Предисловие
Недавно я писал конфигуратор в Shopify и решил поделиться тем, как добавить несколько товаров в Шопифай корзину. Я находил не так много материалов по этому вопросу, тем более на русском языке.
Прикрепляю скринкаст того, что можно сделать при помощи этого. Но применений довольно много, не только конфигуратор. В скринкасте я добавил 6 товаров по одному клику на "Add to cart" кнопку. Но до лимита в количестве добавляемых товаров я не дошёл, может их и нет.
Cart API
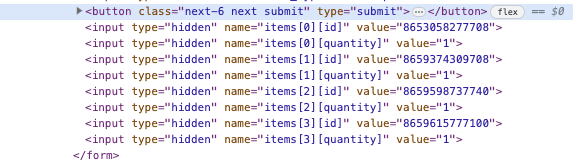
Чтобы добавить в корзину несколько товаров, вам необходимо отправить в Cart API объект items с идентификатором(id) продукта и количеством(quantities) товара. На скриншоте ниже я добавляю один товар по клику.

Но обязательно отправляйте идентификатор продукта вместо идентификатора варианта, если у вашего продукта есть варианты, иначе будет ошибка.
Так должен выглядеть отправляемый объект:
items: [
{
id: 36110175633573,
quantity: 2
}
]Пример того, как можно сделать fetch запрос. Это не самая сложная версия такого запроса, но и не самая простая.
document.querySelectorAll("form.configurator-form").forEach((form) => {
form.addEventListener("submit", async (e) => {
e.preventDefault();
// Показываем спиннер загрузки
const loadingOverlays = document.querySelectorAll(".loading-overlay");
loadingOverlays.forEach((overlay) => overlay.classList.remove("hidden"));
// Собираем данные товаров
const productData = selectedProducts.map((product) => ({
id: product.id,
quantity: 1,
variantId:
product.variantId && product.variantId !== product.id
? parseInt(product.variantId)
: undefined,
}));
const requestBody = {
items: productData,
};
// Добавляем товары в корзину
await fetch(`${window.Shopify.routes.root}cart/add.js`, {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(requestBody),
});
// Обновляем корзину
const res = await fetch("/cart.json");
const cart = await res.json();
// Обновляем число на корзине
document.querySelectorAll(".cart-count-bubble").forEach((el) => {
el.textContent = cart.item_count;
});
// Перенаправляем пользователя на страницу корзины
window.location.href = "/cart";
});
});Заключение
Будьте внимательны когда перед вами встанет эта задача, там довольно много подводных камней. Например, если у товара нет вариантов, то ID в value нужно передавать вот так:
{{ product.selected_or_first_available_variant.id }}Полный код передаваемого инпута будет выглядеть так:
<input class="visually-hidden" type="radio" name="product" value={{ product.selected_or_first_available_variant.id }}>Но если варианты есть, то уже так:
{{ product.id }}Полный код похож на предыдущий input, просто value другое:
<input class="visually-hidden" type="radio" name="product" value={{ product.id }}">Вот такой небольшой трюк, который вы теперь знаете. И ещё теперь вы умеете добавлять в корзину несколько товаров. Хорошей разработки!


aamonster
А зачем?
moek Автор
А почему бы и нет