
Landing Page – (далее по тексту Целевая страница) – одностраничный сайт, построенный таким образом, чтобы обеспечить сбор контактов максимального количества целевых посетителей и максимальную конверсию в контексте его использования.
При разработке целевых страниц можно столкнуться с двумя главными проблемами, которые могут привести разработчика в ступор или серьезно повлиять на конечный результат не в лучшую сторону. Первая проблема – тупой «продающий» контент. Вторая проблема – отстойное оформление. Крайне редко встречаются целевые страницы, которые имеют хорошее содержание и выглядят достойно. Чаще всего целевые страницы представляют собой унылый шлак.
Так научимся же создавать качественные и красивые целевые страницы. Разобьём урок на 3 части. Содержание, Оформление и Практика.
Хронология изложения материала будет идти ОТ НАЧАЛА ДО КОНЦА, так что вы можете смело брать эту статью на вооружение при разработке своего очередного продающего шедевра. Здесь я постараюсь собрать и учесть абсолютно все, что имеет отношение к опыту человечества в разработке целевых страниц и то, что действительно работает, пока такой формат продаж еще актуален.
После теории, в разделе «Практика», мы создадим дизайн, не побоюсь этого слова, «правильной» целевой страницы, с учетом всех рассмотренных правил и рекомендаций.
Часть 1. Содержание Landing Page
1.1 Текст – это всё
В первую очередь, нужно написать текст. Просто написать текст, открыть Word и написать текст. Текст заголовка, текст предложения, текст отзывов. Проблема многих, даже опытных веб-дизайнеров заключается в том, что они начинают свою работу с окна Фотошопа, а не текста. Нужно взять себя в руки, набраться терпения и делать все по порядку, если хотите сделать действительно качественную целевую страницу, а не производить на свет очередное унылое творение, которое мало того, что не выполняет своей функции и не является инструментом в принципе, но еще, как бонусом, отрицательно сказывается на вашем общем самочувствии и вызывает фрустрацию от собственной некомпетентности при сдаче проекта клиенту.
О тексте по порядку.
1.2 Заголовок целевой страницы
Первое, что вы должны понять – целевая страница создается не для естественной поисковой выдачи, а для рекламы, для конкретного запроса или запросов, под которые будет куплена соответствующая позиция или место на площадке. И вот здесь множество веб-дизайнеров начинает лажать по-полной. Они начинают выдумывать какие-то непонятные заголовки, типа – «Вы обратились по адресу», «Мы – лучшие в своем деле», «Мы такие крутые, что нам в принципе даже не нужно писать о том, чем мы занимаемся».
Понимаете, в чем ошибка? Если пользователь набрал в поисковой строке «Пылесосы iRobot Roomba в Москве», то ему глубоко фиолетово кто вы, какие вы крутые и сколько вы лет на рынке. Он хочет видеть пылесосы iRobot Roomba и иметь возможность купить их в Москве. Чем точнее заголовок соответствует поисковому запросу, тем лучше ваша целевая страница.
Можно усилить заголовок словами «Лучшие, быстрые, самые мощные» и т.д. В результате должно получиться что-то вроде «Умные роботы пылесосы iRobot Roomba в Москве». Не стесняйтесь, это реально работает.
1.3 Меньше воды в тексте
Тут кроется очень заезженная, не всегда очевидная и, в то же время – серьезная ошибка. Вода. Пользователь чувствует воду, он читает текст до тех пор, пока его не начнет очень жестко тошнить от вашего текста. И даже если бы не было текста, а была только яркая картинка пылесоса в заголовке с ценой и кнопкой «Заказать» — то 50 из 100, возможно и купили бы этот пылесос. Но благодаря вашему тексту и потугам в сочинениях, на которые вы убили пол дня – целевая аудитория разбегается во все стороны с тошнотными позывами в сторону горе-страницы и ее автора, в частности.
Как избавиться от воды? Подкрепляйте каждое утверждение ФАКТАМИ, ЦИФРАМИ и ГРАФИКАМИ. Не нужно писать «У нас много довольных клиентов», напишите, сколько довольных клиентов, детализируйте и сегментируйте клиентов. Столько-то женщин приобрело пылесос, столько-то холостяков остались довольны чудо девайсом, столько-то часов данный пылесос сэкономил времени, столько-то часов проработал. Подкрепляйте каждое утверждение цифрами или не делайте утверждения вовсе, чтобы избавить посетителя от желания приобнять белого друга.
