете запустить flutter pub outdated, чтобы посмотреть какие пакеты требуют обновления.
Установка Stream
Перед тем как перейти к части статьи, затрагивающей сам код, вам необходимо будет создать новое приложение в Stream, для того чтобы работать с инфраструктурой ваших лент.
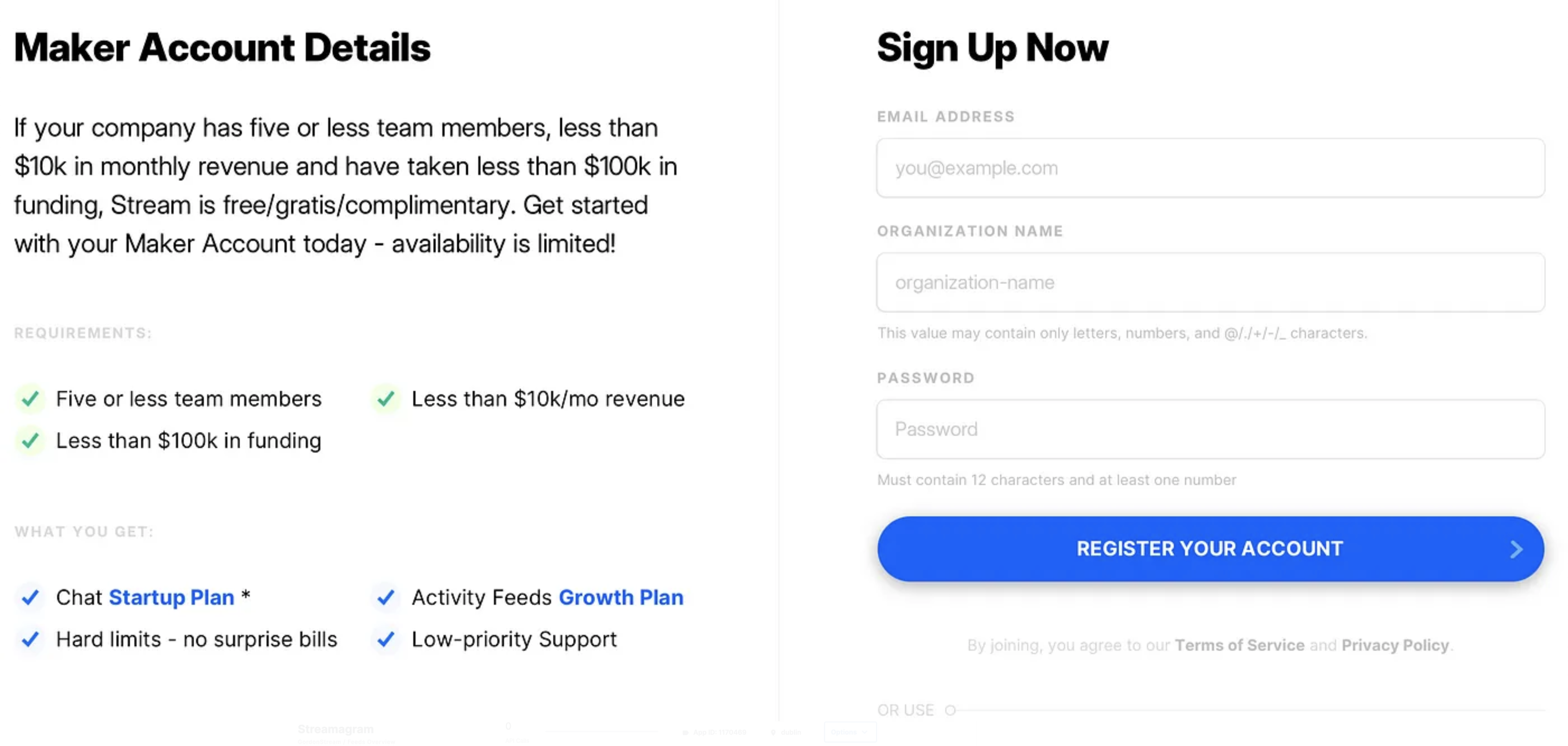
Создать новое приложение в Stream довольно просто и это не займет у вас много времени. Это также бесплатно и не требует никакой информации о вашей банковской карте. Вы можете выбрать опцию 30-дневного пробного периода или зарегистрировать специальный аккаунт (Maker Account) для того чтобы получить бесплатный доступ к Stream Chat (чат сервис) на неограниченный период времени.
