
Если вы хотите подключить ваш Zabbix к северу с API, который вам даёт информацию по состоянию разных объектов, но не знаете как это сделать, то эта статья даст вам понимание и конкретный пример этой реализации. На просторах интернета не смог найти подобных HOWTO, поэтому решил написать сам.
Что имеем (база)
В нашем примере есть видеосервер Frigate, который сообщает информацию по камерам. Запрос отправляется по адресу http://frigate.corp:3000/acl/monitor на API видеосервера. Ответ от сервера приходит в виде простого JSON массива с простыми же значениями:
[
{ name: "Internal camera", isWork: true },
{ name: "External camera", isWork: false },
...
]Т.е. в ответе сервера мы можем получить имя камеры и её текущее состояние работы.
Zabbix у нас версии 5.0.20., не самой последней. Но, судя по документации новых версий, принципы взаимодействия в этом вопросе не изменились.
Что хотим сделать
Мы хотим, чтобы Zabbix получал данные с сервера и создавал там всё сам. В итоге в Zabbix мы хотим видеть:
Хост (host) - наш видеосервер
Элементы мониторинга (items) - камеры
Триггеры (triggers) - информацию о неработающих камерах в панели мониторинга
Zabbix будет получать данные JSON с видеосервера. На основе этих данных будет создавать Элементы мониторинга и Триггеры.
Как нам это сделать
Если коротко, то весь процесс будет состоять из следующих этапов:
Создание шаблона (Template), который потом будем применять к хостам
Создание правила обнаружения (Discovery rule) для шаблона
Создание прототипа элемента (Item prototype) для правила обнаружения
Создание прототипа триггера (Trigger prototype) для правила обнаружения
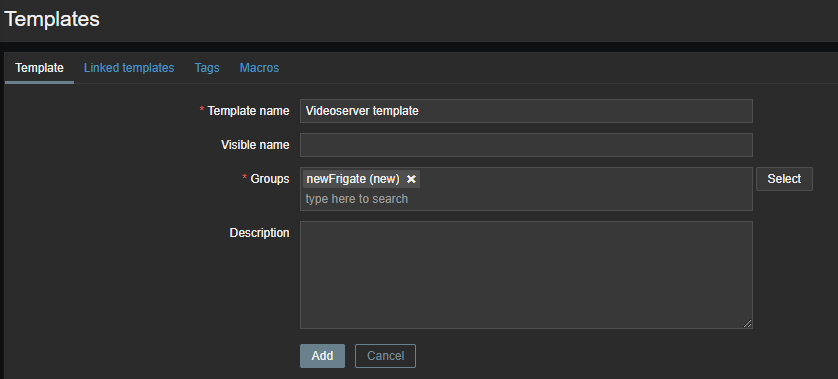
Создание шаблона

Тут всё просто - указываем наименование шаблона и указываем группу наших хостов. Если нет готовой группы, можно написать текстом и создать прямо в этом поле. И нажимаем кнопку Добавить.
Создание правила обнаружения
Открываем наш шаблон. И заходим во вкладку Правила обнаружения (верхнее меню). В правом верхнем углу есть кнопка Создание нового правила, вот в неё и тыкаем, чтобы создать новое правило.
Указываем имя нашего правила - Cameras discovery.
Указываем тип обнаружения - HTTP agent.
Указываем ключ обнаружения - videoserver.camera.discovery.
Указываем адрес по которому будет отправляться запрос -http://{HOST.HOST}:3000/acl/monitor.
{HOST.HOST} - это "техническое" имя хоста, которое используется в конфигурации Zabbix и которое соответствует DNS-имени или IP-адресу хоста. Это имя должно быть уникальным в пределах всей системы.
Указываем таймаут запроса. Если запрос "тяжёлый" и будет долго выполняться поставьте побольше. В нашем случае - 10s.
Кроме этих параметров, есть масса других параметров, которые вам могут понадобиться, если у вас сложный запрос. Например, вы можете указать параметры запроса или изменить тип запроса. Так же можно добавить тело запроса. Но в нашем примере это всё не требуется.
Далее указываем Время обновления запроса (Update interval) - 1m.
Ещё нужно определится с важным параметром Период сохранения потерянных ресурсов (Keep lost resources period). Если объекты не часто меняются, то можно оставить как есть 30d, в нашем случае динамика добавления/удаления камер может быть частой, поэтому ставим 1d.

