
Введение
Когда полгода назад я решил перейти с Vim на Emacs сначала я решил поискать статьи по настройке последнего на хабре. К моему удивлению нашлась всего одна статья в которой рассказывали, как настроить данный редактор для работы с Python. У меня было 2 года опыта работы с vim и имелись определенные требования, которые не были затронуты в данной статье. Вообще рускоязычных статей про работу в Emacs над Python очень мало на просторах интернета. Я не буду рассказывать про тонкости настройки самого Emacs, для этого не хватит даже отдельной статьи.
Сразу хочу предупредить любителей холивара Emacs vs Vim, а также Emacs/Vim vs IDE — я не хочу разводить бесполезные споры на эти темы. После долгих поисков я нашел редактор, который устраивает меня всем и который можно настроить как душе угодно. Я просто хочу поделится своими конфигами, а также надеюсь увидеть альтернативные решения в комментариях, чтобы продолжать настраивать данный инструмент под себя.
Требования
Самое первое требование — легко переносимая конфигурация и установка плагинов между домом и работой.
Для этого использую github. Так как часто случается, что я изменяю что-то в конфигах, я использую meld для просмотра разницы между файлами.
В meld можно просматривать как директории, так и отдельные файлы. После синхронизации тем же мелдом все изменения добавляю в домашнюю директорию.
Не менее важное требование — удобный менеджер плагинов, с ленивой загрузкой и обновлением, как NeoBundle из vim. В процессе поиска такого менеджера также выяснилось, что в емаксе плагины можно скомпилировать, для ускорения загрузки. На счастье, нашелся как раз такой менеджер, который удовлетворял всем требованиям и даже больше. Это el-get — идеальный менеджер с автокомпиляцией, автоматической инициализацией, а также самое важное — рецептами установки. Приведу короткий пример рецепта, для наглядности.
(:name flycheck
:type github
:pkgname "flycheck/flycheck"
:checkout "0.25.1"
:minimum-emacs-version "24.3"
:description "On-the-fly syntax checking extension"
:build '(("makeinfo" "-o" "doc/flycheck.info" "doc/flycheck.texi"))
:info "./doc"
:depends (dash pkg-info let-alist seq)
:post-init (progn
(add-hook 'python-mode-hook #'flycheck-mode)
(add-hook 'js-mode-hook #'flycheck-mode)
(add-hook 'web-mode-hook #'flycheck-mode)
(add-hook 'lisp-interaction-mode-hook #'flycheck-mode)
(add-hook 'fish-mode-hook #'flycheck-mode)
(add-hook 'markdown-mode-hook #'flycheck-mode)
(add-hook 'go-mode-hook #'flycheck-mode)
(setq flycheck-check-syntax-automatically '(mode-enabled save idle-change))
(setq flycheck-highlighting-mode 'lines)
(setq flycheck-indication-mode 'left-fringe)
(setq flycheck-checker-error-threshold 2000)
))Это рецепт установки flycheck — плагина, для синтаксической проверки файлов при редактировании, на лету. В рецепте можно указывать источник кода — репозиторий git/github или просто ссылку на файл или название плагина в ELPA/MELPA, необходимые зависимости, в случае github — ветку или таг.
Команда :build позволяет запускать системные утилиты, если они необходимы для корректной установки плагина.
