
Часть 1 » Часть 2 » Часть 3 » Часть 4 » Часть 5 » Часть 6 » Часть 7 // Конец )

Сегодня поговорим об архитектуре игры Snake, построенной на платформе Cocos2d-JS и приступим к её созданию. Пожалуйста, читайте этот материал, заглядывая в документацию по Cocos2d-JS и загрузите набор игровых ресурсов. Их мы будем использовать при разработке.

Обзор архитектуры игры
Если вы никогда не играли в Snake, вот готовый проект. Скачайте его себе на компьютер, импортируйте в Intel XDK и испытайте в деле. Для того, чтобы это сделать, перейдите на вкладку Проект (Project) и щёлкните по кнопке Открыть проект Intel XDK (Open An Intel XDK Project), которая расположена в нижнем левом углу.

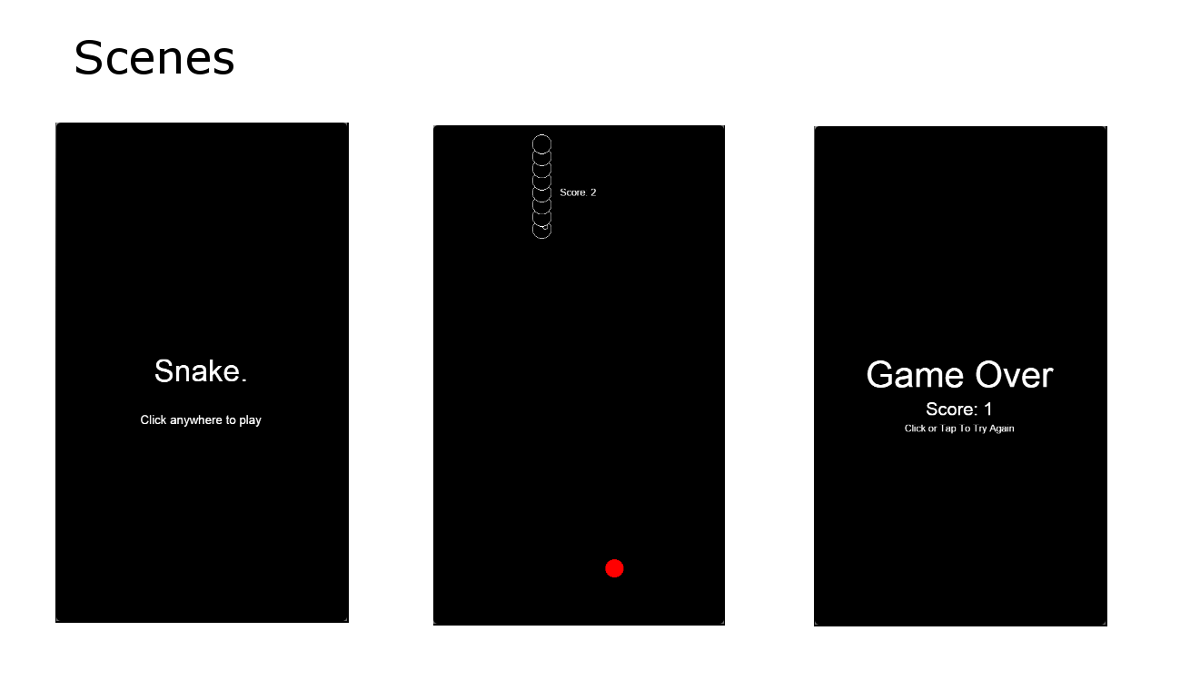
Snake – простая игра. Сначала на экране лишь голова змеи. Управляя змейкой, надо нацеливать её на нечто съедобное, появляющееся случайным образом на экране. В нашем случае это – «печенье», представленное красной точкой. Змея, найдя угощение, съедает его и увеличивается в размере. При этом растёт и скорость её перемещения. Игра заканчивается, если подросшая змейка, в погоне за вкуснятиной, ненароком цапнет себя за хвост.
В нашей версии игры персонаж может выходить за границы экрана и появляться с другой его стороны. Для управления игрой на компьютере служат клавиши W, S, A, D. Они, соответственно, позволяют направлять змею вверх, вниз, влево и вправо. На устройствах с сенсорным дисплеем ту же функцию выполняет жест касания экрана с протягиванием в нужном направлении. На эмуляторе это можно воспроизвести, щёлкая по экрану мышью, и, не отпуская левую кнопку, перетаскивая указатель в том направлении, куда должна двигаться змейка.
Реализация
Игра состоит из трёх сцен. Это меню (MenuScene), игровой экран (GameScene) и экран завершения игры (GameOver).

