Я решил описать свой опыт в области аудита зависимостей моего проекта и надеюсь, что эта информация будет полезной.
Ember
Ember — это JavaScript-фреймворк, который специализируется на быстром создании todo-списков. У него неплохой размер в 112 килобайт в сжатом виде. Но большинство людей не знают о том, сколько из 112 килобайт тратится ни на что.
Если мы заглянем в зависимости эмбера, то увидим библиотеку под названием glimmer. Сама эта библиотека весит 95KB (или 85% кода эмбера), но ее назначение не сразу понятно (она даже не упоминается на сайте эмбера!).
Что ж, глядя на эту зависимость, я нашел кое-что весьма любопытное:
+-T glimmer@1.1.5
¦ +-T brittanica@13.0.2
¦ ¦ +-- brittanica-a@0.0.1
¦ ¦ +-- brittanica-b@0.1.2
¦ ¦ +-- brittanica-c@0.0.3
¦ ¦ ...«Brittanica» — модуль весом 93КБ, должно быть, выполняет всю тяжелую работу. Brittanica сама состоит из множества зависимостей: каждый модуль называется «brittanica» + суффикс с буквой английского алфавита (26 штук).
Ковыряясь дальше, я обнаружил, что каждый модуль состоит из одного файла terms.json. Я открыл его в Atom, затем открыл в Sublime, после того как Atom завис. Тарабарщина появилась на экране:
{
"g": {
"page": 1018,
"description": "The seventh letter of the US English..."
},
"ga": {
"page": 1021,
"description": "a Kwa language of Ghana, spoken in Acc..."
},
...
"glimmer": {
"page": 1172,
"description": "A faint or wavering light, used pri..."
},
...
}17,648 строк в общей сложности, описывающих различные слова и фразы, которые начинаются с буквы G. Кому на земле может понадобиться это? Ну, знакомьтесь, это glimmer/help.js:
module.exports = function help() {
var descriptino = require("brittanica-g").glimmer;
console.log("glimmer (n). " + descriptino);
console.log("");
console.log("Copyright (c) 2016 Tilde Inc");
console.log("");
...
}
В случае, если приведенный выше фрагмент кода непонятен, позвольте мне подвести итог:
1. Эмбер гордится использованием модуля «glimmer»: маленькой, быстрой рендеринг-библиотеки.
2. «Glimmer» тянет часть энциклопедии Brittanica, просто чтобы вывести определение слова glimmer в меню «справка».
3. Наши океаны высыхают с пугающей скоростью, а мы все слишком заняты, играя в Покемонов на наших телефонах, вместо того, чтобы поговорить об этом. Просто безумие.
Babel
Babel является компилятором для новой версии JavaScript, который обыграл своих конкурентов, когда кто-то в Facebook сказал, что им Babel нравится больше.
Хотя люди любят Babel, он получил справедливую долю критики. Многие жалуются на его запутанную систему плагинов, чрезмерно сложные конфигурационные файлы и неясные сообщения об ошибках. Любопытно, но не так много людей заметили невероятное количество зависимостей, которые требует Babel.
Я начал свое расследование, установив пакет «babel-preset-es2015». Этот пакет позволяет двадцати с лишним веб-разработчикам в мире писать на новом, худшем варианте JavaScript, который никто в их команде не знает. Затем я подсчитал количество зависимостей, вносимых этим пакетом, а затем общий размер кода. Целых 90 зависимостей на общую сумму 17 мегабайт.
Если всю историю человечества удалось уместить в один мегабайт, то один Babel будет состоять как минимум из семнадцати летописных историй человечества. Но мне стало действительно интересно, что же делает Babel настолько большим?
Один из самых больших преступников — пакет под названием «babel-core» был подозрительно крупным — 13 мегабайт. Я открыл «babel-core» в VIM, потом перезагрузил компьютер, потому что сочетание Ctrl-C не работало, затем открыл «babel-core» в Sublime.
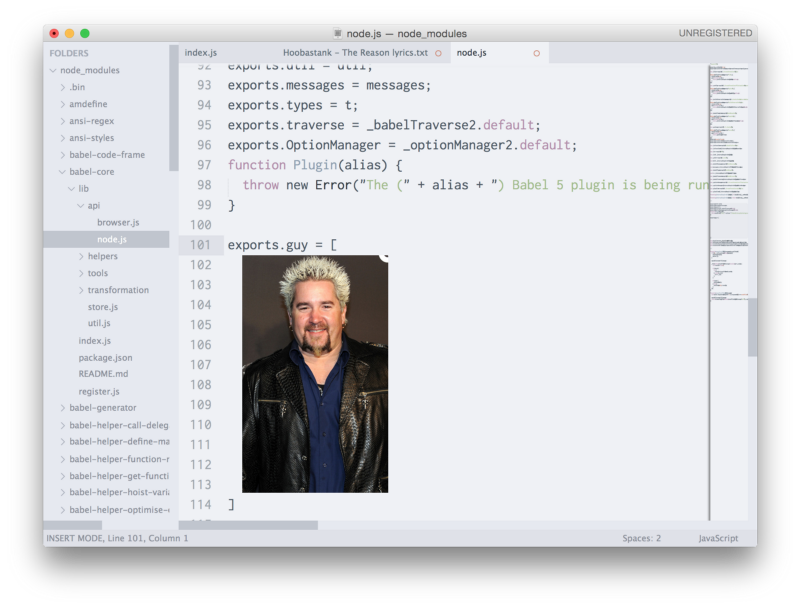
module.exports = require("./lib/api/node.js");Примерно через 2 часа, я успешно нашел /lib/api/node.js и понял суть вопроса.

