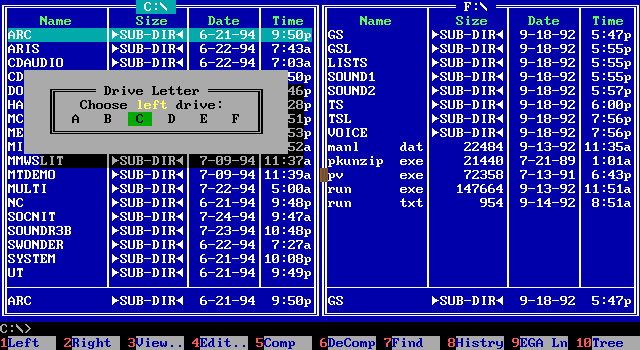
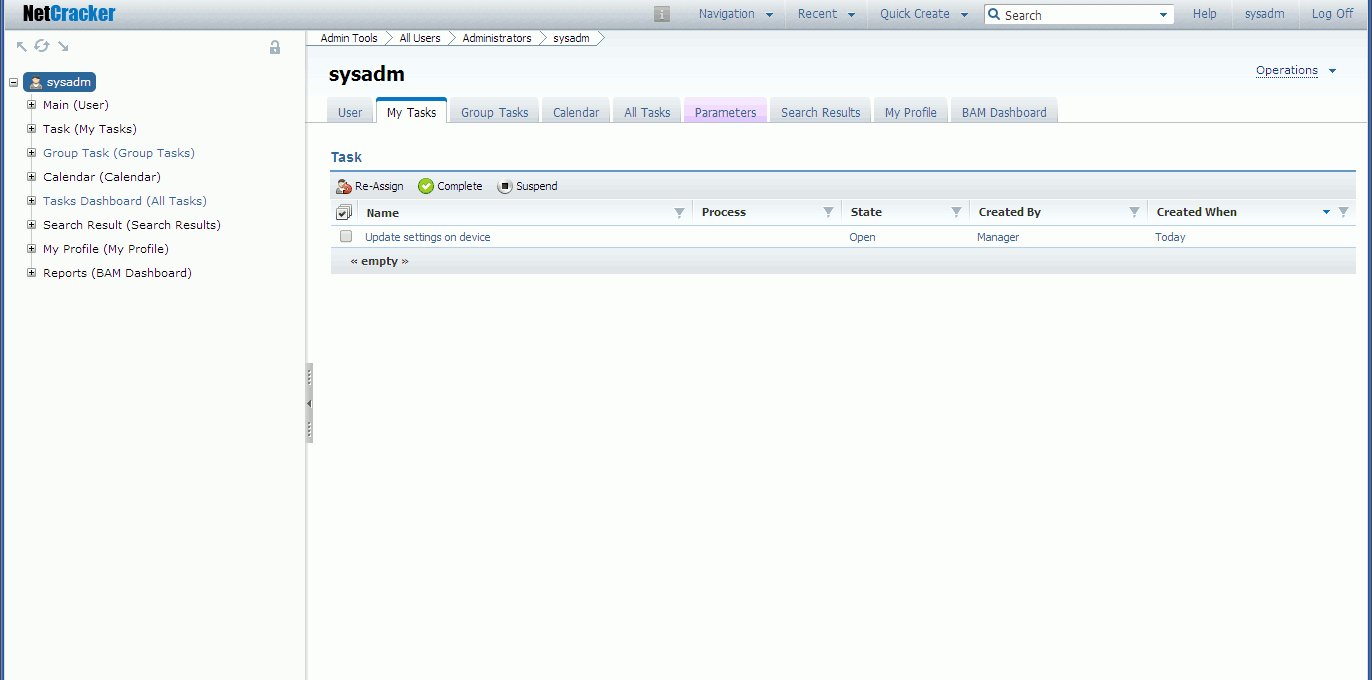
 Наверное, все при взгляде на этот экран мысленно переносят обе руки на клавиатуру. Да, тут можно было навигироваться без мышки и это было быстро и хорошо! Многие до сих пор используют подобные менеджеры (Total commander, Far etc).
Наверное, все при взгляде на этот экран мысленно переносят обе руки на клавиатуру. Да, тут можно было навигироваться без мышки и это было быстро и хорошо! Многие до сих пор используют подобные менеджеры (Total commander, Far etc).С другой стороны, почти на всех современных сайтах, порталах и решениях, построенных для веба, пользователь вынужден постоянно отрывать руки от клавиатуры, целиться мышкой в кнопку/иконку/поле, а затем опять возвращать руки на клавиатуру для ввода текста.
Как же достичь удобства навигации без мышки в вебе?
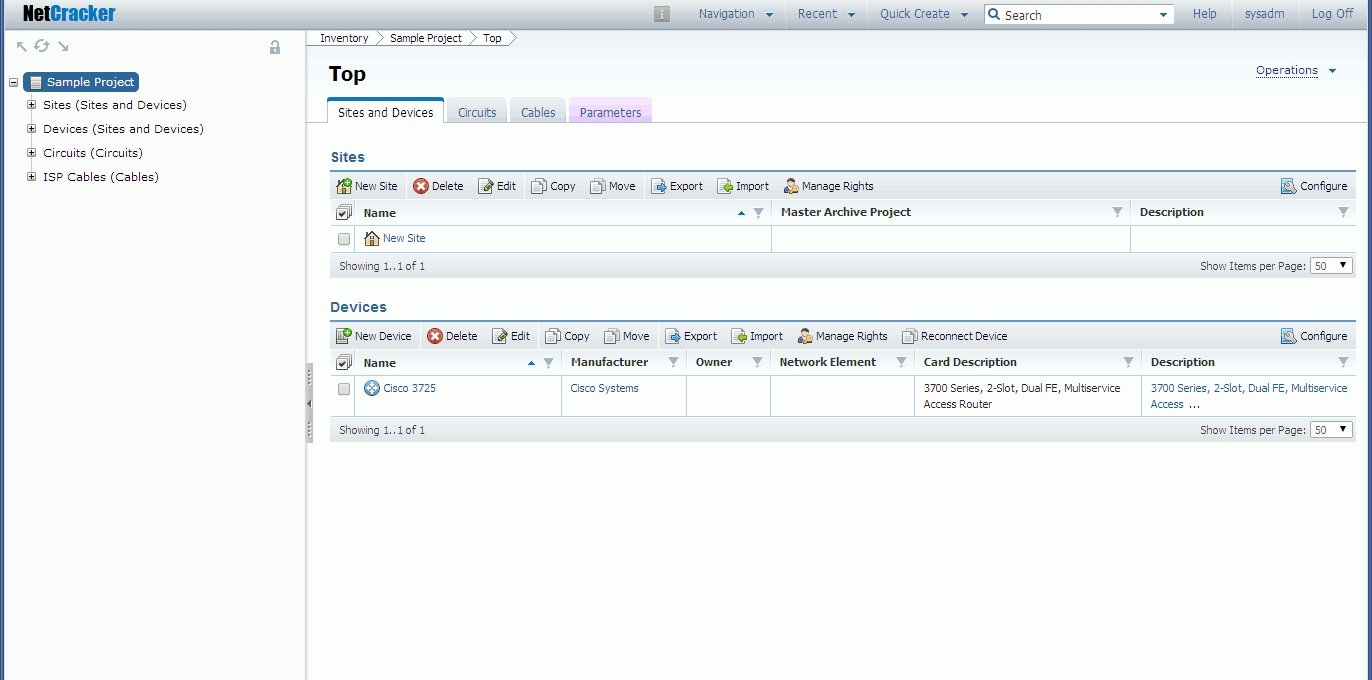
Большая часть продуктов, которые разрабатывает и внедряет наша компания, выходит на конечного пользователя. Операторы колл-центров, инженеры, менеджеры – все они работают с пользовательским интерфейсом «для внутреннего использования» – B2B интерфейсами. Возможность работы с системой с клавиатуры без использования мыши – важное требование в B2B интерфейсах. Почему?
- В первую очередь – скорость работы. Пользователю не нужно изменять положение рук и переключаться на мышку, напротив, у него есть мгновенный доступ к функциям.
- Пользователю сложнее сделать ошибку (нужно целиться в кнопку, а не в пиксель).
- Поддержка людей с ограниченными возможностями.
- Снижение нагрузки на глаза (многие функции можно выполнять вообще не смотря на монитор).
Такая навигация может выглядеть не «секси» и требовать больше времени на обучение, но бонусы от использования значительно превышают эти минусы.
Итак, задача
Есть большое количество web-based пользовательских интерфейсов. Необходимо:
- с минимумом усилий позволить использовать весь функционал наших решений без мыши
- иметь возможность быстро адаптировать любые новые страницы для использования без мыши
- иметь возможность тонкой настройки навигации по АРМам для увеличения эффективности работы всех пользователей
- все это с минимальным воздействием на существующий код
Анализируем
Существует четыре основных подхода к навигации клавиатурой, рассмотрим их:
- табуляция (tab)
- хоткеи (hotkeys)
- пространственная навигация (spatial)
- каретка (caret)
Табуляция
Табуляция — переход между элементами интерфейса с помощью клавиши tab (shift+tab).
- + поддержка по умолчанию во всех популярных браузерах
- ? всего два направления (+shift)
- ? ограниченные возможности конфигурации (ring)...
Горячие клавиши
Горячие клавиши (в просторечии хоткеи) — сочетание клавиш, которое вызывает определённую функцию. Это позволяет упростить доступ к основным функциям системы. Всё больше сайтов начинают использовать хоткеи на свои страницах для доступа к самым востребованным функциям, среди них: Habrahabr, яндекс, гугл почта и другие. Но что делать, если функций много, и на каждой странице разные? Просто невозможно будет запомнить все хоткеи, а значит, использование не будет эффективным. Так же есть проблема контекста: когда на странице несколько таблиц и несколько кнопок save, например.
- + мгновенный вызов любой функции
- ? требует обучения (запоминания сочетаний клавиш)
- ? при большом количестве функций сложно запомнить сочетания (особенно если несколько страниц как у нас)
Пример реализации: расширения для Firefox используют подход с hotkeys, очень распространены в десктоп приложениях (пример — аутлук).
- + не нужно менять существующий код
- ? только браузер Firefox
- ? несколько кнопок save
- ? никакой семантики, такие хоткеи сложно запомнить
- ? на разных страницах одни и те же действия могут иметь разные хоткеи
Пространственная навигация
Когда элементы на веб страницах стали позиционировать с помощью css, навигация табом перестала справляться со своей задачей: курсор перескакивал по элементам дизайна в порядке их объявления в html документе, а не в том, в каком их видит пользователь. Тогда некоторые браузеры (Firefox, Opera) реализовали пространственную навигацию. Они позволяли пользователям использовать сочетания shift+стрелки для перемещения между элементами дизайна, причём следующий элемент определялся исходя из его фактического расположения на экране.
- + позволяет навигироваться по незнакомому интерфейсу
- + поддержка OOB в некоторых браузерах
- ? поддержка не во всех браузерах
- ? там, где поддержка есть, она включается опционально
- ? нет стандарта сочетаний клавиш для переходов
Перемещение каретки
Особенность этого подхода в том, что курсор пользователя перемещается не только по элементам форм и ссылкам, а по всему содержимому страницы (как в ворде). Перемещаться можно, как и в пространственном подходе, в четырёх направлениях.
- + позволяет выделять, копировать фрагменты текста
- ? сфокусирован на контенте, а не элементах управления
- ? медленнее, чем пространственная навигация
Вышеприведенные решения as is нам не подходят из-за отсутствия поддержки во всех браузерах, в них отсутствует возможность тонкой настройки для конкретных страниц, а также хотелось бы, чтобы и хоткеи и пространственная навигация настраивались единообразно в одном месте.
Представляем Mouseless