Избавляйтесь от лишних и ненужных слов. Не нужно бояться, что страница будет пустая, не нужно забивать ее только для того, «чтобы было». При грамотной работе в результате вы получите гармоничную целевую страницу. Главное, не торопитесь.
1.4 Не обманывайте
Если вы дизайнер целевой страницы, на вас ложится серьезная ответственность, вы должны проследить, чтобы вся информация была достоверной. Очень часто клиент и сам не понимает, к каким ужасным последствиям может привести обман и не достоверная информация и с радостью идет на поводу у некомпетентного маркетолога или даже сам предлагает разместить такую информацию на странице. Все тайное становится явным, не забывайте об этом. Найдите преимущества, которые реально существуют, обыграйте и преподнесите их красиво. Не нужно выдумывать то, чего нет и высасывать из пальца репутацию клиента.
1.5 Выгода/Преимущества
Напишите в документе список выгод, которые получит потенциальный покупатель, заказав услугу или товар на целевой странице и сделайте краткое описание каждой выгоды. Это единственное место, где нужно серьезно задуматься и проанализировать все возможные выгоды.
Но будьте осторожны. Иногда клиенты, которые заказывали целевую страницу, отправляли мне список выгод, который был, мягко говоря, высосан из пальца. Проанализируйте реальные выгоды, а не только те, которые видит продавец. Его оценка по понятным причинам может быть не объективной и выглядеть довольно глупо в глазах реального покупателя. Хотя такое происходит не часто и прислушиваться к заказчику нужно обязательно, так как он работал с продуктом довольно продолжительное время и может снабдить вас нужной информацией. Анализируйте.
Постарайтесь как можно интереснее оформить выгоды в дизайне. Не стесняйтесь использовать инфографику, персонажей, интересное визуальное оформление, маркеры. Поработайте над этим. В верстке добавьте анимацию.
1.6 Указывайте на то, что товар или услуга являются новинкой
Да, как бы это ни звучало странно, но целевая аудитория очень расположена к подобного рода заявлением. Слова «Новый», «Новинка», «Современный», «Свежий» магическим образом влияют на конверсию целевой страницы весьма положительно. Не стесняйтесь, в общем.
1.7 Обязательно размещайте отзывы
Дополню. Размещайте НАСТОЯЩИЕ отзывы. Представьте себе ситуацию, зашел потенциальный клиент на целевую страницу, ознакомился с условиями, готов уже был приобрести товар, но наткнулся на типовые, сахарные отзывы, да еще и в придачу, на фотографии, которые уже где-то видел – либо на такой-же целевой странице, либо в каком-либо фотобанке, или в результатах поисковой выдачи. После того как пользователь почувствует обман – вы потеряете его навсегда. Покупают у тех, кому доверяют, у тех, кто лжет никогда не купят.
Используйте только настоящие отзывы, с настоящими фотографиями. Напрягите заказчика пообщаться со своими лучшими клиентами, это не так сложно, как кажется, однако в результате вы будете гордиться своей качественной работой.
Каждый отзыв должен начинаться заголовком, которым может служить выдержка из текста самого отзыва с описанием преимущества для клиента, например, «Благодаря пылесосу iRobot Roomba я экономлю около 20 часов на уборке в месяц…». После заголовка идет текст отзыва. Затем, имя того, кто отзыв написал и кем он является – семьянин, ген. директор, бухгалтер, домохозяйка и т.д. Важно, чтобы отзыв был подкреплен не только хорошим заголовком, но и фотографией реального человека. Подчеркивайте важные достижения клиента (благодаря продукту или услуге, естественно) в тексте жирным выделением или цветом, соответственно и в дизайне при оформлении.
1.8 Гарантия возврата денег
Гарантия возврата денег в разы повышает доверие к продавцу и помогает посетителю целевой страницы проще расстаться со своими деньгами. Обязательно сделайте такую микросекцию на целевой странице, подготовьте соответствующий текст для нее в текстовом редакторе для быстрого оформления. Желательно, также использовать печать или визуальный компонент, иконку рядом с гарантийным текстом. Такой элемент усилит эффект восприятия.
