
Судя по всему, разработчики этого фреймворка крайне чувствительно относятся к смене сезонов. Раньше я уже писал о новых версиях Webix. И выходили они либо в начале весны, либо в начале лета. На этот раз, судя по всему, в рамках борьбы с осенней депрессией разработчики выкатили мажорный релиз. В новом Webix 3.0, помимо уже привычных нам новых фич и багфиксов, появились два новшества, которыe вполне себе можно считать отдельными продуктами: Webix Jet и Visual Designer. Давайте разберемся, что это такое, зачем это нужно и как это выглядит.
Visual Designer. All Hail Drag and Drop!
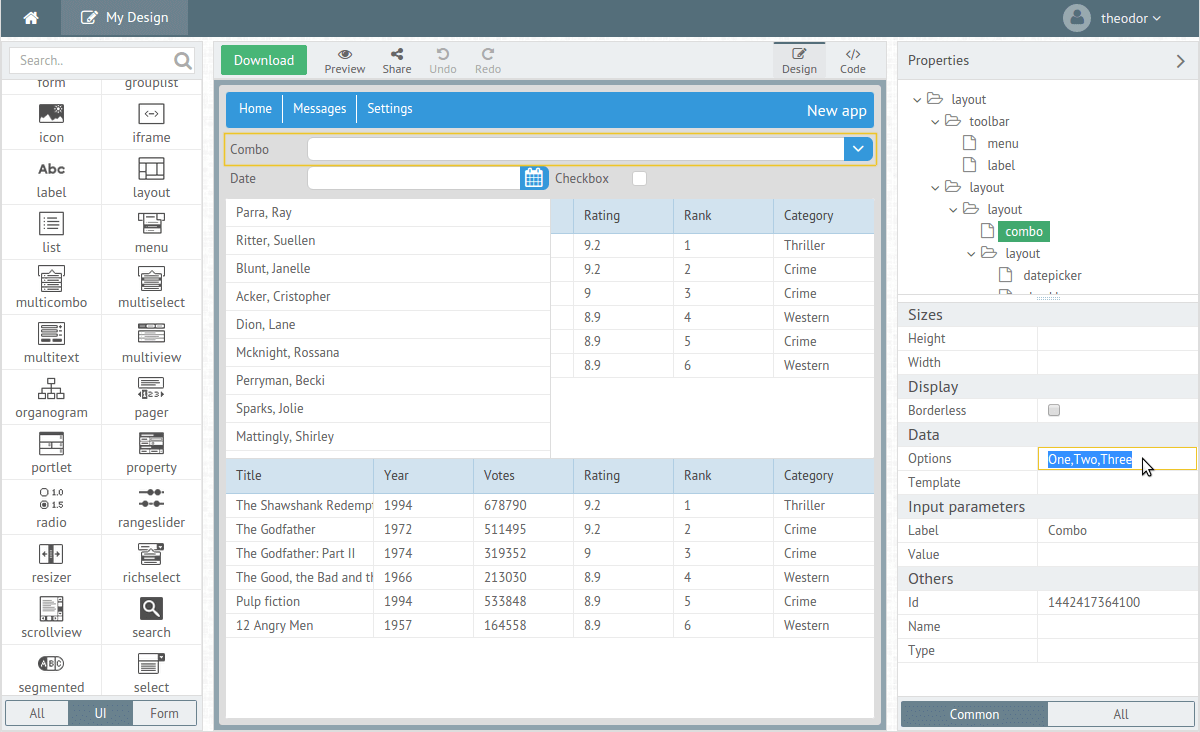
Что это за штуковина, думаю, ясно уже из названия. Визуальный дизайнер пользовательских интерфейсов придется по вкусу визуалам или тем, кто просто не хочет заморачиваться с кодом.

Можно быстро создать необходимый лэйаут, добавить нужные виджеты, изменить свойства и получить работающий код.