Также есть замечательная команда — :post-init, в ней можна указывать лисповый код, который будет запускатся каждый раз после инициализации плагина. Я решил прописывать в этой команде все настройки связанные с данным плагином. В общем — очень удобный инструмент.
Я сразу отказался от файла ~/.emacs.el по причине синхронизации между работой и домом.
Поэтому все настройки расположены в папке ~/.emacs.d. Максимально тонкий init.el в котором подключаются логически разбитые файлы из папки settings.
(add-to-list 'load-path (expand-file-name "settings" user-emacs-directory))
(require 'dark-mint-theme)
(require 'scratch_my)
(require 'package_my)
(require 'hooks_my)
(require 'keybindings_my)
...
автоматически генерируемый при customize кодПервый файл — тема оформления. Больше тем тут
scratch_my.el описывает все стандартные настройки и включает необходимые режимы, которые уже присутствуют с нуля в любом свежем Emacs.
В package_my.el список всех устанавливаемых плагинов и несколько функций для корректной установки.
Хуки разных режимов описаны в файле hooks_my.el.
Смена сочетаний клавиш вынесена в отдельный файл keybindings_my.el.
Также синхронизируются папка с сниппетами yasnippet и с рецептами.
Очень часто я вношу изменения в рецепты, добавляя туда настройки плагинов, поэтому я храню их в отдельной папке.
Плагины, не зависимые от языка программирования
Я подробно не буду описывать все плагины, к каждому прилагается ссылка, где подробно все расписано.
Начнем пожалуй с avy, плагина позволяющего переходить на слово, содержащее введеный символ(аналог vim-easymotion).
Для автодополнения используется company-mode — универсальное автодополнение для Emacs.
Очень быстро работает, полностью настраивается, хотя документация у него неполная, в исходники заглядывал частенько. Удобство проявляется в структуре даного плагина. Есть бекенд — индивидуальный код для разных режимов и фронтенд — общий код, который отрисовывает результаты автодополнения в самом Emacs. Для разных режимов используются разные бекенды. Например для лиспа используется company-elisp бекенд, для Python — company-jedi(бекенд для jedi — библиотеки статического анализа кода Python).
Для дополнения golang кода используется company-go бекенд.
expand-region используется для семантического выделения текста. Более подробно в этом видео.
Для работы с git использую три замечательных плагина — git-gutter, mo-git-blame и magit. Хочу особо выделить последний плагин — он просто потрясающий, пару касаний и код уже на сервере (видео).
А как же файловый менеджер спросите вы? neotree. Интеграция с git присутствует.
Очень полезный плагин — helm — автодополнение к всему. Поиск по открытым буферам(helm-swoop), по недавно открытым файлам, по файлам в текущей директории, поиск по командам, переименование переменных в нескольких буферах и много всего остального. Отличная статья описывает все возможности данного плагина.
multiple-cursors — после просмотра данного видео вам обязательно захочется его попробовать:).
Плагин, с помощью которого можно назначить действие на двойное нажатие любых клавиш называется key-chord(видео)
Аналог vim-powerline — powerline
