Я люблю древовидные комментарии. Для них сложно найти лучшую альтернативу. Интерфейсы форумов из двухтысячных выглядят слишком огромными для сообщений в два-три предложения. В линейном потоке сообщений мессенджера бывает сложно понять, кому кто отвечает. А имиджборды мне приходилось на полном серьезе учиться читать.
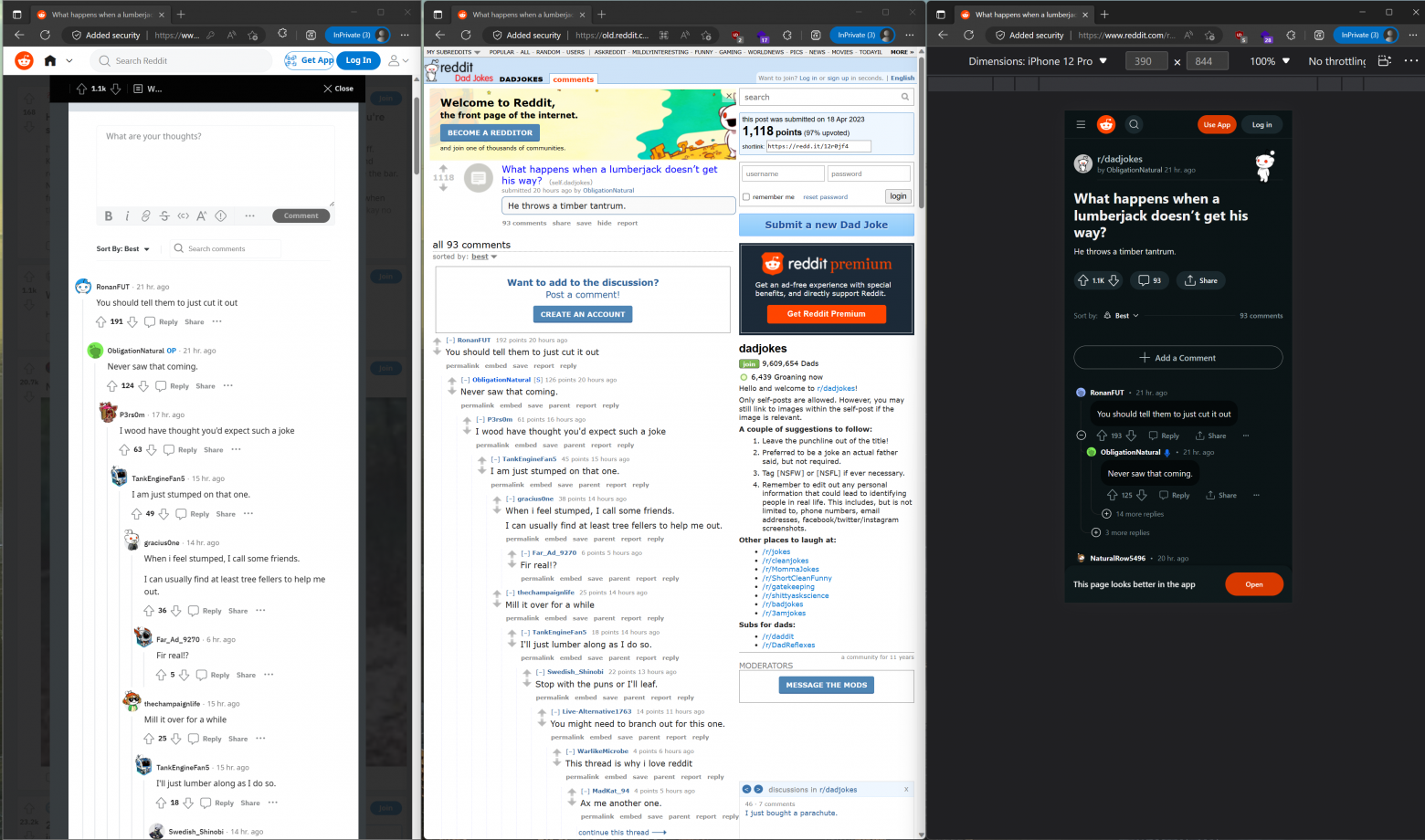
Одна из самых старых и самых популярных площадок с деревьями комментариев — это Reddit. Правда, большая часть его пользователей едина в одном: его интерфейс ужасен. Но его API открыто, поэтому на выбор есть множество клиентских приложений, особенно для мобильных телефонов — на картинке ниже Joey, Relay, Slide и Boost, а есть еще и другие. Их авторы — как правило, и сами недовольные стандартным интерфейсом Реддита — потратили много времени и сил на поиск удобного интерфейса для комментариев. И большая их часть пришла к очень похожим вариантам дизайна.

