В июне Figma провела ежегодную конференцию Config 2023. Во время мероприятия компания рассказала про функции, над которыми работает сейчас, и представила обновления дизайн-платформы: поддержку переменных, режим для разработчиков и анонс ИИ-функций.

DevMode
В Figma запустили бета-тест режима DevMode, который, по словам компании, уменьшает разрыв между прототипированием продукта и его разработкой. Во время конференции отметили, что изначально Figma была создана для быстрой реализации идей дизайнерами. Для этого на платформе есть инструменты, позволяющие создавать идеи и масштабировать их. При этом в Figma всё ещё есть разрыв между командой разработки, которой зачастую приходится тратить много времени на продумывание реализации прототипа и плана его дальнейшей поддержки. Эту проблему призван решить режим DevMode.
Новый режим напоминает собой инспектор элементов в браузере. С помощью DevMode разработчики могут получить всю необходимую информацию для реализации блоков, включая данные о сетке, цветах, используемых ресурсах, логике и отступах. Клик по конкретному элементу покажет его расстояние между другими элементами на холсте.
Вместе с этим команда добавила поддержку популярных среди разработчиков сервисов в виде расширений. Это позволит взаимодействовать с командой через Figma и меньше переключаться между рабочими приложениями. Уже сейчас заявлена поддержка Jira, Linear, GitHub, Storybook, AWS Amplify Studio, Google Relay, и Anima. Также можно разрабатывать собственные расширения, оптимизированные для специфического рабочего окружения.
С помощью DevMode добавили инструмент для отслеживания уже готовых для разработки экранов и элементов. Раньше для этого дизайнеры добавляли готовые макеты в отдельный файл, но теперь можно отмечать их с помощью кнопки Ready for development. Так разработчики могут понять, что макет больше не будет изменяться, а кроме финальной версии можно просмотреть всю историю изменений.
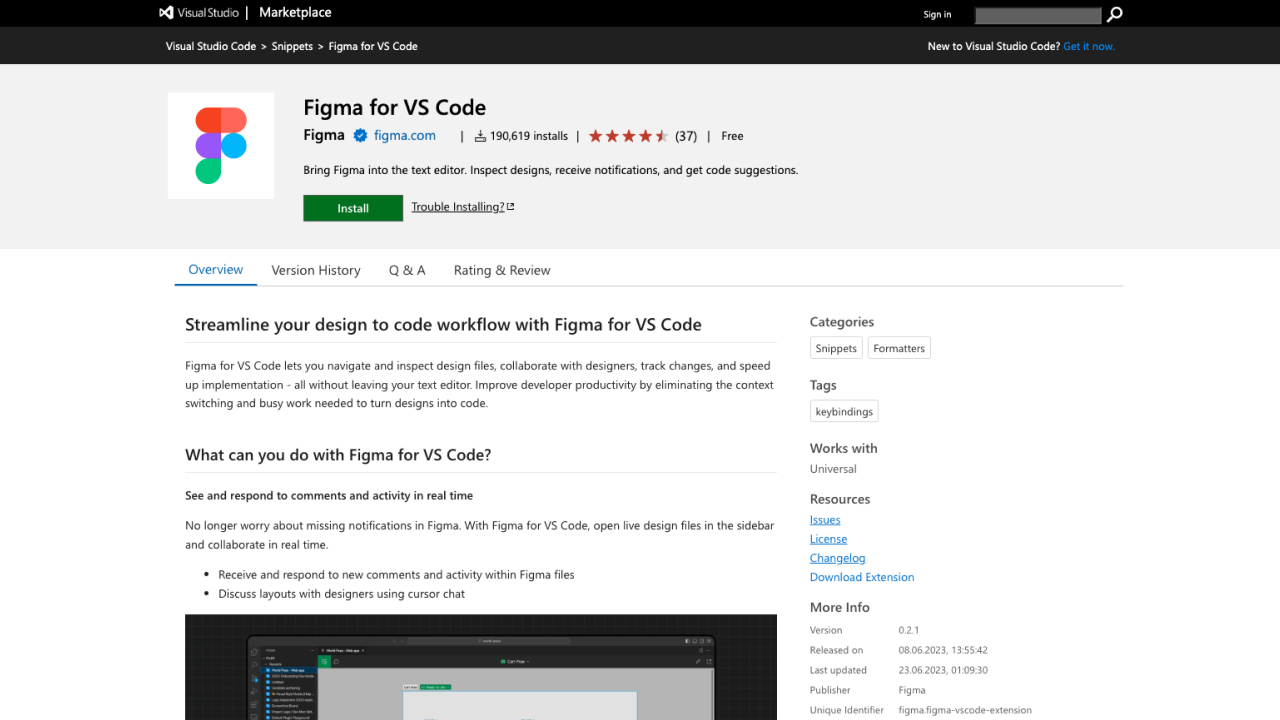
Также команда Figma выпустила расширение для VS Code. С его помощью разработчики могут просматривать макеты в редакторе кода и не переключаться на другое приложение.

