
Последние несколько лет я занимаюсь R&D в области интернета вещей и распределенных систем, а так же являюсь Google developer expert IoT. В этой статье я хочу поделиться своим опытом и рассказать про новую концепцию Physical Web. Как реализовать эту концепцию с помощью Google’s beacon platform. Подробно расскажу про разные маячки (англ. Beacon — маяк) и их стандарты. Как централизованно мониторить и управлять большим количеством маячков от разных производителей. А также как добавить возможность взаимодействовать с маячками в приложениях на платформах Android и iOS.
В интернете вещей одним из мегатрендов сейчас являются умные дома, а точнее устройства для дома. Недавно была статья на Geektimes с обзором прогонозов в области интернета вещей от разных компаний. А в конце уходящего 2015 года свой прогонз представили Vision Mobile.
У нас уже есть умные термостаты, весы, камеры, телевизоры, холодильники, датчики, замки и тд. С каждыми днём на рынке появляется всё больше и больше умных устройств от самых разных производителей, притом некоторые из них действительно хороши и полезны. Но как сегодня выглядит наше взаимодействие с такими устройствами, например, первоначальная настройка и мониторинг? В подавляющем большинстве случаев, у каждого производителя есть приложение, с помощью которого мы и можем взаимодействовать с его продуктами. На первый взгляд выглядит нормально, так ведь?
Но ведь умные устройства могут нас окружать не только дома. У многих из нас есть приложения для общественного транспорта, оплаты парковок, аренды автомобилей или велосипедов. Но если вы оказываетесь в другой стране по работе или в отпуске, вам скорей всего нужно будет установить еще несколько приложений.
Если мы верим в закон Мура, то маленькие, недорогие, подключенные устройства скоро ворвутся в нашу жизнь, наполняя наши дома, рабочие и общественные места. В настоящее время большинство умных устройств для интернета вещей требует установки специального приложения. Такое узкое решение просто не масштабируется до взаимодействия со всем множеством умных устройств. Я не имею ничего против приложений, приложения это здорово! Но их много и то взаимодействие, которое они нам предлагают не всегда удобно.
Концепция Physical Web
Physical Web — это попытка построить мост между цифровым и физическим миром, который позволяет нам расширить суперсилу web — URL — для повседневного использования. В своей основе Physical Web является службой обнаружения: умный объект передает соответствующий URL-адрес, который могут принимать любые устройства поблизости, например ваш смартфон или планшет. Эта простая возможность транслировать URL открывает новые, захватывающие способы взаимодействия.
Видео o Physical web от Scott Jenson
Представьте, что вы можете легко взаимодействовать со всеми умными устройствами в вашем доме, без труда их настроить или получить диагностические данные. Подойдя к остановке вы можете узнать когда прибудет ближайший автобус, сев в него, вы узнаете информацию по маршруту, время до следующей остановки. В торговом центре вы узнаете об акциях и скидках. Подойдя к торговому автомату, вы сможете купить и получать товар, не уговаривая его принять ваши деньги и даже не прикасаясь к нему. Вы можете купить билет в музей или кино, а подойдя к постеру или предмету экспозиции получить о нем дополнительную информацию. Можно арендовать машину или велосипед, оплатить парковку, совершив меньше ненужных действий. Или занять очередь. Занять очередь, Карл! Мы же в России так любим очереди. Даже если вы окажетесь в другом городе, для вас ничего не изменится.
Всё это возможно без установки кучи ненужных приложений, вам понадобиться одно единственное приложение. На Android это — Physical Web Browser, а на iOS — данный функционал встроен в Google Chrome. Google Chrome с поддержкой Physical web для Android сейчас находится в стадии beta. Physical Web является естественным решением, предлагающим взаимодействие по требованию без дополнительных усилий и накладных расходов в виде установки приложений.
Это совершенно новый User eXperience, предлагаюший взаимодействие по требованию, только тогда когда это действительно нужно пользователю. Вы просто нажимаете на ссылку и получаете то, что вам нужно. Никаких Push уведомлений, вибраций или чего то подобного.
Physical Web еще не готов до конца и не является продуктом Google. Это экспериментальный проект, находящийся на ранней стадии и разрабатываемый Google в открытом виде, как и все вещи, связанные с интернетом.
Устройство маячков
Как вы уже могли легко догадаться, источником так нужного нам URL являются маячки (англ. Beacon — маяк). Маячки представляют собой простейшее устройство, которое с заданной частотой транслирует какие-то данные, так называемый advertisement packet, с помощью технологии Bluetooth v4 или Bluetooth Low Eenergy(BLE).
Для тех, кто переживает за приватность: маячки принципиально не могут вас отслеживать, они умеет только транслировать сообщения, они ничего о вас не знают. Им всё равно, один человек получает от них пакеты или 30.
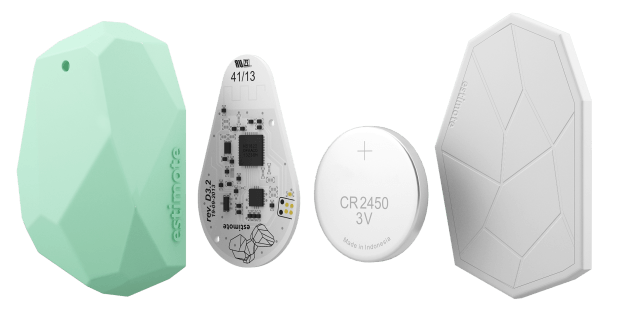
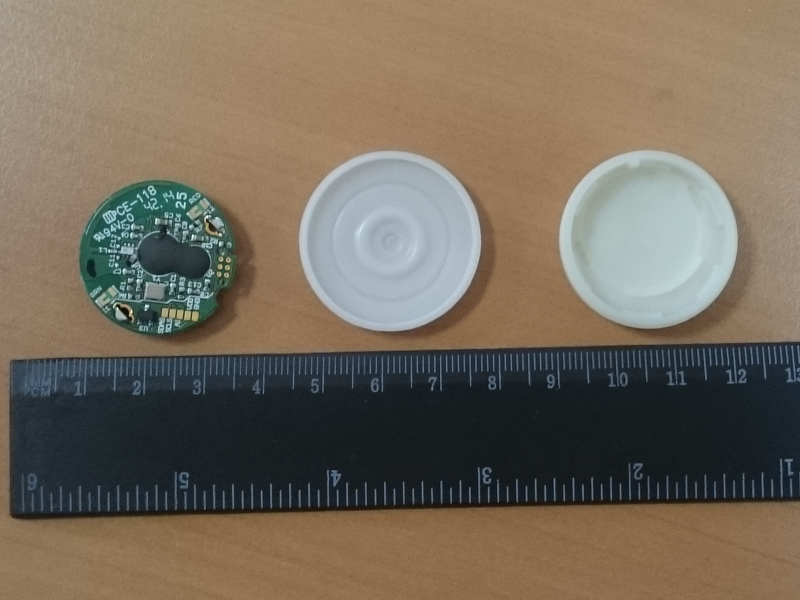
Ниже, как пример, представлен маячок от компании Estimote в разобранном виде:

Производителей устройств сейчас достаточно, поэтому на рынке представлены самые различные реализации как по размеру, форм-фактору, так и по назначению. Есть, например, и промышленные реализации, способные работать на улице и питаться от постоянного источника энергии. Цены на готовые устройства также варьируются.
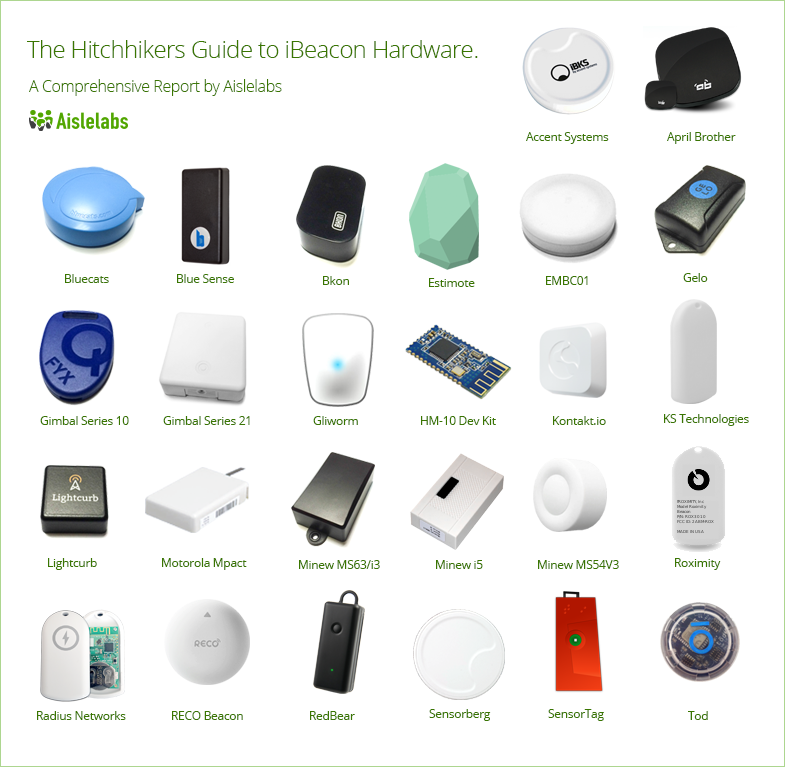
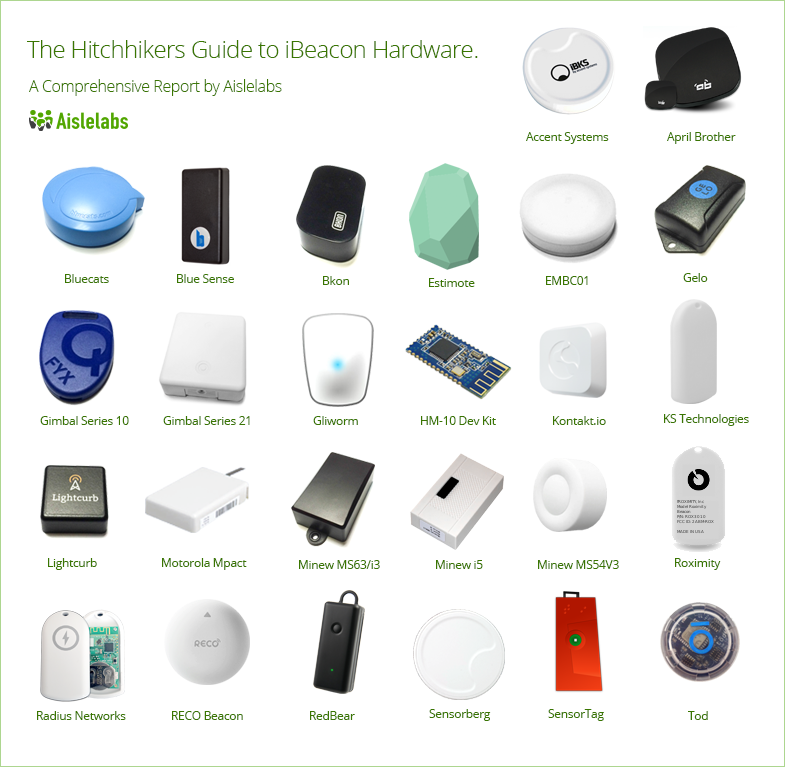
Далеко не полный пример разнообразия устройств:

Маячки, которые у меня есть в данный момент:
В чем же концептуальная разница между маячками, если не брать в расчет цену и исполнение? Разница заключается в формате транслируемых сообщений.
Сейчас есть три основных стандарта:
- iBeacon
- AltBeacon
- Eddystone
На самом деле есть еще стандарты, например PayPal beacon или какие-то свои реализации от вендоров, например gimbal и estimote, но именно перечисленные выше являются на данный момент основными, доминирующими стандартами.
Большинство устройств сейчас умеют транслировать сообщения в любом из этих трех форматов, но давайте рассмотрим их чуть подробнее чтобы понять, в чем между ними разница.
iBeacon

Первым стандартом был iBeacon, он был представлен компанией Apple inc. в 2013 году. Основным его назначением было применение в области розничной торговли и мобильного маркетинга, а также для локального позиционирования внутри помещений.
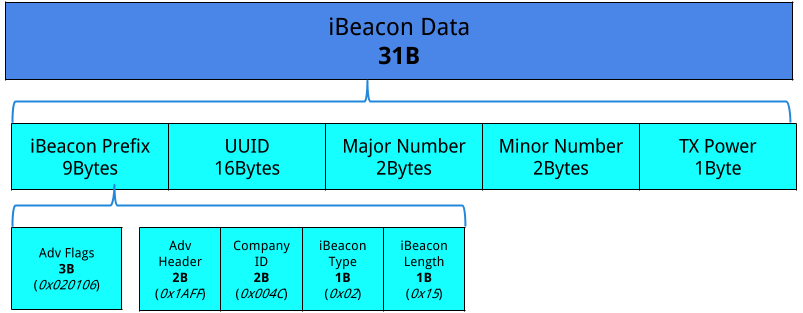
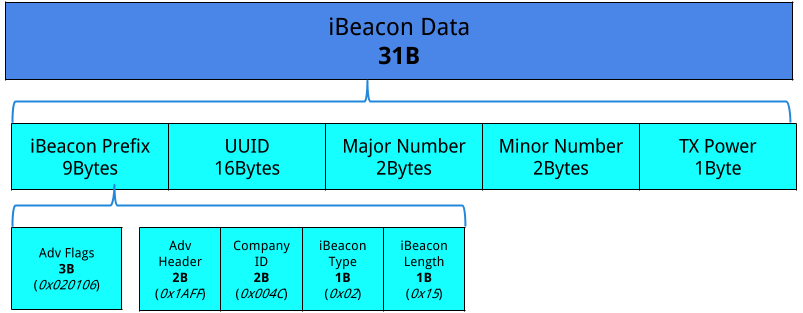
Стандарт iBeacon предполагает трансляцию только 1 типа advertisment packet, который состоит из следующих частей:
- UUID — 16-байтный уникальный идентификатор группы маяков;
- Major — 2-байтное беззнаковое значение;
- Minor — 2-байтное беззнаковое значение;
- Measured Power — значение уровня сигнала в 1 м от передатчика. 8-битное знаковое целое — значение показателя уровня принимаемого сигнала (RSSI — Received Signal Strength Indicator), которое используется для определения близости (proximity) маяка к приёмнику (мобильному устройству). Измеряется в dBm.
iBeacon frame:

Среди недостатков стандарта стоит отметить его проприетарность, отсутствие нативной поддержки на платформе Android и то, что он умеет транслировать только один тип advertisment packet. Из-за особенностей реализации, в каждом отдельном случае пользователю придется ставить отдельное приложение.
AltBeacon

Консорциумом RadiusNetwork's был представлен альтернативный и открытый стандарт AltBeacon. Он изначально разрабатывался как интероперабельный и обратно совместимый со стандартом iBeacon. AltBeacon обладает почти таким же функционалом что и iBeacon, хотя и позволяет передать чуть больше полезной информации.
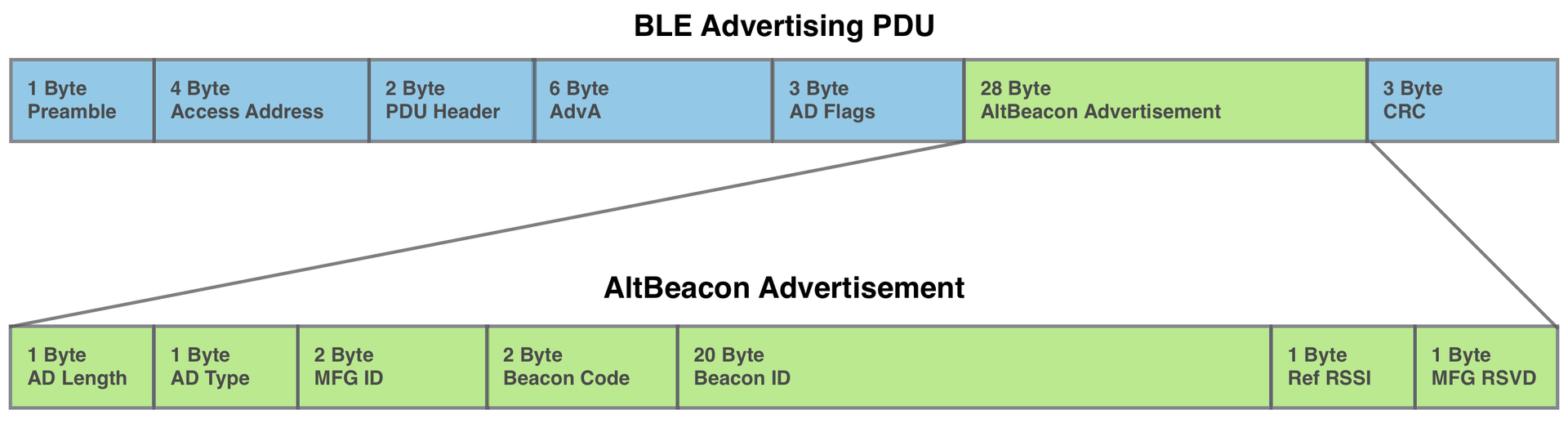
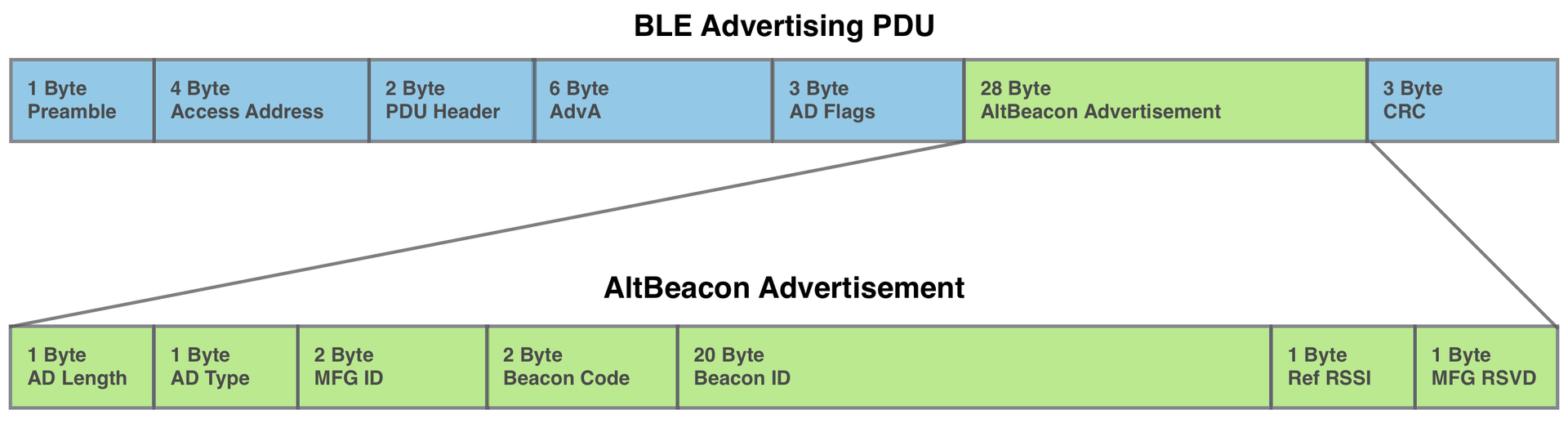
AltBeacon frame:

