Сайдбары хороши в двух случаях: если на них расположено что-то настолько важное, что они должны всегда быть перед глазами (взять, к примеру, любой почтовый клиент, да хотя бы и Gmail) или если нужно иметь возможность это самое важное спрятать для экономии места (опять же, как в Gmail, но уже в мобильной версии). Браться за создание сайдбаров с нуля – задача не для средних умов, да и вообще бессмысленно. Для такой задачи лучше употребить соответствующий фреймворк. Об одном из таких примеров мы сегодня и поговорим.

Прежде чем перейти непосредственно к коду, давайте обмолвимся коротко, что это за библиотека такая. Итак, Webix представляет из себя библиотеку UI компонентов разной сложности, от простой кнопки до Spreadsheet Widget, с помощью которого можно создавать онлайн таблицы в стиле Excel. Помимо собственно компонентов, в наличии механизм обработки событий, поддержка оффлайн-режима, интеграция с jQuery, AngularJS, Vue.js, Backbone.js, online инструменты: Skin builder, Form builder. Заявлена совместимость с Angular 2.
Узнать больше можно на странице документации, а мы плавно переходим к практической части.
Если вы загрузите архив с библиотекой, внутри папки codebase вы обнаружите необходимые js и css файлы:
Также можно использовать CDN:
Или NPM:
Или даже NuGet:
Или если вы предпочитаете Bower:
Все вышеперечисленное относится непосредственно к Webix. Для того, чтобы получить возможность создавать сайдбары, нам понадобится еще парочка файлов. Доступ к ним же через CDN:
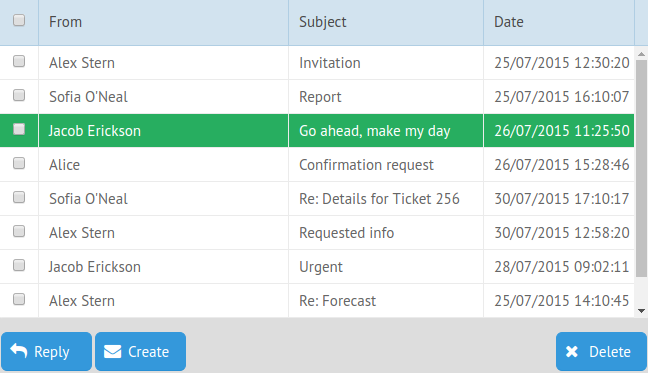
Поскольку мы уже заговорили об e-mail клиентах, не будем отступать от этой темы и создадим в качестве примера именно такое приложение. С помощью компонента DataTable я взял вот такой вот просмотрщик имейлов, к которому мы и будем добавлять сайдбар:

