Как мы приняли и внедрили кнопку Slide-to-Pay

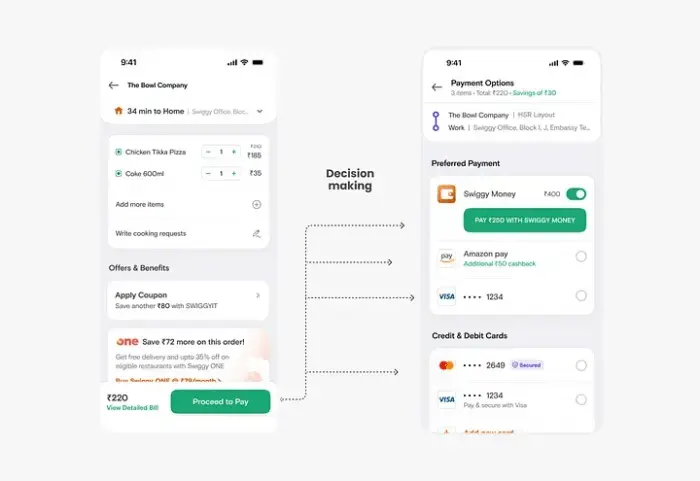
Недавно мы внесли изменения в систему оплаты, позволив пользователям оплачивать покупки непосредственно из корзины с предварительным выбором основных способов оплаты. И хотя эти изменения могут показаться малозаметными, не стоит обманывать себя, думая, что это всего лишь небольшие доработки. Мы усовершенствовали эту ценную деталь, чтобы обеспечить удобство для наших пользователей и стимулировать рост бизнеса.Но зачем мы вкладывали в это деньги и ресурсы, если казалось, что процесс оплаты уже решен? Переход от страницы корзины к странице оплаты требовал от пользователей принятия нескольких решений. Хотя в большинстве случаев они выбирали предпочтительный способ оплаты, им излишне было показывать другие варианты. Это привело к снижению скорости продвижения пользователя, поскольку принятие большего количества решений часто приводит к увеличению числа отказов от покупки в конце воронки.

Эти убедительные причины побудили нас углубиться в создание системы быстрого оформления заказа. Поэтому мы приступили к поиску идеального решения. Для обеспечения быстрого оформления заказа в корзине необходимо было отобразить соответствующую информацию о платеже, предоставить возможность изменить способ оплаты, отобразить окончательную сумму и, конечно же, включить кнопку оплаты.
Оценка кнопки оплаты
Теперь давайте поговорим о кнопке оплаты.Мы часто думаем о кнопках, как о любом другом компоненте пользовательского интерфейса, определенном в системе проектирования. Но это был не обычный компонент пользовательского интерфейса; это был очень важный способ для превращения пользователей в клиентов. Еще раз подчеркнем, что с этой кнопкой ежедневно будут взаимодействовать 2-3 млн. пользователей. Мы тщательно продумали взаимодействие с кнопкой, рассмотрев два варианта: простое нажатие или скольжение.

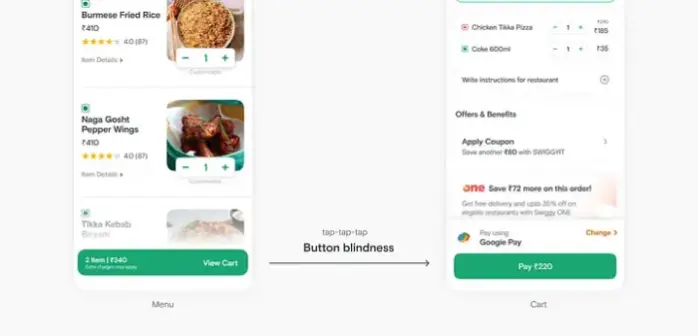
Хотя нажатие казалось привычным и простым, мы опасались случайных нажатий из-за слепоты к кнопкам. С другой стороны, скольжение обеспечивало более целенаправленное взаимодействие, чтобы избавить пользователя от привычки нажимать вслепую.