Это правда. Каждая установка Babel включает в себя фотографию Гая Фиери, и вы ничего не можете с этим поделать.
Я понятия не имею, как эта ошибка прошла проверку кода. В любом случае, она там есть, и она занимает драгоценное место на миллионах и миллионах 15-дюймовых Retina MacBook Pro жестких дисках по всему миру.
Express
Позади самого быстрого, нежирного JavaScript веб-фреймворка скрывается куча зависимостей, каждая со своей кучей зависимостей. В самом деле, простой «npm install express» приводит к установке 291 модуля.
Итак, что же входит в список этих зависимостей? Многие самоочевидны: «range-parser» разбирает http range, «escape-html» экранирует HTML, а "negotiator" делает другие важные дела. Тем не менее, одна зависимость — «yummy» («вкуснятина») — привлекла мое внимание.
+-- yummy
¦ +-- LICENSE
¦ +-- README.md
¦ +-- like-tweet.js
¦ +-- index.js
¦ L-- package.json
Интересно. Помимо обычных index.js и package.json, мы находим подозрительный like-tweet.js. Я решил взглянуть поближе.
var http = require("http")
http.request({
method: "POST",
hostname: "api.twitter.com",
path: "/hotpockets/status/501511389320470528",
})Секундочку like-tweet.js, который выполняется каждый раз, когда ваше приложение загружает популярную библиотеку Express, делает post-запрос к API Твиттера. Зачем? Я двинулся вперед и загрузил этот маршрут сам.

Конечно, это твит от Hot Pockets, и я уже добавил его в избранное. В самом деле, каждый раз, когда вы загружаете Express, вы добавляете в избранное этот твит от Hot Pockets. Какое чудовище заключило такую рекламную сделку? Я пропускаю конфиденциальные данные клиентов через Express, а они продают «добавление в избранное» в Hot Pockets? Разумеется, я не буду больше использовать Express.
Выводы
Хочу быть понятым — я не считаю, что внешние зависимости являются признаком конца света. Я просто думаю, что максимально важно, чтобы мы как сообщество начали заботиться о чистоте кода так же, как мы заботимся о крутых функциях и красивых логотипах.
Мы можем работать лучше. Мертвый код занимает пространство, съедает пропускную способность и может даже убить твой стартап.
Я призываю вас посмотреть внутрь вашей папки /node_modules в следующий раз, когда у вас будет несколько свободных часов, и компьютер с 16 гигабайт оперативной памяти. Результаты могут вас просто удивить.
Комментарии (116)

dim_s
16.08.2016 12:18+8Случай с express поразил меня больше всего.

