
Для начала, я покажу вам как установить необходимые компоненты для работы с Cordova. Затем мы создадим стандартное Hello World приложение, которое будет использовать несколько плагинов, UI фреймворк, и Crosswalk. В конце этого урока, мы развернем наше приложение на Android устройстве.
Установка компонентов
1. Git
Git — система контроля версий. Благодаря ей, вы сможете добавлять плагины в проект Cordova. Для установки Git, перейдите на страницу загрузки и выберите нужный вариант установки под вашу операционную систему.
2. Node.js
Node.js — среда исполнения для веб-приложений, которая работает на JavaScript. Она поставляется с менеджером пакетов под названием Node Package Manager или npm, который используется разработчиками для распространения инструментов и библиотек. Cordova и его плагины распространяются при помощи npm, поэтому мы должны установить его.
Если вы работаете на Windows или OS X, то вы можете установить Node.js с помощью программы установки, которая доступна для загрузки с официального сайта. Если вы работаете на Ubuntu или другом дистрибутиве Linux, то вы можете установить node при помощи менеджера пакетов, который поставляется вместе с операционной системой. Для Ubuntu, вы можете установить Node.js, используя следующие команды:
sudo apt-get install python-software-properties python g++ make
sudo add-apt-repository ppa:chris-lea/node.js
sudo apt-get update
sudo apt-get install nodejs3. Java
Следующим этапом будет установка Java. Java необходима для того, чтобы развернуть наше приложение Hello World на Android устройстве. Нативные приложения для Android пишутся на языке Java, поэтому мы должны установить её.
Чтобы установить Java, перейдите на страницу загрузки и нажмите на кнопку Скачать Java бесплатно, выберите нужный вариант установки под вашу операционную систему. Скачайте установщик для вашей операционной системы и установите Java.
4. Android SDK
Так как мы собираемся развернуть приложение на Android устройстве, нужно установить комплект для разработки программного обеспечения (SDK) для Android. Перейдите в Android Studio и SDK Tools и скачайте SDK Tools Only под вашу операционную систему.
Для Windows, есть готовый инсталлятор, который можно использовать для выбора и установки необходимых пакетов. Для OS X и Linux, вы должны распаковать архив, после этого, откройте файл .bashrc и добавьте путь к Android SDK и SDK tools:
export ANDROID_HOME=/media/wern/Files/downloads/android-sdk-linux/sdk
PATH=$PATH:/media/wern/Files/downloads/android-sdk-linux/sdk/tools
export PATHЗамените /media/wern/Files/downloads/ на путь к Android SDK в вашем компьютере. Вы можете использовать команду source для загрузки файла .bashrc:
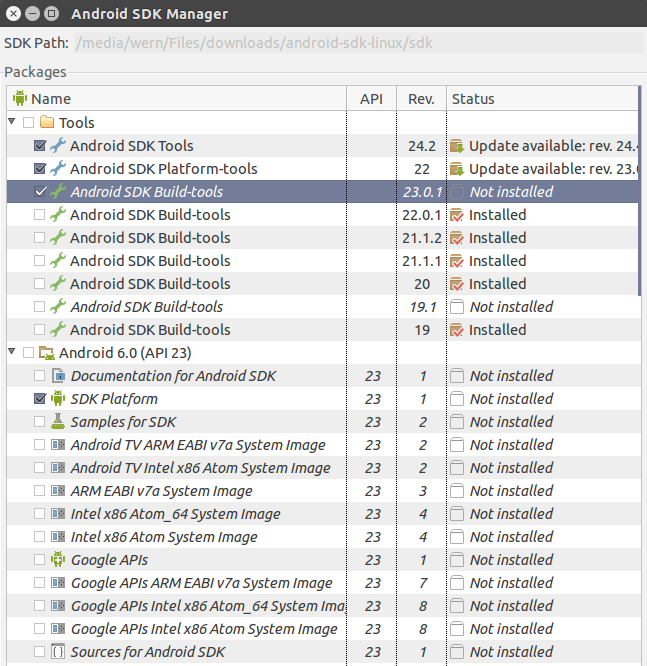
source ~/.bashrcЭто позволяет выполнить android команду из командной строки, для запуска Android SDK Manager. При помощи Android SDK Manager, вы сможете выбрать необходимые для вас пакеты и установить их на своем компьютере. Для работы с Cordova нужны следующие пакеты:
- Android SDK Tools
- Android SDK Platform-tools
- SDK Platform of the latest Android API