MenuScene включает в себя два спрайта, выводящих текст. Это – название игры и приглашение коснуться экрана (или щёлкнуть по нему) для запуска игры. Слоёв на этой сцене нет. Так же устроена и сцена GameOverScene. Единственное отличие в том, что она содержит три спрайта, данные для одного из которых, выводящего количество набранных очков, берутся из GameScene.
Главный игровой экран
Сцена GameScene, представляющая собой главный игровой экран – это то место, где и происходит практически всё, что называется «игрой». Осваивая это руководство, вы будете создавать здесь игру по частям.
Убираем лишнее из шаблона проекта
Стандартный шаблон проекта, который даёт нам Intel XDK, содержит компоненты, которыми мы пользоваться не будем. Уберём из него всё лишнее.
- Откройте Проводник или другой системный файловый менеджер.
- Войдите в папку с игровыми ресурсами (www/assets), которая расположена в папке проекта.
- Удалите из неё всё, что там есть.
- Извлеките в эту папку всё то, что находится в архиве с ресурсами игры.
- Откройте файл resource.js.
var asset = { HelloWorld_png : "asset/HelloWorld.jpg", CloseNormal_png : "asset/CloseNormal.png", CloseSelected_png : "asset/CloseSelected.png" }; var g_resources = []; for (var i in asset) { g_resources.push(asset[i]); }
- Внесите в переменную asset сведения о новых ресурсах, удалив старые данные. Остальной код в файле не меняйте.
var asset = { SnakeHead_png : "asset/snake_head.png", SnakeBody_png : "asset/snake_body.png", SnakeBiscuit_png : "asset/snake_biscuit.png" };
- Удалите файл app.js
- Откройте файл project.json
"jsList" : [ "src/resource.js", "src/app.js" ]
- Удалите из jsList описание файла app.js
- Добавьте в jsList описание файла game.js
"jsList" : [ "src/resource.js", "src/game.js" ]
- Откройте файл index.html
- Найдите теги «»
- Замените то, что в них содержится, на «Snake».
В итоге структура файлов проекта должна выглядеть так, как показано ниже.