Поскольку обзор DataTable не входит в наши планы, подробно останавливаться на нем я не буду, исходный код примера можно будет посмотреть ниже.
Начнем с основ. Для того, чтобы добавить в приложение определенный компонент, в Webix используется свойство view. Например, мы хотим создать кнопку:
Для инициализации Webix-приложения нам понадобится следующий код:
Код выше создаст страницу, состоящую из одной кнопки. Поскольку наше приложение состоит из нескольких компонентов, нам нужно задуматься о создании лэйаута. Для этого используются свойства rows и cols, которые служат для создания рядов и колонок.
Например:
Создаст уже две колонки, по одной кнопке в каждой. Комбинируя эти свойства, добавляя вложенные колонки и ряды, меняя их размеры, например, с помощью свойства gravity можно создать лэйаут необходимой сложности.
Теперь мы можем перейти к сайдбару. Он основан на компоненте Tree и также использует формат JSON для описания своей структуры. Для удобства лучше хранить такое описание в отдельной переменной.
Наш сайдбар будет состоять из следующих пунктов меню:
Каждый элемент должен иметь уникальный ID. value определяет, каким будет текст пункта меню, а icon – иконку. Webix использует набор иконок Font Awesome. Обратите внимание на пункт Tags. Он содержит вложенные подменю, которые будут открываться по клику.
Итак, суммируя все вышесказанное, мы можем перейти к нашему приложению:
В принципе, это все, что требуется для создания базового сайдбара: указать, что именно этот компонент мы хотим создать, а также выбрать источник данных о его структуре.
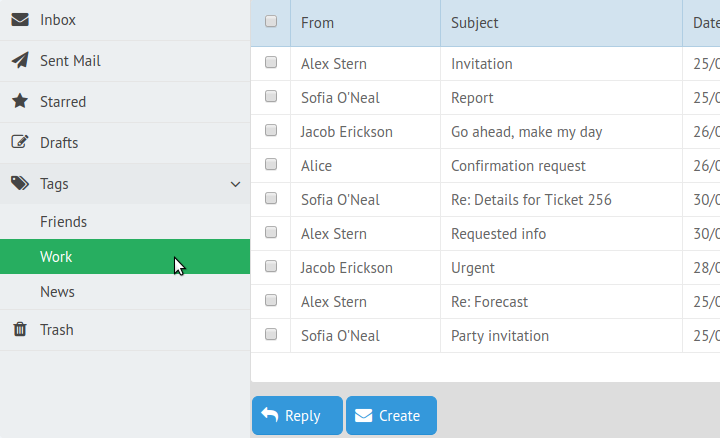
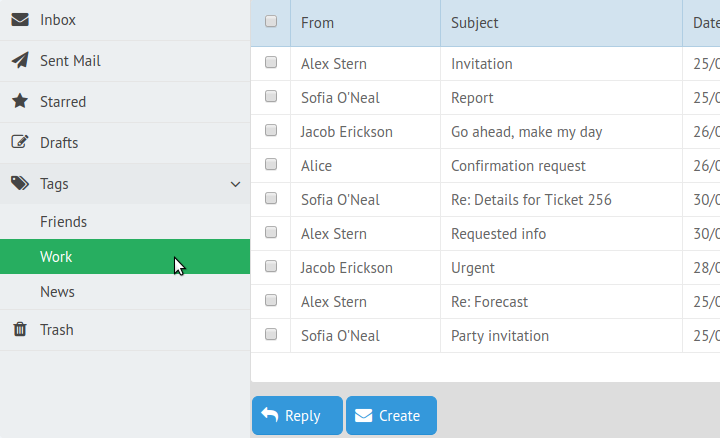
В результате мы получили вот такой сайдбар:

Пример кода и демку можно посмотреть здесь.
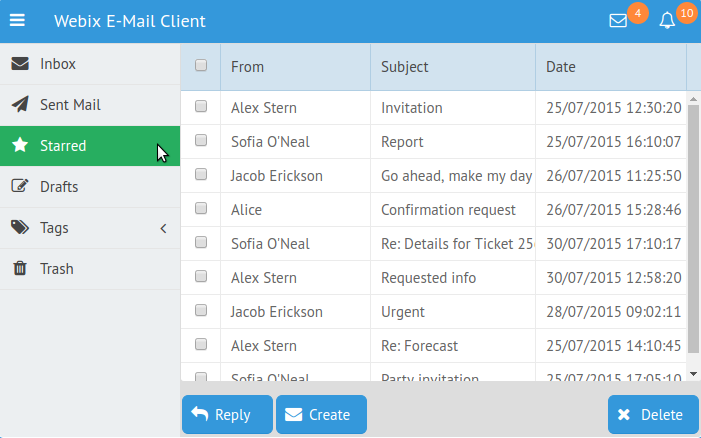
Если мы хотим сэкономить немного места или просто не хотим, чтобы сайдбар мозолил глаза, можно добавить в приложение кнопку-гамбургер, знакомую нам по мобильным (и не только) приложениям. Для этого необходимо добавить к приложению верхний тулбар, что немного усложнит наш лэйаут. Теперь он будет состоять из двух рядов. В первый из них, верхний ряд мы и поместим тулбар. Второй, нижний, останется без изменений и будет состоять их просмотрщика с сайдбаром:
Давайте разберемся с кодом, который нам понадобится для создания заголовка. Как и было сказано, тип создаваемого компонента определяется значением свойства view. В данном случае этим значением будет toolbar. Его содержимое определяется значением свойства elements. В нашем случае мы поместим на тулбар следующие элементы: кнопку-гамбургер, заголовок и несколько иконок-уведомлений:
Свойства type: "icon" и icon: «icon-name» создают кнопки-иконки. Свойство click позволяет определить функцию, которая будет вызываться по клику. В данном случае, она переключает состояния сайдбара. К двум последним кнопкам мы добавили свойство badge, которое позволяет использовать оранжевые бейджи с номерами, соответствующими значению свойства.
Вот что получилось в итоге:

