
Когда я рассказываю о своих исследованиях редактирования текста на мобильных в Google, то обычно сталкиваюсь с непониманием и немного враждебным «Разве на телефонах нельзя редактировать тексты? В чём проблема?»
Редактирование текста на мобильных поломано. На самом деле, оно гораздо хуже, чем вы думаете, это невидимая проблема, на которую никто не обращает внимания. Я написал этот пост, чтобы вы поняли, насколько это важно. Так как проблема имеет много нюансов, вам может наскучить чтение, поэтому я разбросал по тексту множество заголовков; если надоест, просто пропускайте раздел.
TL;DR
У Android и iOS есть одна общая проблема: они скопировали методики работы с текстом с десктопов, но у них нет панели меню и мыши. Это заставило их перегрузить жесты касаний огромным спектром действий: размещением курсора, его перемещением, выделением текста и вызовом всплывающего меню. В результате касания получились слишком сложными и неоднозначными, что приводит к разнообразным пользовательским ошибкам.
Это почти не проблема, если ваш ввод ограничивается короткими текстами в соцсетях или мессенджерах. Но ввод чего-то более сложного, например, электронного письма, становится утомительным. Однако в моём исследовании пользователей я неожиданно обнаружил, что у всех них есть существенные проблемы и достаточно сложные обходные решения для редактирования текста.
Вместе с невероятно талантливым Оливье Бау мы создали прототип под названием Eloquent, обеспечивающий гораздо более простое решение. Мы представили эту работу на UIST 2021.
Да, редактирование текста — это проблема
Когда я работал на Android в 2017 году, у меня возникли вопросы о редактировании текста и я начал искать исследования пользователей. Я предполагал, что настолько фундаментальный для пользователей процесс должен был исследоваться хотя бы несколько раз. Изучив исследования за семь лет, я не смог найти ни одного, посвящённого редактированию текстов. Меня это поразило.
Редактирование текста на мобильных считается «достаточно хорошим». Люди не жалуются, поэтому и почти нет мотивации к его совершенствованию. Однако я решил провести собственное исследование, и результаты меня удивили. Я выдал десяти участникам простой набор задач по редактированию текста, например, «удалить “x” из строки символов» или «переместить слово в конец предложения». У каждого из участников возникали проблемы с прицеливанием, использованием буфера обмена и с кучей ошибок.
Я спросил участников о том, насколько удобно для них редактирование текста на мобильных устройствах. Все они высказали раздражение, но в основном связанное не с мессенджерами или соцсетями, где они обычно пишут лишь короткие тексты. Сложности вызывало составление более сложных текстов, например, электронных писем из множества предложений. Они часто говорили что-то вроде «Я часто начинаю ввод на телефоне, но если всё становится слишком сложно, то просто заканчиваю на ноутбуке». Ещё более удивительным оказалось то, что больше половины участников заявили, что вместо редактирования текста было проще выделить всё, удалить и ввести заново, полностью отказавшись от редактирования. И это признак того, что в чём-то есть проблема.
Уточню: проблема заключается не в вводе текста, а в его редактировании. Клавиатуры стали лучше, появилась транскрипция голоса, на многих планшетах есть физические клавиатуры, поэтому ввод текста в устройство уже перестал быть такой сложностью. Однако после этого его всегда приходится редактировать.
Хотя моё исследование посвящено решению проблем редактирования текста в Android, должен сказать, что iOS, имеющей существенные отличия в редактировании текста, всё равно содержит многие из аналогичных проблем.
Редактирование текста — это хак
Мобильные устройства изначально проектировались для потребления. Революция скроллинга пролистыванием упростила перемещение по контенту. Сверхсила мобильных заключается в их возможности потреблять видео, фотографии, соцсети и мессенджеры на ходу. Это ценные задачи, но они почти не требуют редактирования текста. Люди забывают, что в первом iPhone даже не было поддержки буфера обмена!
Однако последние десять лет мы часто слышим, что рано или поздно люди начнут использовать планшеты для всего. Несколько лет назад Apple выпустила рекламу «What’s a computer?», а в 2013 году Google попыталась провести кампанию «планшетные вторники», чтобы убедить своих сотрудников постоянно использовать на работе планшеты. Планшеты по-прежнему продаются достаточно неплохо, но в качестве замены десктопным компьютерам имеют, скажем так, довольно умеренный успех.
Об этом достаточно часто пишут, я не говорю ничего нового. Однако люди, похоже, не могут прийти к согласию относительно причин этого. Дело не в том, что некоторые люди не могут продуктивно работать с планшетами. Очевидно, что есть люди, которым это удаётся. Но не большинству. Почему же?
Вероятно, на то есть много причин, но я бы сказал, что существуют глубокие фундаментальные проблемы с UX планшетов, мешающие продуктивности. Одна из них — редактирование текста. Ещё одна — это работа с файлами, если вам интересно, то я уже писал об этом. Однако прежде чем кто-то заявит, что я ностальгирующий дурачок, должен сказать, что я не настроен против мобильных. Моя цель — не возвращение к десктопам, а развитие мобильных. Как же исправить наши телефоны и планшеты, чтобы мы могли быть столь же продуктивны и быстры, как и на десктопах?
Начинаем с редактирования текстов на десктопах…
Редактирование текста на десктопах имеет долгую и интересную историю, но давайте сосредоточимся на интервале после 2000 года, когда ситуация начала стабилизироваться. В каждой десктопной операционной системе есть курсор мыши, который можно точно перемещать мышью или трекпадом, что позволяет с лёгкостью нажимать на нужный вам символ.
Выделять текст тоже достаточно просто: зажав кнопку мыши, нужно перетащить её, и курсор выделит больше текста. Также есть меню «Правка» с классическими командами Вырезать/Копировать/Вставить, позволяющая работать с выделенным текстом. Для ускорения работы есть горячие клавиши X, C и V.
Сочетание этих трёх особенностей — точного указателя, простого выделения и меню с горячими клавишами — упростило редактирование текста, позволило избавиться от ошибок и неоднозначности. Если быть откровенным, можно представить, как улучшить эту систему, и я не хочу настаивать, что она идеальна. Мы просто используем её как отправную точку для сравнения с редактированием текста на мобильных.
… а затем ущербно её копируем
Учитывая то, насколько доминирующим был десктопный UI в момент появления мобильных платформ, неудивительно, что дизайнеры попытались скопировать редактирование с десктопов. Проблема заключалась в отсутствии указателя мыши и панели меню с горячими клавишами. Из-за этого разработчикам пришлось пойти на существенные компромиссы.
Например, вместо нажатия курсором мыши на мобильных нужно касаться пальцем. Это значит, что прицеливание курсором текста оказывается чуть менее точным. В исследованиях UX это хорошо известное явление называется проблемой «толстых пальцев». Именно поэтому в рекомендациях по созданию пользовательского интерфейса рекомендуется делать кнопки достаточно высокими и широкими, потому что в большие мишени проще попасть. Однако символы текста невозможно сделать достаточно большими. Обычно это приводит к тому, что текстовый курсор оказывается немного левее или правее, чем нужно.
Проблема прицеливания привела к появлению каскада новых механизмов взаимодействия, которые решают проблему, но имеют неприятные побочные эффекты.
Четыре изменения, внесённые мобильными в редактирование текста
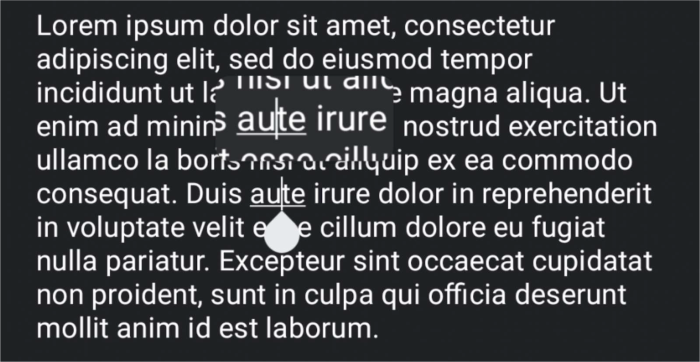
1. Маркеры текста
На мобильных появились маркеры в виде капли снизу от текстового курсора. Они позволяют проще разглядеть текстовый курсор и в случае промаха перетаскивать курсор в нужное место. Кажется вполне логичным, так ведь?

