Если быть более точным эта статья про то, как разработать свой сайт-визитку и оказаться на первом месте в поисковой выдаче по запросу своего имени не только яндекса или гугла, но и в других поисковиках. А ещё статья расскажет про то, как именно при помощи гугл таблицы и гугл скриптов можно точно узнать всю статистику своих публикаций на других сайтах.
Если говорить о том какой опыт даёт мне написать эту статью, то начну с того, что я пишу статьи и публикую их на Хабре и в Тинькофф Журнале. По темам программирование, инвестиции, умные дома. В основном пишу только про то, с чем сам имел дело - например, мне нужно было постоянно искать ликвидные облигации, а инструмента который бы отвечал требованиям я так и не нашёл, поэтому написал свой open-source скрипт - эту статью потом выбрали победителем конкурса «Технотекст 2021» в номинации «Лучший кейс».
Зачем вам нужен сайт-портфолио? Он позволит вам отобразить свою работу в визуально привлекательной и организованной форме, а ещё может служить точкой входа о вас в интернете, потому что дает вам контроль над тем, как вы представляете себя и свою работу.
Мой опыт, который дает право писать эту статью - результат поиска по ФИО в 2023 году
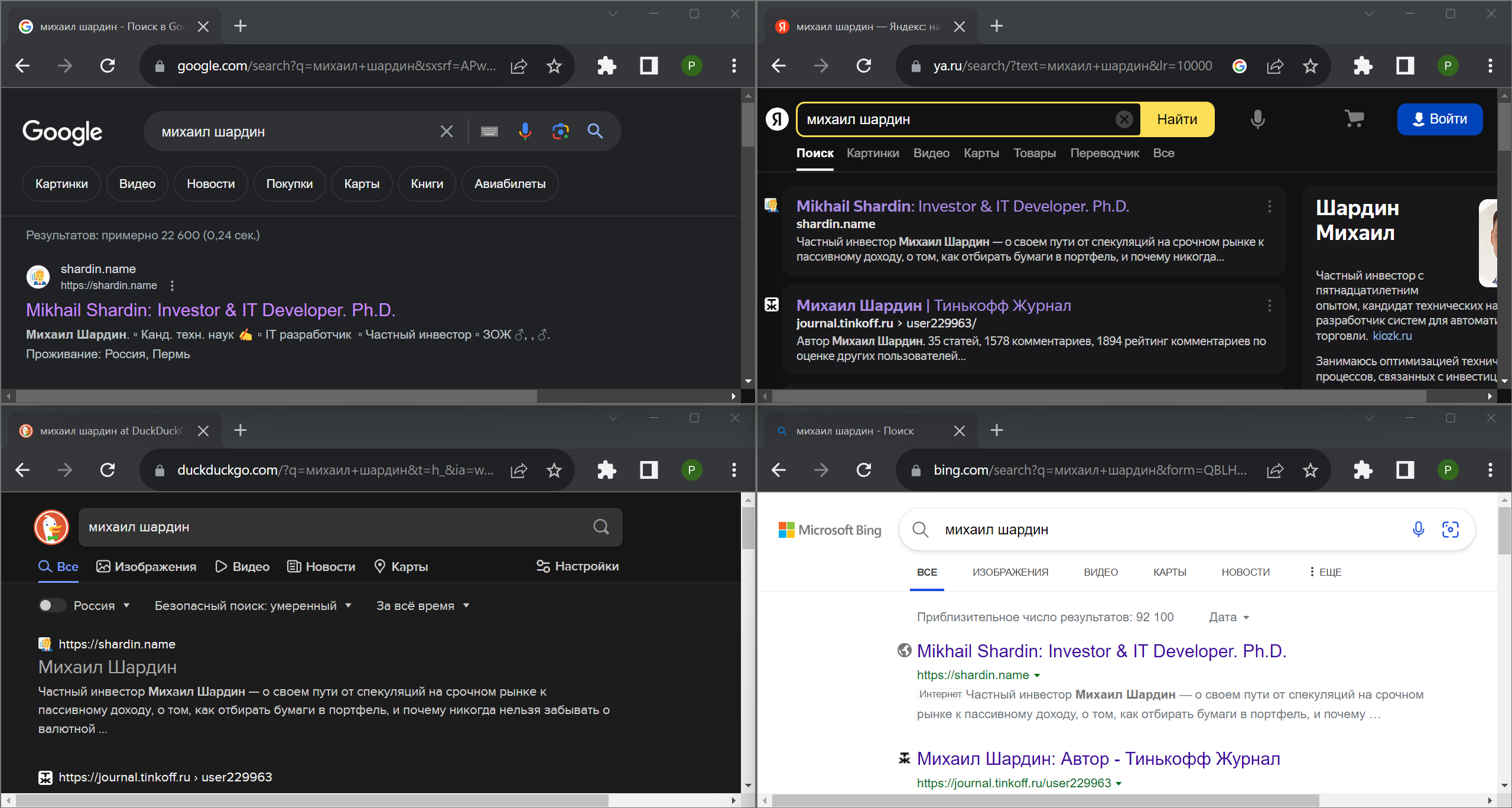
Как можно увидеть на скриншотах ниже эту цель я достиг - если набрать фамилию и имя, то практически в любом поисковике - сайт-визитка будет в топ 3 результатах.