В этой статье я хочу разобрать, чем мне так нравится такой дизайн деревьев комментариев, сравнить его с деревьями комментариев мобильной версии Хабра, и попробовать пофантазировать, как бы могли выглядеть комменты Хабра в интерфейсе клиентов для Reddit.
Основы
Какой паттерн интерфейса я называю в этой статье "деревом комментариев"?
-
Для каждого комментария есть не более одного другого, с которым он связан как продолжение диалога.
Будем называть такой комментарий родительским, а комментарий-ответ — дочерним. Строго говоря, это не всегда именно ответ. Например, это может быть продолжение предыдущего комментария того же автора.
-
Дочерние комментарии расположены "ниже" в иерархии на странице, чем родительские.
Как правило, это реализуется отступами слева, но почти всегда есть еще и другие маркеры. Из-за несоответствия этому признаку я не называю комменты в твиттере древовидными.
В пример приведу как раз те интерфейсы, которые хотел бы сегодня разобрать. Слева — комментарии на Хабре, справа — комментарии в одном из клиентов Реддита (Boost).

А теперь давайте разберем их по косточкам.
Отступы
В первую очередь, можно обратить внимание на то, как по-разному отображается иерархия комментариев. На Хабре это довольно большие отступы слева, плюс точки по числу уровней вложенности (до определенного максимума):

Комментарии в Boost тоже используют отступы, но намного меньшие. Это позволяет им использовать намного больше пространства для, собственно, текста. У Boost примерно такой же потолок глубины отступов — правда, продолжение он предлагает читать на другой странице. Но даже при такой вложенности текст на экране все еще занимает намного большую часть места.
Как бы выглядел Хабр с такими отступами? На реальном телефоне поменять стили сложновато, поэтому я использовал DevTools в Firefox, чтобы проверить. Включил Responsive Design Mode с пресетом Galaxy S10/S10+ Android 11 и набрал в консоли следующее:
$$(".tm-comment-thread__comment > *")
.forEach(el => el.style.cssText += "margin-left: 0;")
$$(".tm-comment-thread")
.forEach(el => el.style.cssText += "position: unset; margin-left: 5px;")
$$(".tm-comment-thread__breadcrumbs")
.forEach(el => el.style.cssText += "display: none;")

Сразу видно, что теперь на один экран влезают не два комментария, а уже три. И они не ютятся на правой половине экрана. Но намного хуже стала считываться вложенность. Как с этим борется Boost?
Индикаторы вложенности
Посмотрим еще раз на комментарии в обоих приложениях. И там, и там есть дополнительные индикаторы вложенности: кружочки на Хабре, полосы в Boost. Но на Хабре, как мне кажется, они считываются гораздо хуже. Давайте сравним, и даже дадим Хабру фору — уберем влияние цвета:

Кружочки на Хабре расположены слишком далеко от кружочков соседних комментариев, и их слишком много, чтобы посчитать. В итоге, основную работу по обозначению глубины берут на себя отступы. Думаю, поэтому их и сделали настолько большими.
Boost же использует вертикальные полосы на всю высоту комментария. Из-за того, что верхние и нижние концы этих полос очень близко к соседним, намного легче сравнить их вложенность.
$$(".tm-comment-thread__comment")
.forEach(el => el.style.cssText += `border-left: solid 5px grey; margin-left: -10px;`)
$$(".tm-comment-thread__children")
.forEach(el => el.style.cssText += "padding-top: 0;")
$$(".tm-comment-thread")
.forEach(el => el.style.cssText += "margin-bottom: 0;")
$$(".tm-comment-thread__comment")
.forEach(el => el.style.cssText += "padding-top: 10px; border-top: solid 1px grey;")
Посмотрим, что получилось. Слева — оригинал, в центре — до применения последнего блока кода, справа — после.

