
Статья-руководство будет полезна для новичков и для тех, кто ещё не перешел на новые/альтернативные инструменты для вёрстки макетов сайтов. А также для тех, кто читает правила «каким должен быть псд-макет», которые о слоях, папках подсвеченных и правильно названных, но в реальной жизни с такими макетами не сталкивающихся.
Итак, начнем (под катом длинная статья и много картинок).
Создание нового файла
Происходит по нажатию клавиш Ctrl + N или как на рисунке ниже (у меня версия на русском языке, пусть простят меня, те кому больше по душе англоязычная версия):

После чего появляется окно с настройками нового документа:

Красной рамкой обведены самые важные пункты для верстальщика: размер новой рабочей области и единицы измерения этих размеров. Ширину и высоту можно задавать вручную, а при копировании изображения из другого макета или вставки скриншота экрана размеры устанавливаются автоматически. В качестве единиц измерения стоит использовать пикселы.
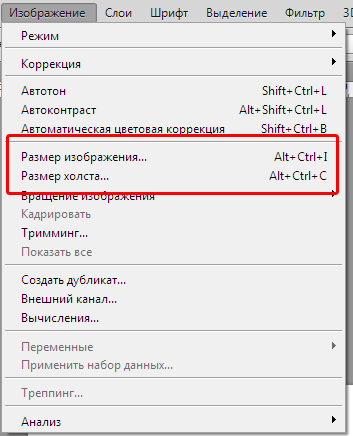
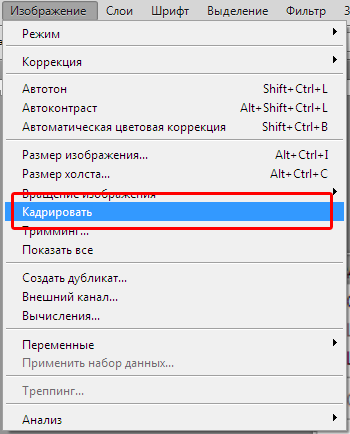
Также размеры рабочей области и размеры изображения можно задать с помощью меню «Размер изображения» (Alt + Ctrl + I) и «Размер холста» (Alt + Ctrl + C)

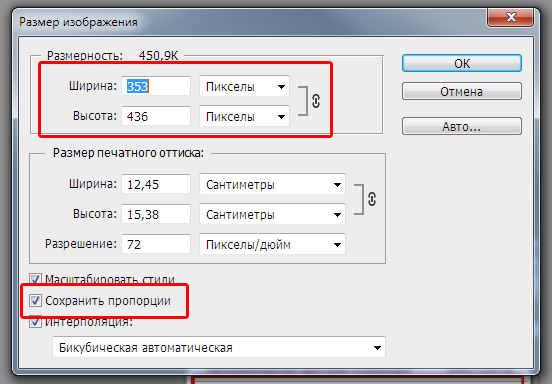
При помощи меню «Размер изображения» изменяется весь размер изображения, т. е. изображение шириной в 400 px можно уменьшить, к примеру, до 100 px. При включенном чекбоксе «Сохранять пропорции» размеры изображения будут уменьшать пропорционально.

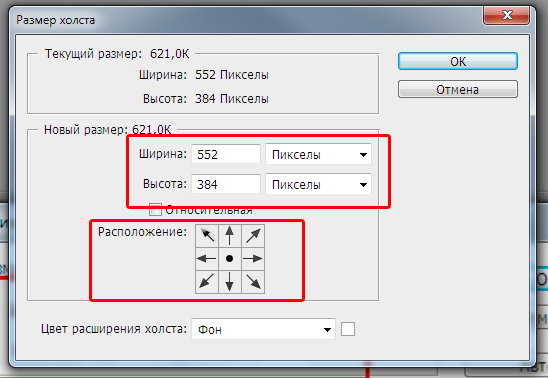
При помощи меню «Размер холста» изменяется размер рабочей области, т. е. рабочую область изображения в 400 px можно уменьшить до 100 px, при этом изображение останется тех же размеров и часть изображения скроется за пределами уменьшенной рабочей области. В блоке «Расположение» можно задавать с какой стороны будут удаляться или добавляться пикселы (при установленном фокусе в центре квадрата пикселы будут удаляться или добавляться со всех сторон равномерно).

Какие блоки должны быть включены обязательно
Панель инструментов. Не требует особых объяснений, так как переключение между основными функциями для верстальщика находятся на ней.

Навигатор. Для быстрого изменения размера макета.