На скриншоте выше можно видеть что при запросе моего имени мой сайт визитка находится на первом месте во многих поисковых системах:
В яндексе: https://ya.ru/search/?text=михаил+шардин
В дакдакгоу: https://duckduckgo.com/?q=михаил+шардин
Рассмотрим все технические детали связки которую можно использовать как пример для достижения ваших целей:
Google Таблица → Node.js → Google Charts → Сайт-визитка → Топ-3 место в поиске по ФИО.
Google Таблица
В 2020 году когда только заинтересовался темой личного бренда, то написал статью про учёт собственных публикаций. Тогда я предлагал писать запрос XPath для формулы IMPORTXML чтобы импортировать цифры просмотров в таблицу.
Но как оказалось позже использовать несколько сотен IMPORTXML в одной таблице плохая идея - всё работает ужасно медленно и есть ограничения по количеству использованных формул.

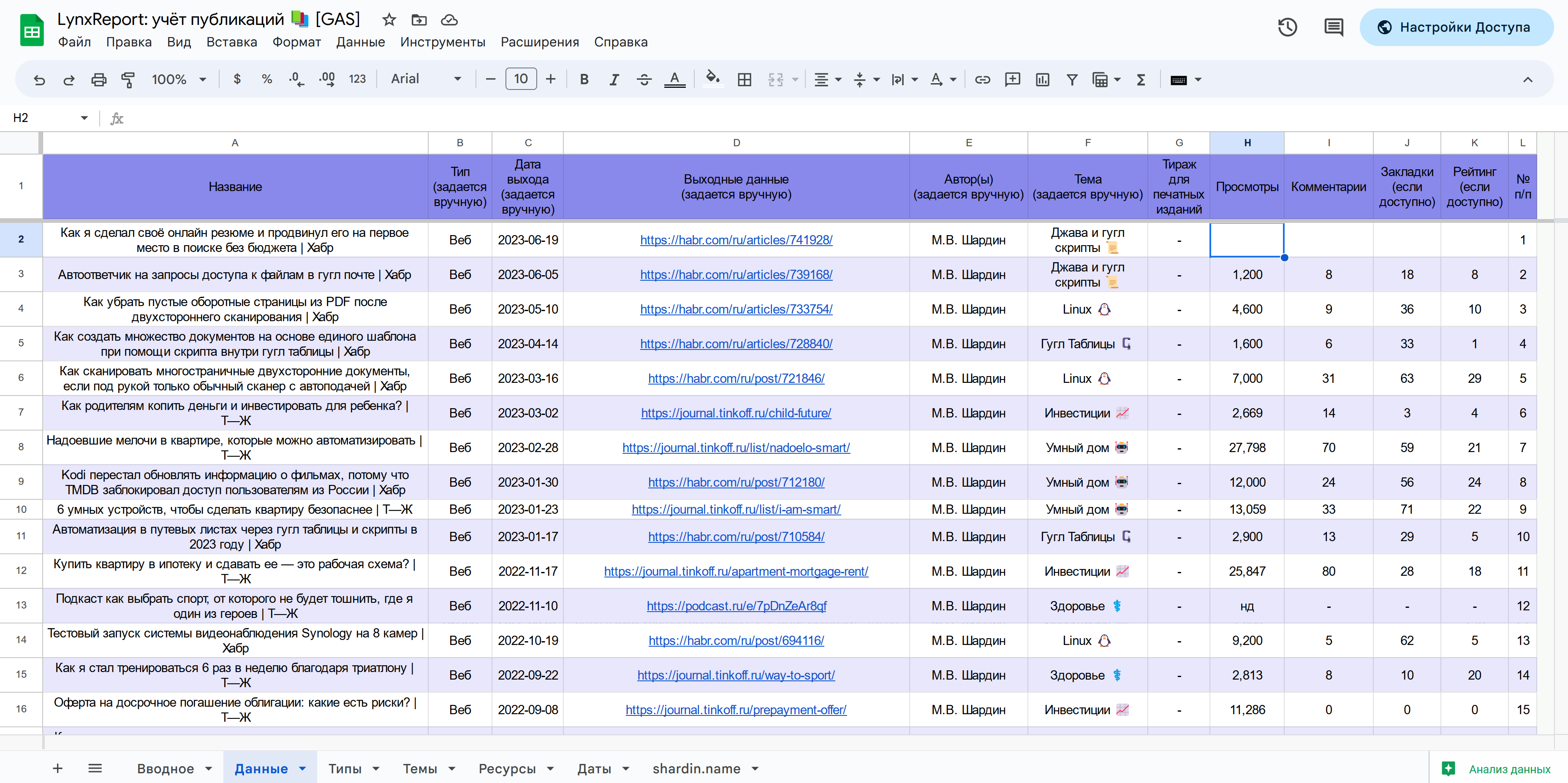
Поэтому уже на следующий 2021 год переписал на использование гугл скриптов для того чтобы парсить сайты в поисках 4х интересных параметров:
Просмотры
Комментарии
Закладки (если доступно)
Рейтинг (если доступно)
Скрипты иногда переписываю, когда что-то идёт нет так с парсингом и вот ссылка на мою последнюю актуальную таблицу 2023 года: LynxReport: учёт публикаций ???? [GAS] - она открыта к просмотру.
Вы можете скопировать, очистить статью и заполнить её своими данными - в статье уже настроена отчетность и сводные таблицы через QUERY.
Например, для того парсить Хабр, используются следующий код гугл скриптов:
function habr_com(url) {
try {
var html = UrlFetchApp.fetch(url).getContentText();
let Views = +html.match(/<span class="tm-icon-counter__value">(.*?)K<\/span>/)[1]
.replace(/\,/g, '.') * 1000
// let Comments = `?`// +html.match(/class="tm-comments__comments-count">(.*?)<\/span>/)[1]
var searchstringComments = ' Комментарии '
