Сегодня трудно найти веб сайт, на котором нету хотя бы одного изображения, может быть у вас есть такой пример? На странице в интернете можно сразу увидеть много разных изображений: фото пользователя в личном кабинете, фото товара на маркетплейсе, иконка на вкладке браузера, иконка корзины на кнопке «добавить в корзину», анимированное изображение‑открытка от бабушки в мессенджере, [и еще тысяча примеров].
Если вы как‑то связаны с вебом то вам будет полезно иметь общее представление об этих images, как минимум, и уметь с ними работать как максимум. Давайте попробуем разобраться с этим вопросом?
Форматы изображений
Первое что нужно знать про изображения — они могу иметь разные форматы. К сожалению или к счастью мы живем в мире где существует много форматов изображений и каждый нужен для определенной цели. Вот популярные форматы в вебе.

JPEG
Filename extension: jpg jpeg jpe jif jfif jfi
MIME type: image/jpeg
JPEG (Joint Photographic Expert Group) или JPG один из самых популярных растровых форматов в мире и друг всех «сложных» изображений. JPEG может отображать 16,8 миллионов цветов при этом оставаясь относительно легким.
Плюсы JPEG:
Эффективное сжатие: JPEG позволяет существенно уменьшить размер файлов изображений, что упрощает хранение и передачу файлов в Интернете.
Поддержка миллионов цветов: JPEG поддерживает глубину цвета до 24 бит, что позволяет сохранять изображения с миллионами цветов, идеально подходит для фотографий.
Широкая совместимость: Практически все программы для просмотра изображений и веб‑браузеры поддерживают JPEG, что обеспечивает высокий уровень совместимости и удобство использования.
Регулируемое качество сжатия: Пользователи могут выбирать степень сжатия, чтобы найти оптимальный баланс между качеством изображения и размером файла.
Минусы JPEG:
Потеря качества: Сжатие с потерями означает, что при сохранении изображения в формате JPEG оно теряет часть исходной информации, что может привести к снижению качества, особенно после многократного редактирования и сохранения.
Не подходит для текстов и линейных рисунков: JPEG не лучший выбор для изображений с четкими границами, таких как текст и линейные рисунки, из‑за риска размытия и артефактов сжатия.
Отсутствие поддержки прозрачности: JPEG не поддерживает прозрачные фоны, что делает его неподходящим для определенных типов графического дизайна, где требуется наложение изображений.
Неподходящий для многократного редактирования: Каждое сохранение изображения в формате JPEG ведет к дополнительной потере качества, что делает формат менее подходящим для изображений, которые требуют частых редактирований.

PNG
Filename extension: png
MIME type: image/png
PNG (Portable Network Graphics) — это растровый формат изображения, который предлагает сжатие без потерь. Еще одна особенность PNG формата — изображение может содержать прозрачные области.
Плюсы PNG:
Сжатие без потерь: В отличие от JPEG, PNG использует сжатие без потерь, благодаря чему изображения сохраняют своё первоначальное качество независимо от того, сколько раз они были отредактированы или сохранены.
Поддержка прозрачности: PNG позволяет создавать изображения с прозрачными областями, что идеально подходит для логотипов, иконок и слоёв наложения в веб‑дизайне. Так же можно указать интенсивность прозрачности.
Поддержка большого количества цветов: PNG поддерживает глубину цвета от 8-битной (256 цветов) до 48-битной (десятки миллионов цветов), что делает его подходящим для разнообразных изображений, включая фотографии и графику.
Поддержка сложных изображений: Из‑за своих возможностей PNG хорошо подходит для хранения детализированных карт, текста и иллюстраций с чёткими границами.
Минусы PNG:
Большие размеры файлов: Из‑за сжатия без потерь файлы PNG обычно больше по размеру, чем файлы JPEG, особенно это актуально для больших изображений и фотографий, что может замедлить загрузку веб‑страниц.
Не идеально для фотографий: Для фотографий формат PNG может не быть лучшим выбором из‑за больших размеров файлов по сравнению с JPEG, который хорошо сжимает фотографические изображения.

APNG
Filename extension: png apng
MIME type: image/apng
APNG (Animated Portable Network Graphics) — это расширение формата PNG, которое поддерживает анимацию. APNG сохраняет все преимущества PNG, такие как сжатие без потерь и поддержку прозрачности, и добавляет возможность создавать анимированные изображения.
Плюсы APNG:
Поддержка анимации: APNG позволяет создавать анимированные изображения с высоким качеством и поддержкой прозрачности, что делает его идеальным форматом для создания сложных анимаций.
Сжатие без потерь: Как и PNG, APNG использует сжатие без потерь, благодаря чему качество анимации остаётся высоким даже после множественных редактирований.
Поддержка прозрачности: APNG поддерживает прозрачные области в анимациях, что делает его отличным выбором для веб‑дизайна и интерфейсов, где нужно наложение изображений.
Совместимость с PNG: APNG файлы совместимы с существующей инфраструктурой PNG. Неанимированные устройства отображают первый кадр анимации как обычное статическое изображение PNG.
Минусы APNG:
Большие размеры файлов: Из‑за сжатия без потерь, поддержки большого количества цветов, прозрачности и анимации файлы APNG могут быть значительно больше альтернативных форматов, что увеличивает время загрузки и затраты на хранение.
Возможные проблемы с производительностью: Анимации APNG могут потреблять больше ресурсов процессора и памяти при воспроизведении, особенно если они используются в большом количестве на веб‑странице.

GIF
Filename extension: gif
MIME type: image/gif
GIF (Graphics Interchange Format) — это широко используемый формат изображений, поддерживающий как статические, так и анимированные изображения. Он особенно популярен для создания простых анимаций и изображений с небольшим количеством цветов.
Плюсы GIF:
Поддержка анимации: GIF позволяет создавать анимированные изображения, что делает его популярным выбором для веб‑анимаций, баннеров и социальных медиа.
Прозрачность: GIF поддерживает одноуровневую прозрачность, позволяя одному цвету в палитре быть полностью прозрачным.
Широкая совместимость: GIF хорошо поддерживается всеми веб‑браузерами и многими программами для просмотра изображений, что обеспечивает высокую универсальность и удобство использования.
Минусы GIF:
Ограниченная цветовая палитра: GIF поддерживает всего до 256 цветов, что может привести к ухудшению качества изображения.
Большие файлы для сложных анимаций: Хотя GIF может быть эффективным для простых изображений и коротких анимаций, размер файлов быстро растет с увеличением сложности и продолжительности анимации.
Потеря качества при сжатии анимированных изображений: В то время как статические GIF‑изображения используют сжатие без потерь, качество анимированных GIF может ухудшаться из‑за ограниченной цветовой палитры.
Неэффективно для детализированных изображений: Из‑за ограничения в 256 цветов, формат GIF не подходит для детализированных изображений или изображений с широким диапазоном цветов.

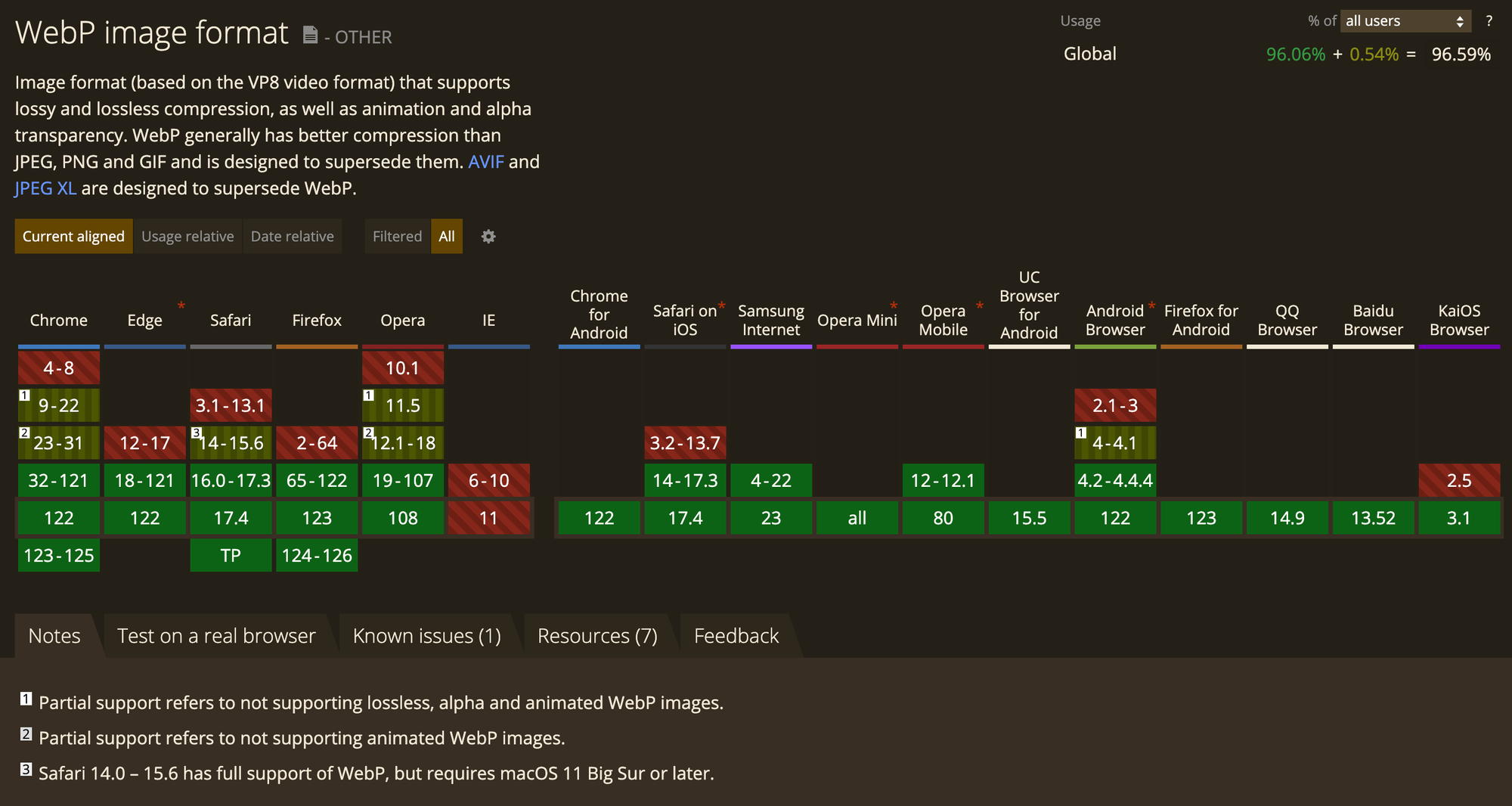
WebP
Filename extension: webp
MIME type: image/webp
WebP — это формат изображений, разработанный Google, который предлагает сжатие изображений с потерями и без потерь. Он призван обеспечить высокое качество изображений при меньших размерах файлов.
Плюсы WebP:
Отличное сжатие с потерями: WebP обеспечивает хорошее сжатие изображений с минимальной потерей качества, что делает его отличным выбором в вебе.
Поддержка анимации: WebP поддерживает анимированные изображения, поэтому он может использоваться для создания веб‑анимаций.
Поддержка прозрачности: WebP поддерживает прозрачность, что идеально подходит для логотипов, иконок и слоёв наложения в веб‑дизайне. Так же можно указать интенсивность прозрачности.
Широкая совместимость: WebP совместим со многими современными браузерами и программами для просмотра изображений, что обеспечивает его удобство использования.
Минусы WebP:
Поддержка старыми браузерами: Хотя WebP получил большую популярность, некоторые старые браузеры (например, Internet Explorer) и программы могут не полностью поддерживать этот формат, что может привести к проблемам с отображением на некоторых устройствах.

