
На днях мое внимание привлекла одна статья от Джесси Хауслера, который является главным специалистом по юзабилити в компании Salesforce. В статье он написал про 7 принципов юзабилити, который должен знать каждый дизайнер.
Дело в том, что владельцу любого веб-сервиса необходимо лучше понимать важность юзабилити и дизайна. Сегодня подавляющее большинство компаний упакованы отвратительно, не говоря уже про юзабилити и внутреннею структуру продукта.
Конечно, легче купить готовую тему за 20$ с сайта Bootstrap и не париться.
Да, я сам так делал и делаю сегодня, когда это целесообразно. Например, когда вы тестируете свою идею и запускаете пробный продукт, что бы прощупать спрос. Напомню, что первая версия нашего виджета была построена на купленной теме и это нормально. Сейчас, разумеется, мы создали все с нуля и я вложил свою душу в проектирование личного кабинета, что бы им было легко и просто пользоваться. Кстати, как раз расскажу о тех ошибках, которые я совершил при разработке.
Это не дословный перевод, а краткая выжимка основных тезисов, которые показались мне самыми важными.
Итак, начнем:
1) Правила юзабилити не мешают изобретать новое и раздвигать рамки принятого.
Это первый принцип и я считаю его «вводным», так как здесь всё очевидно. Автор пишет, что нужно создавать универсальный дизайн для всех групп пользователей. Помнить, что на ваш сайт может попасть человек с ограниченными возможностями, дальтоники, пожилые люди и т.д.
В общем, помните, что дизайн разрабатывается не для дизайнера. Дизайн для каждого.
2. Не используйте цвет, в качестве единственного инструмента привлечения внимания.
Это уже важнее. Пользователям с нарушениями цветового восприятия будет намного легче понять ваш сайт. К их числу относятся люди, страдающие дальтонизмом (каждый 12-й мужчина и каждая 200-я женщина), имеющие плохое зрение (каждый 30-й), или являющиеся слепыми (каждый 188-й человек).
Используйте цвет для того, чтобы выделить то, что уже очевидно.
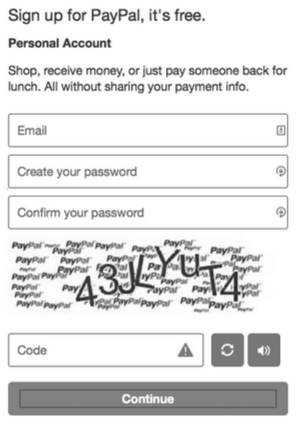
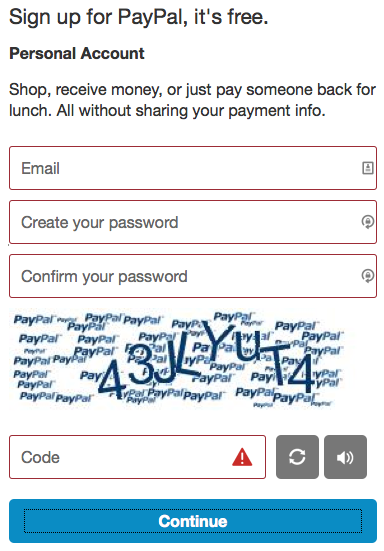
В примере ниже, показано, что помимо цвета должен быть еще один элемент, указывающий на ту же ошибку.
Без треугольника в строке ввода кажется, что только каптча заполнена не правильно.

(ч/б варинат)

