Красивый. Свежий. Чистый. Простой. Минималистичный. Эти слова доминируют в среде дизайна в последнее время. Если вы сумели пропустить их, то посмотрите обзор сайтов на Creativebloq. Слово Красивый используется 6 раз, а Простой – 11 раз. В одной статье.
Разработчики используют эти слова, чтобы описать свои ценности, цели и результаты. Они наполняют ими свои портфолио и резюме. Недизайнеры тоже используют их. Они повсюду.
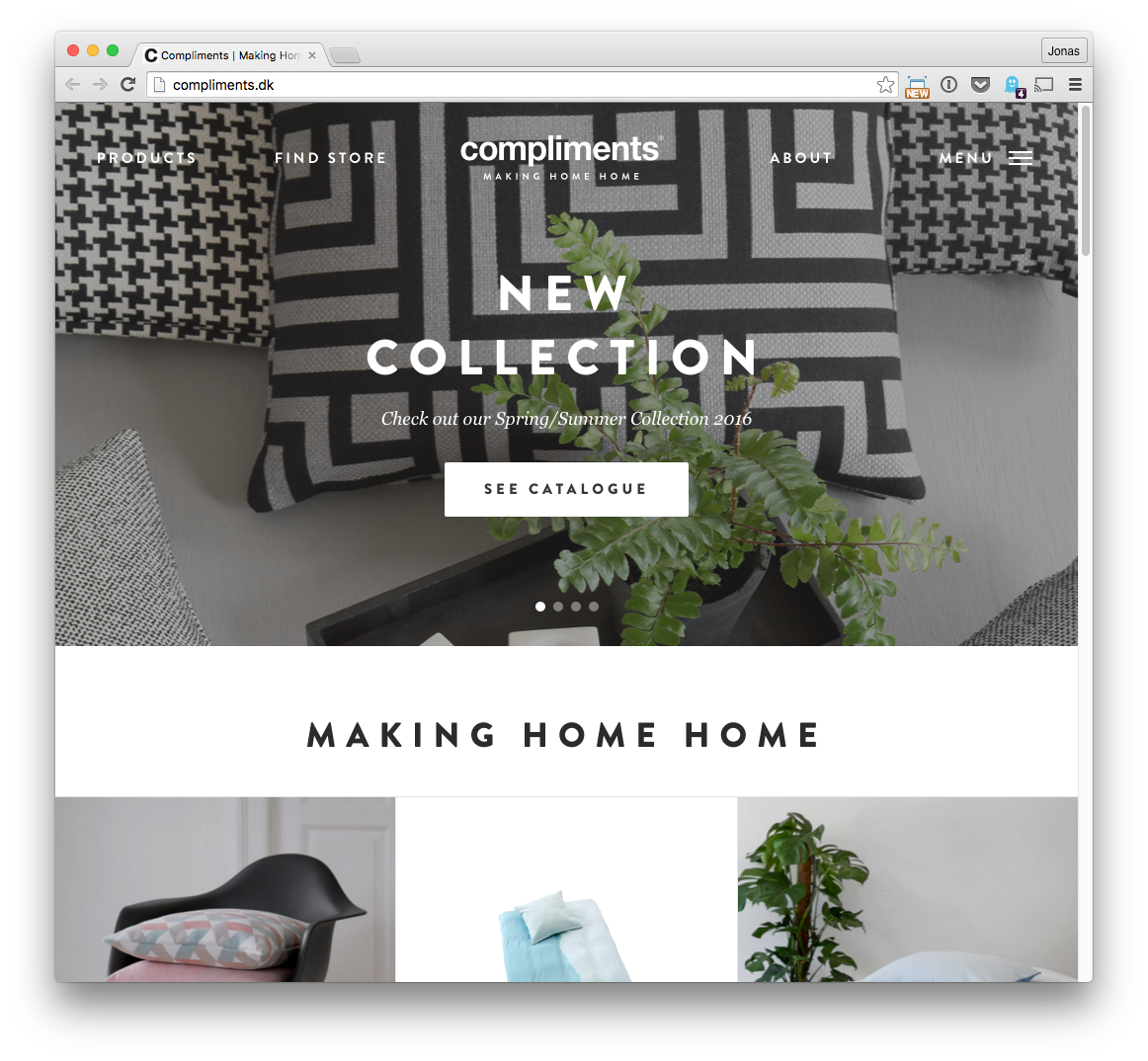
Если вы в тренде, то ваш сайт, вероятно, выглядит примерно так:

Такой дизайн стал настолько обычным делом, что Красивый и Чистый – это, практически, базовые понятия для новых проектов.
И в этом есть смысл! Всем нравятся вещи, которые легко воспринимать и которые выглядят ярко и стильно. Никому не нужен уродливый и небрежный дизайн.
Или все же нужен?
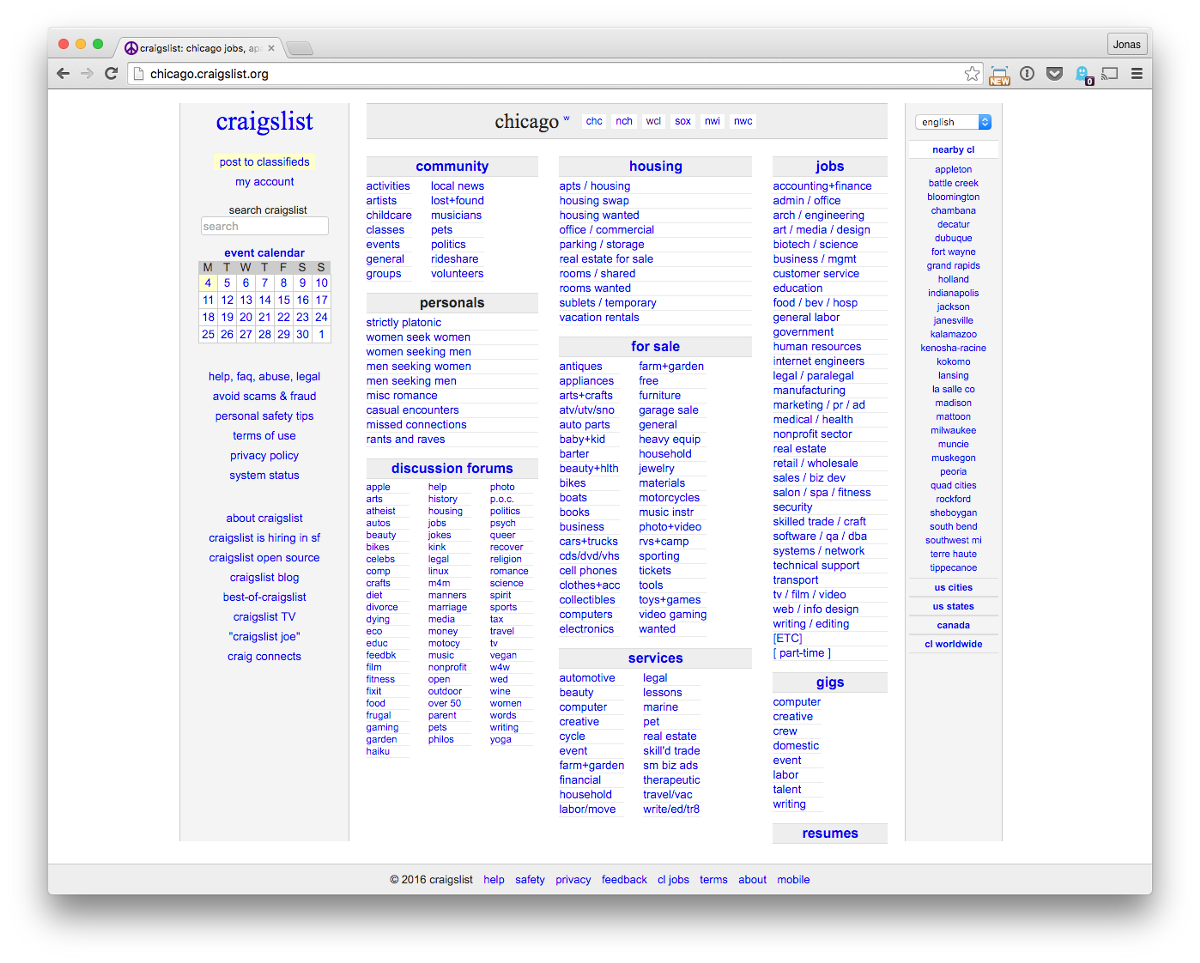
Пример непревзойденного уродливого дизайна