Часть 2. Оформление Landing Page
2.1 Продукт в действии
Изображение товара в шапке или на первом экране – это всё. Если вы поняли всё безрассудство написания пустых, не подкрепленных фактами текстов, то уделите это время на создание яркой и красочной картинки товара в шапке. Уделите этому достаточно времени. Экспериментируйте, улучшайте товар или услугу в Фотошопе до тех пор, пока не получите достойный результат.
Очень часто мне приходится наблюдать такой позор, как протухшая на вид пицца в шапке, черно-белая картинка автомобиля, летающий в воздухе непонятный девайс и прочие ошибки. Нужно сделать так, чтобы продукт или услугу захотелось приобрести. Если это пицца, пусть она будет такая аппетитная, с плавленым сырком, яркая, что ее захочется съесть немедля. Добавьте красок продукту, дымка, поджаристую корочку. В пределах разумного, конечно. Покажите продукт в действии. Если это приложение для мобильных устройств – сфотайте пользователя с телефоном и вашей софтиной на борту или, на худой конец, скачайте Mockup PSD с телефоном в руке и разместите скриншот приложения в рабочем состоянии. Еду отображайте яркой, горячей и готовой к употреблению. Это должно быть в шапке. Кроме того, было бы не плохо выложить видео с презентацией продукта. Лаконичный заголовок, кнопка и продукт в действии…
2.2 Кнопка призыва к действию на первом экране
Тут ни чего сложного – размещайте кнопку призыва к действию («Заказать пылесос») на первом экране. Это, конечно, не значит, что не стоит размещать этот элемент ни где более, просто постарайтесь сделать так, чтобы, зашедший на сайт посетитель увидел возможность приобрести товар или заказать услугу сразу.
Не забывайте дублировать кнопку призыва к действию на протяжении всей страницы, но делайте это грамотно. Будет довольно глупо смотреться эта кнопка в каждой секции, после каждого элемента. Не переборщите.
2.3 Забудьте о попандерах
Забудьте о попандерах, которые выскакивают независимо от воли пользователя. Этот пережиток развития индустрии, к сожалению, иногда еще встречается. Если в первые дни вы можете заметить какой-то рост заявок, то спустя время о вас сформируется крайне негативное впечатление у аудитории. Если вы намерены работать на рынке долго и плодотворно – не используйте попандеры.
Здесь не идет речь о всплывающих формах, которые появляются при клике на кнопки призыва к действию, кнопки, нажатие на которые пользователь производит сам. Подконтрольные всплывающие формы работают довольно неплохо и не раздражают посетителя.
2.4 Не делайте много полей в формах
Все, для чего нужна целевая страница – это собрать контакт и отправить его на обработку менеджеру. Не добавляйте в формы обратной связи лишние поля. Имя, телефон. Возможно, E-mail, по ситуации. Но не более.
2.5 Не стесняйтесь показывать лица, адреса и телефоны
Банально, но человек, если видит на целевой странице – карту, телефон или фотографии сотрудников, то подсознательно он уже доверяет проекту. Мне очень часто приходится убеждать клиентов не стесняться показать лица организации, адреса и телефоны. Видимо, отголоски 90-х дают о себе знать и привычка прятаться, лишь бы только купили и отвязались, берет свое начало именно в этот период, после распада Союза, когда были тяжелые времена и «Мы выживали, как могли».
На целевой странице обязательно должны быть фотографии менеджеров, телефоны и реальные контакты. Карта обязательна, если у фирмы есть постоянный адрес.
2.6 Размещайте логотипы известных брендов
Если компания, для которой вы разрабатываете целевую страницу, каким-то образом работала с известными брендами, пользовалась услугами, техникой – обязательно внизу страницы сделайте их перечисление. Обычно такая секция называется «Наши партнеры».
Итак, мы рассмотрели ключевые моменты, которые необходимо учитывать при разработке Landing Page. Давайте объединим все вышесказанное в следующем разделе, напишем текст и создадим дизайн целевой страницы в Фотошопе.