Из 28 байт Advertisment packet, нам доступны 25 байт которые состоят из:
- MFG ID — 2 байта. Идентификатор производителя устройства
- BEACON CODE — 2 байта. Код Advertisment packet
- BEACON ID — 20 байт. Уникальный идентификатор устройства
- MFG RSVD — 1 байт. Специальное зарезервированное поле (в основном используется для Bluetooth assigned numbers)
В свою очередь BEACON ID может быть представлен как у iBeacon, т.е.
16-byte id1 + 2-byte id2 + 2-byte id3. Подробнее со спецификаций протокола можно ознакомиться здесь. Самый главный недостаток — такой же как у iBeacon: AltBeacon не умеет транслировать URL.Eddystone

В 2015 году компанией Google был представлен новый и полностью открытый стандарт Eddystone, который эволюционировал из проекта URIbeacon. Как и 2 других стандарта, Eddystone — это спецификация протокола, которая определяет формат сообщений BLE. Он призван быть более гибким и устранить недостатки присущие ibeacon и AltBeacon.
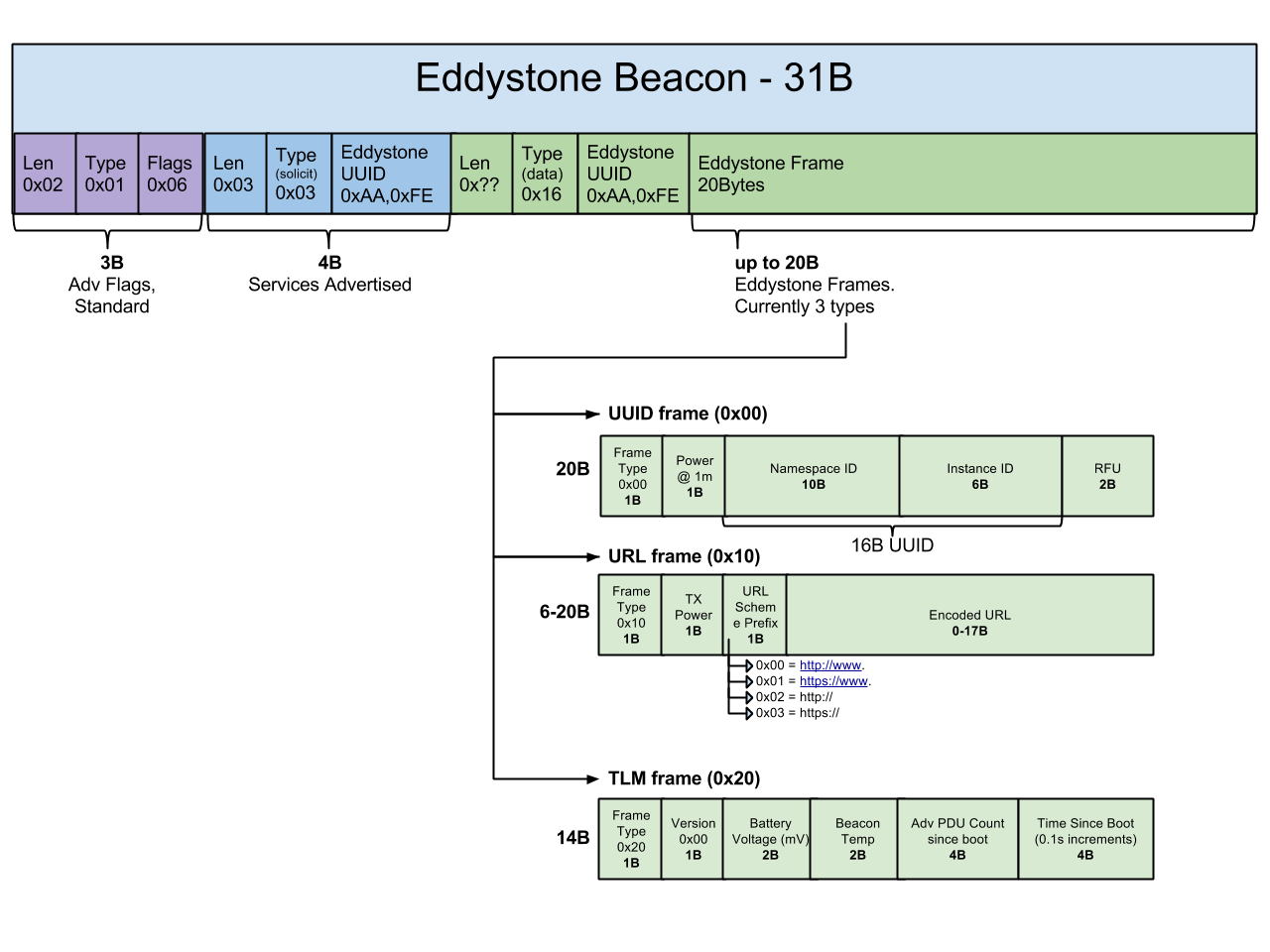
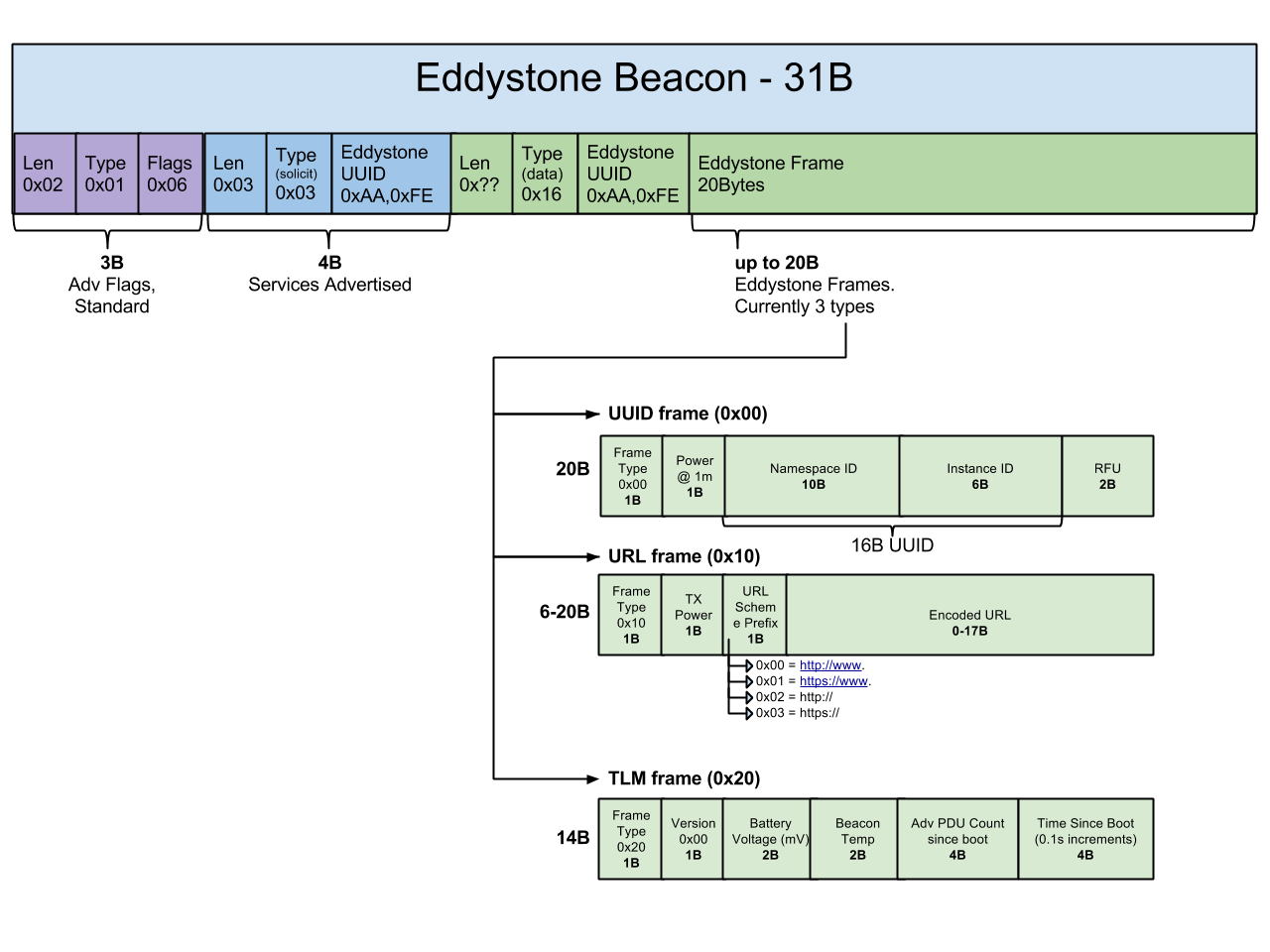
В отличие от них, он умеет рассылать уже 3 типа пакетов:
- Eddystone-UID — 16-байтовый идентификатор устройства, который состоит из 10-байт namespaceId и 6-байт instanceId.
- Eddystone-URL — транслирует URL используя сжатый формат кодирования. Любой длинный URL можно сократить с помощью Google URL Shortener (https://goo.gl/), что бы поместится в ограниченный 18 байтами Advertisment packet. После декодирования, URL может быть использован любым клиентом с доступом к интернету. Например, если маячок транслирует URL:
https://goo.gl/Aq18zF, то любой клиент, который получил этот пакет может посетить этот URL (https://goo.gl/Aq18zF). Так же, - Eddystone-TLM — телеметрия, доступны такие данные как напряжение аккумуляторной батареи, температура устройства, количество отправленных пакетов с момента включения и время с момента включения.
Eddystone frame:

Eddystone-URL является основой Physical Web и позволяет легко обнаруживать и взаимодействовать с окружающим нас веб-содержимым. Так как он транслирует обычный URL вам не нужно ничего кроме браузера. Никаких спецаильных приложений, библиотек или SDK!
Eddystone включает весь опыт других стандартов, в том числе UriBeacon, из которого он эволюционировал.
Работа с маячками
Разные модели маячков инициализириуется и конфигурируютсятся по разному. Конечно, если у вас всего один маячок установленный в пабе или, скажем, 5 установленных где то еще, это нормально, вы легко реализуете Physical web.
Но если вам нужно развернуть большое количество разных устройств, от разных производителей на достаточно большой площади (торговый центр, аэропорт, район города), при том что часть маячков могут быть в постоянном движении, например в транспорте. В таком сулчае у вас возникают проблемы.
Некоторые производители предоставляют свои облачные решения и CMS, например Estimote, Kontakt.io, Blesh и LightCurb.
А Estimote (https://github.com/estimote/) и Kontakt.io (https://github.com/kontaktio/) так же дополнительно предоставляют на github свои SDK.
Но на мой взгляд, наиболее универсальным и простым инструментом для решения подобных задач явлется Google's beacon platform.
Google's beacon platform
Google's beacon platform позволяет легко мониторить и управлять сразу всеми устройствами, скажем в торговом центре или аэропорту. Платформа позволяет работать с разными маячками от разных производителей, предоставляй разработчикам единый, простой и гибкий инструмент.
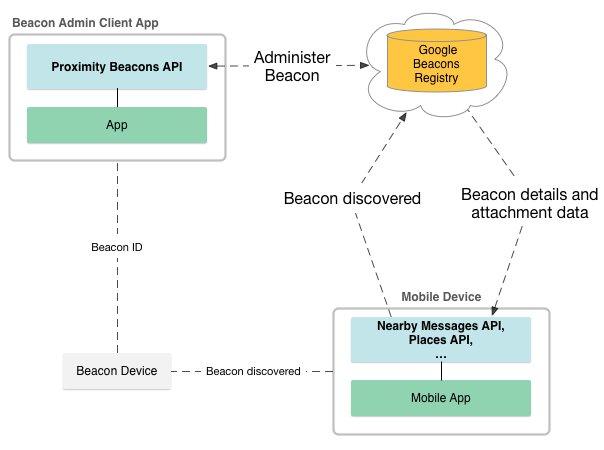
Ниже представлена схема Google's beacon platform:

Для администрирования маячков нам предоставляется Google Proximity Beacon API, с помощью которого мы можем регистрировать наши устройства в Google Beacons Registry. В нём хранится информация о зарегистрированных маячках. С клиентской стороны, для взаимодействия с устройствами предлагается использовать Nearby Messages API, Places API или что то ещё на ваше усмотрение.
В данном случае, маячки транслируют не URL, о котром мы говорили выше и как это может показаться на первый взгялд, а Advertisment ID (Eddystone-UID). Вместо того что бы напрямую транслировать URL, мы можем привязввать к нашим маячкам, а точнее к их ID, под которым они были зарегистрированы, некие вложения (Attachments), о которых я подробно расскажу ниже. После того как мы обнаружили маячок нашим смартфоном или планшетом, мы делаем запрос по его ID в Beacons Registry, а ответом получаем это самое вложение.
Такой подход позволяет нам избежать неоходимости физичеческого контакта с маячками для их конфигурирования. Мы можем лишь менять вложения которые привязаны к маячкам, тем самым управлять маячками удаленно. Данное решение так же позволяет мониторить все наши маячки удаленно. Как это реализованно я расскажу дальше.
Google Proximity Beacon API
Google Proximity Beacon API — это облачный сервис, который через REST интерфейс позволяет управлять маячками, а точнее связанными с ними данными.
Proximity Beacon API позволяет:
- Регистрировать устройства
- Присоединять вложения к маячкам
- Мониторить устройства
- Получать вложения от маячков
Перед использованием Proximity Beacon API, будет полезно понимать или ознакомиться со следующим:
- Использование OAuth 2.0 для доступа к Google API (https://developers.google.com/identity/protocols/OAuth2)
- RESTfull web сервисы (https://en.wikipedia.org/wiki/Representational_state_transfer#Applied_to_web_services)
- JSON представление данных (https://en.wikipedia.org/wiki/JSON)
Для работы с Proximity Beacon API необходимо выполнить 5 следующих шагов:
- Создать или зайти в Google Account
- Создать новый проект или выбрать существующий в консоли разработчика Google (https://console.developers.google.com/)
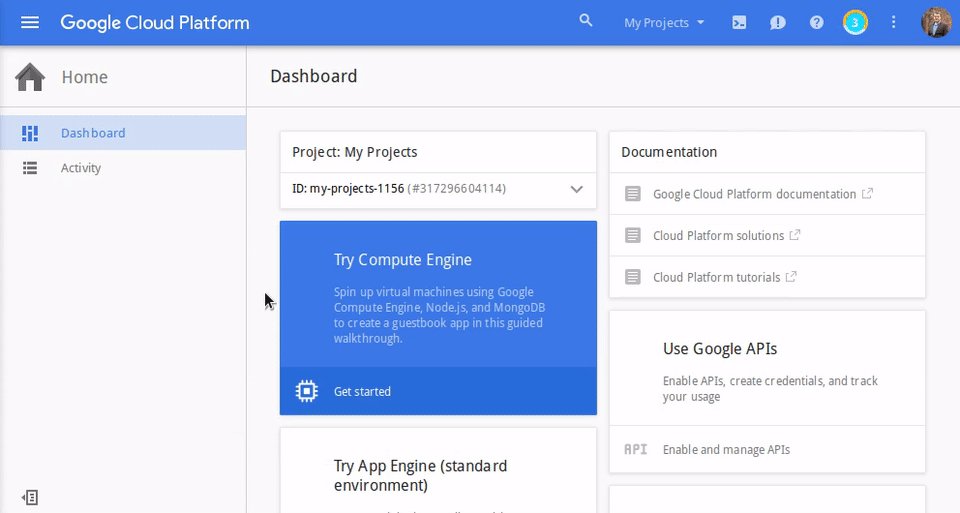
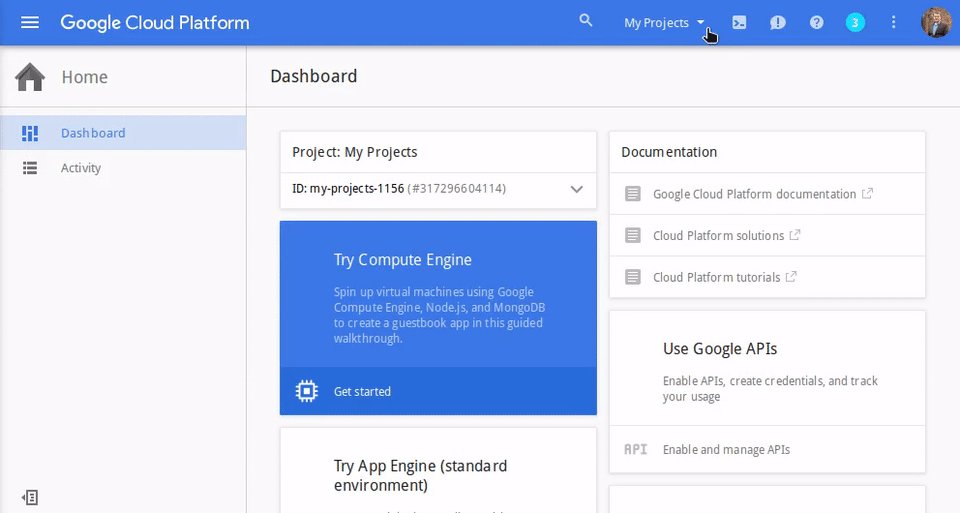
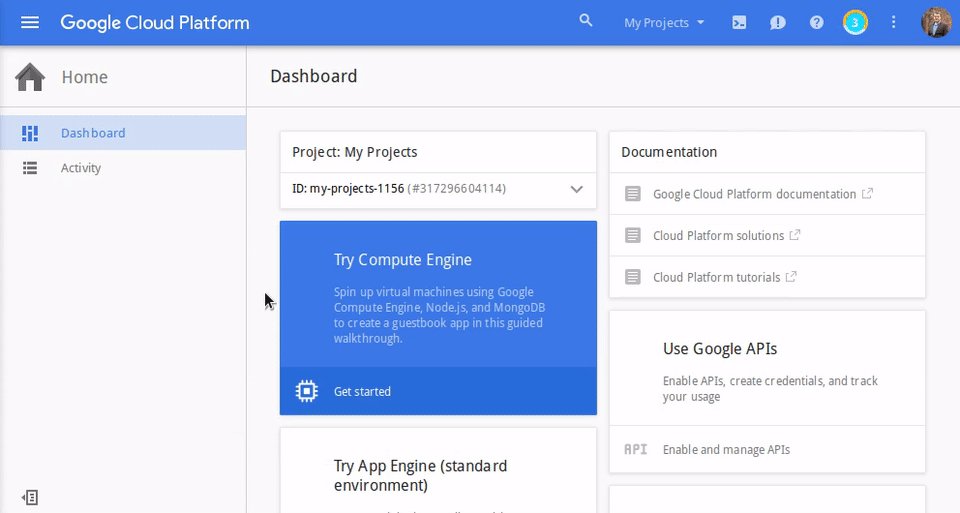
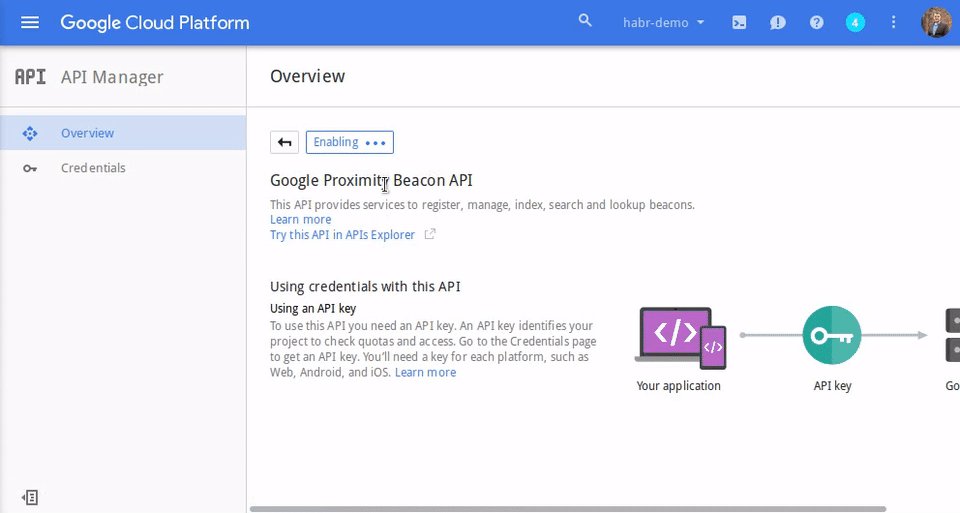
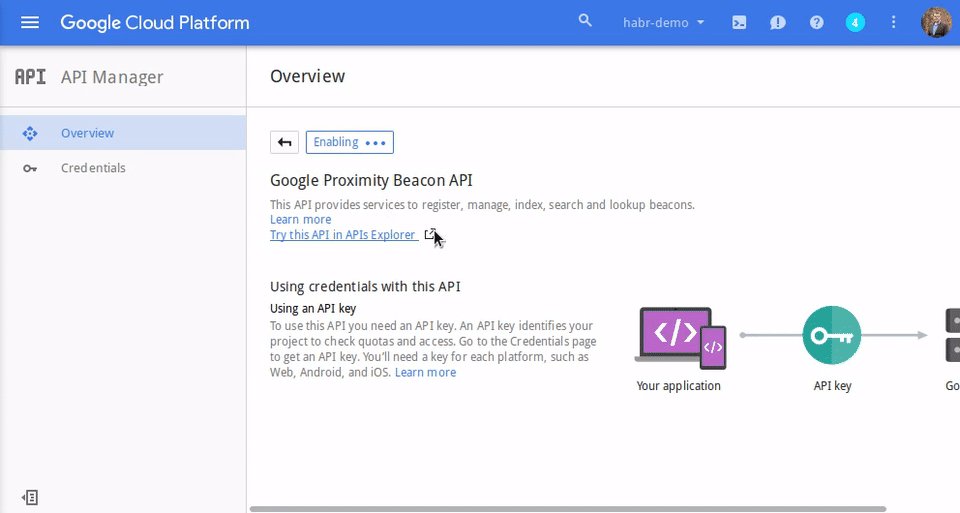
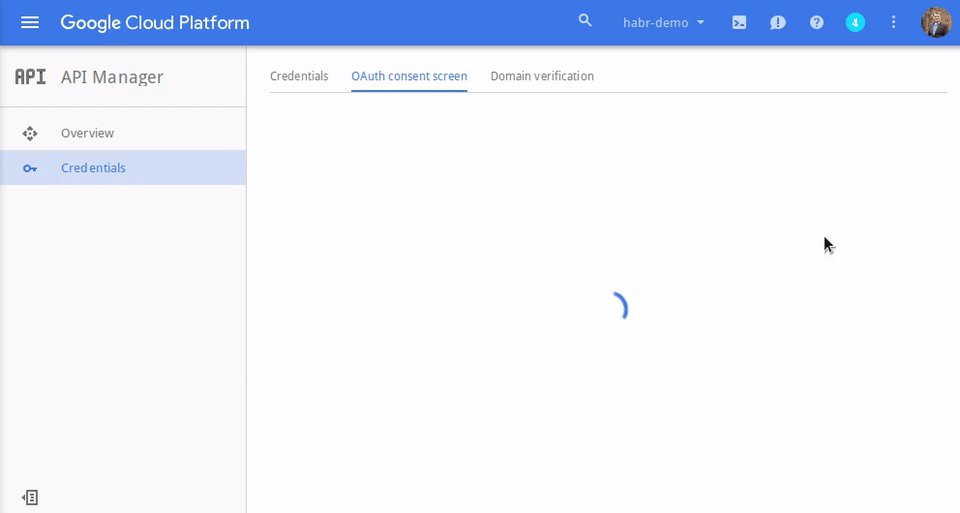
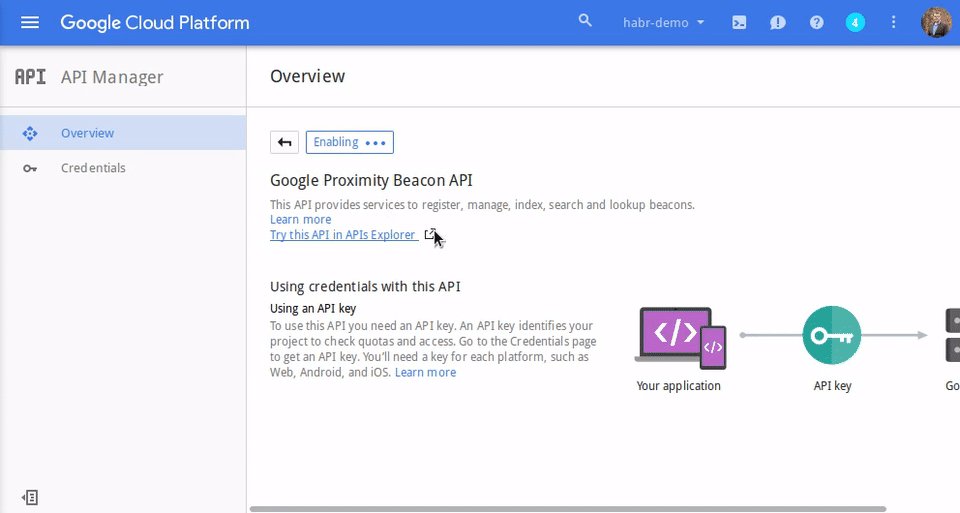
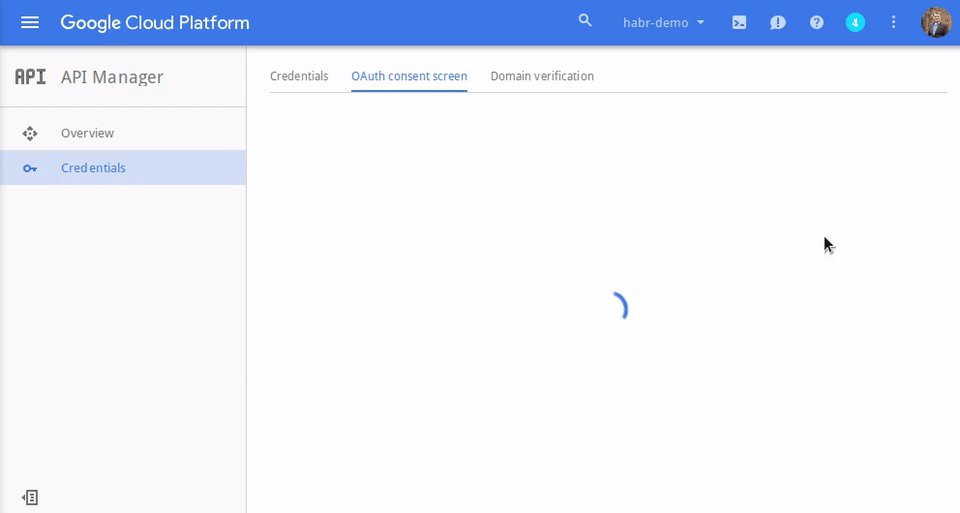
- Активировать Proximity Beacon API — в консоли разработчика Google нажмите Select a project и выберите проект который вы хотите
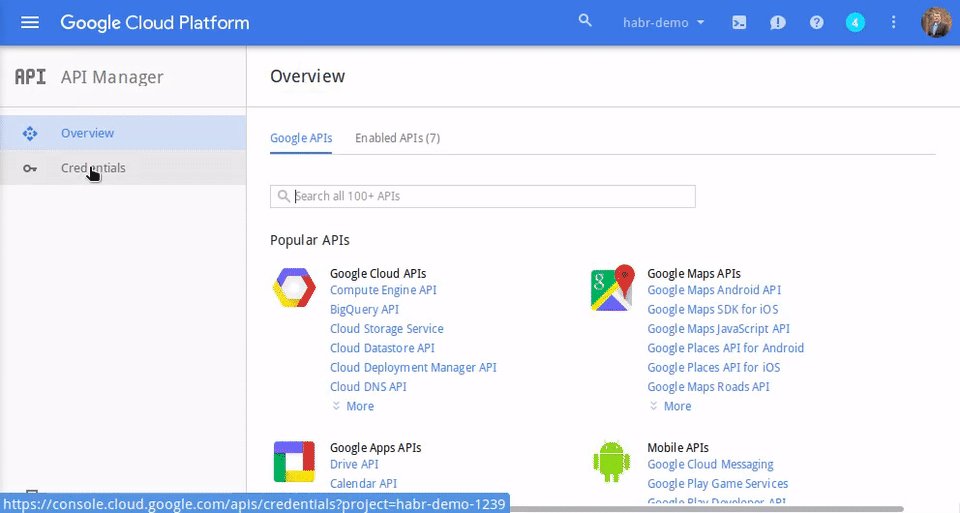
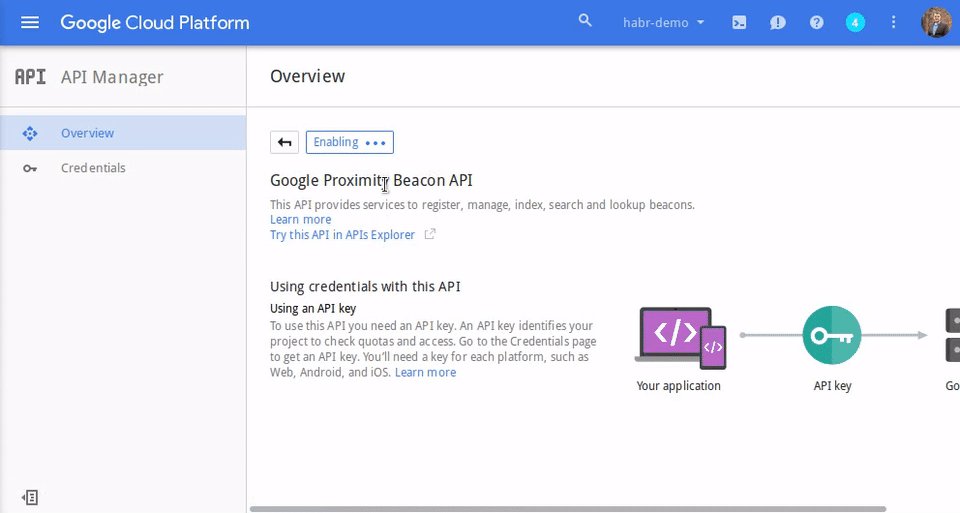
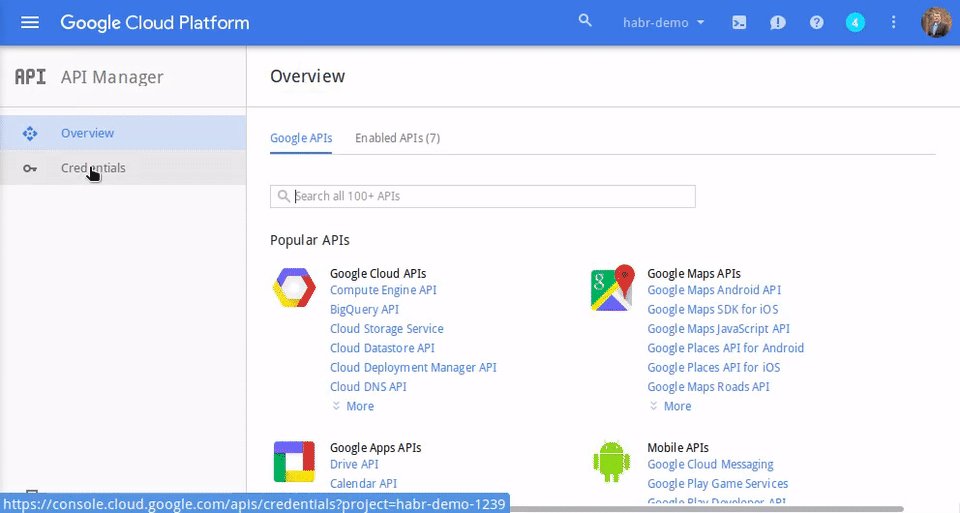
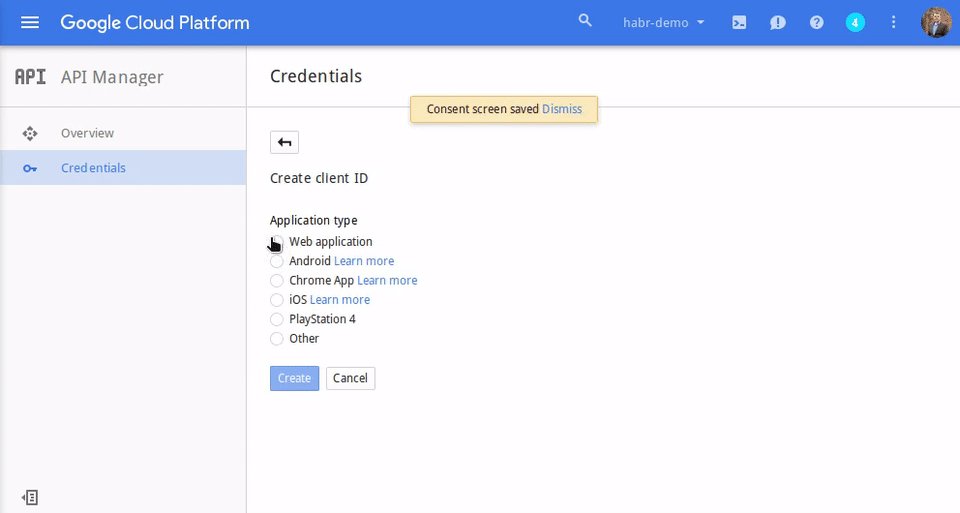
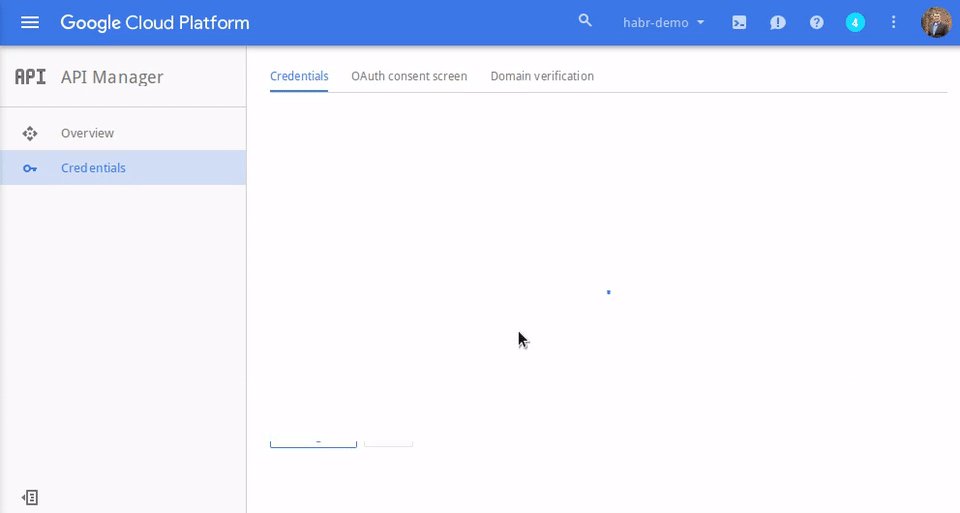
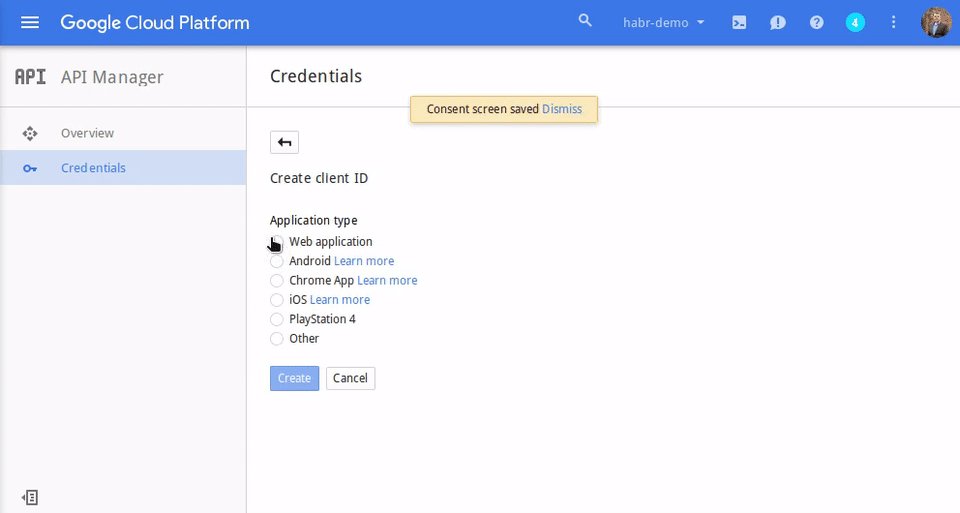
использовать. В левом, боковом меню нажмите на API Мanager, затем найдите Proximity Beacon API и установите его статусу значениеenabled - Получить OAuth 2.0 client ID (https://developers.google.com/beacons/proximity/get-started#step_4_get_an_oauth_20_client_id)
- Получить API KEY (https://developers.google.com/beacons/proximity/get-started#step_5_get_an_api_key). Крайне советую ознакомиться с Best practices for securely using API keys https://support.google.com/cloud/answer/6310037.
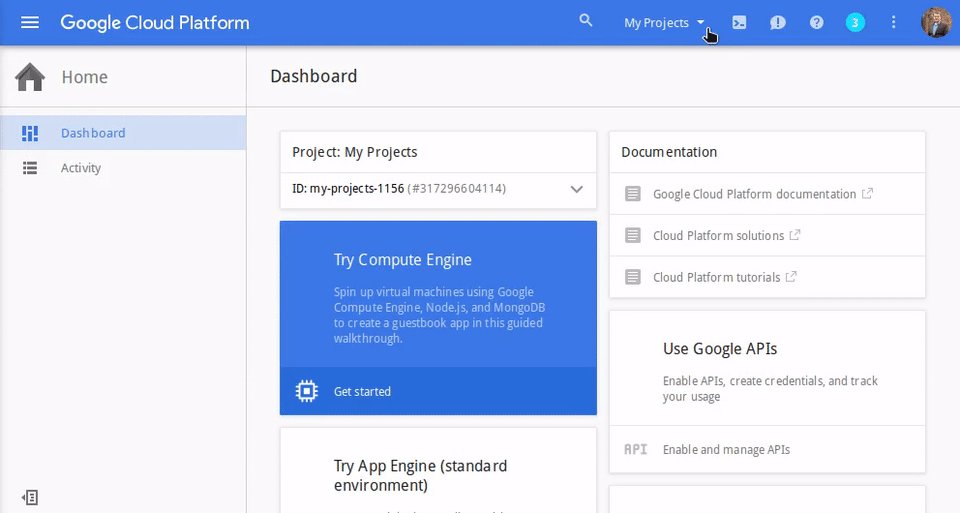
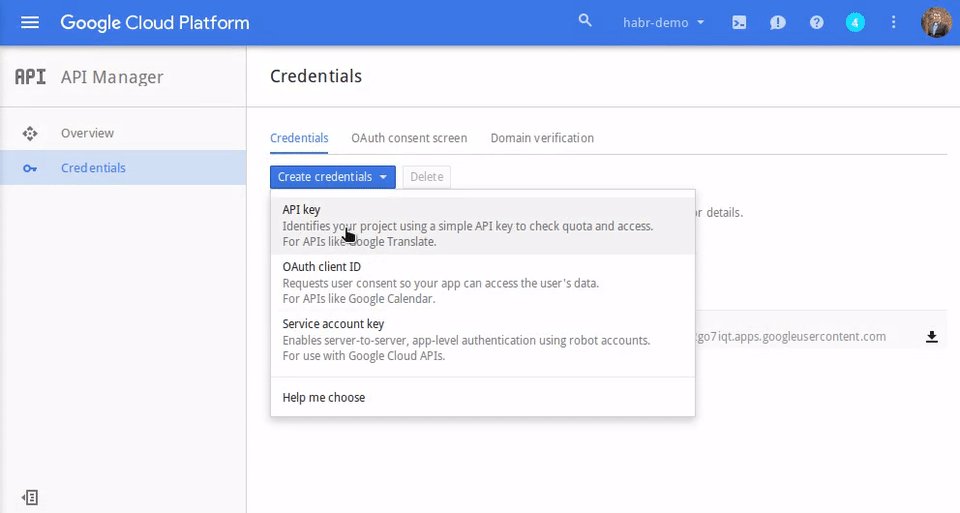
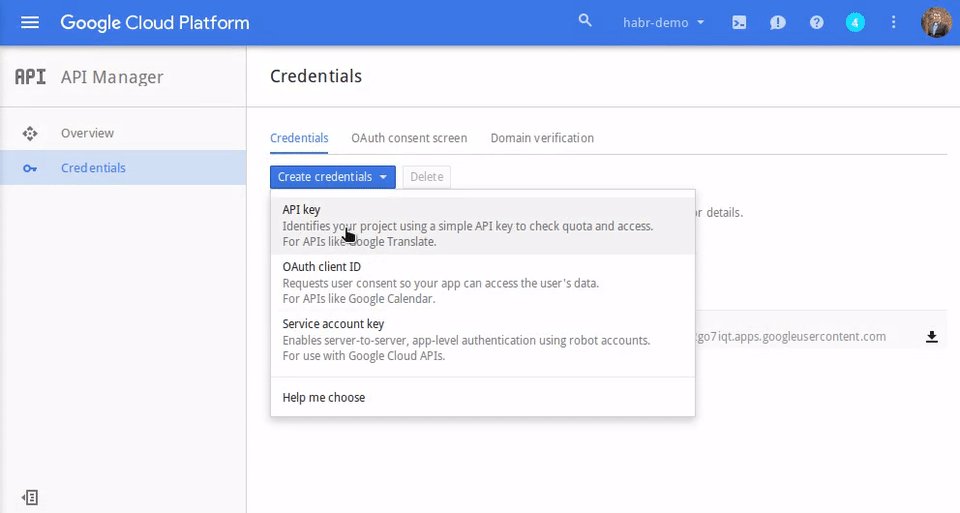
Осторожно, gif! Пункты 1,2 и 3