А вот пример другого, крайне популярного, громоздкого дизайна

А этим дизайном 1,5 миллиара человек пользуются каждый месяц

Подождите минутку… Если Красота, Свежесть, Чистота, и Простота так важны, почему никто не заменил все эти продукты чем-то лучшим? И нет, дело не в отсутствии попыток. Есть бесчисленное количество более простых и привлекательных конкурентов Craigslist и Photoshop.
Ответ заключается в том, что эти продукты делают невероятную работу по решению проблем своих пользователей, и их сложные интерфейсы являются одной из основных причин их успеха
Предположим, ваша цель состоит в том, чтобы сделать глобальную сеть торговли между людьми. Это большой, сложный проект.
Вы могли бы попытаться уменьшить свое решение до минимальной версии, урезая функциональность и уменьшая плотность элементов UI во имя красоты и простоты. Вот попытка редизайна Craigslist. (Дизайнеры ненавидят Craigslist, не так ли? Есть ли еще такой сайт, для которого сделано столько невостребованный редизайнов?)

Концепция редизайна Craigslist от Aurelien SALOMON
Или, вы можете решить, что вы действительно не можете убрать функции, потому что более важно поддерживать все направления работы. (Помните, что вы должны поддерживать огромное количество сценариев для данного проекта.) Тогда красота и простота мгновенно получают более низкий приоритет. На первый план выходит стремление делать что-то полезное.
В качестве другого примера, подумайте о Photoshop. Сколько графических дизайнеров, которые боготворят Швейцарский Стиль (один из родоначальников «Плоского дизайна» — прим. перевод.), пользуются Photoshop каждый день? Вероятно, большинство. Тем не менее, пользовательский интерфейс Photoshop является противоположностью минимализму. Но это вообще не имеет значения, потому что люди не приходят к Photoshop за вдохновеннием UI. Они используют его, чтобы выполнить работу.
Другими словами, иногда это не так великолепно:

Когда в действительности вам нужно это:

Я ни в коем случае не предлагаю вам пойти и начать загромождать дизайн своего сайта, или пытаться специально сделать его отталкивающим. Я также не утверждаю, что приведенные выше примеры не могут быть улучшены.
Я считаю, что здесь нет единственно правильного способа. Нет никаких оснований полагать, что наличие большого количества ссылок или текста на странице, или плотного размещения элементов UI – это однозначно плохо. Это может быть отличным решением конкретной проблемы. Особенно, если это большая, бородатая проблема.
Продукты, которые решают такие большие, бородатые проблемы – это спасательные круги в жизни. Я люблю использовать такие продукты, потому что они работают чертовски хорошо. Конечно, все это похоже на растущий беспорядок. Но именно поэтому они работают!
Мы не должны все время молиться на альтарь красивого минималистичного дизайна. Дизайн не должен восприниматься как драгоценность.
Выбросьте свои предположения и постройте то, что лучше всего работает.
Комментарии (23)

Avitale
14.04.2016 14:35+1Я считаю, что нужно разделять функциональность того или иного интерфейса. Дело не в том, что нам нравится громоздкость: тот же Фейсбук вполне можно сделать проще — ВК вдохновлялся именно им, функций у него не меньше, а интерфейс выглядит проще. Думаю, пользователи Фейсбука были бы рады, если бы его интерфейс был сделан чуточку проще, потому что они не используют все элементы дизайна за раз. Другое дело Фотошоп, в котором тебе каждую секунду нужно использовать весь этот комплект из кучи кнопок и настроек, поэтому просто необходимо, чтобы все постоянно находилось под рукой. Интерфейс того же Blender при первом знакомстве повергает в шок, но потом привыкаешь и понимаешь, что иначе никак, ведь там столько настроек, и часть из них нужна постоянно на каждом этапе работ.

grebennikovf
15.04.2016 01:21+1Минималистичный, простой — это всё ерунда, если забывать, что у каждого дизайна и интерфейса есть задачи, которые он решает.
Зачем сравнивать лёгкий воздушный дизайн страницы, цель которой показать один продукт и интерфейс сложнейшей программы, перед которой стоят совершенно другие задачи.
Каждой проблеме своё решение, вот и всё.

teifo
15.04.2016 02:27Не стоит прикрывать неумение делать функциональный интерфейс понятным и простым, тем что свалка всего и сразу так нужна пользователям.

