Давайте сделаем такую форму с помощью нашего сервиса MyTaskHelper. Переходим в меню «Формы» > «Создать новую форму» > «Создать форму с нуля». Здесь же вводим необходимое название будущей веб-формы. У нас это «Заказ товара с доставкой» (Рис.1).

Рис. 1
Добавляем необходимые поля на форму. У нас это будет:
- ФИО (тип данных — строка текста);
- Адрес (тип данных — секция);
- Регион (тип поля — субъекты РФ);
- Населенный пункт (тип поля — строка текста);
- Улица, № дома, № подъезда, № квартиры (тип поля — строка текста);
- Индекс (тип поля — целое число);
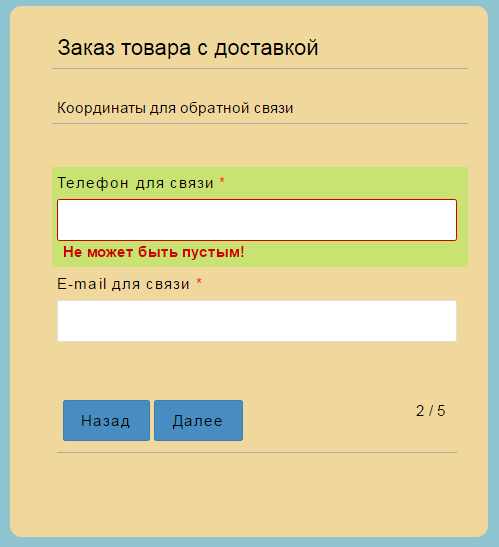
- Координаты для обратной связи (тип данных — секция)
- Телефон для связи (тип поля — строка текста);
- E-mail для связи (тип поля — Email адрес).
Добавляя поля, не забываем указывать опции валидации. У нас это «Не может быть пустым».
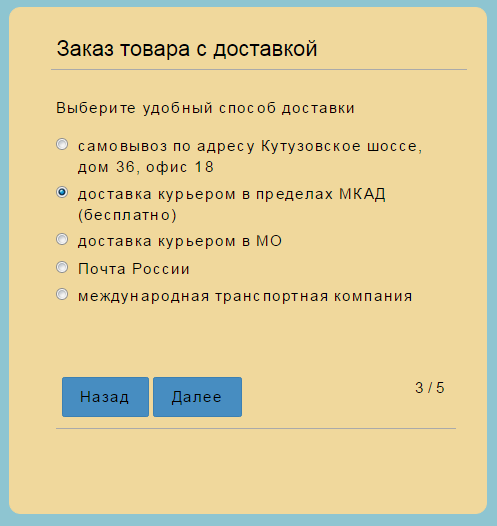
- Выберите удобный способ доставки (тип поля — радио кнопка, в списке значений указываем варианты, например, самовывоз по адресу Кутузовское шоссе, дом 36, офис 18, доставка курьером в пределах МКАД (бесплатно), доставка курьером в МО, Почта России, международная транспортная компания);
- Выберите удобный способ оплаты (тип поля — радио кнопка, в списке значений указываем варианты, например, наложенный платеж, перевод на карту, оплата KIWI, оплата WebMoney, оплата Yandex Money, оплата наличными курьеру);
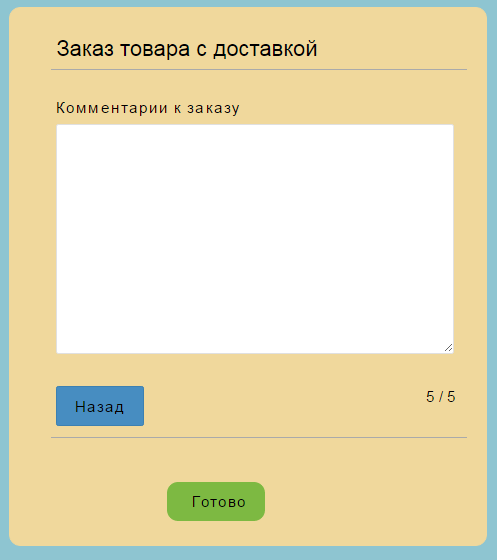
- Комментарии к заказу (тип поля — многострочный текст).
- Статус заказа (тип поля — радиокнопка) — со значениями «Принят к исполнению», «Подготовлен к доставке», «Передан в отдел доставки», «Доставлен». Это поле потребуется нам в дальнейшем, поэтому сейчас останавливаться на нем не будем. Единственный момент, который остался — это необходимость скрыть последнее поле на форме с тем, чтобы заказчики, оставляющие заявку, просто-напросто его не видели. Делается это следующим образом: переходим в меню «Виджеты», раздел «Форма», вкладка «Поля» и здесь напротив поля «Статус заказа снимаем галочку». Тем самым необходимо поле скрывается и на веб-форме не отображается.
Предварительный просмотр формы (Рис. 2) показывает, что модуль довольно большой и не мешает разбить его на несколько страниц. Для этого в MTH имеется специальный тип поля, а именно «Разрыв страницы» (находится он на вкладке с разделителями).

Рис. 2
Для придания веб-форме нашего онлайн-заказа более приятного внешнего вида, после полей «Индекс», «E-mail для связи», «Выберите удобный способ доставки» и «Выберите удобный способ оплаты» встраиваем такой разделитель («Разрыв страницы»).
После настройки дизайна веб-формы, получаем такой результат, который уже не стыдно встраивать в любой сайт:
Рис. 3

Рис. 4

Рис. 5

Рис. 6

Рис. 7
Вот такая симпатичная форма из 5 страниц получилась :) А для тех, кто желает протестировать получившийся модуль лично, оставляю ссылку на только что созданную форму: тынц.
В следующих публикациях я расскажу о правилах для полей, с помощью которых описанная выше форма заказа товара станет еще интереснее и функциональнее.
А глянуть материал о том, что представляет собой MTH в целом, можно в этом хабратопике.
Комментарии (4)

saluev
07.03.2017 10:18Впечатляющий подбор цветов.

MyTaskHelper
07.03.2017 10:30Каждый может себе сделать так, как ему нужно. :)
Можно фоновую картинку загрузить, логотип или свой CSS.


rd_nino
Думал, что будет описан алгоритм визарда по созданию веб-форм.
Ошибся. :(
MyTaskHelper
О, хорошая идея, следующий пост сделаем более технически направленным.
Вкратце функционал разрыва страницы описан ниже.
Вся форма разбивается на секции и показывается только первая.
1. В существующий метод генерации формы (созданию HTML) вставлен код для определения хеша, где ключом будет номер страницы, а значением — поля в этой странице. Этот хеш используется для определения двух переменных «начать ли секцию» и «закрыть ли секцию».
Чтобы потом эту секцию можно было прятать/показывать при нажатии на кнопку перехода к новой или возврату к предыдущей странице.