Расскажу свой путь тестирования прототипа с плагином для Figma.
У команды появилась потребность сервиса для внутреннего использования. После долгих обсуждений, мы начала разработку интерфейса, основываясь на пожеланиях и идеях от команды. Основная суть: приложение концентрируется на нахождении сигналов, которые отображают нежелательные события.
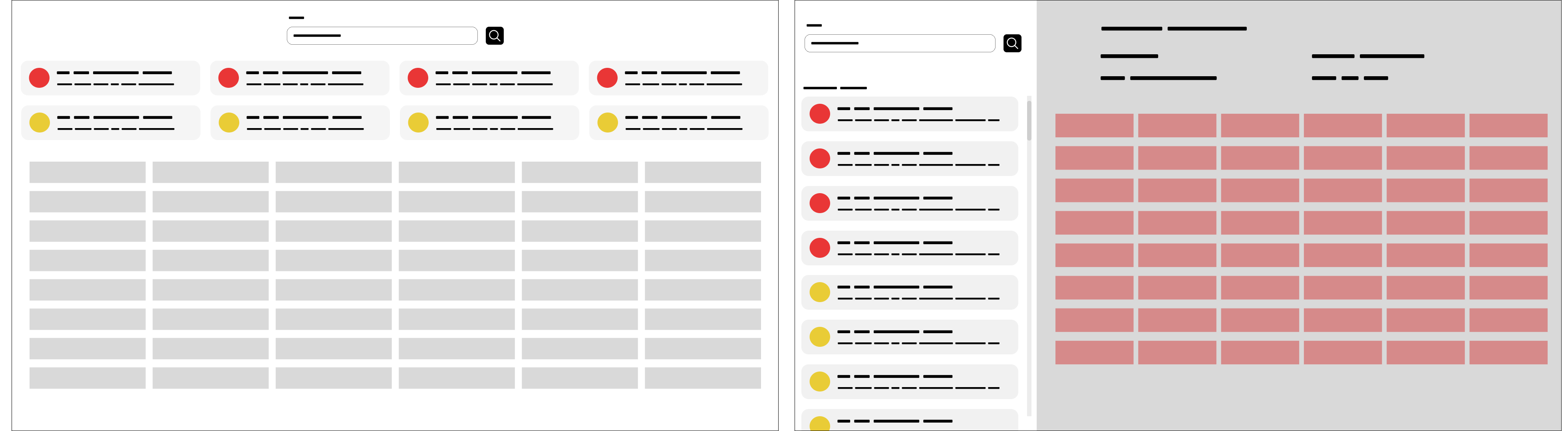
Начиная работать над проектом, мы создали пару-тройку прототипов. Главная идея - создать две области: одна – для отображения релевантных сигналов в виде карточек, другая – для подробного внутреннего контента. Все должно выглядеть как почта и придерживаться концепта one-page.

И тут наткнулась на мысль, что из-за нехватки времени и политики конфиденциальности я не смогу провести полное UX-исследование. Но и не хотела доверять случаю и надеется, что мой интерфейс будет сразу интуитивно понятен коллегам.
Мир AI-плагинов
В поисках инструмента для анализа интерфейса я нашла плагины в Figma, которые «по клику» показывают, куда в первую очередь будет смотреть гипотетический пользователь. Эта информация может показать неожиданный для дизайнера инсайт.
Я попробовала один такой плагин от Clueify. Он создает тепловые карты с помощью AI, которые показывают какие элементы дизайна будут замечены пользователями в первую очередь. На сайте создатели обещают, что все конфиденциально (на их стороне данные не хранятся), поэтому его можно использовать для внутренних приложений. Неприятно, что удовольствие это совсем не бесплатное, а триал короткий (7 дней).
Кредитов (количество бесплатных попыток) всего 10, но хочется проверить UI при каждом изменении. Из-за этого начинается вечное откладывание кредитов и уверенность, что потом это пригодится больше. Например, как полный инвентарь неиспользованных предметов после прохождения главного босса в игре.

Выход из этого положения - находить каждый раз новый плагин и начинать новый триал. Тут тоже есть проблема в малом количестве плагинов и отсутствии их поддержки после релиза. Как минимум один похожий плагин уже перестал выдавать API-ключи для работы.