Если в менеджере файлов редактора Brackets всё ещё видны удалённые файлы, app.js, например, перезапустите XDK.
Каркас игры готов, правда, если открыть её сейчас в эмуляторе, ничего работать не будет. Для того, чтобы это исправить, займёмся реализацией GameScene.
Реализация GameScene
- Создайте файл game.js. Для этого перейдите на вкладку Разработка (Develop), выполните команду меню Файл > Новый (File > New) и сохраните файл в папке www/src, дав ему имя game.js.
- Добавьте в файл следующий код:
var GameScene = cc.Scene.extend({ onEnter:function () { this._super(); } });
Здесь мы описываем переменную GameScene и вызываем метод onEnter объекта-родителя нового слоя.
- Ниже «this._super();» добавьте следующий код:
var GameScene = cc.Scene.extend({ snake_layer: {}, onEnter: function() { this._super(); // Место для нового кода this.snake_layer = new SnakeLayer(); this.addChild(this.snake_layer, 0); } });
Здесь создаётся слой SnakeLayer, который мы реализуем позже. Этот слой добавляется в качестве потомка GameScene. GameScene лишь включает в себя слой SnakeLayer, а уже в слое будет содержаться логика игры.
Разбираемся с головой змеи
Для того, чтобы игровой персонаж был похож на змею, мы создаём его из множества фрагментов, которые следуют за головой. Делается это из-за того, что змея должна уметь увеличиваться в размерах и делать повороты на 90 градусов. Классический вариант игры Snake устроен именно так. Мы, создавая свой вариант, следуем сложившейся традиции.
Приступим к реализации задуманного, добавив в game.js следующий класс.
var SnakePart = cc.Sprite.extend({
ctor: function(sprite) {
/* Вызов конструктора суперкласса с передачей ему спрайта, представляющего фрагмент тела змеи */
this._super(sprite);
},
move: function(posX, posY) {
/* Обновляем текущую позицию */
this.x = posX;
this.y = posY;
},
})Этот класс служит для описания одного сегмента змейки. Он уже содержит метод move, который позволяет независимо перемещать каждый из сегментов.
Сама змея будет находиться в слое SnakeLayer. Это – движущая сила и мозг нашего персонажа.
Опишем слой, добавив в game.js следующий код.
var SnakeLayer = cc.Layer.extend({
ctor: function () {
this._super();
}
});С подобным описанием мы уже встречались, в GameScene, например. Только, вместо метода onEnter здесь – конструктор объекта. Дело тут в том, что мы не просто «переходим» на слой (под руководством управляющего объекта), а создаём его. Кроме того, в этом классе будет свойство, символизирующее фрагмент тела змеи (пока – лишь её голову). Эту переменную будем использовать для того, чтобы размещать соответствующие спрайты на слое.
В ходе работы над игрой конструктор слоя SnakeLayer будет расти – в него будут добавляться команды инициализации различных объектов.
Начнём с создания головы змеи. Это, фактически, один из сегментов тела с особыми свойствами и собственным графическим представлением.
Для того, чтобы инициализировать голову змеи (переменная snakeHead), надо добавить в SnakeLayer следующий код.
var SnakeLayer = cc.Layer.extend({
snakeHead: null,
ctor: function () {
/* Вызов конструктора суперкласса */
this._super();
/* Создание головы змеи */
this.snakeHead = new SnakePart(asset.SnakeHead_png);
/* Добавление головы в качестве объекта-потомка слоя */
this.addChild(this.snakeHead);
},
});Здесь мы добавляем объект класса SnakePart в качестве объекта-потомка слоя SnakeLayer. Мы почти готовы к тому, чтобы запустить проект в эмуляторе и увидеть там кое-что интересное, но сначала нужно подправить код управляющего объекта.
- Перейдите в файл main.js
- Найдите строчку «runScene»
cc.director.runScene(new HelloWorldScene());
- Замените HelloWorldScene на GameScene.
cc.director.runScene(new GameScene());
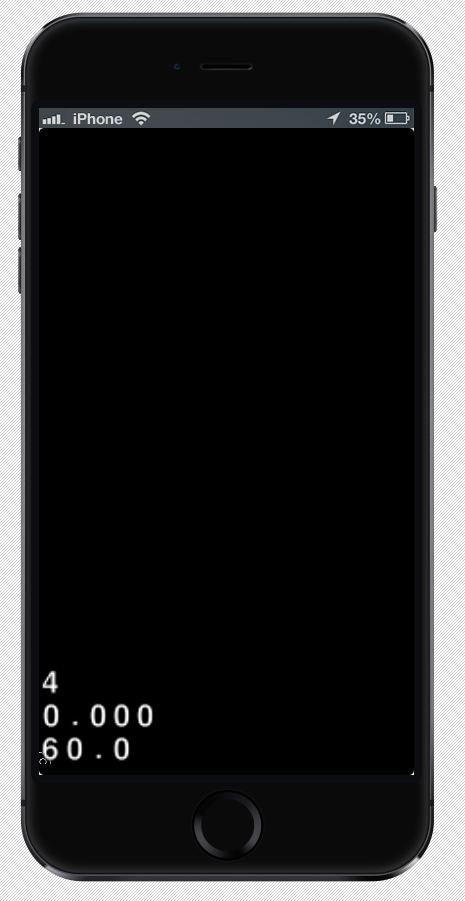
Сохраните изменения и запустите проект в эмуляторе.

