В этой статье вы узнаете, что добавилось в последнем крупном Shopify обновление под названием Shopify Edition Winter '23.
Шопифай периодически выпускает большую пачку обновлений и они обычно называются Shopify Edition «Сезон» «Год».
Так как обновлений очень много, в этой статье будут затронуты основные изменения в зимнем обновление 2023 года. На случай если вы хотите почитать полный список обновлений — ссылка.
Будут затронуты следующие темы:
Обновление версии темы с изменённым исходным кодом
Кастомный CSS динамических секций
Переводите и адаптируйте
Метаобъекты
Грядущие обновления
Обновление тем
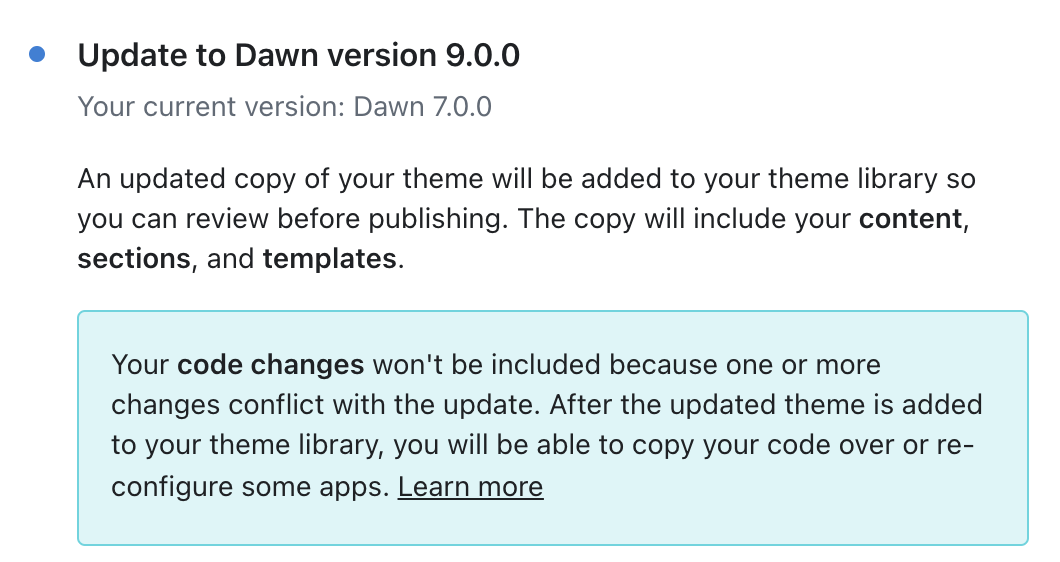
Если вы захотите обновить версию темы и в её коде есть изменения, то теперь Шопифай не переносит изменения кода в обновленную версию темы. Это довольно серьёзное обновление, ведь существует очень много тем в которых так или иначе был изменён код.

Да что говорить, в каждом магазине в котором я работал приходилось менять код.
И что тогда делать? Шопифай рекомендует создать копию темы которую вы хотите обновить и после обновления просто перенести изменённые участки кода. На словах звучит легко, но на деле сложнее.
Custom CSS
У каждой динамической секции появилась новая возможность. Теперь можно добавлять кастомные стили прямо в кастомайзере или добро пожаловать в WordPress. Как по мне, это нововведение связано с первым обновлением. То есть, если вы поменяли какие‑то стили в коде, то при обновление темы они затрутся, но если вы поменяли стили в секции через админку, то при обновление темы они останутся. Но есть нюанс, стили применяются лишь к секции в которой вы их пишите.
Чтобы найти это нововведение откройте любую секцию через кастомайзер, пролистайте в самый низ и после настроек темы увидите выпадающее меню "Custom CSS".

Это нововведение бесполезно, по крайней мере, для меня. С момента обновления прошло пол года и я ни разу не воспользовался этой функцией. Скорее всего, оно создано для обычных пользователей. Но я не могу себе представить, если в каждую секцию будут добавлены какие‑то стили и спустя какое‑то время нужно их поменять. Это как минимум нужно помнить, где они находятся, ведь поиска там нет.
Переводите и адаптируйте
Появилось официальное приложение для мультиязычности магазина которое позволяет автоматически переводить сайт на разные языки. В бесплатной версии можно перевести максимум два языка.
Полезное обновление, ведь раньше приходилось вручную обновлять каждое слово на сайте, конечно, если у вас не установлено какое‑то приложение. Но в то время я работал с клиентами которые не хотели платить $20 в месяц за приложение которое будет переводить их магазин, поэтому приходилось работать с тем, что есть.
Метаобъекты
А вот это уже очень интересное обновление. Теперь можно создавать свои метаобъекты, а не как раньше только метафилды (далее метаполя).