- Android SDK Build-tools for the latest Android API (Android 6.0 at the time of writing)
Как это будет выглядеть на вашем компьютере:

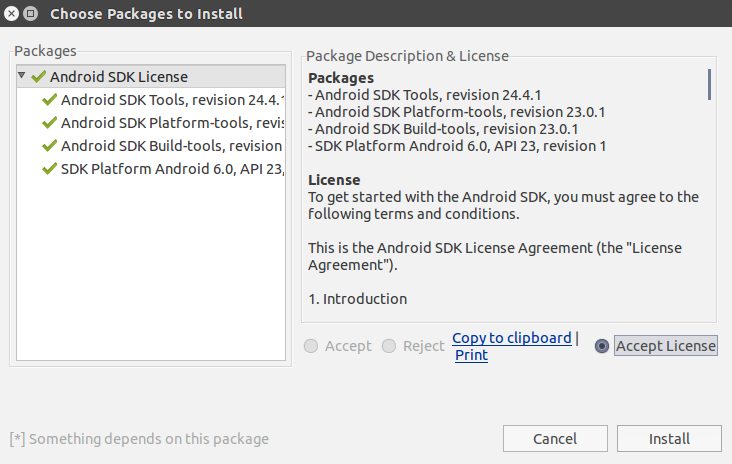
Нажмите кнопку Install (Установить), чтобы начать процесс установки. Далее появится окно, в котором вас попросят подтвердить установку выбранных пакетов. Выберите Accept License (принимаю условия лицензионного соглашения) и нажмите на кнопку Install. Установка может занять некоторое время в зависимости от вашего интернет-соединения.

5. Cordova
После того, как вы установили необходимые компоненты на вашем компьютере, можно приступить к установке Cordova. Выполните следующую команду из командной строки:
sudo npm install -g cordovaОпция -g говорит npm установить Cordova глобально, это означает, что вы можете использовать инструменты командной строки Cordova из любого места.
Создание приложения
Теперь мы готовы разработать простое приложение Hello World с Cordova. Мы создадим приложение, которое позволяет пользователю сделать фотографию при помощи плагина камеры и поделиться фотографией в социальных сетях при помощи плагина PhoneGap social sharing. В конце мы используем Crosswalk.
Чтобы создать новое приложение Cordova, откройте терминал и выполните команду создания приложения Cordova:
cordova create photosharer com.yourname.photosharer PhotoSharerКоманда cordova create поддерживает несколько аргументов:
- directory — создание нового каталога для хранения файлов приложения.
- identifier — идентификатор приложения, обычно именуется доменным именем в виде ru.siteacademy.appname.
- title — название вашего приложения.
После выполнения команды, в папке photosharer вы обнаружите следующее содержимое:
- hooks — куски кода, которые можно выполнять в определенных местах при создании приложения с Cordova. В этой папке вы можете хранить свои хуки (Hooks). В этом уроке мы будем работать с хуками, так как они нам не понадобятся. Просто запомните, что вы можете воспользоваться хуками для того, чтобы выполнить определенный код, который может обрабатывать, копировать или удалять файлы или выполнить команды Cordova.
- platforms — необходимые файлы для целевых платформ вашего приложения. Например может содержать файлы для браузера, Android, IOS, и Windows Phone.
- plugins — папка с установленными плагинами.
- www — папка с исходным кодом пользовательского интерфейса приложения. Большую часть работы вы будете проводить в этой папке.
- config.xml — файл конфигурации, который используется для управления основными аспектами и поведением вашего приложения.
Теперь, когда вы знаете назначение каждой папки в приложении Cordova, пришло время, начать проектировать свое приложение. Откройте файл index.html, который находится в папке www. Это страница приложения по умолчанию. Приложения Cordova лучше всего писать в виде одной страницы, чтобы пользователь не видел перезагрузку страницы. Одна страница приложения не что иное, как веб-приложение, которое использует одну HTML-страницу. Можно использовать шаблоны, чтобы установить различные состояния приложения по мере необходимости.