Но на самом деле это не так! Это создаёт нашу первую неоднозначность. Маркер текста сам по себе становится целью для касания. К сожалению, ею остаётся и окружающий его текст. Теперь у нас есть две потенциальные цели для касания. Если они далеко друг от друга, это нормально. Проблема возникает только тогда, когда я хочу коснуться места непосредственно слева или справа от текстового курсора. В таком случае непонятно, чего хочет пользователь: переместить курсор или коснуться маркера/перетащить его.
Мы наблюдали это в нашем первом пользовательском тестировании, когда пользователи пытались точно разместить текстовый курсор: они промахивались на несколько символов и касались снова чуть сбоку, но приоритет получал маркер текста и «воровал касание», ошибочно предполагая, что пользователь хочет его перетащить. На десктопе в случае нажатия не в то место можно просто снова нажать для перемещения курсора, никакой неоднозначности нет. Хотя такая ситуация и не катастрофична, она усложняет работу. Хуже того, это лишь начало тенденции. Когда мы доберёмся до остальных изменений, эта неоднозначность при вводе будет только усугубляться.
В iOS нет маркера в виде капли, но текстовый курсор всё равно создаёт ту же проблему «воровства касания».
2. Лупа
Так как текст на мобильных устройствах очень мал, а палец относительно него велик, в мобильных устройствах добавили лупу.
У лупы есть две проблемы. Во-первых, она не особо помогает перед касанием для размещения курсора, она больше помогает исправить ошибку. Она реализует это, делая видимым то место, куда вы выполняете перетаскивание. Во-вторых, она сбивает с толку визуально. Плавая над пальцем, она создаёт два видимых курсора: реальный под пальцем и его дубликат в лупе. На самом деле, это не очень плохо в случае коротких текстовых полей, но при работе с длинными электронными письмами становится легче потеряться и не понимать, где в тексте вы находитесь.

Лупа Apple, исчезнувшая в iOS 13 и вернувшаяся в iOS 15, ещё более хаотична.
3. Выделение текста
На десктопах выделение текста стало естественным расширением функции щелчка мыши: удерживая кнопку, мы выполняем перетаскивание. На мобильных это невозможно, поэтому появился совершенно новый жест: двойное касание. Постойте, но на самом деле есть и третий жест — долгое нажатие, которое тоже работает. И оба жеста выполняют одну задачу. Не смотрите на меня так, не я это проектировал…
Однако этот новый жест вызывает ещё больше затруднений: для декодирования «двойного касания» системе нужно немного подождать, чтобы понять, не последует ли второе касание, поэтому обычно это откладывает эффект одного касания. Это значит, что маркер текста может «своровать касание» ещё одним способом.
Однако выделение на этом ещё не завершается, ведь часто вам нужно выделить несколько слов. Для решения этой проблемы маркер текстового курсора находится на обеих сторонах выделения. Это позволяет расширить выделение, перетащив любой из концов. То есть выделение нескольких слов — это двухэтапный процесс: мы выделяем слово, а затем перетаскиваем маркеры выделения. Этот составной набор жестов для редактирования текста, как и описанное выше размещение курсора, не ужасен, но не сравним по элегантности с десктопным, и он определённо повышает сложность работы.

4. Всплывающее меню
Так как на мобильных устройствах нет панели меню, мы каким-то образом должны вызывать команды буфера обмена. Это делается двумя способами. Первый наиболее очевиден: как только произошло выделение текста, показывать над выделением меню. Это немного перегружает ввод визуально, но не создаёт никакой неоднозначности касаний. Такая система неплохо работает для вырезания/копирования, но проблематичнее для вставки, которая обычно не начинается с выделения. Решение немного неочевидно: вызвать то же самое меню можно, коснувшись маркера текста. Это значит, что пользователям нужно изучить ДВА жеста для открывания меню. В iOS ситуация примерно такая же.

