"Everything But the Kitchen Sink"
Доброго времени суток, всем!
Почему-то эта английская фраза, вынесенная в эпиграф, которая обычно используется, чтобы сказать о большом количестве вещей, которые были упакованы, собраны, и возможно даже украдены, в её второй части - " Kitchen Sink", стала общим обозначением программных демо-проектов. Вот и я не стал исключением, не стал придумывать название и представляю свою демонстрацию виджетов KivyMD, то бишь "кухонную раковину".
Для тех, кто не в курсе, поясню, что KivyMD - это "фреймворк на языке Python для кроссплатформенной разработки Kivy и библиотеки виджетов в стиле Google Material Design". Или же простыми словами, вы можете собрать вполне приличное, хорошо выглядящее приложение, как для Windows, так и для Андроид, Linux and еtс.
На Хабре есть много статей посвященных отдельным частям Kivy и KivyMD. Но, полазив в том числе по Интернет, я не нашел хорошего демонстрационного примера. Все проекты либо заточены по старую версию KivyMD и сходу не работают, либо достаточно куцые. Поэтому решил "наполнить раковину" сам. ;)
Проект лежит здесь: https://github.com/longvalery/KitchenSink.KivyMD.git
Он собран под текущую на данный момент версию KivyMD - kivy.require("2.2.1")
На этом можно было бы и закончить. Потому что дальше можно просто скачивать, запускать и, если понравится, использовать куски кода.
Но позволю себе дать некоторые пояснения общего характера, а затем кратко описать элементы приложения.
Итак, я специально постарался сделать приложение в одном файле и использовать по максимуму картинки и иконки из Интернет, чтобы легче было переносить проект и собирать с помощью Buildozer. К сожалению, не для всех элементов это получилось, поэтому для корректной работы нужно всё же тащить ещё директорию assets.
Мне очень не нравится, когда приложение только демонстрирует визуальные элементы, поэтому практически везде добавлял обработчики событий, чтобы было легче использовать эти элементы в своих программах.
В ряде случаев у меня не получилось сделать так, как я хотел, но жалко было выбрасывать написанный код, поэтому есть некоторое количество закомментированных строчек. Возможно, в дальнейшем я поправлю недоделки.
Комментариев в тексте немного, так как если вставлять подробные комментарии, то вместо почти 2500 строк проект потянет на 10000.
Все тексты, сообщения и комментарии только на английском языке.
Теперь, описание программы:
Это приложение с "гамбургер" - меню. Элементы, которого следующие.
В начале идут три служебных пункта меню, которые, на мой взгляд, в реальном приложении помогут отладить визуальные элементы.
Это.
«Change Animation» - позволяет изменить стиль анимации между экранами. По каждому нажатию последовательно, по кругу меняет стили анимации: «MDSwapTransition», «MDSlideTransition», «MDFadeSlideTransition».
«Change Orientation» - позволяет изменить ориентацию приложения. При нажатии ориентация меняется с «портрет» на «ландшафт» и обратно. При этом меняются не только визуальные размеры, но и внутренний признак схемы, чтобы комбинированные элементы корректно отрисовывались. Сразу небольшой «disclaimer»: все экраны данного приложения строились под ориентацию «портрет», поэтому в ландшафтном виде возможны какие-то визуальные дефекты. Я мог их не отладить.
«Change theme» - здесь можно изменить тему приложения. При нажатии светлая тема меняется на тёмную и обратно. И еще один «disclaimer»: все экраны данного приложения строились под светлую тему, поэтому в темном варианте может быть полная фигня. Я не стремился к совершенству в данном случае.
Затем, через разделитель следуют восемь пунктов меню, которые демонстрируют условно простые визуальные элементы.
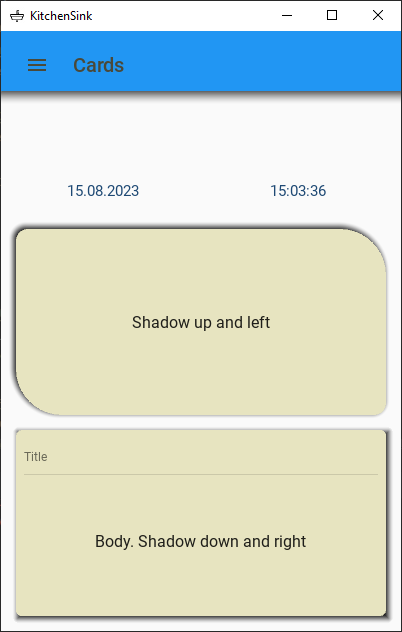
«Cards» - демонстрируются две карточки, проект этого экрана я слямзил в какой-то другой kitchen sink, но решил добавить для оживления картинки тени и обновляемые label, которые показывают текущую дату и время.