Несмотря на то что команда разработчиков больше склонялась к слайдеру, первоначально мы остановились на кнопке. Поскольку заинтересованные стороны продукта были обеспокоены сложностью и скольжением, которое создаст слайдер, а также тем, что слайдер требует больших усилий при разработке.
Быстрое оформление заказа - это серьезный сдвиг на пути пользователя, поэтому мы провели контролируемые эксперименты, проанализировали данные экспериментов и внесли изменения.
Считывание данных
Положительная динамика
Мы наблюдали значительное увеличение конверсии, что свидетельствовало о том, что все больше пользователей успешно оформляли свои заказы с помощью нового потока. Это подтвердило, что потребность в быстром оформлении заказа существует.
Негативная тенденция
Однако некоторые пользователи после нажатия кнопки оплаты отваливались, не сумев завершить проверку подлинности платежа.
Пользователи не замечали новую кнопку оплаты и случайно нажимали ее, а потом понимали это.
Хотя новый UX в целом был успешным, мы не стали довольствоваться половинчатыми решениями. Мы провели мозговой штурм, чтобы понять причину негативной тенденции. Первая попытка была направлена на то, чтобы сделать кнопку нажатия более заметной с помощью всплывающих подсказок, мерцающей анимации и изменения текста. Но, несмотря на все наши усилия, негативная тенденция сохранялась. Тогда мы решили создать кнопку-слайдер, подключив к этому процессу все заинтересованные стороны.
Построение системы Slide-to-pay
Теперь, когда мы получили согласование с заинтересованными сторонами, мы тщательно проработали кнопку слайдера. Мы продумали все аспекты того, как наши пользователи будут взаимодействовать со слайдером. Одним из основных опасений заинтересованных сторон было то, что это может привести к снижению конверсии, поскольку пользователи могут не понять, как именно они будут взаимодействовать со слайдером.
Чтобы решить эту проблему, мы приняли различные меры
Обучение с подсказкой
Одним из простых способов информирования пользователей о новых возможностях является использование всплывающих подсказок, что мы и сделали. Вторым, более "умным" способом являются подсказки. Подсказки - это способ тонкого обучения пользователей тому, как они должны взаимодействовать. Мы рассматривали подсказки не как первый опыт, а как часть основного UX.
Подсказка № 1: при каждой загрузке страницы слайдер отскакивал вправо, сопровождаемый эффектом мерцания, указывая на действие, которое необходимо совершить.

Подсказка № 2: если пользователь нажимает на слайдер, это означает, что он хочет завершить действие и заплатить. Поэтому, чтобы зафиксировать это намерение и направить пользователя, ползунок отскакивает вправо, указывая на то, что необходимо сделать для завершения действия.

Настройка точки завершенияОбычно взаимодействие со слайдером считается завершенным, когда слайдер достигает конечной точки. В компании Swiggy, например, мы внедрили подобный слайдер несколько лет назад и обнаружили, что пользователи не доводят слайдер до 100% и покидают его на середине пути. Поэтому, учитывая опыт прошлого, мы определили область завершения на уровне 70%.

Мы также добавили несколько признаков, указывающих на изменение состояния: двойной шеврон внутри круга превращается в галочку и срабатывает тонкая тактильная обратная связь

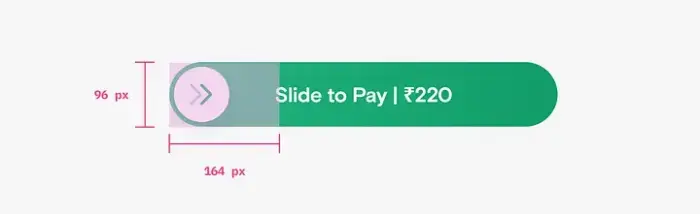
Удобная область касанияМы позаботились о том, чтобы область касания слайдера была больше, чем его видимая площадь, что позволяет пользователям комфортно взаимодействовать с ним.