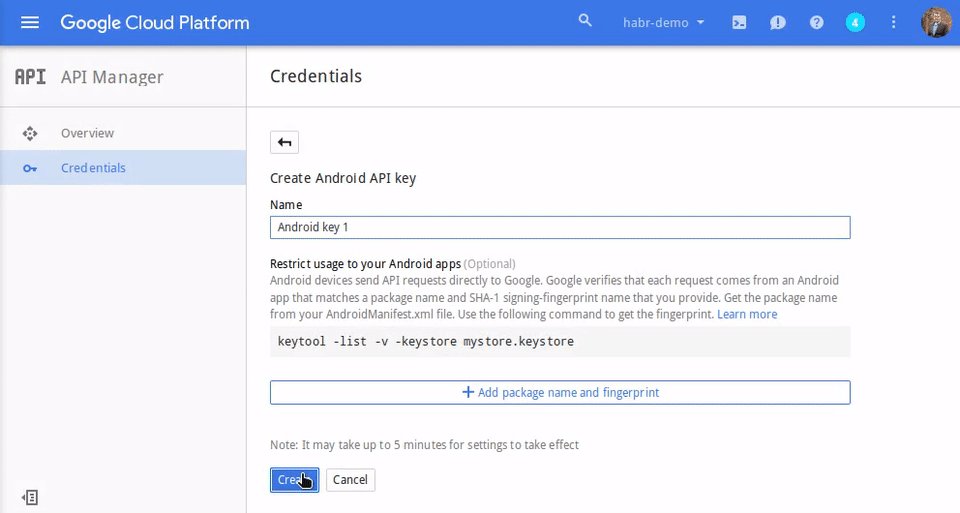
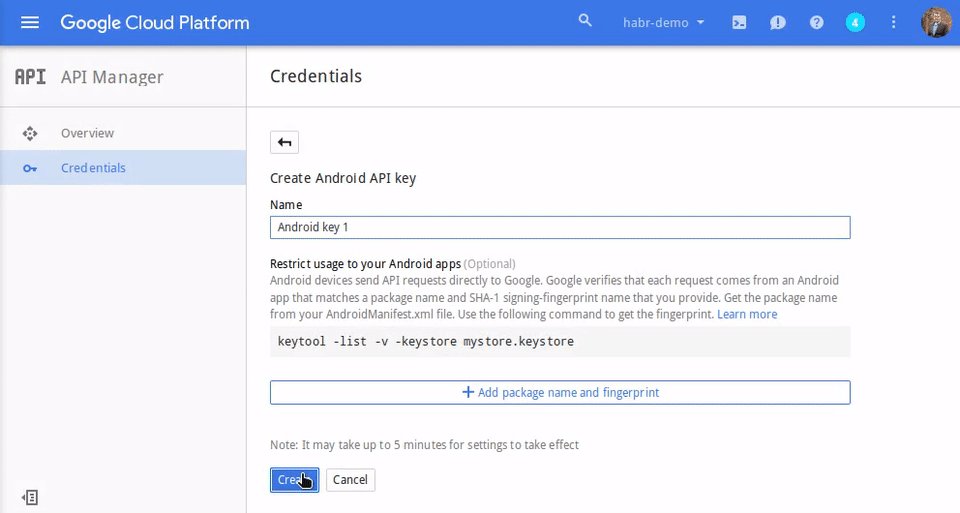
Осторожно, gif! Пункт 4