Разрабатывать Landing Page, волею судьбы, будем для Пылесоса iRobot Roomba. Пример абсолютно рандомный и пришел в голову в процессе написания данного мануала.
Для прохождения урока нам понадобятся исходные данные, которые вы можете взять с GitHub.
Часть 3. Практика
3.1 Текст Landing Page
Итак, после изучения 1 и 2 части у нас уже есть некоторое представление о том, какой должна быть «правильная» целевая страница. Этого вполне достаточно для того, чтобы написать текст. Обратите внимание, выше были приведены основные рекомендации, но в зависимости от продукта или услуги, могут добавляться свои пункты, секции и функционал – нужно изучить объект и немного подумать.
Кроме того, наш товар имеет некоторый модельный ряд, который было бы странно не представить потенциальному покупателю.
Текст.
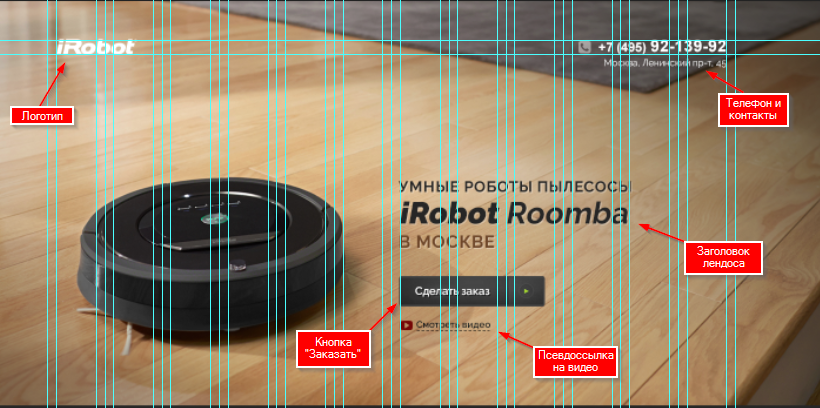
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
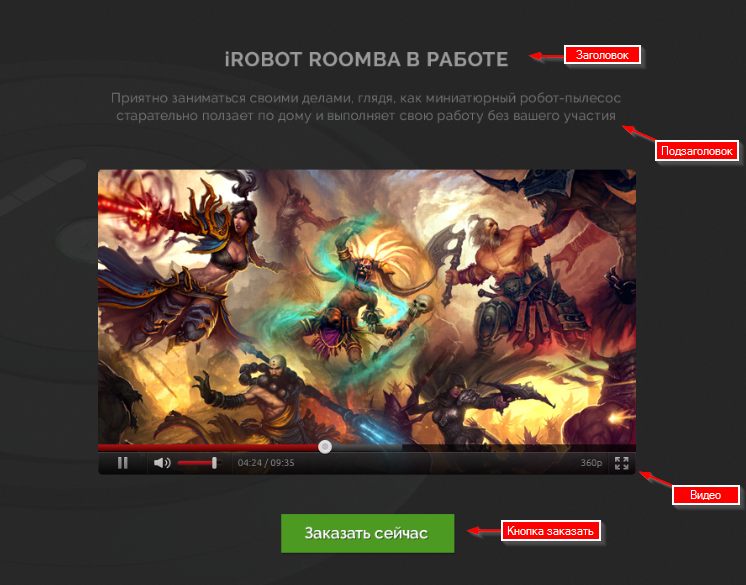
- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
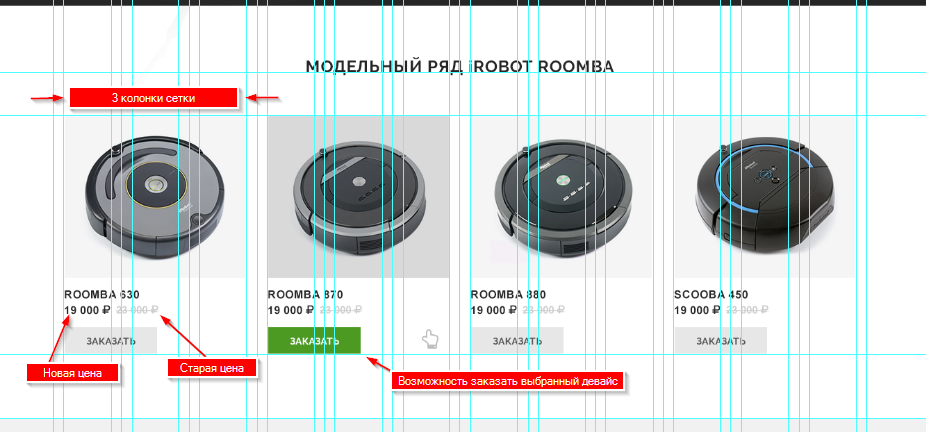
- Секция Модельный ряд (Фото – Цена – Старая цена — Купить):
- Roomba 630
- Roomba 870
- Roomba 880
- Scooba 450
- Гарантия. Текст гарантии возврата денег под моделями.
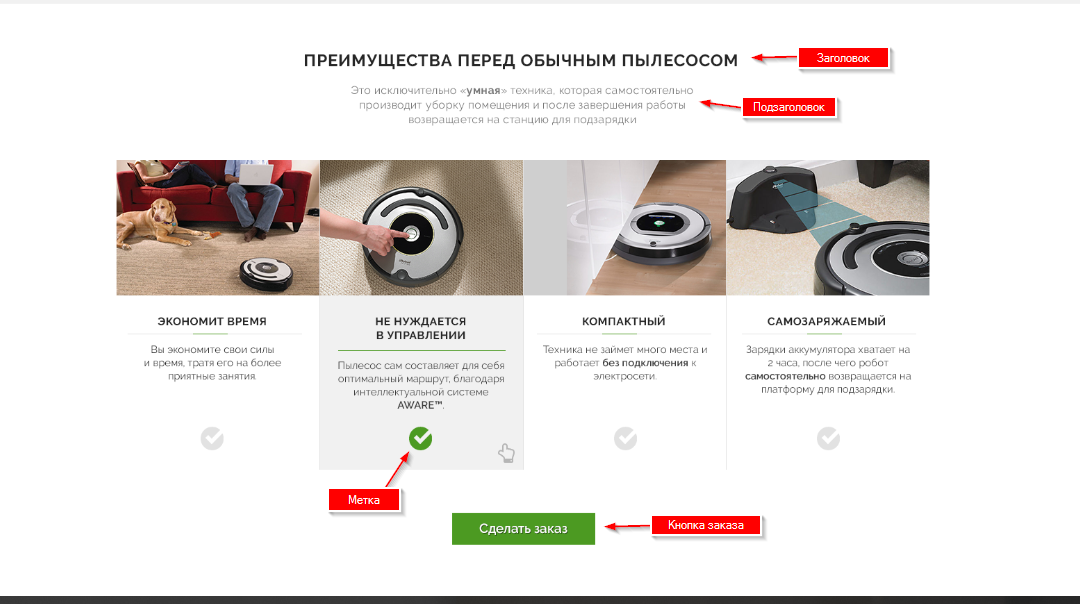
- Секция преимущества:
- Заголовок: «Преимущества перед обычным пылесосом»
- Подзаголовок: «Это исключительно «умная» техника, которая самостоятельно производит уборку помещения и после завершения работы возвращается на станцию для подзарядки»
- #1. Экономит время. Вы экономите свои силы и время, тратя его на более приятные занятия.
- #2. Не нуждается в управлении. Пылесос сам составляет для себя оптимальный маршрут, благодаря интеллектуальной системе AWARE™.
- #3. Компактный. Техника не займет много места и работает без подключения к электросети.
- #4. Самозаряжаемый. Зарядки аккумулятора хватает на 2 часа, после чего робот самостоятельно возвращается на платформу для подзарядки.
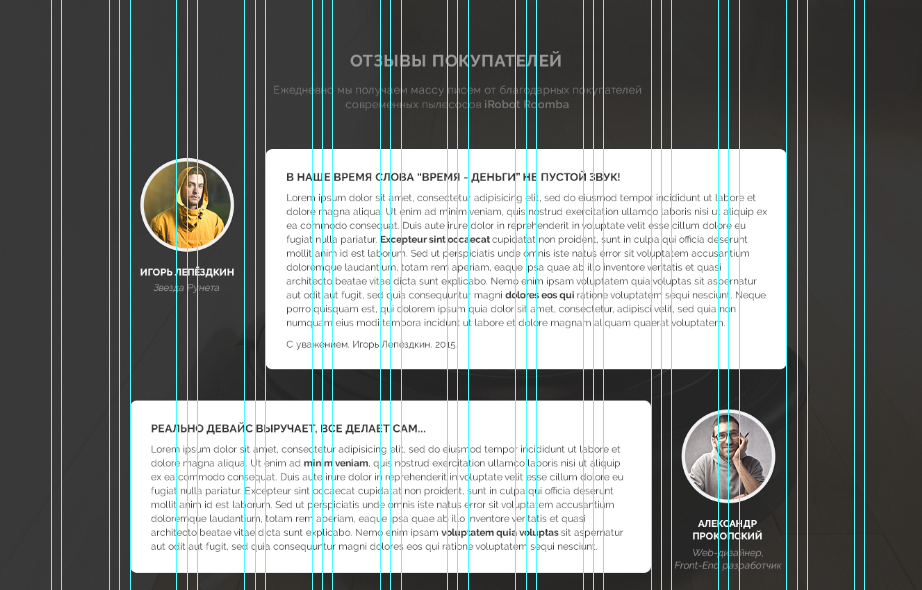
- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
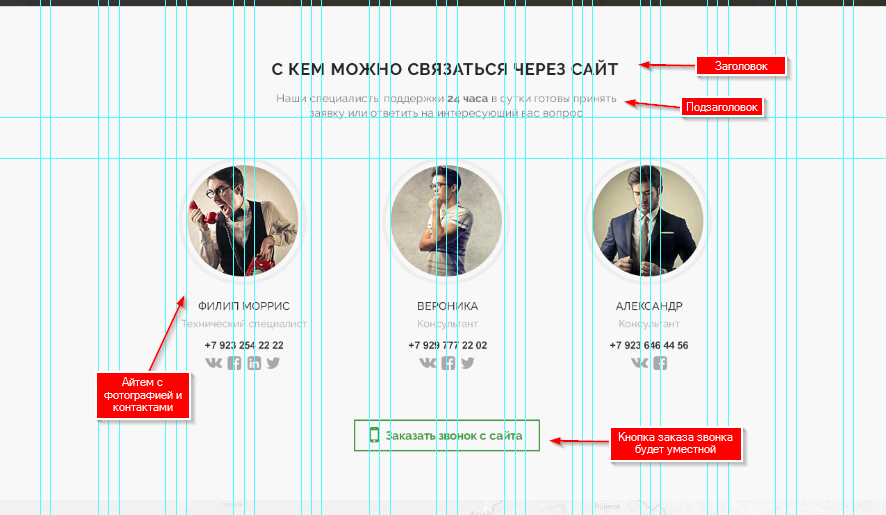
- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
- Секция Контакты. Адрес и карта с меткой.
3.2 Дизайн
Конечный результат всех потуг можно посмотреть здесь.
Прежде, чем начнем делать дизайн, давайте определим, что нужно учитывать при создании дизайна (общие рекомендации):
- Всегда учитывайте бренд, стиль продукта, айдентику, если таковые имеются, старайтесь рисовать сайт в одном стиле;
- Старайтесь использовать не более 3-х цветов в дизайне и несколько производных оттенков;
- Выберите приятные сочетания шрифтов для дизайна;
- Не лепите элементы близко друг к другу – это признак дурного вкуса;
- Соблюдайте вертикальный ритм при расположении элементов, дайте воздуха дизайну;
- Не делайте слишком маленький интерлиньяж (line-height) между строками в текстовых блоках;
- Не используйте картинки плохого качества в дизайне;
- Сжимайте всю графику с помощью TinyPng или подобных инструментов.
- Перед ресайзом изображения обязательно конвертируйте его в смарт объект в Photoshop, на случай, если вдруг придется увеличить картинку без потери качества.
- В данном примере максимальная ширина контента равна 1170px (сетка Bootstrap, чистый файл в архиве references/bootstrap-1170.psd).
Теперь нарисуем дизайн по составленному в п 3.1 тексту. Углубляться в основы работы с Photoshop не будем, рассмотрим ключевые моменты при создании дизайна Landing Page. Все секции будут на всю ширину макета, а контент в пределах сетки Bootstrap. Установим шрифты Raleway из папки Fonts. Размеры и цвета вы можете посмотреть в готовом макете references/ready_design.psd.
Итак, по тексту.
- Шапка: лого, изображение пылесоса, заголовок: «Умные роботы пылесосы iRobot Roomba в Москве», телефон, адрес, кнопка.
Сверху разместим логотип, справа – телефон и адрес. Разместим фоновое изображение таким образом, чтобы пылесос находился слева (первые 6 колонок сетки), а заголовок целевой страницы – справа. Кроме того, разместим кнопку заявки и псевдоссылку на просмотр видео.