projectile — плагин для управления проектами в Emacs. Поиск по проекту, замена по файлам проекта, переход внутри проекта, переключение проекта и множество других полезных функций. Подробности в этой статье
yasnippet — позволяет создавать и использовать сниппеты для разных языков программирования.
Python mode
Наконец-то мы переходим к настройке Emacs непосредственно для работы с Python.
Начнем пожалуй с хуков
;; Python mode
(defun my-merge-imenu ()
(interactive)
(let ((mode-imenu (imenu-default-create-index-function))
(custom-imenu (imenu--generic-function imenu-generic-expression)))
(append mode-imenu custom-imenu)))
(defun my-python-hooks()
(interactive)
(setq tab-width 4
python-indent 4
python-shell-interpreter "ipython"
python-shell-interpreter-args "-i")
(if (string-match-p "rita" (or (buffer-file-name) ""))
(setq indent-tabs-mode t)
(setq indent-tabs-mode nil)
)
(add-to-list
'imenu-generic-expression
'("Sections" "^#### \\[ \\(.*\\) \\]$" 1))
(setq imenu-create-index-function 'my-merge-imenu)
;; pythom mode keybindings
(define-key python-mode-map (kbd "M-.") 'jedi:goto-definition)
(define-key python-mode-map (kbd "M-,") 'jedi:goto-definition-pop-marker)
(define-key python-mode-map (kbd "M-/") 'jedi:show-doc)
(define-key python-mode-map (kbd "M-?") 'helm-jedi-related-names)
;; end python mode keybindings
(eval-after-load "company"
'(progn
(unless (member 'company-jedi (car company-backends))
(setq comp-back (car company-backends))
(push 'company-jedi comp-back)
(setq company-backends (list comp-back)))
)))
(add-hook 'python-mode-hook 'my-python-hooks)
;; End Python modeДля работы плагинов нужно установить пару пакетов через pip
pip install -U jedi virtualenv flake8Устанавливаем настройки отступов и путь к интерпретатору, выставляем специфические сочетания клавиш, добавляем бекенд company-jedi и настраиваем imenu.
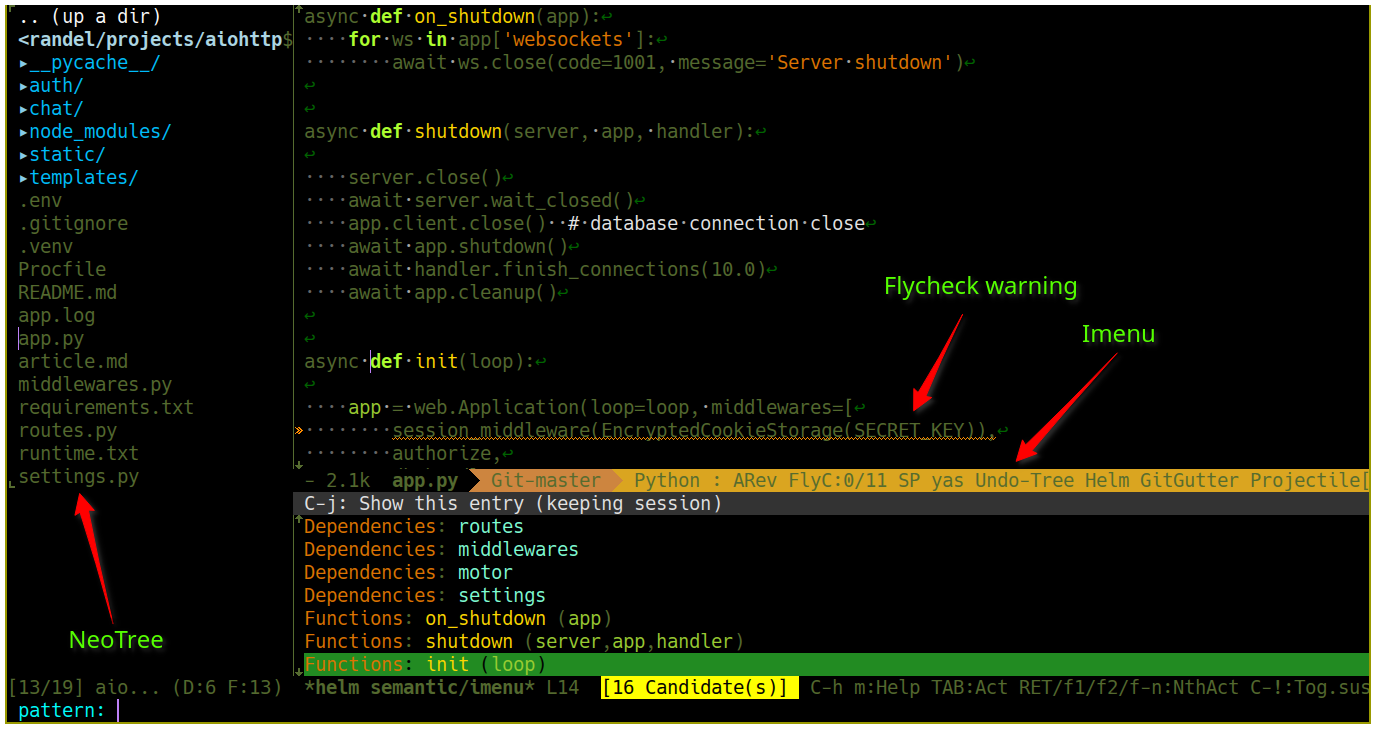
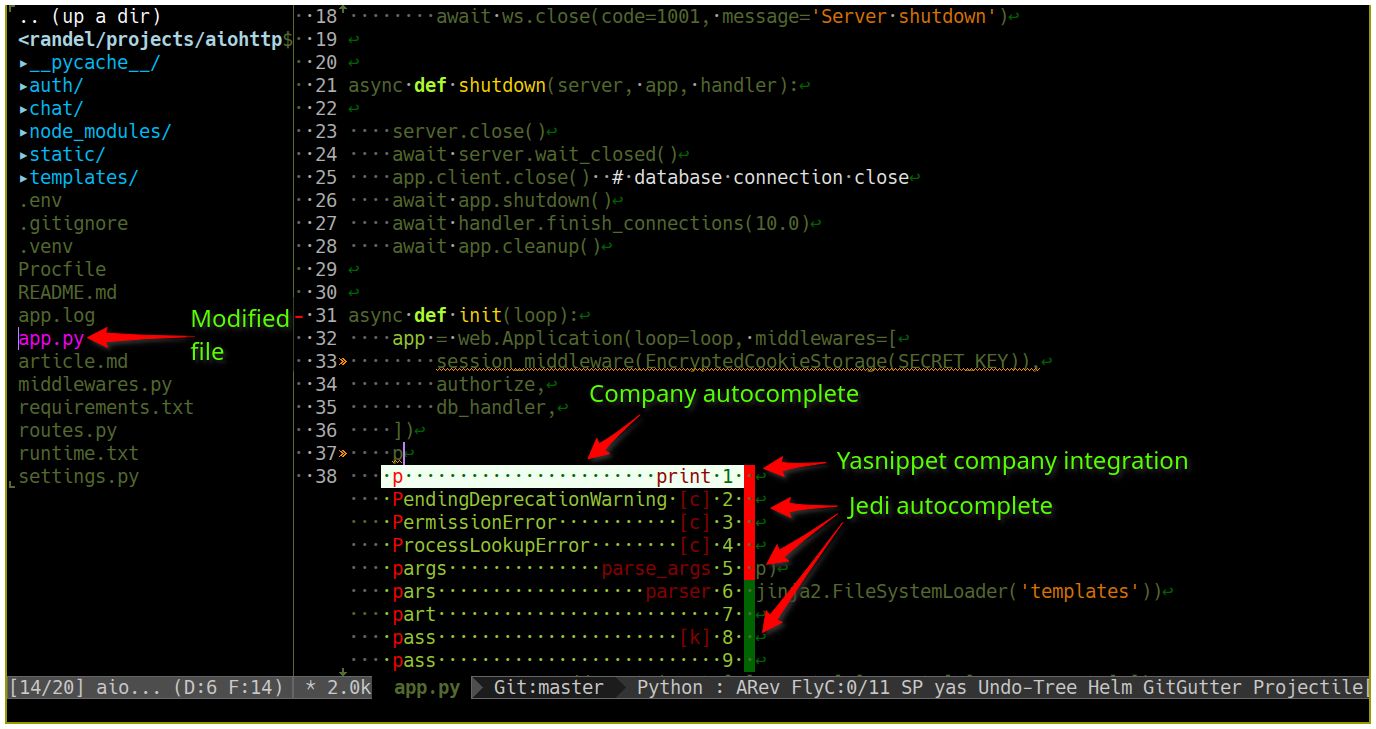
Про автодополнение уже было выше(company-jedi), поиск по файлу и структуре файла(именам классов, переменным, методам и тд.) происходит через imenu(F10), открытие и закрытие файлового менеджера NeoTree происходит при нажатии F7.
Теперь немного о используемых плагинах
auto-virtualenv — отлично работает, особенно в связке с projectile.
jedi-core — отдает company-jedi варианты автодополнения, переходит по определениям, показывает доки к функциям и классам и тд.
pip-requirements — как видно из названия — пакет для работы с requirements.
py-autopep8 — позволяет автоматически форматировать код в cоответствии с стандартом pep8.
py-isort — можно автоматически сортировать все импорты в файле
Python REPL
В хуках мы указали какую версию shell мы будем использовать
(setq python-shell-interpreter "ipython"
python-shell-interpreter-args "-i")
При нажатии C-c C-c — все содержимое текущего буфера передается в ipython, где его можно тут же протестировать.
Если нужно лиш часть кода просмотреть, выделяете ее и нажимаете C-c C-r
Также можно использовать встроенный в python-mode деббагер, выполнив команду M-x pdb RET(RET — в емаксе обозначает ентер/return, поначалу меня это сбивало с толку). Также есть более функциональная версия — realgud
В качестве примера, хочу продемонстрировать несколько скриншотов


