Решил собрать в одной статье короткий рецепт приготовления страницы, которая круто шарится во все основные соцсети. Тем, кто вообще не в теме, придётся сначала прочитать про Open Graph protocol.
Для Фейсбука, Вконтакта, Одноклассников и Гуглплюса:
Для Твиттера и Вконтакта (ВКонтакт выберет то описание, которое в коде будет расположено ниже):
Гуглплюс нормально подхватывает Open Graph, поэтому добавлять специальные теги для него больше не нужно:
Выбор картинки подходящего размера — основная проблема. Даже внутри одной соцсети есть сценарии, в которых изображения безбожно кропятся. Раньше я пользовался специальным шаблоном, чтобы понять, как откадрировать изображение и гарантированно не потерять главного.

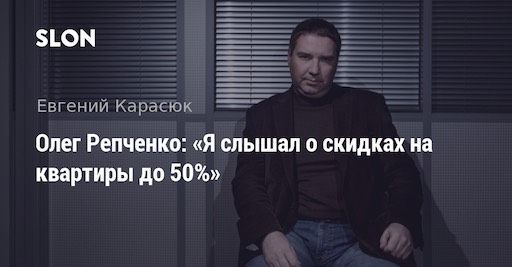
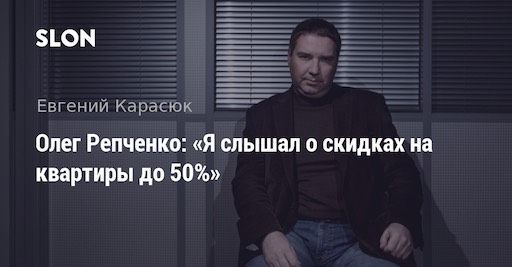
А потом я просто подсмотрел, как делают на Слоне.

Да, 968?504 пискеля это меньше минимально рекомендованных Фейсбуком 1200?630. Зато при таком размере и ратио картинку нигде не кропят, и выглядит она отлично.
Кстати, соцсети кэширует вашу страницу, и это сводит с ума во время отладки, пока вы не научитесь сбрасывать кэш: VK pages.clearCache, Facebook Open Graph Object Debugger.
Расскажите о других тонкостях применения технологии в комментариях? Хорошего шаринга.
Для Фейсбука, Вконтакта, Одноклассников и Гуглплюса:
<meta property="og:type" content="website">
<meta property="og:site_name" content="Название сайта">
<meta property="og:title" content="Заголовок">
<meta property="og:description" content="Описание.">
<meta property="og:url" content="http://example.com/page.html">
<meta property="og:locale" content="ru_RU">
<meta property="og:image" content="http://example.com/img.jpg">
<meta property="og:image:width" content="968">
<meta property="og:image:height" content="504">
Для Твиттера и Вконтакта (ВКонтакт выберет то описание, которое в коде будет расположено ниже):
<meta name="twitter:card" content="summary_large_image">
<meta name="twitter:title" content="Заголовок">
<meta name="twitter:description" content="Описание.">
<meta name="twitter:image:src" content="http://example.com/img.jpg">
<meta name="twitter:url" content="http://example.com/page.html">
<meta name="twitter:domain" content="example.com">
<meta name="twitter:site" content="@">
<meta name="twitter:creator" content="@...">
Гуглплюс нормально подхватывает Open Graph, поэтому добавлять специальные теги для него больше не нужно:
<!--
<meta itemprop="name" content="">
<meta itemprop="description" content="">
<meta itemprop="image" content="">
-->
Выбор картинки подходящего размера — основная проблема. Даже внутри одной соцсети есть сценарии, в которых изображения безбожно кропятся. Раньше я пользовался специальным шаблоном, чтобы понять, как откадрировать изображение и гарантированно не потерять главного.

А потом я просто подсмотрел, как делают на Слоне.

Да, 968?504 пискеля это меньше минимально рекомендованных Фейсбуком 1200?630. Зато при таком размере и ратио картинку нигде не кропят, и выглядит она отлично.
Кстати, соцсети кэширует вашу страницу, и это сводит с ума во время отладки, пока вы не научитесь сбрасывать кэш: VK pages.clearCache, Facebook Open Graph Object Debugger.
Расскажите о других тонкостях применения технологии в комментариях? Хорошего шаринга.


frog
Добавлю, что несколько месяцев назад facebook стал игнорировать картинки менее 200 пикселов в ширину (у меня на проекте были иконки 130px и он их через og: тэги раньше принимал, а потом перестал)