Сегодня я хотел бы рассказать о своем велосипеде. Если ты — веб-дизайнер, ты знаешь о такой штуке как meta property=''og: image''. Сегодня я расскажу как я сделал такую превьюшку для своего сайта.

Open Graph протокол — это возможность связывать свой контент с социальными сетями, возможность правильно его там представлять.
Опен граф дает нам возможность управлять внешним видом статей, которые пользователи отправляют в социальные сети, «лайкая» и «плюсодинкая» наши статьи.
Картинка к статье выбирается по какому-то странному принципу — вероятно, рандомно. Конечно, есть возможность выбрать другую иллюстрацию, но кто же будет это делать? Обычно как: нажали лайк, «поделиться» — и все дела. Сам так делаю.
И здесь нам на помощь приходит og:image.
Цвета:
|?rgb(250, 250, 250)|
|?rgb(158, 158, 158)|
|?rgb(4, 125, 252)|
|?rgb(0, 65, 132)|
Здесь все так просто что просто стыдно объяснять. $param — он был в скрипте, идентификатор страницы.
Все, теперь делимся сайтом.

И радуемся!

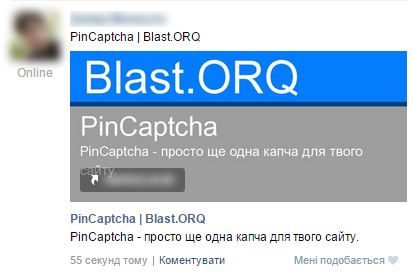
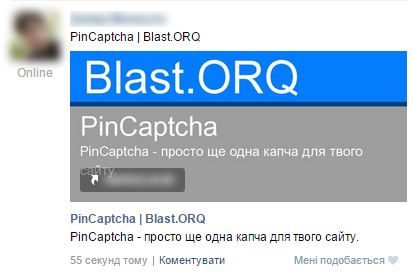
Вот такая превьюшка:

Спасибо за внимание!
Open Graph протокол — это возможность связывать свой контент с социальными сетями, возможность правильно его там представлять.
Опен граф дает нам возможность управлять внешним видом статей, которые пользователи отправляют в социальные сети, «лайкая» и «плюсодинкая» наши статьи.
Картинка к статье выбирается по какому-то странному принципу — вероятно, рандомно. Конечно, есть возможность выбрать другую иллюстрацию, но кто же будет это делать? Обычно как: нажали лайк, «поделиться» — и все дела. Сам так делаю.
И здесь нам на помощь приходит og:image.
Шаг первый — placeholder.php
<?php
error_reporting(0);
function gettitle($param){
return $title; //Здесь не интересно
}
function getdes($param){
return $description;//Здесь тоже
}
$param = $_GET['p'];//param - идентификатор страницы
$param = urldecode($param);
$param = base64_decode($param);//он у нас через base64
$im = imagecreatetruecolor(800, 400);
$textsize = 40;
$font = dirname(__FILE__).'/../fonts/1.TTF';
$color[0] = ImageColorAllocate($im,250, 250, 250);//Цвета
$color[1] = ImageColorAllocate($im,158, 158, 158);
$color[2] = ImageColorAllocate($im,4, 125, 252);
$color[3] = ImageColorAllocate($im,0, 65, 132);
imagefilledrectangle($im,0,0,800,800,$color[1]);
imagefilledrectangle($im,0,0,800,120,$color[2]);
Imagettftext($im, 80, 0, 32, 100, $color[0], $font, 'Blast.ORQ');
imagefilledrectangle($im,0,120,800,130,$color[3]);
if(gettitle($param)){
$txt = gettitle($param);
}else{
$txt = 'Error 404: Not found';
}
Imagettftext($im, 48, 0, 24, 200, $color[0], $font, $txt);
if(getdes($param)){
$str = getdes($param);
$str = str_replace(["\r","\n"],"\r\n", $str);
$str = wordwrap($str, 75, "\r\n");
$pieces = explode("\r\n", $str);
$s = 248;
foreach ($pieces as $a){
if($a){
Imagettftext($im, 24, 0, 24, $s, $color[0], $font, $a);
$s += 45;//Интервал
}
}
}else{
Imagettftext($im, 24, 0, 24, 248, $color[0], $font, 'Page, image or file was not found :(');
}
Header ('Content-type: image/png');
imagepng($im);
imagedestroy($im);
?>
Цвета:
|?rgb(250, 250, 250)|
|?rgb(158, 158, 158)|
|?rgb(4, 125, 252)|
|?rgb(0, 65, 132)|
Шаг второй — вставляем на сайт
<meta property="og:image" content="http://?????/placeholder.png?p=<?=urlencode(base64_encode($param));?>"/>
Здесь все так просто что просто стыдно объяснять. $param — он был в скрипте, идентификатор страницы.
Все, теперь делимся сайтом.
И радуемся!
Бонус!
Вот такая превьюшка:
Код
<?php
function gettitle($param){
return $title; //Здесь не интересно
}
function getdes($param){
return $description;//Здесь тоже
}
$param = $_GET['p'];
$param = urldecode($param);
$param = base64_decode($param);
$param = mb_convert_case($param, MB_CASE_LOWER, "UTF-8");
$ttl = gettitle($param);
$des = getdes($param);
$font = dirname(__FILE__) . '/fonts/10.TTF';
$bigtextsize = 35;
$smalltextsize = 25;
$tilt = 0;
$width = 600;
$height = 500;
$im = imagecreatetruecolor($width, $height);
imagecopy($im, imagecreatefromjpeg(dirname(__FILE__) . '/backgrounds/' . rand(1, 12) . '.jpg'), 0, 0, rand(0, 400), rand(0, 400), $width, $height);
$gaussian = array(
array(
1.0,
2.0,
1.0
),
array(
2.0,
4.0,
2.0
),
array(
1.0,
2.0,
1.0
)
);
imageconvolution($im, $gaussian, 20, 25);
imageconvolution($im, $gaussian, 20, 25);
imageconvolution($im, $gaussian, 20, 25);
imagefilter($im, IMG_FILTER_GAUSSIAN_BLUR);
imagefilter($im, IMG_FILTER_SELECTIVE_BLUR);
$color = ImageColorAllocatealpha($im, 255, 255, 255, 80);
$X = $width / 2 - strlen($ttl) * (($bigtextsize * 0.5)) / 2;
$Y = $bigtextsize * 1.5;
Imagettftext($im, $bigtextsize, $tilt, $X, $Y, $color, $font, $ttl);
if (strlen($des) < 35) {//Если текст большой
$X = $width / 2 - 35 * (($smalltextsize * 0.5)) / 2;
$des = wordwrap($des, 35, "\r\n", true);//Делим на части
} else {
$X = $width / 2 - strlen($des) * (($smalltextsize * 0.5)) / 2;
}
$Y = $smalltextsize * 4;
Imagettftext($im, $smalltextsize, $tilt, $X, $Y, $color, $font, $des);
imagepng($im);
Header('Content-type: image/png');
imagedestroy($im);
?>
Спасибо за внимание!