По умолчанию, index.html содержит следующий код:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">
<meta name="format-detection" content="telephone=no">
<meta name="msapplication-tap-highlight" content="no">
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
<link rel="stylesheet" type="text/css" href="css/index.css">
<title>Hello World</title>
</head>
<body>
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>
<script type="text/javascript" src="cordova.js"></script>
<script type="text/javascript" src="js/index.js"></script>
</body>
</html>Обратите внимание, что в данном коде нет ничего особенного. Это простой HTML-файл. Единственное, что отличается это мета-теги. Давайте рассмотрим некоторые из них по подробнее.
Первый мета-тег указывает политику безопасности содержимого. Это делает приложение Cordova безопасным от Cross-Site Scripting (XSS) атак. Любой скрипт, который злоумышленник попытается добавить в страницу, просто будет отклонен благодаря данному мета-тегу.
<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">Мета-тег format-detection автоматически преобразует телефонные номера в ссылки. Пользователь сможет нажать на ссылку, чтобы сделать звонок на этот номер телефона.
<meta name="format-detection" content="telephone=no">Мета-тег msapplication-tap-highlight отключает серую подсветку нажатия на Windows Phone версии 8 и старше. Если вы не планируете развернуть ваше приложение на Windows Phone устройство, можете удалить данный тег.
<meta name="msapplication-tap-highlight" content="no">Следующий мета-тег viewport. Пройдемся по атрибутам данного тега слева направо. Первый атрибут указывает, что пользователь не сможет масштабировать страницу. Далее, initial-scale со значением 1. Этот параметр отвечает за масштаб по умолчанию. В данном случае, страница отображается с масштабом 100%. Атрибуты maximum-scale и minimum-scale установлены в 1. Это устанавливает минимальные и максимальные значения, которые пользователь может установить для масштаба. Атрибут width — максимальная ширина содержания страницы, на экране устройства.
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width">
Далее идет таблица стилей используемая по умолчанию. Данный файл содержит основные стили для приложения.
<link rel="stylesheet" type="text/css" href="css/index.css">Внутри тела документа находится разметка для индексации состояния Cordova. Элемент p с классом listening, определяет загрузку API устройства. Он будет скрыт, когда API устройства полностью загружено. После загрузки, будет отображаться следующий элемент p. Это специфичная разметка для Cordova приложения создается по умолчанию, поэтому мы можем удалить её в любой момент, без каких-либо потерь.
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>Затем у нас идут два тега script. Первый подключает файл cordova.js. Этот файл содержит единый API для доступа к нативным функциям устройства. Вы не увидите данный файл в папке www, так как он добавляется в зависимости от выбранной платформы, при создании приложения. Это означает, что будут и другие версии файла cordova.js.
<script type="text/javascript" src="cordova.js"></script>Второй script подключает файл index.js. Это специфичный файл для приложения, который создается по умолчанию, при создании нового проекта Cordova. Он выполняет определенный код, при определенном событии.
<script type="text/javascript" src="js/index.js"></script>Если вы откроете этот файл, вы заметите, что функция receivedEvent отвечает за скрытие и отображения двух элементов p которые мы описали выше. Затем происходит вызов события onDeviceReady. Таким образом, идентификатором события, который передается в функции receivedEvent будет deviceready.
onDeviceReady: function() {
app.receivedEvent('deviceready');
},
receivedEvent: function(id) {
var parentElement = document.getElementById(id);
var listeningElement = parentElement.querySelector('.listening');
var receivedElement = parentElement.querySelector('.received');
listeningElement.setAttribute('style', 'display:none;');
receivedElement.setAttribute('style', 'display:block;');
console.log('Received Event: ' + id);
}Наконец настало время разработки самого приложения. Для начала давайте добавим платформу фронтэнда для создания мобильных веб-приложений Ratchet. Вы можете скачать его со страницы загрузки или установить его при помощи команды Bower:
bower install ratchetСкопируйте все файлы в папку вашего проекта Cordova www/lib и подключите таблицы стилей в файле index.html.