Ключевыми особенностями Mouseless являются:
- простая конфигурация для всех страниц приложения, используя CSS селекторы
- работа во всех браузерах
- возможность тонкой настройки
- не конфликтует с существующими решениями
- хоткеи и пространственная навигация в одном флаконе
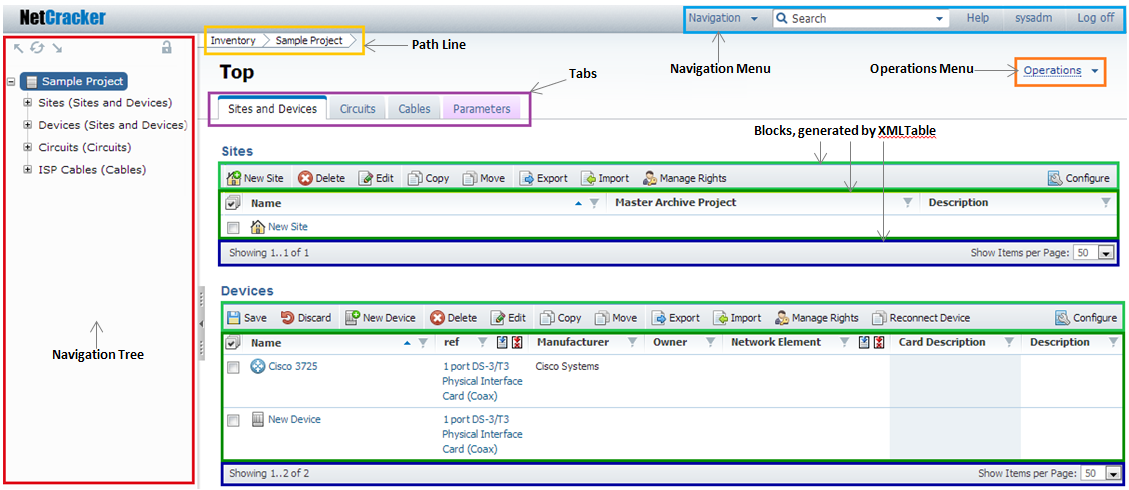
Принцип работы Mouseless
Страница делится на блоки с помощью привычных CSS селекторов. Блоки могут иметь дочерние блоки. Внутри каждого блока определяется свой набор хоткеев (JSON объект). Хоткеи могут наследоваться внутренними блоками, т.е. у хоткеев появляется область видимости, которым можно управлять (например, хоткей для сохранения один и тот же в разных блоках, но работает по-разному в зависимости от текущего блока).