Эта проблема усугубляется в Android, поскольку маркер текста пропадает спустя четыре секунды неактивности. Причина этого в том, что маркер слегка закрывает текст под ним. Это делает меню совершенно недоступным. Если вы хотите открыть меню, то необходимо снова коснуться для появления маркера, а затем коснуться его во второй раз. Неудивительно, что людей это сбивает с толку.
Эта система «меню при касании маркера» добавляет ещё одну неоднозначность с прицеливанием. Распространённая проблема попыток разместить курсор заключается в том, что пользователь случайно касается маркера, который открывает меню.
Для опытных пользователей ситуация усугубляется из-за отсутствия аналогов горячих клавиш для вырезания, копирования и вставки. Вне зависимости, новичок вы или эксперт, вам нужно использовать меню одинаково. Представьте, что на десктопе каждому бы приходилось использовать меню «Правка» для вырезания и вставки текста. Это очень ленивый дизайн. Хоть мы и должны всегда в первую очередь заботиться о новичках, не стоит игнорировать опытных пользователей. Буфер обмена на десктопах используется так часто ещё и благодаря скорости. На мобильных ничего подобного нет.
Как можно ошибочно интерпретировать касание
Эти дополнительные хаки, привязывающие десктопное редактирование текста к мобильным, функциональны и выполняют свою работу, но каждый из них добавляет ещё один способ ошибочной интерпретации касания. При каждом касании пользователя может произойти одно из этих действий:
размещение курсора
открытие меню (если курсор уже есть)
начало перетаскивания
начало двойного касания
начало долгого нажатия
Если вы действуете крайне осмотрительно, этими отдельными действиями можно управлять. Ситуация далека от катастрофичной. Однако я считаю, что такая система очень хрупка. Она может неприятно удивить пользователя слишком многими способами. Вот некоторые из ошибок, которые я наблюдал при пользовательском тестировании:
Проблема 1: когда пользователь касается экрана, то из-за проблемы толстых пальцев он не попадает в нужное ему место.
Проблема 2: если он коснётся чуть сбоку, чтобы правильно разместить курсор, то касается маркера текста и появляется меню, сбивая его с толку. Он вынужден коснуться другого места, чтобы закрыть меню и попробовать снова.
Проблема 3: вместо открытия меню второе касание интерпретируется как тривиальное перетаскивание и ничего не происходит.
Проблема 4: если пользователь пытается совершить двойное касание, но касается немного сбоку или попадает по маркеру текста, то операционная система понимает его неправильно и ничего не происходит.
Проблема 5: пользователь хочет вставить текст в пустое поле, но сбит с толку, ведь текстового курсора и меню нет. Ему сначала нужно коснуться пустого поля, чтобы появился курсор, а ЗАТЕМ коснуться курсора во второй раз, чтобы открыть меню.
Проблема 6: пользователь касается, чтобы поместить курсор, но на секунду поднимает взгляд, чтобы прочитать беседу. За эту короткую паузу срок действия маркера текста истекает и он пропадает. Посмотрев вниз, пользователь хочет коснуться маркера, но не видит его и запутывается. Он вынужден коснуться поля снова.
Все эти сложности начинают суммироваться. Каждое из этих изменений по отдельности кажется разумным. Однако взятые вместе они добавляют существенную долю ошибок и сложностей в процессе. В моём исследовании десяти пользователей для точного размещения курсора в среднем требовалось пять попыток. Одному пользователю пришлось сделать 19 касаний! Поэтому неудивительно, что многие из наших тестовых пользователей просто отказывались от редактирования текста, предпочитая вместо этого ввести всё заново.
Очевидно, редактирование текста на мобильных возможно, ведь ежедневно этим занимаются миллионы людей. Я не утверждаю, что «это невозможно», скорее считаю, что «это гораздо сложнее, чем мы думаем». Многие из вас могут сказать «соберись, дедуля, это не так уж тяжело», и сбросят мои размышления со счетов. Но помните о том, что основная часть текстов на мобильных коротка и не требует усилий, обычно это сообщения и комментарии в соцсетях. Редактирование необходимо редко, поэтому эти трудности не особо важны. Кроме того, многие люди говорили мне о студентах, писавших на телефоне целые статьи. Да, это возможно! Многие люди бегают марафоны, но это не значит, что на это способны все.
Если не верите, попробуйте поредактировать большие тексты в Android или iOS. Просто надиктуйте голосовым вводом абзац и попробуйте его подчистить. Обратите внимание на количество ошибок, а затем честно скажите мне, был ли это простой и удобный процесс.
Если мы хотим, чтобы мобильные заменили десктопы (или хотя бы конкурировали с ними), они должны вырасти над этими хаками с касаниями во что-то спроектированное специально под мобильные. Вместо того, чтобы криво копировать десктоп, мы должны использовать сенсорный интерфейс для создания чего-то плавного, чёткого и гораздо более простого.
Eloquent: один из путей развития
Прежде чем я расскажу в подробностях об Eloquent, мне бы хотелось подчеркнуть, что основная цель поста — полное описание проблемы. Я хотел сделать эту невидимую проблему видимой для вас. Многие не осознают, насколько она глубока. Учитывая это, надеюсь, все мы согласимся, что нужно какое-то решение. Вы можете не согласиться на Eloquent, и это нормально. Надеюсь, кто-то придумает другие, более совершенные решения.
Так как этот пост и так уже оказался довольно длинным, ниже я перечислю основные функции, которые мы попробовали, но более подробную демонстрацию наших попыток стоит посмотреть в ознакомительном видео, которое я сделал для UIST. Так как проблема включает в себя коллизию между касанием, выделением, лупой и пользованием меню, сложно решить проблему, не поработав одновременно над всеми четырьмя.
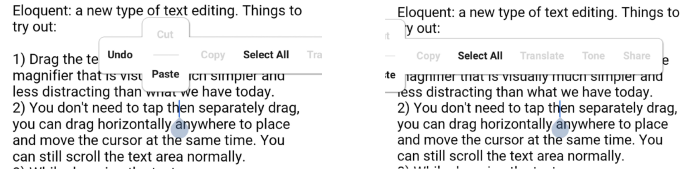
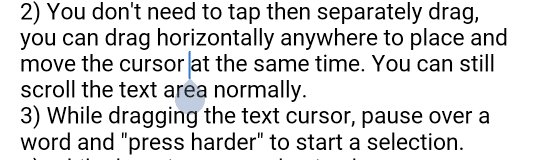
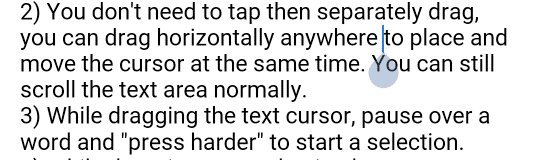
Упрощённое размещение курсора
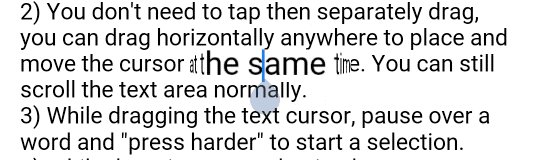
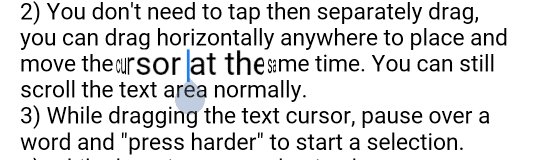
Наша основная цель заключалась в создании действия касания, не имеющего никаких неоднозначностей, по простоте схожего с щелчком мыши на десктопах. Мы хотели, чтобы касание всегда размещало курсор. Как говорилось выше, одна из проблема современных маркеров текста в том, что они «воруют» курсор, думая, что это начало перетаскивания или открывания меню. Мы обобщили эту логику, чтобы каждый раз, когда палец касается экрана, это считалось началом перетаскивания. Касание — это просто очень короткое перетаскивание. Это значит, что если коснуться бока маркера и быстро поднять палец, то курсор перейдёт в новое место; однако если перетаскивать медленно, то курсор перетащится в то же место. Проблема решена.
Визуально мы всегда оставляем маркер текста видимым. Мы не хотели, чтобы он появлялся и исчезал. Это мотивирует пользователей выполнять перетаскивания, которые более точны, чем касания. Мы сделали маркер полупрозрачным, чтобы он не перекрывал текст. Это сделало курсор визуально стабильным и устранило таймауты в четыре секунды.
Единая лупа
Интегрировав лупу над текстовым курсором, мы упростили визуальное представление, чтобы пользователь всегда смотрел на курсор в контексте. Так как в Eloquent настолько важно перетаскивание, это улучшает общее удобство пользования и мотивирует к перетаскиванию. Мы используем технику рыбьего глаза, чтобы экономить место и позволить пользователю ориентироваться в его тексте.