(полноцветный режим)
3. Обеспечьте достаточную контрастность между текстом и фоном.
Ах, спасибо капитан очевидность! На самом деле, этот пункт имеет место быть! Чуть ниже я объясню, как не допустить одну серьёзную ошибку, которую мы совершили в проектировании личного кабинета Perezvoni 2.0.
А пока читаем автора:
В соответствии с Руководством по обеспечению юзабилити Web-контента, текст и его фон должны иметь коэффициент контрастности в соотношении не менее 4,5:1. Если вы используете шрифт в пределах от 19 до 24 пикселей, данный коэффициент может быть уменьшен до соотношения 3:1.
Это означает, что когда размер шрифта находится в пределах от 19 до 24 пикселей, или даже больше, самый светлый оттенок серого, который вы можете использовать на белом фоне – #959595.
Для текста меньшего размера, самый светлый оттенок серого, который вы можете использовать на белом фоне – #767676. Если у вас серый фон, цвет текста должен быть темнее.
Еще Джесси Хауслер дает пару полезных сервисов для правильного подбора цвета шрифта. Я изучил оба и скажу, что проще и легче пользоваться «WebAIM’s Color Contrast Checker». Сервис показывает контрастность выбранного фона и цвета шрифта.
Теперь, расскажу про свой опыт.
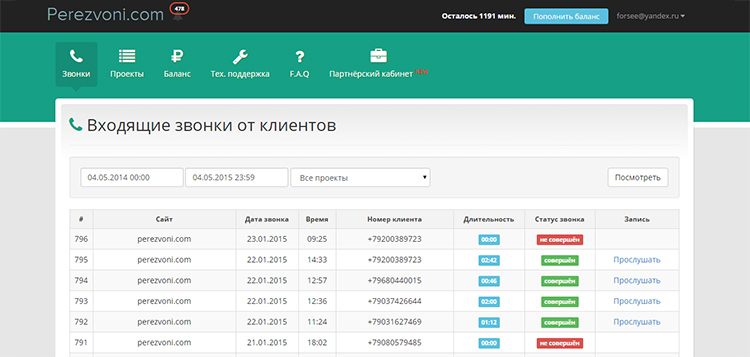
Напомню, что первая версия виджета это купленная тема за 20$, которая выглядела вот так:

(первая версия виджета Perezvoni.com)
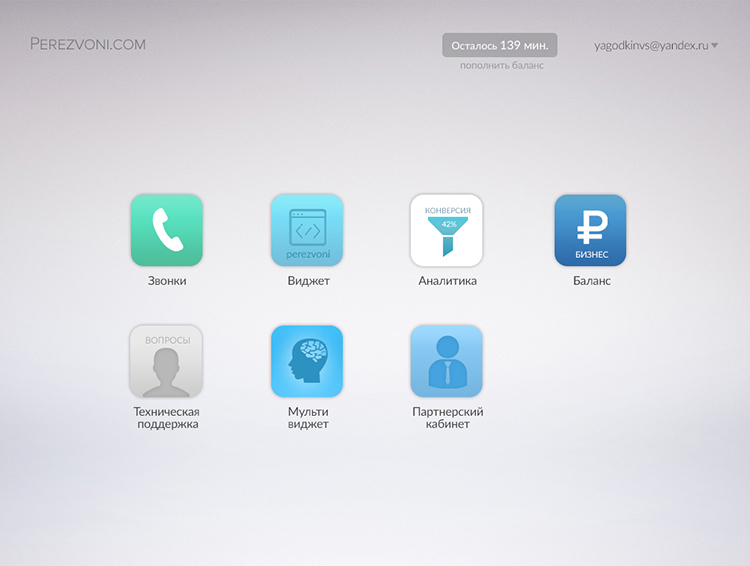
После того как мы подключили первую тысячу сайтов, решили подойти к делу серьезно. С нуля начали создавать дизайн личного кабинета второй версии виджета. Я очень люблю минимализм, поэтому делали в этом стиле и использовали серые оттенки. Вся работа велась в Photoshope на iMac. Получилось так:

(версия виджета Perezvoni 2.0 выпущена в январе 2015г. скриншот с iMac)
Но… Когда я увидел сверстанный, готовый макет на windows, то тексты были нечитабельными. Шрифты были сверхтонкими и очень бледными. Всё дело в том, какая цветопередача у вашего экрана и у экрана большинства пользователей. Наш тщательный подбор размера и цвета шрифта оказался бесполезным.
А также стоит учесть, что шрифты на mac os выглядят жирнее, чем на windows.
Если соблюдать контрастность, которая указана в руководстве, то получится удобно для всех.
4. Постарайтесь обеспечить визуальный фокус полей ввода и других элементов.
Этот пункт показался не сильно важным, что бы о нем писать, но всё таки…
Кратко, суть в том, что если пользователь на сайте без мышки, то все активные элементы должны иметь фокус при выборе.

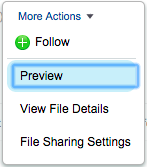
настройки фокусировки «по умолчанию» в Chrome и Firefox
Нельзя не заметить, что RSS одновременно является чуть ли не главным виновником одной из наиболее распространенных ошибок юзабилити в Интернете.
:focus {outline: 0;}
Эта единственная строчка CSS (каскадных таблиц стилей) делает практически невозможным работу с сайтом с применением одной лишь клавиатуры.
Поэтому для удобства создавайте фокус-стили, но не забывайте при этом отключать стандартные фокус-стили, иначе получится так:

5. Будьте осторожны с формами.
Малозначительный принцип, так как в России поле для ввода часто имеет стандартный вид, с четкими границами.