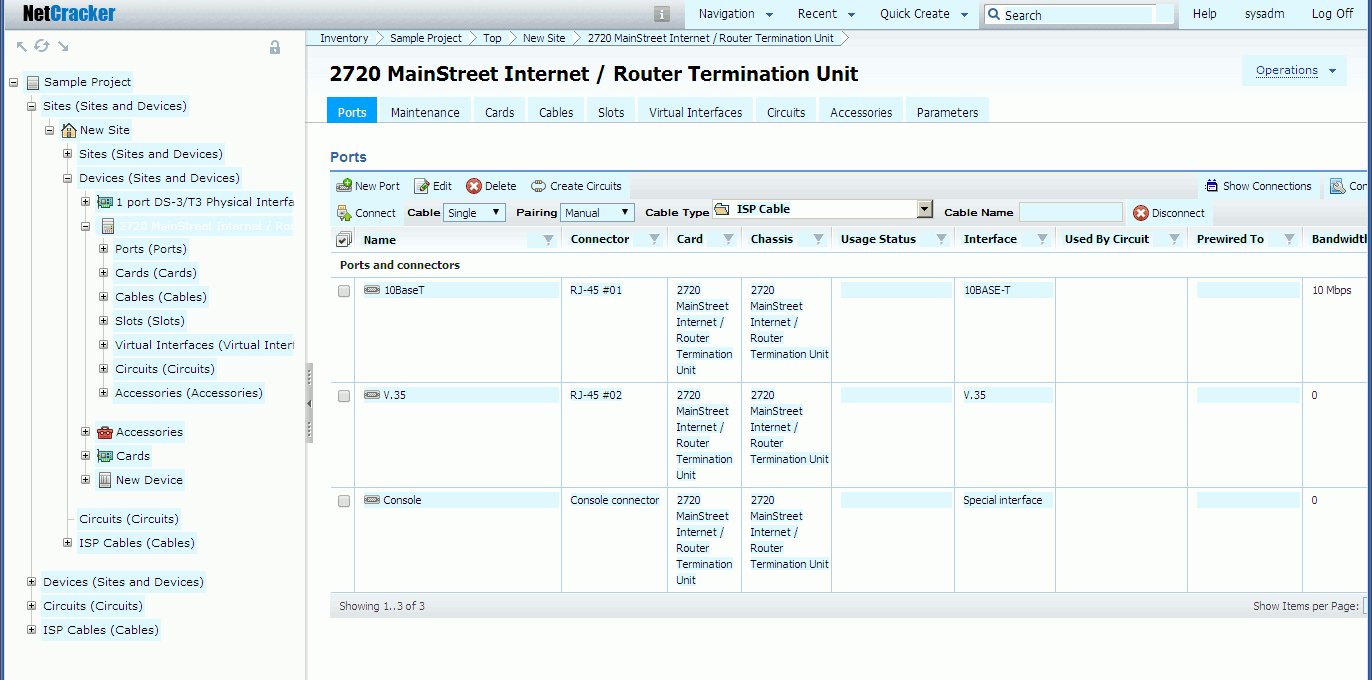
На рисунке показано разделение на блоки и подблоки.
Конфигурация каждого блока представляет из себя json объект, json объекты для всех блоков образуют конфигурацию страницы.
Пространственная навигация в данном случае является частным случаем хоткеев. Сводим к минимуму кол-во обязательных параметров конфигурации, базовая поддержка должна быть доступна с минимумом действий. Простейшая конфигурация:
new MouselessBlock({ //объявление блока
selector: "#blockId", // селектор задаёт границы блока
childSelector: “a”, // селектор определяет элементы на которые будет перемещаться фокус
keys: [ // массив хранит все хоткеи, используемые в данном блоке
new MouselessAction({key: ncKey.KEY_LEFT, action: ncKey.gotoPrevElem }), //по нажатию на клавишу влево выполнить переход на предыдущий элемент
new MouselessAction({key: ncKey.KEY_RIGHT, action: ncKey.gotoNextElem })
]
});
Внутри блока #blockId можно перемещать фокус между ссылками клавишами влево и вправо. gotoPrevElem/gotoNextElem служебные функции, можно так же использовать свои кастомные функции.
На реальных кейсах расширяем базовую библиотеку:
- кольца. Чтобы навигироваться по списку вновь и вновь по кругу, нужно в блок добавить параметр ring: true
- элементы блока, получающие фокус по умолчанию: возможность указать элемент, который первым получает фокус при попадании в блок defaultChildIndex:2
- поддержка пользовательских функций: можно установить свою собственную функцию, которая будет вызвана по нажатию клавиш. new MouselessAction({key: ncKey.KEY_LEFT, action: customFunction })
- работа с диалоговыми окнами (попапами): модальные окна работают в отдельном контексте, их конфигурация осуществляется независимо от основной
ncKey.addBaseConf(parentSelector, blocks); //добавление блоков в основную конфигурацию ncKey.addCustomConf(parentSelector, blocks); //добавление блоков в конфигурацию динамически подключаемых модальных блоков //parentSelector - селектор родительского блока, если "" - добавление в корень конфигурации. //blocks - массив блоков для добавления - сохранение/восстановление фокуса применяется в основном совместно с модальными окнами для приведения фокуса в состояние до открытия окна
var curFocus = ncKey.saveFocus(); … ncKey.restoreFocus(curFocus); - наследование ncKeyAction'ов, поддержка глобальных хоткеев: например, на странице есть несколько таблиц, у каждой кнопка save. Хотим, чтобы в любой ячейке таблицы можно было выполнить сохранение по хоткею (частный случай — глобальные хоткеи). Т.е. ncKeyAction, назначенные в родительском блоке, будут работать во всех дочерних:
ncKey.addCustomConf("", [new MouselessBlock({//блок, описывающий попап selector:"#popup-window", childSelector: ncKey.FOCUSABLE_SELECTOR, keys: [new MouselessAction({key: ncKey.KEY_ESCAPE, action: closePopup}), new MouselessAction({key: ncKey.KEY_S, action: saveAndClosePopup}) ], childBlocks: [new MouselessBlock({ //дочерний блок с контентом selector:"#popup-window .body", childSelector: ncKey.FOCUSABLE_SELECTOR, ring: false, keys: [...] }), new MouselessBlock({ //дочерний блок с кнопками selector:"#popup-window .btns", childSelector: ncKey.FOCUSABLE_SELECTOR, ring: false, keys: [...] }) ] }) ]);
Закрытие попапа с сохранением и без будет работать во всех блоках.
Конфигурация блока на примере NavigationTree (раскрывающее дерево):
new MouselessBlock({
selector: "#navigationTree",
childSelector: "li > a:visible",
ring: true,
keys: [ new MouselessAction({key: ncKey.KEY_LEFT, action: ncKey.gotoPrevBlock, ctrl: true}),
new MouselessAction({key: ncKey.KEY_RIGHT, action: ncKey.gotoNextBlock, ctrl: true}),
new MouselessAction({key: ncKey.KEY_UP, action: ncKey.gotoPrevElem, ctrl: false}),
new MouselessAction({key: ncKey.KEY_DOWN, action: ncKey.gotoNextElem, ctrl: false}),
new MouselessAction({key: ncKey.KEY_RIGHT, action: openNavTreeNode, ctrl: false}),
new MouselessAction({key: ncKey.KEY_LEFT, action: closeNavTreeNode, ctrl: false})
]});
Теперь можно ходить по дереву стрелками вверх-вниз, открывать-закрывать ветки влево-вправо. Функции openNavTreeNode/closeNavTreeNode были написаны до внедрения Mouseless (были опубликованы как api к дереву).
Таким образом, даже в этом случае не пришлось писать новый код, обходимся простой конфигурацией.
CSS легко заменяется под любую тему, достаточно описать правила для подсветки активируемых элементов и активного. Можно добавить свои, более сложные, для конкретных блоков или элементов.
Итого
Внедрив Mouseless в наши решения мы получили библиотеку, которая позволяет обеспечить быструю базовую поддержку навигации с клавиатуры, с одной стороны, и глубокую настройку для достижения максимальной эффективности и удобства использования, с другой.
Дополнительным бонусом стало то, что мы покрыли часть рекомендаций W3C “Web Content Accessibility Guidelines” ( www.w3.org/TR/WCAG20 ).
Работа в этом направлении не закончена, будем продолжать, ждём реакцию сообщества.
Комментарии (68)