«Grid» - показывается таблица, в которой в каждой ячейке картинка. При нажатии на ячейку показывается увеличенная картинка в отдельном popup. Чтобы вернутся назад к таблице нужно нажать на <Esc>, или на плавающую кнопку в правом нижнем углу. На одной ячейке я добавил заголовок и иконку.

«Progress» - показывается бесконечно вращающийся «бублик», движение которого останавливается или продолжается в зависимости от состояния checkbox.

«Progress Bars & Slider» - идею этого экрана я слямзил в какой-то другой kitchen sink, но подстроил макет по свою демонстрацию. Мне очень понравился вариант управления слайдером четырех прогресс-баров с разной ориентацией.

«Selection Controls» - макет с двумя зависимыми переключателями и одним независимым я также подсмотрел в какой-то другой kitchen sink, но добавил реакцию на их переключение и отображение текущего состояния переключателя. Кроме этого, добавил переключатель, который по кругу, последовательно меняет стиль отображения переключателя: "android", "ios", "desktop".

«Some buttons» - отображается четыре различных варианта кнопок, при нажатии на которые появляется тост-сообщение с их именем. Ну и оставил checkbox, который запрещает или разрешает нажатие на все кнопки.

«Some Labels» - показываются все возможные font_style для MDLabel и MDIcon. Здесь нет интерактивных элементов.

«Some Text Fields» - несколько текстовых полей ввода, которые я перенес из другого демо-проекта, подработав под свои экраны и добавил примеры из официальной документации. Но я также добавил обработку ввода — после нажатия [Enter] появляется тост-сообщение с именем элемента ввода. Обработчики для обычных текстовых полей, полей ввода с датами и ввода пароля различные.

За разделителем и подзаголовком «Demo combo widgets» следуют следующие элементы меню.
«Bottom sheet» - демонстрируются две кнопки, вызывающие информационные панели снизу. Эти элементы взяты из другого проекта. Я только адаптировал под свою разметку и добавил обработку нажатия на иконки или строки с помощью тост-сообщений.

«Bottom Navigation» - показан нижний навигатор, который я также слямзил у какого-то проекта, но добавил обработку нажатий и введенных текстов с помощью тост-сообщений.

«Dialog» - на этом экране три кнопку, которые показывают три различных диалоговых окна. При закрытии окон появляется тост-сообщение, которое демонстрирует какая кнопка в диалоговом окне была нажата. Для диалогового окна с двумя строками ввода дополнительно показывается содержимое этих полей.

«List» - показан список из разнообразных элементов. Все элементы при клике на них сообщают своё имя. В самом конце у трёх элементов списка есть checkbox. Поэтому дополнительно эти элементы сообщают состояние этих переключателей.

«Menu» - демонстрируются пять кнопок, вызывающих одно и то же контекстное меню. К сожалению, мне не удалось описать этот виджет в декларативной части. Поэтому реализовал это непосредственно в python, но комментированный текст оставил в строке описания. Все элементы меню при нажатии сообщаю свое имя и имя «родителя».

«Snack Bar» - здесь две кнопки, которые вызывают разновидность тост-сообщения, известную как «Snack Bar».

«Change Colors» - на этом экране можно поменять цвета. Одна кнопка «Change color of Button» позволяет вызвать виджет выбора цвета и затем меняет цвет фона только этой кнопки. Кнопка «Change color of App» меняет последовательно, по кругу основной цвет всего приложения. Тут же добавил label-«хамелеон»: как пример элемента, который меняет цвет текста и фона в зависимости от основного цвета и схемы приложения.

«Toolbar» - демонстрируются три панели инструментов с различным расположением инструментальных иконок. На все иконки повесил тост-сообщение, в котором имя иконки и родительской панели.

«Tabs» - показывается экран из двух вкладок «Music» и «Movies». Добавил переключатель, меняющий расположение текстовых заголовков у вкладок.