Шаг первый — создайте аккаунт
Зарегистрируйтесь, чтобы начать.

Шаг второй — создайте приложение
После регистрации, создайте новое приложение и присвойте ему имя:
Перейдите в панель инструментов;
Кликните на Create App чтобы создать новое приложение;
В поле App Name введите имя приложения (например - Streamagram);
Выберите местоположение сервера в выпадающем списке Feeds Server Location;
В поле Environment выберите Development;
Завершите создание приложение, кликнув на Create App.
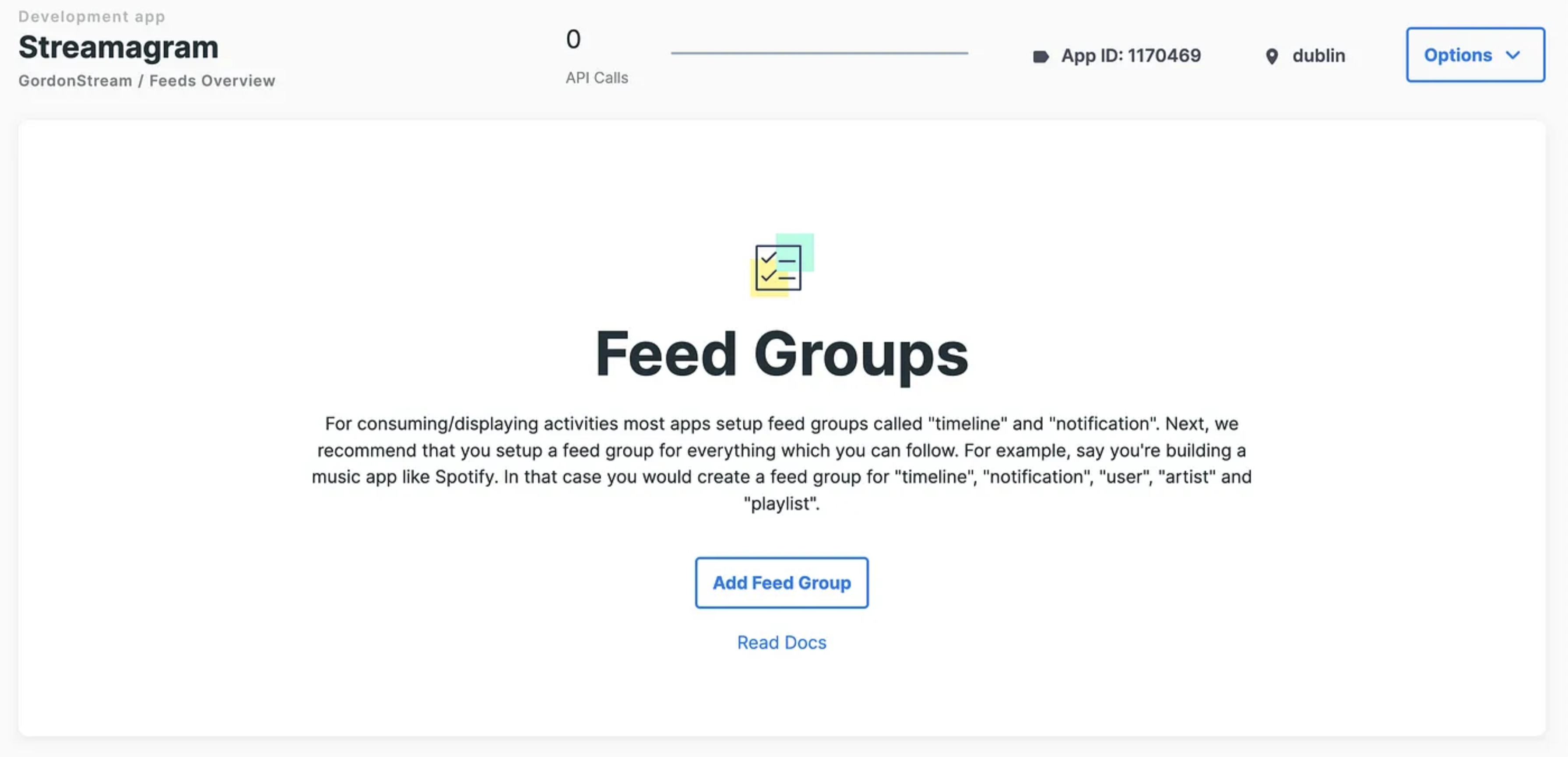
После создания приложения, оно должно отображаться во вкладке Apps на панели инструментов. Теперь вы можете вносить изменения в ваше приложение, создавать пользователей и группы, получать доступ к данным, и пользоваться множеством других продвинутых функций. Если вы хотите узнать больше про Feeds, воспользуйтесь документацией по ссылке.