До конца 2023 года DevMode и расширение для VS Code будут доступны бесплатно в режиме бета-теста. С 2024 года для доступа к функциям будет требоваться платная подписка Figma. В компании рассказали, что разработчикам не всегда нужны все возможности Figma, поэтому в 2024 году станет доступен новый тариф только с доступом к расширению и режиму DevMode.
Переменные
В Figma появилась поддержка переменных, с помощью которых можно управлять состояниями макетов. Во время презентации рассказали, что команды дизайнеров разрабатывают макеты приложений и веб-сайтов для нескольких языков, разрешений экранов и операционных систем. Кроме того, у приложений может быть поддержка нескольких цветовых тем. Всё это усложняет дизайн-систему, и дизайнерам приходится использовать несколько файлов или сторонние плагины для поддержки большого количества сценариев использования. К тому же, имеющиеся способы практически не связывают дизайнеров с разработчиками, что создаёт дополнительные сложности.
Для решения этой проблемы команда Figma добавила поддержку переменных. С их помощью можно реализовать быстрый способ переключения макетов для разных разрешений экранов, платформ, цветовых тем и языков. Таким образом все макеты будут находиться в одном файле, а переключаться между ними можно с помощью выбора значений переменных.
Сейчас есть поддержка следующих возможностей в переменных:
числовые, текстовые, цветовые и логические переменные, хранящие в себе изменяемые значения;
названия переменных и области видимости, позволяющие командам взаимодействовать с макетами;
режимы отображения макетов в зависимости от переменных. К примеру, дизайнер может настроить переключатель «светлый/тёмный» и менять тему макета приложения одним нажатием мыши.
Работу с переменными поддерживают плагины и Figma API. Это позволяет сторонним разработчикам создавать инструменты для автоматизации и более удобного взаимодействия с переменными. Содержимым переменных можно управлять за пределами Figma, а также использовать внешние источники для обновления переменных.
Переменные и создание прототипов
Командам дизайнеров всё чаще приходится разрабатывать не только дизайны продуктов, но и их прототипы. До недавнего времени этот процесс в Figma был трудоёмким и не самым удобным. На свет появлялись прототипы, которые невозможно отредактировать, а в некоторых случаях приходилось прибегать к использованию сторонних расширений. Также многие команды отказывались от прототипирования на стадии дизайна и ждали, пока команда разработки не реализует минимальную рабочую версию. В таком случае приходится вносить много правок и несколько раз нагружать команду дизайна и разработки, что может сильно выматывать.
Теперь в Figma появилась поддержка переменных в режиме создания прототипов. В компании отмечают, что процесс создания динамических прототипов стал похож на работу с формулами в редакторах таблиц. К примеру, дизайнер может указать условие «каждый клик по элементу увеличивает переменную n на n+1» или «перейти к первому экрану, если переменная n равна x, в противном случае перейти ко второму экрану».
Во время конференции отметили, что прототипирование в Figma стало более быстрым и простым. Теперь дизайнерам не надо тратить время на продумывание сложных путей перехода, и можно автоматизировать действия с помощью простых условий. Вместе с этим добавили режим предварительного просмотра прототипа. С его помощью можно сразу посмотреть результат работы условия и внести правки, если что-то работает не так, как задумывалось.