В свернутом виде остаются видимыми иконки меню сайдбара. Наведя на них курсор, можно посмотреть содержимое меню и выбрать один из пунктов.
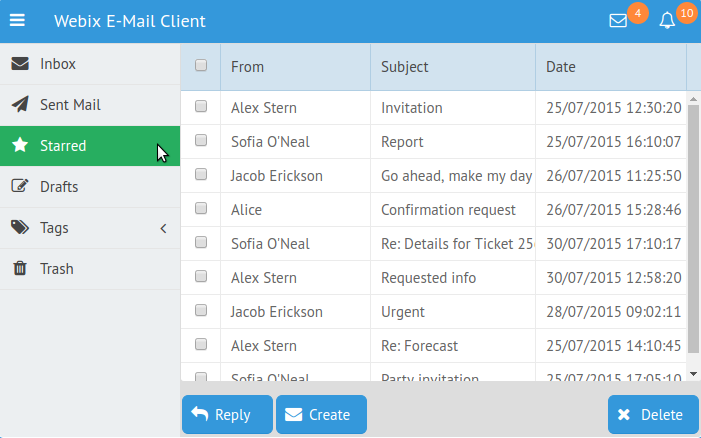
Раскрытый сайдбар имеет уже привычный нам вид:

И да, обратите внимание на значки уведомления справа вверху. Именно ради этих оранжевых кружочков мы и использовали свойство badge.
Попробовать этот пример и поиграть с кодом можно по этой ссылке.
Приведенный пример не описывает всех возможностей данного компонента. Помимо прочего, вы можете задавать шаблоны для элементов сайдбара: указывать CSS-класс, который нужно к ним применить, менять внешний вид стрелок для многоуровневых меню и т.д. Sidebar наследует API компонента Tree, а также предоставляет набор уникальных для него методов. Более подробно о них вы можете прочитать на странице документации.

Коротко о Webix
Прежде чем перейти непосредственно к коду, давайте обмолвимся коротко, что это за библиотека такая. Итак, Webix представляет из себя библиотеку UI компонентов разной сложности, от простой кнопки до Spreadsheet Widget, с помощью которого можно создавать онлайн таблицы в стиле Excel. Помимо собственно компонентов, в наличии механизм обработки событий, поддержка оффлайн-режима, интеграция с jQuery, AngularJS, Vue.js, Backbone.js, online инструменты: Skin builder, Form builder. Заявлена совместимость с Angular 2.
Узнать больше можно на странице документации, а мы плавно переходим к практической части.
Подключаем необходимые файлы
Если вы загрузите архив с библиотекой, внутри папки codebase вы обнаружите необходимые js и css файлы:
<link rel="stylesheet" href="./codebase/webix.css">
<script src="./codebase/webix.js"></script>Также можно использовать CDN:
<link rel="stylesheet" href="http://cdn.webix.com/edge/webix.css">
<script src="http://cdn.webix.com/edge/webix.js"></script>Или NPM:
npm install webixИли даже NuGet:
nuget install WebixИли если вы предпочитаете Bower:
bower install webixВсе вышеперечисленное относится непосредственно к Webix. Для того, чтобы получить возможность создавать сайдбары, нам понадобится еще парочка файлов. Доступ к ним же через CDN:
<script src="//cdn.webix.com/components/sidebar/sidebar.js"></script>
<link rel="stylesheet" href="//cdn.webix.com/components/sidebar/sidebar.css">Сайдбар на примере e-mail клиента
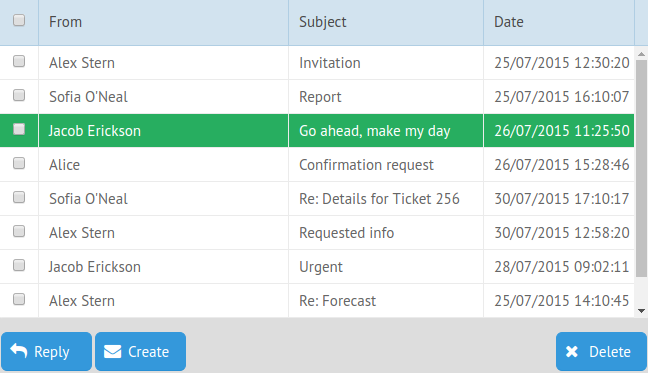
Поскольку мы уже заговорили об e-mail клиентах, не будем отступать от этой темы и создадим в качестве примера именно такое приложение. С помощью компонента DataTable я взял вот такой вот просмотрщик имейлов, к которому мы и будем добавлять сайдбар:

Поскольку обзор DataTable не входит в наши планы, подробно останавливаться на нем я не буду, исходный код примера можно будет посмотреть ниже.
Начнем с основ. Для того, чтобы добавить в приложение определенный компонент, в Webix используется свойство view. Например, мы хотим создать кнопку:
view: "button"Для инициализации Webix-приложения нам понадобится следующий код:
// опционально. код выполнится после загрузки страницы
webix.ready(function(){
// конструктор
webix.ui({
// описание приложения
view: "button",
});
});Код выше создаст страницу, состоящую из одной кнопки. Поскольку наше приложение состоит из нескольких компонентов, нам нужно задуматься о создании лэйаута. Для этого используются свойства rows и cols, которые служат для создания рядов и колонок.
Например:
webix.ui({
cols: [
{ view: "button"},
{ view: "button"}
]
});Создаст уже две колонки, по одной кнопке в каждой. Комбинируя эти свойства, добавляя вложенные колонки и ряды, меняя их размеры, например, с помощью свойства gravity можно создать лэйаут необходимой сложности.
Теперь мы можем перейти к сайдбару. Он основан на компоненте Tree и также использует формат JSON для описания своей структуры. Для удобства лучше хранить такое описание в отдельной переменной.
Наш сайдбар будет состоять из следующих пунктов меню:
var menu_data = [
{id: "inbox", icon: "envelope", value: "Inbox"},
{ /* прочие пункты */ },
{id: "tags", icon: "tags", value:"Tags", data:[
{ id: "friends", value: "Friends"},
{ id: "work", value: "Work"},
{ id: "news", value: "News"}
]}
],
Каждый элемент должен иметь уникальный ID. value определяет, каким будет текст пункта меню, а icon – иконку. Webix использует набор иконок Font Awesome. Обратите внимание на пункт Tags. Он содержит вложенные подменю, которые будут открываться по клику.
Итак, суммируя все вышесказанное, мы можем перейти к нашему приложению:
webix.ui({
cols:[
/* первая колонка, сайдбар */
{
view: "sidebar",
data: menu_data,
},
/* вторая колонка */
{ /* dataview component */ }
]
});В принципе, это все, что требуется для создания базового сайдбара: указать, что именно этот компонент мы хотим создать, а также выбрать источник данных о его структуре.
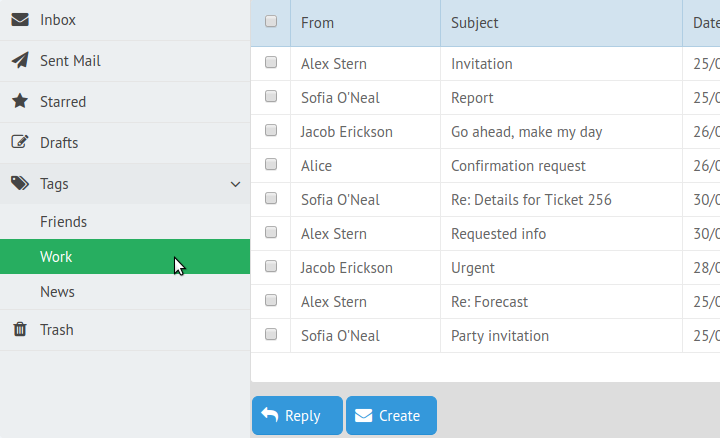
В результате мы получили вот такой сайдбар:

Пример кода и демку можно посмотреть здесь.
Добавляем кнопку для скрытия сайдбара
Если мы хотим сэкономить немного места или просто не хотим, чтобы сайдбар мозолил глаза, можно добавить в приложение кнопку-гамбургер, знакомую нам по мобильным (и не только) приложениям. Для этого необходимо добавить к приложению верхний тулбар, что немного усложнит наш лэйаут. Теперь он будет состоять из двух рядов. В первый из них, верхний ряд мы и поместим тулбар. Второй, нижний, останется без изменений и будет состоять их просмотрщика с сайдбаром:
webix.ui({
rows:[
{ /* здесь будет тулбар */},
{cols:[
{ /* сайдбар */ },
{ /* наши имейлы */ }
]}
]
});Давайте разберемся с кодом, который нам понадобится для создания заголовка. Как и было сказано, тип создаваемого компонента определяется значением свойства view. В данном случае этим значением будет toolbar. Его содержимое определяется значением свойства elements. В нашем случае мы поместим на тулбар следующие элементы: кнопку-гамбургер, заголовок и несколько иконок-уведомлений:
{view: "toolbar", elements: [
/* кнопка-гамбургер */
{ view: "button", type: "icon", icon: "bars",
width: 37, align: "left", css: "app_button",
click: function(){
$$("$sidebar1").toggle()
}
},
/* заголовок */
{ view: "label", label: "Webix E-Mail CLient"},
{ /* добавляем пустое пространство */ },
/* уведомление 1 */
{ view: "button", type: "icon", icon: "envelope-o",
width: 45, css: "app_button", badge:4},
/* уведомление 2 */
{ view: "button", type: "icon", icon: "bell-o",
width: 45, css: "app_button", badge:10}
]
},Свойства type: "icon" и icon: «icon-name» создают кнопки-иконки. Свойство click позволяет определить функцию, которая будет вызываться по клику. В данном случае, она переключает состояния сайдбара. К двум последним кнопкам мы добавили свойство badge, которое позволяет использовать оранжевые бейджи с номерами, соответствующими значению свойства.
Вот что получилось в итоге:

В свернутом виде остаются видимыми иконки меню сайдбара. Наведя на них курсор, можно посмотреть содержимое меню и выбрать один из пунктов.
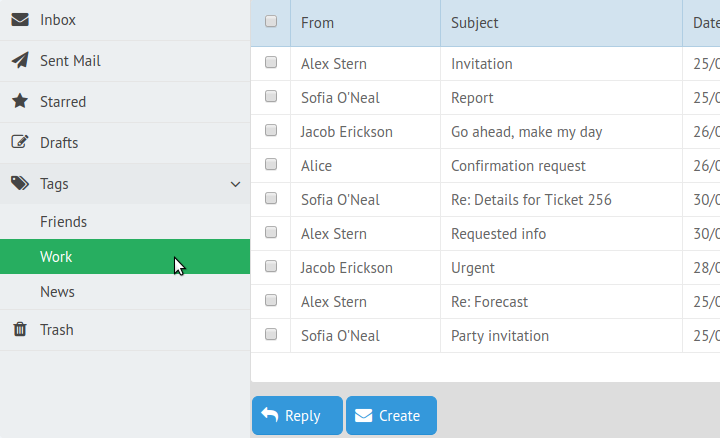
Раскрытый сайдбар имеет уже привычный нам вид:

И да, обратите внимание на значки уведомления справа вверху. Именно ради этих оранжевых кружочков мы и использовали свойство badge.
Попробовать этот пример и поиграть с кодом можно по этой ссылке.
Заключение
Приведенный пример не описывает всех возможностей данного компонента. Помимо прочего, вы можете задавать шаблоны для элементов сайдбара: указывать CSS-класс, который нужно к ним применить, менять внешний вид стрелок для многоуровневых меню и т.д. Sidebar наследует API компонента Tree, а также предоставляет набор уникальных для него методов. Более подробно о них вы можете прочитать на странице документации.
Поделиться с друзьями
Комментарии (14)
justboris
14.03.2017 19:30+4А потом на результат смотрит менеджер и говорит, что у сайдбара не хватает продающей анимации.
Ваши действия?
raveclassic
14.03.2017 19:47+5Могу только предположить, что под это дело есть webix-selling-animation-plugin

yarosroman
15.03.2017 02:05+3Так можно было сразу ссылку на документацию привести и все, вроде: Делаем сайдбар за 5 строк, смотреть тут. Достаточно.


raveclassic
А без webix?
stannislav
Можно и без Webix, но, увы, в 5 строк вряд ли получится
raveclassic
Хм, вроде не пятница…
Keyten
На ExtJS когда-то делал в 1 строку кода, если не ошибаюсь. И вроде без Webix.
Psychosynthesis
Я может считать разучился, но и у вас вовсе не пять.