Однако такой подход поставил нас в неожиданное положение: на самом деле лучше ВСЕГДА перетаскивать курсор, так как лупа позволяет выполнять гораздо более точное размещение текстового курсора. Продолжив пользоваться этой системой, мы начали сразу же выполнять перетаскивание и сужать его, приближаясь к цели. Это новое поведение, но мы выяснили, что адаптироваться к нему можно очень быстро.
Нажатие перетаскивания для выделения текста
Основная причина такого высокого уровня неразберихи сегодня заключается в том, что используется один жест касания. Это создаёт наблюдаемые нами неоднозначности. Поэтому мы создали новый жест, выполняемый при перетаскивании: более сильное нажатие при перетаскивании. Этот жест запускает выделение текста. Мы использовали датчик барометрического давления в телефоне, чтобы определять, когда пользователь нажимает. Мы выбрали его, потому что тогда это был единственный доступный нам аппаратный датчик. Мы сохраняли два скользящих средних, одно для базового измерения, и одно короткое для запуска события. Когда короткое среднее поднималось выше длинного среднего, мы запускали событие нажатия перетаскивании. Система оказалась на удивление надёжной и работает достаточно хорошо, хотя показания датчика достаточно сильно варьируются. Более совершенным решением мог бы быть прогрессивный механизм наподобие 3D Touch, от которого, к сожалению, Apple отказалась.
Улучшенные меню
Наконец, мы попытались реализовать более удобный жест, чтобы опытные пользователи могли добиться так нужной им скорости при работе с копированием/вставкой. Так как почти каждое современное меню (и в Android, и в iOS) иерархично, мы хотели воспользоваться этой возможностью, чтобы сделать меню плоским. Это не являлось критичной целью, но было настолько ужасным преступлением против UX, что мы должны были устранить и его тоже. Мы хотели хотя бы попробовать придумать что-то более удобное для просмотра. Все наши тестовые пользователи посчитали эту систему удобной и им понравилось с ней работать.
Кроме того, после того, как нажатие перетаскивания запускает выделение, второе нажатие перетаскивания открывает меню. Это позволяет выполнять прицеливание, выделение и открытие меню одним плавным жестом. Есть и функция для опытных пользователей — быстрое пролистывание для вызова пункта меню. Оно позволяет использовать на мобильных приблизительный аналог горячих клавиш. Это не хак с оглядкой на десктопы, а предназначенная для мобильных методика, при которой весь процесс прицеливания, выделения и действий с буфером обмена можно выполнять одним простым плавным действием. (Демонстрацию см. в видео ниже.)

Анимации в игровом стиле
Мы добавили множество мелких визуальных анимаций, позволяющих пользователям узнавать и понимать, что происходит:
Текстовый курсор «скачет» между местоположениями, а маркер «дрожит» при появлении. Это подчёркивает, что курсор всегда находится на экране. Также это подразумевает, что его всегда можно перетащить.
Кроме того, курсор кратковременно создаёт «рябь» при касании, на короткое время вызывая лупу. Цель здесь заключается в том, чтобы мотивировать пользователей сделать нечто большее, чем просто касание. Мы пытались мотивировать их выполнять перетаскивание.
Когда над словом выполняется усиленное нажатие, мы увеличиваем масштаб выделенного, подчёркивая действие жеста.
Жесты-свайпы меню анимируют выбор в направлении свайпа. Свайп вверх в направлении команды вырезания удаляет выделение вверх. Свайп вниз в направлении команды вставки опускает новое выделение вниз.

Обратная совместимость
Мы приложили усилия к тому, чтобы используемые сегодня действия можно было применять в этой новой модели, потому что хотели помочь пользователям. Например, мы сделали так , чтобы касание и перетаскивание, ВСЕГДА перетаскивающие курсор, не работали для текстовых полей с вертикальной прокруткой. Мы выполняем простую проверку — если при начале перетаскивания его первые несколько пикселей были вертикальными, мы выполняем стандартную вертикальную прокрутку текстового поля. Все остальные перетаскивания просто размещают и перетаскивают курсор. Эта система работает достаточно неплохо.
Но хватит текста, вот небольшое демо, объясняющее всё это гораздо лучше:
Внедрение системы
К сожалению, внедрение системы наподобие Eloquent будет сложной задачей. Во-первых, слишком многие ошибочно считают задачу редактирования текста на мобильных «решённой», у них нет мотивации что-то улучшать. Во-вторых, за десяток с лишним лет пользователи привыкли иметь дело со старой, подверженной ошибкам системой. Сложно будет убедить их привыкать к новому.
Но самое важное в том, что устранение проблем редактирования текста не кажется достаточно важным в войне между Android и iOS. Это не та привлекательная функция, которая способна повысить индекс потребительской лояльности. Мне кажется ироничным, что настолько фундаментальное изменение, как улучшение редактирования текста может существенно повысить удобство пользования телефоном и стать причиной смены платформы, но изменения будут медленными и потребуют нескольких лет упорного труда. Android просто не думает в эту сторону. Apple, возможно, подумает.
И это печально, ведь я бы хотел, чтобы мобильные развивались и становились ещё более продуктивными, чем десктопы сегодня. Но судя по выбранному пути, мы будем редактировать так же в течение не менее двадцати следующих лет. Действительно ли мы этого хотим? Жаль, что ужасное редактирование текста — это невидимая проблема, которой никто не отдаёт должного.
Комментарии (102)

ImagineTables
25.09.2023 19:24-4Кому надо работать с текстом, используют стило. Это как мышь, только на мобилках — инструмент наиболее точного позиционирования.

kAIST
25.09.2023 19:24+9Набираешь текст, берешь стилус, позиционируешь точно, потому отклыдываешь стилус и опять набираешь текст?

h0tkey
25.09.2023 19:24Самунговский S Pen неплохо лежит между указательным и большим пальцем в руке, которая держит телефон (то есть перо почти перпендикулярно плоскости устройства) . Можно приноровиться быстро переходить от набора текста к использованию пера и обратно.

CBET_TbMbI
25.09.2023 19:24-5Ну, не знаю. Особых проблем, ни с набором, ни с редактированием текста на андроиде не исытываю.
Разве что кнопку отмены и отмены отмены не отказался бы иметь. Но их уместнее расположить на клавиатуре, а не на всплывающих менюшках.
В лупе вообще нужды не вижу. Настраиваю так, чтобы без неё было всё видно.

ritorichesky_echpochmak
25.09.2023 19:24+9Со своей колокольни я пробовал Samsung DeX... и вот тут "хаки" и полное незнание разрабочиков про клавиатуру начинает просто выбешивать. Ты жмёшь машинально Esc чтобы закрыть навязчивую всплывашку - а тебя выкидывает чёрти куда (а я, может, вообще vimium на firefox хочу!). Переключение между элементами табом или хоткеи - да ни в жизнь, даже Enter для подтверждения диалога с единственной кнопкой ОК не факт что сработает. Вёрстка у софта расползается на полноценном экране просто в кисель. Возможность настройки единообразного переключения языков, как на ПК - неа.
Вменяемая IDE, умеющая работать хотя бы просто в режиме удалённого клиента (VSCode - Remote-SSH, JB Remote Development или даже их Space) - ничего подобного и близко. Только какие-то унылые поделки уровня текстовый редактор с подсветкой, в котором менеджить файлы проекта невозможно. Как, впрочем, и нормальных текстовых редакторов. Даже офисный софт на мобилках, ИМХО, заточен только для просмотра контента.
Подключить второй монитор - неа. DisplayLink на телефоне умеет только зеркалить основной экран.
Лет 5 назад на самс были огромные надежды. С убийством Linux on DeX самсунговцы, видимо, окончательно похоронили весь концепт Desktop Experience, команда маркетоидов нанятая проталкивать бессмысленные расхлопушки фолды видимо выдавила остатки технарей и теперь вместо улучшений на этом фоне и новых фич мы видим только как фичи пропадают: jack, MST (оплата в режиме эмуляции магнитной полосы), microSD... Какой-то лютый ахтунг при попытке записать звонок если не повезло с регионом (то же самое с оплатами вообще и партнёрками идущими в Samsung Pay/Wallet в зависимости от региона), топтание на месте с батареями и скоростью зарядки... Камера дорисовывающая зубы детям, несуществующую луну и просто артефакты "чтобы повысить резкозть"... и это "флагманы" рыночка.
В общем ноутбук для приемлемой работы, даже с текстом, всё ещё остаётся маст хев не смотря ни на клёвые процессоры, ни на 12Гб ОЗУ, ни на возможность прихранить почти все рабочие файлы в память телефона