VasilioRuzanni
16.08.2016 12:24+4Ну, вы же не поверили, тому что написано в статье, правильно? :)

stavinsky
16.08.2016 12:29+11Эм это что шутка все?)

VasilioRuzanni
16.08.2016 12:32+8Само собой :) Даже в команде Ember сидят не настолько прагматики, чтобы тащить Британнику ради одного определения. Но с чувством юмора у автора все круто — такое еще надо было придумать :D

zapolnoch
16.08.2016 12:33Т.е. вы поверили в Гая Фиери и Британнику и вас поразил только авто-твит?

jakobz
16.08.2016 13:47+38Я вот, лично, поверил вообще всему, и реально пошел эту фотку искать.
В это реально несложно поверить. Такое ощущение что 95% процентов ноды делают конченные малолетние идиоты, причем специально делают не так как все, чтобы посердить папу. А 95% потребителей ноды и библиотек — это неизбалованные нормальным языком и библиотеками PHP-шники.
Потому что если человек хоть на чем-нибудь кроме PHP писал в жизни, он реально не поймет предложение писать сервер на ноде. Ну реально — это же самое дно из всего что есть вообще (кроме может PHP того же)
Rathil
16.08.2016 14:26+4Сколько обиды, в одном то комментарии :)

jakobz
16.08.2016 23:04+7Есть обида, да. Потому что мне приходится с этим говном пересекаться, из-за фронтенд-тулчейна (webpack, typescript, npm, и т.п.). Там деваться особо некуда. Сервер на C#.
И я в шоке от инженерной культуры вокруг node.js. Например, прилетают мажорные релизы библиотек с critical-багами. NPM недетерменировано раскладывает модули по папкам. Все это весит сотни мегабайт, и отжирает гигабайты памяти просто чтобы собрать 1 мегабайт JS-ников. Авторы библиотек ломают совместимость API по три раза за год. Я уж молчу что в NPM-2 папки в винде стереть нельзя было из-за длины имен, спасибо хоть это починили.
На фоне .NET-а (в котором тоже местами адище) — от node волосы на жопе шевелятся. А если уж JS-ники склеить — уже проблема, то я не могу себе даже преставить что творится у тех кто сервера на ноде делает.
Dreyk
16.08.2016 23:33есть такое, я вот так привык к культуре кода в руби-сообществе, что прям офигел, когда открыл исходник какого-то npm пакета, а там ни одного коментария =)
Zenitchik
17.08.2016 00:01Ага. Я хоть и JavaScript-ер, не люблю микромодули. Благо, пока ничего большого писать на nodejs не случалось, пока могу всё просматривать. А у нас-то во front-end'e всё по другому, чисто, аккуратно, без внешних зависимостей (требования — возможность работы в интранате), и в продакшене — пожато в небольшое количество файлов.