Шаг третий — создаем пользовательскую и хронологическую ленту как в Instagram*
Для того, чтобы в вашем клоне пользователи имели возможность взаимодействовать с лентами таким же образом как в Instagram*, вы создадите две ленты, типа Flat (далее просто - флет ленты):
пользовательскую;
хронологическую.
Флет ленты - это единственные ленты, на которые можно подписываться, и, соответственно, это подходящий вариант для нас, поскольку мы планируем добавлять в них посты (действия). Такие ленты можно также использовать для потребления (просмотра) действий из лент других пользователей, по принципу того, как это реализовано в основной ленте в Instagram*.
Каждый пользователь в вашем приложении будет иметь свои собственные уникальные ленты. В пользовательской флет ленте пользователь будет размещать свои посты. Такие посты также называют действиями.
Хронологическая флет лента будет использоваться для того, чтобы подписываться на других пользователей и просматривать их посты, а также для просмотра постов из своей собственной ленты.
Подытожив, если вы зайдете в Stream-agram, пользовательская лента будет отображать все ваши посты (в вашем профиле), а хронологическая лента покажет посты пользователей (ленты), на которых вы подписаны.
❓Заметьте: вы можете присваивать этим лентам любые названия, но пользовательская (user) и хронологическая лента (timeline) - это стандартные названия, на которые вы будете позже ссылаться в вашем коде.
Чтобы узнать больше про другие ленты, ознакомьтесь с документацией по разным типам лент (Flat, Aggregated, Notification).
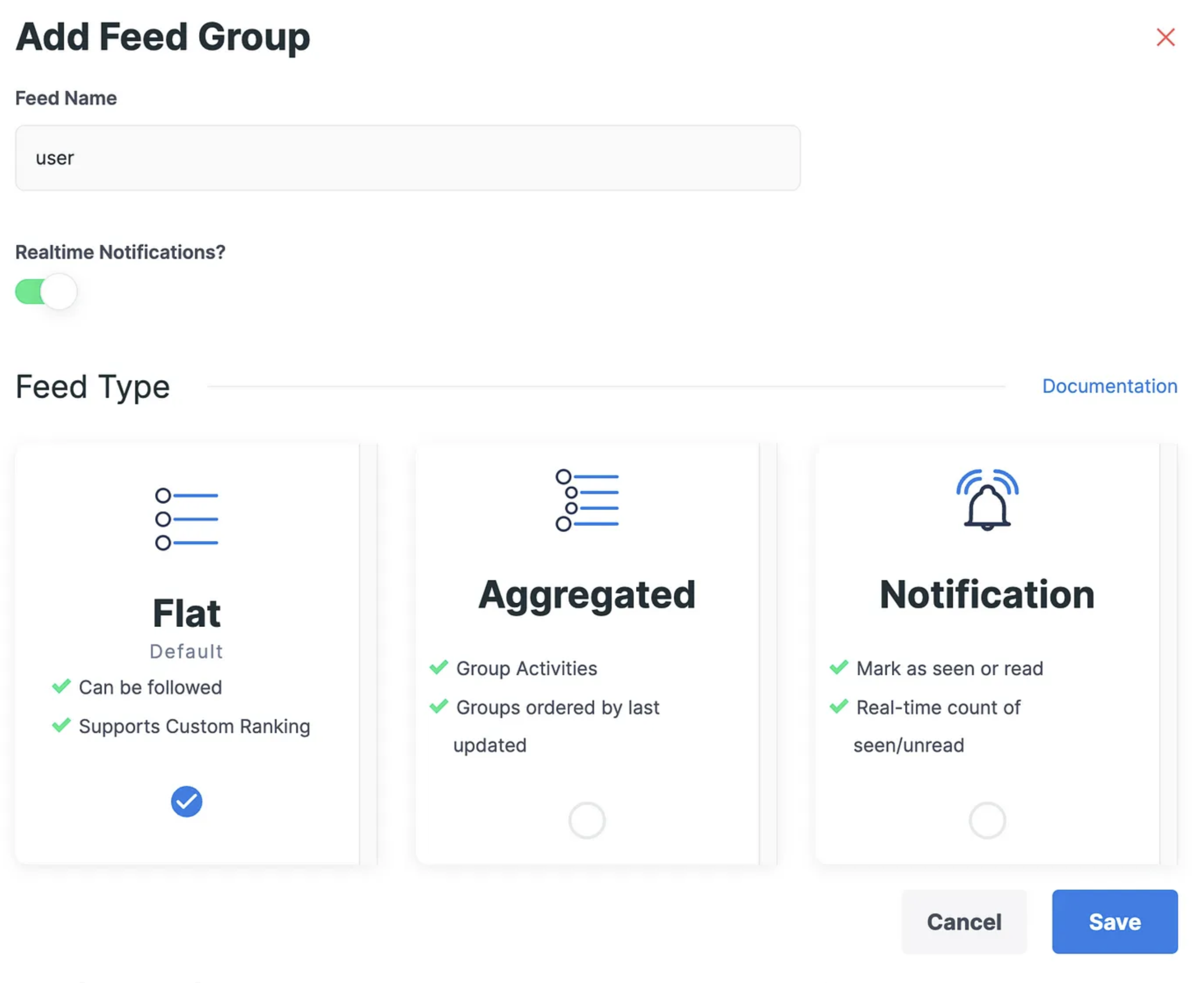