Emacs для golang
Несколько плагинов используется при работе с go проектами.
go-mode — режим работы go-mode.
Позволяет смотреть документацию, переходить по определениям, использовать различные утилиты проверки и форматирования кода, типа gofmt, golint и тд. Очень удобный плагин.
flycheck-gometalinter — интеграция gometalinter c flycheck.
company-go — бекенд для company

Другие плагины
markdown-mode — в данном режиме я как раз и пишу данную статью. А с помощью livedown просматриваю результат сразу в браузере.
web-mode — позволяет работать с html, css, Django/Jinja2 templates.
restclient — плагин для работы с разнообразными апишками. Emacsrocks покажет больше в своем видео.
Заключение
Жаль что в одной статье невозможно расписать все особенности и тонкости настройки каждого плагина, но я надеюсь список с коротким описанием позволит читателям узнать что-то новое из моего опыта. Также хабрахабр славен тем, что действительно полезную информацию часто можно узнать из комментариев, поэтому прошу вас делится своими настройками и опытом, это будет полезно и мне и вам.
Традиционно, все ошибки и замечания прошу отправлять мне в личные сообщения.
Полезные ссылки
Комментарии (62)

HeaTTheatR
19.06.2016 13:45+5Эдак вы в скором времени с такой цветовой схемой редактора слепым станете...