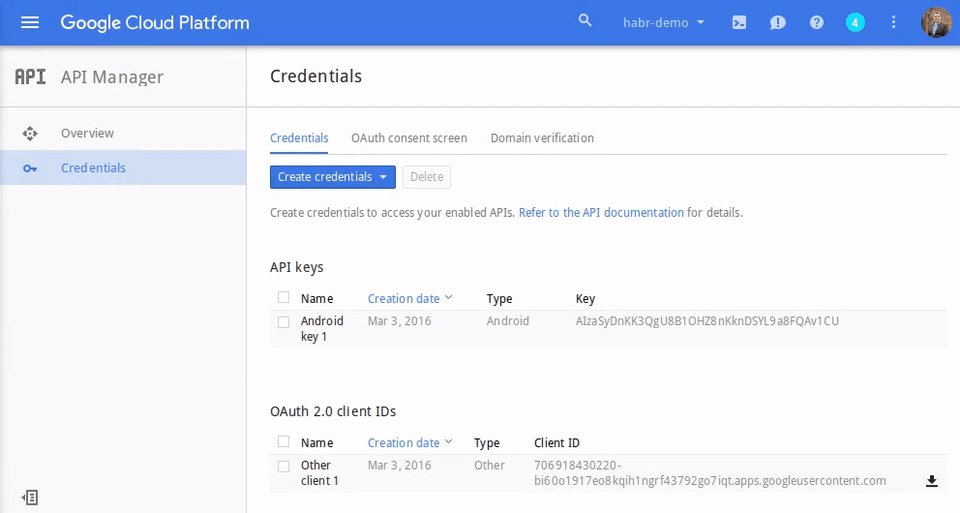
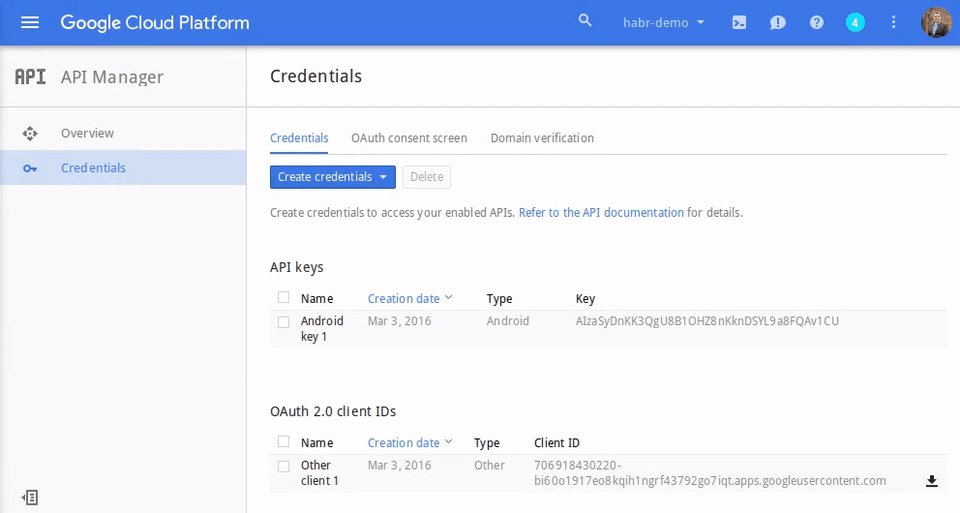
Осторожно, gif! Пункт 5