Цвет как индикатор глубины вложенности
Еще одним важным индикатором вложенности в Boost является цвет полосы слева. Основной принцип прост — комментарии на близких, но различных уровнях вложенности должны иметь разные цвета, причем чем ближе вложенность, тем ближе цвет. Давайте накостылим это для мобильного Хабра:
var depth = el => {
let d
for (d = 0; el; el = el.parentElement) {
if (el.classList.contains("tm-comment-thread")) d++
}
return d
}
var color = el => `hsl(${30 * depth(el)} 70% 60%)`
$$(".tm-comment-thread__comment")
.forEach(el => el.style.cssText += `border-left: solid 5px ${color(el)};`)

Панель действий
В Boost панель с кнопками действий для комментариев по умолчанию скрыта и открывается по длинному нажатию на комментарий. Это позволяет использовать еще больше пространства под сам текст комментариев. На Хабре, видимо, по инерции с десктопного интерфейса, кнопки отображаются под каждым из комментов.

Важную метаинформацию, вроде даты и рейтинга, Boost отображает справа от имени пользователя, там много пространства для этого. Для нашей демонстрации я немножко считерю, и скрою футер совсем. Просто представьте в своем воображении числа справа от ника.
$$(".tm-comment-footer").forEach(el => el.style.cssText += "display: none;")

Результаты
Что у нас получилось? На один экран теперь влезает чуть ли не в два раза больше комментариев, при этом их глубина и вложенность считываются как минимум не хуже. Я не уверен, вписывается ли такой дизайн в стиль Хабра, но как минимум Реддит так читать очень удобно. Да и в целом, мне сложно придумать более удачный дизайн для дерева комментариев, чем тот, к которому — возможно, даже независимо! — пришли почти все приложения для Реддита.
Весь мой костыльный код из статьи
Проверялось в Responsive Design Mode из Firefox с пресетом Galaxy S10/S10+ Android 11.
// Отступы
$$(".tm-comment-thread__comment > *")
.forEach(el => el.style.cssText += "margin-left: 0;")
$$(".tm-comment-thread")
.forEach(el => el.style.cssText += "position: unset; margin-left: 5px;")
$$(".tm-comment-thread__breadcrumbs")
.forEach(el => el.style.cssText += "display: none;")
// Индикаторы вложенности
$$(".tm-comment-thread__comment")
.forEach(el => el.style.cssText += `border-left: solid 5px grey; margin-left: -10px;`)
$$(".tm-comment-thread__children")
.forEach(el => el.style.cssText += "padding-top: 0;")
$$(".tm-comment-thread")
.forEach(el => el.style.cssText += "margin-bottom: 0;")
$$(".tm-comment-thread__comment")
.forEach(el => el.style.cssText += "padding-top: 10px; border-top: solid 1px grey;")
// Цвет как индикатор глубины вложенности
var depth = el => {
let d
for (d = 0; el; el = el.parentElement) {
if (el.classList.contains("tm-comment-thread")) d++
}
return d
}
var color = el => `hsl(${30 * depth(el)} 70% 60%)`
$$(".tm-comment-thread__comment")
.forEach(el => el.style.cssText += `border-left: solid 5px ${color(el)};`)
// Панель действий
$$(".tm-comment-footer").forEach(el => el.style.cssText += "display: none;")
Комментарии (20)

kasthack_phoenix
19.04.2023 15:28+1Правда, большая часть его пользователей едина в одном: его интерфейс ужасен.
Интерфейс какой именно? Даже если говорить об официальных версиях, существуют старый реддит, новый реддит, новый мобильный реддит, i.reddit.com и мобильное приложение, которые имеют мало общего между собой.