Знание о месторасположении и размерах целевой кнопки имеет важное значение для людей, использующих стандартное или адаптивное устройство ввода. Люди с когнитивными расстройствами могут испытывать трудности с поиском и взаимодействием с полями, не имеющих четкого визуального обозначения.
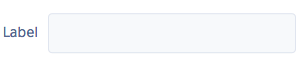
Ниже приведен пример строки поиска из популярного приложение по созданию заметок. Куда бы вы нажали, что бы начать ввод?
При клике в любую область, вы будете направленны на ввод.

6. Избегайте противоречий в составных компонентах.
Пожалуй сегодня этот вопрос является главной проблемой юзабилити веб-ресурсов. Чтобы детально разобраться в этом вопросе, рекомендуем изучить практикум W3C’s (World Wide Web Consortium) по дизайнерским шаблонам. Это руководство о том, как выстроить юзабилити версию сайта с учетом огромного количества существующих типовых шаблонов проектирования элементов, среди которых: меню, модули, автозаполнители, настройки табулятора, и многие другие.
Например, когда пользователь находится в поле «меню», он получает подсказку о возможности использования клавиш навигации для перемещения вверх и вниз по списку.
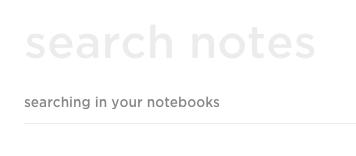
Познакомьтесь с простым примером автозаполнителя:

А это он же, но уже с использованием иконок напротив каждого из альтернативных вариантов. Иконки используются с целью уменьшения неопределенности.

Еще в статье были примеры использования меню и выпадающего списка, но либо я не так понял, либо там говорят про незначительные вещи. Идем дальше.
7. Не заставляйте пользователей наводить курсор для получения информации.
Соблюдение этого принципа необходимо в интересах пользователей с нарушениями опорно-двигательного аппарата. К ним также относятся пользователи, которые пользуются исключительно клавиатурой.
«Первичные вещи должны быть видны, вторичные вещи должны быть показаны при наведении курсора»
Вместо того, чтобы скрывать действия и информацию за курсором мышки, можно использовать целый ряд альтернатив:
- Поместите вторичные вещи внутрь меню (или раскрывающихся списков), вместо того, чтобы прятать триггер за «наведением курсора».
- Уменьшите контраст вторичных иконок и затемнить их при наведении курсора мыши.
- Используйте конкретные объекты в качестве указателей. Информационная иконка подходит на роль указателя.
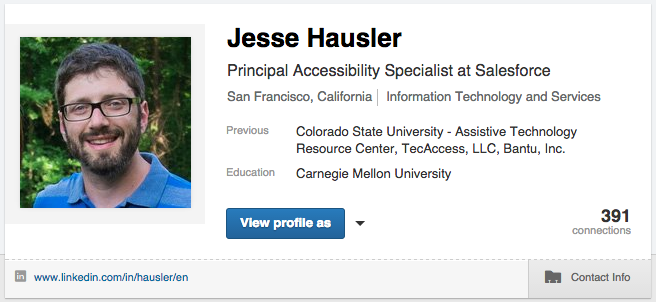
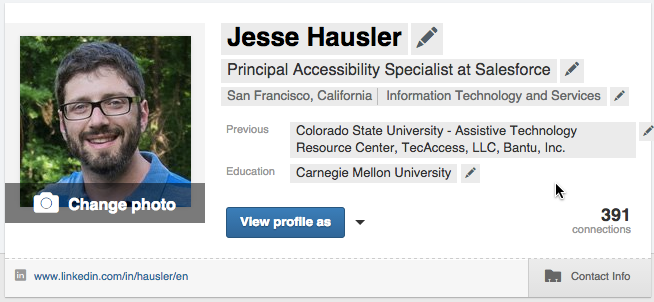
Вот пример из LinkedIn. Ниже приведен скриншот моего профайла.

