
Привет, на связи снова дизайнер команды Онде Артем и сегодня мы поговорим о крайне важной теме, которая касается учитывания правильной структуры дизайна и его подготовке к вёрстке
В мире, где технологии развиваются стремительнее светового потока, создание веб-страницы уже давно переросло рамки простого представления информации. Сегодня важно не только привлечь внимание пользователя, но и обеспечить ему комфортное взаимодействие с контентом, независимо от устройства, на котором он находится.
В этой игре между технологическими трендами и потребностями пользователей, дизайнеры и верстальщики выступают в роли настоящих архитекторов виртуального мира. Их задача не только создать эстетически привлекательный дизайн, но и гармонично сочетать его с высокой адаптивностью, учитывая разнообразие устройств и экранов, на которых будут просматриваться веб-страницы.
Когда работа над визуальной частью проекта закончена, и все макеты готовы, приходит время передать их в разработку. А чтобы после “связи с движком” все осталось так же красиво как и в макете, необходимо добиться полной гармонии между дизайнером и разработчиком.
Так почему же интересный и необычный дизайн не всегда хорошо?

Начнём с адаптивного дизайна, такой способ дизайна — это подход к созданию сайта, который обеспечивает оптимальное отображение контента на различных устройствах и экранах. Суть заключается в том, чтобы сайт автоматически адаптировал свой внешний вид и структуру под условия конкретного устройства, на котором его просматривает пользователь. Это включает в себя изменение размеров и компоновки элементов, чтобы обеспечить удобство использования на десктопах, планшетах, смартфонах и других устройствах.
Важность адаптивного дизайна обусловлена несколькими аспектами:
-
Удобство для пользователя:
Адаптивный дизайн обеспечивает удобство использования сайта на любом устройстве, что важно для удовлетворения разнообразных потребностей пользователей. Посетители сайта могут получать доступ к контенту без неудобств, независимо от того, на каком устройстве они находятся.
-
Повышение конверсии:
Удобство использования сайта на различных устройствах способствует повышению конверсии, так как пользователи более склонны взаимодействовать с сайтом, который предоставляет им качественный и удобный опыт независимо от устройства.
-
Поисковая оптимизация:
Поисковые системы, такие как Google, придают большое значение мобильной оптимизации. Адаптивный дизайн способствует лучшему ранжированию в поисковых результатах, особенно после внедрения принципа Mobile-first index.(проще говоря, сайты, которые расчитаны на мобильные устройства будут продвигаться лучше, чем те, которые расчитаны просто на мониторы стационарных компьютеров)
Существует два основных подхода к адаптивному дизайну: респонсивный (responsive) и адаптивный с постепенной загрузкой (adaptive/progressive enhancement).
1. Респонсивный дизайн (Responsive Design):
-
Основная идея:
Этот метод использует гибкую сетку и медиазапросы для того, чтобы элементы веб-страницы могли изменять свой размер и расположение в зависимости от размера экрана устройства.
-
Преимущества:
Одна универсальная версия сайта, которая подстраивается под разные экраны, что обеспечивает консистентность и удобство для пользователя.
-
Недостатки:
Иногда возможны лишние загрузки данных для мобильных устройств, поскольку весь контент загружается, а затем скрывается с использованием CSS. Это может привести к дополнительным затратам по трафику для мобильных пользователей.
2. Адаптивный с постепенной загрузкой (Adaptive/Progressive Enhancement):
-
Основная идея:
Здесь создаются базовые версии сайта, которые могут быть загружены быстро на всех устройствах. Затем, по мере доступности возможностей, добавляются дополнительные функции и стили.
-
Преимущества:
Более эффективное использование ресурсов, поскольку более легкие версии сайта могут быть предоставлены пользователям с ограниченной пропускной способностью или меньшими возможностями устройства.
-
Недостатки:
Возможно, что пользователи с более мощными устройствами получат менее богатый опыт по сравнению с теми, у кого устройства менее продвинуты.
Оба подхода имеют свои плюсы и минусы, и выбор между ними зависит от конкретных потребностей проекта и целевой аудитории.