первые три вёрстки реддита 
iliazeus Автор
19.04.2023 15:28+1По моим впечатлентям, как-то так:
официальное приложение - ругают, советуют альтернативы
новый дизайн сайта - ругают, советуют старый и плагины для браузера
старый дизайн сайта - терпят, допиливают кастомным css в отдельных сабреддитах, пользуются плагинами для браузера
i.reddit.com - давно не слышал, он ещё жив? зайти не получилось, кидает на новый мобильный сайт

Domorost
19.04.2023 15:28+3Большое спасибо за статью. Сейчас как раз на своем сайте пытаемся как-то разобраться с удобными комментариями для пользователей, ваша работа стала очень в тему.

inkelyad
19.04.2023 15:28+2Мне кажется визуальная вложенности и отступы должны начинаться только тогда, когда на комментарий есть более двух ответов. А если ответ только один - то визуально должно быть понятно, что это ответ, но никакого отступа быть не должно. Просто продолжение дискуссии на том же уровне.
Тогда длинная переписка двух человек, которые тут часто случаются - не будут уезжать вправо.

NAGIBATOR-1999
19.04.2023 15:28Вой любимый вариант - вот этот. Мне здесь больше всего нравятся даже не отступы, а разделение комментариев горизонтальными линиями. Оказывается, это сильно увеличивает контрастность.
Раскрашивание разделителей в цвета радуги излишне и не нужно - перетягивает на себя внимание.
Скрывать рейтинг или делать его малозаметным тоже не нужно - он должен быть на видном месте, в этом его суть. Бывает, мне лень читать все обсуждение, и тогда я быстро прокручиваю комментарии в поиске стоящих.
Также нужно помнить, что каждый лишний клик уменьшает конверсию во сколько-то раз, поэтому скрытие кнопок голосования уменьшит общее количество выставляемых комментариям оценок.


ihouser
19.04.2023 15:28+2Скрывать рейтинг или делать его малозаметным тоже не нужно
Панель действий лучше скрывать. А сам рейтинг можно дублировать в верху, места хватает.

d_ilyich
19.04.2023 15:28+3А почему не отобразить дерево деревом — с линиями и узлами, чтобы можно было любую ветку раскрыть/схлопнуть?

iliazeus Автор
19.04.2023 15:28+3Схлопывание веток есть и на Хабре, и в Boost, просто я о нем не писал. А насчёт дерева - расскажите чуть подробнее, как вы это видите? Мне навскидку кажется, что для рисования дерева линиями на экране телефона понадобится слишком много места.

php7
19.04.2023 15:28Схлопывание веток есть и на Хабре
О, спасибо.
Давно?
Я чет не знал и написал userscript.

d_ilyich
19.04.2023 15:28+3

Pavel1114
19.04.2023 15:28+2Несколько раз пытался приобщиться к reddit. Думал "глобальная же площадка и всем удобно, значит и я привыкну". Но так и не смог привыкнуть к его структуре комментариев - для меня она выглядит какой то мешаниной. Сходные чувства я испытывал, когда пытался пользоваться fb после vk.

galeyraf
19.04.2023 15:28+1мне не нравится дерево на хабре
было бы лучше если бы по умолчанию были бы видны только ответы на первом уровне
а все остальные скрыты
и если тебе интересно почитать комменты к ответу то раскрывай и читай
а так - хаос и неудобно