«Expansion panel» - это бывший «аккордеон», т.е. список с выпадающими строками. При нажатии на строку, содержащую телефонный номер, появляется тост-сообщение, имитирующее звонок. К сожалению, у меня не получилось менять иконки для распахивающихся строк. Механизм смены оставил в тексте, может, у других получится. Также не получилось описать этот виджет в декларативной части. Поэтому реализовал это непосредственно в python, но комментированный текст оставил в строке описания.

«Backdrop» - это пример «шторки», появляющейся снизу. Я добавил к оригинальному коду немного текста.

«Banner» - баннер должен быть в самом верху, но там уже находится мой элемент управления. Поэтому я пересчитал позиции на середину экрана. Заодно можно увидеть «кухню» данного виджета ;). Оригинальные позиции оставил закомментированными в тексте.

«Date and Time Picker» - на экране несколько кнопок, вызывающих, согласно документации, различные варианты вызовов выбора дат и один выбор времени. По завершении появляется тост-сообщение с результатом выбора.

«Carousel» - ну… это обычный слайдер фотографий. Но, чтобы можно было не только слайдить, т.е. перетягивать фотографии, я добавил кнопки смены фото влево и вправо, конечно же с определением состояния и запрещением кнопок в крайних положениях.

Далее, за разделителем следует пункт меню «Quit», который позволяет выйти из приложения, а не по нажатию на крестик.
Все. Надеюсь этот демо-пример поможет в изучении этого славного фреймворка.
Всем удачи!
Комментарии (10)

KivyMD
15.08.2023 11:50+1И все устаревшие API и баги здесь...

longvalery Автор
15.08.2023 11:50Хмм.. изволите загадки загадывать?
"Я его слепила из того, что было". Потому как мне показалось, что с помощью данного инструмента можно достаточно быстро слепить нечто приличное.
Если же есть другие предложения, то изложите, please.
А свободное ПО тем и отличается от покупного, что постоянно нужно что-то "дотачиваить по месту" и "морщить лоб" при отсутствии документации. А здесь в исходниках есть масса примеров и доки.

KivyMD
15.08.2023 11:50В этом ваша проблема. С помощью KivyMD можно "слепить", как ты выражаешься, приложения продакш реади, с умопомрочительным дизайном! Потому что все компоненты материального дизайна в этой библиотеки доступны из коробки!
И только такие, как ты, которые нахватались вершков непонятно где, продолжают лепить несусветное ГОВНИЩЕ да еще и показывать это говнище людям!

domix32
15.08.2023 11:50Это приложение с "гамбургер"
оно же просто бургер. кто знает что там сыр или ветчина.
А по теме вопрос - насколько улучшилось время запуска приложений? Были ли какие-то оптимизации под мобилки сделаны или как раньше используют интерпретатор питона для андроида напрямую? Помнится приложения на киви стартовали порядка 5 секунд. загружая кучку статичных ассетов в память и инициализирую всю скриптовую логику?

longvalery Автор
15.08.2023 11:50Честно говоря, еще не пробовал. Я ведь только месяц назад узнал про Киви. Это учебный проект, на котором первым учеником был я ;)
Сейчас немного завис на изменении языка приложения. Большинство элементов отработало хорошо динамическую перезагрузку, но ряд упорно не желает работать после этого корректно.
Как закончу, обязательно попробую приложение на Андроиде. Впрочем, никто не мешает Вам оценить это самостоятельно. Код-то открытый.


janvarev
Имхо, было бы неплохо добавить в статью иллюстрации. Не обязательно анимированные, но по тексту понять, что происходит в приложении, сложновато. Без общего же впечатления ставить не очень хочется.
longvalery Автор
Не вопрос. Для первых восьми экранов вставил. Продолжать ?
janvarev
С экранами лучше, спасибо.
Технический вопрос - под Win собирается, легко запускается? (В фоновом режиме ищу хороший GUI для Python программ)
longvalery Автор
Запускается и отлаживается в PyCharm очень легко. Для сборки под Windows до exe-файла использую pyinstaller. Но это обычная для python-скриптов практика. И не относится к "птичке".
longvalery Автор
В догон. Сходу pyinstaller мой проект не собрал. Пришлось добавить в код несколько бесполезных для запуска строк импорта, потому что сборщик, увы, не видит элементы из декларативной kivy-части.
Сделал соответствующие изменения на github.
И пока не победил сборку в один файл :( . Всё-таки рядом с exe-файлом нужно положить каталог assets с картинками.