<link rel="stylesheet" type="text/css" href="lib/ratchet/css/ratchet.min.css">Удалите стандартную разметку из тела документа:
<div class="app">
<h1>Apache Cordova</h1>
<div id="deviceready" class="blink">
<p class="event listening">Connecting to Device</p>
<p class="event received">Device is Ready</p>
</div>
</div>И добавьте следующую:
<header class="bar bar-nav">
<h1 class="title">Hello Cordova</h1>
</header>
<div class="content">
<div class="card">
<button class="btn btn-block btn-primary" id="take-picture">Take Picture</button>
</div>
<div class="card" id="share-container">
<img id="photo" src="#">
<form>
<input type="text" id="caption" placeholder="Caption">
<button class="btn btn-positive btn-block" id="share">Share</button>
</form>
</div>
</div>Здесь мы добавили кнопку, для того чтобы сделать фотографию. Под ней находится контейнер для обмена фотографией в социальных сетях. Контейнер содержит текстовое поле для ввода названия и кнопку шаринга.
Скачайте библиотеку jQuery и скопируйте в папку www/lib.
<script type="text/javascript" src="lib/jquery.min.js"></script>Создайте файл events.js в папке www/js со следующим содержанием:
(function(window){
$('#take-picture').click(function(){
var camerOptions = {
quality: 90,
destinationType: Camera.DestinationType.FILE_URI,
encodingType: Camera.EncodingType.JPEG,
targetWidth: 200,
targetHeight: 350
};
navigator.camera.getPicture(function(imageURI){
var image = $('#photo');
image.attr('src', imageURI);
$('#share-container').show();
}, function(errorMessage){
alert('The following error occured: ' + errorMessage)
}, camerOptions);
});
$('#share').click(function(){
var photo_src = $('#photo').attr('src');
var caption = $('#caption').val();
window.plugins.socialsharing.share(caption, null, photo_src, null);
});
})(window);И подключите данный файл к основной HTML странице, после jQuery:
<script type="text/javascript" src="js/events.js"></script>Давайте посмотрим, что у нас получилось. Сначала мы добавляем все выражения в одну функцию. Таким образом, мы исключаем конфликты с другими скриптами.
(function(window){
})(window);</pre>
Далее добавляем обработчик нажатия кнопки для съемки фотографии:
<pre>$('#take-picture').click(function(){
...
});
В который помещаем настройки плагина камеры:
var camerOptions = {
quality: 90,
destinationType: Camera.DestinationType.FILE_URI,
encodingType: Camera.EncodingType.JPEG,
targetWidth: 200,
targetHeight: 350
};Краткое описание каждой опции:
- quality — качество фотографии, 100 — высокое качество, 0 — низкое.
- destinationType — тип фотографии. Может иметь значение DATA_URL, которое возвращает строку в кодировке Base64 или FILE_URI, которое возвращает путь к файлу на локальной файловой системе.
- encodingType — расширение фотографии, возможные значения JPEG и PNG.
- targetWidth — определение ширины фотографии.
- targetHeight — определение высоты фотографии.
Далее идет код, который запускает стандартное приложение камеры устройства. Он имеет две функции обратного вызова. Первая успешный обратный вызов, которая выполняется, при успешном съемке. URL-адрес изображения передается в качестве аргумента. Затем она используется в качестве значения атрибута src для элемента img. Если произошла ошибка, выполняется вторая функция обратного вызова. Если что-то пойдет не так, мы отображаем сообщение об ошибке.
navigator.camera.getPicture(function(imageURI){
var image = $('#photo');
image.attr('src', imageURI);
$('#share-container').show();
}, function(errorMessage){
alert('The following error occured: ' + errorMessage)
}, camerOptions);После съемки фотографии, отображаем контейнер share-container. Он содержит кнопку Отправить, к которой добавим событие нажатия. Далее используем social sharing plugin. Когда пользователь вводит название, мы передаем это название и путь к файлу в функцию. Плагин социального обмена запускает стандартное окно обмена устройства, пользователь может выбрать приложение, в котором хочет опубликовать данное фото.
$('#share').click(function(){
var photo_src = $('#photo').attr('src');
var caption = $('#caption').val();
window.plugins.socialsharing.share(caption, null, photo_src, null);
});Установка плагинов
В предыдущем разделе мы уже использовали два плагина, плагин камеры и плагин обмена в соц.сетях. Но ни один из них мы не установили. В этом разделе мы займемся установкой плагинов.
Если у вас уже есть конкретный плагин который вы хотите установить, то установка не составит особого труда. Все что нужно сделать, это определить идентификатор плагина. Как правило, это имя репозитория GitHub или имя пакета на сайте npm.
