
Отзывчивый дизайн довольно востребован, так как он позволяют преподносить контент для большего количества устройств без необходимости разрабатывать отдельную версию сайта и без каких-либо негативных последствий в отношении других методов, таких как масштабирование и резиновые макеты.
В этой статье будет выделено 3 основные ошибки, которые допускают разработчики при работе с отзывчивым дизайном, и приведено несколько стратегий, как избежать этих ошибок.
Масштабируемые, резиновые и отзывчивые макеты
Эти термины дизайнеры часто путают, и могут их неправильно использовать, заменяя один другим. По правде говоря, каждый из этих терминов является отдельным этапом эволюции техники шаблонов, которые образовались со временем по мере развития технологии.
Масштабируемые макеты разрабатываются для масштабирования каждого элемента по отношению к каждому другому элементу. Они являются отзывчивыми в том смысле, что они масштабируют контент динамически в ответ на изменение размеров области просмотра. Шаблон сам по себе остается статичным, изменяя размер каждого элемента для сохранения однородного внешнего вида.

Выше: пример масштабируемого макета при различных разрешениях: ради однородности дизайн жертвует читабельностью
Резиновые макеты – это другое, так как они масштабируют элементы контейнера относительно размера области просмотра. Это достигается за счет использования относительных единиц измерения, таких как em, позволяющих преодолеть проблему сжатия текста. Дизайн может нарушиться, если пользователь будет его масштабировать.