Приняв эти меры, мы были готовы поэкспериментировать с кнопкой-слайдером для быстрого оформления заказа.И вуаля! ???? После анализа данных стало ясно, что кнопка-слайдер добавляет "здоровое взаимодействие", чтобы избежать случайных нажатий, не влияя при этом на общее общение пользователей.Теперь для всех наших пользователей Swiggy работает функция быстрого оформления заказа с использованием слайдера для оплаты.
Больше полезных статей в моём телеграмм канале
https://t.me/designtusovka
Оригинальная статья (Открывается только с ВПН):
medium.com
Комментарии (11)

t3n3t
11.08.2023 13:31+1Каждое приложение и каждый сайт должно теперь быть устойчивым к инпуту от чьей-то ноги
Да, должно. a11y.
Почему из-за чьего-то упоротого телефона всё остальное тоже должно становиться чёрт знает чем
Потому что "упоротых" телефонов большинство на этой планете.

storoj
11.08.2023 13:31-1Я очень сомневаюсь, что например слепой человек сможет понять, что же надо сделать, чтобы оплатить покупку тем слайдером.

PlatinumKiller
11.08.2023 13:31Если вы далеки от разработки под мобильные приложения, это ваша проблема.
вообще для слепых эта кнопка будет не просто с текстом: «сделайте свайп чтобы оплатить», а более информативной, все возможности для этого есть

storoj
11.08.2023 13:31Я как-раз таки очень близок к мобильной разработке, и говорю из практического опыта.
Чтобы поддержать accessibility для чего-то вот такого нестандартного, надо как минимум об этом знать и задуматься. До этого шага обычно и не доходит. Я это связываю с тем, что если об этом знать и задумываться, то само желание заниматься вот такой вот кастомизацией сразу угасает.

storoj
11.08.2023 13:31Я пошёл и установил приложение. До свайпокнопки я не смог дойти, потому что нужна регистрация, для которой нужен индийский номер телефона. Но и без этого я успел понять, что accessibility сломано, и вряд ли его поддержкой кто-то специально занимался.
Пример
Кнопку "Checkout" невозможно нажать с включенным Voice Over. О каких слайдерах вообще можно говорить?

storoj
11.08.2023 13:31+1Почему тогда на хабрахабре (и вообще почти нигде) нет ни одного кнопко-слайдера? Это какая-то уникальная запатентованная accessibility разработка гениев дизайна?

gluck59
11.08.2023 13:31Slide to Login есть например на Алиэкспресс. Срабатывает далеко не с первой попытки (Хром), иногда требуется перезагрузить стр чтобы сработал.
Боюсь что Алиэксперсс для покупателей важнее вас и они готовы терпеть издевательства ради покупки там, а увидев такое в любом другом магазине просто вернутся обратно в поиск...


storoj
Земля пухом тем, кто случайно или вслепую нажимает на кнопки.
Вон из профессии.
shark14
Это вы, видимо, не сталкивались с тем, что "кнопки" сами в кармане нажимаются.
Даже при заблокированном экране — в зависимости от упоротости телефон может сам и обои поменять, и камеру активировать, а иногда и пожарных вызвать через 112 / 911.
storoj
И что теперь? Каждое приложение и каждый сайт должно теперь быть устойчивым к инпуту от чьей-то ноги? Это всё личные проблемы каждого пользователя, решённые один раз блокировщиком экрана на телефоне.
Упоротый телефон? Ну кто виноват, выбери себе не упоротый, выбор очень богатый, на любой цвет, размер, и цену. Почему из-за чьего-то упоротого телефона всё остальное тоже должно становиться чёрт знает чем?
blankstudio
Думаю, тут речь про тот случай, когда быстро заполняешь форму и неосознанно тыкаешь в кнопку, не задумываясь о том, что она делает