zloydiadia
15.04.2016 10:41если фотошоп не хочет кардинально менять интерфейс то слава богам за наличие мозга у их руководства.
это рабочий инструмент а не объект перфекционизма. руль на крыше автомобиля или линейка со шкалой с лицевой стороны и цифрами и подписями с обратной — это эффективное использование площади и это свежий взгляд на проблему, только пользоваться неудобно.
Микрософт с каждой версией меняют интерфейс офиса — О!!! сколько бухгалтеров кричали «Поставь мне нормальный офис», чтоб уних педаль газа и тормоза раз в полгода местами менялись.
Сколько времени потрачено на поиск на таких вот «простых и удобных» сайтах в поисках кнопок «поиск», «техподдержка», «контакты». сколко глаз сломано в попытках прочитать тонкие шрифты на пестрых фотографиях задников.
Mixim333
15.04.2016 19:45-1Про Microsoft — полностью согласен и не только по Office. Вспомню Visual Studio 2010 и текущую 2015 — в 2010 был минималистичный приятный интерфейс, в 2015 — на окно натянули кучу новых визуальных компонент и без дополнительной настройки пользоваться не комильфо. Лично мне от IDE в 99% случаев нужно лишь: область для ввода кода, Output, Watch list.
Или взглянем на Google и какой-нибудь Go.Mail.Ru — на первом ресурсе мы видим простое текстовое поле и если пользователь зашел на Google, то он прекрасно понимает зачем ему эта строка, а на втором — строчка поиска неприметно размещена сверху, вся остальная страничка забита медиа-контентом.

dolbnya
15.04.2016 16:01Полностью согласен с автором.
Редизайн Кинопоиска в качестве примера отлично подойдет: обрезали или упрятали функциональность, выкатили огромные картинки и пустые пространства. Как вследствие народ взбунтовался.
Кинопоиск позволяет выполнить работу по поиску информации о киноиндустрии, поэтому его функциональность важнее внешнего вида.
SerDIDG
16.04.2016 03:54+1Да, но подача информации у Кинопоиска отвратительная. Зачем на странице фильма / актёра нужна эта правая колонка — http://screencloud.net/v/vdCo? Зачем она вообще нужна? Это же полнейший треш абсолютно лютой бесполезной информации. А функциональная часть карточки фильма — http://screencloud.net/v/b9P, я каждый раз спотыкаюсь, когда хочу поставить соответствующую отметку, причём оценку, которую можно поставить фильму, впихнули аж через пол экрана ниже. Мне нравится, что много информации отображено, но не нравится хаотичное расположение.

teifo
16.04.2016 12:43+1Меня кинопоиск очень запутывает, что где искать и где смотреть непонятно.

AndrewTishkin
21.04.2016 16:23Смотря что хотите искать и смотреть. Строка поиска сверху, на виду, неужели рекламный фон «шапки» настолько туманит взор, что её становится не видно? Вводите название фильма, имя актёра, и уже на лету выводятся результаты, причём практически всегда именно то, что и требовалось отыскать.

AndrewTishkin
21.04.2016 16:21Вот и надо было заниматься переосмыслением и допиливанием имеющегося, а не возводить новое здание с нуля.
Зачем нужна правая колонка? Вам не нужна — другим нужна. Некоторым интересно почитать статьи о премьере фильма, связанных с ним церемониях, интервью. Вывод — надо делать колонку настраиваемой, возможно действительно разумно разнести эти информационные «виджеты» по другим областям страницы. Лично я, стыдно сказать, только относительно недавно приметил там внизу область навигации между приквелами-сиквелами фильма (если таковые имеются), раньше тупо находил их через поиск и удивлялся, чего это в рекомендованных фильмах запрещено рекомендовать продолжения фильма. Вот как раз куда-то к рекомендованным и можно было втиснуть этот навигатор. Можно даже пожертвовать постером, одну-две строки ссылок всяко удастся впихнуть. Впрочем, тот же постер можно вывести всплывающим блоком, на десктопе — наведением мыши, на сенсорах — кликом. Многое можно сделать компактнее, даже упростить, при этом нисколько не ущемляя функциональность. Просто нужен хороший мозговой штурм, и желательно как можно большего количества мозгов.
Мне кажется разработчики делают серьёзную ошибку, что не взаимодействуют тесно с пользователями, не устраивают опросы или даже конкурсы о том, как можно улучшить дизайн. Мы умные, мы сами знаем, вот всякие убожества на свет и появляются. Это даже не беря во внимание извращённые желания, вроде подстройки дизайна под рекламу (а не наоборот)

vovanmozg
21.04.2016 13:59Стоит обратить внимание, что взбунтовались именно те, кто уже пользовался кинопоиском и привык к его интерфейсу. Есть и другие сайты подобной направленности, с другими интерфейсами и другой аудиторией с другими целями. Например, movielens.org, с чистым интерфейсом и ограниченной функциональностью. Или omdbapi.com с доступом только по API, но с большими возможностями выборки фильмов.