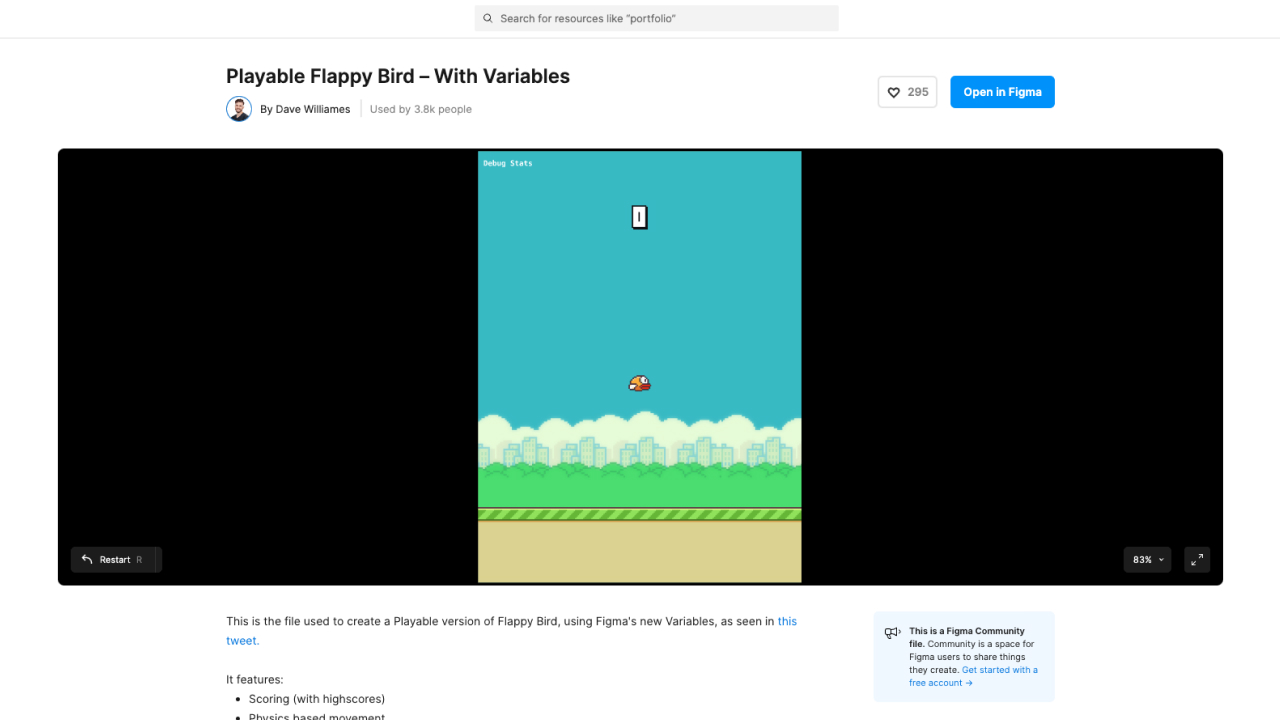
Дизайнер Дэйв Уильямс (Dave Williames) рассказал в Twitter о том, как создал рабочий клон классической игры Flappy Bird в Figma. Для этого использовались новые функции прототипирования с помощью переменных. Игры поддерживает подсчёт очков текущей сессии, рекорды, псевдослучайное размещение препятствий и движения персонажа, основанные на физике. Всего пришлось использовать 46 переменных.

В макет встроен отдельный компонент, выполняющий роль игрового цикла и содержащий в себе два элемента. Каждые несколько миллисекунд система переключается между элементами, запуская множество условий и инициализируя переменные для каждого игрового этапа.
Финальный файл проекта Уильямс опубликовал на портале Figma Community. Его можно свободно использовать для изучения того, как устроены переменные в Figma и как их можно использовать для создания динамических прототипов.
Автоматическая компоновка
Разработчики Figma улучшили инструменты для работы с автоматической компоновкой элементов на холсте, включая установку минимальной и максимальной высоты и ширины. Обновили окно выбора шрифтов, в котором стало проще искать, выбирать и фильтровать коллекцию шрифтов. Также улучшили внутренний файловый менеджер, упрощающий поиск групповых файлов.
Пользователям стали доступны функции:
Wrap — автоматически подстраивает элементы дизайна под размер области. Работа Wrap похожа на то, как содержимое текстового блока адаптируется под его размеры. Если начать уменьшать область, то элементы самостоятельно перенесутся на новую строку. Функция может быть полезна при разработке макетов для разных разрешений экранов;
Минимальная или максимальная высота/ширина — функции обеспечивают согласованность и целостность дизайна, гарантируя, что элементы макета никогда не станут слишком мелкими или не займут всю видимую область.
Новые функции для работы со шрифтами:
Фильтры — в поиске можно уточнить параметры шрифта, к примеру, с засечками или без, моноширный или курсивом. Это поможет быстрее подбирать подходящий шрифт и сразу попробовать несколько похожих;
Превью — строка выбора шрифта теперь отображает название в стиле самого шрифта, а не системного для Figma.
Приобретение Diagram
Представители Figma обращают внимание на тренды использования искусственного интеллекта в дизайне и разработке. В компании считают, что использование подобных технологий поможет ускорить процесс создания макетов. Дизайнеры смогут получать стартовые шаблоны, созданные силами ИИ, которые в процессе можно будет доводить до желаемого результата.