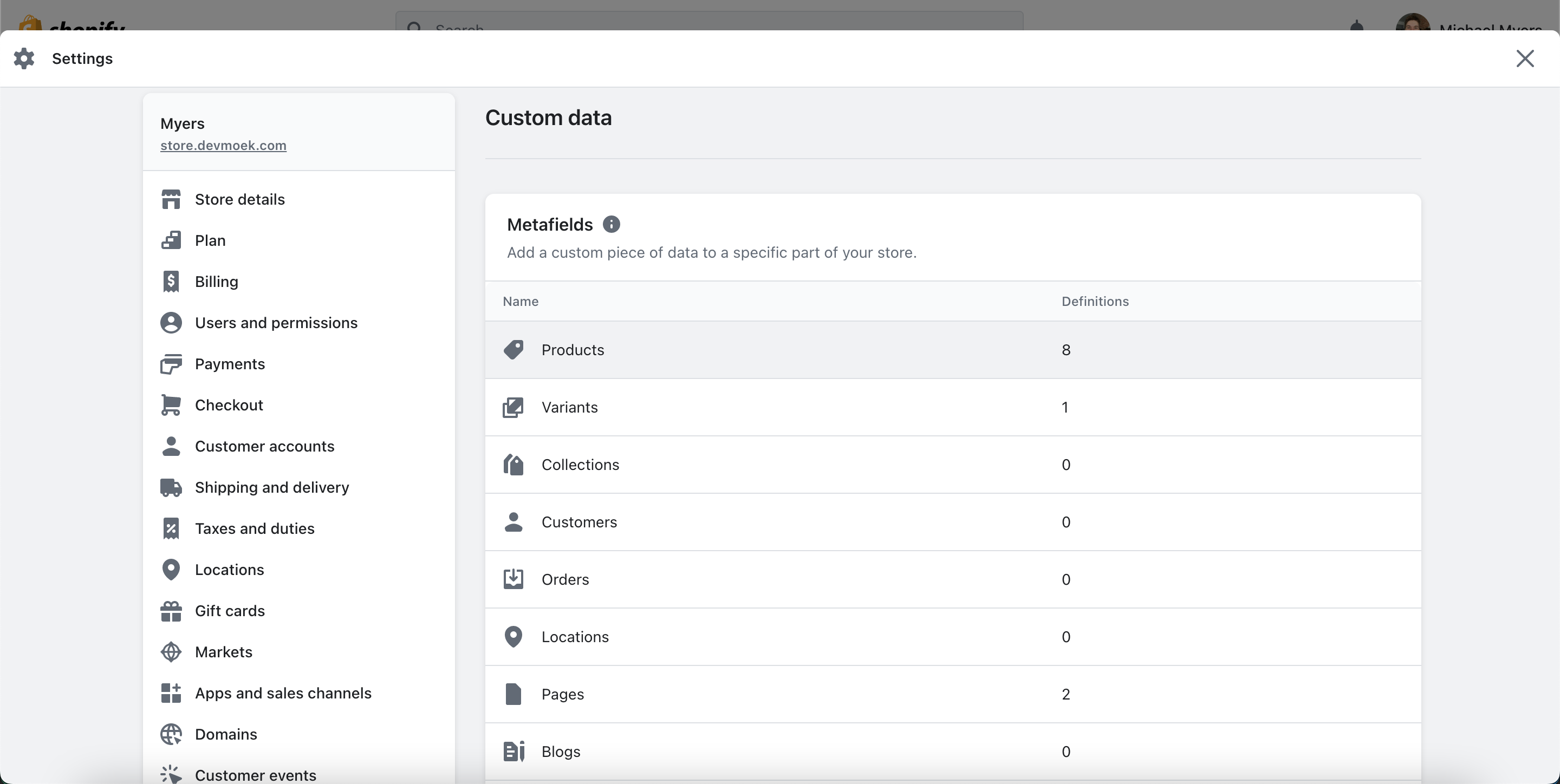
При создание метаобъекта вы сами настраиваете какие поля (филды) в нём будут. Раньше можно было создать поля только в заготовленных объектах, которые представлены ниже на скриншоте:

Их количество потихоньку увеличивается, что радует. В любом случае теперь вы можете создавать свои объекты.
Пример использования метаобъектов
В вашем магазине представлены бренды одежды и вы сотрудничаете с разными дизайнерами. Вам нужно отображать дизайнера на каждой странице товара со следующими данными: фотография дизайнера, имя, описание, и ссылка на соц. сеть. Также требуется создать страницу со всеми дизайнерами.
Для того чтобы не создавать разные секции с похожим контентом, вы можете создать метаобъект с полями, которые указаны выше.