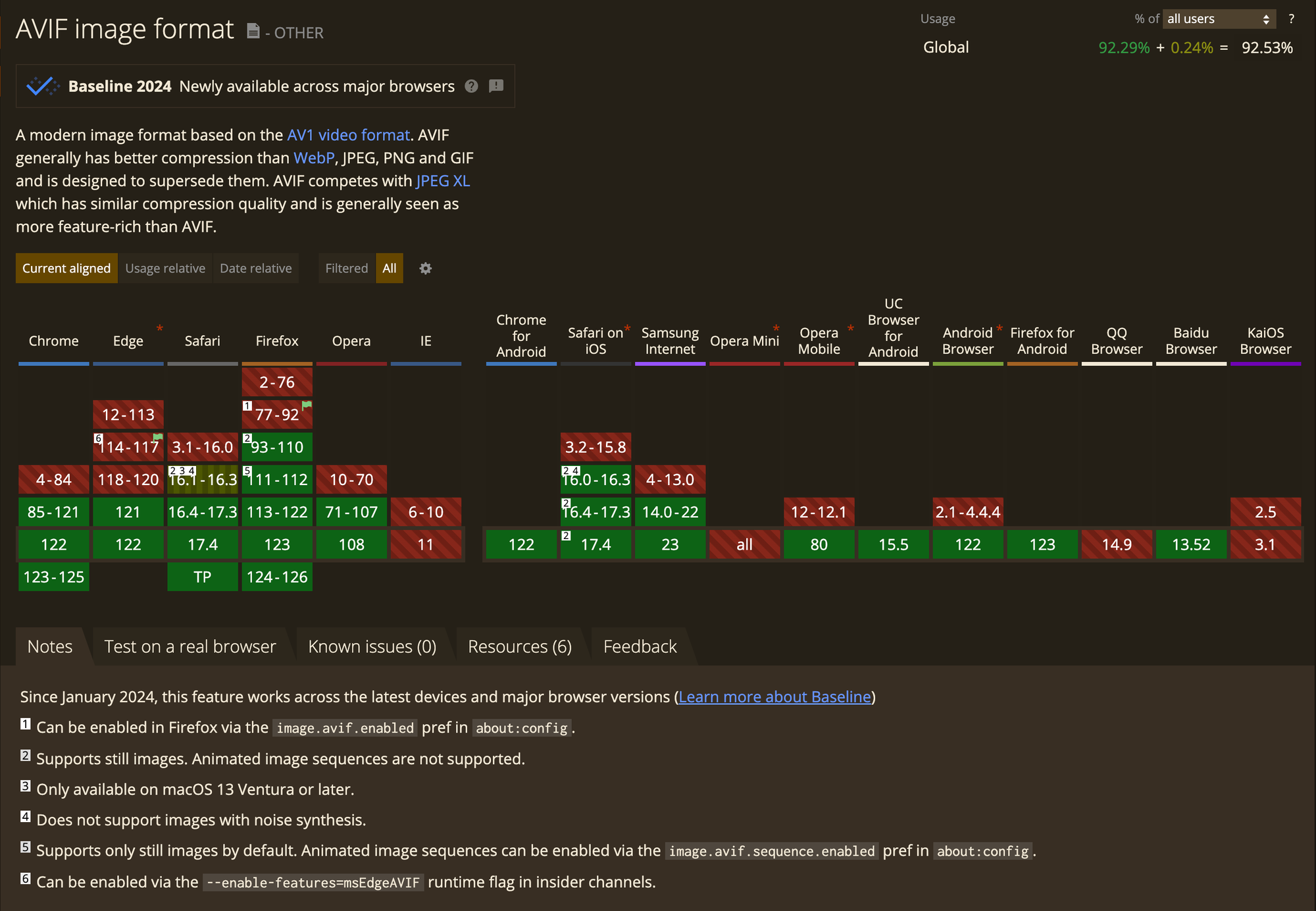
AVIF
Filename extension: avif
MIME type: image/avif
AVIF (AV1 Image File Format) — это современный формат изображений, основанный на технологии сжатия AV1. Он предназначен для обеспечения высокого качества изображений при более низком размере файлов.
Плюсы AVIF:
Отличное сжатие с потерями: AVIF использует передовые алгоритмы сжатия, что обеспечивает высокое качество изображений при существенном сокращении размеров файлов. Это позволяет ускорить время загрузки веб‑страниц и уменьшить потребление пропускной способности сети.
Поддержка высокого динамического диапазона (HDR): AVIF поддерживает высокий динамический диапазон, что позволяет сохранять изображения с более широким диапазоном яркости и более точной передачей цветов.
Поддержка прозрачности: AVIF поддерживает как сжатие с потерями, так и без потерь, что делает его универсальным форматом для различных типов изображений, включая изображения с прозрачными областями.
Широкая совместимость: AVIF совместим со многими современными браузерами и программами для просмотра изображений, что обеспечивает его удобство использования.
Минусы AVIF:
Поддержка старыми браузерами: AVIF достаточно популярен, однако, некоторые старые браузеры (например, Internet Explorer ?) и программы могут не полностью поддерживать этот формат, что может привести к проблемам с отображением на некоторых устройствах.
Необходимость в производительных устройствах для декодирования: Так как AVIF использует передовые алгоритмы сжатия, его декодирование может требовать больше ресурсов процессора и памяти, чем другие форматы изображений, особенно на устаревших устройствах.

HEIF/HEIC
Filename extension: heif heic
MIME type: image/heif image/heic
HEIF (High Efficiency Image Format) — это современный формат изображений, который обеспечивает высокую эффективность сжатия и поддержку различных функций, таких как анимация, HDR, прозрачность и многослойность.
HEIC (High Efficiency Image Container) — это контейнерный формат файла, который используется в том числе и для хранения изображений в формате HEIF, как пример можно привести Live Photos сделанные на iPhone.
Плюсы HEIF:
Высокая эффективность сжатия: HEIF использует передовые алгоритмы сжатия, такие как сжатие с потерями HEVC (High Efficiency Video Coding), что позволяет значительно сократить размеры файлов при сохранении высокого качества изображений.
Поддержка различных функций: HEIF поддерживает не только статические изображения, но и анимацию, HDR, прозрачность и многослойность, что делает его универсальным форматом для различных типов изображений.
Высокое качество изображений: Благодаря использованию передовых технологий сжатия и поддержке различных функций HEIF обеспечивает высокое качество изображений даже при сжатии.
Минусы HEIF:
Ограниченная поддержка: основной минус HEIF это поддержка. Так как этот формат поддерживается только на устройствах Apple, то его использование в вебе становится затруднительным. И все же знать об этом формате может быть полезно учитывая количество пользователей iOS и macOS в мире.

