Привет, Хабр!
В этой довольно краткой статье поделюсь двумя полезными шпаргалками для выбора элементов в автотестах Cypress. У меня давно были планы обобщить самые распространенные шаблоны CSS/jQuery селекторов, что собственно и послужило предпосылкой для создания двух таблиц с базовыми и расширенными шаблонами, а также примерами их использования.
Как вы знаете, селекторы по сути являются основой для кода автотестов, качество селектора во многом определяет понятность, стабильность и поддерживаемость автотеста. "Хороший" селектор это половина успеха для создания надежного теста. Хрупкие, неустойчивые к изменениям селекторы очевидно приводят к нежелательной чувствительности теста к разного рода изменениям пользовательского интерфейса, например текстового контента тестируемой страницы, используемых стилей CSS и т.д.
Надо отметить, что документация Cypress содержит довольно полезные советы по использованию "стабильных" селекторов, в основном основанные на выборе элементов по уникальным атрибутам типа data-cy, data-test и т.д. Безусловно, для выбора тестируемых элементов Cypress позволяет использовать его замечательные встроенные команды, такие как find(), eq(), contains() и т. д., которые можно использовать вместо некоторых из представленных в таблицах шаблонов. Вместе с тем умелое комбинирование атрибутов элементов, привязка к псевдоклассам и текущему состоянию элементов, использование иерархии и комбинаторов и т.д. помогут вам избежать составления длинных цепочек команд. Более того, как мне кажется, в некоторых случаях способность выбрать нужный элемент в один шаг на основе короткого селектора, не прибегая к встроенным командам или же xpath, является дополнительным свидетельством вашего мастерства как опытного тестировщика.
В таблице с базовыми шаблонами собраны наиболее распространенные шаблоны селекторов, основанные на использовании базовых атрибутов элементов, таких как классы, идентификаторы, типы элементов, а также значений атрибутов, их комбинировании, иерархии и т.д. Расширенные шаблоны предусматривают выбор элементов на основе их положения в структуре HTML-разметки, псевдоклассов, т.е. определенного состояния или свойства элемента, и т.д.
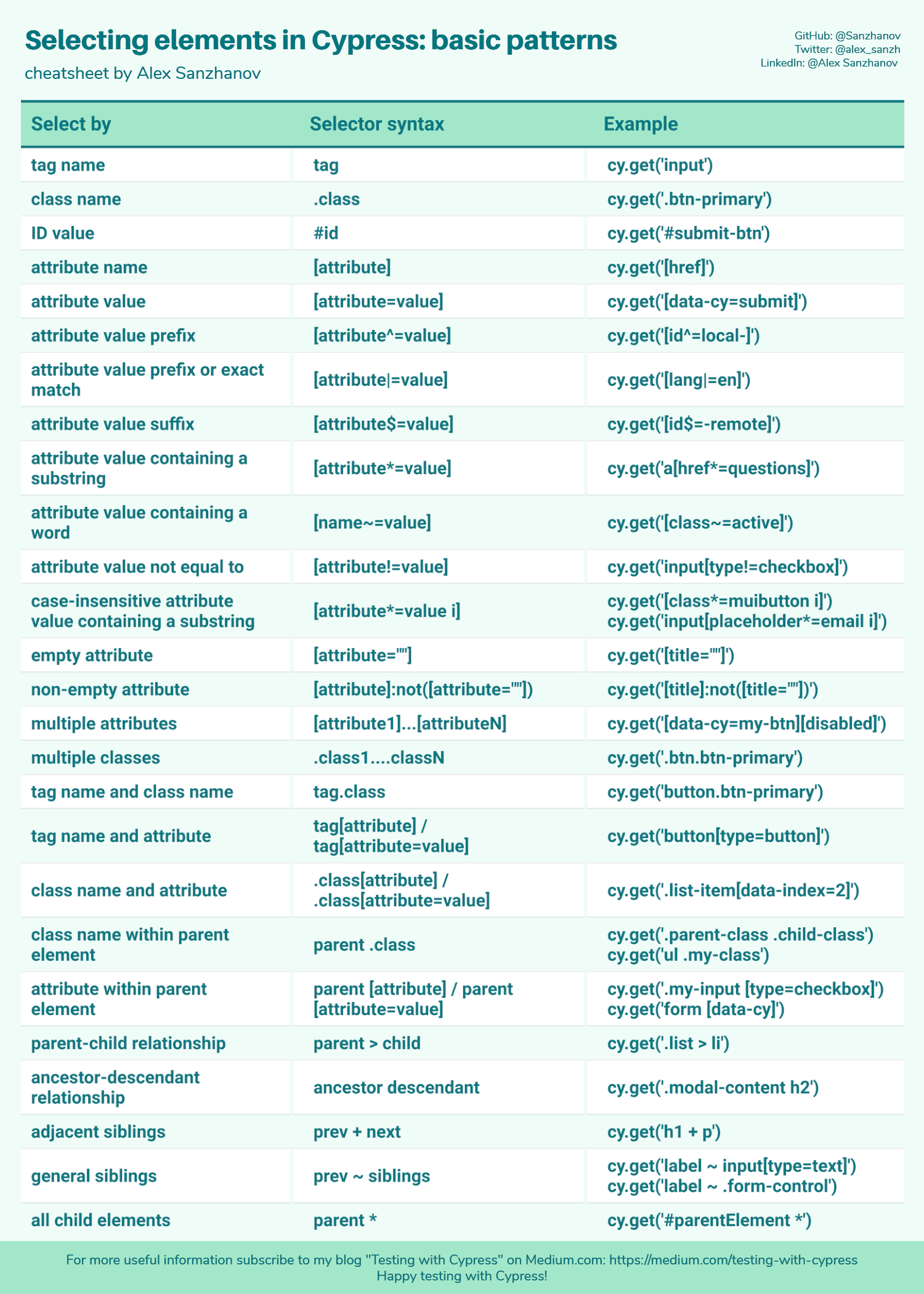
Шпаргалка №1: Базовые шаблоны селекторов

Шпаргалка №2: Расширенные шаблоны селекторов

Я очень надеюсь, что представленные шаблоны окажутся полезными для вас и помогут вам улучшить свои навыки в выборе тестируемых элементов.
Спасибо за внимание и удачного тестирования!


afomchenko
в тест-раннере кипариса есть такая удобная вещь - selector playground, часто выручает с выбором сложных селекторов. в целом полезный материал, спасибо!
alex_sanzh Автор
да, удобная фитча, но все же не советую прибегать к ее помощи часто. благодарю за комментарий