Всем привет и добро пожаловать на мою статью :)
Я думаю многие знают что такое lcd дислпей и принцип его работы, по этому сегодня мы рассмотрим расширенный функционал работы с lcd дисплеем.
Виды
Начнём с того, что в Arduino дисплеи бывают разным размеров:
8 на 2(0802) - (2 строки 8 символов)
16 на 2(1602) - (2 строки 16 символов) - это самый
популярный размер.16 на 4 - (4 строки 16имволов)
20 на 4 - (4 строки 20 символов)
128 на 64 (пискелей)
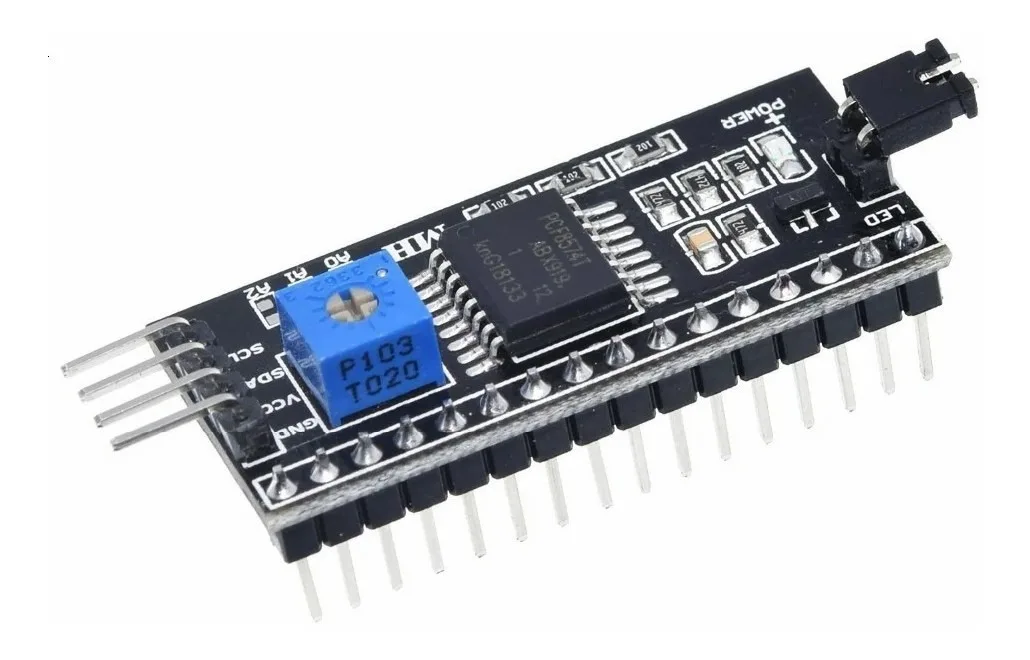
Так же бывают дисплеи с шиной I2C:

I2C - если простыми словами, это модуль для дисплея, который экономит кол-во пинов на arduino.
Поэтому, сегодня мы будем использовать дисплей с шиной I2C.
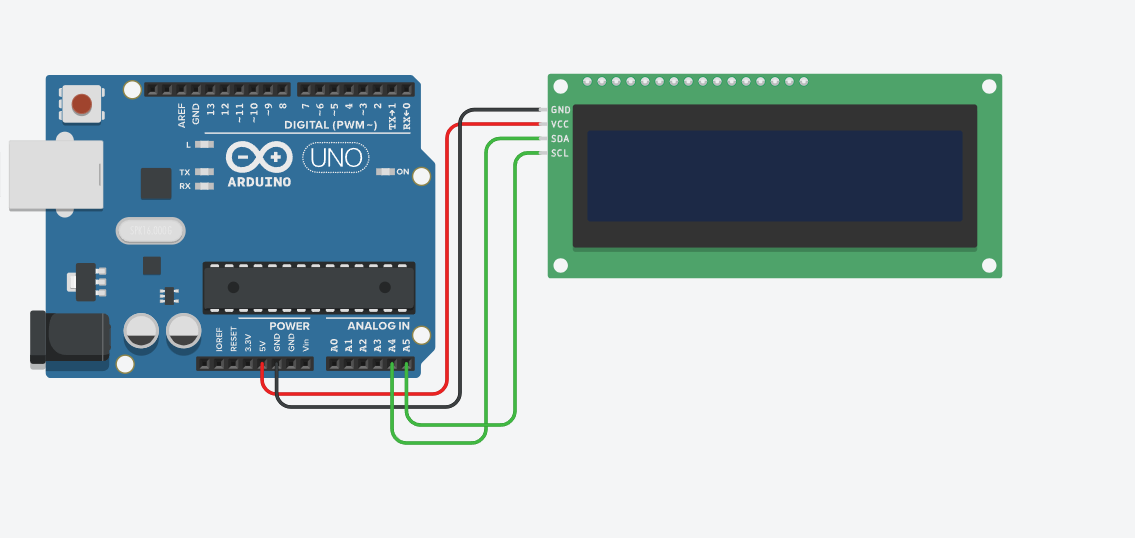
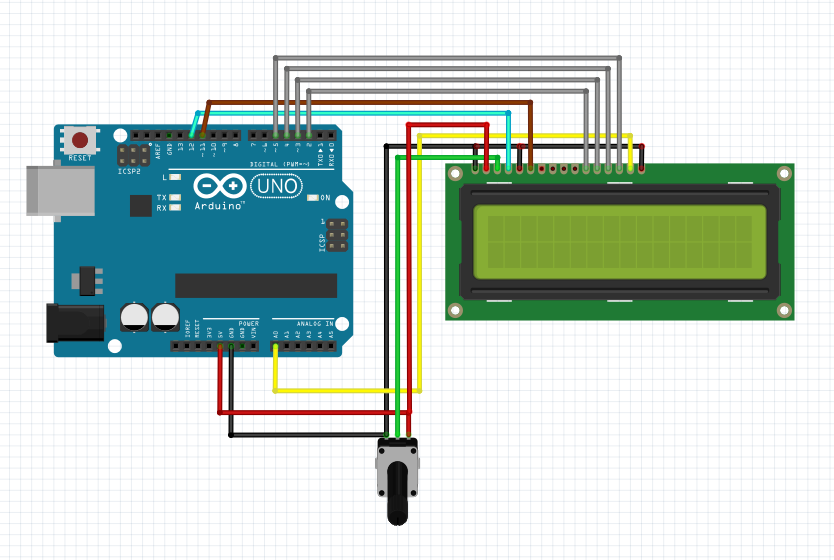
Схемы
Для Arduino Nano всё тоже самое.


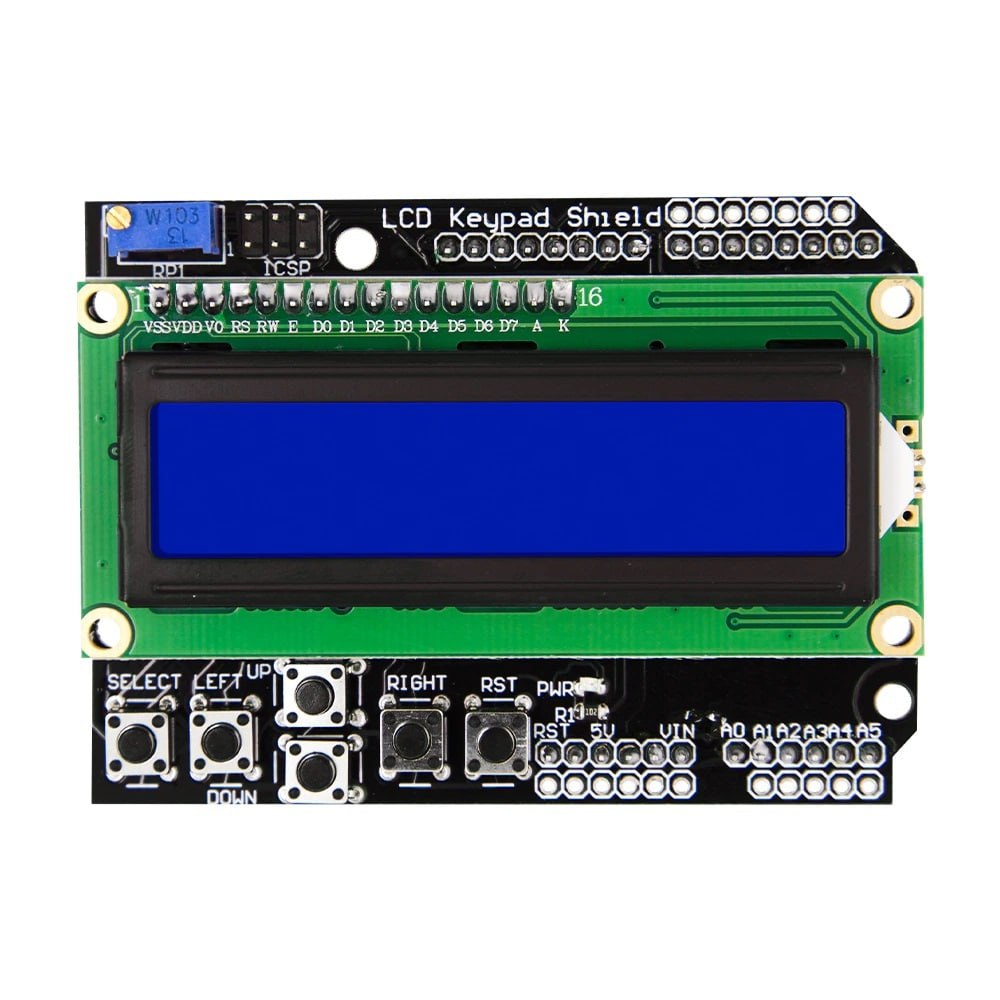
Так же если у вас Arduino Uno то можно использовать шилд

