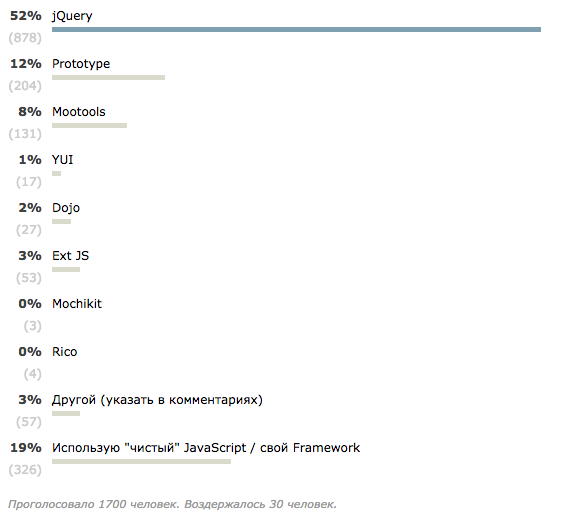
Результаты улыбнули:

Интересно было бы посмотреть на статистику использования современных фреймворков.
(* Это не призыв к холивару в комментариях с выяснением «чей фреймворк лучше?»)
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (20)

Suvitruf
13.05.2015 12:37+5Немного подправить бы вопрос на «JavaScript Framework/Library». Ведь тот же jQuery — это библиотека, а не фреймворк.

STEVER Автор
13.05.2015 12:41+1Я понял вашу позицию.
Суть вопроса скорее была не «На чем я буду разрабатывать новый проект», а «у меня уже есть несколько проектов, которые на (ваш вариант)».
Так же меня дополнили, что я забыл указать такие фреймворки как Aurelia и Durandal, а Marionette для прозрачности статистики должен быть вынесен в отдельный пункт(от Backbone) К сожалению, на сколько я понял, опрос уже отредактировать уже нельзя.

hell0w0rd
13.05.2015 12:43+2Зачем этот опрос нужен? Ну вот серьезно. Вы перечислили наверное 1% современного множества фреймворков, часть из которых не фреймворки, а кусочки для сборки своего фреймворка (react, jquery). Сейчас интернеты взорвал flux, его реализаций (используемых, судя по статистике) больше, чем у вас список. React есть, Polymer нет, хотя уровень примерно один.

STEVER Автор
13.05.2015 12:49+3Вы перечислили наверное 1% современного множества фреймворков
Ну этот 1% покрывает 90% проектов.
а flux и Polymer — действительно следовало бы указать.

pandas
13.05.2015 15:13Работал на больших (более 10 тысяч js файлов кода с простынями на сотни и тысячи строк) проектах на ангуляре. Иногда испытывал сильную боль в области js, когда реально нужно было чтобы проект без проблем работал на Windows XP + IE6!!! И это главное требование заказчика, т.к. во всех гос.учреждениях вне больших городов именно такое установлено.
Помогали супер костыли из нативного JS там, где ангуляр в официальной документации явно говорил о неразрешаемых траблах именно с такой связкой. Из проекта ушёл, и по моим данным боль продолжается у других кодеров ))
Для своих я стараюсь использовать родной JS без обёрток, в крайнем случае когда нужны финтифлюшки — могу взять пару либ.
Полимер тоже ковырял, очень интересный. Но как и в языках программирования в целом, все js фреймворки и библиотеки всё-таки заточены под какие-то конкретные задачи. Универсальных решений нет. И наверное не будет.
sashabeep
13.05.2015 17:01Не уверен, что jQuery — это фреймворк. Вообще, я не разработчик веб-приложений, а просто верстальщик, и jquery везде в базовом наборе для верстки макетов у меня есть. Как минимум, выпадающее меню и слайдер есть почти в каждом сайте. Плюс периодически приходится писать свои небольшие скрипты на 10-100 строк и этого достаточно. Cинтаксис чистого javascript, а именно его селекторы и некоторые методы мне лично кажутся чем-то ужасающим :)

arXangel
13.05.2015 19:07Используем google closure library вместе с другими closure инструментами (linter, compiler).

Keyten
13.05.2015 20:05Старое доброе прошлое :)
Из перечисленных в посте 2008-го года — не работал (если считать эксперименты с YUI и Dojo работой) разве что с Mochikit и Rico, хотя и помню, что это за звери. Зато игрался со Scriptaculous.
И ведь я в самом деле когда-то, услышав о каком-то новом фреймворке (библиотеке, тогда и слово «фреймворк» было не настолько распространено), сразу же кидался гуглить, что это, и как его использовать, где может пригодиться. Исследовал малоизвестные библиотеки, была вроде какая-то библиотека от BBC даже для работы с DOM… (хотя могу перепутать, дело было достаточно давно)
И функции типа animate в jQ или Tween в Moo вызывали священный трепет и удивление.
А про такие технологии, как Google Gears или HTML+Time сейчас, наверное, никто не вспомнит :). Сам недавно на упоминание о Gears в старых файлах наткнулся, вспомнил, удивился, было же такое.

saggid
13.05.2015 20:37Riot.js очень хорош. У меня с ним почти любовь с первого взгляда) Раньше писал на бакбоне, но вместе с Риот тот же код, ранее писанный на бакбоне, становится намного проще для восприятия. Этому способствует то, что шаблон с кодом лежат в одном файле рядом друг с другом. Ну и вообще, в целом, библиотека большой акцент делает на простоте, что меня очень сильно зацепило. На мой взгляд, это одна из тех библиотек, которые незаслуженно мало упоминаются при рекомендациях в выборе инструмента для разработки веб-приложений. Рекомендую ознакомиться с нею.
serf
13.05.2015 23:40Включение jQuery в опрос очень нарушило чистоу
экспериментаопроса. Зато показало что ценители jQuery считают эту библиотеку фреймворком.


vedenin1980
Не холивара ради, но по-моему это равносильно опросу «какой автомобиль вы используете» в котором легковые автомобили соседствуют с автобусами и грузовиками.
Если у меня будет заказ на огромный корпоративный сайт на сервере Node.js я возьму один фреймворк, если добавить немного JS логики на крошечный сайт-визитку совсем другой (или вообще обойдусь чистым JS). В результате без уточнения типа задач результаты будут аналогичны средней температуре по больнице. ИМХО, конечно.