История. Для быстрого возврата в макета в нужное состояние, а так же в состояние в котором макет отдал дизайнер.

Слои. Папки и слои макета, на этой панели их можно скрыть, переместить, удалить.

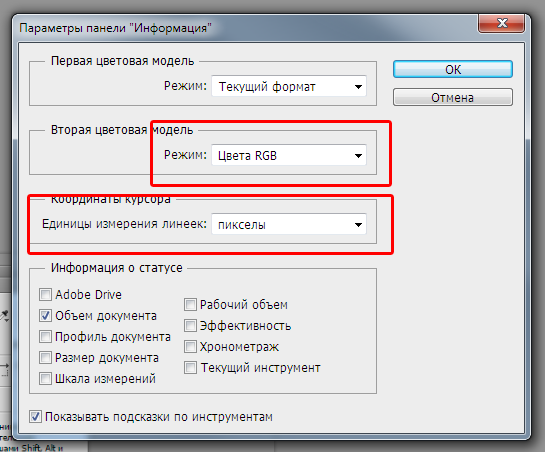
Инфо. Показывает текущие координаты на макете и размеры выделенной области. Необходимо настроить для отображения размеров в пикселах и цветов в RGB.



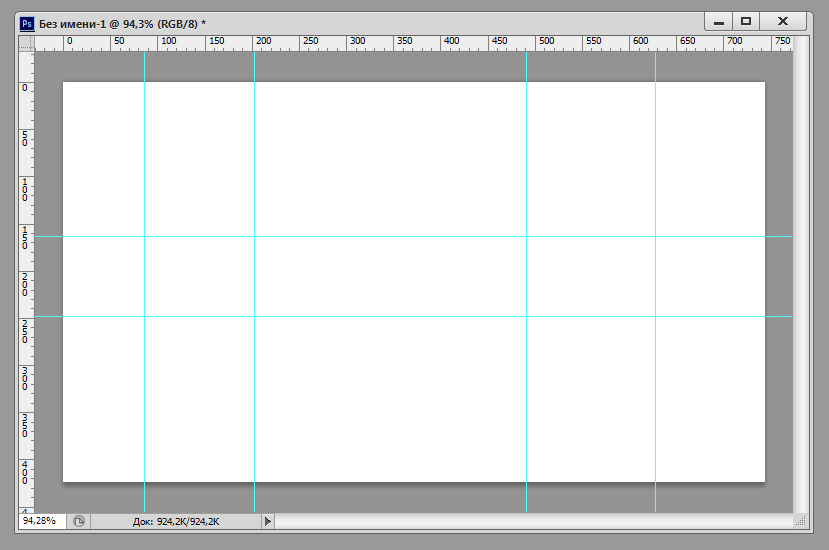
Линейки и наводящие. По ним выстраиваются направляющие (с помощью которых дизайнер определяет сетку макета), а так же они дают примерное понимание ширины макета или выделенных областей

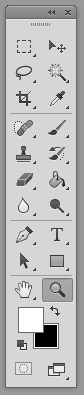
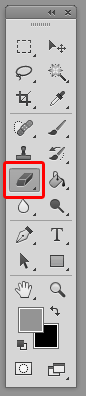
Панель Инструментов
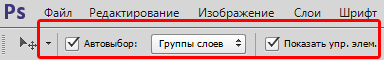
Инструмент «Перемещение» — один из самых полезных инструментов (надеюсь о нём знает большинство опытных верстальщиков). При включенных чекбоксах и выбранном правильном меню в селекте позволяет при клике на слой выделить слой в панеле Слоев, что ускоряет работу с макетом (а также сохраняет нервы при работе с макетами, в которых слои больше напоминают мусорную корзину, а не структуру документа)