Поговорим а заголовках… Казалось бы, что здесь может быть важного, но хотелось бы отметить, что в процессе верстки верстальщик устанавливает единый стиль для заголовков, отступов и текстов, если таковой отсутствует в дизайне. Это существенно упрощает его задачи и обеспечивает единообразие в стилях. Например, если весь макет использует разные стили для тега , верстальщик стандартизирует их, избегая дополнительных трудностей для разработчиков.
Для создания стандартизированных отступов используется простое правило, где высота делится на 4: 4, 8, 12... до 64. Это общепринятый факт, но дизайнеры иногда его игнорируют, что может привести к отсутствию стандартизации отступов у однотипных блоков на различных страницах. Внимание к таким деталям помогает улучшить эффективность работы и создать более консистентный и профессиональный дизайн.

Работа с бэкэндом может представлять некоторые трудности, однако понимание основных принципов работы не слишком сложно. Например, циклы часто используются для решения задач, связанных с повторяющимся контентом, таким как колонки товаров на сайте или галереи изображений.
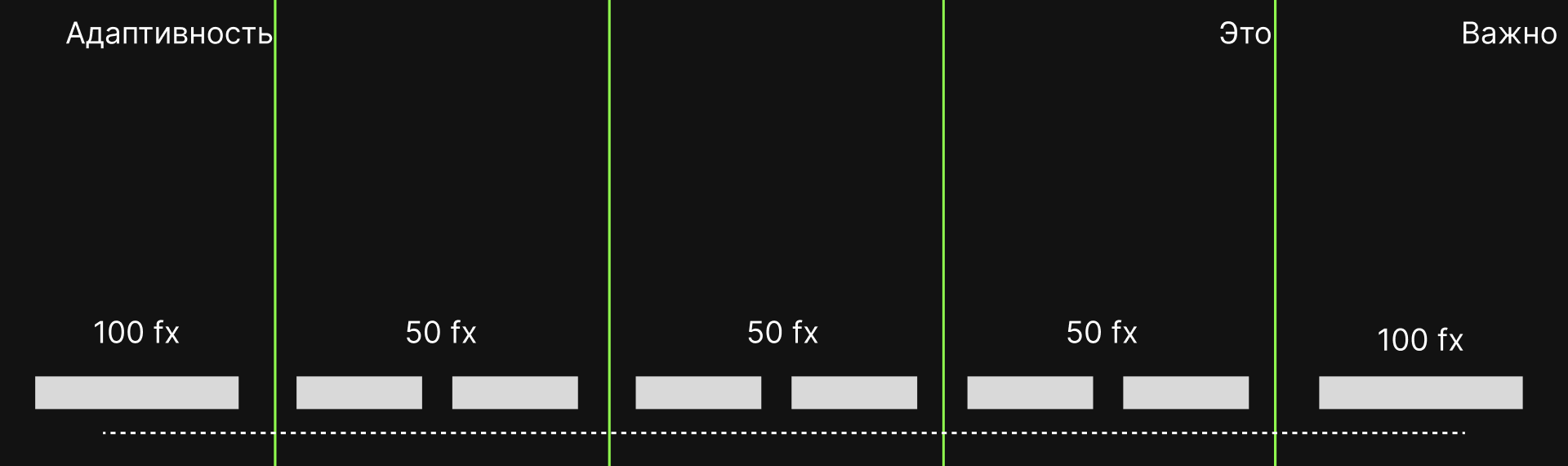
Предположим, дизайнер создал макет с четырьмя колонками, каждая из которых занимает 1/4 ширины сайта. Здесь применение простой формулы "1 повтор цикла = 1 колонка" прекрасно подходит. Однако, при работе с планшетным макетом, дизайнер может выбрать нестандартный подход: первая колонка занимает 100% ширины, вторая - 50%, а третья состоит из двух вложенных колонок.