Результат наших трудов вполне заметен, но голова змеи закатилась в угол, да ещё и перекрыта счётчиком частоты кадров. Уберём счётчик. Для этого надо сделать следующее.
- Откройте файл project.json
- Измените «showFPS: true,» на «showFPS: false,»


sova
в чем преимущество именно Intel sdk? с плюсовым кокосом можно работать в студии или икскоде, с js есть vs code или atom.?
bunnyrock
Об этом можно узнать просто прочитав, что такое Intel XDK на официальном сайте. Из самых значимых фишек могу отметить сборку приложения в облаке, возможность теста приложений на устройстве из облака с помощью Intel App Preview.
sova
можно. а можно вставить в статью хотя бы отсылку на эти плюсы, раз уж рекомендуется использовать не стандартный пакет.
по функциям — сборка приложения в облаке — интересно было бы услышать от кого-то кто этим пользуется, у меня сборка кокос приложений никогда не занимала особо большое время, чтобы было желание перенести ее в облако. какой-нибудь 10летний энтерпрайз на плюсах — другое дело. но тут то.
какой-то кастомный эмулятор… непонятно зачем еще один, когда уже и так есть несколько «неофициальных».
чисто для кокоса есть еще их IDE, но не помню возможно она только для ++. Вообще аргумент перехода на «новую все в одном IDE» для меня лично, является то, что нет никакой уверенности, что базовые вещи сделаны хорошо. вот автокомплит и рефакторинги. они хорошо сделаны в msvc + решарпер. (говорю хотя бы про ++ кокос, который тоже кроссплатформенный, но еще и не тормозит). то есть я ожидаю что автокомплит по методам кокоса будет работать хорошо, отладчик будет работать хорошо и тп. а как тут?
bunnyrock
Ну статья же не обзор Intel XDK =) Как я понимаю, она рассчитана на тех, кто использует Intel XDK и желает использовать cocos 2d на этой платформе, а не том, что все должны срочно переезжать на неё. Это кстати не IDE, а платформа для разработки кросс-платформенных приложений. Серьезно, прочитайте аннотацию на сайте Intel https://software.intel.com/ru-ru/intel-xdk =) P.S. Сборка в облаке не для того, чтобы ускорить сам процесс сборки приложения, а чтобы освободить разработчика от необходимости хранить кучу сред для сборки приложения под конкретную платформу.
sova
а разве чтобы собрать кокос js проект нужно несколько сред для сборки и что-то разное для платформ? для андроида, андроид, но он же и так нужен, если вы дебажить соберетесь.
bunnyrock
Без понятия как происходит сборка проекта в cocos js, я первой статье писал, что не использую какие-либо движки. Я говорю в целом о программировании приложений для мобильных платформ. Чтобы написать приложение для андроида, нужно использовать android studio, для WP Visual Studio, ну и так далее. Intel XDK предлагает абстрагироваться от нативных инструментов и использовать HTML5 для написания кросс-платформенных приложений. Конечно это не уникальная черта именно Intel XDK, есть еще Cordova (которая и является основой для XDK) и ряд других. Но Intel предлагает вполне себе законченное, удобное решение. Например App Preview (приложение, которое позволяет тягать из облака свой проект и запускать его на реальном устройстве), позволило мне быстро пощупать возможность платформы, без необходимости настраивать драйвера, разблокировать устройство и лишило меня кучи других «интересных» задач. Разве не удобно?