- Секция с видео: «iRobot Roomba в работе». Под видео – кнопка.
У секции имеется заголовок и подзаголовок, не забываем.

- Секция Модельный ряд (Фото – Цена – Старая цена – Купить).
В следующей секции «Модельный ряд» отобразим 4 девайса. Новая цена, старая цена и кнопка заказать. Старая цена говорит посетителю о том, что работает система скидок и у него есть возможность купить аппарат дешевле. Каждый айтем размещаем в 3 колонки сетки.

- Гарантия. Текст гарантии возврата денег под моделями. Данная секция крайне желательна, но, если у продавца нет такой опции в продажах, можно не выдумывать.

- Секция преимущества:
Данную секцию реализуем также в сетке, как модельный ряд, но не используем отступы в сетке Bootstrap. При наведении курсора айтемы меняют свой вид, фотография плавно увеличивается (в верстке).

- Секция отзывы. Фото – Имя – Кто есть – Текст отзыва.
Реализуем следующим образом, без особых наворотов, в пределах 10-ти колонок, две из которых занимает фотография и имя, и 8 колонок отведено под сам отзыв. Отзывы должны быть с заголовками:

- Секция поддержки клиентов. Фото специалиста – имя – контакты (телефон, соц. сети).
Обязательный атрибут целевой страницы. Не поленитесь раздобыть настоящие фотографии поддержки продукта или услуги. В сетке размещаем следующим образом:

- Секция Контакты. Адрес и карта с меткой.

Более подробную информацию об элементах дизайна, приемах работы, вы можете получить, скачав с GitHub исходник PSD с готовым дизайном.
Пост был подготовлен с целью сделать этот мир немножечко лучше.
Спасибо за внимание. Пока.
Комментарии (47)

dshster
04.05.2015 11:58И кстати, вот у вас есть модельный ряд — отличается только фоткой и ценой, а где подробные характеристики товара. И где форма заказа?

wdmaster Автор
04.05.2015 12:04+1В верстке будет попап окно со фотографиями и описанием.

