
Механизм экспорта растровых изображений с масштабированием в Figma полезен для разработчиков Android и iOS. Это связано с разной плотностью пикселей на экранах мобильных устройств. Для максимального использования возможностей устройств рекомендуется экспортировать изображения под конкретную плотность пикселей.
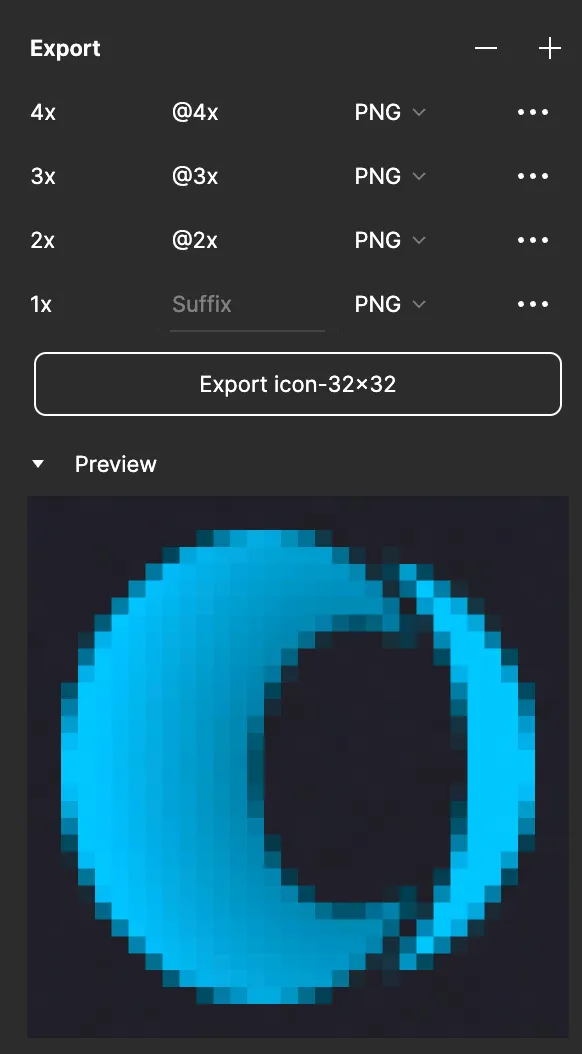
Android-разработчики при экспорте из Figma используют масштабирование x1, x1.5, x2, x3 и x4. iOS-разработчики предпочитают x1, x2 и x3.

Но стоит ли всегда ожидать более высокое качество при экспорте с масштабированием из Figma?
Retina дисплеи
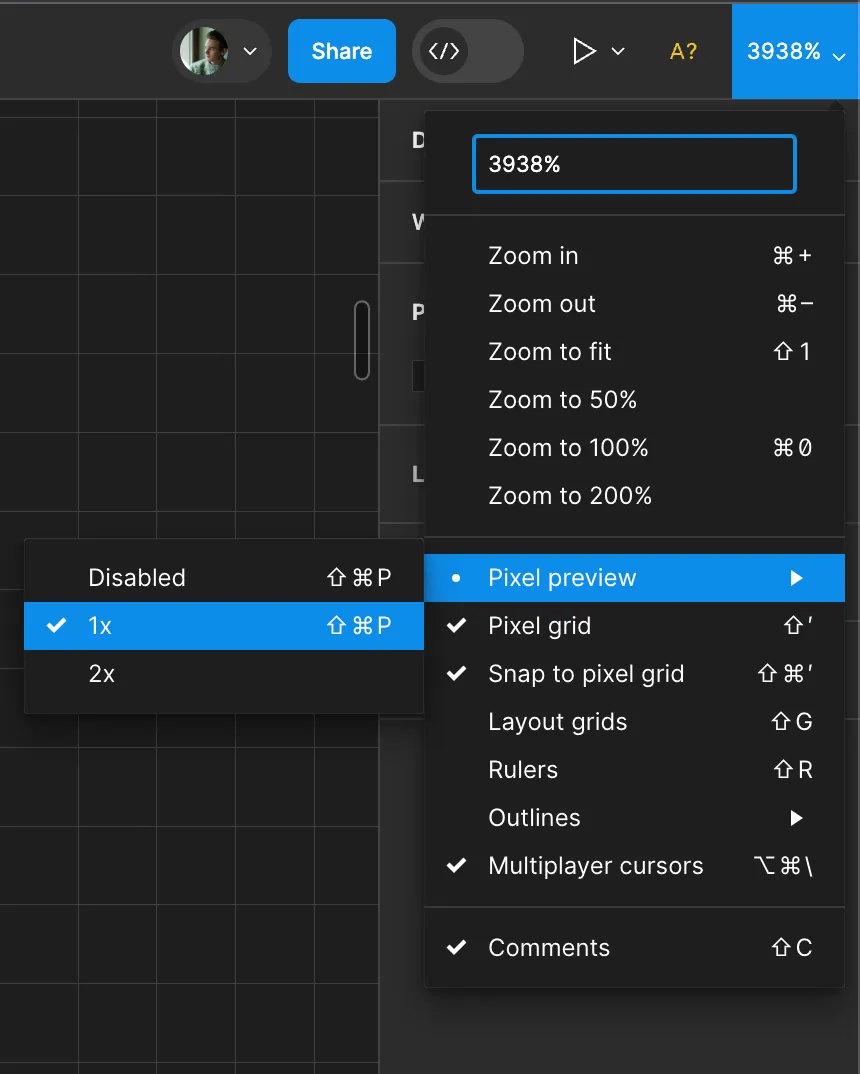
Если у вас установлен Retina дисплей, Figma автоматически увеличит плотность пикселей. Это полезно для просмотра дизайна, но после экспорта может возникнуть вопрос: почему изображение при экспорте в x1 выглядит хуже, чем в Figma? Чтобы отключить адаптацию под Retina, перейдите в "Zoom/view options" в правом верхнем углу, затем выберите "Pixel preview" -> "1x".