AVX
25.09.2023 19:24Поддерживаю! Правда, просто иметь ноутбук - не равно возможности нормально работать с текстом. Всё дело в эргономике - редко на каких ноутбуках есть нормальная клава, которая с адекватным откликом клавиш, нормальным ходом (а не в 0,3 мм). Я даже искал себе ноут для работы, чтобы можно было печатать без напряга (на самом деле, конечно, много было требований...), в итоге клава вроде нормальная, с доп блоком клавиш цифровых, и ширина максимально возможная по корпусу - но всё не то. Ход клавиш маловат, не всегда отчётливо ощущается нажатие (не подумайте, я не фанат механических клавиатур или какой-то клаво-гурман), и что-то ещё, пока толком не понял. Возможно, тут играет роль и размер клавиш, и их форма и расстояния между клавишами... а может что-то другое.
Да что там про ноуты говорить - на обычный комп клаву не так просто найти "под себя", у всех руки разные, и требования разные. Была очень долгое время клавиатура samsung - и вроде мне нравилось, всё устраивало, пока не наткнулся где-то на клаву Fujitsu KB400 PS/2 (не реклама, я не знаю где продают такие, только в комплекте с новыми компами Fujitsu видел). На ней ход клавиш чуть короче обычной, но больше чем на ноутбуках, и идеально подошла. Одна проблема всплыла только - не очень тихая при работе, гремели клавиши. Но густой силиконовой смазкой чуть помазал клавиши внутри, и стало заметно тише.
А с телефоном и текстом - да, проблемно местами, но часть этого можно устранить, подобрав более удобную программную клавиатуру. Как-то довелось лежать в больнице, около 10 дней, а ноутбука не было у меня, но оставалась работа, которую нужно было делать, и связанная, как назло, с текстами. Так и страдал всё это время, но большую часть сделал. Что-то не подумал, что можно ведь физическую подключить полноформатную, через OTG, было бы заметно проще.

ritorichesky_echpochmak
25.09.2023 19:24Можно BT-клаву подключить, да и мышь. Есть BT-клавиатуры даже со стойкой для телефоно/планшета (типа такой OLPAY Universal Wireless 3.0 Bluetooth Keyboard For Samsung, к ней какой-нибудь тихий мышь чтобы не кликать на всю палату типа UGreen Bluetooth5.0 &2.4G Wireless). Это, конечно, не так компактно и эстетично, как N900 или HTC Desire Z, но для больших объёмов всё ещё куда удобнее "прорывных дизайнов".
Когда на ноуте с полной клавиатурой (с цифроблоком) стали буквально отлетать клавиши (кто-то наоптимизировал вес аж на пару грамм в ущерб прочности креплений), я собрал себе кастомный тихий TKL на outemu peach с Cherry посадкой и это оказалось для стационарного рабочего места идеальным решением. Оказывается без цифрового блока жить отлично, даже ещё удобнее (активная часть клавиатуры прямо перед вами, а не слева), из неудобного - пришлось переучить в тоталкоммандере пару биндингов, но это всё быстро из меню доступно (Alt+m,<letter>)

isden
25.09.2023 19:24+5Если что — на ios есть вот такое

Ritan
25.09.2023 19:24+1Как минимум GBoard на андроиде делает так же довольно давно

lxsmkv
25.09.2023 19:24Но если настроено два языка ввода, то удерживание пробела вызывает меню переключения языка. Хотя если по пробелу елозить быстро, не задерживаясь, то меню выбора языка не открывается, а действительно перемещается курсор.
Да уж, это точно в тему статьи.
gravyzzap
25.09.2023 19:24+1Тоже не сразу получилось. Нужно зажать пробел и сразу увести влево или вправо (вверх/вниз не работает).

Mr_Volkula
25.09.2023 19:24+4В давние времена на LG Optimus была функция, прикоторой легкое постукивание по бокаи телефона сдвигало курсор.
Прошло 12 лет, а до сих пор с восторгом вспоминаю, как это удобно было.

aamonster
25.09.2023 19:24О, интересно, а ведь это требует только акселерометра и может быть реализовано на любом андроиде...

isadora-6th
25.09.2023 19:24Не уверен, что именно создаёт у меня такой эффект, но кнопки громкости внезапно двигают курсор на 1 позицию вперед\назад. Не сразу вспоминаю про это.
Google keyboard + HavocOS + Poco F1

butsan
25.09.2023 19:24+1А у меня был HTC Desire, у него под экраном был такой «глазок». По нему проводишь пальцем и курсор движется синхронно по тексту во все четыре стороны. Удобно было.

saboteur_kiev
25.09.2023 19:24+2Думаю, терминология используется не совсем точно.
Проблема не с мобильными устройствами. а с устройствами ввода. То есть сравнивается не телефон/десктоп, а тачконтрол, мышка и клавиатура.
Если подключить телефон с докерстанции с мышкой и клавиатурой, может оказаться что множество мобильных виртуальных клавиатур поддерживает много вещей. И выделение мышкой и выделение shift+стрелки. Не везде не так как на десктопе, но поддержка, которая явно рассчитана на использование мышки и клавиатуры, а не чисто тачконтрола во многих программах есть.
Ну а то, что тачконтрол не был рассчитан на редактирование текста - ежу понятно.

ibnteo
25.09.2023 19:24+1
Я эту проблему в Hlider Pro (Android) решил так: крупные кнопки, по которым легко попадать даже вслепую, и есть полноценная навигация, по тексту можно перемещаться по буквам, словам, строкам, страницам, в начало и конец строки, с выделением текста или без выделения, за счёт круговых движений можно быстро перемещаться на любое расстояние, а для работы с буфером обмена меню не требуется, есть слайды копирования, вырезания, вставки (^C, ^X, ^V), выделение всего текста (^A), ну и для полноценной работы ещё есть возврат и повтор введённого (^Z, ^Y). Это всё размещено в одном слое вместе со всеми буквами, цифрами, символами, удобно даже программный код набирать, где требуется вводить много символов и приходится часто править текст. Есть ещё слой навигации и слои функциональных кнопок и цифрового блока кнопочной клавиатуры, но на смартфонах и планшетах нет программ, где эти кнопки используются, хотя можно подключить стандартную USB-клавиатуру.