Создаём секцию с дизайнером на странице продукта
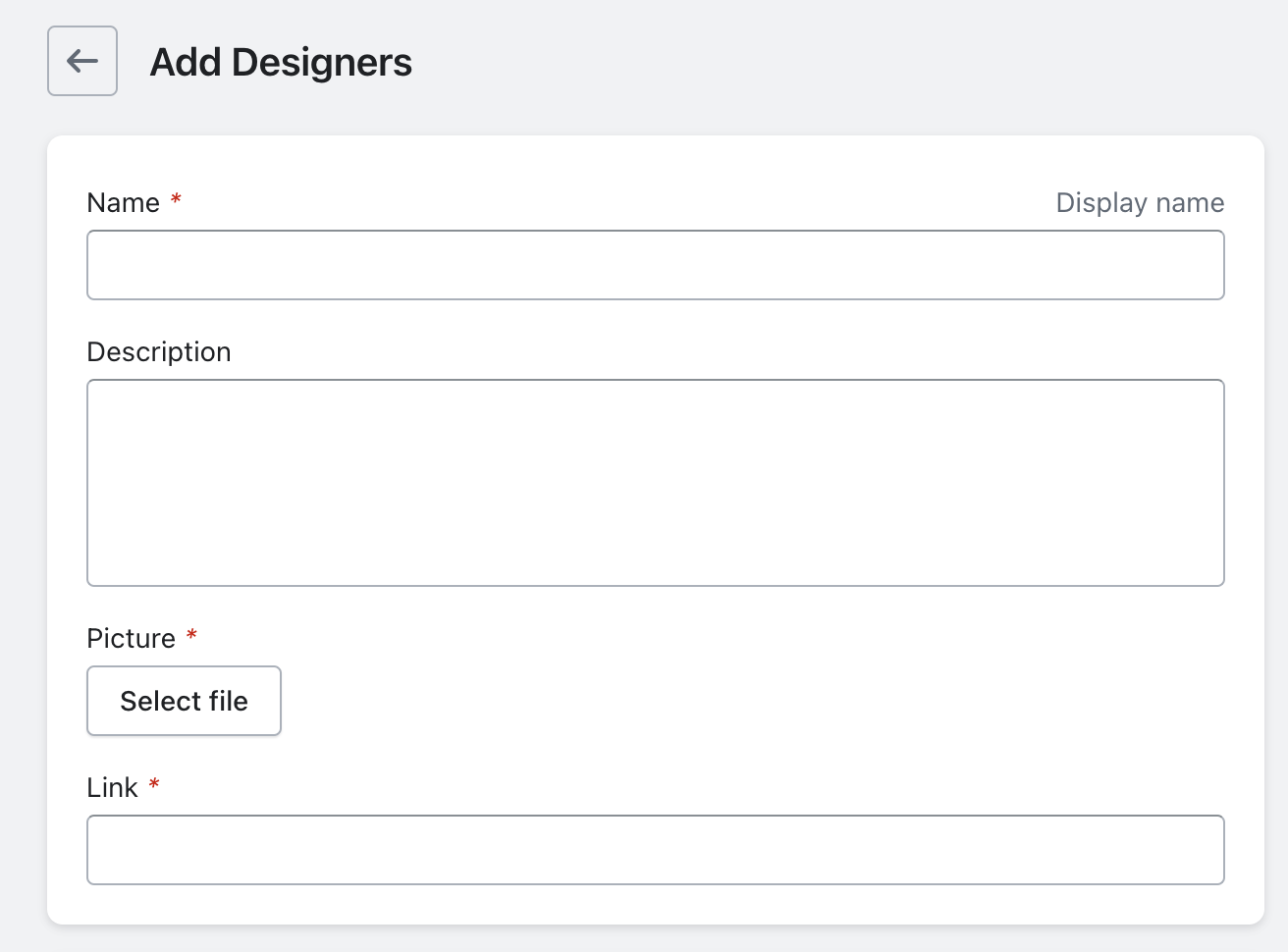
Я создал метаобъект Designers и добавил туда нужные мне метаполя. Теперь нужно добавить первого дизайнера:

После добавления дизайнера, нужно связать метаобъект с каким-то метаполем. Так как я хочу отображать дизайнеров на странице продукта, мне нужен метаобъект продукта.
Для того чтобы открыть метаполя переходим по следующему пути:
Settings → Custom Data → Products

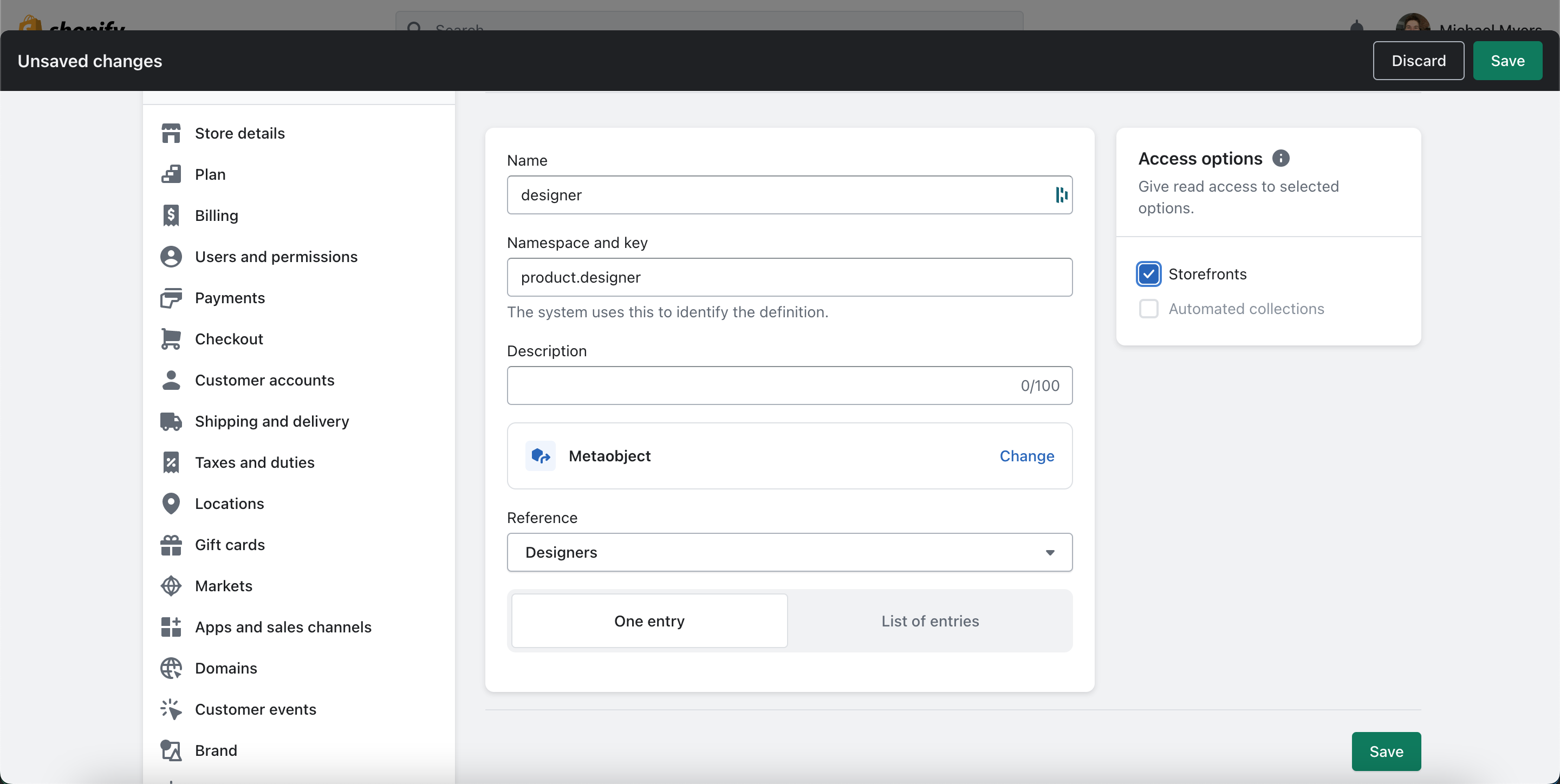
Теперь нужно открыть объект Products и создать новое определение (definition)

Отлично! Теперь мы можем добавлять разных дизайнеров на разные товары.
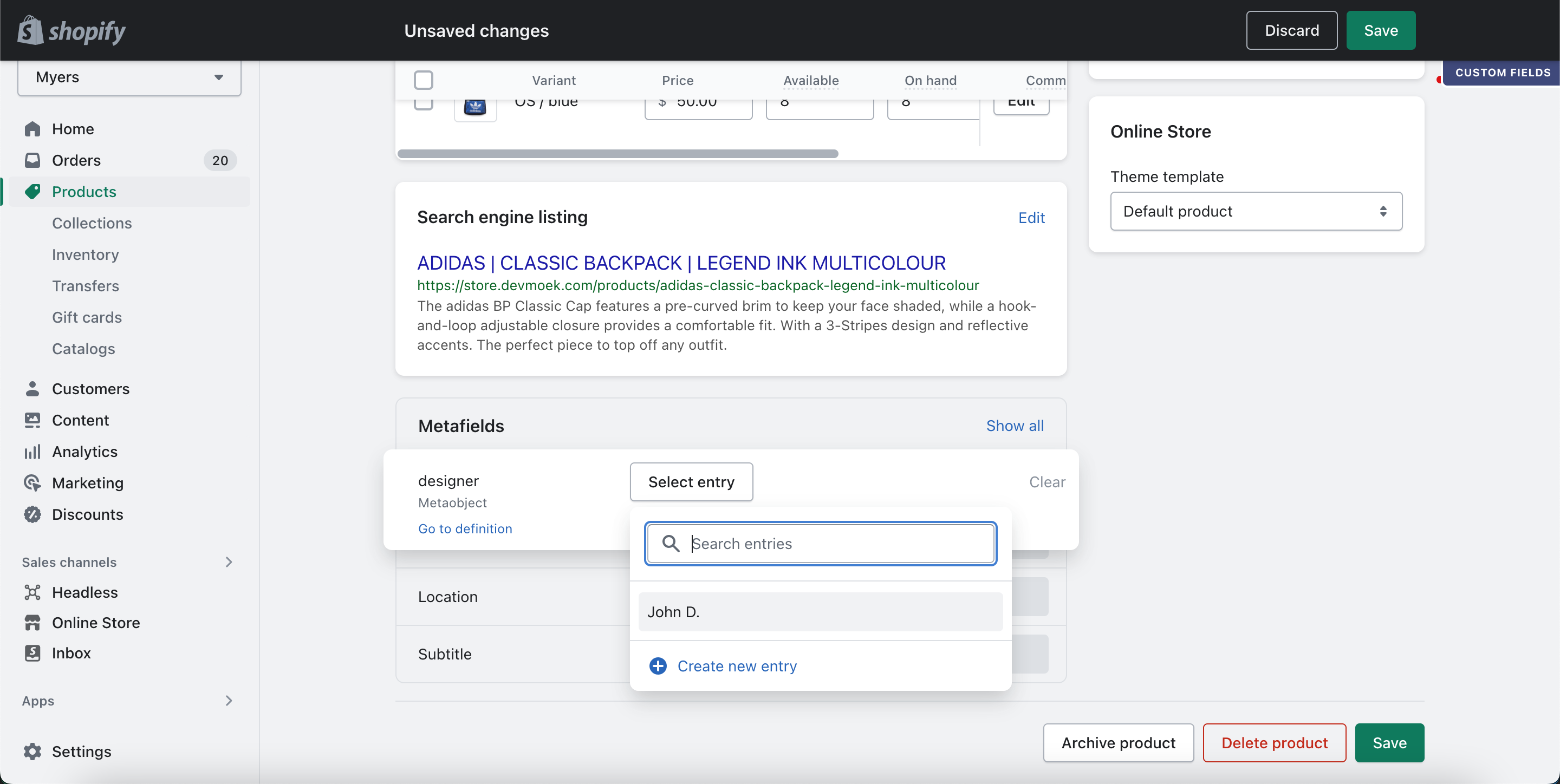
Давайте назначим нашего дизайнера на какой‑то товар. Для этого открываем любой продукт через админку и листаем в самый низ. В поле Designer добавляем желаемого дизайнера:

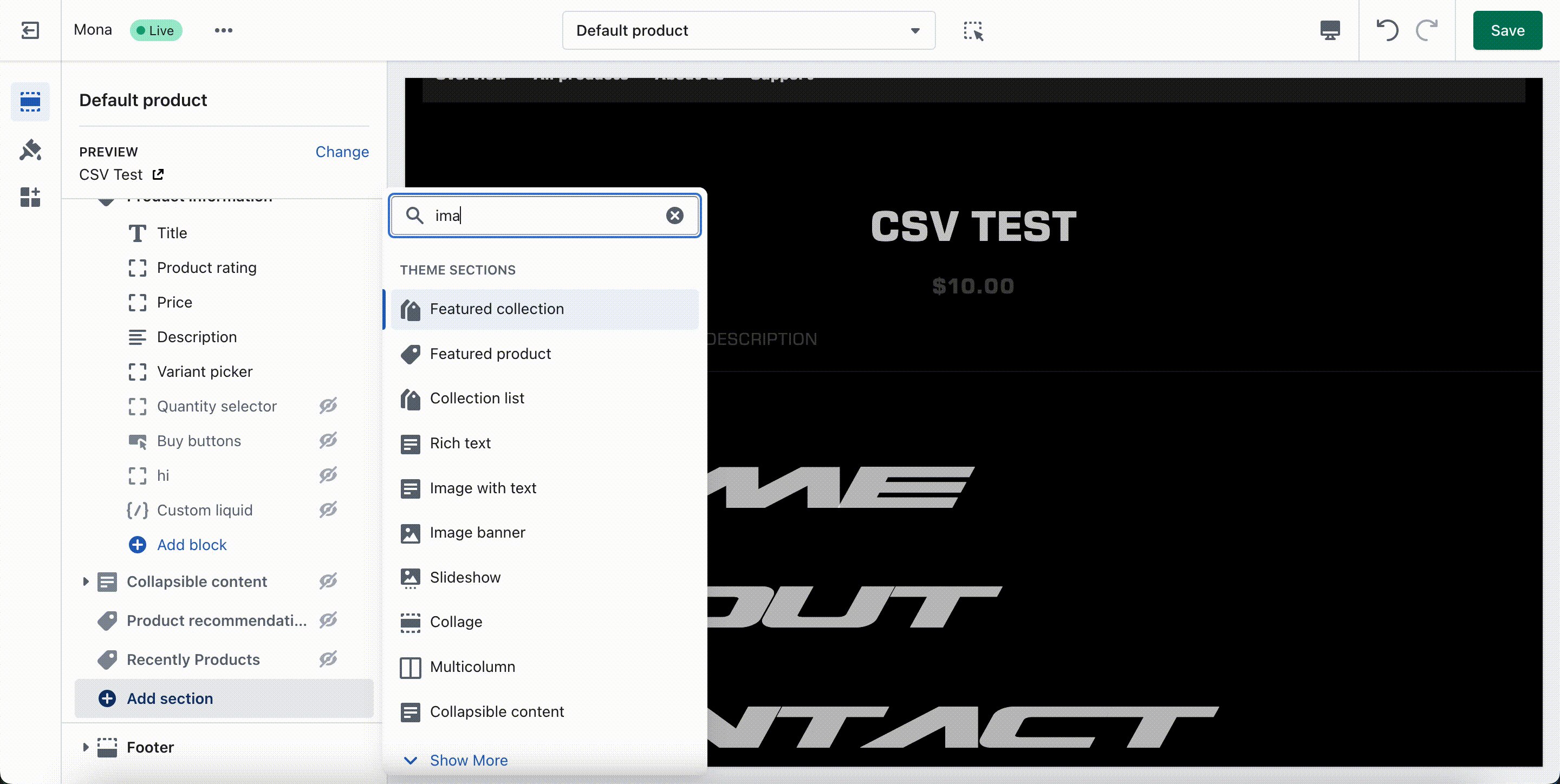
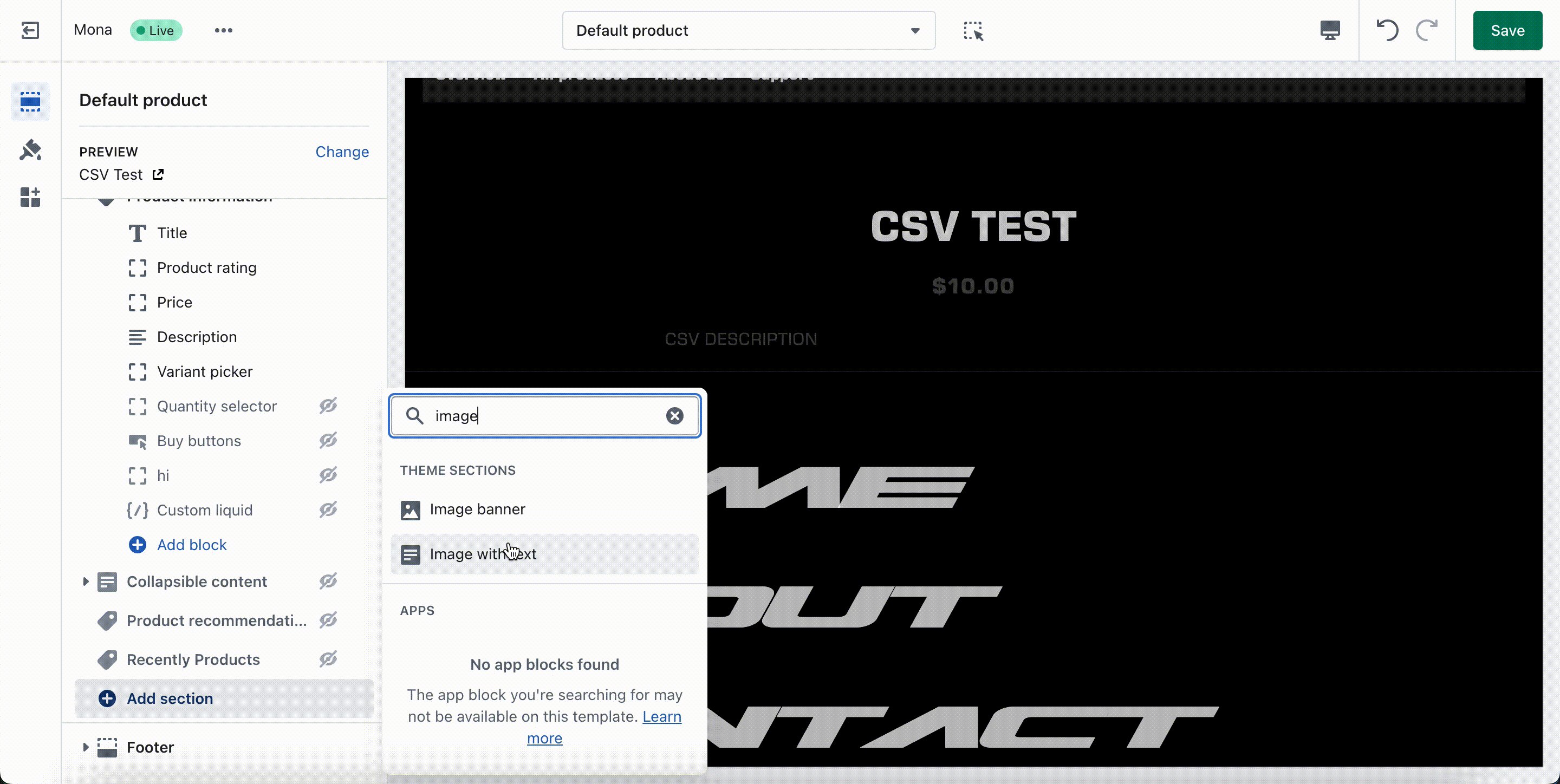
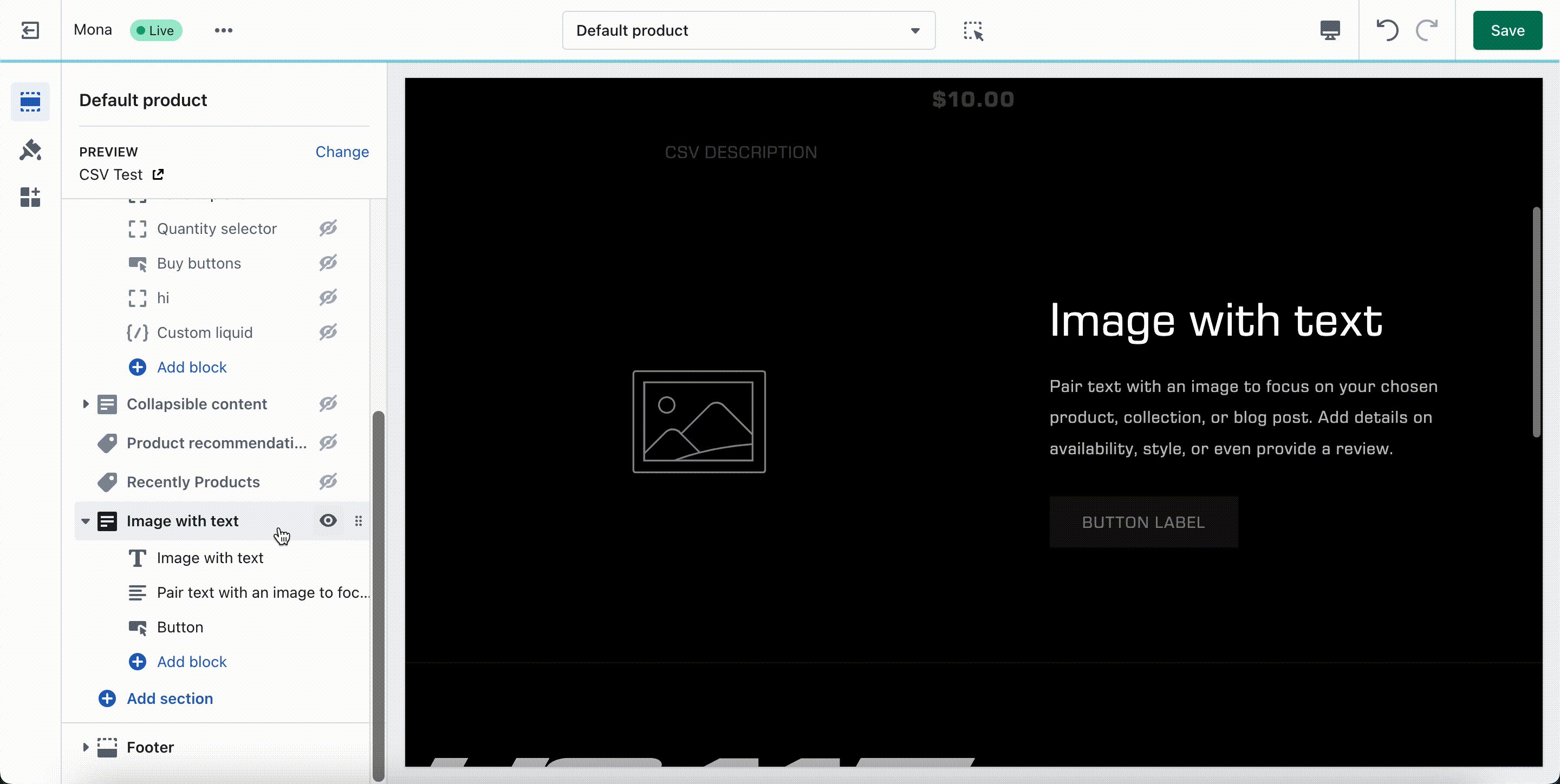
Теперь открываем страницу товара через кастомайзер, создаём новую секцию. Я создам секцию Image with text, так как она содержит всё, что мне нужно для текущего объекта.

После того как секция создана, нужно добавить значения к картинке, названию, описанию, и ссылке. Чтобы они подтягивались из метаполя нашего дизайнера.

Теперь на странице продукта появилась новая секция с нашим дизайнером:

Но если на товаре метаполе дизайнера не заполнено, то будут пустые значения:

Создаём страницу всех дизайнеров
Также метаобъекты можно вывести через код. Например, в нашем случае можно создать отдельную страницу со всеми дизайнерами. Давайте попробуем.
Создаём новую страницу, меняем у неё шаблон потому‑что я хочу показывать список дизайнеров только на странице дизайнеров.
Создаём новую секцию, называем её designers.liquid. В первой строчке подключаем CSS, можете писать стили прям внутри файла, я предпочитаю иметь отдельный файл.
Создаем контейнер‑обёртку для всех дизайнеров, внутри обёртки используем liquid объект for для того чтобы перебрать всех дизайнеров внутри метаобъекта. На данном этапе создаём вёрстку и подставляем данные из объекта.