Crandel
19.06.2016 14:20Распространенное заблуждение, мне очень комфортно работать, особенно на 2-х 24 дюймовых мониторах

BelBES
19.06.2016 18:39А что конкретно в ней у вас вызывает опасения? Вроде бы наоборот все хвалят светлый текст на темном фоне, не?

Alexey2005
19.06.2016 19:06+1«Все» — это кто? Мне не удалось найти ни одного исследования, подтверждающего, что тёмная цветовая схема лучше светлой. Наоборот, все исследователи приходят к выводу, что тёмный текст на светлом фоне гораздо легче читается и меньше напрягает глаза во всех случаях, за одним-единственным исключением: когда яркость фонового света в комнате существенно меньше яркости монитора. Т.е. если вы работаете в темноте — ставьте тёмную схему, но не проще ли включить в комнате свет?

BelBES
19.06.2016 20:42+5А можно ссылки на результаты исследований? Я вот вообще ни одного официального исследования не встречал, а по личному опыту и опыту знакомых, темный фон не так долбит по глазам. Тут разве что соглашусь с коментарием товарища Antelle о том, что неплохо бы текст сделать более контрастным.

BelBES
19.06.2016 21:27Кстати на эту тему, в emacs есть неплохая стандартная тема tango-dark, с более контрастным текстом.

pfemidi
19.06.2016 22:51темный фон не так долбит по глазам
Отличные слова. Жаль я не придумал их когда оставлял свой комментарий. Мне лично тёмный фон как раз по глазам и долбит. Вернее не сам тёмный фон, а светлые буквы на нём, минут через 10, максимум через 15 глаза начинают слезиться, а через полчаса я вообще практически ничего не могу видеть — сплошные «кровавые мальчики» в глазах прыгают. А вот на тёмные буквы на светлом фоне я наоборот готов смотреть хоть 24 часа в сутки совершенно спокойно и без какого-либо напряжения.
В данном случае поговорка «на вкус и цвет» как раз к месту IMHO :-)
BelBES
19.06.2016 22:58Раньше я пользовался Visual Studio и QtCreator со светлой темой и вполне нормально работалось, потом перешел на emacs, но в нем светлые темы дерьмовые и долбят по глазам, а вот темные очень приятны)

robert_ayrapetyan
19.06.2016 23:11Лет 15 назад попадалась статья, где некие исследователи из военных отраслей пришли к заключению, что лучшая для восприятия\уставаемости глаз комбинация — темно-серый текст на светло-сером фоне.