bodyawm
ЧТО БЫЛО ПРИ СТАРОМ ХАБРЕ. ЧТО МЫ ПОТЕРЯЛИ.
БЛОГИ КОМПАНИЙ ДЕЛАЛИ ИЗ МОЛОЧНОЙ ПЕНЫ. МОЖНО БЫЛО ЧИТАТЕЛЕЙ КОРМИТЬ.
СИЛА МИНУСОВ БЫЛА СЛАБЕЕ ПРОЦЕНТОВ НА 80. ЛЮДИ В ТОП АВТОРОВ ЗАПРЫГИВАЛИ С РАЗБЕГУ.
АККАУНТ ЖИЛ В СРЕДНЕМ 150-190 ЛЕТ. БАНОВ НЕ СУЩЕСТВОВАЛО, КРОМЕ ТРУДОВЫХ МОЗОЛЕЙ.
ЕСЛИ В КОММЕНТАХ СПОТКНЕШЬСЯ И УПАДЕШЬ — ХАБРОВЧАНЕ ПОДБЕГАЛИ, ПЛЮСЫ В КАРМАН ЗАСОВЫВАЛИ, В КАРМУ ПЛЮСЫ СТАВИЛИ, ПРЕДЛАГАЛИ ВЫПИТЬ, ПОРОДНИТЬСЯ.
ТРОЛЛИ И ЩИТПОСТЕРЫ СРАЗУ В БАН ЗАЛЕТАЛИ.РЕКЛАМУ ПОСТИШЬ — ТЕБЕ ЕЩЕ ДОПЛАЧИВАЮТ.В "ЛЕНТУ" СТРАШНО ПОДОЙТИ БЫЛО: АВТОРЫ В "ЛУЧШЕЕ" ПРЫГАЛИ.
ДЕД СЕРЕГА РАССКАЗЫВАЛ: ЛЮДИ НОЧЬЮ ПРОСЫПАЛИСЬ ОТ СЧАСТЛИВОГО ДОБРОГО КОЛОКОЛЬЧИКА. УТРОМ ВСЕ ОБЛИВАЛИСЬ ЛЕДЯНОЙ ВОДОЙ ИЗ ВЕДРА.
СРОК ВЫПУСКА СТАТЕЙ СОСТАВЛЯЛ 4,5 ДНЯ. СТАТЬИ ПОЯВЛЯЛИСЬ ПО 12-15 ТЫС. ЗНАКОВ С — СРАЗУ "В ПЛАТИНУ" ПРОСИЛИСЬ.
ВОДА В СТАТЬЯХ БЫЛА СЛАДКАЯ, КАК ПАТОКА. А НОВОСТИ СОСТОЯЛИ ИЗ ТЕМНОГО ПИВА.
У ТРОЛЛЕЙ БЫЛО МИНУС ТРИСТА, ВСЕ РУМЯНЫЕ ХОДИЛИ.
АВТОРЫ РОСЛИ НА ОПУШКЕ С КОТА РАЗМЕРОМ. КОТЫ БЫЛИ С СОБАКУ, СОБАКА С КОРОВУ, А КОРОВА КАК ЦЕХ, А В ЦЕХУ МУЖИКИ В ШАХМАТЫ ИГРАЛИ ПО МЕТОДИКЕ БОТВИННИКА — КОНЕМ МАТ СТАВИЛИ С ПЕРВОГО ХОДА!
Firsto
А что, хабракодеры? Что мы, админа, что ли, подведем?
Мы боты-парсеры или мужики российские ковыряющиеся в коде на питоне? Али не выйдем на недоплачиваемые проекты? За гроши совестью технарской приторговали? Да нет, я по глазам вашим хакерским вижу, что тут зарплатных нет.
Не та порода! Тут закал столетний, кибернетический, дисруптивный. Тут роется в пикселях, искажается в видео, оживляется в AR! Тут хакер свои алгоритмы, свои фреймворки и свой код стережет накрепко! Тут заради блага своего продукта, заради внедрения новых технологий и инноваций никто не пошевелится даже! Тут иные мотивации, другие нравы произрастают!
Тут хакер единоначалие блюдет. Сами мы што – маленькие. Нас хардвей сгореть может, мы и затеряться можем. Нас админ корнями крепит к серверу, как вековой криптографический протокол! С админом мы любые баги вытерпим. А от того и сами его блюдем – со своей стороны, со стылой.
Если увидаем мы, как админу нехорошо, так последнюю строчку долой с кода – «Носи, командир!» Нам, хакерам, и кусок в горло не лезет, коли админов нужда грызет! А кто супротив нашего админа лезет, кто смуту разводит в багтрекинге – того мы вот так: за шеяку – и к уязвимостям! Потому что смута выгодна тем, кто хочет использовать наш продукт как уязвимость. Кто ботнетом захватывает мощь свою. Чуждо нам это! Не те задачи нам в мозги загружали на курсах! Иные фичи мы в прод деплоили!
Ведь в конце концов, вот что нас на Хабре объединяет - это наша страсть к технологиям и наша постоянная жажда новых знаний. Поэтому, ребята, не забываем о работе, но и не забываем и о том, что помимо нее есть и другие аспекты жизни. Никто не запрещает нам наслаждаться махоркой и отдыхом в перерывах между нашими технологическими изысканиями. Так что давайте работать усердно, зарабатывать, учиться новому, и никогда не забывать, что мы все еще люди, а не машины.