Delphinum
14.12.2015 16:51+9Хех, думал статья будет о vimperator )

kloppspb
14.12.2015 17:03Эдак можно и до lynx с вимовской раскладкой дойти :-)

Delphinum
14.12.2015 17:15Ну вимовская раскладка не требует отказываться от функциональностей современной браузера, потому вряд ли отрастим бороды
poxu
14.12.2015 17:46Ну, в случае с vimperator, управлять браузером мышкой становится сложно. Я из-за этого на VimFX перешёл.

Delphinum
14.12.2015 18:10+1Тоже сталкивался с некоторыми сложностями, но решил пойти по другому пути. Забиндил основные команды под левую руку, правую же держу на мыши.
.vimperatorrcnnoremap t d
nnoremap e f
nnoremap E F
nnoremap f j
nnoremap d k
nnoremap s gt
nnoremap a gT
nnoremap v <C-d>
nnoremap c <C-u>
nnoremap w <C-o>
nnoremap q <C-i>
poxu
14.12.2015 17:04+16Многие до сих пор используют подобные менеджеры (Total commander, Far etc).
Некоторые. До сих пор. Не знаю даже, как в этом топике можно было сильнее задеть меня за живое. Что значит некоторые? Лучшие люди планеты это делают!!!
Возможность работы с системой с клавиатуры без использования мыши – важное требование в B2B интерфейсах.
Такая навигация может выглядеть не «секси» и требовать больше времени на обучение, но бонусы от использования значительно превышают эти минусы.
А, нет, у вас получилось. Годами я пытаюсь объяснить людям, что обучение виму (ну или емаксу) в конце концов окупится бонусами от использования, и на меня все смотрят, как на городского сумасшедшего. Потому, что им надо работать, а не всякую фигню изучать. И это программисты! А тут оказывается B2B понимает, как важно управлять с клавиатуры. Даже если это требует обучения.
Тот самый B2B, который мне объяснял, что у него с планшета как-то не так тачи работают! Это на системе, которая вообще для планшета не предназначена! Да он, кажется, про существование клавиатуры только подозревает! Да и то смутно! А уж про то, что можно учить чему-то помимо того, как выглядит система и какие кнопки там есть он вообще не представляет!
Где эти B2B, которые хотят клавиатурный интерфейс, обучение которому окупится? Где эти потенциальные пользователи вима, емакса и почтового клиента mutt? Покажите мне их!!!
Неужели это правда? Неужели они и вправду существуют?
Ну и по теме :)
Как же достичь удобства навигации без мышки в вебе?
Vimium, VimFx, vimperator etc.