С этой вкладкой всё. Далее переходим на вкладку парсинга - LLD macros.
В данном случае нам нужно указать наименование переменной, которую потом будем использовать при создании Элементов, в нашем случае - {#CAMERA}.
И саму переменную, которую мы получаем в ответе в виде JSON в нашем случае это - $['name'].
У Zabbix есть свой паттерн преобразования элементов JSON. И он довольно сложный. Лично у меня ушло много времени, чтобы понять, что правильно не $..name, а $['name'].
Подробнее про преобразование JSONPath можно почитать тут. Там же есть и примеры преобразований.

В целом тема создания правил обнаружения очень объемная. Подробнее про LLD Discovery rules можно почитать тут.
С правилом обнаружения мы закончили. Нажимаем Добавить (Add) и едем дальше.
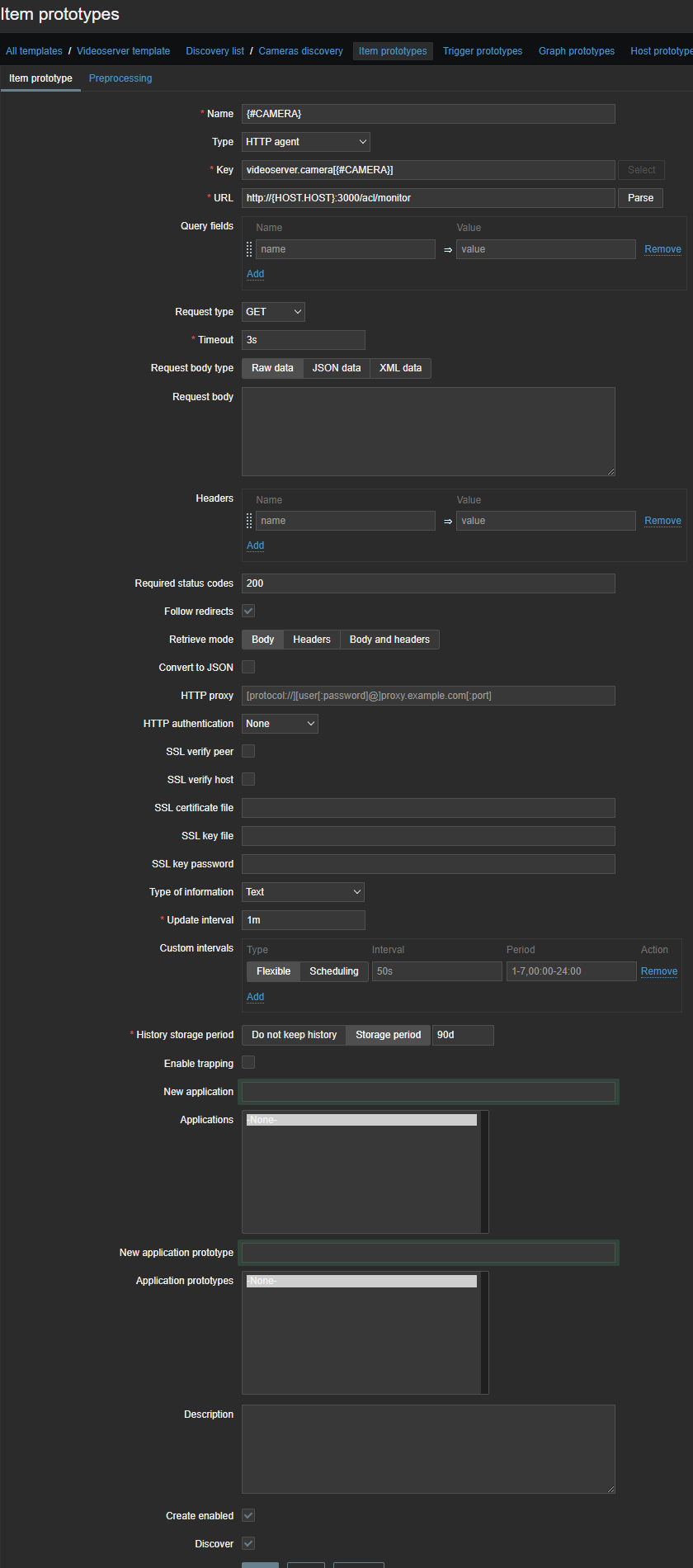
Создание прототипа элемента
Правило обнаружения будет обнаруживать наши элементы (камеры) в ответе сервера, но кроме обнаружения и создания переменной оно делать ни чего не будет. А чтобы эти элементы/камеры появились у нашего хоста нам и нужно создать прототип элемента.
Для этого в нашем шаблоне нажимаем на Прототип элемента (Item prototype)

