Эта статья — перевод оригинальной статьи "New in Chrome 117".
Также я веду телеграм канал “Frontend по-флотски”, где рассказываю про интересные вещи из мира разработки интерфейсов.
Вступление
Что ожидается в статье:
Три новые функции CSS позволяют легко добавлять плавные анимации появления и исчезновения.
Вычисление наборов данных более высокого порядка с помощью группировки массивов.
DevTools упрощает процесс локальных переопределений.
И многое другое.
Я Адриана Джара. Давайте узнаем, что нового ждет разработчиков в Chrome 117.
Новые возможности CSS для анимации появления и исчезновения.
Эти три новые CSS-функции дополняют набор, позволяющий легко добавлять анимацию входа и выхода, а также плавно анимировать перемещение на верхний слой и с него таких элементов, как диалоговые окна и всплывающие окна.
Первая функция - transition-behavior. Для анимации дискретных свойств, таких как display, используйте значение allow-discrete для transition-behavior.
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Заметка: будьте уверены, что пишете это после transition */
}
.card.fade-out {
opacity: 0;
display: none;
}Затем используется правило @starting-style для анимации эффектов появления через display: none в верхний слой. Используйте @starting-style для применения стиля, который браузер может найти до того, как элемент будет открыт на странице.
/* 0. Состояние BEFORE-OPEN */
/* Начальная точка перед анимацией */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 1. Состояние IS-OPEN */
/* Состояние, при котором элемент открыт + логика перехода */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 2. Состояние EXITING */
/* Во время удаления, перед удалением DOM в JS,
примените следующее преобразование для высоты,
непрозрачности и преобразование, которое сожмёт элемент
и сдвинет его влево перед установкой для него значение display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}Наконец, чтобы вывести всплывающее окно или диалоговое окно из верхнего слоя, добавьте свойство overlay в список переходов. Включите свойство overlay в переход или анимацию, чтобы анимировать наложение вместе с остальными элементами и обеспечить его сохранение в верхнем слое при анимировании. Это будет выглядеть более плавно.
[open] {
transition: opacity 1s, display 1s allow-discrete;
}[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}Ознакомьтесь с четырьмя новыми функциями CSS для плавной анимации появления и исчезновения , чтобы узнать, как использовать эти функции для улучшения пользовательского опыта с помощью движения.
Группировка массивов
В программировании группировка массивов является чрезвычайно распространенной операцией, наиболее часто встречающейся при использовании запроса GROUP BY в SQL и при программировании MapReduce (которое правильнее называть map-group-reduce).
Возможность объединения данных в группы позволяет разработчикам вычислять наборы данных более высокого порядка. Например, средний возраст когорты или ежедневные значения LCP для веб-страницы.
Группировка массивов позволяет реализовать эти сценарии за счет добавления статических методов Object.groupBy и Map.groupBy.
groupBy вызывает предоставленную функцию обратного вызова один раз для каждого элемента. Функция обратного вызова должна возвращать строку или символ, указывающий на группу связанного элемента.
В следующем примере, взятом из документации MDN, имеется массив товаров, для возврата которых используется метод groupBy, сгруппированный по типу.
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/Более подробную информацию можно найти в документации по groupBy.
Упорядочение локальных переопределений в DevTools.
Теперь функция локальных переопределений оптимизирована, что позволяет легко изменять заголовки ответов и веб-содержимое удаленных ресурсов из панели Network, не имея к ним доступа.
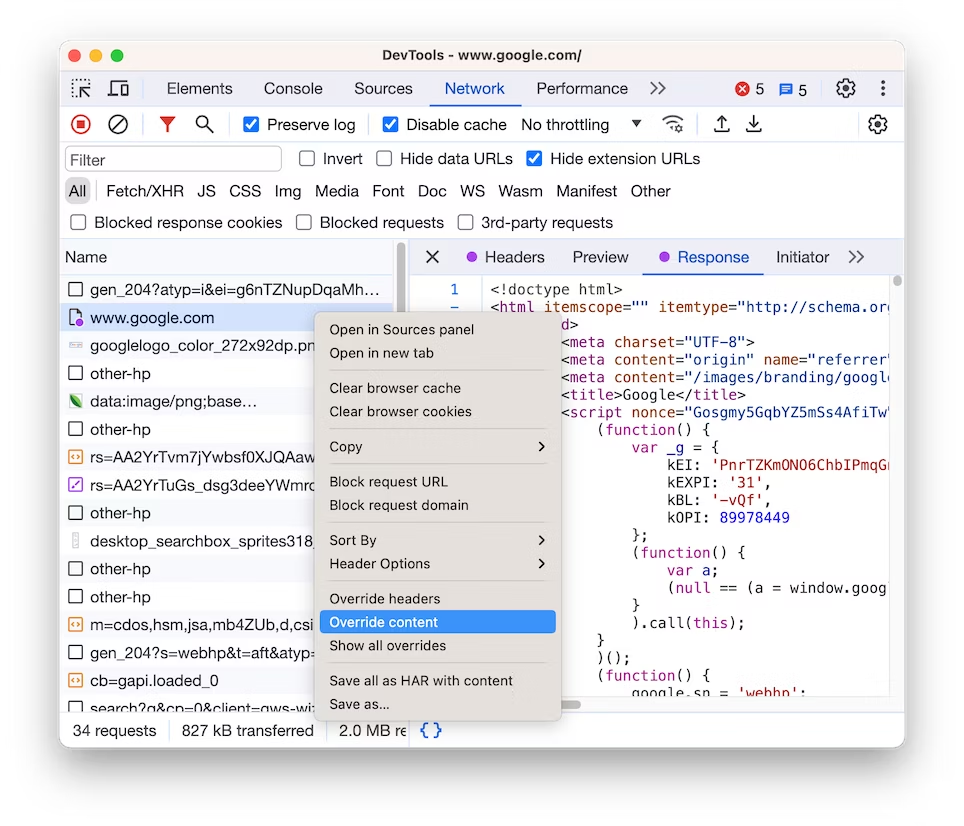
Чтобы переопределить веб-содержимое, откройте панель Network, щелкните правой кнопкой мыши запрос и выберите пункт Override content.

Если у вас установлены, но отключены локальные переопределения, DevTools включит их. Если они еще не установлены, DevTools предложит это сделать в верхней панели действий. Выберите папку, в которой будут храниться переопределения, и разрешите DevTools доступ к ней.

После настройки переопределений DevTools переводит вас в меню Sources > Overrides > Editor, где вы можете переопределить веб-содержимое.
Обратите внимание, что переопределенные ресурсы отмечены значком Saved. на панели Network. Наведите курсор на значок, чтобы увидеть, что именно было переопределено.

Все подробности и дополнительную информацию о DevTools в Chrome 117 см. в разделе "Что нового в DevTools".
И ещё!
Конечно, есть и ещё.
Долгожданное значение subgrid для
grid-template-columnsиgrid-template-rowsтеперь реализовано в Chrome.WebSQL помечена как устаревшая и событие
unloadтоже.notRestoredReasons API для bfcache, упомянутый в видеоролике для Chrome 116, должен быть запущен в этой версии.
Комментарии (2)

stvoid
13.09.2023 21:54Так, а теперь важный вопрос, как отключить встроенный форматтер json который наконец то подъехал, но в ужасном виде? А то теперь открываешь во вкладке что-то с application/json и там этот кошмар.
Любое расширение делает лучше :\


softi
Перевод, да ещё и перевод новостной статьи. Извините, но я думал, что это сильно не приветствуется правилами Хабра... А, оказывается все норм, так можно было...