Идентификатор плагина камеры cordova-plugin-camera. Для установки выполните команду cordova plugin add с нужным идентификатором:
cordova plugin add cordova-plugin-cameraДля установки плагина соц.сетей, просто поменяйте идентификатор:
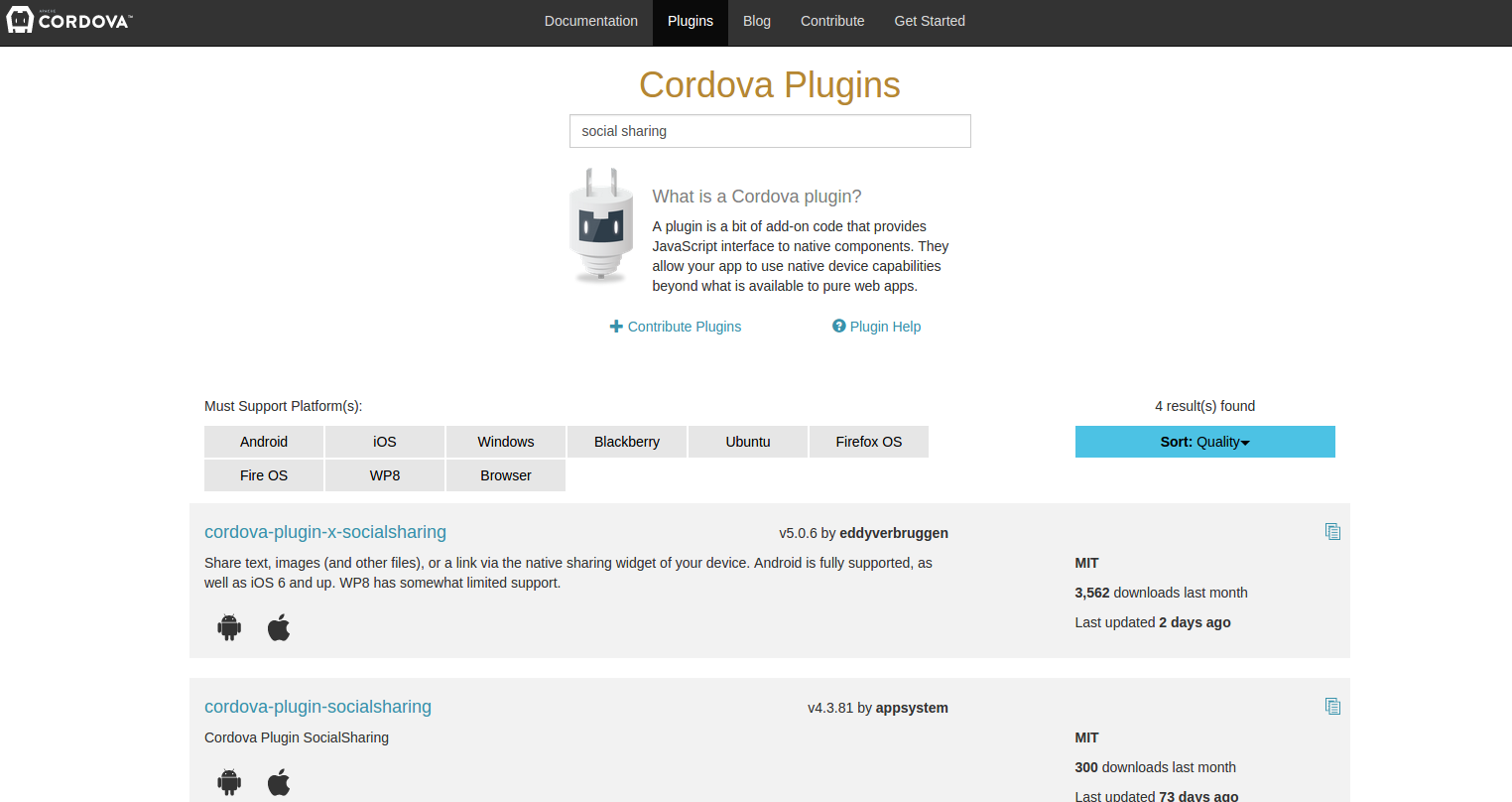
cordova plugin add cordova-plugin-x-socialsharingДля поиска плагинов, можете просто воспользоваться Google поиском. Также можете поискать на сайте Cordova, в разделе плагинов. На скриншоте ниже, я искал плагин социального обмена. По умолчанию, результаты отсортированный по качеству. Правда я не совсем понимаю как они оценивают их качество. Помимо этого, вы можете также отфильтровать результаты, по своим параметрам. Также присутствует удобная функция — копирование команды для установки в буфер обмена.