Приложение на данный момент находится в состоянии бета-версии и на момент написания статьи в нем отсутствовали некоторые жизненно важные фичи, например, автодополнение в редакторе кода. Но разработчики уверяют, что работа ведется довольно активная и Visual Designer будет обрастать новыми полезными функциями, так что присмотреться к нему все-таки стоит. Присмотреться можно по этой ссылке.
Webix Jet
По словам разработчиков, Webix Jet представляет из себя микро-фреймворк, основной целью которого является упростить разработку, когда дело доходит до приложения с достаточно сложной структурой и встает вопрос о повторном использовании кода, навигации, работы с данными и т.д.
С помощью Webix Jet можно легко разбить приложение на модули, согласно их назначению (элементы интерфейса, работа с данными). В двух словах описать принципы работы этого фреймворка не так просто, поскольку тема обширная и заслуживает отдельной статьи. Лучше посвятить некоторое время вот этому довольно детальному мануалу (с картинками) и по достоинству оценить концепт.
Прочие полезности
Собственно Webix также не остался без обновок. Давайте посмотрим на самые интересные из них.
Новые свойства компонента DataTable: subrow и subview
Эти новые свойства позволяют расширить функциональность компонента DataTable).
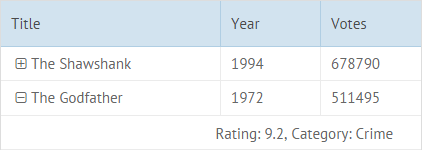
Для того, чтобы добавить какую-то важную (или не очень) информацию к элементам списка, можно использовать свойство `subrow`. Использовать можно так:
{
/* создаем компонент */
view:"datatable",
/* добавляем sub-row */
subrow:"Rating: #rating#, Category: #category#",
}
Этот код создаст для каждого пункта подстроку, соответствующую шаблону:

Можно создавать свои subrow для каждого отдельного пункта, менять их содержимое, и т.д. Страница документации и демо-страница прилагаются.
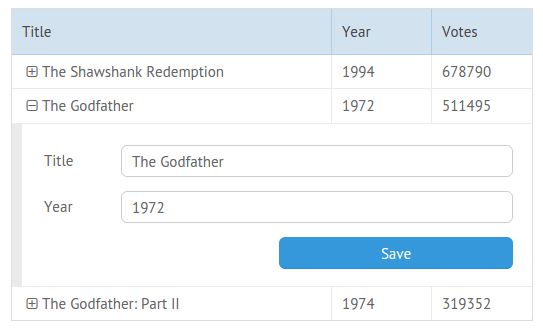
Свойство `subview` работает похожим образом, но в этом случае к элементам списка можно добавлять другие компоненты. Например, для того, чтобы добавить форму, можно использовать такой код:
view:"datatable",
/* добавляем subview */
subview:{
/* описание формы */
view:"form",
elements:[
{ /* первый элемент формы */ },
{ /* второй элемент формы */}
]
},
/* инициализация subview */
on:{
onSubViewCreate:function(view, item){
view.setValues(item);
}
},
В результате можно получить что-то вроде этого:

Страница документации находится здесь.
Импорт и экспорт
В новой версии появились дополнительные возможности импорта и экспорта.
Теперь можно добавить в приложение возможность просматривать PDF и Excel. Для этого нужно использовать компоненты pdfviewer и excelviewer. Как это выглядит на практике, можно понять из этих демок: PDF Viewer, Excel Viewer.
Также появилась возможность экспорта в Excel, доступная для всех дата-компонентов. Попробовать можно на этой демо-странице. Сохраненный файл можно в дальнейшем использовать как источник данных для других компонентов.
Возможность экспорта в PNG может пригодиться, если нужно сохранить график для дальнейшего использования. Демка находится здесь.
Вместо заключения
На этот раз помимо нововведений, касающихся собственно работоспособности фреймворка, разработчики предложили, по сути, еще два возможных способа того, как этот самый фреймворк можно употребить.
Помимо этих нововведений, доступны и другие новшества. Полный список можно посмотреть на этой странице. По традиции, прилагается довольно большой список апдейтов и багфиксов.
Тем, кто уже использует Webix, может пригодиться вот этот гайд по миграции.
Комментарии (6)

roodz
03.10.2015 12:04В примерах не работает CKEditor. Вместо него показываются пустые поля:
http://docs.webix.com/samples/32_thirdparty/15_ckeditor.html

AdmAlexus
07.10.2015 14:36Господа, а кто начинающему поможет разобраться?
Вообщем пишу вот такой код:
dtable = new webix.ui({ container: "box", view:"datatable", columns:[ { id:"data0", header:"", width:50}, { id:"data1", header:"Film title", width:200}, { id:"data2", header:"Released" , width:80}, { id:"data3", header:"Votes", width:100} ], autoheight:true, autowidth:true, datatype:'csv', url:"codebase/data.csv" });
Почему у меня выводится только шапка Datable, а данные — нет. Что я делаю не так?
CSV-файл конечно же существует и находится по указанному адресу.
stannislav
08.10.2015 13:40Да вроде бы все правильно, у меня тоже самое работает
webix.com/snippet/41641883
возможно дело в размерах или стилях #box
AdmAlexus
09.10.2015 06:07data:"a,b,c"
У меня так тоже выводит. А вот производить чтение с файла не хочет.


seokirill
«работчики предложили, по сути, еще два возможных способа того, как этот самый фреймворк можно употребить»
Какие?
stannislav
Эм, имелось в виду, что вдобавок к «всунуть дерево в див» теперь можно
— использовать визуальный дизайнер, вместо написания кода
— строить приложения на основе Webix Jet