
От переводчика. Автор даёт ещё один ключ для понимания того, как работают веб-технологии и на простом примере объясняет принцип работы каскадных таблиц стилей (CSS). После прохождения этого урока вам станет доступным самостоятельное оформление страниц вашего Arduino веб-сервера и после некоторой тренировки вы сможете создавать свои собственные шедевры веб-дизайна.
Ранее в этом руководстве мы рассматривали HTML, который структурировал содержимое веб-страниц в виде абзацев, заголовков, элементов управления и т. д.
Теперь мы приступаем к изучению CSS (каскадных таблиц стилей). CSS управляет внешним видом контента веб-страниц. CSS действует на содержимое HTML тегов и изменяет их атрибуты, например внешний вид текста. Можно изменить тип шрифта, цвет, размер текста и т. д. CSS также используется для управления положением HTML элементов на веб-странице.
В этой статье мы рассмотрим только базовые основы CSS, чтобы вы могли получить представление о том, что может делать CSS и как выглядит его код. В последующих уроках мы более подробно коснёмся использования и принципов работы CSS.
❯ Пример CSS
В этом примере CSS используется для стилизации текста на веб-странице:

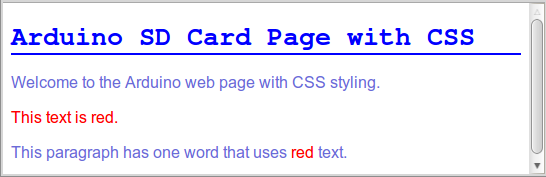
Веб-страница, оформленная с помощью CSS
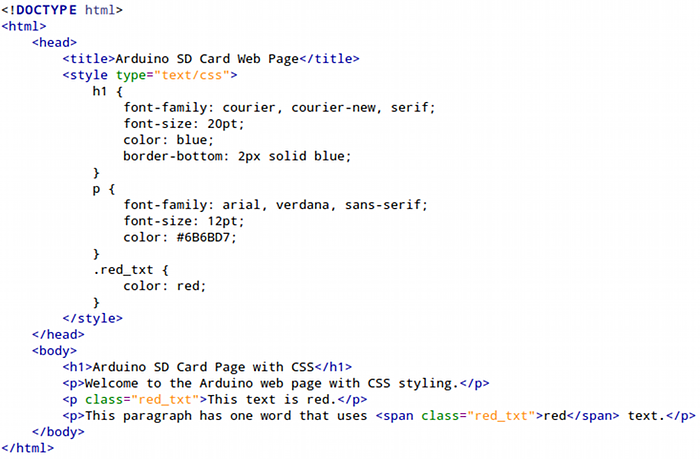
HTML и CSS разметка
Ниже представлена HTML и CSS разметка этой страницы.

Подключение CSS
В этом примере CSS разметка включена в саму HTML страницу. CSS код вставляется между открывающим и закрывающим тегами <style>, а сами теги определения стилей размещаются в заголовочной <head> части файла.
Существует ещё два метода подключения CSS стилей:
1. Встраивание (In-line) — CSS встраивается в HTML теги.
2. Внешние таблицы стилей — CSS код находится во внешнем файле и подключается в начало HTML файла при помощи специальной инструкции.
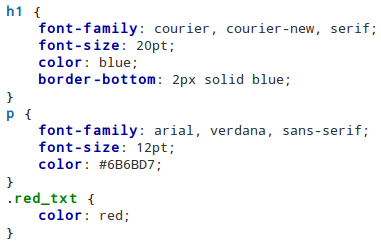
Исследование кода CSS
CSS код, который используется в этом примере, отдельно показан здесь:

Текст заголовка
Первая часть вышеприведённого CSS кода применяет стили к заголовкам <h1>. Стили, находящиеся между открывающей и закрывающей фигурными скобками (после h1), будут применяться к каждому заголовку h1 на веб-странице.
Строка CSS кода, показанная ниже, задает тип шрифта courier. Если этот шрифт не найден в системе, то будет использоваться шрифт courier-new. Если и courier-new не найден, то будет использоваться любой шрифт с засечками.
font-family: courier, courier-new, serif;
Следующие две строки задают размер и цвет шрифта для заголовков h1.
Последний стиль задаёт сплошную синюю линию шириной в два пикселя (2px) под текстом заголовка.
Текст абзаца
Следующий стиль CSS разметки применяется к тексту абзаца (<p>). Стили между открывающей и закрывающей фигурными скобками после p применяются ко всему тексту абзацев на веб-странице.
Сначала определяются тип и размер шрифта, а затем задаётся цвет текста с помощью шестнадцатеричного числа в кодировке RGB.
Переопределение стиля
В HTML абзацу текста может быть присвоено имя класса. Это любое имя, которое можно задать произвольно:
<p class="red_txt">This text is red.</p>
Создав CSS стиль класса с именем red_txt, можно переопределить стиль для всех абзацев, помеченных как принадлежащих к классу red_txt.
.red_txt {
color: red;
}
В данном случае переопределяется только цвет текста, поскольку это единственный стиль, указанный в CSS для класса red_txt.
При определении класса в CSS, имя (название класса) должно начинаться с точки, как в .red_txt.
Изменение стиля отдельного слова
Чтобы изменить стиль отдельного слова в тексте, это слово необходимо сначала выделить с помощью HTML кода. Для этого применяется специальный тег <span>. Затем к этому тегу можно также применить какой-то стиль, например стиль класса red_txt.
<p>This paragraph has one word that uses <span class="red_txt">red</span> text.</p>
❯ Дальнейшее изучение CSS
Это было очень краткое введение в CSS, оно было предназначено для того, чтобы показать вам, что это такое CSS, как это работает и как выглядит.
Существует множество других стилей, которые можно применять к различным HTML тегам и элементам на веб-странице. На самом деле есть целые книги, посвященные CSS.
Если вы хотите узнать больше о CSS, то поищите более подробное руководство по CSS в интернете или купите хорошую книгу по CSS.
❯ Запуск примера CSS
Чтобы загрузить приведенный выше пример CSS на веб-сервер Arduino, просто поместите HTML и CSS код в файл с именем index.htm и скопируйте его на microSD карту памяти. Вставьте карту в разъём на плате Ethernet Shield, а затем загрузите скетч из примера Веб-сервер с SD картой.
Чтобы избавить вас от необходимости вручную набирать этот код, он помещён ниже в текстовом виде, чтобы можно было его скопировать и вставить в файл index.htm:
<!DOCTYPE html>
<html>
<head>
<title>Arduino SD Card Web Page</title>
<style type="text/css">
h1 {
font-family: courier, courier-new, serif;
font-size: 20pt;
color: blue;
border-bottom: 2px solid blue;
}
p {
font-family: arial, verdana, sans-serif;
font-size: 12pt;
color: #6B6BD7;
}
.red_txt {
color: red;
}
</style>
</head>
<body>
<h1>Arduino SD Card Page with CSS</h1>
<p>Welcome to the Arduino web page with CSS styling.</p>
<p class="red_txt">This text is red.</p>
<p>This paragraph has one word that uses <span class="red_txt">red</span> text.</p>
</body>
</html>
❯ От переводчика о 10-й части
Всё не просто, а очень просто. На самом деле в CSS много тонкостей и различных правил, но суть сводится к простой схеме — мы тем или иным способом выделяем нужный элемент (элементы) на веб-странице и задаём для них их визуальные свойства (и расположение друг относительно друга).
Стоит один раз понять этот принцип — и веб-дизайн при помощи CSS станет вашим любимым занятием.
Часть 1, часть 2, часть 3, часть 4, часть 5, часть 6, часть 7, часть 8, часть 9.