vbif
21.04.2016 12:02craigslist, photoshop, кинопоиск — это не уродливые интерфейсы, это — интерфейсы, заточенные на эффективное решение задачи. И они не виноваты, что задача или столь сложна, или гораздо лучше решается с помощью такого нагруженного функциями интерфейса. Пытаться запихнуть туда «швейцарский минимализм» — всё равно, что заменить пульт атомной электростанции на жк-индикатор, отображающий один выбранный параметр.
А facebook действительно мог быть попроще.

Alxdhere
21.04.2016 12:31Разработчик старается, делает интерфейс как можно проще, стандартнее, я бы сказал, использует для этого стандартные компоненты, скрипты, поведения (bootstrap, jquery и т.п.), вылизывает странички, чтобы ничего никуда не налазило, а потом приходит пользователь и критикует:
Опять bootstrap, опять FontAwesome? Причём практически в неизменном виде. Мне бы хотелось увидеть более продуманный и самостоятельный стиль проекта.
И разработчик весь такой в непонятках:
— Блин, хотел как проще! Че за...?! Дилемма!

vovanmozg
21.04.2016 14:12Заголовок статьи совсем не отражает её смысла. В заголовке автор говорит об «уродливом» и «небрежном» дизайне, но имеет ввиду сложность дизайна. Я бы не назвал уродливым фотошоп и фейсбук, которые он показывает в статье рядом с craigslist.org (с этим вообще отдельная история, он наверное, почти 20 лет не менял дизайн, может быть это стало их фишкой). Сложный и избыточный — да, но не «уродливый».
И автор забыл в своём последнем предложении указать, для кого конкретно «works best».
Есть люди с их желаниями, потребностями и ограничениями. Условно, дизайнеру больше подойдёт фотошоп, а 5-летнему мальчишке — паинт.
А вообще автору спасибо. Такие статьи показывают, что разработка хорошего продукта должна основываться не на модных фразах типа «чистый», «правило трёх кликов», а на понимании того, как и кем интерфейс будет использоваться.

AndrewTishkin
21.04.2016 16:33Дизайн должен быть функциональным. Это как аксиома, не должно обсуждаться.
Поэтому надо помнить, что красота — не главное, не ставить её во главу угла.
Если не всегда удаётся найти золотую середину, баланс между привлекательным видом и возможностями, то это всё равно не тупик. Выход — в нескольких вариантах дизайна, «облегчённом» и «продвинутом», а может даже для кого-то в «профессиональном». Вспомните, что во многих программах есть такие разные режимы работы, в которых на экран вываливается разное содержимое и в разных количествах. Не получается сделать идеальный «комбайн», не удаётся «впихнуть невпихуемое» — остановись, откажись от этой идеи, сконцентрируйся на доводке до ума отдельных «инструментов».

ZeoSonE
21.04.2016 17:22Форма определяется фунциональстью. Согласно закона 80/20, важно соблюсти балланс насыщенности интерфейса, исходя из потрбностей пользователя.
А интерфейс фотошопа можно настроить весьма минималистично, опять же все зависит от задач, которые вы выполняете.


crmMaster
Крейг и фотошоп не хотят менять, потому что люди привыкли и создатели боятся отпугнуть аудиторию (была статья про это на хабре)
А фейсбук во времена, когда провел редизайн выглядел вполне свежо, просто на него за это время много чего навешали.
MTyrz
Фотошоп меняют каждую версию. Народ каждый раз стонет, на хрен надо было одну и ту же функцию перепрятывать в разные меню.
Mii
Ответ прост — искусно углубляемое пристрастие через ненависть к изменениям в результате или процессе их изучения
Rampages
По фэйсбуку была инрформация, что они сделали очень хороший и «продуктивный» интерфейс, но после проведения исследований, выяснилось что в простом интерфейса проще разобраться и пользователь проводит МЕНЬШЕ времени на сайте, в связи с этим решили оставить старый интерфейс. Пруфлинк не найду, но если погуглить мб чего нароется.