Пишем код
Для работы с lcd дисплеем, будем использовать библиотеку <LiquidCrystal.h>
Если у вас дисплей с шиной I2C, то <LiquidCrystal_I2C.h>
Базовый код для вывода текста на дисплей:
#include <LiquidCrystal_I2C.h> // подключаем библиотеку
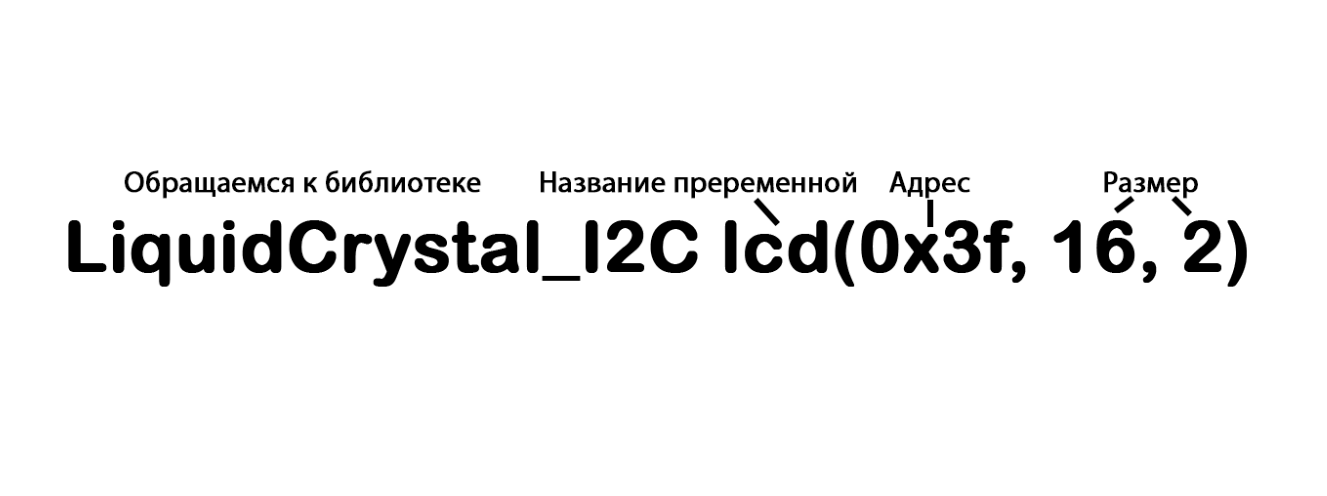
LiquidCrystal_I2C lcd(0x27, 16, 2); // настройка дисплея - I2C
// LiquidCrystal lcd(l2, 11, 10, 5, 4, З, 2); - без I2C (указываем пины)
void setup()
{
lcd.begin(); // инициализация
}
void loop()
{
lcd.setCursor(0, 2); // устанавливает положение в котором будем выводить текст
lcd.print("hello world!"); // выводим текст
delay(2000); // задержка 2 секунды
lcd.clear(); // очищаем дисплей
}Теперь разберём код:
Через #include подключаем библиотеку, в угловых скобках < > или в двойных кавычках " " пишем название библиотеки.
Пример #include <LiquidCrystal_I2C.h> или #include "LiquidCrystal_I2C.h"