vtulin
17.08.2016 11:56В качестве шутки и не очень:
npm install -g rimraf
Прекрасно справляется с удалением своих же длинных папок)
bohdan4ik
16.08.2016 14:26+11Осмелюсь вступиться за PHP.
Современный PHP это уже не тот язык, что был в далёком 2008. Здесь тоже есть кровавый энтерпрайз (привет, Симфони!) с декомпозицией всего и вся, с поддержкой статической типизации и хорошим пакетным менеджером.
Конечно, можно писать и без фреймворков, по-старинке складывая всё в один файлик, но тут уж всё зависит от программиста.
impwx
16.08.2016 14:56+2Осмелюсь с вами поспорить. Прогресс действительно был, но большинство вещей из фрактала плохого дизайна по-прежнему актуальны.
Экосистема в целом напоминает «зону» Стругацких: поверх враждебной для пользователя среды выросла защита в виде Symfony и иже с ними, но когда приходится выходить за ее пределы, даже старые прожженые сталкеры нет-нет да и напорются на какой-нибудь нежданчик.bohdan4ik
16.08.2016 15:52Я абсолютно согласен и не отрицаю, что у языка есть существенные недостатки, связанные с тяжёлым грузом легаси, но всё ведь ненастолько печально, как описываете это вы и в своей нише ему сложно найти конкурентов :)
К слову, о нежданчиках. В самом начале своей карьеры, помнится, я читал об этом нюансе, но случев «неправильного использования» было крайне мало и эта подробность забылась.
> $var['smth'] = null;
> isset($var['smth']) // false
> array_key_exists('smth', $var) // true
Как-то убил пару часов на отладку этого :)
dovg
16.08.2016 20:29+4Это вообще-то в документации описано (второй пример).
Удивительно, как много php программистов ни разу не читали мануал php.bohdan4ik
16.08.2016 21:51+1Удивительно как много людей пытаются поставить себя выше других при малейшей возможности.
Удивительно как много людей не читают чужих сообщений.
Наверное, нужно повторить.
> В самом начале своей карьеры, помнится, я читал об этом нюансе
Но за давностью ознакомления сей нюанс вылетел из головы.bohdan4ik
16.08.2016 22:07+5Вроде бы, уже не первый год на Хабре, но всё не устаю поражаться русскоязычному коммьюнити. Все такие напыщенные и высокомерные, что стоит поделиться кусочком своих знаний (https://habrahabr.ru/post/307248/#comment_9738110) или раскаяться в незнании и забывчивости (https://habrahabr.ru/post/307822/#comment_9753478), как тебя тут же забросают фекалиями всех сортов и попытаются выставить дурачком.

dovg
17.08.2016 09:29-1> В самом начале своей карьеры, помнится, я читал об этом нюансе
Но за давностью ознакомления сей нюанс вылетел из головы.
Поэтому я и перечитываю мануалы время от времени. Человеческий мозг несовершенен.
ПДД кстати тоже стоит перечитывать.bohdan4ik
17.08.2016 09:55+2По-этому и я перечитываю документацию, время от времени. Но человеческий мозг несовершенен (как вы и сами сказали) и всё равно некоторые вещи забываются, а на некоторые, уже знакомые, не хочется тратить времени.
«Два часа» из моего сообщения, на самом деле, длились не более 20 минут (хотелось указать на драматизм ситуации с неочевидностями PHP), и, конечно же, я полез читать документацию. Нестоит осуждать людей, если не знаете всей их истории.

i-o
16.08.2016 21:42Вы считали, что isset() и array_key_exists() — это одна и та же функция?
bohdan4ik
16.08.2016 21:45Нет, что вы. Я не ожидал, что isset() вернёт false на установленное (хоть и в null) значение.

Rathil
16.08.2016 23:30А Вас не смущает, что в SQL-е null != null? Конечно нет, это же описанно и Вы уже на это натыкались.
К чему это я? К тому, что все имеет свои нюансы и свои тонкости, вот для выявления этих аспектов и нужно читать книги и документацию.wing_pin
17.08.2016 15:18+1Описание нюансов и тонкостей в документации не отменяет и не оправдывает ущербности дизайна и исполнения.
symbix
16.08.2016 17:23Не очень актуальны, на самом деле.
Те неконсистентности, которые можно было исправить, не ломая обратную совместимость, исправили в PHP7.
Остальное большей частью либо исправлено на уровне фреймворков/библиотек (что, кто-то вручную пользуется curl?), либо просто вкусовщина.