<svg width="800" height="800" viewBox="0 0 1024 1024" class="icon" xmlns="http://www.w3.org/2000/svg"><path d="M948.6 703c-13.8 0-20.7-9.8-25.7-17-5.1-7.3-7.7-10.2-12.7-10.2s-7.5 3-12.7 10.2c-5.1 7.2-12 17-25.7 17-13.8 0-20.7-9.8-25.7-17-5.1-7.3-7.7-10.2-12.7-10.2s-7.5 3-12.7 10.2c-5.1 7.2-12 17-25.7 17s-20.7-9.8-25.7-17c-5.1-7.3-7.7-10.2-12.7-10.2-4.4 0-8-3.6-8-8s3.6-8 8-8c13.8 0 20.7 9.8 25.7 17 5.1 7.3 7.7 10.2 12.7 10.2 5 0 7.5-3 12.7-10.2 5.1-7.2 12-17 25.7-17 13.8 0 20.7 9.8 25.7 17 5.1 7.3 7.7 10.2 12.7 10.2 5 0 7.5-3 12.7-10.2 5.1-7.2 12-17 25.7-17s20.7 9.8 25.7 17c5.1 7.3 7.7 10.2 12.7 10.2 4.4 0 8 3.6 8 8s-3.6 8-8 8zm0-50c-13.8 0-20.7-9.8-25.7-17-5.1-7.3-7.7-10.2-12.7-10.2s-7.5 3-12.7 10.2c-5.1 7.2-12 17-25.7 17-13.8 0-20.7-9.8-25.7-17-5.1-7.3-7.7-10.2-12.7-10.2s-7.5 3-12.7 10.2c-5.1 7.2-12 17-25.7 17s-20.7-9.8-25.7-17c-5.1-7.3-7.7-10.2-12.7-10.2-4.4 0-8-3.6-8-8s3.6-8 8-8c13.8 0 20.7 9.8 25.7 17 5.1 7.3 7.7 10.2 12.7 10.2s7.5-3 12.7-10.2c5.1-7.2 12-17 25.7-17 13.8 0 20.7 9.8 25.7 17 5.1 7.3 7.7 10.2 12.7 10.2 5 0 7.5-3 12.7-10.2 5.1-7.2 12-17 25.7-17s20.7 9.8 25.7 17c5.1 7.3 7.7 10.2 12.7 10.2 4.4 0 8 3.6 8 8s-3.6 8-8 8zm-687-370.1c-13.8 0-20.7-9.8-25.7-17-5.1-7.3-7.7-10.2-12.7-10.2s-7.5 3-12.7 10.2c-5.1 7.2-12 17-25.7 17-13.8 0-20.7-9.8-25.7-17-5.1-7.3-7.7-10.2-12.7-10.2-5 0-7.5 3-12.7 10.2-5.1 7.2-12 17-25.7 17-13.8 0-20.7-9.8-25.7-17-5.1-7.3-7.7-10.2-12.7-10.2-4.4 0-8-3.6-8-8s3.6-8 8-8c13.8 0 20.7 9.9 25.7 17 5.1 7.3 7.7 10.2 12.7 10.2 5 0 7.5-3 12.7-10.2 5.1-7.2 12-17 25.7-17 13.8 0 20.7 9.8 25.7 17 5.1 7.3 7.7 10.2 12.7 10.2 5 0 7.5-3 12.7-10.2 5.1-7.2 12-17 25.7-17s20.7 9.8 25.7 17c5.1 7.3 7.7 10.2 12.7 10.2 4.4 0 8 3.6 8 8s-3.6 8-8 8zm0-49.9c-13.8 0-20.7-9.8-25.7-17-5.1-7.3-7.7-10.2-12.7-10.2s-7.5 3-12.7 10.2c-5.1 7.2-12 17-25.7 17-13.8 0-20.7-9.8-25.7-17-5.1-7.3-7.7-10.2-12.7-10.2-5 0-7.5 3-12.7 10.2-5.1 7.2-12 17-25.7 17-13.8 0-20.7-9.8-25.7-17-5.1-7.3-7.7-10.2-12.7-10.2-4.4 0-8-3.6-8-8s3.6-8 8-8c13.8 0 20.7 9.8 25.7 17 5.1 7.3 7.7 10.2 12.7 10.2 5 0 7.5-3 12.7-10.2 5.1-7.2 12-17 25.7-17 13.8 0 20.7 9.8 25.7 17 5.1 7.3 7.7 10.2 12.7 10.2 5 0 7.5-3 12.7-10.2 5.1-7.2 12-17 25.7-17 13.8 0 20.7 9.8 25.7 17 5.1 7.3 7.7 10.2 12.7 10.2 4.4 0 8 3.6 8 8s-3.6 8-8 8z" fill="#9A2D2F"/><path d="M316.7 103.3a32 32 0 1 0 64 0 32 32 0 1 0-64 0Z" fill="#FFEB4D"/><path d="M348.7 143.3c-22.1 0-40-17.9-40-40s17.9-40 40-40 40 17.9 40 40-18 40-40 40zm0-64c-13.2 0-24 10.8-24 24s10.8 24 24 24 24-10.8 24-24-10.8-24-24-24z" fill="#9A2D2F"/><path d="M554.1 408.8c58.3 0 105.5-47.2 105.5-105.5s-47.2-105.5-105.5-105.5S448.6 245 448.6 303.3s47.2 105.5 105.5 105.5z" fill="#C0FCD0"/><path d="m330.6 627.3 224-324h-448z" fill="#FFF"/><path d="M500.6 381.3h-340l170 246z" fill="#FFACC2"/><path d="m330.6 613.2 54.5-78.8c-18.2 5.1-28.8 25.9-49.1 23.5-25.5-3-24-37.8-42.7-40.5-3.3-.5-15.1-3.7-28 1.3l65.3 94.5z" fill="#FFF"/><path d="M823.1 408.8c58.3 0 105.5-47.2 105.5-105.5s-47.2-105.5-105.5-105.5S717.6 245 717.6 303.3s47.2 105.5 105.5 105.5z" fill="#FFEB4D"/><path d="m599.6 627.3 224-324h-448z" fill="#FFF"/><path d="M769.5 381.3h-340l170 246z" fill="#C0FCD0"/><path d="m599.6 613.2 54.5-78.8c-18.2 5.1-28.8 25.9-49.1 23.5-25.5-3-24-37.8-42.7-40.5-3.3-.5-15.1-3.7-28 1.3l65.3 94.5z" fill="#FFF"/><path d="M920.6 943.3H607.3V630.2l158.4-229.1c16.9 10 36.5 15.7 57.5 15.7 62.6 0 113.5-50.9 113.5-113.5s-50.9-113.5-113.5-113.5c-59.9 0-109.1 46.6-113.2 105.4h-42.6c-1.2-17.5-6.4-33.9-14.7-48.3-.1-.1-.1-.3-.2-.4-.1-.2-.2-.4-.3-.5-19.7-33.6-56.2-56.2-97.9-56.2s-78.2 22.6-97.9 56.2c-.1.2-.2.3-.3.5-.1.1-.1.3-.2.4-8.3 14.4-13.5 30.8-14.7 48.3h-65.3c-.3 0-.6 0-.9.1H106.6c-3 0-5.7 1.7-7.1 4.3-1.4 2.6-1.2 5.8.5 8.3l222.6 321.9v313.5h-225c-4.4 0-8 3.6-8 8s3.6 8 8 8h823c4.4 0 8-3.6 8-8s-3.6-8-8-8zm-10.4-681c.4-.2.7-.5 1-.7 6 12.7 9.4 26.8 9.4 41.8s-3.4 29.1-9.4 41.8c-.3-.3-.7-.5-1-.7l-71.1-41 71.1-41.2zm-6.9-14.4c-.4.1-.8.3-1.1.5l-71.1 41v-82.1c0-.4 0-.9-.1-1.3 29.9 2.6 56.1 18.5 72.3 41.9zm-72.2 151.3v-82.1l71.1 41c.4.2.7.4 1.1.5-16.2 23.4-42.4 39.4-72.3 41.8.1-.3.1-.7.1-1.2zM599.9 612.7h-.7L466.9 421.3l-22.1-32h304.3c1.1.9 2.2 1.9 3.3 2.7L599.9 612.7zm174.8-224.8 40.4-58.4v69.7c0 .4 0 .9.1 1.3-14.6-1.2-28.3-5.6-40.5-12.6zm40.5-181.8c-.1.4-.1.8-.1 1.3v82.1l-71.1-41c-.4-.2-.7-.4-1.1-.5 16.2-23.5 42.4-39.4 72.3-41.9zM735 261.6c.3.3.7.5 1 .7l57.1 33h-67.2c1-12 4.2-23.4 9.1-33.7zm-92.7.1c4.9 10.3 8 21.7 9 33.6h-67.2l58.2-33.6zm-80.2-55.5c29.8 2.4 55.9 18.4 72.1 41.7l-72.1 41.6v-83.3zm-16 0v83.3L474 247.8c16.2-23.3 42.3-39.2 72.1-41.6zM466 261.7l58.2 33.6H457c.9-12 4.1-23.3 9-33.6zm243.9 49.6h98.3L797 327.7l-31.5 45.6H433.7l-42.9-62h319.1zm-588 0h249.6l42.9 62H164.7l-42.8-62zm54 78h249.5l28.1 40.7 1.9 2.7-123.5 178.7c-.4-.1-.8-.1-1.3-.1s-.8 0-1.3.1L175.9 389.3zm162.7 240.5 126.5-183 126.1 182.5v314H338.6V629.8z" fill="#9A2D2F"/></svg>SVG
Filename extension: svg
MIME type: image/svg+xml
SVG (Scalable Vector Graphics) — это формат изображений, основанный на XML, который описывает двумерные векторные графики с использованием векторных объектов, таких как линии, кривые, формы и текст.
Плюсы:
Масштабируемость: SVG изображения могут быть масштабированы без потери качества, что делает их идеальным выбором для различных размеров экранов и разрешений, включая высокоуровневые дисплеи.
Малый размер файлов: Поскольку SVG использует векторную графику, файлы обычно меньше по размеру, чем растровые изображения, что приводит к более быстрой загрузке веб‑страниц.
Поддержка текста и шрифтов: SVG позволяет включать текст прямо в изображение, что обеспечивает лучшую читаемость и поддержку различных шрифтов на веб‑страницах.
Возможность взаимодействия и анимации: SVG поддерживает интерактивные элементы и анимацию, что делает его удобным для создания динамических и анимированных изображений.
Минусы:
Сложность: SVG формат имеет множество особенностей в использовании по сравнению с растровыми форматами, поэтому требуется хотя бы базовое понимание того как этот формат работает
Ограничения в применении: по своей природе, если можно так выразиться, SVG формат подходит для «простых» изображений.
Сравнение форматов изображений
Теперь, когда у нас есть базовое понимание о том, какие могу быть форматы и в чем заключаются их плюсы и минусы, давайте попробуем сделать сравнение. Далее я буду брать разные изображения и пытаться сжимать размер файлов стараясь не потерять качество картинки.
Здесь вы сможете найти файлы с изображениями из моего сравнения. Для оптимизации растровых изображений я использовал сервис squoosh, а для анимированной графики — Ezgif
Дисклеймер! Данное сравнение сделано не профессионалами. Пожалуйста, попробуйте его повторить самостоятельно дома. Спасибо!
1. Реалистичное фото JPEG
Далее представлены скриншоты с оптимизацией и конвертацией формата.
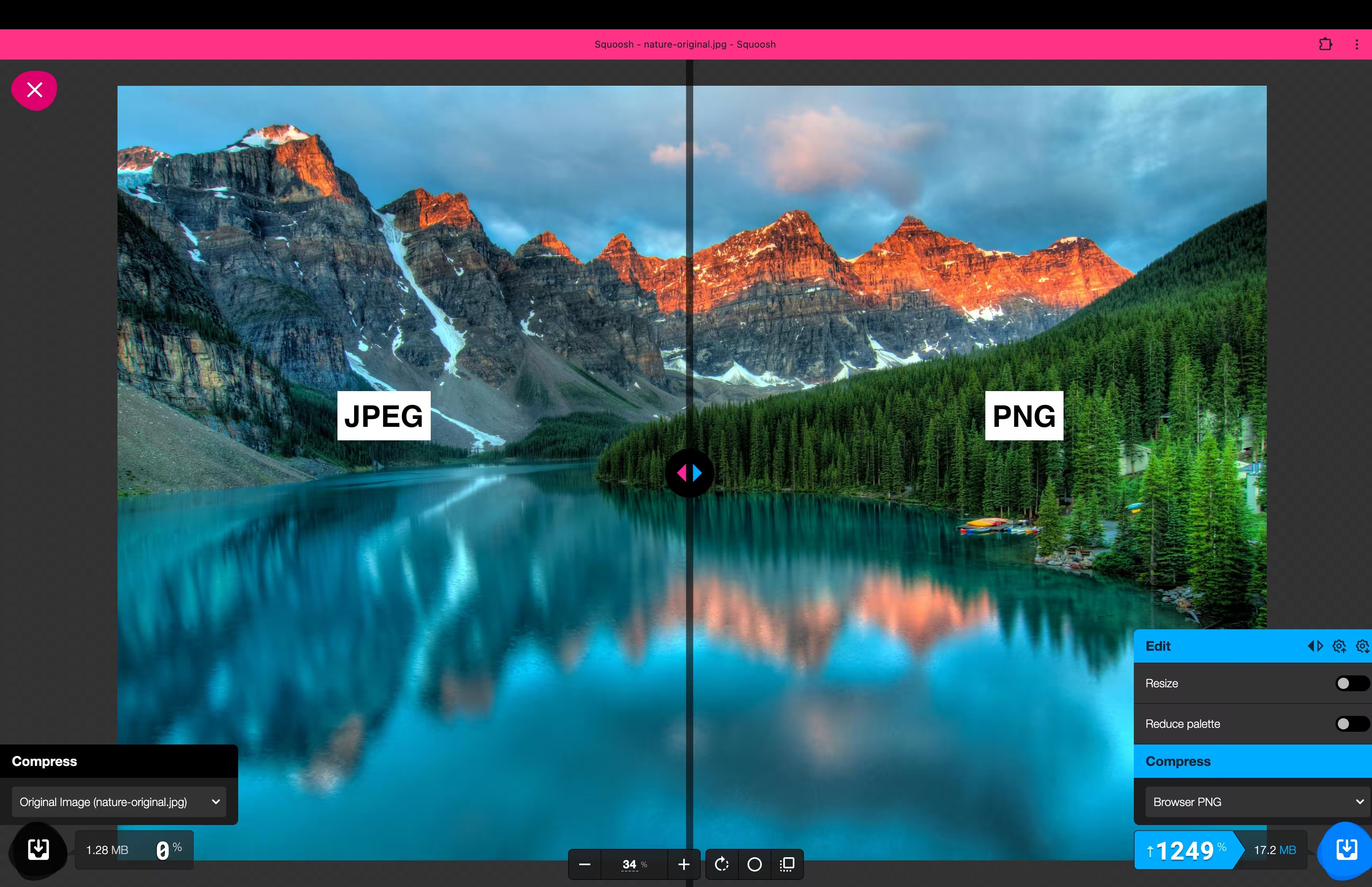
1.1 JPEG to PNG