Выше: пример резинового макета на различных разрешениях: ради читабельности дизайн жертвует однородностью
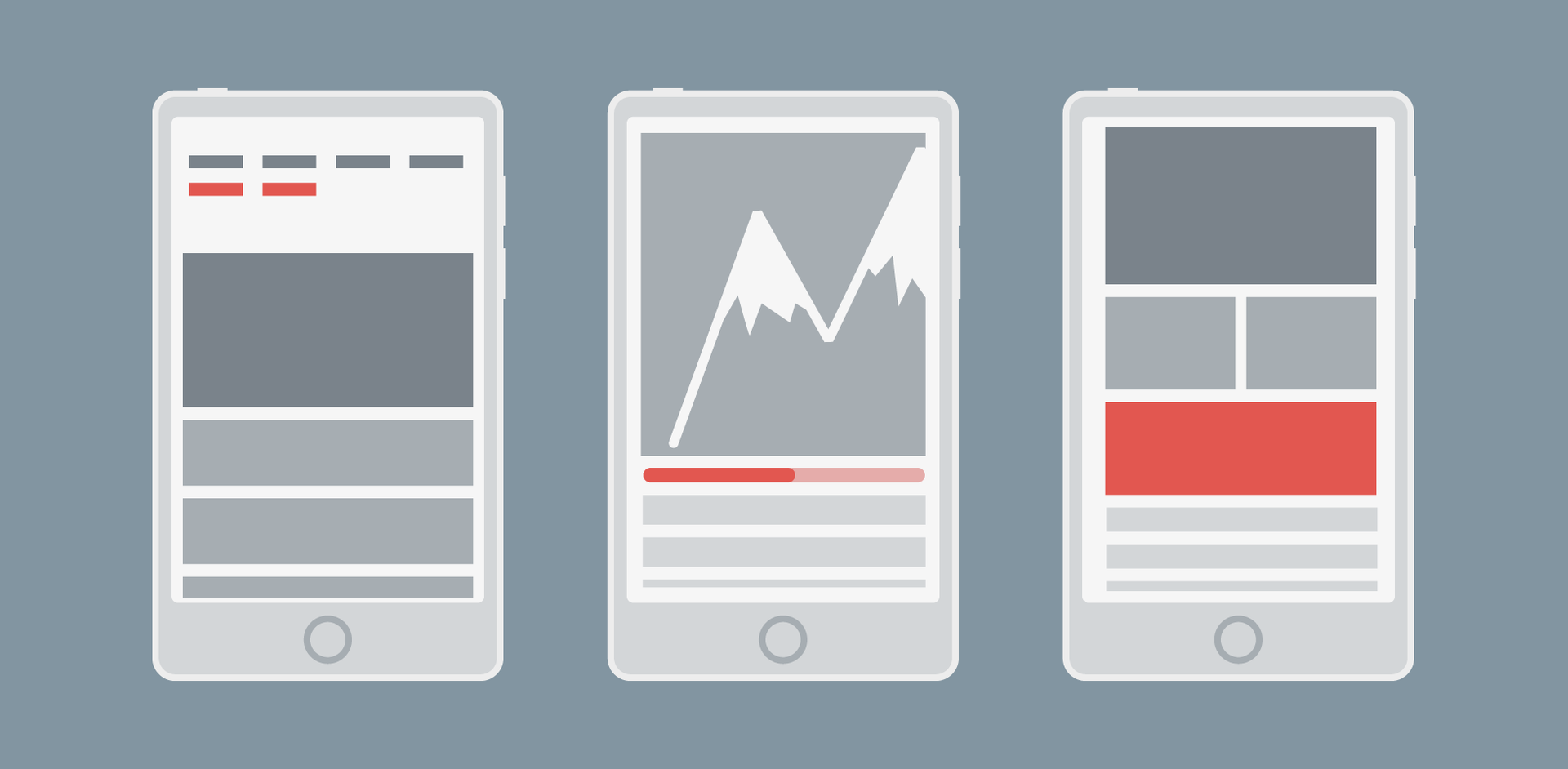
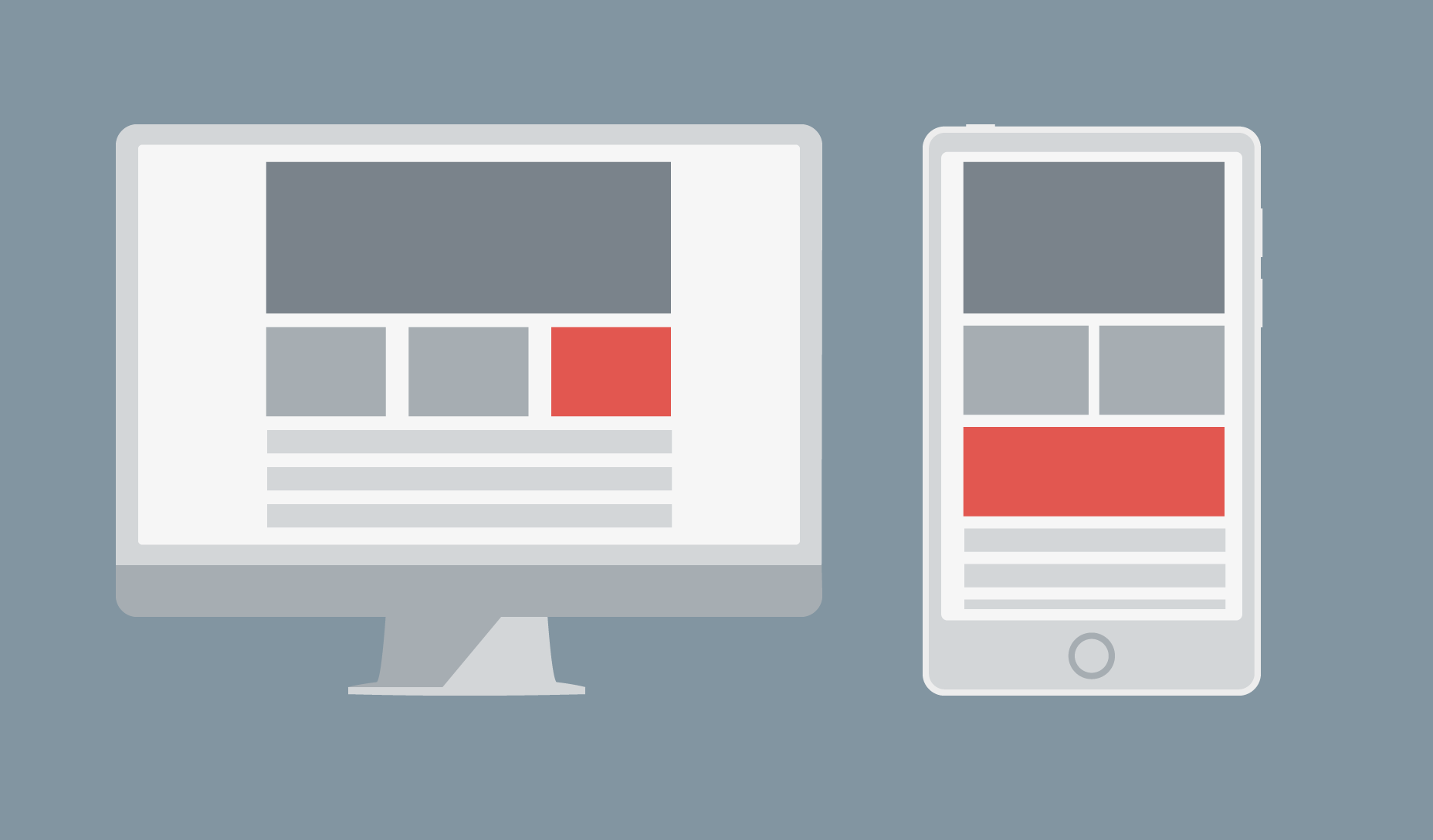
Отзывчивые макеты ничего не масштабируют. Вместо этого они изменяют отображаемое в зависимости от размера области просмотра.