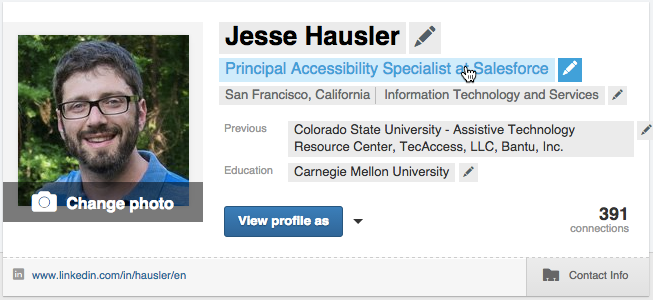
А вот что происходит с этим же профайлом после наведения на него курсора мыши.

Вдруг появляются визуальные указатели, показывающие, что я могу редактировать каждое из этих полей индивидуально, включая мое имя, мою должность, предыдущий опыт работы, мое образование и даже мою фотографию. Если поместить курсор над названием моей должности, текст подсвечивается голубым цветом, указывая на то, что я собираюсь нажать на кнопку мыши.

И в заключении Джесси подводит к мысли: «Помните, что дизайн создается не только для дизайнеров. Мы проектируем для широкого круга пользователей с различными потребностями и различными устройствами.
Джесси Хауслер (Jesse Hausler) обладает 12-летним опытом в сфере юзабилити. В настоящее время он является главным специалистом по юзабилити в компании Salesforce, в которой он работает уже 4 года.
Вот такая статья, немного необычная, но я подчеркнул полезные советы для себя. Ставьте лайк, если статья понравилась и дислайк, если не понравилась.
Статью написал прямо сейчас, сидя в кафе, фото с места событий :)

Полный перевод можно посмотреть в нашем блоге. Обещаю найти хорошего переводчика для следующих статей )
Оригинал статьи: здесь
Подписывайтесь на блог и будем держать связь, Спасибо!
Комментарии (10)

Tseikovets
06.05.2015 00:37Это 7 принципов не usability, а accessibility. Вы вообще разницу между этими понятиями осознаёте?

yagodkinvs Автор
06.05.2015 13:27Я и думал, кто нибудь обратит на это внимание или нет ) Всё таки есть люди кто это осознает, спасибо, что написали) Да, разумеется эти понятия имеют разное значение, но в рунете не популярен этот термин, поэтому заменил его на более привычный. Вообще, у большинства компаний проблема стоит с проектированием и юзабилити сервисов, не говоря уже про ассесбилити, что применимо для людей с ограниченными возможностями. Поэтому, смело эти понятия можно положить пока в одну копилку.

Tseikovets
06.05.2015 14:38Ну accessibility, называемая по-русски доступность или реже общедоступность, в принципе в Рунете известна, хотя, конечно, не так, как на Западе. Однако в России этим тоже занимаются, ТЗ сайтов для государственных учреждений содержат соответствующие требования, да и отдельные коммерческие компании Рунета тоже этим занимаются, плюс есть некоторое количество отдельных энтузиастов.
Я бы accessibility и usability всё-таки не смешивал. Accessibility про принципиальную возможность использования продукта, а usability лишь про удобство. То есть accessibility — это более фундаментальная и критически важная характеристика. Без обеспечения accessibility о usability говорить не приходится.
Вообще вот есть более близкий к тексту перевод этой статьи. Ну а если интересна тема accessibility в России, то сходите на Хабр в одноимённый хаб 21 мая. ;-)
yagodkinvs Автор
06.05.2015 19:56Да, правильно, надеюсь в ближайшие годы, на эти понятия будут обращать больше внимания при разработке сайтов. Перевода не видел на хабре, поэтому делал сам)


AlexP11223
Может еще подписаться и добавить в избранное?:)
www.youtube.com/watch?v=_d5u0CmcCnk
yagodkinvs Автор
Это какой то спам что ли?)
AlexP11223
Это тонкий намек на то, что такие фразы не повышают юзабилити статьи.:)
yagodkinvs Автор
Это не юзабилити, а просто хотел обратную связь услышать, что бы понять что нравится, а что нет. А что за видео вы приложили?
AlexP11223
Ну дык послушайте видео и узнаете что за видео. Пародия на людей злоупотребляющих всякими «ставьте лайк если ...», «подписывайтесь ...» и т.п.
yagodkinvs Автор
Не думал, что я злоупотребляю этим) Правила любой статьи, в конце call to action, уже привык ))