Качество изображения не изменилось
Размер файла увеличился с 1.28MB до 17.2MB (+1249%) ?
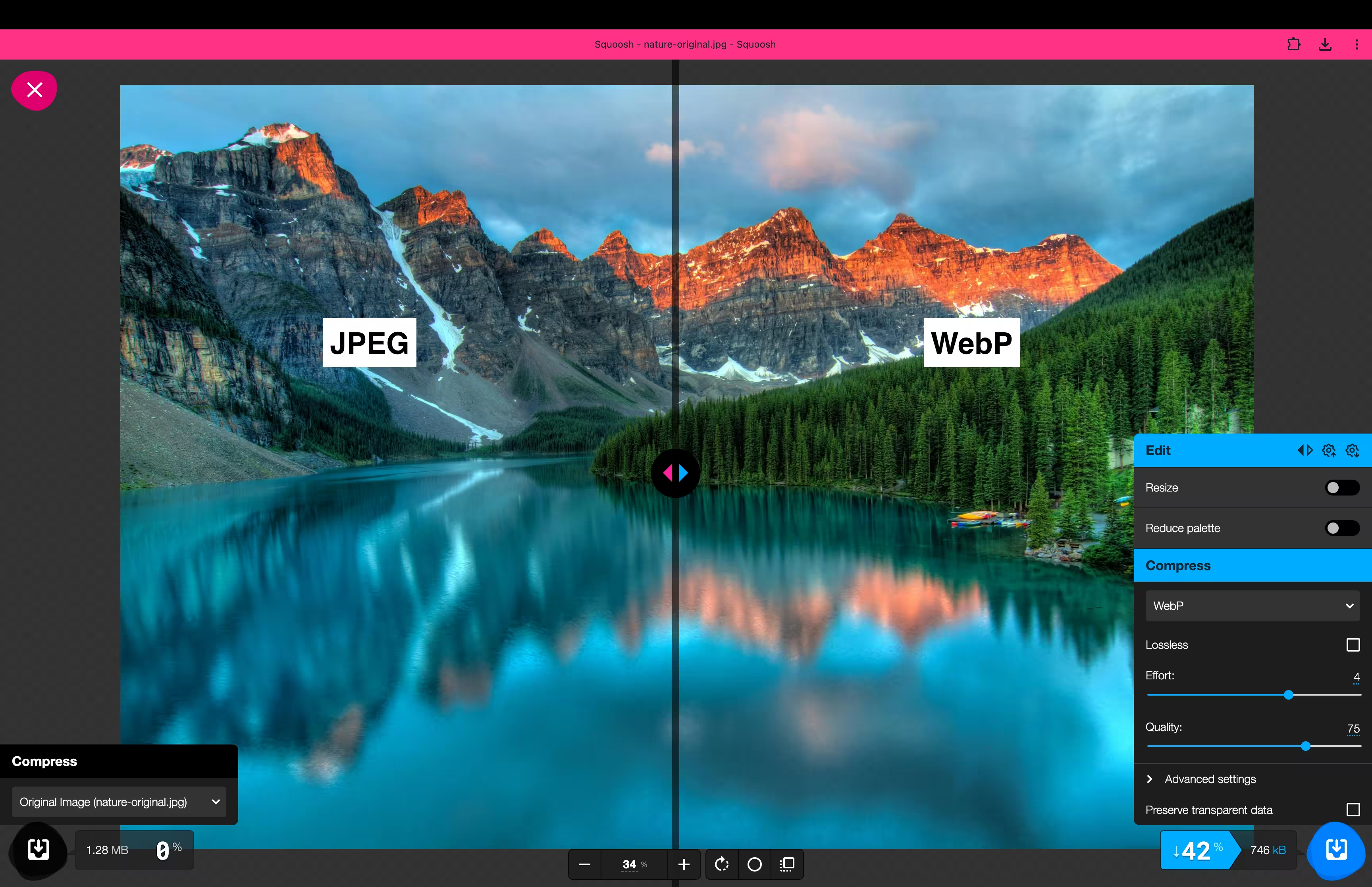
1.2 JPEG to WebP