Выше: пример отзывчивого макета на различных разрешениях
Катастрофа 1: сползающие меню
Если вы используете панель навигации вверху страницы, отзывчивый дизайн может «свернуть» ее для более компактного вида, если страница отображается на небольшом экране. Но это не всегда срабатывает, если область отображения шире, чем точка перехода, но при этом слишком мала для отображения всех пунктов меню в одну строку. В результате получается сползающее меню.

Существует несколько способов решить эту проблему. Первая – сократить количество горизонтально отображаемых элементов навигационной панели, разделив их на категории и подкатегории. Потом вы можете использовать выпадающие пункты меню для отображения подкатегорий при выборе категории.
Второй способ – уменьшить значение точки перехода. Фактическое число, которое следует использовать – это ширина, на которой ваша панель навигации перестает отображаться корректно, а не определенный размер устройства.
Третий способ – использовать различные меню для устройств, такие как «sliding drawer».
Катастрофа 2: использование изображений с фиксированной шириной
Размер зон контента обычно настраивается относительно области просмотра. Поэтому, если изображение с фиксированной шириной оказывается шире размера такой зоны, происходит кадрирование изображения.

Выше: пример плохо подобранного изображения с фиксированной шириной, которое оказалось слишком большим: на нем появились панели прокрутки, а контент оказался вытесненным с экрана
Избежать этой проблемы можно за счет использования относительных единиц измерения для установки ширины изображения, или, если вы используете шаблон, который это поддерживает (например, Bootstrap), вы можете использовать класс отзывчивого изображения (например, class=”img-responsive”).

Выше: тот же элемент с использованием подхода класса отзывчивого изображения: панель прокрутки исчезла
Катастрофа 3: искажение элемента
Эта катастрофа немного менее известна, но именно это происходит, когда ваш макет отображается в небольшом окне, и столбцы ведут себя как строки. Это является проблемой, так как искажение контента непреднамеренно изменяет иерархию в вашем дизайне.

Выше: столбец превратился в строку, исказив контент
Решение очевидное, хоть это и удивительно, почему столько людей с этим борется: просто четко установите высоту, ширину и отступы элемента. Если он сдвинется с места и перекроет другие элементы, вы сможете заставить его вернуться на место, сдвинув его в делитель и настроив поля.
Планирование помогает избежать ошибок
В этой статье мы обсудили только 3 наиболее распространенные катастрофы отзывчивого дизайна, с которыми сталкиваются дизайнеры, но существует еще множество способов испортить хороший дизайн. Предотвращать ошибки несложно. В современных браузерах есть встроенное тестирование отзывчивых макетов, поэтому хорошо планируйте свой дизайн и часто его тестируйте.
> Принимайте оплату от компаний через Интернет. Без сайта, ИП и ООО.
> Приём платежей от компаний для Вашего сайта. С документооборотом и обменом оригиналами.
> Автоматизация продаж и обслуживание сделок с юр.лицами. Без посредника в расчетах.
Комментарии (11)

Constructive
07.05.2015 15:34+1Катастрофа 1: сползающие меню
К 3 описанным способам решения проблемы, я бы еще добавил скрытие части меню под псевдоссылкой «Еще»
Irina_Ua Автор
07.05.2015 16:52Позволю себе с Вами не согласиться, с точки зрения юзабилити — это антипаттерн. Большинство пользователей просто не бует кликать по этому пункту.