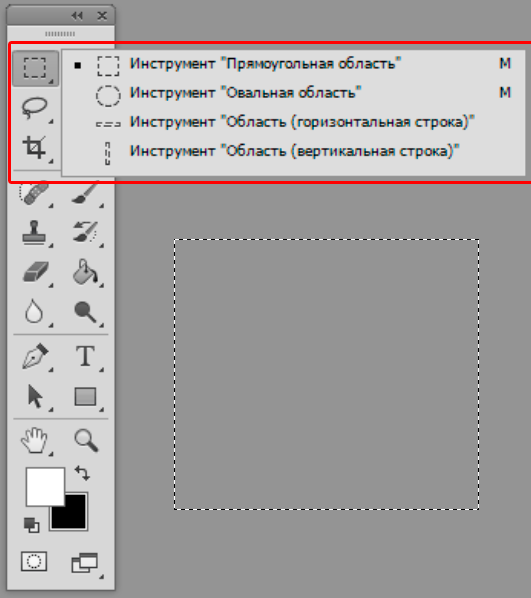
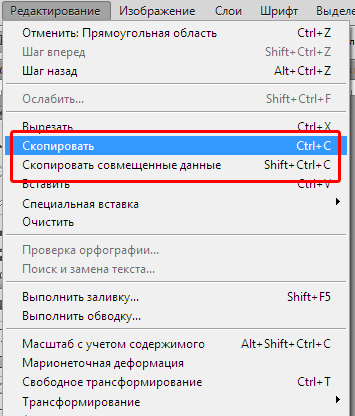
Инструмент «Прямоугольная область». Выделенную область можно копировать, вырезать, удалить, трансформировать, кадрировать по ней макет.


Кстати, копирование с помощью Ctrl + C скопирует все изображения/тексты только с выделенного слоя. Потому если изображение состоит из нескольких слоев надо использовать копирование совмещённых данных Shift + Ctrl + C

При зажатой клавише Shift можно добавить область выделения, к уже существующей на макете, При зажатой клавише Alt — удалить часть текущей выделенной области.
Также с помощью выделенной области можно кадрировать макет, что означает уменьшение рабочей области макета до размеров выделенной области с обрезкой всего, что выходит за рамки выделенной области.

Инструмент «ластик». Используется для удаления содержимого выделенного слоя.

Инструмент «Заливка». Используется для заливки слоя или выделенной области цветом или градиентом.

Инструмент «Лупа». Используется для увеличения или уменьшения макетов (Zoom).

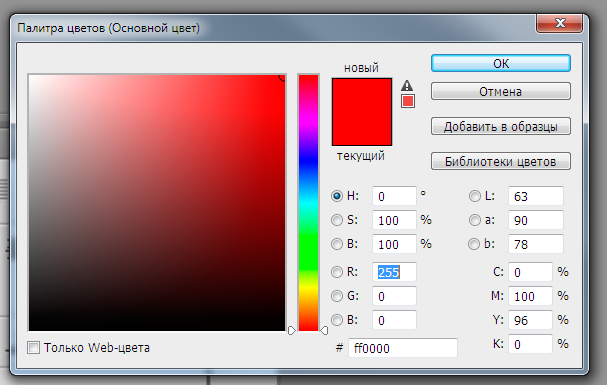
Инструменты «Пипетка» и «Выбор цвета». Используются для получения цвета по клику на макете или на палитре цветов. При нажатии на выбор цвета внизу панели инструментов, инструмент «пипетка» включается автоматически.


Инструмент «текст». Используется для создания/редактирования текста в макете, а также для получения информации о набранном тексте.

С помощью меню в верхней плашке можно получить информацию о шрифте, размере и начертании шрифта, а также цвет текста.

Сохранение изображений
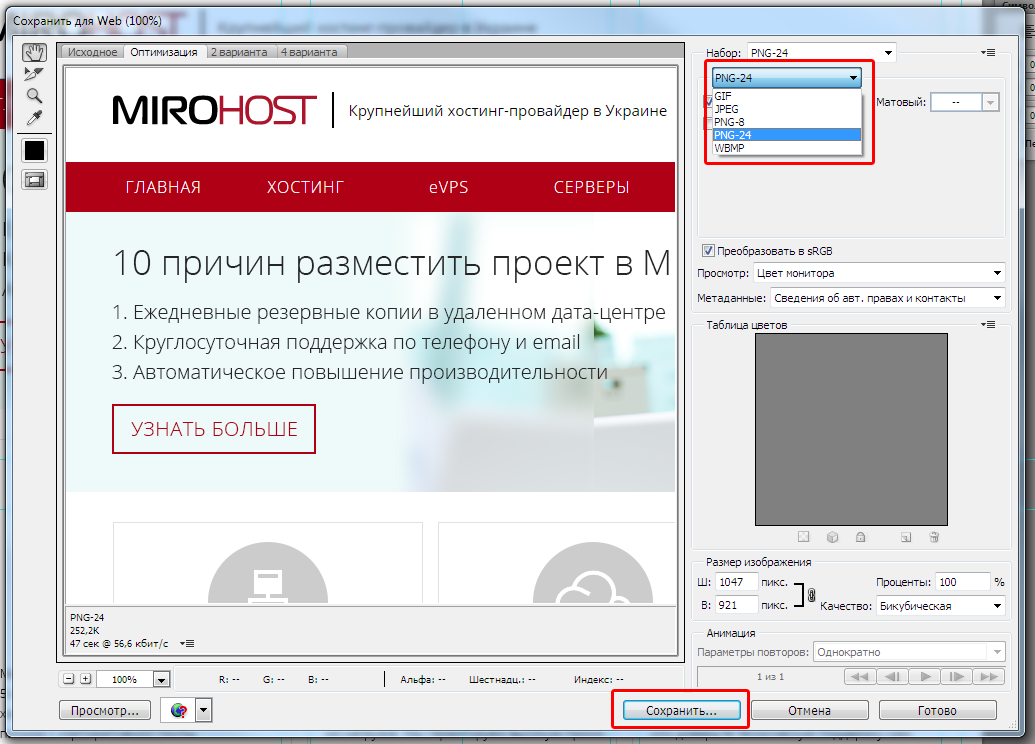
Макет или какую-то его часть можно сохранить в виде изображения. Для этого используется сочетание клавиш Alt + Shift + Ctrl + S или меню «Сохранить для Web»