При разработке веб-сайта важно учитывать, что каждый его элемент, будь то текст, логотип или выбор цветовой палитры, несет в себе определенную информацию о бренде. Привлекательность "визуально легких" веб-сайтов частично объясняется тем, что они не требуют интенсивной работы глаз и мозга для восприятия, хранения и обработки информации.
Когда основные элементы не выполняют свою функцию, разработчики часто дополняют сайт лишними элементами и изображениями, что увеличивает визуальную сложность и может нарушить общую эстетику сайта. Оптимизация страницы для эффективной обработки визуальной информации, включая упрощение передачи информации от глаз к мозгу, заключается в том, чтобы донести максимальное количество данных с минимальным числом элементов.
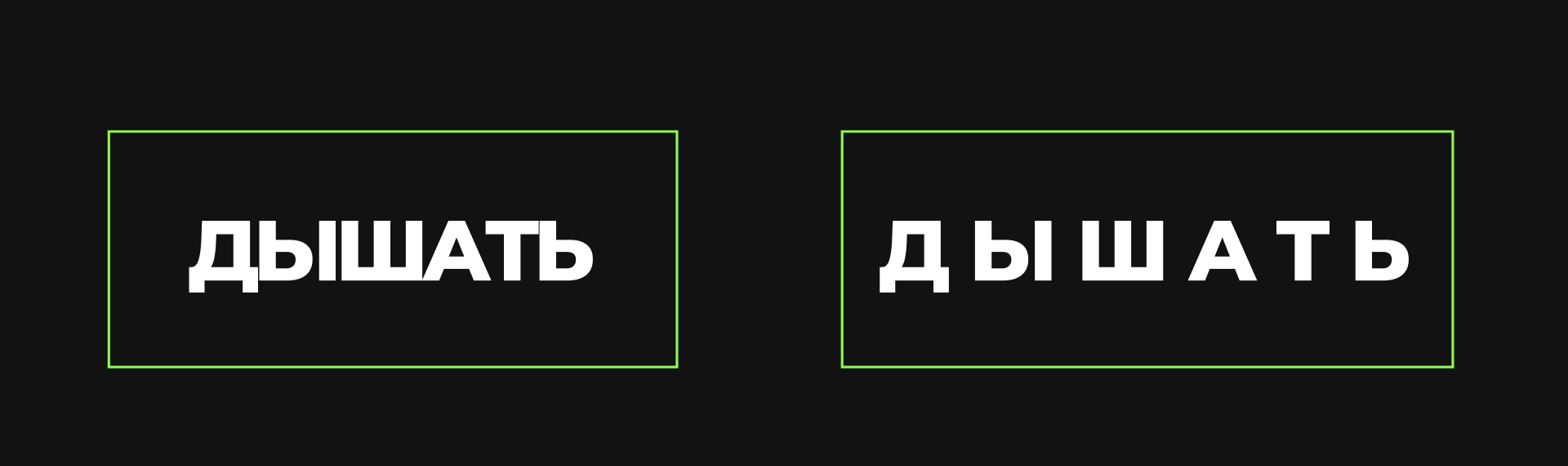
Принцип "ДЫШАТЬ – Д Ы Ш А Т Ь" подчеркивает важность создания пространства и упрощения дизайна, что способствует легкости восприятия и понимания информации.

Также важно упомянуть о принципе когнитивной беглости, он подразумевает создание интерфейсов и визуальных решений, которые легко воспринимаются и понимаются пользователями без излишних усилий. Основная идея заключается в том, чтобы уменьшить когнитивную нагрузку на пользователя, обеспечивая ему быстрое и интуитивно понятное взаимодействие с продуктом или информацией.
В заключение можно отметить что, создание веб-сайтов и продуктов, соответствующих принципам когнитивной беглости, является ключевым фактором для успешного взаимодействия с пользователями. Подчеркивается важность учета трех основных аспектов в дизайне: программирования, простоты и адаптивности.
Учитывание программирования предполагает создание удобного и структурированного дизайна, который облегчает работу верстальщику в дальнейшему.
Учитывание адаптивности подразумевает продумывание использования вашего дизайна на разных устройствах для привлечения более массовой аудитории, удобства пользования и продвижения в рамках SEO
И наконец, учитывание так называемой простоты – это приятный и несложный для глаз дизайн, который на интуитивном уровне позволяет ориентироваться пользователем на вашем сайте!


mDoll
Респонсивный? ????
honbon
Не только респонсивный, ещё и диджитальный)