Finesse
04.05.2015 16:21+1А что насчёт более подробного описания и характеристик? Тоже глаз за это зацепился. При покупке товара за такую цену, хочется более подробно узнать о том, что покупаешь, и чем модели отличаются друг от друга.

wdmaster Автор
04.05.2015 16:23Согласен! Была мысль, и это естественно, что пользователь захочет клацнуть и посмотреть подробности. Когда будем верстать — будет немного затемняться картинка и появится плюсик на тумбе. В попап окне будет галерея, описание и характеристики.

Finesse
04.05.2015 16:30+1Кажется, наглядней и удобней будет расположить основные характеристики также колонками, чтобы получилась таблица. А за плюсом в тумбе прятать более подробное описание.
exelens
04.05.2015 12:05-3Вы так яро его критикуете, что я (не знакомый с ним человек) решил спросить, а сами то такую тему только круче (с учётом своих придирок) сделать можете?

dshster
04.05.2015 12:16Сперва добейся? Если уж мы перешли на личности, то я за свою 15 летнюю карьеру веб-разработчика чего только ненаделывал. И откуда такое болезненное восприятие критики?
exelens
04.05.2015 12:22+1Мне просто стало интересно, может ли человек критикующий по делу показать как это самое дело должно делаться.
С восприятием критики всё ОК )
kekoz
04.05.2015 17:04+1Обязан ли я быть кондитером (даже не великим, а хотя бы начинающим), чтобы иметь право сказать «Этот торт — говно»?
exelens
05.05.2015 07:10+1Субъективная оценка — это субьективная оценка.
Совершенно доругое дело если оценка объективная и Вы можете доходчиво пояснить почему этот торт говно.
Например?
Вариант 1 — торт говно так как коржи подгорели и вкус гари убивает вкус начинки.
Вариант 2 — на картинке или витрине торт смотрелся отлично, но по факту нам доставили отвратительный торт… ведь бисквитные коржи были через чур пропитаны и он просто поехал при транспортировке под тяжестью своего веса.
Хотя если Ваша цель потешить своё ЭГО, а не подсказать где у ТС ошибка, вполне можно ограничится фразой — торт говно.

dshster
04.05.2015 12:29+3Вот «вы» продаёте робот-пылесос, но лендинг настолько универсальный, что подставив вместо пылесоса миксер или кофеварку или набор ножей у вас абсолютно ничего не изменится — это будет всё тот же продающий лендинг. Какой в этом смысл? Почему нельзя заточить лендинг именно под роботы-пылесосы? Почему нельзя сделать лендинг который продаёт именно пылесосы, чтобы каждый элемент лендинга «говорил» про пылесосы?
Разработайте реалистичную анимацию пылесоса, как он ездит по странице браузера, добавьте препятствия, добавьте док-станцию по щелчку на которую пылесос будет возвращаться. Добавьте попапы с актуальными проблемами эксплуатации — очистка от мусора, тех-обслуживание, замена аккумуляторов (или что там еще актуально) с картинками или видео. Никому не нужен это сферический пылесос в вакууме — любой пользователь столкнётся с проблемами эксплуатации и нужно показать ему как их решить!
Вот что значит лендинг с изюминкой, а не очередной стотысячный с темплей-монстер с замененными картинками!
wdmaster Автор
04.05.2015 13:02+1dshster, Я очень хотел бы записать такой развернутый урок, замысловатый дизайн+верстка с нестандартной анимацией. Когда будет свободная неделька или месяцок на подобный Digital продакшен для урока — обязательно сделаю.

alexrublev
04.05.2015 14:16+1В принципе, можно обойтись и без анимации. Достаточно крепкой линии повествования именно о пылесосах и хорошей визуальной работы с этой информацией. И будет уникальный сайт. Автор сам в 1.1. говорит о том, что текст — это главное, но потом непонятным образом получается шаблон.

J_K
05.05.2015 01:04+3Мне всегда было любопытно (и совершенно непонятно), какая связь между критикой чего-либо и возможностью сделать «также». Если нам не нравится дом, который построил архитектор, неужели нам надо учиться на архитектора, чтобы построить лучше — только затем, чтобы кто-то «разрешал» нам критиковать?
Ведь критика — это просто то, как другие люди воспринимают чьи-то творения. И все. Обратная реакция. Эмоции, результат восприятия, иногда практический подход, который даже при неспособности критикующего «сделать также», имеет право на существование.exelens
05.05.2015 07:20+1Согласен имеет, но по факту, оглянитесь вокруг (или обратите внимание на среднестатистического заказчика) все всё знают лучше других. В результате критиканов со своим субьективным мнением тьма тьмущая, а людей, которые могут доходчиво пояснить в чём косяк, единицы.
Иллюстрирую из жизни.
Пример 1. Обращается заказчик за созданием сайта или за консультацией, а затем просит помочь в реализации проекта. В результате заказывая сайт для продажи своих товаров и услуг, заказывает сайт, который нравится именно ему (не беря во внимание потребности целевой аудитории и / или устоявшиеся каноны разработки / дизайна / юзабилити).
Пример 2. Человек приходит по рекомендации за услугами по бухгалтерскому учёту (к специалисту, который помог другой организации в ситуации с которой он столкнулся). Но в место того чтобы сделать так как говорит специалист, начинает с ним спорить и рассказывать, что всё нужно сделать не так (и не верно). А затем требует чтобы исполнитель нес отвественность за то, что его руками сделали не верно.
Мой комментарий относится в первую очередь к тому, что нужно не просто иметь право критиковать, нужно уметь это делать предметно и обосновано. С другой стороны любая теория должна проверяться и именно из этих соображений я и спросил «может ли человек критикующий по делу показать как это самое дело должно делаться».