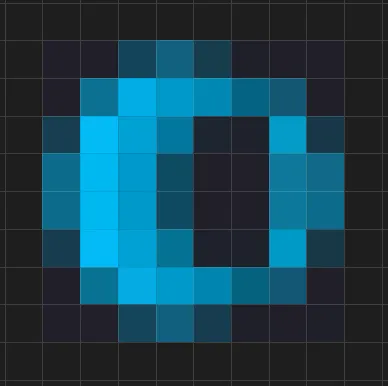
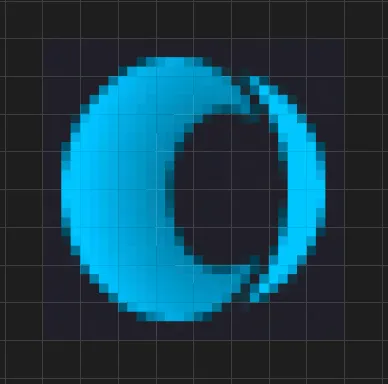
Ниже приведено сравнение изображений с опциями "1x" и "Disabled".


Если хотите предварительно увидеть, как будет выглядеть изображение после экспорта с масштабированием x1, установите 1x в меню Pixel preview.
Оригинальное растровое изображение в Figma - ключ к максимальному качеству при экспорте и минимальным размерам изображения
Прежде чем вы экспортируете изображение из Figma, кто-то должен его импортировать. Импортированное в Figma изображение представляет собой максимальное разрешение, которое пользователь может получить при экспорте. Figma сохраняет оригинальное изображение и, в зависимости от него, изменяет количество пикселей при экспорте или изменении размера внутри Figma. Рассмотрим, как это работает на примере.
Предположим, дизайнер загрузил растровое изображение размером 200x200 пикселей в Figma, а затем уменьшил его высоту и ширину вдвое. В этот момент Figma хранит оригинальное изображение 200x200 пикселей, но пользователь в Figma видит уменьшенное изображение размером 100x100 пикселей.
Теперь разработчик хочет экспортировать изображение из Figma (где размер изображения 100x100 пикселей) с масштабированием x1, x2 и x4. В результате он получит изображения размерами 100x100 пикселей, 200x200 пикселей и 400x400 пикселей соответственно.
При экспорте изображения с масштабированием x1, Figma обрежет часть пикселей из оригинала, чтобы получить нужный размер. При масштабировании x2 количество пикселей при экспорте будет равно оригинальному изображению, и Figma создаст копию оригинала для экспорта. В случае с x4 Figma будет копировать часть пикселей из оригинала, увеличив количество пикселей, но они будут дублировать уже существующие пиксели.
Другими словами, Figma берет размер экспортируемого изображения исходя из размера области, в рамках которой показывается изображение. А пиксели для экспортируемого изображения берутся из оригинального изображения.
Таким образом, если в Figma была загружена картинка размером 200x200 px, а вы экспортируете эту картинку с масштабированием x2, вы получите более тяжелую по объему данных картинку, но качество изображения останется прежним.
Ниже приведено сравнение качества изображения при экспорте изображения с количеством пикселей больше, чем у оригинала.

Максимальное разрешение изображения в Figma
Исходя из предыдущей информации, можно заключить, что для успешного использования функции экспорта с масштабированием в Figma важно импортировать изображение максимально высокого качества. Однако стоит учесть, что у Figma есть ограничение на размер импортируемого изображения. Нельзя импортировать изображение, ширина или высота которого превышают 4096 пикселей. В таких случаях Figma автоматически сжимает изображение, чтобы его максимальная высота или ширина составляли 4096 пикселей. Обычно изображения больше 4096 пикселей не требуются для работы, но полезно знать об этом ограничении в Figma.


Perfecti-ist
Меня полезно, спасибо