Delphinum
14.12.2015 17:14+23Тише, тише

Compilerrr
14.12.2015 17:33+2Здорово встретить единомышленников :)
Заказчики такие существуют, не всегда просто, но можно объяснить чего они хотят на самом деле.
По поводу:
Vimium, VimFx, vimperator etc.
Я постарался описать в статье, чем не подходят плагины к браузерам. Можно ещё добавить, что мы думаем не про одного опытного пользователя, а всё-таки про 1000 пользователей + хотелки заказчиков никто не отменял даже если они любят клавиатуры.poxu
14.12.2015 17:44Здорово встретить единомышленников :)
Симметрично.
Я постарался описать в статье, чем не подходят плагины к браузерам.
Да я в общем понимаю. Много чем не подходят. Это так, крик души был :).

monah_tuk
14.12.2015 18:15Я постарался описать в статье, чем не подходят плагины к браузерам.
ниже писал про follows (luakit, vimperator), но вопрос, а может возможно такое реализовать средствами самой страницы? Т.е. как-то обратав всего один хоткей и активировав режим подсказки по ссылка и активным объектам?fbodqhrohro
15.12.2015 01:16Вполне. Так же, как это делают расширения: обойти скриптом все ссылки и прицепить к ним хинты. Только зачем? Те, кто хочет клавиатурного управления, наверняка уже пользуются расширением и имеют его на всех сайтах и web-интерфейсах. Впендюривать везде свой чревато конфликтами и зоопарком, хватит с нас вездесущих кнопок «Вверх», квадратиков для открытия в новой вкладке и тому подобного бреда. Семантические легкозапоминающиеся хоткеи ещё ладно, но велосипедить универсальные хинты — уж увольте.

DenimTornado
14.12.2015 18:01+7А вот я с вами не согласен и знаете почему? Потому, что всё должно быть в меру и на своём месте. Вот даже если глянуть гифку выше, ну вот явно мышкой там гораздо быстрее можно работать. Зачем там клавиатура, непонятно.

ShimON
14.12.2015 18:11+2Это с первого взгляда так. Потому, что вы видите много опций и возможностей. У конкретного оператора есть конкретные действия, которые он выполняет постоянно. Причем делает он это в процессе заполнения информации о заказчике и говоря с ним по телефону. Чем меньше лишних действий оператор сделает, тем быстрее обслужит заказчика. В таком случае надо, чтобы можно было руки вообще запрограммировать на то что ты делаешь и вообще не отрываться на мышку.

DenimTornado
14.12.2015 18:22+4Так может завести триггеры для однотипных действий? Не хоткеи вешать, а UI пилить! Про говорить по телефону, вот смотрите, момент когда надо выбрать определённую строку. Там явно видно, как табом переключаются фреймы, нужно нажать несколько раз там, при чём следить за тем, чтобы попасть в нужный фрейм (при этом говорим по телефону). Потом выбрать нужную строку, скорее всего другим хот кеем, ведь если там, то должен переключиться следующий фрейм. Далее следить, чтобы была выбрана нужная строка. Мышью это сделано было за 1 секунду, просто клик на нужную строку, всё!
Или вот про заполнение инфы, заполняете вы данные клиента, у вас форма, заполнили три поля, вдруг заказчик говорит, ой-ой, в первом поле я вас обманул, там было не ул. Ивана Пупкина, а ул. Василия Петровича. Мышью я сразу попаду в нужное поле, хот кеями опять же нужно следить, чтобы вернуться к верному.
Всё должно быть на своих местах и в меру.
п.с. А вот это вообще жесть!!!
«Внутри каждого блока определяется свой набор хоткеев (JSON объект). Хоткеи могут наследоваться внутренними блоками, т.е. у хоткеев появляется область видимости, которым можно управлять (например, хоткей для сохранения один и тот же в разных блоках, но работает по-разному в зависимости от текущего блока).»
То есть оператору в каждый момент времени нужно держать в голове текущий стейт и схему хот кеев.
ShimON
14.12.2015 18:32Действия повторяются, но каждое из них требует входных данных. Поэтому триггеры мимо.
Или вот про заполнение инфы, заполняете вы данные клиента, у вас форма, заполнили три поля, вдруг заказчик говорит, ой-ой, в первом поле я вас обманул, там было не ул. Ивана Пупкина, а ул. Василия Петровича. Мышью я сразу попаду в нужное поле, хот кеями опять же нужно следить, чтобы вернуться к верному.
А это вообще стандартно и по-умолчанию решается хоткеями в любой нормально сверстанной форме через Shift-tab
То есть оператору в каждый момент времени нужно держать в голове текущий стейт и схему хот кеев.
Ну не стоит все так буквально воспринимать, ведь понятно, что это всего лишь инструмент. Дальше уже вопрос того как мы им воспользуемся. Понятно, что делать так, чтобы для человека это было «не логично» или требовало бы чего-то запоминать, мы не будем.

Delphinum
14.12.2015 18:55-1Мышью я сразу попаду в нужное поле, хот кеями опять же нужно следить, чтобы вернуться к верному
Вы сильно, сильно утрируете.