Регистрация маячка
После включения и базовой настройки маячка на трансляцию сообщений, Proximity Beacon API может быть использован для его регистрации. К нему мы можем привязать дополнительные данные, которые помогут устройствам пользователей понять где они находятся. Запись в Google Beacons Registry может содержать следующие метаданные:
- Advertised ID (обязательно)
- Текущий статус — активный, не активный, выведенный из эксплуатации.
- Стабильность — выражает ожидаемую стабильность размещения. (Стабильный, редко перемещаемый, часто перемещаемый, постоянно перемещающийся)
- Широта и долгота — пара double представляющих значение в градусах. Должны соответствовать представлению WGS84, если не указано иное. Значения должны быть в пределах нормализованных диапазонов.
- Увроень внутри здания — человеко читаемая строка, что бы указать на каком этаже расположен маячок.
- Google Places API Place ID
- Текстовое описание
- Произвольные свойства, такие как пара ключ/значение
Подробнее о значениях метаданных вы можете прочитать здесь.
Рассылаемый ID (Advertised ID) должын быть корректным Eddystone-UID идентификатором маячка (16 байт, содержащих 10 байт namespaceId и 6 байт instance Id). Значение ID должно быть base64 представлением данных.
Маячки представлены в виде ресурса
beacon (https://developers.google.com/beacons/proximity/reference/rest/v1beta1/beacons#resource-beacon) и могут быть зарегистрированы вызовом метода beacons.register. О других методах вы можете посмотреть здесь.
Маячок может быть зарегистрирован одновременно только в одном проекте в Google Developers Console. Попытка зарегистрировать маячок повторно или в другом проекте приведет к ошибке. Как только маячок зарегистрирован, его поле
AdvertisedID не может быть изменено.Поэтому обязательно настройте ваши маячки соответствующим образом перед регистрацией.
Этот пример показывает как зарегистрировать Eddystone маячок в определенном месте:
HTTP method:
Request URL:
Request body:
Response:
Если всё прошло удачно, ответом будет статус код:
POSTRequest URL:
https://proximitybeacon.googleapis.com/v1beta1/beacons:registerRequest body:
{
"advertisedId": {
"type": "EDDYSTONE",
"id": "Fr4Z98nSoW0hgAAAAAAAAg=="
},
"status": "ACTIVE",
"placeId": "ChIJTxax6NoSkFQRWPvFXI1LypQ",
"latLng": {
"latitude": "47.6693771",
"longitude": "-122.1966037"
},
"indoorLevel": {
"name": "1"
},
"expectedStability": "STABLE",
"description": "An example beacon.",
"properties": {
"position": "entryway"
}
}Response:
Если всё прошло удачно, ответом будет статус код:
200 ОК. Тело ответа содержит JSON представление маячка, содержащее значение beacon.beaconName, которое может использоваться как ссылка для управления маячком.Отмена регистрации
После того, как маяк был зарегистрирован, он не может быть просто удален из Google Beacons Registry. Есть два варианта как можно перевести маячок в режим офлайн:
- Вызвать
beacons.deactivateдля того что бы временно удалить маячок из нашего проекта. После деактивации, API не будет возвращать ни привязанные данные, ни информацию по маячку. Для того что вернуть маяк в рабочее состояние нужно вызватьbeacons.activate - Вызвать
beacons.decommissionчто бы навсегда деактивировать beacon ID из нашего проекта. Вы больше не сможете использовать ID с которым он был ранее зарегистрирован. Но вы можете легко назначить маячку новый ID и перерегистрировать маячок с новым ID
Добавление вложений маячкам
После того как маячок был зарегистрирован, он готов к следующему шагу.
К маячкам можно привязывать произвольные данные, называемые вложениями(Attachments). Они представляют из себя блобы, хранимые в Google’s scalable cloud. В настоящее время, вложения доступны только для проекта в котором они были созданы, вы не сможете использовать их в другом проекте.
При создании вложения вам нужно заполнить два поля:
- namespacedType — строка состоящая из идентификатора пространства имён, косой черты и типа данных.
Нпирмер:surreptitious-banjo-145/string - data — base64 представление типа данных определенного в поле namespacedType. Например:
aGVsbG8gd29ybGQh
Что бы выяснить какие пространства имён имён связанны с вашим проектом можно вызвать
namespaces.list.Вложения могут быть длиной до 1024 байт. Вы можете использовать любой
string который имеет значение для вашего приложения, например, ID для автобусной остановки или раположения магазина, структурированные данные, такие как JSON, или ссылка на внешнюю базу данных.Крайне советую воздержаться от ссылки на внешнюю базу данных, если вы хотите вернуть большие элементы данных, такие как изображения или видео, а так же если данные лежат на сторонней базе данных, которой вы не управляете.
Крайне не рекомендуется использовать вложения для хранения и передачи каких-либо конфиденциальных данных.
Пример показывает как присоединить данные (строка **aGVsbG8gd29ybGQh**) к маячку:
HTTP method:
Request URL:
Request body:
Response:
Если всё прошло удачно, ответом будет статус код:
Тело ответа содержит JSON представление вложения, содержащее значение
POSTRequest URL:
https://proximitybeacon.googleapis.com/v1beta1/beacons/beaconName/attachmentsRequest body:
{
"namespacedType":"surreptitious-banjo-145/my-attachment-type",
"data":"aGVsbG8gd29ybGQh"
}Response:
Если всё прошло удачно, ответом будет статус код:
200 ОК. Тело ответа содержит JSON представление вложения, содержащее значение
BeaconAttachment.attachment_name, которое может использоваться как ссылка для управления вложениями.Мониторинг
После того как мы развернули наши маячки, что бы убедиться что они работают должным образом их необходимо мониторить. Кадры Eddystone-TLM позволяют маячкам сообщать свой статус устройствам, которые их обнаруживают, но если маячков много, а площадь на которой они развернуты достаточно велика, то самостоятельный обход маячков со специальным приложением для мониторинга может быть проблемой. Выход из ситуации есть. Мы можем периодически подсовывать пользователю кадры Eddystone-TLM, которые через него будут передаваться нам в Google’s beacon platform. Чередование кадров мониторинга с кадрами, которые непосредственно предназначеными для устройств пользователей (например, Eddystone-UID) происходит через равные интервалы времени установленные при инициализации маячков.
Еще раз. Кадры передаются в облако тогда и только тогда, когда пользователь взаимодействует с маячками!
Хотя, конечно, мы можем написать приложение, которое будет в фоновом режиме сканировать маячки, получать и передавать всю информацию от них, но об этом позже.
В случае если маячок установлен в месте где он не будет часто использоваться, рекомендуется чаще чередовать Eddystone-TLM кадры с целевыми, что бы максимизировать вероятность получения пользователем такого кадра.
В кадре Eddystone-TLM передаются следующие данные:
- Уровень заряда батарейки
- Количество переданных кадров
- Количество времени с момента активации
- Свою температуру
На основе этих данных Google's beacon platform может предоставить следующую информацию:
- Прогнозируемое время разряда батарейки
- Перемещение маячка (если есть акселерометр)
- Необычно низкий уровень обнаружения
Вы можете отслеживать статус маячков с помощью ресурса
beacons.diagnostics.Заключение
В следующей части я покажу как добавить возможность взаимодействовать с маячками на клиентской стороне (Android и iOS) c помощью Google Nearby Messages API, indoor навигацию и Google Places APi. А так же расскажу как можно разрабатывать и прототипировать проекты вообще без маячка.
P.S. C удовольствем отвечу на ваши вопросы, а так же учту пожелания для следующей части.
Комментарии (6)

davo
03.03.2016 17:34Отличная статья!) Еще бы хотел знать, какие устройства могут работать с данной технологией (на каких версиях iOS и Android это все поддерживается)

zviad
04.03.2016 11:26+1Об этом я подробно расскажу в следующей части. Но если кротко, то для iOS минимальной версией является iOS 7.0.
Для Android, желательно 4.3 и выше, например, приложение Physical web требует версию 4.4 и выше.

stifff
03.03.2016 20:35А есть ли какие-нибудь маячки размером порядка элемента питания CR2450, что используется для питания?
Например, чтобы можно было повесить на ошейник коту
zviad
04.03.2016 11:12+1Да, есть. Например, RadBeacon Dot, который работает от CR2032. К нему даже держатель за 2$ продаётся, который превращает его в брелок.
Фото RadBeacon с линейкой



nekdenis
Круто! Расскажи, плиз, про Nearby и про реальные примеры самых успешных внедрений
zviad
Ок, учту, добавлю примеры успешных внедрений