var index = html.search(searchstringComments);
if (index >= 0) {
var pos = index + searchstringComments.length
var Comments = html.substring(pos, pos + 70)
Comments = +Comments
.split('</span>')[0]
.replace(/<\/sp/g, '');
(!Comments || Comments === undefined) ? Comments = 0: Comments
}
var searchstringBookmarks = 'bookmarks-button__counter'
var index = html.search(searchstringBookmarks);
if (index >= 0) {
var pos = index + searchstringBookmarks.length
var Bookmarks = html.substring(pos, pos + 20)
Bookmarks = +Bookmarks.match(/\d{1,4}/);
(!Bookmarks || Bookmarks === undefined) ? Bookmarks = 0: Bookmarks
}
let Ratings = +html.match(/tm-votes-meter__value_appearance-article tm-votes-meter__value_rating\">(.*?)<\/span>/)[1]
Logger.log(`Для ${url}:\nПросмотры = ${Views} \nКомментарии = ${Comments} \nЗакладки = ${Bookmarks} \nРейтинг = ${Ratings}.`)
return `${Views}|${Comments}|${Bookmarks}|${Ratings}`
} catch (error) {
Logger.log(`Ошибка чтения данных для ${url}.`)
return `?|?|?|?`
}
}Или интересный момент - у Тинькофф Журнала есть скрытый апи (как автор Т—Ж я не имею никакого отношения к разработке), но мне надо было скачивать свои показатели в таблицу, а простым подходом в лоб ничего не работало и пришлось разбираться. Оказалось, что у каждой статьи есть идентификатор, обратившись напрямую по которому можно без проблем скачать все четыре показателя из JSON. Вот ссылка на решение на гитхабе.
Скрипт обрабатывает около сотни ссылок за 2-3 минуты и собирает всю статистику прямо в мою таблицу.
Полностью весь код можно посмотреть на гитхабе.
Node.js
Поскольку на сайте-визитке всегда хочется иметь актуальные данные и не хочется заниматься копипастой предлагаю использовать Node.js - мне показалось что это будет хорошей идеей для того чтобы обеспечить трансформацию данных из одного формата в другой.