Zara6502
25.09.2023 19:24-1Но ввод чего-то более сложного, например, электронного письма, становится утомительным
В чем отличие ввода письма и набора сообщения в мессенжер? Не вижу никакой разницы. Разница есть если вы в принципе хотите чего-то большего чем набор текста, но статья же не про это.
Сложности вызывало составление более сложных текстов, например, электронных писем из множества предложений
Ну нет абсолютно никакой проблемы, автор же сам достаточно правильно привёл примеры - сложность с РЕДАКТИРОВАНИЕМ теста, заменой слов, компоновкой и т.п. Ввести 3-5-7 предложений не проблема.
Уточню: проблема заключается не в вводе текста, а в его редактировании
Именно так, зачем тогда говорить про набор нескольких предложений или электронной почты?
Тут еще стоит отметить, что простое редактирование типа коррекции опечаток, удаление слова - тоже больших проблем не вызвыают.
рано или поздно люди начнут использовать планшеты для всего
Надеюсь меня к тому времени уже не будет, планшеты неудобны во всем кроме - посмотреть кино или потыкать в игру.
Дело не в том, что некоторые люди не могут продуктивно работать с планшетами
Вероятно, на то есть много причин, но я бы сказал, что существуют глубокие фундаментальные проблемы с UX планшетов, мешающие продуктивности. Одна из них — редактирование текста
У меня мало кейсов которые я бы мог решать на мелком планшете, и меня останавливает не какое-то там редактирование текста (зачем бы мне что-то редактировать днями и ночами на планшете), а банально неудобный тачскрин и малые размеры экрана.
В каждой десктопной операционной системе есть курсор мыши, который можно точно перемещать мышью или трекпадом, что позволяет с лёгкостью нажимать на нужный вам символ.
Выделять текст тоже достаточно просто: зажав кнопку мыши, нужно перетащить её, и курсор выделит больше текста. Также есть меню «Правка» с классическими командами Вырезать/Копировать/Вставить, позволяющая работать с выделенным текстом. Для ускорения работы есть горячие клавиши X, C и V.
Никогда не редактирую текст с помощью мыши, это долго и неточно. Единственное применение мыши, это после набора текста пройтись по подчеркнутым словам и правой кнопкой произвести замены слов.
Проблема заключалась в отсутствии указателя мыши и панели меню с горячими клавишами. Из-за этого разработчикам пришлось пойти на существенные компромиссы.
Не знаю как там в айфонах, но на андроиде 4.0.4, который у меня до сих пор в ходу, можно нажать на экран и удерживать, появится контекстное меню как на десктопе с разными командами. Курсор можно ткнуть в любое место текста. Проблема как правило к том, что горе-разработчики не утруждают себя настраивать контент таким образом чтобы с ним можно было работать как с текстом, например в куче приложений и сайтов нельзя ничего выделять и копировать и долгое нажатие не обрабатывается - ну так такая же проблема на десктопе - это просто поколение криворуких разрабов, будет только хуже.
Например, вместо нажатия курсором мыши на мобильных нужно касаться пальцем. Это значит, что прицеливание курсором текста оказывается чуть менее точным
в любом визивиг редакторе позиционирование курсора мышкой будет сложностью, так как точность зависит от размеров буквы, например слово "Miller" уже вызовет проблемы с выделением, плюс вечная любовь улучшить наш опыт, так как при выделении курсор начнёт метаться и пытаться за нас решить что я хочу выделить, если вы на границах слова. Так что на мобилках проблема не сильнее десктопной, на мобилке можно точно сдвигать курсор пробелом (в Windows Phone вообще был отдельный курсороуправлятор)
Проблема возникает только тогда, когда я хочу коснуться места непосредственно слева или справа от текстового курсора. В таком случае непонятно, чего хочет пользователь: переместить курсор или коснуться маркера/перетащить его.
а зачем так делать? Какой кейс? Или касание ради касания? Если я выделил текст то и работать хочу с выделенным текстом - Л-логика.
не ужасен, но не сравним по элегантности с десктопным, и он определённо повышает сложность работы
Ну не знаю, мне на мобилке выделение как раз нравится, ну а на десктопе с выделением куча своих проблем, иной раз это такой квест.
Решение немного неочевидно: вызвать то же самое меню можно, коснувшись маркера текста
Это где так работает? Один клик ставит маркер (курсор), два клика выделяю слово, меню появляется всегда или можно вызвать долгим нажатием, всё работает хорошо и без глюков, нет никакой неоднозначности. Проблемы обычно если тянешь выделение за пределы окна ввода, может пролистываться слишком быстро.
При каждом касании пользователя может произойти одно из этих действий:
Это где такое? Никогда с таким не сталкивался.

anzay911
25.09.2023 19:24+3На мобильном устройстве у тебя инструмент – один палец, иногда два. Не надо редактировать WebP и на мобильном устройстве, у них другие преимущества.

Radisto
25.09.2023 19:24+3Как человек, набравший и отредактировавший два мегабайта текста на смартфоне (пытался стать писателем) могу сказать: да, неудобненько, проблема есть. Частично решается сторонней клавиатурой, частично текстовым редактором, но неулобненько. Конечно, внешняя блютуз-клава и мышь через otg ещё удобнее, но в троллейбусе и стоя на остановке ими не воспользоваться. Приобрел но почти не пользовался

ArtZilla
25.09.2023 19:24+2Каждый раз, когда надо работать с текстом на телефоне испытываю боль. Единственный телефон, где мне было удобно это делать - SE Xperia X10 Mini Pro (причём даже одной рукой вслепую, сидя на экзамене в ВУЗе). Боковой слайдер удобного размера с qwerty-клавиатурой. Но сейчас чего-то похожего, современного, компактного и доступного на рынке нет.

K0styan
25.09.2023 19:24Я пока читал статью, вспоминал, как сам проходил и все эти истории, и ещё кучку своих - и то пальцы сводило)

Dolios
25.09.2023 19:24На Nokia E6 текст набирался гораздо быстрее и удобнее, чем на любой современной тач клавиатуре лопаты.

K0styan
25.09.2023 19:24Моя любимая клавиатура - SonyEricsson M600 (аналогичная была на P1). Там были крупные клавиши на 2 буквы, с 2 контактами под каждой - разные буквы набирались просто изменением вектора давления на кнопку.

kozlov_al
25.09.2023 19:24+2Недавно редактировал длинный текст на своем телефоне, проклиная всё и вся :D Было бы интересно попробовать такое решение и сравнить с тем, что имеется на текущий момент

Sixshaman
25.09.2023 19:24+1Это вы ещё математические формулы или программный код не пытаетесь вводить. Количество чертыханий в минуту из-за автозамены пунктуации и того, как спецсимволы неудобно вводить, бьёт рекорды.
А ещё бесит, что нет типографского длинного тире. Пришлось сохранить в Saved Messages в телеграм и копировать оттуда.

Renaissance
25.09.2023 19:24+1В смысле нет? Долгое удержание дефиса что на ios, что в gboard на Android дают на выбор все три варианта.

Didimus
25.09.2023 19:24Интересно, когда научатся по камере определять, куда смотрит пользователь. Было бы неплохой заменой курсору. Ну и фокусировку в камере не помешает так же сделать

Squoworode
25.09.2023 19:24-1Мы наблюдали это в нашем первом пользовательском тестировании, когда пользователи пытались точно разместить текстовый курсор: они промахивались на несколько символов и касались снова чуть сбоку, но приоритет получал маркер текста и «воровал касание», ошибочно предполагая, что пользователь хочет его перетащить.
Странные люди, не понявшие концевцию современных интерфейсов. Разве не очевидно, что появившийся маркер висит над текстом и будет ловить все касания, и для перемещения курсора на пару букв в сторону надо не пытаться нажать мимо маркера, а схватить курсор за маркер и перетащить?

Dolios
25.09.2023 19:24+4Разве не очевидно, что это неудобное и отвратительное решение? Мой палец закроет и маркер, и курсор, и пару букв, когда я попытаюсь схватить маркер.

evtomax
25.09.2023 19:24Маленький экран, толстые пальцы, отсутствие тактильной обратной связи не обойти никак. Ноутбук всегда будет удобнее для работы с текстом там, где есть хотя бы стул, и куда удобно добираться с сумкой или рюкзаком.