Вы должны каждый раз запускать процесс сборки приложения после установки плагинов, так как установка автоматически не копирует их на все платформы.
Добавление Crosswalk
Crosswalk — подключаемое WebView для приложений Cordova, основано на Chromium и Blink. Благодаря Crosswalk, у вас появится стандартный WebView, используемый в Cordova. Это позволяет выполнять функции браузера, такие как WebRTC, WebAudio и веб-компоненты для ваших приложений. Он также улучшает производительность вашего приложения. Из недостатков — увеличение объема памяти и размер файла установки.
Crosswalk устанавливается как обычный плагин:
cordova plugin add cordova-plugin-crosswalk-webviewВ следующий раз после сборки приложения, оно должно установить веб-представление для целевой платформы. Первый запуск, может занять некоторое время в зависимости от вашего интернет-соединения. Так как он загружает все необходимые файлы с удаленного сервера, а затем выполняет компиляцию.
После процесса сборки, он должен создать два apk файла для Android, один для архитектуры armv7, второй для x86. Crosswalk создаст отдельный файл пакета для каждой из этих архитектур, иначе apk файл стал бы большим. К счастью, Google Play позволяет разработчикам загружать различные версии apk файлов для одного приложения.
Конфигурация приложения
Если вы захотите в какой то момент обновить конфигурацию вашего приложения, отредактируйте файл config.xml, который находится в корневом каталоге вашего проекта. Стандартное содержание файла config.xml:
<?xml version='1.0' encoding='utf-8'?>
<widget id="com.wern.photosharer" version="0.0.1" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0">
<name>PhotoSharer</name>
<description>
An app that allows users to capture photos and share them using the default sharing application
</description>
<author email="wern@gmail.com" href="http://wern-ancheta.com">
Wern Ancheta
</author>
<content src="index.html" />
<plugin name="cordova-plugin-whitelist" version="1" />
<access origin="*" />
<allow-intent href="http://*/*" />
<allow-intent href="https://*/*" />
<allow-intent href="tel:*" />
<allow-intent href="sms:*" />
<allow-intent href="mailto:*" />
<allow-intent href="geo:*" />
<platform name="android">
<allow-intent href="market:*" />
</platform>
<platform name="ios">
<allow-intent href="itms:*" />
<allow-intent href="itms-apps:*" />
</platform>
</widget>Вы можете обновить идентификатор вашего приложения:
<widget id="com.wern.photosharer">Определение версии производится через специальную семантику (major.minor.patch):
<widget version="1.0.0">Обновление названия приложения:
<name>PhotoSharer</name>Описание:
<description>
A Cordova app for sharing photos.
</description>Вы также можете указать, какой файл использовать по умолчанию при запуске приложения:
<content src="index.html" />Я не рекомендую так делать, так как приложение становится менее безопасным, потому что оно сможет обрабатывать запросы с внешних доменов. Именно поэтому по умолчанию установлен whitelist plugin.
Для получения более подробной информации о конфигурации приложений, прочтите официальную документацию для файла config.xml.
Развертывание приложения
В этом разделе, мы разберем процесс подготовки и развертывания приложения Cordova для магазина Google Play.
1. Добавление платформ
Первое, что вам нужно сделать, это добавить целевые платформы. Чтобы перечислить необходимые платформы, можете воспользоваться специальным списком от Cordova, выполнив команду cordova platform list. Эта команда выводит платформы, которые вы уже установили, а также платформы, которые доступны для публикации:
Installed platforms: android 4.0.0, browser 3.5.2
Available platforms: amazon-fireos, blackberry10, firefoxos, ubuntuКак видите, у меня уже установлены две платформы: browser и android. Вы можете сделать то же самое при помощи следующих команд:
cordova platform add browser
cordova platform add androidПлатформа браузера используется в основном для тестирования приложения в браузере. Это можно сделать при помощи команды cordova serve. Эта команда создает сервер, который обслуживает ваше приложение на определенном порту. По умолчанию, используется порт 8000. Для проверки, откройте браузер и введите в адресную строку localhost:8000/browser/www.