Borz
15.12.2015 01:17надо разумно использовать гибридную мышино-клавиатурную модель. кому-то удобнее клавишами, кому-то мышкой, а кто-то так и вовсе «на слух» навигацией занимается. Кстати, тем, кто «на слух» скорее всего клавиатурная навигация явно удобнее мышиной будет ;)

Compilerrr
14.12.2015 18:23+3Можно, конечно, разные примеры приводить. Но проще на мой взгляд зайти в gmail и яндекс почту и нажать кнопочку вниз.
А потом зайти на мейл.ру и почувствовать разницу.
Ну и не нужно забывать о требованиях accessibility, которые присутствуют во многих странах на уровне закона.
DenimTornado
14.12.2015 18:27Можно, только вот меня может интересовать 15 письмо, а не первое. Вы будет кликать 15 раз клавишей вниз, а я один раз мышкой.

ShimON
14.12.2015 18:33+2Вы не забывайте про время перевода руки с клавиатуры на мышку и обратно.
А теперь повторите 15 раз подряд. :)
DenimTornado
14.12.2015 18:40+3Серьёзно? Время перевода руки..? То есть вот конкретный кейс: «Зайти на gmail и выбрать для просмотра 15 сверху письмо» вы сожете выполнить без мыши быстрее? Я уверен, что разница будет чуть ли не на порядок в пользу мыши. Вот прям отсюда если начать. Из этой текстарии. Клик иконнки расширения, клик 15 письма, ВСЁ! Что вы будете делать для этой конкретной задачи?
То же самое и про ветку выше. Судя по тому, что я вижу в гифке ЗНАЧИТЕЛЬНО проще работать мышью. Именно для этого в браузерах давно придумано комбинирование управление, табы, энтеры для сабмита и т.п.
ShimON
14.12.2015 18:44Мы о разном просто :) На конкретно ваш вопрос ответил ниже Compiler. Я же больше про то, что в B2B част кейс, когда оператор делает одно и то же действие.
Т.е. представьте, что вам надо каждый раз выбрать сначала именно 15-ую строку, а потом с нее переместиться на пять вверх. Вы глазами будете считать? Проще клавишами вверх-вниз отсчитать. Все это утрировано. Кейсы, на самом деле, куда более сложные.

Compilerrr
14.12.2015 18:40+2Может :) Правда это зависит от того как мы определили, что нам 15ое письмо нужно. Возможно, если это не первые пять писем легче вызвать поиск ввести тему и нажать enter против поцелиться, поскролить, поцелиться, поскролить…
Ну и никто ведь не спорит, что иногда мышка эффективнее.
Здесь же решался вопрос на сколько быстро и просто мы можем покрыть требования по accessibility и при этом улучшить UX в ключевых местах.

Ohar
15.12.2015 00:43Открою вам секретМожно не убирать палец с клавиши «v» и просто подождать, пока фокус перескочит на 15-е письмо.
А вы к тому моменту ещё только будете палец над мышью заносить.

jMas
14.12.2015 20:13Поддерживаю, вводил хоткеи в интерфейсе лишь для того чтобы упростить продвинутому оператору жизнь. Человек проще учится работать с мышью и визуальными элементами и лишь со временем, когда перерастает стадию обучения начинает искать способы упростить себе жизнь, ускорить процесс работы с программой. Я считаю, что нагружать пользователя хоткеями с первых секунд знакомства с программой — это не лучший способ привлечь внимание к продукту.
vlivyur
15.12.2015 09:40В этой форме разве что выбор нужного меню в дереве слева будет быстрее мышью, чем клавой, да в верхнее меню попадать. Хотя сама форма не совсем под оператора, но если получилось заточить под клаву, то честь и хвала. Если форма заточена под операторскую работу, то там мышь совсем не нужна. Когда каждый день одно и тоже, то привыкают ^^vv<><> AB нажимать не глядя. И сколько раз там надо Tab или Enter нажать тоже машинально выполняется (никто не смотрит на экран). Поэтому мы и новые пункты в меню добавляли только внизу (даже мышью привыкают вести ровно столько, сколько в прошлый раз) и расположение полей лишний раз не трогали, а Tab order вообще меняли только если об этом просили сами операторы.
И уж точно неудобно и медленно постоянно руки туда-сюда клава-мышь.

mihmig
15.12.2015 14:33Я пользовался одно время Vimium-ом (на кухонном столе лежит стекло и светодиодные мыши по нему не «ездиют»)
Но забросил по двум причинам:
1. Всё больше появляется, мать их, «UI-элементов» которые в принципе не нажать с клавиатуры (ни Vimium их не видит, ни TAB-ом не добраться)
2. Обязательность английской раскладки — чтобы активировать режим. Хотя в Javascript ничто не мешает проверять нажатую клавишу по скан-коду а не коду символа. Но как на писать автору?
Ohar
15.12.2015 15:15+2Всё больше появляется, мать их, «UI-элементов» которые в принципе не нажать с клавиатуры (ни Vimium их не видит, ни TAB-ом не добраться)
Вы, наверное, хотели сказать «Всё больше появляется, мать их, несознательных элементов, которые в принципе не делают страницы по веб-стандартам».

aon24
15.12.2015 18:28Покажите мне их!!!
Неужели это правда? Неужели они и вправду существуют?
Не существуют. Автор шутит.
Ну и по теме:
1. Есть очень важный момент, о котором автор не сказал: частое переключение с мышки на клавиатуру создает нагрузку на позвоночник.
Речь о здоровье людей. Увы, это не теория.
2. Пытаться научить пользователя в браузере работать без мыши — это романтизм. Мы усиленно рекомендовали для работы с базой данных использовать другой браузер. Чтобы люди переключались: в МФ привычный веб-стиль, а ГХ для работы с базой данных (или наоборот). Бесполезно. Не хотят и не будут.
3. С горячими клавишами аналогично: даже Esc не хотят нажимать. Только мышь. Хотя на каждой кнопке всплывает подсказка сочетания клавиш.
4. ГХ по отношению к сочетаниям клавиш ведет себя неприлично. После очередного обновления какие-то клавиши могут перестать работать.
5. Хотелось бы посмотреть на реальные страницы
Я года три назад написал похожую статью в Linux Format о нестандартной ориентации веб-браузеров. Правда, там не шла речь оминимальном воздействии на существующий код
, скорее о специализированных контролах, ориентированных на клавиатуру при работе с базой. Насчет минимального воздействия на код автор лукавит. Html нынче не пишут, а генерят по шаблонам, и тут уж придется…

monah_tuk
14.12.2015 17:12Некоторые vim-like, типа luakit, браузеры по нажатию какой-то клавиши (обычно Alt или что-то вроде) показывают рядом со всеми активным элементами интерфейса цифру-подсказку, при вводе которой данный элемент активируется. Пока, такое управление показывало себя удобнее всего. Плюс (я не пользователь vim) для браузеров как нельзя кстати вимовское разделение на командный режим и режим редактирования.