Anunabis
25.09.2023 19:24Ребятушки, ещё очень кнопки, или сочетания отмены нет по крайней мере на Андроиде. У меня была ситуация когда набрал большой текст, выделил его чтобы скопировать, и случайно нажал букву на клавиатуре. Весь текст схолпнулся в эту букву, а ctrl+z у меня тут нет. Было ооочень обидно. Если будете допиливать, пожалуйста сделайте и эту функцию.

endpoints
25.09.2023 19:24Можно в таких случаях установить хакер кейборд и нажать на ctrl+z, всегда делаю так, если что-то серьёзное удалил

vvbob
25.09.2023 19:24+1Да, нельзя не согласиться с автором, в текущей реализации редактирование больших текстов в Андроиде - это тот еще мазохизм. Можно, конечно, наловчиться, и более-менее быстро это делать, но в целом это боль и страдания.

AMDmi3
25.09.2023 19:24В какой-то момент игрался с termux, запустил там vim и понял что он на порядок удобнее штатных контролов для редактирования текста.

nixtonixto
25.09.2023 19:24Всё это решено в jbak2 Keyboard. Есть кнопки Cut, copy, paste, undo, redo, home, end, есть стрелки курсора для перемещения по тексту и клавиша залипания, чтобы стрелками можно было выделять текст строками. Есть 20-уровневый буфер обмена и безлимитный буфер шаблонов текста (пароли, коды, часто набираемые фрагменты текста), но макросов пока нет. Есть страницы со спецсимволами и смайликами. Можно настраивать высоту и смещение клавиатуры с шагом в 1 пиксель. Единственный недостаток — мелковатые кнопки, поэтому на ходу тяжело попасть.

Aldrog
25.09.2023 19:24У меня все описанные пункты вызывают жуткую боль после того, как перешёл с Sailfish OS на Android. В первой как будто получше справились с управлением вводом для тача, хоть и тоже не идеально.
Ну и огромный минус - что набор текста, что прочие приятные UI/UX плюшки Sailfish по большей части не работают ни в Android-приложениях, ни даже в нативных браузерах. Именно в связи с этим скорее всего буду пытаться облегчить проблемы сторонними клавиатурами, а не возвращаться на старую ось.

NickDoom
25.09.2023 19:24Я категорически извиняюсь, что со своей брюквой лезу в каждый огород, но я специально против этого свою «клавиатуру из двух стиков» придумал, и её таки можно сделать в виде чехла на телефон (под указательными пальцами — стики, а под средними и безымянными — альты, шифты и прочие контролы). Да-да, стиками назад. Смотреть там всё равно не на что.
Да, это прокатывает только при удержании двумя руками «а-ля баян». Но при большом наборе и редактировании большого текста это КМК приемлемая жертва. По крайней мере, в транспорте это намного реальнее клавиатуры на коленях. И закодить там можно хоть грецию с интегралами, особенно на «не-автоповторных» аккордах.

Wesha
25.09.2023 19:24А некоторые не выйоживаются,
а берут к телефону нормальную мини-клавиатуру,

с блекджекомBluetooth и трэкпадом.

ivorrus
25.09.2023 19:24Когда-то давно, лет 15 назад, я пробовал интересную программулину: она автоматически копировала выделенный текст в буфер обмена, а вставка выполнялась при нажатии колеса мыши. Было довольно удобно, хотя и не сильно удобнее, чем привычные Ctrl-C, Ctrl-V.
Думаю, на мобильнике механизм автоматического копирования выделенного текста в буфер обмена был бы очень кстати
А что касается вставки - меня вот до сих пор вымораживает, что в полях форм не сделали кнопки "вставить". Чаще всего на телефоне мне приходилось вставлять именно в поля форм.
Нееет, надо именно на поле формы именно нажимать долгий тап и только там выбирать "Вставить"

K0styan
25.09.2023 19:24На дефолтной гугловой клавиатуре если поставить курсор в поле ввода в той строке, где при наборе текста появляются подсказки, окажется содержимое буфера обмена.

ivorrus
25.09.2023 19:24Сам ей пользуюсь. Отображает только если недавно скопировать текст, иначе отображает в строке инструментов только значок буфера обмена

dryja
25.09.2023 19:24Вы бы ещё ввод даты на мобилках вспомнили. 2023 год, а вводить дату рождения на телефонах до сих пор ужасно неудобно (

K0styan
25.09.2023 19:24А её нигде вводить неудобно. Ну то есть либо поле для ввода цифр с маской nn.nn.nnnn, либо разные, но по-своему неизменно неудобные "выбираторы". Тут деваться особо некуда: у дней, месяцев и годов количество вариантов слишком разное.

nin-jin
25.09.2023 19:24И что не удобного в наборе 8 цифр?

K0styan
25.09.2023 19:24Если нужно конкретную дату вбить - то норм (правда, всё равно нужен плейсхолдер, что бы DD.MM и ММ/DD не путать).
Но дата рождения не так часто нужна, а вот в календарь что-то на следующую субботу записать - пикер даты нужен, именно с сеткой недель.
И не так плоха сама сетка дней месяца с построчными неделями, как выбор месяца и года - либо неинтуитивно, как в Андроидном пикере года 4 назад было, либо очень много тыков.

ixo
25.09.2023 19:24В 2010/11 году у меня был КПК на базе винды, он юзался только стилусом, и это было самое удобное что я когда либо в жизни использовал в плане набора текста из "телефонов" я имею в виду. Я спокойно в технаре лекции конспектировал в него, причём привык печатать на нём, лекции писал в несколько раз быстрее чем от руки, и начал без проблем успевать за преподами. А сейчас, на всех этих сенсорных помойках не могу нормально писать пальцами, постоянные ошибки, опечатки, какие то проблемы с текстом и набором. Поэтому при возможности стараюсь общаться только голосовыми. Верните кпк в народ сволочи.:D

K0styan
25.09.2023 19:24Я плевался с клавиатуры Windows Mobile после Палмовой Graffiti, помнится... Было самую малость медленнее, но точнее.

ixo
25.09.2023 19:24Ну насколько я помню она не то что какая то мобайл, как в этих виндовс фонах была квадратненьких когда они нокиу выкупили, а прям натуральная винда. с пуском, всяким таким. Работало конечно не ультра быстро, но работало стабильно, и мне скорости работы хватало с головой)

K0styan
25.09.2023 19:24Да-да, она и называлась Windows Mobile, аж с 2003 года. А до этого в ходу было понятие Pocket PC (в т.ч. для ОС, а не только устройств).
А ОС в "этих квадратненьких", как вы верно заметили, так и называлась: Windows Phone.

ixo
25.09.2023 19:24Возможно, просто с тех времён много воды уже утекло, я не помню ни названий, ни других подробностей.

Grey83
25.09.2023 19:24+1Верните кпк в народ сволочи.:D
Только нужно обязательно уточнить, что экран у него должен быть с РЕЗИСТИВНЫМ сенсором (одно одновременное нажатие или сколько там максимум?).
А вообще можно просто купить ёмкостный стилус (китайцы ими уже лет 10 точно барыжат).

VeselovMisha
25.09.2023 19:24+1Честно говоря, не вижу таких проблем со своей клавиатурой. Пользуюсь Gboard. Есть очень удобные фишки закрывающие все проблемы:
1) перемещение курсора, если нажать на пробел и вести в ту или иную сторону
2) удаление слов, букв. Нажимаешь на кнопку удаления и ведёшь влево. Работает также как в прошлом пункте
3) менюшка над клавишами. Там находится у меня лично: буфер обмена, другой вид клавиатуры, с помощью которой можно удобно копировать, вставлять, удалять, выделять и перемешать курсор; переводчик(вводишь текст на одном языке, в текст вводится на другом языке
4) по зажиму клавиши символы по типу %\|= и другие
5) написание слова одним касанием
6) подсказки по тексту
В общем и целом, данных функций мне полностью хватает для написания текстов без супер сложной структуры. У меня больше претензий к приложениям с работой документов, вот они и в правду совершенно не удобные.