Далее обращаясь к библиотеке, создаём переменную "lcd" (вы можете выбрать своё название).
В скобках мы указываем адрес дисплея "0x3f", у вас может быть другой если этот не работает попробуйте эти (0х26, 0x27)
После того как указали адрес нужно указать ещё два параметра:
Кол-во символов в строке
Кол-во строк, например если у вас дисплей 1602 то получается (16, 2)
В цикле void setup() инициализируем дисплей функциейlcd.begin()
В цикле void loop() устанавливает положение в котором будем выводить текст через функцию
lcd.setCursor(a, b) где a - это строка (0 или 1), b - это столбец (0 - 16).
Для вывода информации используется функция lcd.print("Hello world!") в скобках пишите то что хотите вывести на экран дисплея.
Что бы очистить весь дисплей пишем lcd.clear()
Расширенный функционал
Функция
lcd.write(a)записывает символ в жидкокристаллический индикатор(a- символ, записываемый в индикатор) .Функция
lcd.home()располагает курсор в верхнем левом углуФункция
lcd.cursor()выводит на экран курсор - подчеркивание знакоместа в позиции, в которую будет записан следующий символ.Функция
lcd.noCursor()скрывает курсор с экрана.Функция
lcd.blink()выводит на экран мигающий курсор (Если она используется в комбинации с функцией cursor (), результат будет зависеть от конкретного индикатора)Функция
lcd.noBlink()выключает мигающий курсор.Функция
lcd.display()включает дисплей после того, как он был выключен функциейlcd.noDisplay ()Функция
lcd.noDisplay()выключает дисплей без потери отображаемой на нем информации.Функция
lcd.scrollDisplayLeft()прокручивает информацию на экране (текст и курсор) на одно знакоместо влево.Функция
lcd.scrollDisplayRight()прокручивает информацию на экране (текст и курсор) на одно знакоместо вправо.Функция
lcd.autoscroll()включает автоматическую прокрутку экрана и заставляет каждый вывод символа на экран индикатора перемещать предыдущие символы на одно знакоместо .Функция
lcd.noAutoscroll()выключает автоматическую прокрутку экранаФункция
lcd.leftToRight()устанавливает направление вывода символов на экран жидкокристаллического индикатора слева направо (значение по умолчанию).Функция
lcd.rightToLeft()устанавливает направление вывода символов на экран жидкокристаллического индикатора справа налевоФункция
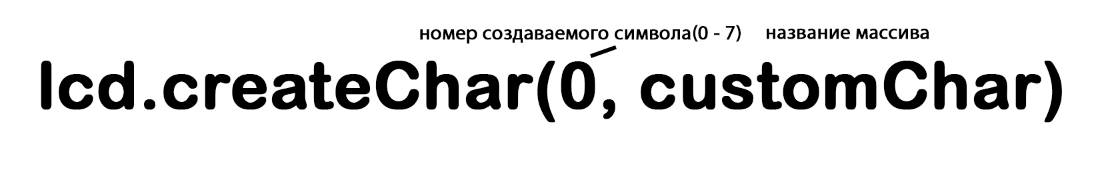
lcd.createChar()создает пользовательский символ
Кастомные символы
Для создания кастомных символов будем использовать сайт
https://maxpromer.github.io/LCD-Character-Creator/

Слева на матрице выстраиваем нужный символ
Копируем массив

И вставляем в наш скетч
Через функцию lcd.createChar() добавляем наш символ

RUS версия
Для вывода кириллицы будем использовать библиотеку <LiquidCrystalRus.h>
https://github.com/mk90/LiquidCrystalRus
Эта библиотека имеет все те же функции что и <LiquidCrystal.h> только тут можно выводить на кириллице.
Всем спасибо что до читали статью до конца :)
Комментарии (29)

Kudriavyi
07.11.2023 10:47128 на 64 - (64 строки 128 символов)
Чево? Где вы такое видели?

ArdPy-coding Автор
07.11.2023 10:47https://sl.aliexpress.ru/p?key=e6XCUmm
Прошу прощения, сейчас исправлю

Zara6502
07.11.2023 10:47огромное подозрение что там 128х64 пикселя, иначе это экран по размерам сильно превышающий стандартный текстовый режим VGA, но спорить не могу, сужу по габаритам.

dlinyj
07.11.2023 10:47Да это обычный пиксельный дисплей, никаких символов там нет. Иначе бы стоил как чугунный мост

Yuri0128
07.11.2023 10:47Топикстартера бес попутал....:)... Ну не разобрался чел, бывает.
А вообще-то еще есть 24х2, 24х4 и 32х2 (чесс слово, как раз в работе, он без подсветки).
А вот на hd44780 (чип в 2004) индикаторов с i2c не видел (чип не поддерживает), видел только с дополнительной платой-переходником (которая гробит и так невысокое быстродействие - ибо 4 битная шина).