В правом верхнем углу есть кнопка Создание прототипа элемента (Create item prototype), нажимаем на неё.
Заполняем в прототипе элемента Имя - {#CAMERA}. В данном случае это та самая переменная, которую Zabbix достал через правило обнаружения.
Выбираем тип элемента - HTTP agent. Такой же как и в обнаружении, но есть и другие варианты реализации. Это означает, что мы будем так же как и в обнаружении отправлять запрос на сервер, получать от него ответ и уже этот ответ обрабатывать.
Указываем ключ - videoserver.camera[{#CAMERA}]. Ключ должен быть уникальным во всём Zabbix.
Указываем URL запроса - http://{HOST.HOST}:3000/acl/monitor. Такой же как и в Discovery.
Выбираем Тип информации (Type of information) - Text. Почему текст, объясню далее.

В этой вкладке всё. Переходим в Предобработку (Preprocessing).
Добавляем шаг, указываем его тип JSONPath и в параметрах указываем - $[?(@.name=="{#CAMERA}")].isWork. В данном случае производится выборка именно нашей камеры и считывается значение параметра isWork. Параметр хоть и типа boolean, но Zabbix его будет воспринимать как строковый. Это важно помнить. Работа с типами в Zabbix как и работа с парсингом JSON, к сожалению, оставляет желать лучшего. Ну либо я в это не разобрался. Именно поэтому мы ранее и выбрали тип возвращаемой информации как Текст.

На этом мы закончили с настройкой прототипа элемента. Нажимаем кнопку Добавить (Add), и едем далее.
Создание прототипа триггера
Ну и наконец мы подошли к самому главному, созданию триггера который получит наши значения с элемента и на их основе даст нам сообщение о проблеме.
Всё как обычно - открываем наш шаблон, переходим во вкладку Прототипы триггера (Trigger prototypes), нажимаем на Создание прототипа триггера (Create trigger prototype).
В наименовании указываем - {#CAMERA} is not working.
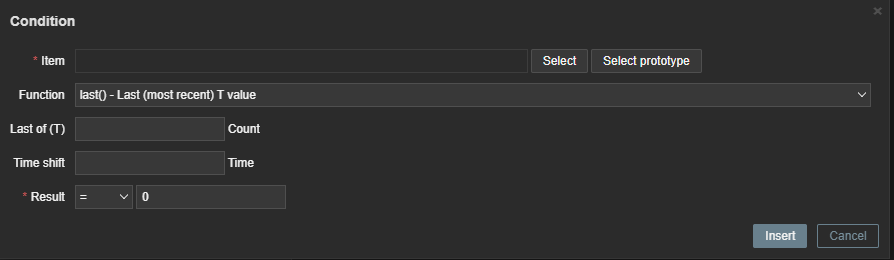
И добавляем выражение(Expression), которое будет сигнализировать нам о проблеме. Нажимаем Добавить (Add). Откроется форма добавления условия:

В этой форме мы нажимаем Выбрать прототип (Select prototype). Откроется форма выбора прототипа элемента:

Выбираем наш замечательный элемент щелкнув по нему.
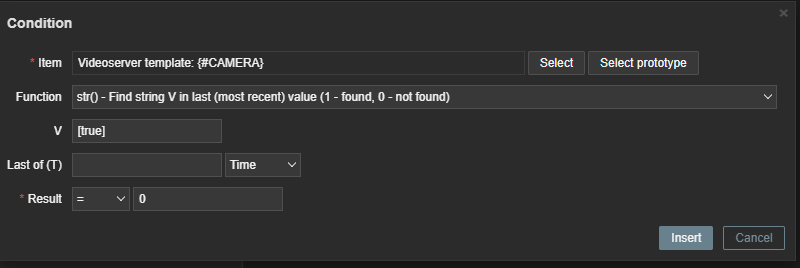
Выбираем функцию str(). Эта функция производит сравнение строк. Подробнее можно почитать тут.
Указываем V - [true]. Это значение, которое мы сравниваем, со значением из прототипа элемента. Да, оно приходит в таком виде. Можно убрать квадратные скобки, но для этого вам нужно будет дополнить правило предобработки в прототипе элемента, при желании.
Результат указываем - 0. Это означает, что при несовпадении у нашего элемента значения сработает триггер и мы получим уведомление.
В итоге получим следующий результат:

Нажимаем Вставить (Insert). И добавить (Add) прототип триггера.
На этом в принципе всё.
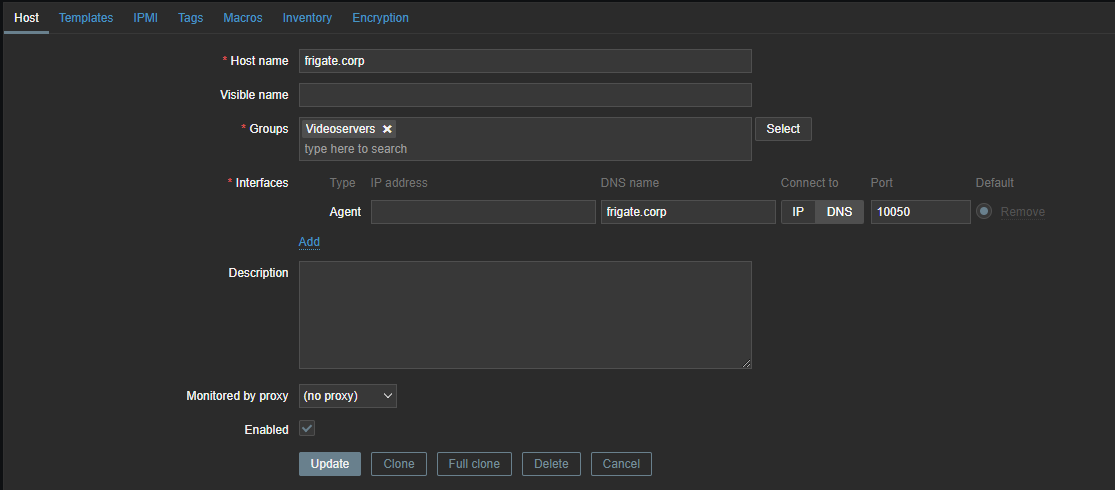
Теперь вы можете самостоятельно создать хост вашего Видеосервера с вашими же параметрами. Вот пример:

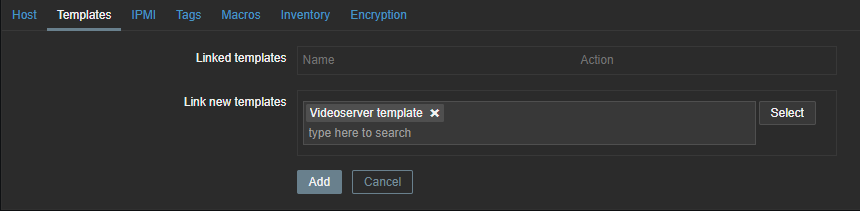
И подключить к нему наш шаблон. Опять же образец:

Ну и теперь наш чудесный Zabbix будет сам создавать наши элементы и триггеры и сам сообщать о проблемах.
Так как я не сильно большой специалист в Zabbix прошу сильно не пинать, могут быть неточности. Готов вносить корректировки, если они будут.
Всем спасибо! И всего самого лучшего!


iddqda
Простите но название статьи вводит в заблужение
Zabbix + API - это обычно про управление по API самим заббиксом
т.е. когда внешняя система обращается в заббикс и создает в нем объекты мониторинга, ивенты или запрашивает статус тригеров и/или метрики
А то что Вы описали это постпроцессинг JSON-а
просто в вашем частном случае JSON вернулся от HTTP агента поэтому типа и REST
но где же API?
NilghtN Автор
Согласен. Тоже думал об этом, что может быть путаница с API Zabbix`a. Лучше варианта, к сожалению, не смог придумать. Если предложите короткое, простое и понятное название, точно отражающее суть, то с удовольствие изменю.