Constructive
07.05.2015 18:26+1Позволю и я не согласиться с вами:
Функция скрытия меню под псевдоссылкой включается на малых разрешениях. Основная часть аудитории, которая будет взаимодействовать с этим элементом интерфейса — это пользователи планшетов. В их пользовательском опыте имеется понимание того, что часть функционала скрыта.

dyadyaSerezha
07.05.2015 16:16+1Дизайн для разных разрешений и физических размеров экрана — еще большая проблема для приложений на Андроиде. Смесь мастабируемых, резиновых, отзывчивых и просто фиксированных по размеру и месту элеметов в одном приложении приводит к дикой путанице и неадекватному виду приложения. А еще, редко кто учитывает индивидуальные предпочтения пользователя, которые он устанавливает через размер стандартного шрифта (уж про само название и стиль шрифта я вообще могу — не до того).
Яркий пример, стандартнейшее приложение Gmail от Гугла. На моем телефоне все его надписи, списки, письма, элементы дизайна и кпонки выглядят больше и удобнее, чем на моем планшете! Парадокс, но факт. Причина — на планшете приложение резко, скачком, переходит на планшетный дизайн (хотя разница в дианогалях небольшая — 6 и 8.4) и плюет на выбранный мной большой размер системного шрифта. При этом плотность пикселей на дюйм на телефоне чуть-чуть выше, чем на планшете.
В браузерах хоть есть встроенная функция «масштабировать», которая почти всегда работает адекватно, а вот в приложениях, увы, нет.

crea7or
07.05.2015 17:16-2Прям уж катастрофа. Особенно с меню — что страшного, если меню будет не в одну строчку, а в две?

achekalin
07.05.2015 17:37+2Статья хорошая. Позвольте пару слов, уточню.
«Катастрофа 2» — вот с чем боролись, то и создает проблемы потом. Скажем, есть сайт (тот же хабр), у которого есть специально созданный шаблон под мобильники. Текст в нем пальцами уже не помасштабируешь, «как дизайнер сказал, так и живите» (считается, что дизайнеру лучше видно/понятно, как на всех устройствах мира и для всех глаза мира сайт должен выглядеть). И в шаблоне неким образом сказано, что картинки вписываются в экран по ширине.
Для фотографий котиков (и прочих «фото для привлечения внимания») подход работает. А потом кто-то делает пост, где изображение содержит, скажем, схему сети (много бирюзовых квадратиков, линий между ними и буковок подписей) — скажем, вот пост про сети: m.habrahabr.ru/post/216215. Вы уже поняли, как она выглядит в нашем «волшебном» мобильном шаблоне? Да-да, она тупо не читаема, но при этом ее не рассмотреть вообще никак: она не зумится «растягиванием» пальцами. Можно попробовать открыть ее по URL в отдельной вкладке — это если браузер это позволит, а сама картинка масштабирована средствами CSS (на стороне клиента), а не средствами ПО на стороне сервера. Оно, конечно, хорошо, что все «отзывчивое», только десктопная версия сайта хотя бы зумить пальцами позволяет, а мобильная — нет, она сама умнее юзера, вот беда! «Спасибо», так и хочется сказать после этого дизайнерам, и быстренько переключиться на не-мобильную версию сайта. Это, конечно, если версия такая есть.
Я к тому, что надо шаблоны делать под задачи, а не просто «чтобы влезало и не сильно ломало глаза».
И еще, заметим, не только про картинки надо думать. На страницах бывают и видео (которое дурацкие «отзывчивые» шаблоны общего назначения обычно тупо масштабируют до 100% ширины страницы, и всякие CSS-штуки, которые — в общем, после дизайнеров и верстальщиков обязательно проверяем работу конкретного сайта с реальными данными этого же сайта.


Yaruson
Вероятно, изложенный в статье материал для многих читателей является очевидным, но мне, напрямую не связанному с вёрсткой и дизайном, теперь понятно, чем отличается резиновый макет от отзывчивого. Очень наглядно, спасибо!
Flam
Вот здесь можно потрогать
Irina_Ua Автор
Промахнулась уровнем
Irina_Ua Автор
Пожалуйста.
Судя по тому, что я вижу в сети, либо многие разработчики не являются читателями Хабра, либо не так уж и очевидно.