Figma продолжает формировать команду машинного обучения для разработки подобных функций. В рамках этого процесса компания купила сервис Diagram, основанный Джорданом Сингером (Jordan Singer). Долгое время Сингер в одиночку разрабатывал расширения для Figma на базе машинного обучения и искусственного интеллекта. Теперь команда проекта Diagram будет работать над ИИ-функциями вместе с разработчиками Figma.

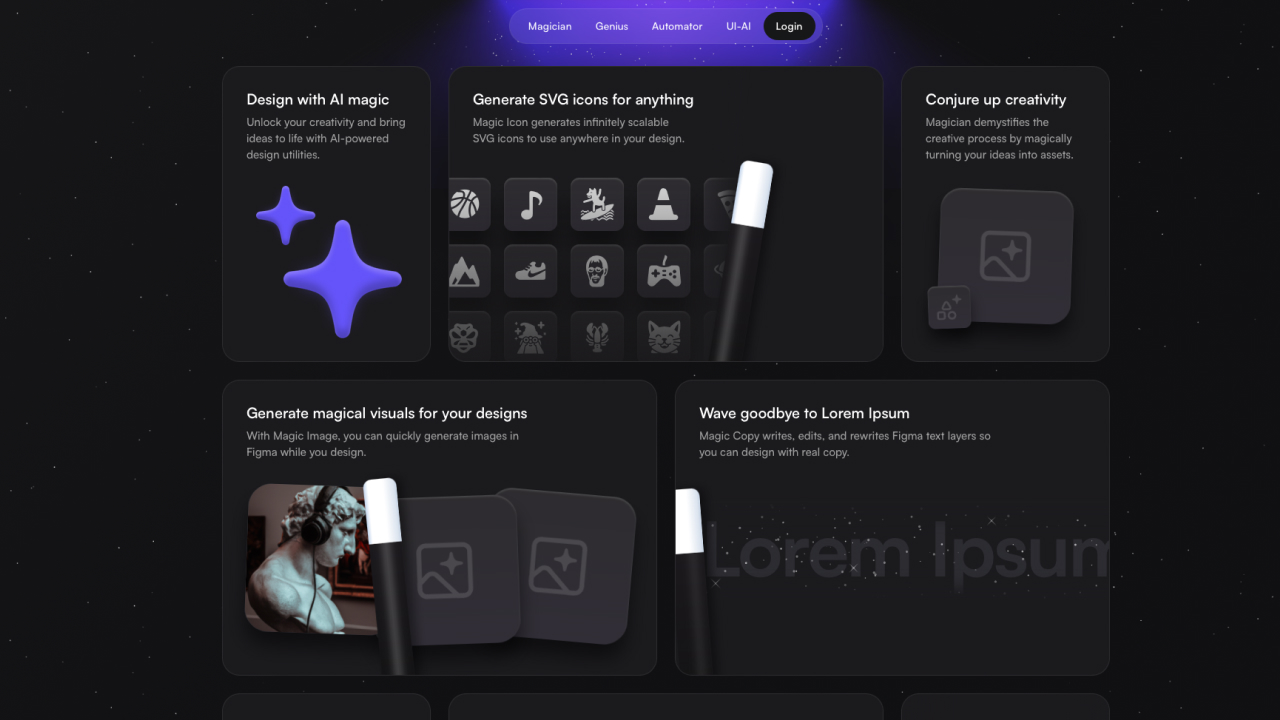
Сервис Diagram позволяет пользователям генерировать SVG-иконки, изображения, ассеты, фотографии и арты. Также с его помощью можно создавать тексты для макетов, которые более похожи на реальное наполнение, чем классический шаблон Lorem Ipsum. Кроме этого, предусмотрена функция автоматического именования слоёв в Figma.
В ближайшее время часть возможностей Diagram войдёт в стандартный пакет Figma, а обе команды разработчиков сосредоточатся на новых возможностях. Представители компании пока не называют условия использования ИИ-функций, но, вероятно, что большая часть из них будет доступна только по подписке.
Figma для образования
В прошлом году Figma объявила о партнёрстве с Google Chromebook. Компании планировали подготовить специальные версии Figma и FigJam для школьников в возрасте старше 13 лет. За последний год исследователи Figma и Google успели поработать с 50 школами в США и пообщаться с более чем 10 тыс. детей. За это время удалось выявить основные потребности школьников.
Теперь Figma доступна бесплатно для всех школ, преподавателей и учеников на территории США. Компания открыла возможности для школьников всех возрастов. Вместе с этим бесплатно Figma смогут пользоваться ученики школ Японии. Связано это с тем, что разработчики сервиса выпустили полноценную адаптацию интерфейса на японский язык.
Записи презентаций с Figma Config 2023 опубликованы на сайте компании.