Качество изображения почти не изменилось (блики на воде стали более матовыми)
Размер файла уменьшился с 1.28MB до 746KB (-42%)
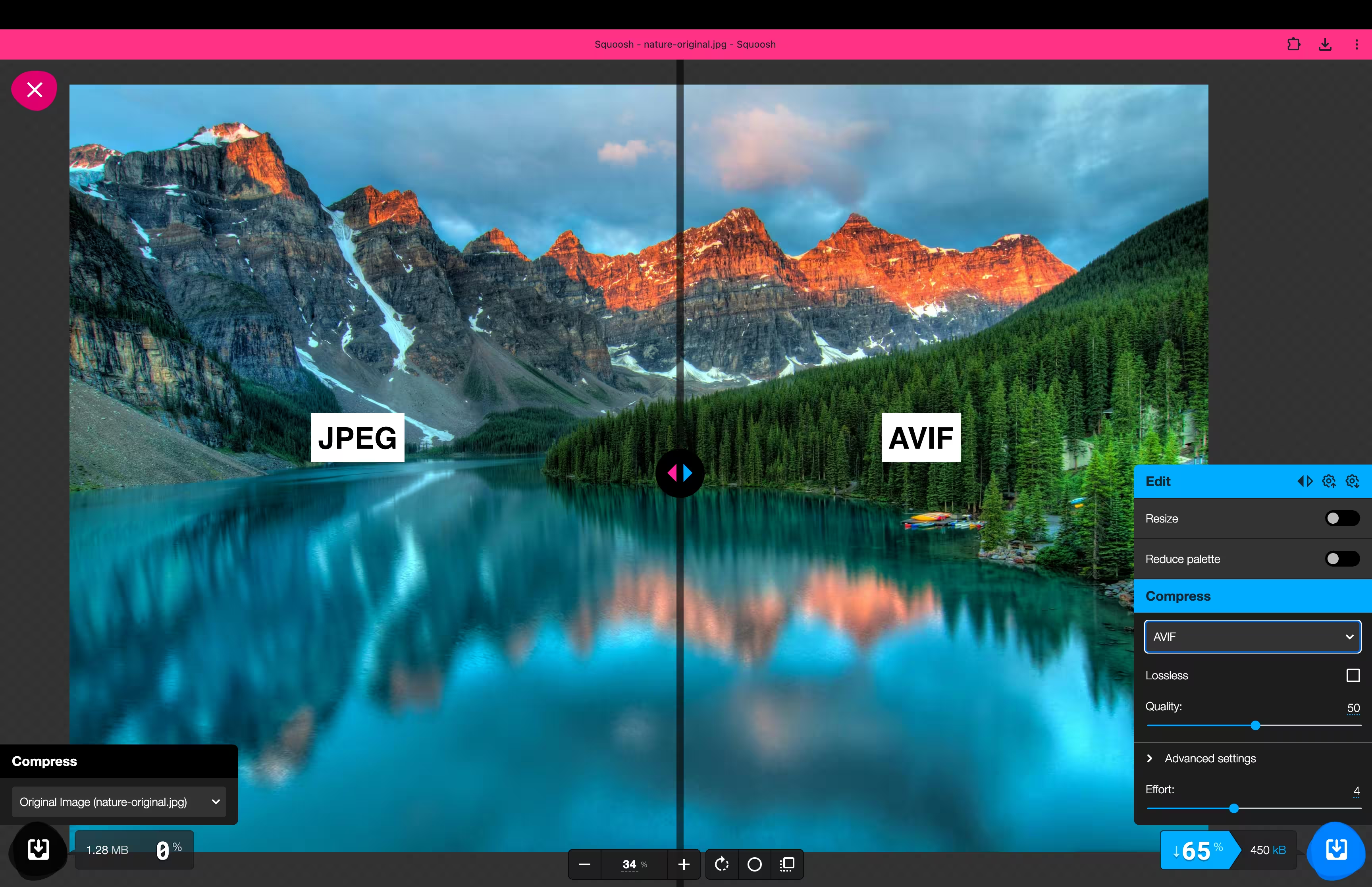
1.3 JPEG to AVIF

Качество изображения почти не изменилось (блики на воде стали более матовыми)
Размер файла уменьшился с 1.28MB до 450KB (-65%) ?
1.4 Остальные форматы
Все остальные сравнения, как мне кажется, имеют мало смысла:
JPEG to SVG. Такой вариант конвертации возможен с технической точки зрения, но не даст никакой оптимизации — грубо говоря, мы получим тоже самое изображение «обернутое» в SVG, но это совсем другая история…
JPEG to HEIC. К сожалению, я не смог найти инструментов, которые позволили бы мне конвертировать изображение из формата JPEG в формат HEIC и при этом добиться какой либо оптимизации. Пожалуйста, расскажите мне как это можно сделать если вы знаете! ?
JPEG to GIF & JPEG to APNG. По моему скромному мнению форматы GIF и APNG в первую очередь используются для анимированной графики, так что я не буду пытаться конвертировать статичные изображения в этот формат. ?
2. Нарисованное изображение PNG
Далее представлены скриншоты с оптимизацией и конвертацией формата.
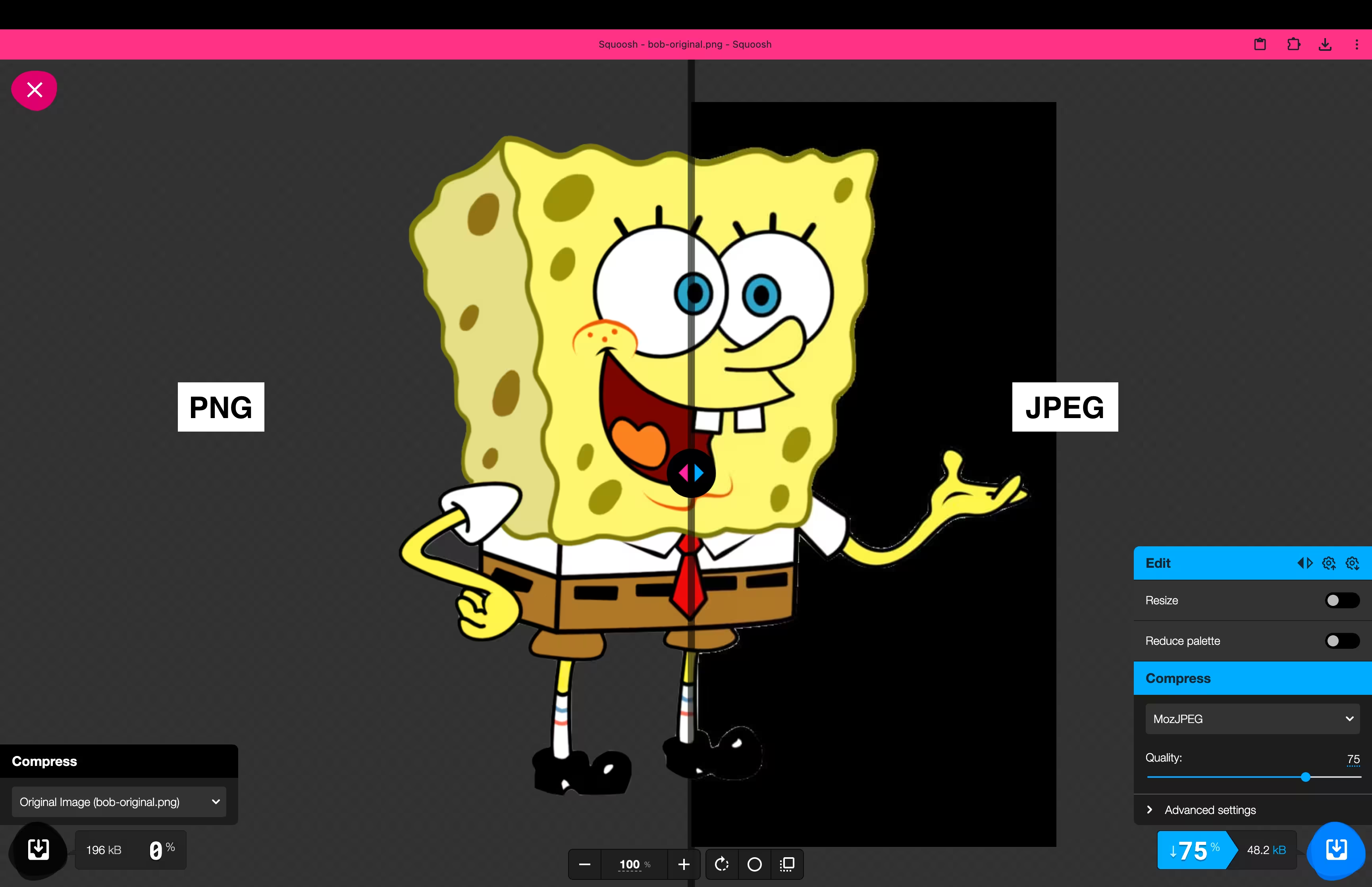
2.1 PNG to JPEG