Теперь, кликнете по кнопке Add Feed Group и создайте две новые флет ленты. Задайте имя для первой ленты “user" (пользовательская), а для второй “timeline” (хронологическая). Пример создания пользовательской ленты представлен ниже:

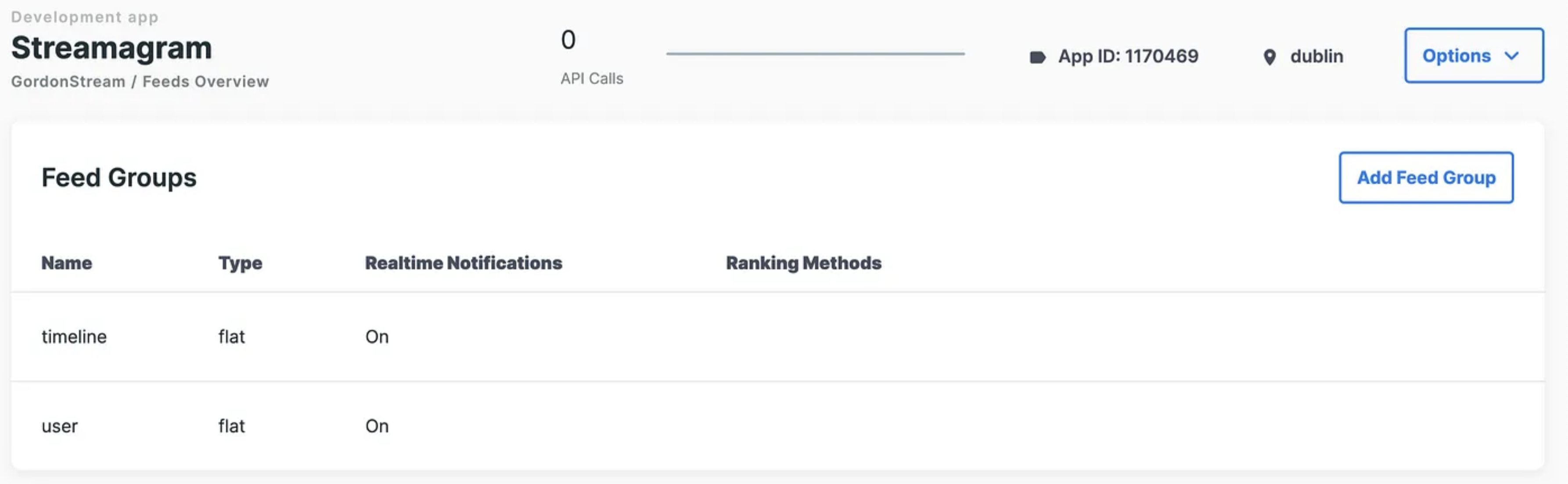
После создания обоих лент, на своем экране вы должны увидеть следующую картину:

Отлично! Ленты созданы. Теперь, если вы пролистаете немного вниз, вы увидите ключ доступа к вашему приложению (Key) и такой параметр как Secret (подробнее ниже).

Ваш ключ доступа (API Key) - это всего лишь идентификатор приложения и вы можете безопасно делиться им с другими пользователями. Что касается Secret, он отвечает за генерацию аутентифицированных пользовательских токенов и выполняет работу с операциями API. Значение вашего параметра Secret всегда должно находиться в безопасном месте, так как оно является эквивалентом пароля.
Пожалуйста, сохраните или запомните где вы можете посмотреть ваши значения Key и Secret, поскольку они понадобятся вам в следующем разделе.
Шаг четвертый - создаем фронтенд токены (токены аутентификации)
Создавать и обновлять пользователей при помощи Stream Feeds - просто. Однако, для того чтобы ваше приложение могло взаимодействовать с API Stream Feeds, вам необходимо создать токены аутентификации для валидации запросов к вашему серверу. В обычной ситуации, мы бы просто создали свое собственное бэкенд-приложение, которое бы выполняло различные, важные операции с сервером и отслеживало ваших пользователей.
Однако, в целях демонстрации, для нашего приложения мы захардкодим всех пользователей вместе с их токенами.
❗️Внимание: это необходимо осуществлять только в среде разработки; ни в коем случае не выкладывайте токены в прод среду.