В появившемся окне видно превью изображения, можно выбрать формат изображения (в правом верхнем углу окна) и после сохранить изображение

PS. Я использую фотошоп версии CS6, потому не знаю, как происходит сохранение в изображения в более новых версиях, потому, если кто знает, напишите в комментах, я добавлю в статью.
Комментарии (28)

Dm4k
08.12.2015 17:52+9Думал будет список удобных плагинов/инструментов для работы с psd и переноса (нарезка картинок, список шрифтов/цветов и прочие печеньки) в web.
А тут инструкция по кропу и сохранению файлов… =\

Zardos
08.12.2015 19:37+315 лет в фотошопе. Ни разу не пользовался инструментом «заливка» и «ластик». По мне, так в сто раз полезнее понятия добавления-вычитания для выделенных областей, вообще вся концепция выделенных областей как каналов с которыми можно работать как с изображением («рисуя» прозрачностью), и концепция слоев как областей прозрачности-непрозрачности из которых мгновенно можно получить выделение. Для обучающей статьи инфы кот наплакал, для раскрытия сути редактора наоборот много лишних инструкций. Причем здесь программисты и верстальщики — непонятно. Сохранить в png — как-то маловато для верстальщика.
И да, русский фотошоп — это зло. Хуже этого только картинки в ворде.
MasMaX
10.12.2015 09:44Плюсом альфа-каналов еще является возможность отмены в любой момент, а ластик удалят раз и навсегда. Тоже никогда им не пользуюсь, каналами удобнее.

maaGames
08.12.2015 19:37-4Да простят меня Боги хабра, но я жажду вас минуснуть, но не могу…
А если убрать пункт «слои», то получится описание работы с MS Paint. Один в один.
P.S. Я потратил свой единственный суточный комментарий на это.

nikitasius
08.12.2015 20:00+2Статья по сути не о чем. Весь материал можно получить методом тыка просто открыв программу.
В конце статьи огромный промах. Хотите зацепить новичка? Покажите ему «сохранить для web» для «4х вариантов» на скрине.
Я рассчитывал увидеть что-нибудь о скриптах… эхх…

gentee
08.12.2015 20:05+2У Adobe есть отличное бесплатное онлайн средство для разбора PSD файлов. Как раз в основном предназначено для веб-верстальщиков.
Да и с лицензионной чистотой всё в порядке — не нужно покупать Photoshop, достаточно зарегистрироваться на assets.adobe.com.
rainwall
08.12.2015 21:33+1Расскажите, пожалуйста, поподробнее об этом инструменте.

DAiMor
08.12.2015 22:22смотрите сами assets.adobe.com
нужна учетка в Adobe Creative Cloud, и там же получить если нет.
есть клиент для синхронизации со своим диском, по типу dropbox, yandex disk и прочие. Правда глючный и мало настраиваемый, и не синхронизирует почти ничего, но это детали.
Можно загрузить psd файл, для каждого выбранного элемента выдается CSS (поддерживаются градиенты, тени, бордеры, line-height и т.д.), можно посмотреть расстояния между элементами. Графические элементы можно загрузить в PNG (можно выбрать битность) и SVG форматах. SVG банально содержит картинку в формате png, полагаю если сверстано будет с векторными картинками то и svg будет нормальным, но мне таких макетов не доставалось. Графику можно выбрать сразу несколько элементов, и выгрузить одним файлом.