Вы можете воспользоваться эмулятором в вашем браузере, чтобы отобразить ваше приложение на мобильном устройстве. Например, в Google Chrome, нажмите на иконку мобильного устройства, в левом верхнем углу инструментов разработчика.
Команда cordova serve копирует ваши исходные файлы в папку platforms/browser. Это означает, что вы можете в любое время вносить изменения в каталог www, но чтобы изменения вступили в силу, необходимо перезапустить сервер. Если вы хотите получить больше информации по данной теме, я рекомендую использовать Grunt и Gulp, это два инструмента автоматизации, которые помогут вам копировать файлы для платформы браузера, каждый раз, когда вы вносите изменения в исходный код. Вот как наше приложение выглядит в браузере:

Далее, перейдем к Android платформе. Если вы откроете папку platforms/android, вы обнаружите много файлов и папок. Большинство из них это файлы, которые создаются во время сборки приложения в Cordova, поэтому не стоит о них беспокоиться. На самом деле, можно не возиться с данными файлами, без необходимости,. Тем не менее, вы должны знать, для чего служат эти файлы и папки, возможно, вы будете работать с ними позже.
- assets — здесь находятся файлы из каталога www.
- build — здесь сохраняются файлы сборки. Для android они находятся в папке build/outputs/apk.
- AndroidManifest.xml — специфичный файл для Android платформы. Это конфигурация вашего приложения. Все что вы писали в config.xml, находится в этом файле. При установке плагина, он добавляет специальную запись к этому файлу для определения доступа к нативным функциям, которые он использует. Если у вас будут проблемы с работой плагинов, первым делом взглянете на разрешения в этом файле, возможно плагин не добавил запись.
- res — в этой папке хранятся все дополнительные файлы, такие как изображения, звуковые файлы, экраны приветствия и т.д.
- src — в этой папке находиться конкретный код вашего приложения для выбранной платформы.
2. Генерирование и сборка приложения
После добавления Android платформы, пришло время построить приложение. Этот процесс генерирует пакет или установочный файл для каждой платформы, которые вы добавили к вашему проекту. Для Android платформы, это будет .apk файл. Вы можете использовать следующую команду, чтобы инициировать процесс сборки для Android платформы:
cordova build androidЕсли вы хотите построить приложение сразу для всех платформ, воспользуйтесь командой:
cordova buildОбратите внимание, выше перечислены две команды для генерирования готового .apk файла, для добавления в Google Play. По умолчанию, команда cordova build генерирует отладочную версию вашего приложения. Эта версия приложения предназначена для тестирования разработчиками. Единственное различие между ними — это сертификат, используемый для подписания приложения. Отладочная версия приложения подписана сертификатом от Android SDK, а конечная версия приложения подписывается сертификатом разработчика. Это означает, что когда вы запускаете команду cordova build android, он автоматически подпишет и сгенерирует apk файл. Если вы хотите сгенерировать релизную версию приложения для добавления в Google Play, вы должны добавить опцию --release:
cordova build --release androidТогда, Cordova подпишет ваше приложение сертификатом разработчика.
3. Подписка сертификатом разработчика
Теперь мы можем подписать приложение. Прежде чем мы это сделаем, я бы хотел, еще раз пояснить для чего нужна подписка приложения. Проще говоря, вам нужно подписать приложение, чтобы вы стали автором данного приложения.
Для подписки на Android, воспользуйтесь файлом keystore. Для создания хранилища ключей, можно использовать keytool, который находится в папке sdk/tools вашего Android SDK. Так как мы уже добавили путь к SDK Tools ранее, мы можем выполнить команду keytool из командной строки.
keytool -genkey -v -keystore photosharer.keystore -alias photosharer -keyalg RSA -keysize 2048 -validity 10000Список опций:
- genkey — команда для генерации ключа.
- keystore — имя файла хранилища.
- alias — псевдоним ключа.
- keyalg — алгоритм генерации ключа.
- keysize — размер ключа в битах.
- validity — сколько дней ключ будет действителен.