Изображение потеряло прозрачность
Качество изображения ухудшилось (детали изображения потеряли четкость, появились артифакты сжатия)
Размер файла уменьшился с 196KB до 48.2KB (-75%)
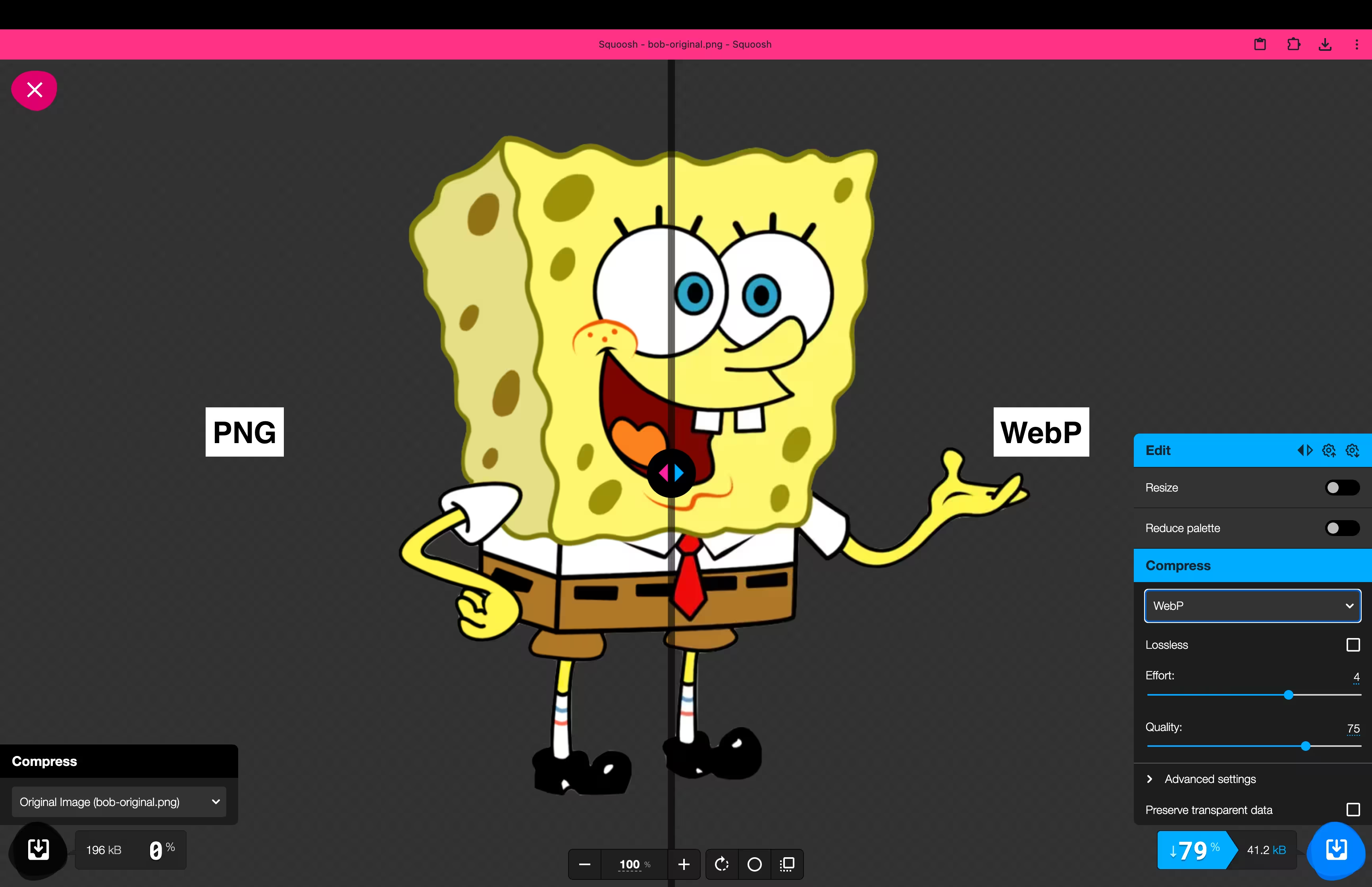
2.2 PNG to WebP

Качество изображения ухудшилось (детали изображения потеряли четкость)
Размер файла уменьшился с 196KB до 41.2KB (-79%)
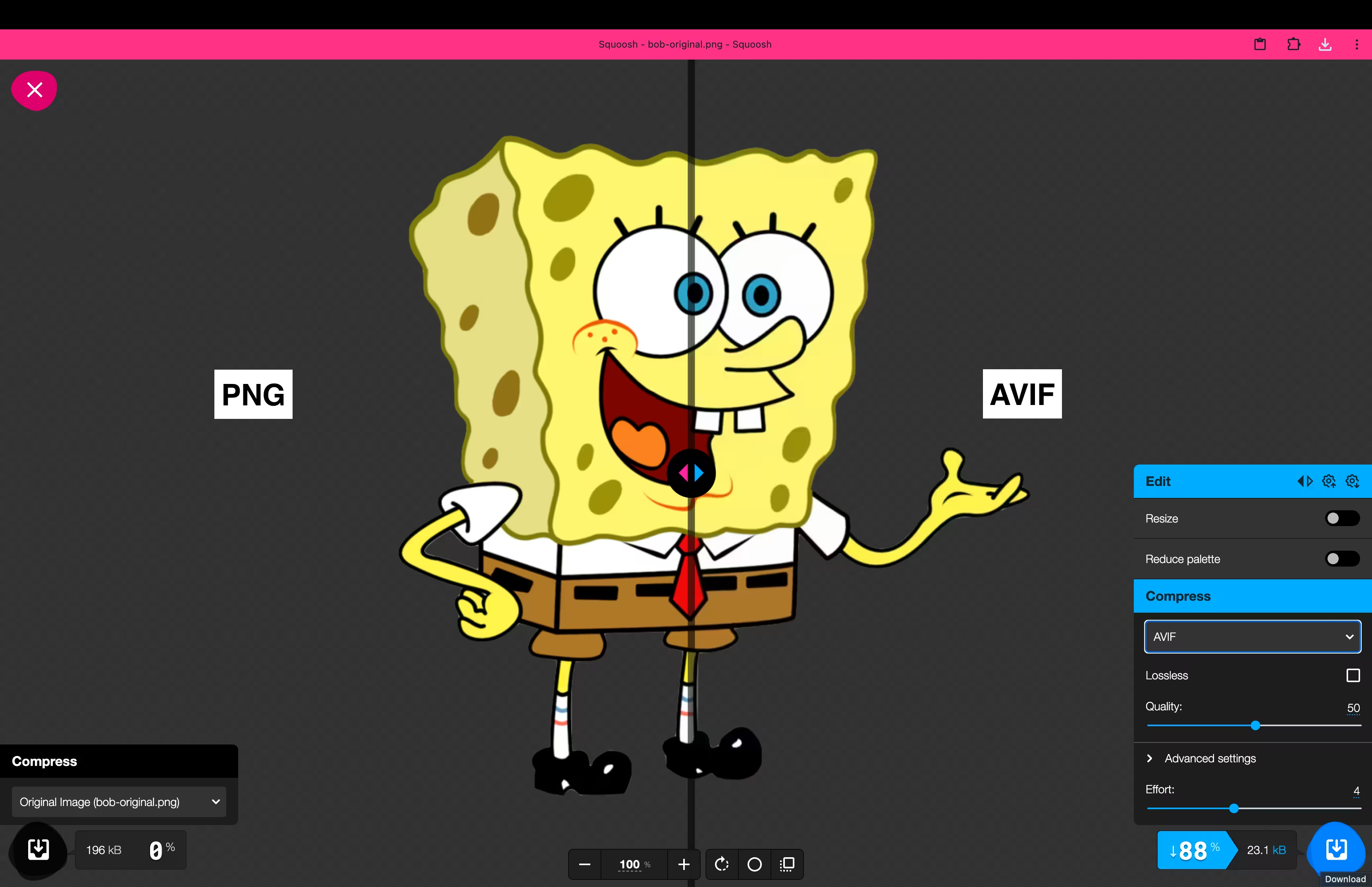
2.2 PNG to AVIF

Качество изображения ухудшилось (детали изображения потеряли четкость)*
Размер файла уменьшился с 196KB до 23.1KB (-88%) ❤️
*Если увеличить значение настройки Quality c 0.5 до 0.8, то качество изображение будет практически идентичное оригиналу. При этом размер файла уменьшится с 196KB до 40.0KB (-79%).
2.4 Остальные форматы
Оставшиеся сравнения я пропущу по той же причине, что и в предыдущем примере с реалистичным фото.
3. Анимированное изображение GIF
Далее представлены скриншоты с оптимизацией и конвертацией формата.
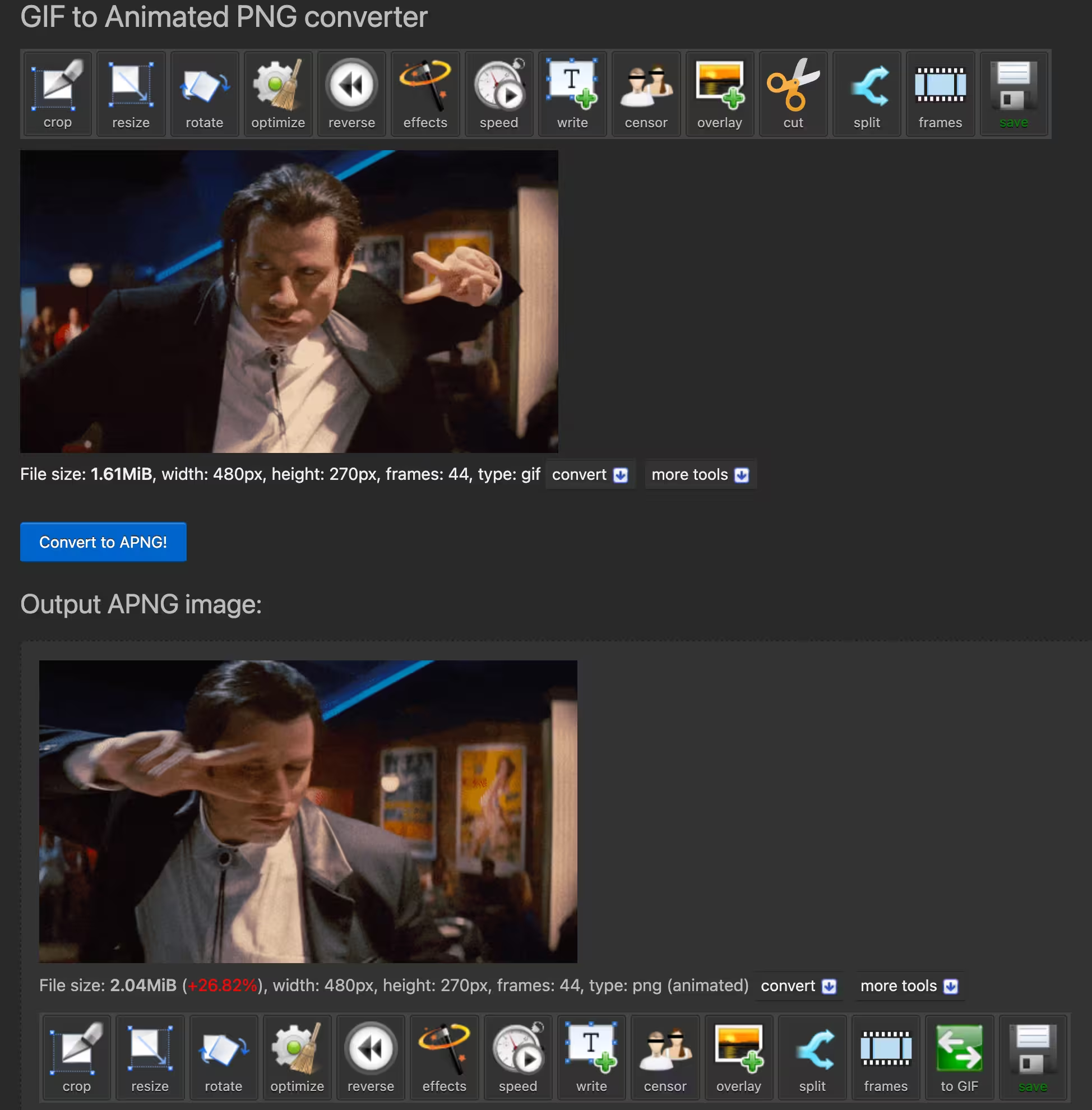
3.1 GIF to APNG