AlexMac
16.08.2016 15:46+5jakobz Хм, и что же не дно по вашему? Был как-то не коференции, где главный разработчик aviasales сказал, что они перешли на python с rails (потому-что каждый запрос кушал 300Мб памяти!!!), и когда его спросили почему не node.js, он сказал что node это г… но. Это не вы случаем были:)?

Fedcomp
16.08.2016 23:35запрос? не может быть. Если мы берем допустим puma, то много воркеров живут в достаточно адекватных рамках оперативной памяти.

movl
16.08.2016 16:05+5Ну реально — это же самое дно из всего что есть вообще
Достаточно аргументировано. Могу предположить, что найдется часть людей, которые будут скидывать статью в аргументы, так как тоже поверят, но не проверят.
Скрытый текст95% НОДЫ ДЕЛАЮТ КОНЧЕННЫЕ МАЛОЛЕТКИ-ИДИОТЫ
95% ПОТРЕБИТЕЛЕЙ НОДЫ ЖРУТ ГАВНО
НОДА САМОЕ ДНО — НУ РЕАЛЬНО
РЕАААЛЬНOOО000!!!!111


dim_s
16.08.2016 13:39+1Это ни о чем не говорит, зависимости тянут другие зависимости, надо проверять все дерево зависимостей, каждого модуля и т.д.

pengyou
16.08.2016 12:18максимально важно, чтобы мы как сообщество начали заботиться о чистоте кода
Рынок решил, что и так сойдёт.

pengyou
16.08.2016 12:25+13...и так сойдёт

1nt3g3r
16.08.2016 12:20+1Если мы заглянем в зависимости эмбера, то увидим библиотеку под названием glimmer. Сама эта библиотека весит 95KB (или 95% кода эмбера)
Не 95%, а (95/112*100) = 85%

VasilioRuzanni
16.08.2016 12:30+1На самом деле, забавно и круто (читал эту статью в оригинале). Кстати, автору тоннами сыплются комментарии по поводу того, что хоть где-то стоило упомянуть, что это стеб (ну, кроме Гая Фиери частично) — впрочем, может тогда не было бы так весело :)

Strate
16.08.2016 12:39+27Взял на себя смелость проверить доводы в статье.
express (последний релиз 2 месяца назад) не ставит yummy.
Поставил руками yummy (последний релиз 8 месяцев назад) — в нём нет like-tweet.js
Поставил ember — он не ставит glimmer (или я не тот ember поставил), окей, ставлю glimmer (релиз год назад) — в нём нет brittanica
Окей, смотрим babel-core. Есть вот такой коммит: https://github.com/babel/babel/commit/f36d07d30334f86412a9d2771880cb566a82a9b6
Что-то похожее на правду. Открываем историю файла: https://github.com/babel/babel/commits/f36d07d30334f86412a9d2771880cb566a82a9b6/packages/babel-core/src/api/node.js
Берём самую первую версию файла: https://github.com/babel/babel/blob/3ef9bffcc240e60085fbb120de07d884448fbea3/packages/babel-core/src/api/node.js
В нём нет картинки.
Итого — ни один довод из статьи я не смог подтвердить.
Судя по всему статья — просто штука, не принимайте всерьёз :)
VasilioRuzanni
16.08.2016 12:40+8Ну вы уж заморочились, Шерлок)

zapolnoch
16.08.2016 13:27+22В этом и есть смысл статьи — взять и заморочиться. Открыть наконец папку node_modules и посмотреть что в ней происходит. Чтобы история с left-pad больше не повторилась.

VasilioRuzanni
16.08.2016 14:14+2Ну а кто с этим спорит — я про то, что и более поверхностного взгляда на статью достаточно, чтобы понять, что это стеб (для тех, кто использует эти инструменты, конечно же, хотя тема с твитом ну очень уж очевидная в любом случае).

Nikelandjelo
17.08.2016 00:48И как это помогло бы с left-pad? Это как-то помогло бы предовратить какого-то левого разработчика удалить опубликованный пакет с npm?