Alexey2005
19.06.2016 23:44+1Вот, например. Там ещё в конце библиография есть.
Таких статей на самом деле много — исследовали всё. И для мониторов с электронно-лучевыми трубками, и для LCD, и для разных размеров экранов (в т.ч. для смартфонов), и с фоновым освещением экспериментировали. И практически всегда, кроме использования в полной темноте, светлая цветовая схема гораздо лучше тёмной.

pfemidi
19.06.2016 19:42Не буду говорить за всех, но по моему личному субъективному мнению т.н. «тёмные» цветовые схемы придумали какие-то фашисты. Равно как и МЕНЮ БОЛЬШИМИ БУКВАМИ как в последних версиях Visual Stuio. Всегда менял, меняю и буду менять это на не только более привычную, но и на гораздо менее утомляющую глаза «светлую». Повторюсь, это только моё субъективное мнение. Которое, однако, показывает что не надо огульно говорить за всех :-)

Crandel
19.06.2016 22:07+2Раза 3 пробовал перейти на светлую тему — ужасно уставали глаза в темноте. Мне так намного комфортнее

pfemidi
19.06.2016 22:45Да, забыл уточнить: я никогда не сижу за компьютером в темноте. Никогда это значит НИ-КОГ-ДА ;-) Я лучше вообще за экраном сидеть не буду если нет возможности вечером включить свет или делать это при дневном освещении.

Antelle
19.06.2016 20:30Это не светлый, а тёмный текст на тёмном фоне. Всегда использую тёмную схему (darcula в idea), но это — боль: здесь всё, что надо внимательно читать, неконтрастно, в то время как всякие ненужные var и func — контрастно. Whitespace вообще рисовать надо еле заметно, а тут аж розовые. Бррр.

Crandel
19.06.2016 22:10Не знаю почему, но на екране и на скриншоте очень большая разница, может при редактировании скриншота hotshots сжимает, с потерей качества.

q1t
19.06.2016 14:16+1Новичкам, а так же любителям попробовать (а так же тем кто предпочитает vim стиль редактирования текста) — spacemacs.org
В spacemacs есть концепция слоев (https://github.com/syl20bnr/spacemacs/tree/master/layers), это те плагины которые упоминает автор статьи только сгруппированы и уже кем-то настроены, по «дефолту» так сказать, для большинства пользователей.

shybovycha
19.06.2016 15:35С удовольствием прочитал бы еще про emacs for java, но с другой стороны — тут же набегут любители и ненавистники от vim и emacs и «да начнется битва!», что уже порядком поднадоело =)

loz
19.06.2016 17:17Я пытался настроить, но джава создана специально для IDE, поэтому пришлось от нее отказаться.

aragaer
19.06.2016 22:03Я использовал eclim-emacs и впечатления вполне положительные. Пришло оно изначально из vim, поэтому можно без битвы обойтись.

aminought
20.06.2016 06:50+1Для Java на данный момент нет ничего лучше IntelliJ IDEA, эти средства рефакторинга и профилирования ничем не заменишь.

shybovycha
20.06.2016 11:05Да, я сам фанат продуктов JetBrains, но временами приходится и в консоли через ssh поработать (какой-нибудь hotifx или еще какая беда). Хотелось бы немного больше дружелюбия — хотя бы авто-импорты да какой-нибудь code completion.

grossws
20.06.2016 11:53Вы имеете ввиду visualvm profiler plugin или какое-то иное профилирование в идее?