Качество изображения визуально не изменилось
Размер файла увеличился с 1.61MB до 2.04MB (+26.82%)
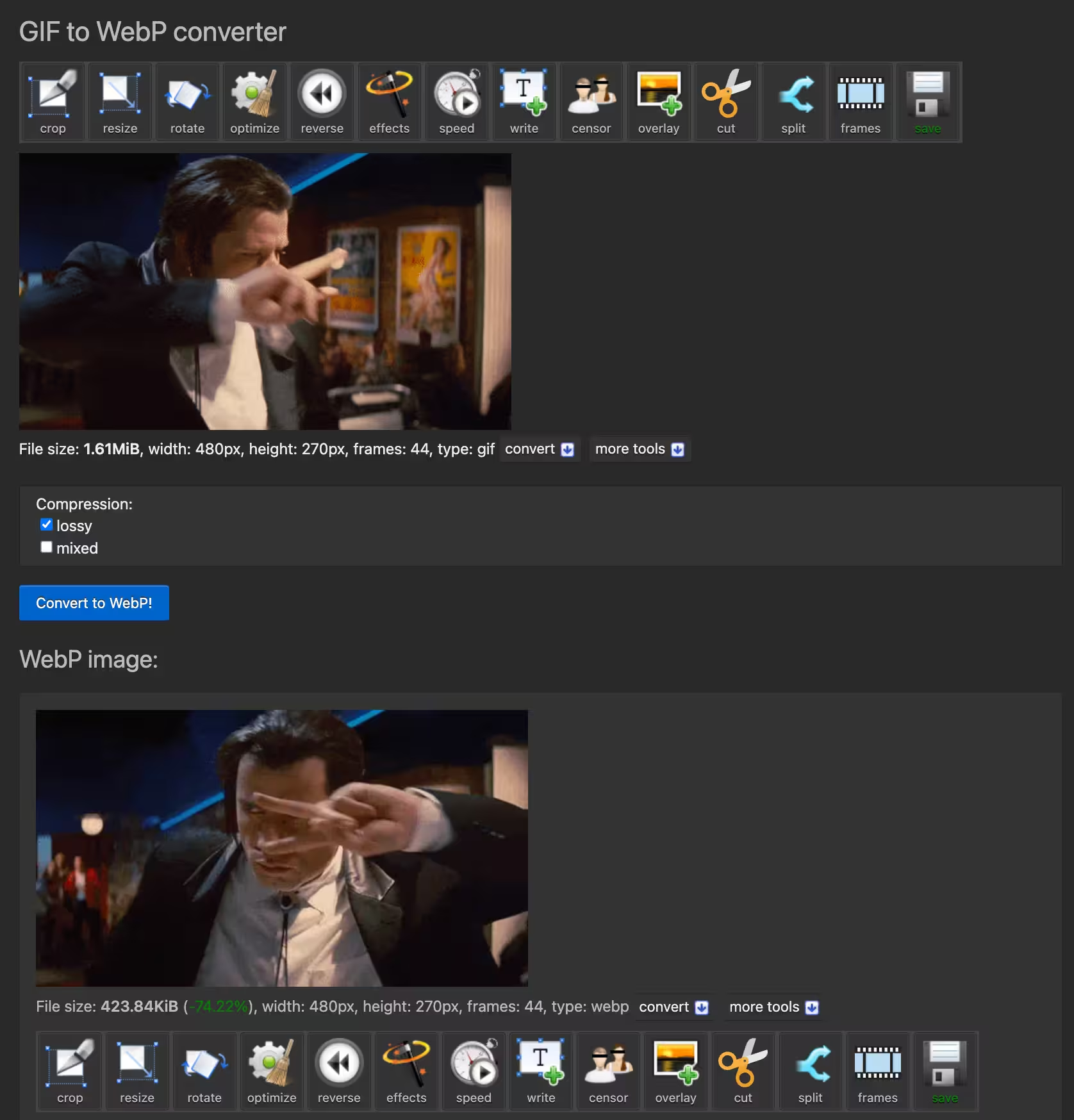
3.2 GIF to WebP

Качество изображения визуально не изменилось
Размер файла уменьшился с 1.61MB до 423.84KB (-74.22%) ?
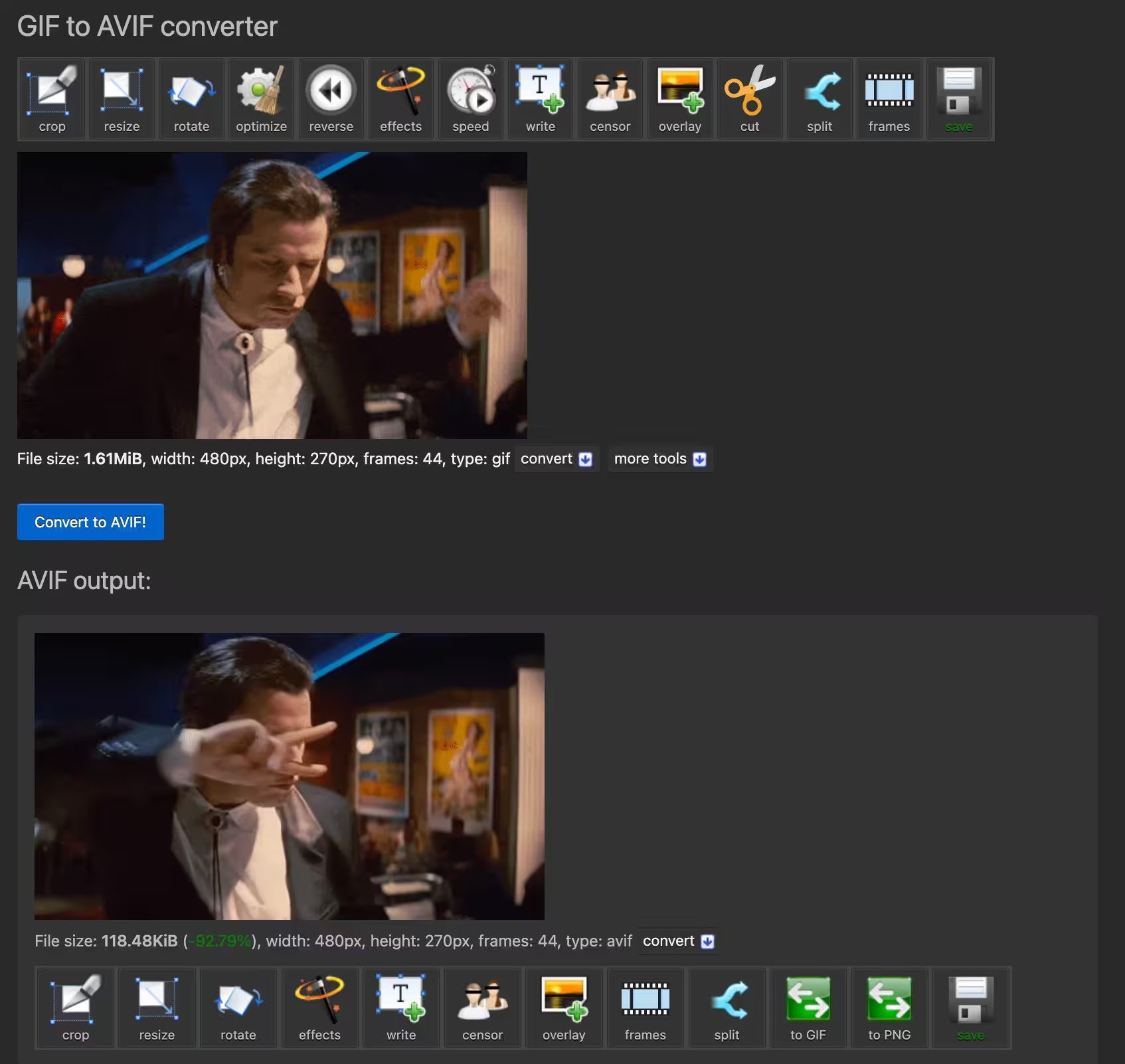
3.3 GIF to AVIF