kekoz
04.05.2015 17:26+2Сам ни разу не дизайнер, потому оцениваю внешнюю составляющую таковых творений исключительно с позиций вкусовщины, «нравится/не нравится». Но к текстовому наполнению отношусь критично, grammar nazi из меня ещё тот. И если вижу в тексте что-либо подобное «тут ни чего сложного», а каждый второй абзац начинается со слова «итак», то расстрел исполнителя гарантирован :)
Эдсгер Дейкстра ещё 40 лет назад сказалan exceptionally good mastery of one's native tongue is the most vital asset of a competent programmer
и я уже 30 лет ничем не могу и не хочу этой колющей глаза истине возразить.
Где это он такое говорил?!
UksusoFF
04.05.2015 19:41Серый шрифт, тот что lorem ipsum, не читаем вообще. Если только писать им то, что мелким шрифтом под звездочками пишут…

wyric
04.05.2015 21:24+2Посмотрел на это дело, и у меня возникло несколько вопросов:
— действительно надо использовать в макете 4 разных вида кнопок?
— зачем мне линкедины и вконтакте менеджеров по продажам? но ссылок на соц. сети самого продукта нет.
— футер: правовая информация, ссылки на соц сети, телефон?
— вы пишите про написать текст в статье, а вместо этого lorem ipsum в макете, который к тому же занимает нечитаемую по ширине колонку, а так же размер реального контента в целом будет отличаться. Да и в целом с текстом беда. Может стоит макеты делать с нормальным текстом?
— в преимуществах: зачем галочки? на них можно нажимать? какой результат от этого?
— зачем на первом экране ссылка якорь на второй экран с видео? Можно же сделать первый экран с фоновым видео (вместо картинки), который будет «продавать» продукт, а по ссылке «Посмотреть видео» открывать попап с видео (как референс www.uberconference.com).
И это лишь малая часть комментариев которые возникают при просмотре данного лендинга.
Я специально не задавал вопросы которые можно трактовать как «вкусовщина».
wdmaster Автор
05.05.2015 02:25Спасибо за комментарий :) Хотелось бы услышать все замечания и недочеты, которые вы увидели. В том числе и «вкусовщина».

aulandsdalen
04.05.2015 22:14Вообще о таких вещах пишут в личку, но мне показалось, что раз уж пост про то, как правильно делать лендинг, то это надо вынести в комментарии. Так вот: робот-пылесос, через дефис. А то вот все тут круто-круто и внезапно такая обидная ошибка.
Это я к чему все: процентов 30 любого лендинга — выверенный текст, потому что любые ляпы бросаются в глаза и сразу пропадает желание покупать.

svistiboshka
04.05.2015 22:53-2это больше тянет на пост вконтакте, а не на статью с хабра. Вы серьезно? Это же поделка, а не продукт. Дизайна тут нет, набор сниппитов уж простите

Ns2033
04.05.2015 23:01Первый экран не продает. Неясно что тут делать и зачем смотреть дальше.

wdmaster Автор
05.05.2015 15:13Те, кто вбивает в поиске «Пылесосы iRobot Roomba в Москве», знают ;)

Ns2033
05.05.2015 15:31Они знают что ищут, но сайт им ничего не предлагает, кроме точного соответствия поисковому запросу.

wdmaster Автор
05.05.2015 15:47А разве нужно что-то еще? Это главное, для этого и создаются LP. Если убрать все лишнее из запроса и оставить, например, только «irobot москва», то это в принципе ни чего не изменит. Хорошая целевая страница должна максимально соответствовать поисковому запросу (родственным запросам) и предлагать то, что хочет видеть заинтересованный пользователь, в этом ее суть. Пользователи, которые попадают на такую страницу — целевые. А значит, подготовленные. Тот процент, который не знает куда он попал и уходит называется некачественным трафиком и отсеивается из статистики.