LowDeeParker
25.09.2023 19:24Думаю про проблемы с редактированием текста, можно забыть простым внедрением тачпада на тыльной стороне девайса, лайк DualShok 4, уверен я не первый об этом думаю. Учитывая что технологии 15+ лет, реализовать не проблема.




lgorSL
Ещё в Android (не знаю как в ios) часто хочется, как на десктопе, иметь кнопки влево-вправо, которые позволили бы двигать курсор посимвольно.
Dimano
На андроиде есть Hacker`s Keyboard
Kenya-West
В SwiftKey это есть. Ещё не хватает ряда кнопок "Копировать", "Вставить", "Вырезать" под пробелом... но терпимо.
Hidden text
alhimik45
Использую Fleksy keyboard, там есть панелька с кнопками Выделить всё, Копировать, Вырезать, Вставить + слайдер позволяющий отпозиционировать курсор влево/вправо с большей точностью
NightShad0w
Когда-то давно мне посоветовали MessagEase клавиатуру. Как подсел, назад на стандартную уже не хочется. Она не для девелоперов и Ctrl или Shift на ней нет, но разные раскладки, цифры, символы и выделить\копировать\вставить\навигация курсора - всегда под рукой и кастомизируется. А еще из неочевидных плюсов(или минусов) - никто кроме тебя не сможет на твоем телефоне набрать ни слова, потому что при первом взгляде взрывает мозг.
Minkos
Так же есть его FOSS аналог: Thumb-Key
nin-jin
Это который стоит полторы тысячи в плеймаркете?
Minkos
в маркете не смотрел. На гитхабе и f-droid бесплатно.
nin-jin
Есть, поройтесь в доп параметрах. Там даже ctrl+Z работает, что очень спасает, когда случайно удаляешь всё.
eri
В клавиатуре Яндекса есть кнопки курсора, копировать , вставить и ещё "шивт" для выделения текста.
Didimus
Зато знаки плюса и минуса на разных вкладках. Так удобно...
eri
У меня плюс и минус показывает на одной странице, на всех раскладках : в en, ru, num и в обоих наборах символов... Долго сидел на клавиатуре Майкрософт, но что-то стало бесить, не припомню что , но прям сильно...
Didimus
Вот же
eri
Что это? У меня так https://i.stack.imgur.com/kETDm.jpg
Версия 55
Didimus
Стандартная Яндекс клавиатура
eri
У меня совсем другая раскладка. Может у вас айфон или андроид гоу?
Didimus
Айфон. Разная раскладка на разных устройствах это вообще днище
Dolios
У самсунговской клавиатуры есть Ctrl и хоткеи стандартные работают. Стрелки тоже есть.
t38c3j
Если речь о тексте в редактируемом поле, то на пикселях (хз как на других) есть управления курсором с помощью кнопок громкости в настройках жестов, если о выделение, то в гугловой клаве есть режим редактирования текста где можно перескакивать по словам, строкам и тд
Скрин режима клавы
zerxx
Такое можно включить в Swift Keyboard. Там все четыре стрелки
Dolios
У самсунговской клавиатуры есть такие кнопки, у свифткей тоже.
Zara6502
поставьте альтернативную клаву, хотя и без неё можно двигать посимвольно курсор в самом поле ввода, это давно не проблема, еще с 8 андроида.
kawaru
Unexpected keyboard умеет такое с достаточно удобной реализацией. Выбор действия свайпом по кнопке в нужную сторону. Плюс есть кнопки выделения/копирования/вставки и возможность создания своих раскладок через xml.
mokhin-denis
В клавиатуре Google (Gboard) можно двигать пальцем по пробелу вправо или влево. Тогда синхронно будет двигаться курсор по тексту
Ozarenie
Очень много людей не знают об этой функции.
Это конечно не вершина удобства ввода, но действительно помогает.
Хотя я считаю что лучше конечно кнопки для посимвольного передвижения по тексту.
dsh2dsh
Двигаться то будет, но точно позиционировать курсор сложно, во всяком случае для меня. Курсор сдвигается от малейшего дрожания пальца.
fio
В стоковой клавиатуре Google есть функция перемещения курсора влево-вправо жестами по пробелу. Наверное, нужно включать эту функцию в настройках
Также там есть возможность вставить из буфера обмена последние несколько блоков
aamonster
Про Hacker's keyboard уже сказали.
А в стандартной гугловской – нажмите пробел и двигайте по нему пальцем влево-вправо.
dyadyaSerezha
Да что там редактировать или двигать курсор - попробуйте в ленте Фейсбука выделить слово в любом сообщении. Это невозможно! И ничего, миллиард людей пользуется и не вякает.
FirExpl
Самое смешное, что на iOS (я не знаю на счёт Android) можно просто сделать скриншот, и выделить текст на скриншоте, но не в интерфейсе программы :D
Но если серьёзно, то понятно почему так, в статье это как раз упоминалось, хоть и немного в другом контексте: вообще всё управление заточено на тапы, и когда у вас слишком много разных действий на одни и те же жесты, то во первых снижается отзывчивость системы (нужно больше времени для определение того, чего именно пытается сделать пользователь), а во вторых повышается количество ошибочных реакций на действия пользователя.
Вообще говоря было бы прикольно иметь какой-нибудь сенсор на задней панели (привет старые добрые датчики отпечатка на задней панеле), помещая палец на который можно было бы перевести управление интерфейсом в альтернативный режим. То же выделение текста в местах, где нет полей ввода, например.
dyadyaSerezha
Выделение текста — одна из самых стандартных операций на телефоне. И не сделать ее в Фейсбуке до сих пор — стыд и позор.
K0styan
В стандартной клавиатуре можно возить пальцем влево-вправо по пробелу. Не супер, но лучше чем ничего.
UPD. Сорри, не заметил, что повтор
Grey83
У меня на клавиатуре есть даже перемещение на строку вверх/вниз и в начало/конец текста (на скрине — кнопки сбоку от пробела), но я использую Baidu IME со своим скином (заменил китайскую раскладку пиньинь на кириллическую с русскими, украинскими и белорусскими буквами, ну и добавил кучу символов). Предпочитаю не использовать предиктивный ввод, поэтому мне больше всего нравится эту прогу использовать (пользуюсь со времён сенсорной симбы, кстати скин возможно заработает и на симбе в последней выпущенной для неё версии, но проверять не буду, хотя есть на чём).

И да, на кнопка не до 3 символов, как можно подумать по скриншоту. Их 4: свайп вверх с кнопки — ввод буквы в верхнем регистре. =)
В гуглоклаве можно сейчас перемещать курсор влево/вправо смещением пальца по пробелу после удерживания (про это уже сказали, правда).
Есть ещё бесплатная Jbak2 Keyboard (тема на 4PDA), где можно подобрать множество раскладок (да и свою наваять в редакторе, емнип). Про неё тоже ниже написали.
verbovet
Jbak2 keyboard - пользователь сам пишет всю раскладку с любыми кнопками.
gresolio
AnySoftKeyboard довольно хороша, есть кнопки влево-вправо, открытый код, также доступна на F-Droid.