DAiMor
08.12.2015 22:07с рядом ограничений, размер хранилища в 2 GB, и качество результата там конечно зависит от качества верстки, а иначе все равно приходится открывать большой Photoshop и пытаться слепить из «дизайна», что-то что больше подходит для верстки.

stychos
08.12.2015 23:02Всегда сохраняю в режиме «Save as...» (?+?+S), зачем выполнять кучу лишних действий?

Alexufo
08.12.2015 23:40+2Фотошоп стал куда более удобней для верстальщика с версии СС
Для тех кто еще страдает на тормозном cs6 (не знаю, что там сделали, но СС стал грузиться КУДА быстрее, видно, что там половина компонентов сменило интерфейс)
Познайте наконец чудо ассеты
helpx.adobe.com/ru/photoshop/using/generate-assets-layers.html
И не мучайтесь больше с нарезкой картинок.


Anisotropic
09.12.2015 10:49+1В последних ФШ указанное выше «save for web» объявлено deprecated и перенесено в экспорт.
Плюс, именно для верстальщика там появилась очень удобная штука — правой кнопкой на слое, и «copy CSS» -> не нужно теперь вручную тени, обводки подбирать!
Ну и artboards, которые так любят дизайнеры, и которые кладут мою рабочую машину с 4790 и 16 гигами памяти на лопатки.
(Промахнулся веткой)

sayber
09.12.2015 14:31+1Позволю себе поправить автора, который вероятно не следит за PS.
Save for Web нынче в состоянии (Legacy), т.е. устаревшая функция.
На данный момент актуально Export As… (cmd+shift+alt+W), в нем переработан алгоритм сжатия графических форматов.
Если экспортировать в Jpeg, то разница в качестве и размере будет заметна (в положительную сторону).
https://yadi.sk/i/-Kk1ds16m6pm5

evilsprut
09.12.2015 18:10-2Даже не думал, что кто-то использует Photoshop как основной инструмент, когда есть Avocode и Brackets.

stychos
10.12.2015 07:23-1Не знаю насчёт Brackets, надо будет попробовать — но чем платить по 10 баксов в месяц за Avocode, лучше за ту же цену взять Photoshop+Lightroom.

evilsprut
10.12.2015 09:59А вы пробовали Avocode?

stychos
10.12.2015 10:11Я повторюсь, лично для меня 9 баксов в месяц — не такая уж и малая сумма, это 1/20 моей зарплаты, и мне лучше заплатить 10 за нормальный фотошоп вместе с лайтрумом, если я буду покупать такие вещи. С авокодом не срослось по причине необходимости регистрации, мне лень где-то регистрироваться только ради того, чтобы поглядеть на софт и удалить через 0-14 суток. Единственный потенциальный плюс, который я в нём вижу — это работа под линукс, при условии что он умеет правильно читать псдшки, чего до сих пор, к сожалению, не всегда умеет гимп. Ну а если он не про это, тогда мне его назначение совсем непонятно.

evilsprut
10.12.2015 10:53Тогда мне не понятно, как вы определили, что Photoshop + Lightroom лучше, чем Avocode для вёрстки сайтов. Зачем вам Lightroom для вёрстки вообще?
Лично мне Avocode экономит огромное количество времени при разработке, за счёт этого, 9 баксов в месяц легко окупаются. Avocode настолько хорош, что даже знакомый дизайнер запускал его, чтобы пощёлкать линейкой для замера расстояний между элементами. Банально, но в фотошопе это сделать не так удобно.
stychos
10.12.2015 11:13Ну тут уж каждому своё — мне ни один из графических редакторов не экономит нисколько времени, и уж тем более не может мне помочь «окупить» что-либо, так что с моей колокольни — фотошоп с лайтрумом лучше, ими хотя бы можно нормально любительские фото обрабатывать, да и графику любого уровня при желании рисовать.


stardust_kid
Илья, а вы уверены, что подобных инструкций нет больше нигде в интернете? И, хуже того, что Photoshop — лучший инструмент для дизайна layout'ов?
legobrain
Видел без скриншотов, подумал с картинками будет лучше.
И статья не о сравнении инструментов, статья о том как работать с фотошопом.
Rastishka
Как нарисовать
совусайт:1) Кликаем «создать новый файл», устанавливаем размер холста, заливаем прямоугольную область градиентом.
2) Рисуем оставшуюся часть сайта и сохраняем для Web