Compilerrr
14.12.2015 17:50Да, это работает (например в аутлуке). Горячими клавишами сложно покрыть кейсы когда нужна именно навигация (перемещение по списку/таблице/дереву). Ну и думая о стандартных плагинах нужно помнить, что здорово если есть возможность использовать сочетания клавиш, которые использовались до внедрения нашего решения…
rPman
14.12.2015 19:01Пожалуйста, развивайте идею…
И добавьте возможность публикации/использования настроек для вебсайта, по типу репозитария (например как для stylish)… кто то настроил, другой отредактировал, все пользуются

nikitasius
14.12.2015 19:01Хоткеи хоткею рознь. Они удобны, когда телодвижений мало. Прыгать по дереву — ок. А вот тавигация табами или стрелками по элементам — это жесть.
Да и на примере MC: мне быстрее вбить «cd /usr/local/blablabla...» на автомате пальцами, затем ентером и стрелками лазить + использовать командную строку и, конечно же, вечные ctrl+Z и fg.

alexeygrigorev
14.12.2015 19:28Я для этого keynav использую, довольно удобно. И работает не только для веб
jrip
14.12.2015 19:37+2Имхо не все так однозначно.
Во-первых если полный отказ от мышки в сторону хоткеев так сильно ускоряет работу, то это скорее всего проблема не в мышке, а в том что интерфейс гавно, и надо хотя бы попробовать автоматизировать большие наборы типовых действий для начала.
Во-вторых учить кого-то пользоваться хоткеями, на пару порядков сложнее, как показывает практика, да и количество ошибок сущетсвенно возрастает.
>Пользователю сложнее сделать ошибку (нужно целиться в кнопку, а не в пиксель).
Непонятное умозаключение.
>Снижение нагрузки на глаза (многие функции можно выполнять вообще не смотря на монитор).
Еще одно непонятно умозаключение, зная наизусть коткеи вы будете смотреть зачем-то в клавиатуру? Или в потолок?
Собственно, имхо, хоткеи это очень хорошо, но как дополнение к хорошему интерфейсу, отказываться же от мышки идея странная.

Compilerrr
15.12.2015 10:56Всё-таки я не говорю о полном отказе от мышки, а о том, что сейчас навигации с клавиатуры в вебе не уделяется должное внимание.
>Пользователю сложнее сделать ошибку (нужно целиться в кнопку, а не в пиксель).
Есть люди с различными нарушениями, которым тяжело руку держать ровно и при этом нажимать на кнопку мыши. Т.к. возраст пользователя веб приложений растёт (а в B2B он заметно, выше чем в открытом интернете) эта проблема становится ещё более актуальной. Ну и мне кажется это вполне очевидным, например, прилипание курсора к сетке или к объектам в графических редакторах может заметно облегчить работу.
Непонятное умозаключение.
>Снижение нагрузки на глаза (многие функции можно выполнять вообще не смотря на монитор).
Если мы работаем с клавиатуры, то зачастую необязательно фокусироваться на каждом элементе, чтобы взаимодействовать с ним. Чтобы увидеть какое поле сейчас активно нужно гораздо меньше напрягаться, чем для того чтобы активировать его с помощью мыши. Про «не смотря на монитор» имелось ввиду что мы можем вводить текст не смотря в то поле, где вводим текст (никто же не предлагает экранную клавиатуру для этого использовать...) поэтому глаза либо отдыхают либо могут смотреть уже на следующее поле ввода.
Еще одно непонятно умозаключение, зная наизусть коткеи вы будете смотреть зачем-то в клавиатуру? Или в потолок?jrip
15.12.2015 12:28>Всё-таки я не говорю о полном отказе от мышки, а о том, что сейчас навигации с клавиатуры в вебе не уделяется должное внимание.
>а в B2B он заметно, выше чем в открытом интернете
Ну это совсем разные сферы получаются, если касаться вообще интернета в целом, обычных сайтов, обычного серфинга, то там большая часть действий вообще происходит только мышкой. И не уделяется, т.к. по сути нужно очень немногим чтобы тратить на это ресурсы.
>. Ну и мне кажется это вполне очевидным, например, прилипание курсора к сетке или к
>объектам в графических редакторах может заметно облегчить работу.
Причем тут веб, если это специфические приложения, которые конечно могут быть и в виде веб приложений, впрочем у них просто должно быть аналогичное поведение как и у десктоп версий, что очевидно.
> Чтобы увидеть какое поле сейчас активно нужно гораздо меньше напрягаться, чем для того чтобы активировать его с помощью мыши.
Увидеть какое поле сейчас активно проще от того что его активировали не мышью а клавиатурой? А как способ активации влияет на само отображение активации, которое можно сделать любым при желании?
>имелось ввиду что мы можем вводить текст не смотря в то поле, где вводим текст
Ну так то все равно нужно проверить что там такое написал, опечатки там, не та раскладка и всякое другое.
>могут смотреть уже на следующее поле ввода.
Как-то странно, пишу одно, думаю о другом.