Также на гитхабе опубликовал скрипт который трансформирует сводные данные из гугл таблицы в сайт-визитку. Правда, сам скрипт может выглядеть как "костыль", но на выходе получаются готовое куски html кода в трёх файлах:
piece_publications.txtсодержит данные для Timelines Google Charts на сайте-визитке в html виде.piece_google_charts_vegachart.txtсодержит данные для визуализации облака слов с помощью VegaChart.piece_google_charts_timelines.txtсодержит в форматированном html виде данные обо всех публикациях.
Более подробно о скрипте уже писал в этой статье.

Недавно добавил в код строки для добавления нижнего колонтитула footer на все pdf файлы со статьями, которые сохраняются автоматически при помощи Puppeteer. Вы можете видоизменить подпись в соответствии с вашими пожеланиями:
console.log(`Генерация pdf по ссылкам из таблицы ${doc.title}, лист ${sheet1.title}.`)
const browser = await puppeteer.launch();
for (var i = 2; i <= rows1.length + 1; i++) { //
const page = await browser.newPage();
await page.setUserAgent('Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/84.0.4147.125 Safari/537.36');
await page.setDefaultNavigationTimeout(0);
type = sheet1.getCellByA1('B' + i).value
url = sheet1.getCellByA1('D' + i).value
const footer = `<style>#header, #footer { padding: 0 !important; }</style><div class="footer" style="padding: 0 !important; margin: 0; -webkit-print-color-adjust: exact; background-color: blue; color: white; width: 100%; text-align: right; font-size: 12px;">${url} | Михаил Шардин, https://shardin.name/ <br /> Страница <span class="pageNumber"></span> из <span class="totalPages"></span> </div>`;
console.log(`Строка №${i} из ${rows1.length + 1} для ${url}.`)
if (type == 'Веб' && url != null) {