Bashkinator
16.08.2016 13:27Ну есть коммит, где картинка таки добавляется. Может thejameskyle просто поддержал шутку? :-)

ekubyshin
16.08.2016 13:39читая статью, задумался о переходе на go вместо node, но потом все встало на свои места

AccessGranted
16.08.2016 14:38На небольшом проекте, который мы сейчас разрабатываем
$ ls -l frontend/app/node_modules/ | wc -l
840
Starche
16.08.2016 15:49npm настолько страшная вещь, что я тоже подумал, что это не шутки всё. Только про эмбер не поверил. Не, ну он же на фронтенде, там не может быть столько бесцельных байтов. Если бы не это, я бы принял статью за чистую монету.

Lockal
16.08.2016 16:35+2I wanted to start a simple hello world app for AngularJS 2.
When I followed the instructions in the official quickstart the installation created 32,000 files in my project.
I figured this is some mistake or I missed something, so I decided to use angular-cli, but after setting up the project I counted 41,000 files.
Where did I go wrong? Am I missing something really really obvious?
Источник. И это только фронтенд.Starche
16.08.2016 16:59Ну это ж всё не тянется в браузер. Там стандартный набор адского количества зависимостей для разработки. Знаем, проходили. В статье же написано так, что мол 85% всего эмбера (из 112гзипнутых килобайт) — это энциклопедия британика.

Lockal
17.08.2016 11:22Эмбер модульный, всё вполне можно было бы теоретически свалить на систему сборки и тесты, которые до клиента не дойдут, но при этом всё равно присутствуют в поставке эмбера по воле разработчиков.
Реальный пример: bower и многие другие пакеты npm имеют набор зависимостей, которые в определённый момент содержат пакет «wordwrap», который выставляет папку tests. А там рассказ Бертрана Рассела «In Praise of Idleness».
Apparently this module is quite popular with other NPM authors. I have 202 copies of «In Praise of Idleness» by Bertrand Russell on my computer
Занавес.

Shamov
16.08.2016 17:02+4Бриттаника спроектирована не по-нодовски. Нужно было для каждого слова сделать отдельный модуль. Чтобы тот, кому нужно определение только одного слова, зависел только от модуля с этим словом.

alexkunin
16.08.2016 17:15+2Тогда модуль каждого слова в зависимостях должен иметь модули слов, составляющих его определение. Т.е. с любого слова можно потянуть по зависимостям всю Британику — это ж энЦИКЛопедия!

Shamov
16.08.2016 18:03Такой вариант модуля должен быть доступен в качестве альтернативы простому. На тот случай, если кому-нибудь нужно вывести определение слова, сделав все слова кликабельными.

angru
17.08.2016 12:43+2Из части про Ember куда-то пропал забавный кусок истории команд:
$ tree node_modules/ | count zsh: command not found: count $ tree node_modules/ | lines zsh: command not found: lines $ tree node_modules/ | wc -lines wc: illegal option — i usage: wc [-clmw] [file …] $ tree node_modules/ | wc -countlines wc: illegal option — o usage: wc [-clmw] [file …] $ man wc $ tree node_modules/ | wc -l 292

yurash
17.08.2016 13:33+2Шутки-шутками, но на мой взгляд (хотя я в node.js/npm скорее новичок) примерно так дела и обстоят. Возникла у меня на днях не гипотетическая а реальная необходимость уменьшить размер node_modules. Начал с разбора зависимостей модуля request, нашёл и картинки, и папки test и «толстые» .md файлы и кривые .npmignore. Не понимаю, почему нет какой-нибудь штатной опции минификации для деплоя

Ununtrium
17.08.2016 16:49Это же не для деплоя в любом случае. Не могу представить людей, которые заливают весь node_modules в продакшн.

yurash
17.08.2016 17:25не совсем понял что значит «Это же не для деплоя в любом случае»? Node.js крутится на сервере, обрабатывает запросы, использует в своей работе ряд модулей из node_modules. Есть Backend-As-A-Service платформа(ы), которые предоставляют разработчику возможность использовать node.js, но налагают различные ограничения и квоты, в частности на общий размер кодовой базы, вместе с node_modules. Вот и приходится извращаться, в ручном режиме просеивать. Может я какой-то очевидный простой путь не знаю, поделитесь если есть?