Arhammon
07.11.2023 10:47+2Псевдографика на символьных дисплеях вполне юзабельна, когда надо получить большие хорошо читаемые цифры для чего-нибудь
Hidden text


dlinyj
07.11.2023 10:47+4Увидев заголовок, думал будет речь идти о разработке такого дисплея. Или, уж как минимум, какое-нить хитрое применение с перезагрузкой символов. Например:
Либо ещё какое-то крутое применение. А тут какой-то набор штампов, которого на любом сайте по ардуино валом.
Можете, вон демонстрацию как драйвера писать, с помощью дисплея сделать.


dlinyj
07.11.2023 10:47Ну, и раз вы разобрались с дисплеем, подскажите сколько авторских символов можно добавить? Что произойдёт, если символ перегрузить? Есть ли какие-то хитрые способы этого избежать?

Yuri0128
07.11.2023 10:47сколько авторских символов можно добавить
А что мешает почитать дейташит на HD44780?
" • 64 × 8-bit character generator RAM 8 character fonts (5 × 8 dot) 4 character fonts (5 × 10 dot) "
Что произойдёт, если символ перегрузить
Будет отображаться свежезагруженный. На этом основан метод динамической загрузки знакогенератора, позволяющий добавлять более чем 8 символов.
Есть ли какие-то хитрые способы этого избежать?
наоборот, это можно использовать. Выше указал.

DarkWolf13
07.11.2023 10:47+2я уж подумал статья в стиле как в свое время рисовали кириллицу на спектруме...пойду достану понастальгирую под звук загрузки программ с кассеты

andy_p
07.11.2023 10:47+2Забавно, что я этот LCD дисплей использовал еще 30 лет назад для своего самодельного компьютера:

kalapanga
07.11.2023 10:47сегодня мы будем использовать дисплей с шиной I2C
После этого всё в перемешку - и i2c и параллельный интерфейс.
подключаем библиотеку, в угловых скобках < > или в двойных кавычках " "
А разницу знаете?
указываем адрес дисплея "0x3f", у вас может быть другой если этот не работает попробуйте эти (0х26, 0x27)
А может не гадать, а запустить i2c-сканер?
Для вывода кириллицы будем использовать библиотеку
<LiquidCrystalRus.h>Ну вот, обещали использовать i2c, а русификацию нашли только для параллельного подключения.

ArdPy-coding Автор
07.11.2023 10:47Пишу статью первый раз, прошу прощения если что то не указал или не объяснил, сейчас исправлю




iig
Для тех, кто рисует вместо принципиальных схем монтажные, в аду должна быть отдельная мультиварка ;)
no111u3
На ардуино вместе с на скретч написанной прошивкой.
iig
На ESP8266 без watchdog'а.
dlinyj
Справедливости ради, часто бывает она оказывается нагляднее. В своих статьях тоже подобные рисую, чисто для простоты и наглядности. Тут же вроде нет ГОСТированных требований к оформлению схем, пускай делает как удобно.
iig
Монтажная схема - инструкция для сборки.
Принципиальная схема - поясняет, как оно работает.
dlinyj
Есть принципиальные схемы на каждый модуль. Тут монтажная схема, не вижу проблем. И в контексте статьи это пояснение запутает читателя больше, чем даст пользы.
Например, в своей статье Способы питания электролюминесцентных индикаторов я использовал именно такую схему, для простоты и наглядности.
Но, вряд ли, кто-то сможет меня упрекнуть в том, что статья имеет низкий уровень технического материала. Если нужны подробности, можно на каждый модуль найти схему. Но перегружать этой информацией статью нецелесообразно. Точно также, как публиковать код.
iig
Можно и в формате видеоинструкции оформить, конечно же.
ИМХО, эти картинки очень перегружены деталями. Яркие, да. Но если я прямо сейчас не собираю этот конструктор из точно таких кубиков - эта картинка бесполезная.
dlinyj
Это хабр, здесь развлекательный контент, в первую очередь. Никто не будет вдумчиво смотреть схему. А рисовать схему блоков, как минимум глупо. Потому, что это отдельные модули, на каждый есть своя схема. И нужно делать просто их монтажную схему, так делают и в готовом устройстве.
З.Ы. Я посмотрел, у вас нет публикацией на этом ресурсе, от этого такие претензии.
iig
Чукча не писатель ;)
s/претензии/замечания ;)
dlinyj
qw!
REPISOT
Никто и не предлагает на схеме соединений (Э4) раскрывать принципиальные схемы каждого элемента.
Схема соединений, как уже пояснили, дает понять, как что работает.
Монтажная схема - как монтажнику собрать что-то из выданных ему деталей.
dlinyj
Со схемой Э4, согласен.
Zara6502
так это схема подключения одного модуля к другому, как раз наглядно показано какой проводок куда
olartamonov
Монтажная схема — это Э4.
А то, что ардуинщики рисуют, вообще цензурными словами не описывается.