Stream Feed предлагает множество разных бэкенд-клиентов, включая Dart! Поскольку мы специализируемся на Flutter, для создания токенов мы будем использовать Dart.
В этом Github репозитории вы сможете найти код, где Dart вместе со stream-feed используются как сервер клиент для создания токенов аутентификации при помощи CLI.
Если вам интересно как работает этот код, вы можете изучить его самостоятельно. Он достаточно простой и выполняет следующее:
считывает ваш API key и Secret
считывает имена ваших пользователей
генерирует коды аутентификации для указанных вами имен пользователей
Чтобы запустить CLI, выполните следующее:
git clone https://github.com/HayesGordon/stream-feed-clicd stream-feed-clidart runСледуйте инструкциям.
Вы можете создать неограниченное количество пользователей в вашем инстаграм клоне и присвоить им любые имена какие вы захотите. Для нашего клона, мы создадим четырех пользователей со следующими именами (или по другому ID):
sacha-arbonel
gordon-hayes
reuben-turner
sahil-kumar
Примите во внимание, что токены аутентификации для каждого пользователя будут использоваться в следующем разделе статьи.
Мы рекомендуем вам указать такие же имена пользователей, поскольку, в этом случае, вам не придется вносить какие-либо дополнительные изменения в коде.
Instagram* - запрещенная в России социальная сеть.
Также предлагаю подписаться мой канал и на канал моего проекта:
Ссылка на канал проекта в телеграм: https://t.me/dom24x7
Ссылка на мой канал: https://t.me/evgaj


vedmak3
Имхо лучше на firebase делать. Можно хотябы pet сделать. Streem-feed через 30 дней прилично денег хочет