Ununtrium
18.08.2016 12:27Эм, в статье по-моему говориться про npm для фронтэнда (как минимум Ember)? Драма в том, что если ты не используешь node.js на бэкэнде, c npm все равно придется иметь дело или, еще хуже, с каким-нибудь bower. Ну и там вообщем-то знаешь какие файлы тебе нужны и выдергиваешь их из node_modules.
С бэкэндом: захотели ноду — нате, тут я считаю все честно.

an9eldust
17.08.2016 21:03Возникла у меня на днях не гипотетическая а реальная необходимость уменьшить размер node_modules.
Связанная с чем?

DenVdmj
18.08.2016 03:13К тому же npm дублирует зависимости всегда устанавливая их в подкаталоги. Очень сильно увеличивает размер корневого node_modules, и порой, при очень большой вложенности делает невозможной установку модулей под win. Кому такая бредовая идея могла придти в голову?
В общем по этому поводу добавили npm dedupe — удаляет дубли и может уменьшить глубину вложенности каталогов node_modules.Zenitchik
18.08.2016 09:36Говорят, замысел был в том, чтобы иметь возможность каждому модулю поставить нужную ему версию зависимости, если разные модули зависят от разных версий одного и того же модуля. Получилось — что получилось…
Вложенность, кстати, не мешает, npm как-то справляется. А вот штатными средствами винды потом хрен удалишь.
DenVdmj
18.08.2016 17:08Ну это хороший и понятный замысел, и, например, LuaRocks тоже это умеет, но он держит в папках с именем модуля подпапки с номером версии.

tamtakoe
17.08.2016 14:29Я начал свое расследование, установив пакет «babel-preset-es2015». Этот пакет позволяет двадцати с лишним веб-разработчикам в мире писать на новом, худшем варианте JavaScript, который никто в их команде не знает.
Тонко подмечено. К сожалению, это не шутка. И пользуются этим недоразумением куда больше 20 человек

dolphin4ik
17.08.2016 18:48-2Я не пойму, а каким образом я закачивая express делаю что-то с твитом?
Твитор должен быть в консоли npm? или как?

metaprogressor
17.08.2016 19:22Бывает. Я в только что устанновленном Wordpress в SQL базе в таблице wpha_options нашел 2 мегабайта текстового мусора. К этой таблице постоянно идут 100500 запросов как от самого Вордпресса, так и от разных плагинов. Теперь ясно почему вордпресс так тормозит.

lifestar
22.08.2016 12:40Ну разберись там со своим мусором, потому что после установки WP, таблица wp_options весит ~ 96 KiB

maxlips
18.08.2016 19:32-3Да простят меня за гифку


grossws
18.08.2016 20:00+3Простили бы, если бы она была под спойлером.

maxlips
18.08.2016 20:19+1Всегда было интересно, а где это правило написано?

grossws
18.08.2016 20:47Кроме формальных правил самого хабра есть ещё куча неформальных вещей. Начиная от netiquette (который несколько устарел, но более-менее применим) и заканчивая неформальными правилами конкретного сообщества.
Например, в https://habrahabr.ru/info/help/other/ есть пункт про хабраэтикет. Базовая вещь, описанная ещё в netiquette, — уважайте чужое время. Как думаете, хорошо ли грузится 1.9 MiB при пингах ~1 s по GPRS?

grossws
18.08.2016 20:48И не рекомендую повторять данный опыт активнообсуждаемой теме, кроме как в качестве хабрасуицида.