Качество изображения визуально не изменилось
Размер файла уменьшился с 1.61MB до 118.48KB (-92.79%) ❤️
3.4 Остальные форматы
Ну вы поняли. ?
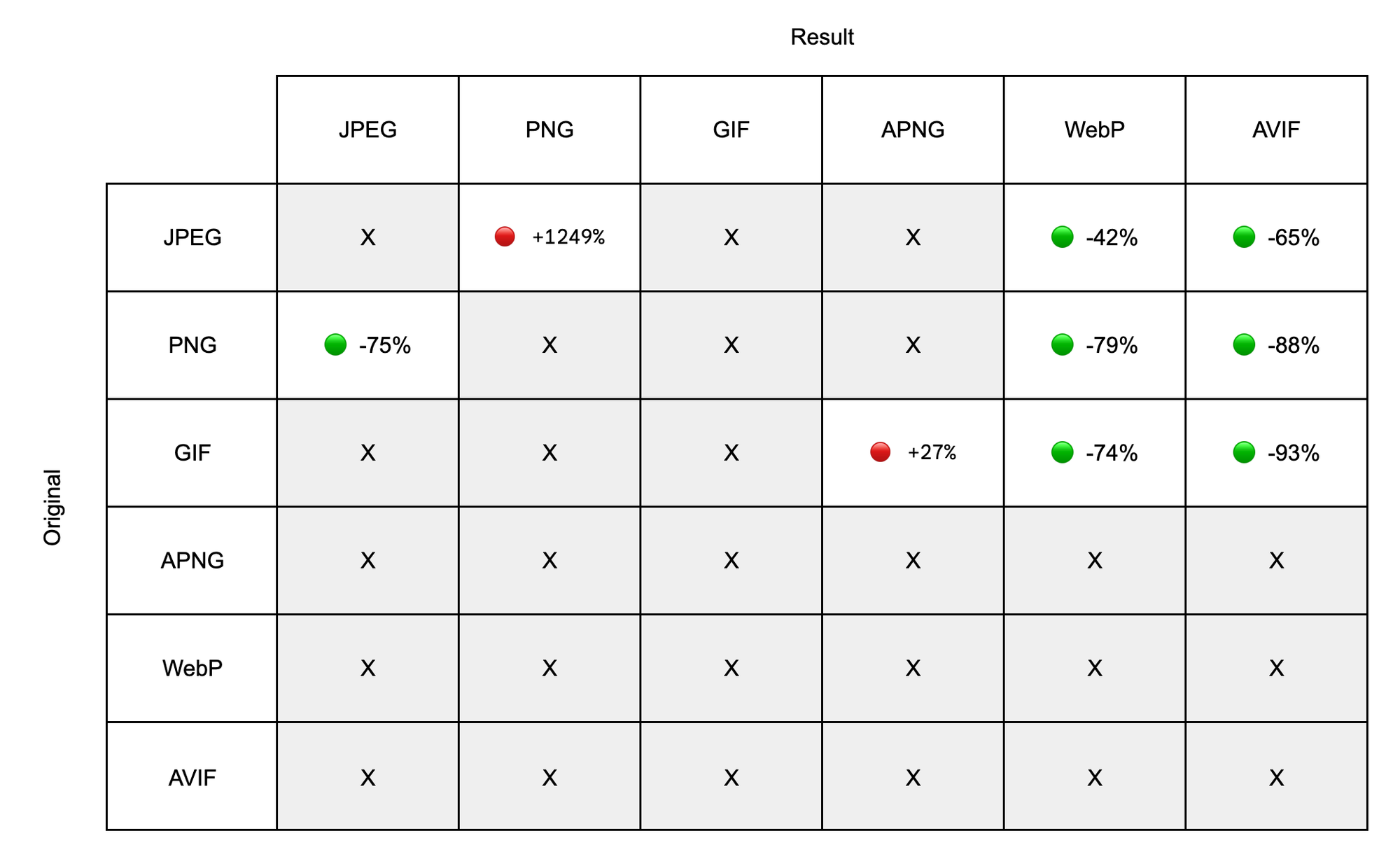
Выводы сравнения форматов
На основании моего сравнения можно сделать очевидное заключение — современные форматы (WebP и AVIF) универсальны и при этом имеют очень хорошую оптимизацию.

Можно ли использовать эти форматы в своих приложениях? Нужно!


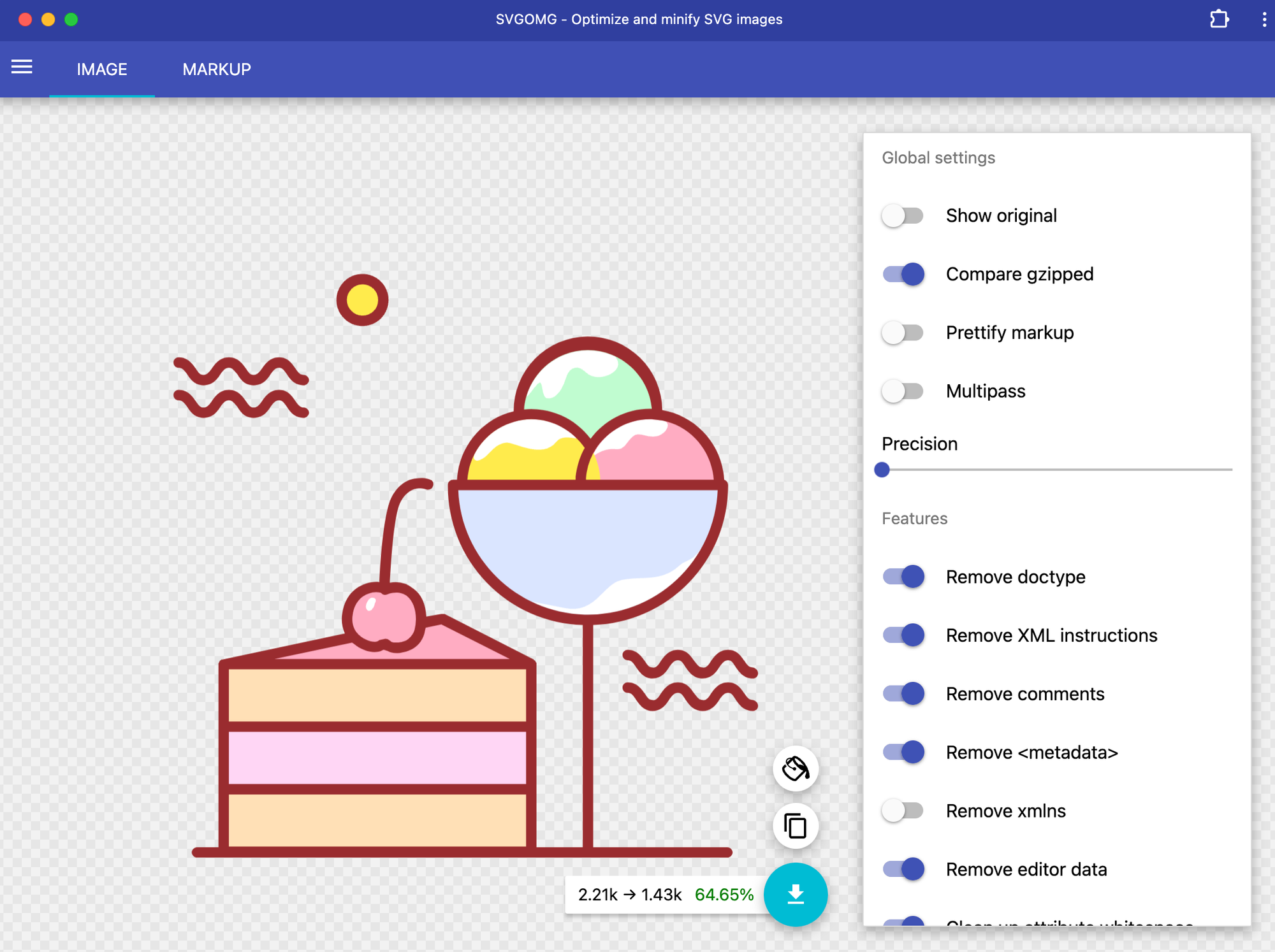
Оптимизация SVG
Векторная графика не может полноценно поучаствовать в сравнении, однако, думаю, что стоит немного рассказать про ее оптимизацию.
Оптимизация и сжатие SVG графики происходит путем удаления избыточной информации и оптимизации структуры файла. Вот несколько методов, которые используются для этого:
Удаление ненужных элементов и атрибутов: Из SVG файла могут быть удалены ненужные элементы, атрибуты и метаданные, такие как комментарии, пробелы и переносы строк, которые не влияют на отображение изображения.
Комбинирование элементов: Несколько похожих элементов могут быть объединены в один для уменьшения количества элементов и улучшения читаемости файла.
Использование сокращений: Длинные значения атрибутов могут быть заменены сокращенными формами или выражениями, что уменьшает размер файла.
Применение сжатия: SVG файлы могут быть сжаты с использованием сжатия данных, такого как gzip, что позволяет дополнительно сократить размер файла при передаче по сети.
Конвертация в растровый формат: SVG изображения можно конвертировать в полноценный растровый формат, например AVIF. В редких случаях это может уменьшить размер файла.
К примеру здесь векторное изображение удалось сжать c 2.21KB до 1.43KB (-35.35%) при помощи инструмента SVGOMG.

Заключение
Используйте разные форматы изображений отталкиваясь от вашей конкретной задачи. Не бойтесь использовать современные форматы — давайте сделаем веб быстрее и красивее! Оптимизируйте и экспериментируйте! ? Пока!
Ссылки на источники
Ссылки на источники, которыми я пользовался при написании этой статьи — советую посмотреть!
-
Результаты сравнения форматов
-
Инструменты для оптимизации
-
Статьи [ENG]
-
Статьи [RUS]
-
Браузерная поддержка форматов изображений
Комментарии (7)

gmtd
29.03.2024 07:21Полезное описание и сравнение. Спасибо.
Сам пробовал webp и avif, выбрал первое по каким-то причинам
2.4 Rest types
Это будет "Виды отдыха"
Лучше "other conversions" или что-то типа этого


MountainGoat
Чтобы по-быстрому сконвертировать изображение из экзотического формата, имеет смысл поставить ImageMagick
А чтобы избавиться от всех неудобных форматов, вот такой Powershell скрипт.
А вообще, используйте WebP. Он лучше JPG и его уже везде принимают, кроме пары технически отсталых сайтов.
polearnik
типа хабра что очень иронично учитывая его направление