Анализ интерфейса с помощью AI
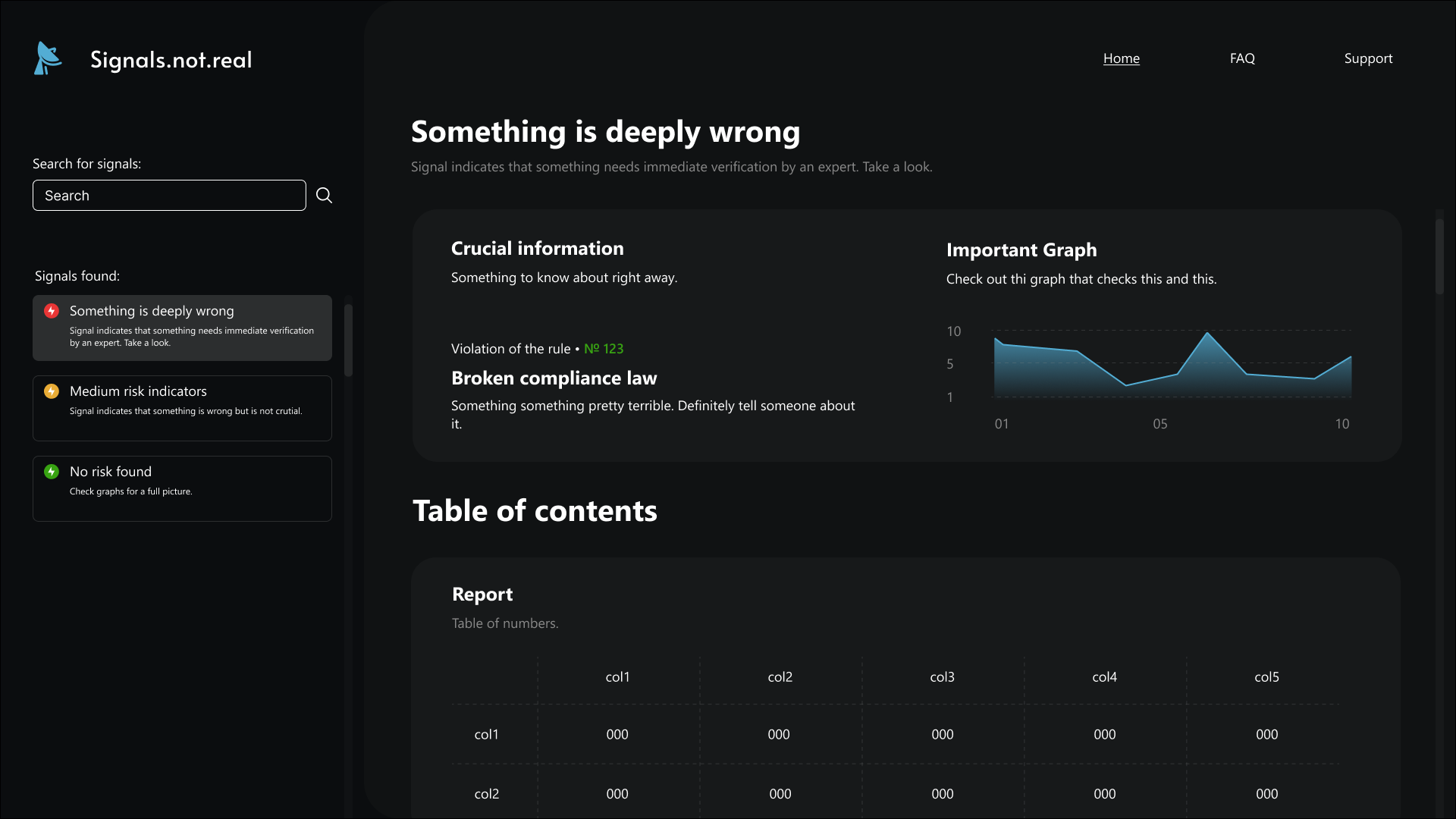
Сохраню драгоценные кредиты - превращу wireframe в удобоваримый прототип. Вот он:

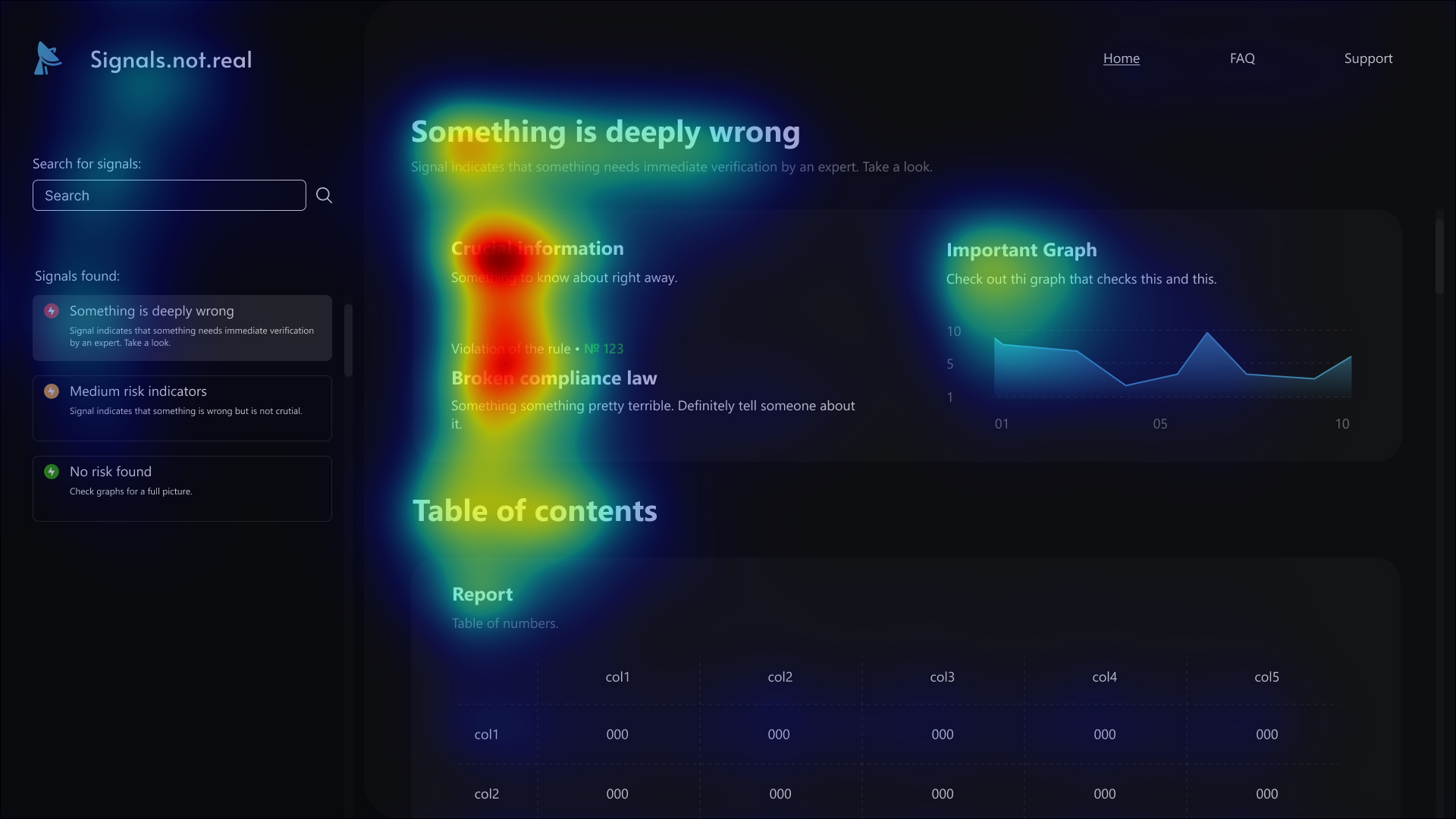
Теперь можно пробовать плагин в деле. Запустила плагин, получила свой API-ключ, выбрала фрейм и нажала кнопку анализа, подождала где-то минуту и получила результат:

Занимательно то, что машина предсказывает то, что сперва юзер будет смотреть на блоки текста. Не понятно, почему именно это привлекло внимание машины и учитывает ли она какой текст написан. На карте почти не видно левой панели и цветных элементов.
Результат работы плагина указывает на недоработанность карточек сигналов и, возможно, стоит пересмотреть структуру контента.
Коридорное тестирование
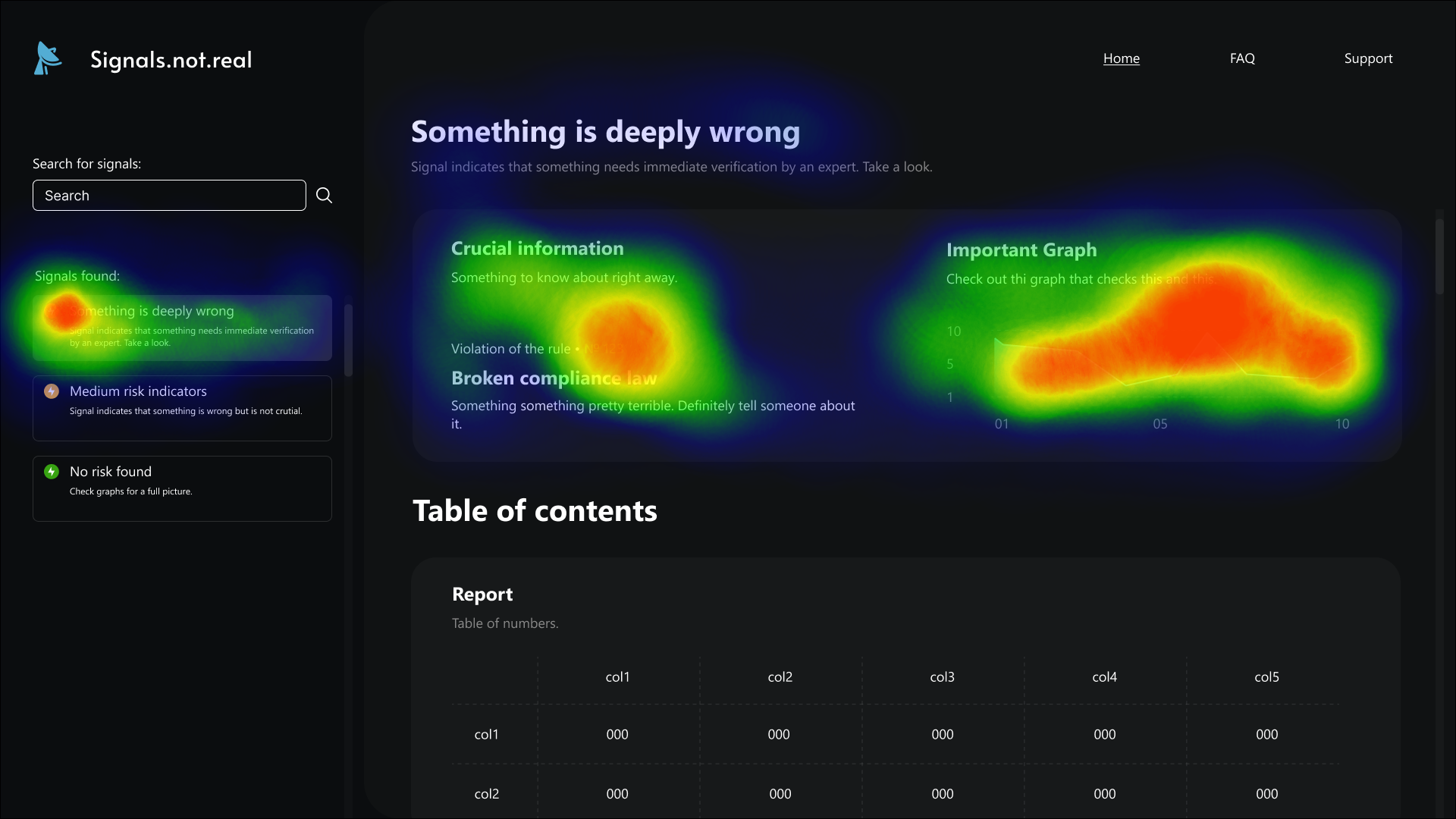
Я решила провести коридорное тестирование прототипа. Попросила 15 человек из команды выделить область, которую они заметили при первом взгляде на интерфейс. Результат сильно разнится с тем, что предложила машина.

Коллеги часто повторяли, что цветные элементы привлекают внимание и не говорили ничего про текст. Некоторые видели сначала красный индикатор у карточки сигнала в левой боковой панели и только потом уже весь прототип в целом. Большинство сказали, что бирюзовый граф привлек их внимание в первую очередь.
В результате коридорного тестирования стало ясно, что прототип нуждается в изменениях. Хотелось бы каким-то образом привлечь внимание юзеров к таблице, а также увеличить видимость текста и изменить композицию контента в правом блоке.
Вывод
При использовании разных методов анализа внимания пользователя и AI, и коридорное тестирования хоть и показали себя по-разному, но натолкнули на одни и те же проблемы в прототипе. Я считаю, что плагин со своей задачей справился и способен быть подручным инструментом UI-дизайнера.
Комментарии (4)

RastyStaff
23.11.2023 12:02+2По тепловой карте тоже показалось, что AI прав. Человек сканирует обычно экран слева направо, как при чтении. Например, левую часть с поиском — мой глаз тоже не зацепил.

tunder_tunder Автор
23.11.2023 12:02Спасибо за комментарий! Думаю, чем больше людей посмотрит, тем ближе к результату машины приблизимся :-)


Ivnika
Интересный опыт, спасибо! К слову с машиной я согласен больше- читая статью я сначала мельком глянул на скриншот и привлекло внимание именно место выделенное машиной - центр, текст, потом остальное. Предположу что в вашем случае коридорное тестирование не лучший выбор - скорее всего респонденты более внимательно вглядывались в картинку, попутно рассуждая, а машина сделала максимально честно - первый взгляд и что "запомнилось, привлекло внимание"
tunder_tunder Автор
Спасибо большое за комментарий! Я была удивлена ответами респондентов, но перед тем как посмотреть на интерфейс, я просила отвлечься и освежить взгляд. Пока респондент дает глазам отдохнуть, я объясняла как проходит тестирование, а вот комментарии мне удалось собрать после прохождения тестирования. Возможно на результаты повлияла работа с похожими приложениями, которые у нас имеются или/и специализация респондентов.