path = `./articles/${sheet1.getCellByA1('C' + i).formattedValue}_${url.split(/\/\//)[1].split(/\//)[0].replace(/\./g, '-')}_${sheet1.getCellByA1('F' + i).formattedValue}.pdf`
await page.goto(url, {
waitUntil: 'networkidle0'
});
await page.waitFor(20 * 1000)
await page.emulateMediaType('screen');
const pdf = await page.pdf({
path: path,
margin: {
top: 40,
bottom: 40,
left: 20,
right: 10
},
printBackground: true,
displayHeaderFooter: true,
footerTemplate: footer,
format: 'A4',
});
console.log(`Создан файл ${path.split(/\//).pop()}.\n`)
await page.close()
}
}Полный код генерации PDF можно посмотреть на гитхабе.
Графики гугл и html
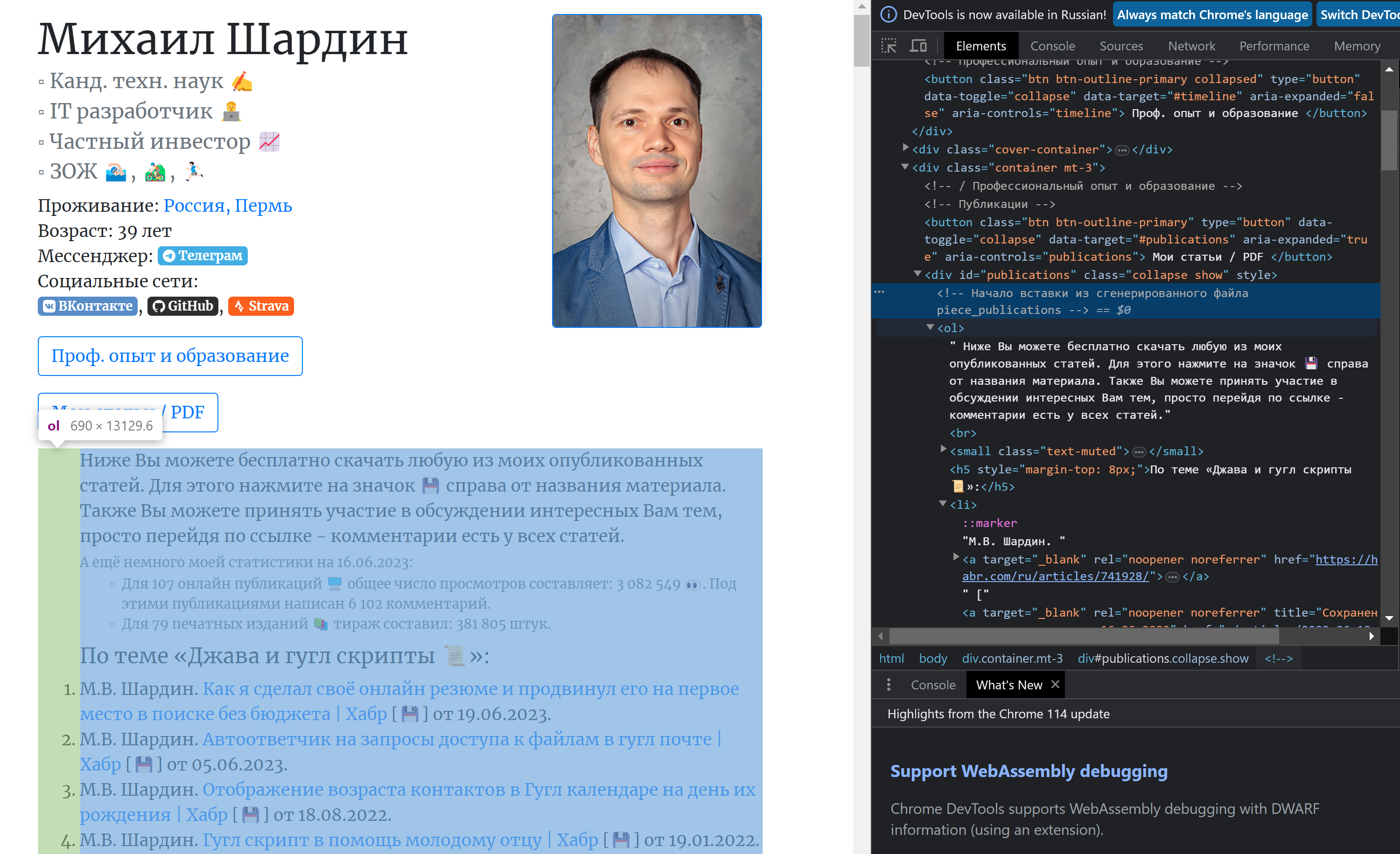
После того как все публикации заведены в таблицу, скриптом скачаны их данные о просмотрах и комментариях, подготовлено при помощи другого скрипта форматирование для гугл графиков и списка публикаций, созданы pdf из ссылок - настало время вставить всё это в шаблон сайта-визитки.

Можно вставлять готовые куски ранее сгенерированного кода через Visual Studio Code:

После этого страница сайта-визитки полностью обновлена.
Сайт-визитка на хостинге гитхаба
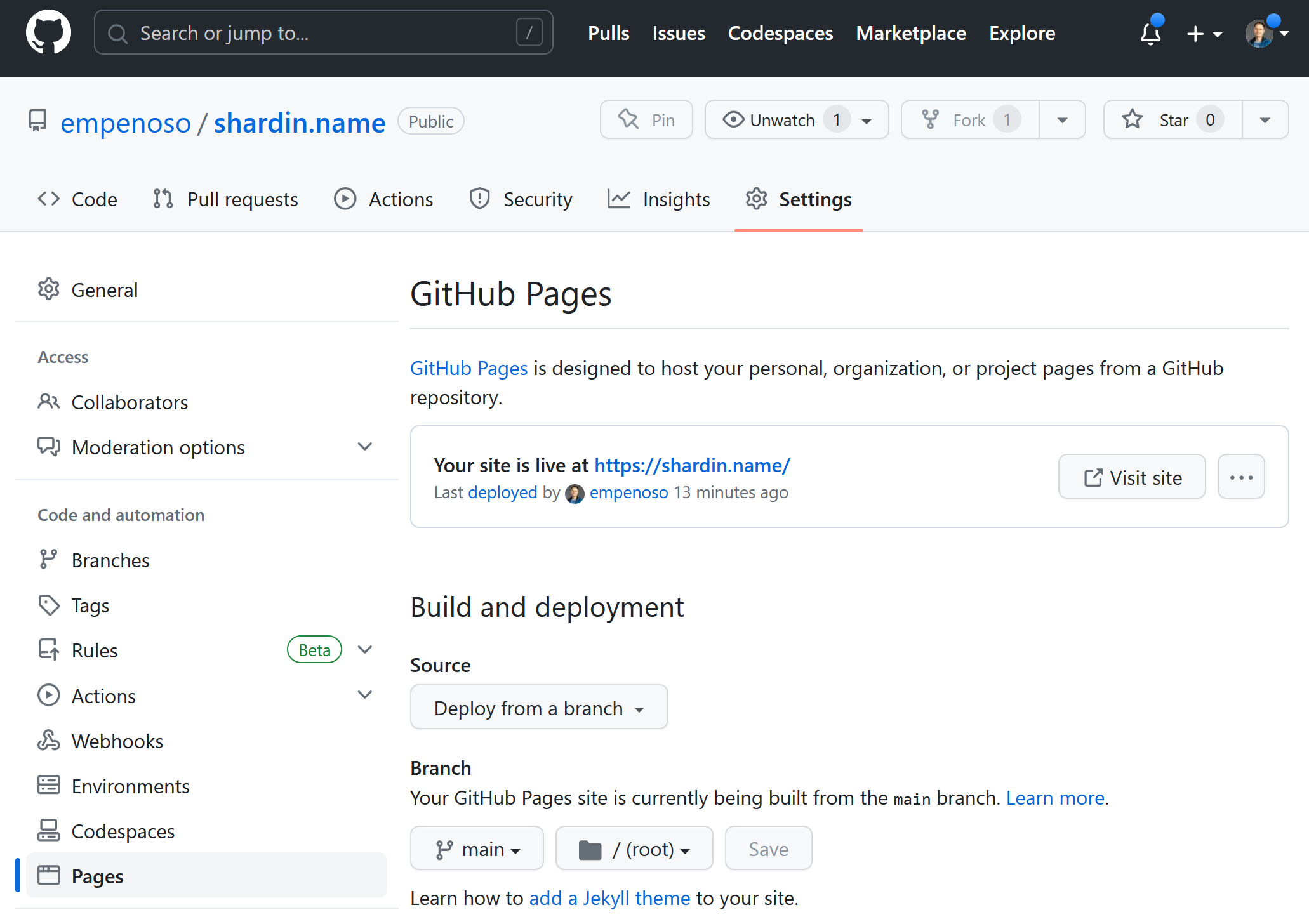
На мой взгляд, сайт-визитка является некоммерческим проектом и есть вариант не платить за хостинг вообще, а также не заморачиваться с его размещением на собственном сервере. Можно выбрать GitHub Pages - это бесплатно. Ежемесячная плата за хостинг равна нулю.
Вообще гитхаб предоставляет возможность не платить и за доменное имя, а использовать адрес вида username.github.io. На скришоте ниже гитхаб пейджес используется со своим доменным именем:

Мой опыт: топ-3 место в поиске ФИО
Прошло уже три года и примерно через полгода после начала размещения мой сайт визитка стал первым в поиске по запросу моего имени - никаких дополнительных действий по его продвижению или оптимизации не предпринимал.