В итоге должно получиться что‑то такое:
{{ 'component-designers.css' | asset_url | stylesheet_tag }}
<div class="designers page-width">
{% for designers in shop.metaobjects.designers.values %}
<div class="designer color-background-2">
<div class="designer__img">
<img src="{{ designers.picture | img_url: '200x' }}" alt="Designer picture">
</div>
<div class="designer__body">
<h2 class="h1">{{ designers.name }}</h2>
<p class="desginer__body-text">
{{ designers.description }}
</p>
<a class="button button--secondary" href="{{ designers.link }}" target="_blank"> Visit </a>
</div>
</div>
{% endfor %}
</div>
{% schema %}
{
"name": "Designers",
"settings": [],
"presets": [
{
"name": "Designers"
}
]
}
{% endschema %}Теперь нужно добавить стилей, чтобы страница выглядела посимпатичнее, потому‑что сейчас она выглядит как‑то так:

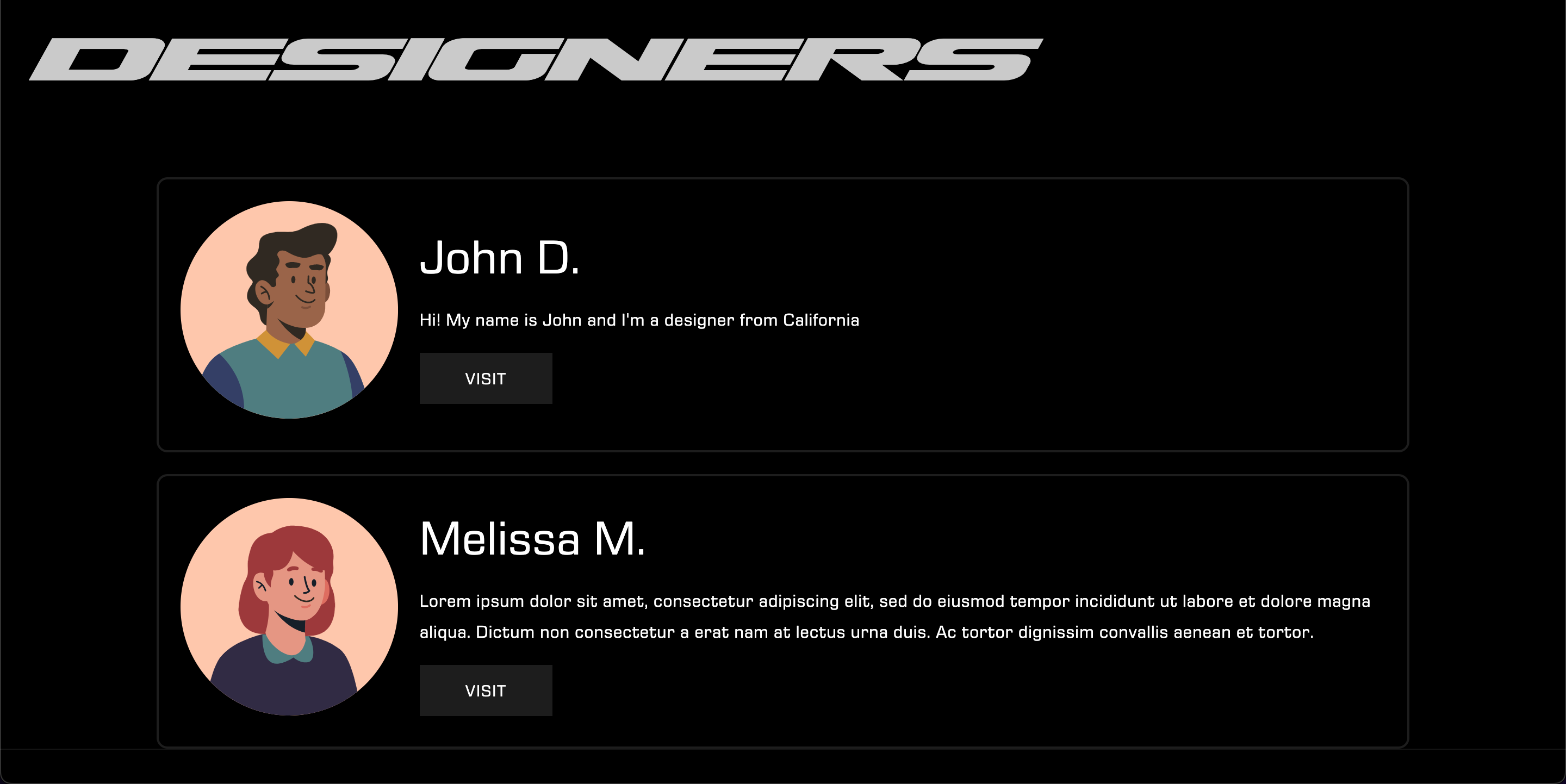
Добавляем стилей и ещё одного дизайнера:

component-designers.css
.designers {
display: flex;
flex-direction: column;
gap: 20px;
}
.designer {
display: flex;
align-items: center;
border-radius: 10px;
color: #fff;
padding: 20px;
transition: transform 0.2s;
border: 2px solid #1d1d1d;
width: 80%;
margin: 0 auto;
}
.designer:hover {
transform: translateY(-5px);
}
.designer__img img {
width: 200px;
margin-right: 20px;
}
.designer__body h2 {
margin: 0;
}
@media screen and (max-width: 430px) {
.designer {
flex-direction: column;
width: 95%;
}
.designer__img {
text-align: left;
width: 100%;
}
.designer__img img {
width: 150px;
}
}Вот и всё! Теперь мы умеем работать с метаобъектами.
Искусственный интеллект для описаний товаров
Шопифай представили искусственный интеллект который по ключевым словам пишет описание товаров:
Обновление крутое! Ставлю лайк.
Грядущие обновления - Shopify Bundles
Шопифай анонсировали, что выпустят свои бандлы для продуктов. В Шопифай коммьюнити уже давно обсуждают бандлы и жалуются, что Шопифай их не включает в магазин бесплатно. Сейчас чтобы подключить бандлы, владельцам магазинов нужно ставить плагин. Плагины обычно платные и цена разнится от 5 до 20+ долларов в месяц.
Заключение
В этой статье я постарался рассказать о самом важном из зимнего Шопифай обновления и ещё мы создали динамический объект с дизайнерами. Обновления крутые, весь список тут.