loz
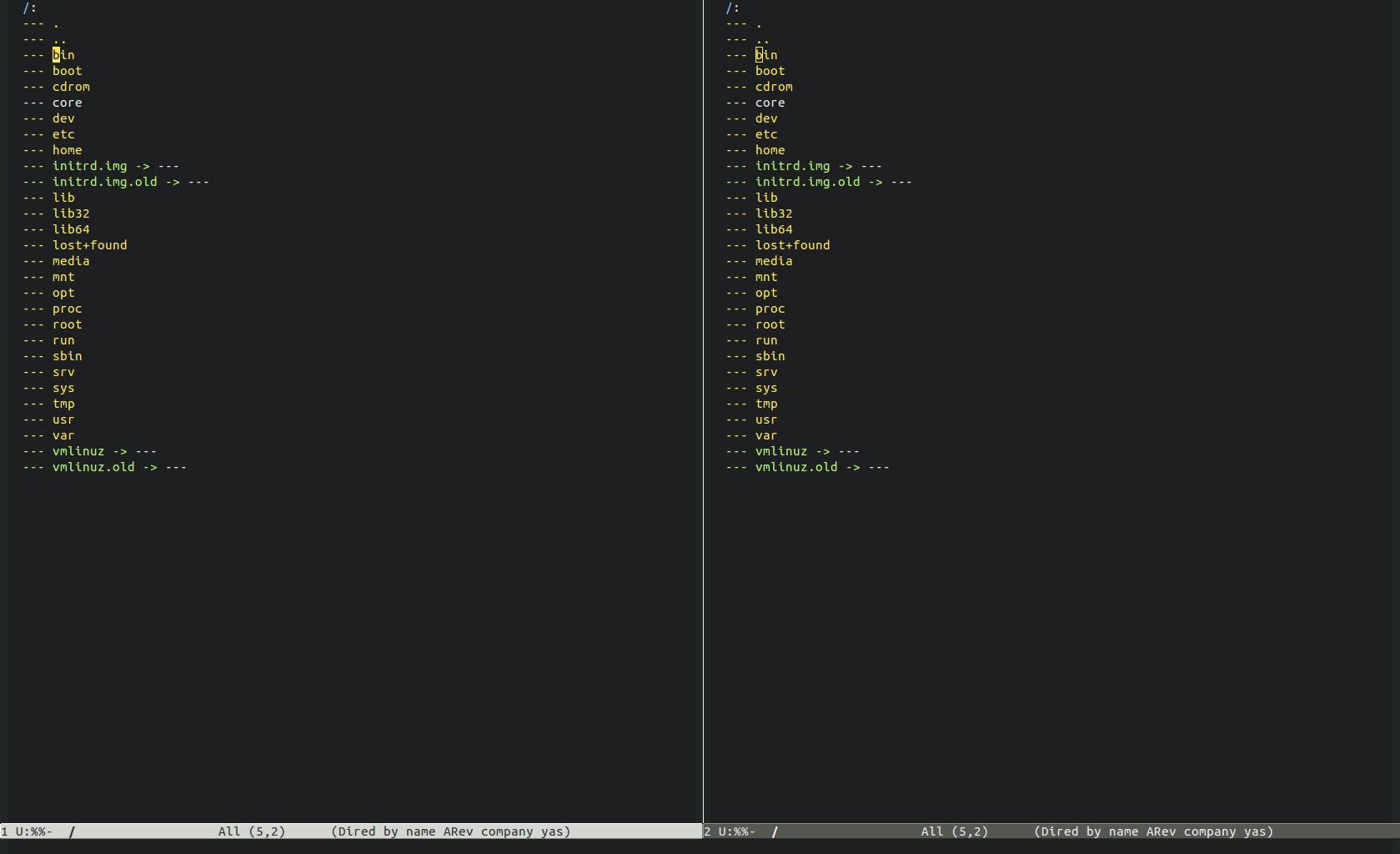
19.06.2016 17:18Neotree? Неужто в нем есть что-то чего нет в Dired?

