Сила правильной расстановки акцентов
Есть множество слов, чтобы описать информационно-насыщенный дизайн. Можно назвать его перегруженным, сложным, насыщенным или подавляющим. В результате дизайнер часто думает, что ему нужно уменьшить количество информации на экране. Однако проблема не в том, что данных слишком много.
Удаление части информации может помочь, но основная трудность состоит в том, что за внимание пользователя конкурируют слишком много элементов. Эта визуальная конкуренция делает дизайн перегруженным, сложным, насыщенным или подавляющим.
Визуальная конкуренция появляется тогда, когда дизайнеру не удаётся направить внимание пользователя на определённые элементы. Никогда не относитесь ко всему, что есть на экране, одинаково, иначе вы получите этот эффект «перегруженности».

Вместо этого управляйте вниманием пользователя, выделяя приоритетные элементы и смещая акцент с менее важных. Для этого применяйте различные степени визуального контраста.
Перегруженный дизайн отображает интерфейс, насыщенный информацией, с почти одинаковым уровнем контраста для всех элементов. Некоторые части текста могут быть выделены жирным шрифтом, но каждый элемент борется за внимание. Другими словами, в дизайне недостаточно хорошо расставлены акценты.
Выделяйте элементы в зависимости от их важности
Чтобы определить, какие элементы следует выделять, а какие нет, обратите внимание на наиболее важную для пользователя информацию. В менее насыщенном дизайне по степени их выделения можно быстро понять, какие элементы самые главные.

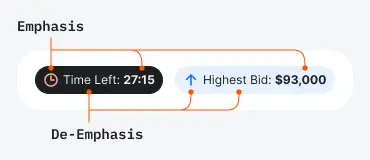
Самые важные данные на автомобильных аукционах — заголовок объявления, «Самая высокая ставка» («Highest Bid») и «Оставшееся время» («Time Left»). Поэтому в дизайне их выделяют с помощью размера, цвета и контрастной формы. Поскольку данные об «Оставшемся времени» («Time Left») обозначают наличие срочности, за счёт тёмной цветовой палитры на них делают самых сильный акцент.
Однако недостаточно просто выделить элемент. Менее приоритетные элементы нужно сделать менее заметными. Для данных с низким приоритетом и раздела «Обзор автомобиля» («Vehicle Summary») используют более мягкие оттенки, чтобы ослабить к ним внимание.
Макро и микроакцентирование
Вы можете расставлять макро- или микроакценты. С позиции гештальт-подхода макроакцентирование ориентировано на элементы в целом. Например, элементы «Самая высокая ставка» («Highest Bid») и «Оставшееся время» («Time Left») делают контрастными, но как насчёт текста и иконок, которые находятся внутри них?
Микроакцентирование представляет собой выбор способов выделения мелких элементов в рамках более крупного. Например, иконка часов в элементе «Оставшееся время» («Time Left») окрашена в красный, чтобы передать ощущение срочности и показать, что аукцион скоро завершится. Иконке стрелки в элементе «Самая высокая ставка» («Highest Bid») не нужен такой яркий контраст, поэтому она окрашена в синий цвет, который сочетается с фоном.

Еще одна область расстановки микроакцентов — раздел «Обзор автомобиля» («Vehicle Summary»). Если вы сравните обе таблицы, то увидите, что в перегруженном дизайне акцент сделан на названиях категорий, а не на значениях данных. Это неправильное решение, поскольку значения обладают более высоким приоритетом и должны привлекать больше внимания.

Больше полезных статей в моём телеграмм канале
Комментарии (6)

GospodinKolhoznik
01.09.2023 14:17+2Как разгрузить информационно-насыщенный дизайн? Очень просто - решать за людей, что для них важно, а что нет.

NemoVors
01.09.2023 14:17и "неважное" прятать за четвертое меню. Тогда точно успех! (сарказам как и у вас :) )

HemulGM
01.09.2023 14:17А почему "комментарии", что по сути считается (или кажется) ссылкой, находится где-то в середине информационного массива?


apxi
А завтра придет другой дизайнер и все взад переделает, т.к. для это красивее и лучше, ну и ЗП получит и так по кругу.
Pavel1114
Точно. И так же всё красиво обоснует.
Справедливости ради, такой круговорот это норма. Единственное называть ваш редизайн "разгрузкой" по-моему неправильно - красиво, но по загрузке ведь тоже самое