excoder
15.12.2015 09:26+1Да, я вот совершенно не понимаю сегодняшнего огульно-фанатичного, радикального отказа от двухпанельных файловых менеджеров в пользу укармливания себя голой консолью да ls. Одно другому же совершенно не мешает. А то ведь можно далеко пойти, например, в следующей версии Теслы можно отключить возможность управления машиной любым другим образом кроме консольных команд. А тут ещё и новость несколько месяцев назад, что мейнтейнеры mc таки сдались под натиском чистых консольщиков и постепенно отходят от проекта.
poxu
15.12.2015 10:48Я хотел бы подискутировать. Что вы делаете двухпанельниками?
По моим ощущениям они хороши в основном для того, чтобы раскидать содержимое одной директории по нескольким другим, когда единственный способ решить куда кинуть какой файл — это посмотреть на него глазами.
Borz
15.12.2015 11:06+2две панели всё равно, что два окошка открытых сразу, только «привязанные» друг к другу. И да, одно из удобств — быстрый переброс файлов. Ещё пример — когда надо перед глазами держать сразу и каталог с нарезанными картинками и с оригинальными. Через закладки тут неудобно. в Nemo/Nautilus часто пользуюсь двухпанельным режимом. Ещё нравится, что можно легко переключаться между «одна/две панели»
poxu
15.12.2015 11:20Ну собственно, да. Я хотел сказать, что двухпанельники удобны, но область их применения достаточно ограничена. Область применения голой консоли куда шире.

drakmail
15.12.2015 11:29Быстро посмотреть архив и перекинуть нужные файлы – единственное, что мне действительно нравится в mc :)

excoder
16.12.2015 13:17-1Например новичку в кабине самолёта всё кажется очень навороченным и сложным, может быть можно упростить? Консольные команды очень мощны, давайте их и здесь применим, панельки лишние, это же всего-то чиселки, какая разница в пискелях они или просто число в терминале. В общем MongoDB is web-scale. Однако же, человек остаётся человеком, чтобы охватить больше событий и фактов в единицу времени, ему нужен dashboard. Собственно, в кабине самолёта и находится тот самый dashboard, который для опытных пилотов в общем интуитивен, «как дома». Они конечно различаются от модели к модели, но нет самолёта без приборной панели. Файловый менеджер – это тоже dashboard, «как дома». Консоль – безусловно гораздо шире, но я и не говорил что файловый менеджер и консоль взаимоисключаемы. Они живут вместе, но выкинуть файловый менеджер по неким соображениям фанатизма или по соображениям ложной оптимизации а-ля «давайте всем детям ампутируем аппендикс» – это чересчур.
poxu
16.12.2015 13:39Не по соображениям фанатизма, а потому, что область применения у него узка. Подходит в основном для задач, в которых надо просматривать дерево файлов, структура которого неизвестна в поисках файла, название которого неизвестно, да и вообще на него надо глазами посмотреть. Это, правда только одна панель. Вторая панель нужна, чтобы копировать туда найденные файлы. Для таких задач запускаем из консоли файловый менеджер и вперёд :)
А дашборд это вообще отдельная программа, с файловым менеджером общего имеющая мало.

Delphinum
16.12.2015 15:20выкинуть файловый менеджер по неким соображениям фанатизма или по соображениям ложной оптимизации
Ну если я делаю в ФС все операции в консоли быстрее чем через mc (к примеру), почему мне его не выкинуть?

dmrt
15.12.2015 12:31А что если сделать так, что сайт можно просматривать как через Total Commander?
Ходишь по каталогам, просматриваешь, копируешь себе или в закладки, комментируешь.
В общем подогнать под концепцию TC.

sergeymakoveev
15.12.2015 13:27Странно — в статье не нашел ссылку на саму библиотеку «Mouseless»…

Compilerrr
15.12.2015 14:24Да, она пока только для внутреннего пользования, к сожалению.
Планируем её развивать и выложить что-то более живое с примерами…Dominis
15.12.2015 22:26Тогда хотя бы какие-то данные об этом предоставьте, мол «еще два месяца старательной доработки и будем всем желающим счастье» :)
Пришлось внимательно комменты перечитать, чтобы убедиться что а) Это не я слепой а и правда никаких ссылок нет, б) Об этом уже спросили и я не сделаю дубль.
По теме же — развивайте библиотеку! Выглядит вкусно и полезно. Что касается холиваров насчет «мышка/клава» бред какой-то. Каждому удобно то, что удобно. Такое ощущение, что часть людей которые участвуют в этих спорах совершенно забывают о том, что им никто ничего не навязывает.
У вас есть потребность в такой библиотеке и вы её создаете и развиваете — это прекрасно! Я уверен что найдутся люди которым это интересно, и кто с удовольствием будет использовать данную либу. Для интерфейсов — самое то.

ParkeTg
15.12.2015 13:52Есть еще достаточно удобный vimb. При нажатии определнного хоткея он подсвечивает на странице все области с которыми можно осуществить действие за которое отвечает хоткей, и проставляет возле каждой из них номер, давая пользователю возможность выбрать, все так же, при помощи клавиатуры интересующую. Действительно, очень удобно.
Выглядит вот так

Compilerrr
15.12.2015 14:27Его упоминали и выше. В статье попытался описать почему нам не хватает одних только хоткеев. Простая нумерация не устраивает ещё и потому что одни и те же действия на разных страницах могут иметь разные хоткеи (в зависимости от кол-ва ссылок) не говоря уже о семантике этих хоткеев.

Ohar
15.12.2015 15:06
Compilerrr
15.12.2015 17:29Да-да, и в опере… ну ясное дело. Собственно поэтому там в прошедшем времени написано.
В любом случае когда мы говорим о производительности, а не о формальной возможности навигироваться без мыши такие решения всё-равно не подходят т.к. они не учитывают бизнес кейсы.

tty01
16.12.2015 08:07-1Думал, речь пойдёт о тач-интерфейсах, где эффекты onmouseover не работают.
Использую большой компьютер с клавиатурой только для разработки софта и некоторых игр, остальное время сижу с телефона.
На мой взгляд, идея навигации клавиатурой прикольная, но устаревшая, как Norton Сommander.


kloppspb
>Хоткеи
Вспомнилось древнее: «программисты делятся на три категории: кто делает выход из программы по F10, Alt+X и Alt+F4» :-)
(опционально добавляется Ctrl+Q, :q и пр, и пр)
sashabeep
Бывает еще +W
+W
Andrusha
?Q, ?W закрывает активное окно.
JuniorIL
ctrl + W делает выделение вовне в Intellij, и маты программиста в браузере…