Далее, мы используем другой инструмент под названием jarsigner для того чтобы подписать наше приложение, созданным ключом. Перейдите в папку, где находится не подписанная, релизная версия приложения:
cd platforms/android/build/outputs/apkИ выполните следующую команду:
jarsigner -verbose -sigalg SHA1withRSA -digestalg SHA1 -keystore photosharer.keystore android-release-unsigned.apk photosharerЭта команда запросит пароль, который вы ввели при создания хранилища ключей. Введите пароль, чтобы начать процесс подписания.
Список опций:
- -verbose — вывод всей информации при подписании apk файла.
- sigalg — алгоритм подписывания, в нашем случае используем SHA1withRSA.
- digestalg — дайджест сообщений использования алгоритма.
- keystore — путь к хранилищу ключей.
- android-release-unsigned.apk — путь к релизной версии apk файла.
- photosharer — псевдоним ключа, указанный при создании.
Настало время оптимизировать наше приложения. Чтобы сделать это, мы используем инструмент Zipalign. Zipalign установлен в каталоге build-tools вашего Android SDK. Вы можете скопировать его в каталог Android SDK Tools. Так как ранее мы уже добавили каталог SDK Tools для файла .bashrc, это позволит использовать его в любом терминале. Далее выполните команду указанную ниже. Опция -v выводит полную информацию. 4 — целое число, которое определяет границы выравнивания байта. Оно всегда должно быть установлено со значением 4. android-release-unsigned.apk путь к файлу apk. photosharer.apk это имя выходного файла.
zipalign -v 4 android-release-unsigned.apk photosharer.apkПосле выполнения всех этапов, вы сможете с легкостью загрузить готовое приложение в Google Play. Если вы использовали Crosswalk, то вам нужно выполнить тот же самый процесс для версий ARMv7 и x86 приложения.
Заключение
В этом уроке вы узнали, как начать работу с Cordova для мобильных проектов. Cordova позволяет создавать мобильные приложения при помощи веб-технологий, а также предоставляет доступ к нативным функциям устройства, позволяет разрабатывать приложение сразу на несколько платформ, что значительно сокращает время разработки.
UPD:
Следующая статья Как создать приложение To-Do List на Polymer и Cordova
Комментарии (5)

NikitaKA
12.01.2016 15:07Спасибо за статью. Сам недавно разбирался и пытался запустить Helloworld. Действительно, сходу без должной документации это было не так-то и легко. Особенно под Windows.
Интересует вопрос по внедрению в приложение нативного кода. Один разделов приложения является интерактивной картой какого-то помещения, которое хочется вращать-крутить-вертеть-зумить и так далее. Можно ли создать некое «гибридное» приложение из кусочков?

atrolov
12.01.2016 18:52Спасибо за перевод, очень подробно все описано и хорошо структурировано.
Не нашел на сайте Crosswalk требования к платформам, где-то читал, что нужен Android не ниже 4.0, это действительно так? И какие требования по другим платформам?

Zanael
13.01.2016 03:35+1Интересно мнение людей, имевших дело с Ionic, каково оно в продакшене? Какие отношения у них с Windows Phone (берем по умолчанию в рассмотрение связку из трех платформ)?
И в целом, насколько хорошая идея связываться с этими инструментами для написания корпоративного приложения с длительным циклом жизни и поддержки. Какой % чистой кроссплатформенности (учитывая необходимость плагинов), если добавлять работу с локальной б/д, возможностями девайса (фото, геолокация) и немного платформ (контакты и т.п.)
По сабжу — спасибо за контент.

pheonix
13.01.2016 09:56-1Было бы замечательно дополнить вашу статью удаленной отладкой на устройстве с помощью хрома.


ZapevalovAnton
Спасибо за статью. Буквально пару дней назад, сам начал разбираться с этой темой, а тут как раз Ваша статья.
На мой взгляд через стандартный Chorme DevTools, не совсем удобно тестировать приложение. Я использую вот это расширение для хрома chrome.google.com/webstore/detail/ripple-emulator-beta/geelfhphabnejjhdalkjhgipohgpdnoc. Для разработки я использую requirejs и handlebarsjs и без расширения у меня не получилось завести приложение в браузере, не подключались handlebars шаблоны из за cross origin request domains, но пока с расширением все работает нормально, я не разбирался.
Для создания приложений и запуска сервера юзаю docs.phonegap.com/getting-started/1-install-phonegap/desktop/#win. У них еще есть приложение для мобильных, что бы можно было тестировать прямо на телефоне.