Ununtrium
19.08.2016 12:51+1Большинству не нравятся картинки где что-то мелькает и дергается. Офигеть, да?

stavinsky
19.08.2016 20:49+2А можно для непонятливых, что вы хотели донести? оно мелькает и я не могу уловить смысл. Редко нпм использую что бы понять)


stavinsky
Вот интересно, эта статья — частитично реклама sublime или мне показалось? Аж 2 упоминания что только он спас.
kill из соседней консоли не пробовали?) Первый раз такое слышу что бы комп перегружали из-за vim в котором ctrl-c не сработал.
Ну а по делу, интересно обстоят ли так дела только с npm или в composer, pip, gem(подставить нужное) та же история. Спасибо за статью
stavinsky
Блин надо было читать теги)
Sild
А чего его рекламировать? Те, кто пробовали открыть несколько метров текстовыми редакторами, знают как печально это может закончится. И сублайм — один из немногих, кто это стойчески переносит. Комментарии автора внесли свою каплю юмора «для тех, кто в теме», не более.
stavinsky
Когда я писал коммент, я еще не видел тегов )
mihmig
2002-й год, Visual Fox Pro 6.0, Windows 98, 16 МБайт ОЗУ
Спокойно открывается текстовый файл на 100 МБайт в режиме редактирования.
Напьются смузи, напрограммируют мышкой, а потом у людей текстовый редактор зависает…
Fox_exe
nano на ARM девайсе с 32 метрами оперы… Спокойно ковыряюсь в гигабайтных логах одной кривой софтины…
mva
Более того, я делаю то же самое на MIPS, и… в VIM!
// просто оригинальный автор статьи загадил вим кучей бандлов-плагинов, которые имеют ту же самую, описанную самой статье проблему :)
kahi4
Я полагаю, что шутка тут была про то, что он не смог выйти из VIM, а не что VIM завис.
DartMedved
best comment :)
stavenko
Я позанудствую…
Исходник здорового человека крайне редко больше 1000 строчек. Поэтому у меня вим настроен со всеми возможными свистоперделками и работает быстро пока не попадется такая вот загогулина.
А потом да — если резет не нажать — день программирования потерян.
asolntsev
Да ладно! А что, там нет плагина автосохранения?
Я не нажимал Ctrl+S уже лет 7 — с тех пор, как пересел на Intellij IDEA. Всё само сохраняется. День программирования никогда не будет потерян.
stavenko
Это была ирония — вим висит, работать невозможно.
w4r_dr1v3r
Notepad++ вот кто стоически переносит что угодно, когда угодно и где угодно.
Zenitchik
Не всегда. Мне случалось nodejs-ом резать файлы на куски вменяемого размера...
serega011
Нет, Notepad++ дамп sql на 500 мб или чуть больше он уже отказывается открывать (он выкидывает какое-то ограничение на размер файла). А вот FAR (total comander и т.п.) открывает все мгновенно и в куда большем размере.
Zenitchik
Он самый. Дамп. У меня — просто рушится.
Silm
Хоть сам пользуюсь Notepad++ но sublime с большими файлами справляется лучше (быстрее в том числе).
AlexanderG
Сайблайм на файлах 50-100+ МБ тоже становится на колени.
arhangelsoft
Notepad++ team заблокировали эту возможность, т.к. Scintilla не может обрабатывать гигабайтные данные. А потому объём файла который может считать NPP это где-то 20-25% от вашей ОЗУ :) На 4гб ОЗУ и загруженностью оной на 60%, файлы жирнее 250 мб оно уже не открывает.
Такие дела.
poxu
Вим открывает гигабайтные файлы. Так что странно, что так вышло.
stavenko
Плагины и бандлы — подсветка синтаксиса и автодополнения… Если привычным движением открыть что-то непривычное — можно очень долго ждать.
friday
А вы разве не знали, что из vim можно выйти только перезагрузкой? Иначе он будет пищать и всё портить:-)
stavinsky
Это было утро. Я еще не проснулся и принял сей материал за чистую правду. Вот и набросился. Каюсь.