Однако регулярно обновляю информацию на нём - если выходит моя статья на каком-нибудь ресурсе, то сразу добавляю её в таблицу и потом вся информация оказывается на сайте-визитке.
Итоги
Собственный сайт-визитка выгоден по многим причинам:
Веб-сайт портфолио позволяет вам отображать свою работу в визуально привлекательной и организованной форме. Он предоставляет платформу для демонстрации ваших навыков, проектов и достижений потенциальным клиентам, работодателям или сотрудникам.
Веб-сайт с портфолио помогает установить ваше профессиональное присутствие в Интернете. Он служит центральным узлом, где люди могут больше узнать о вас, вашем опыте и достижениях. Это дает вам контроль над тем, как вы представляете себя и свою работу миру.
С веб-сайтом портфолио вы можете охватить глобальную аудиторию. Это позволяет вам демонстрировать свою работу людям за пределами вашей непосредственной сети или географического местоположения. Это может привести к новым возможностям, сотрудничеству или клиентам.
Веб-сайт портфолио позволяет вам создать и укрепить свой личный бренд. Вы можете настроить дизайн, макет и содержимое, чтобы отразить свой уникальный стиль, ценности и опыт.
В отличие от физических портфолио или печатных материалов, веб-сайт портфолио легко доступен в Интернете. Его можно просматривать в любое время, в любом месте и на различных устройствах. Это удобство повышает вероятность того, что потенциальные клиенты или работодатели изучат вашу работу.
В целом, веб-сайт портфолио — это мощный инструмент для демонстрации вашей работы, установления вашего присутствия в Интернете и привлечения новых возможностей в вашей профессиональной сфере.
Автор: Михаил Шардин,
19 июня 2023 г.