achekalin
05.05.2015 11:32> В первую очередь, нужно написать текст. Просто написать текст, открыть Word и написать текст.… текст отзывов
Вот за такие вот, «написанные» тексты отзывов, и не хочется верить лендингам. Все понимают, что маркетологи могут в рекламе использовать и, как бы помягче сказать, «легкие натяжки», но когда кроме откровенной туфты в тексте еще и слащавые «отзывы» видишь… Да что там говорить, пример в виде страницы пылесоса очень говорящий — не все из них так хороши, как рассказывает страница — и то, что один из отзывов «написан» «человеком» по имени «Игорь Лепёздкин», как бы намекает…
P.S. Кстати, а кто сказал, что отзывы — обязательный элемент лендинга? Я понимаю, что у нас тянут шаблоны с монстер-темплейт, а там их лепят по подобию первого лендинг-пйдж-темплейта (ибо авторам шаблонов за «думание» не особо доплачивают), но, правда, зачем откровеную клюкву гнать?
wdmaster Автор
05.05.2015 16:06Попользуйтесь пылесосом, напишите реальный отзыв, а я обновлю картинку :) Отзывы очень важный элемент лендинга, как ни крути, но, к сожалению, для урока мне не удалось раздобыть реальные отзывы и я не вполне уверен, что у фирмы есть какая-то политика в отношении возврата денег, поэтому лорем ипсум.
Интересно наблюдать, как хороший дизайн называют шаблонным. Он шаблонен в том, что он хорош :) Плохой паттерн или клеймо? Или такая реакция на эстетическое наслаждение? Шаблоны лепят :D
achekalin
05.05.2015 16:29+1Вы знаете, я НЕ вижу пользы в отзывах, поскольку сама идея дискредитировала себя. Напиши я самый лучший отзыв (вы мне пылесос, я вам отзыв? :) ) — он прозвучит как раз «написанным» (читаем — «придуманным»).
Оригинальность дизайна? ОЙ. Хорошесть? Бросьте! За последние 30 лет все варианта шаблонных сеток придуманы, все комбинации цветов и шрифтов — опробованы. Как ни крути, что не сочини — все равно уже такое у кого-то было, т.е. мы все равно крадем. Другое дело, что оригинальность в деле лендинга — себе дороже. Как все читают их — морщась, и пытаясь среди бессовестной «недоправды» выбрать зерна информации, от который уже и оттолкнуться. Чем сложнее мы оформим страницу — тем сложнее найти информацию на странице.
Конечно, остается вопрос — что делать тем, кто продает действительно хороший товар, как ему «в отличии от других» указать, что он-то пишет чистую правду? Не знаю, но что лендинги себя весьма дискредитировали как места, где якобы нет ни грамма вранья — это факт.
Получается, что мы тут обсуждаем? Как поправдивее впарить, или как почестнее выглядеть, если в начале текста призываем тексты и отзывы писать самому, сразу и на весь сайтик?
wdmaster Автор
05.05.2015 16:45Если ЛП набили у вас оскомину в силу каких-то причин, то это не значит, что они не работают.
По дизайну — согласен, все придумано уже давно. Тем не менее, 80-90% дизайнеров блуждают в неведении. Тут же я хочу как-то исправить ситуацию своим материалом, помочь заинтересованным в дизайне целевых страниц людям сориентироваться и выйти на правильную тропу. В конечном счете, я надеюсь, что благодаря этой статье через пол-года, год мне все меньше будет попадаться различный эстетический шлак в обертке LP.
Компоненты целевых страниц проектируются в зависимости от многих факторов — таких, как сам продаваемый продукт и, конечно-же время.
NetMozg
05.05.2015 20:08У меня тоже ЛП набили оскомину… И вот почему. Ключевой момент: «работают / не работают». А где гарантия, что эта могучая, продуманная до мелочей конструкция будет работать лучше, чем обычная товарная карточка?
В моей практике почему-то обычные товарные карточки интернет-магазина чаще работают лучше, чем специально сделанный лендинги. Сразу предупреждаю: аргумент, что «потому что ЛП плохие» не прокатывает. Я не разработчик. Я аналитик, ковырявший десятки сайтов в весьма продуманным и впечатляющим дизайном ЛП.
Статистика эффективности есть?
wdmaster Автор
05.05.2015 20:15Есть :)

NetMozg
05.05.2015 20:30А можно посмотреть?
Вот моя статистика LP conversion rate netmozg.ru/go/lp-cr (надеюсь НЛО не оторвёт мне бонги за ссылку на собственный блог)…
wdmaster Автор
05.05.2015 20:41К сожалению, статистика, которой я располагаю, не уместится в одну статью и писать об этом публично не хотелось бы, так как каждая компания — это отдельная история, к каждому замочку нужен свой ключик. Какой-то общей таблицы нет, но я скажу так — это работает. Я почитал вашу статью, ваши утверждения, как мне кажется весьма субъективны. Но ваш опыт я уважаю, думаю, раз вы так считаете, значит для этого есть причины. Нужно смотреть — какой был ЛП, какой был продукт. Возможно, то, что вы считаете «Сделаны они были по всем правилам «лендингового» искусства» я разнес бы в пух и прах. Не чего анализировать.

wdmaster Автор
05.05.2015 20:52Видите еще в чем фишка — большое количество лендосов разработаны именно для того, чтобы впаривать, так как сделаны они не профессионально и тупо. На них обычно одна вода. Конечно, человек адаптируется к любым условиям и всегда будет воспринимать подобные страницы негативно. Но ведь речь не идет о создании таких ЛП, о которых вы говорите. Мне кажется, у вас стойкая ассоцияция ЛП = говносайт, который впаривает. Это несколько ограниченно. Ведь даже крупные компании используют целевые страницы, Google, DropBox и множество других. Понимаете? Так что карточкой товара тут не обойдешься одной.

NetMozg
05.05.2015 23:18Моя статистика не более субъективна, чем Ваши рекомендации. А в пух и прах я сам обожаю разносить. Особенно то, что нельзя проверить цифрами. На три линии модульной сетки или на четыре делать картинку, плавно анимировать или вообще без анимации, зелёная кнопка или серо-буро-малиновая… На разных сайтах, для разных товаров это всё будет работать по-разному. Именно в этом и зарыта собака при разработке лендингов — общих рекомендаций быть не может! Если только они не настолько общие, что их можно просто назвать здравым смыслом.
Просто запустите контекстную рекламу в ротацию на свой лендинг и на товарные карточки модельного ряда. И посмотрите конверсию по ним и по этому навороченному лендингу. Ибо, как Вы сами учили (цитирую) «Подкрепляйте каждое утверждение ФАКТАМИ, ЦИФРАМИ и ГРАФИКАМИ».
[Но у меня почему-то стойкое предчувствие, что товарные карточки победят. Особенно на модельных запросах типа «scooba 450». А может даже и на марочных типа «irobot».]


dshster
Слишком шаблонно, где изюминка, где то, чем отличается этот лендинг от миллиона уже готовых и еще миллиона ожидающих на темплейт монстерс?
wdmaster Автор
Понял ваш вопрос. Скажу так — рассмотрен каркас, база. Можно креативить на основе этого материала в любую сторону :)