Crandel
19.06.2016 22:06Не смог настроить древовидное отображение внутренних директорий и файлов в них, а также отображение измененных(и других видов) файлов в репозитории, если поделитесь конфигом, буду вам очень благодарен.

loz
21.06.2016 23:18+1Сделал сегодня через dired-tree, работает вполне сносно: https://www.youtube.com/watch?v=z26b8HKFsNE ставится через пакет dired-subtree, потом биндишь dired-subtree-toggle и собственоо все =)

aek
19.06.2016 22:02+1Большое спасибо за статью. Иногда использование консольного редактора это необходимость. Вимом пользуюсь с тех пор, как это принято считать, первый раз зашёл и не смог выйти. После этого прочтения, пожалуй, и начну знакомство с emac.
А на холиварщиков не обращайте внимание. Конечно очень странно в профессиональном сообществе видеть тех, для кого важнее инструменты, а не задачи, которые решают люди, но что поделать.
BelBES
19.06.2016 22:59Имхо, emacs в своей консольной ипостаси так себе… его с гуевиной пользовать надо, да и не все хоткеи работают в консоли.
А для SSH'ных дел все равно Trump есть )

MaxMyr
19.06.2016 22:34Чем сложнее структура тем легче маленькому багу вывести все из строя. Почему не тянутся к простоте и минимализму? Неужели все те функции используются на полную?

Crandel
19.06.2016 22:38Изначально у меня был простой емакс «из-коробки», по мере изучения я добавлял только нужные мне функции и плагины. Не могу сказать, что прям уж на 100% использую все, но до 90% думаю дотягивает. Вся прелесть емакса — можно использовать только то, что нужно

BelBES
19.06.2016 23:00Странно, кстати, что вы evil не используете, вроде бы многие ex-Vim'еры от него в восторге)

Crandel
19.06.2016 23:05Не вижу в нем большой необходимости, наоборот я настроил так, как мне удобно, ужасно напрягало в виме переключение режимов, постоянно нужно было смотреть на статусную строку.

gaki
20.06.2016 05:06Встречал рекомендацию, чтобы не надо было следить за режимом, постоянно находиться в дефолтном. Надо ввести чуть-чуть текста — перешёл в insert, ввел и машинально переключаешься обратно в базовый режим. Насколько это помогает — не знаю, мне вим как-то, в целом, плохо зашёл…

Crandel
20.06.2016 06:56Я знаю, но когда решаешь сложную задачу, трудно следить за рекомендациями, просто нужно работать и не думать, в каком ты режиме
guai
19.06.2016 23:13всегда думал, что и вим и емакс консольные и с чисто текстовыми интефейсами, а тут на скриншотах вижу подчеркивание красным зигзагом ошибок и вертикальная линия явно уже одного символа. емакс что ли с гуем, но маскируется под туи? или это как-то в туи умудряются делать?

Crandel
19.06.2016 23:20+1Есть gvim — gtk версия вима, а емакс изначально gtk но есть возможность запустить в консоли через команду
emacs -nw
Nikon_NLG
24.06.2016 23:02Ну вы хоть гугл немного почитали бы, прежде чем утверждать что «emacs изначально gui». То что у вас стоит пакет emacs вместо emacs-nox ещё ничего не значит.

BelBES
19.06.2016 23:21+1Есть и гуи и консольный вариант. Вот, например, как у меня выглядит
GUI версия

marenkov
20.06.2016 13:23-1Как по мне, то если уж пользоваться vim/emacs, то следующем шагом должно быть использование аккордовой клавиатуры. По моему они созданы друг для друга. Сам пробовал симулятор такой клавиатуры — поначалу сложно, но в целом освоить не сложнее того же vim.

StreSS_t
20.06.2016 15:56Чем делаются форматирование кода? В статье первый пример кода идут отступы до "#".


MikeLP
Астрологи объявили неделю консольных редакторов. Количество постов о emacs и vim удвоилось.
fidewu
А ты пользуйся готовенькими рецептами — и развивайся.
Crandel
Статья уже определенное время лежала в черновиках, и только сегодня появилось время выложить. Все остальное — просто совпадение