Наверное, каждый программист, интересующийся предметами с приставкой "пси", должен воплотить в виртуальность таблицы Шульте — уж очень они соблазняют своими легкодоступными, квадратно-цифровыми очертаниями. Но кропать таблицы на родных плюсах было как-то не с руки — всё равно что ездить за мороженным на танке. Теперь же на старости лет профессиональное любопытство докатилось и до веба, а для погружения в премудрости HTML/CSS/JavaScript (в качестве учебно-увлекательного проекта) таблицы Шульте — самое оно.
По мере ограниченных сил, громадного двухнедельного опыта и недоразвитого дизайнерского таланта, постарался сделать "стильно, модно, молодёжно" — чтобы всё было по возможности responsive и reactive и нормально встраивалось через iframe.

- размер таблицы (Grid);
- группы чисел в таблице (Groups);
- инверсия порядка обхода чисел (Inverse Count);
- показывать ячейку под указателем (Show Hover);
- обозначать фоном пройденные числа (Show Trace);
- подсвечивать результат клика (Show Hit Result);
- перемешивать числа (Shuffle Numbers);
- повернуть числа в разные стороны (Turn Numbers);
- вращать числа (Spin Numbers).
Последние две опции ставят нетривиальную задачу — отличить шестёрку от девятки.
Все онлайн-реализации таблиц Шульте, обнаруживающиеся по первым ссылкам поисковиков, оказались почему-то ограничены в размерах (некоторые и вовсе "прибиты гвоздями" к монитору), что странно — ведь смысл упражнения именно в том, чтобы развивать периферическое внимание и ширина имеет решающее значение. Да и вообще — люблю Zen mode. Поэтому расчертил таблицу на всю морду страницы (и без всяких тикающих по нервам таймеров, которые разработчики с завидным упорством лепят рядом с таблицей).
Любимым фреймворком на это мини-приложение назначил Vue.js. Выбирал интуитивно и нерационально. Вот понравился и всё. Прямой как гвоздь jQuery не вдохновлял эстетически, хотелось чего-нибудь изящного и пластичного вроде Qt (речь, конечно, "за философию", а не о конкретном библиотечном спектре). В сторону React и Angular, разумеется, тоже взглянул, но как-то не срослось.
Ниже под спойлером — ударный код генерации таблицы. Можно сказать, сердцевина проекта (эх, знала бы школьная учительница информатики, какой адский микс выйдет из под моих пальцев, огрела бы их линейкой). В нём задействованы чуть ли не все доступные способы реактивной привязки стиля к элементу. Интересная деталь — если в директиве v-for использовать число (<div v-for="r in gridSize" ...), то при изменении gridSize на горячую табличка не перерисовывается. Пришлось сделать gridRange (энумированный массив длинны gridSize а-ля Python). Кроме того несколько не доставало своих локальных переменных внутри v-for (чтобы не вводить девять раз r*gridSize + c), однако ж не всё коту масленица — автор Vue решил, что игра не стоит свеч.
<div v-for="r in gridRange" class="row" :style="{height: rowHeight}">
<div v-for="c in gridRange" class="cell" :style="{width: colWidth}"
@mouseover="hoveredCell = r*gridSize + c"
@mouseleave="hoveredCell = -1"
@click="setClickedCell(r*gridSize + c, $event)"
:class="{'normal-cell' : !showHover && !showClickAnimation,
'hovered-cell': showHover && (hoveredCell == r*gridSize + c),
'correct-cell': showClickAnimation &&
clickedCell == r*gridSize + c &&
clickedCell == correctIndex,
'wrong-cell' : showClickAnimation &&
clickedCell == r*gridSize + c &&
clickedCell != correctIndex,
'traced-cell' : showTrace && tracedCell(r*gridSize + c)
}">
<span :class="[cells[r*gridSize + c].cssClasses]"
:style="cells[r*gridSize + c].colorStyle"
style="cursor: default;">
{{ cells[r*gridSize + c].number }}
</span>
</div>
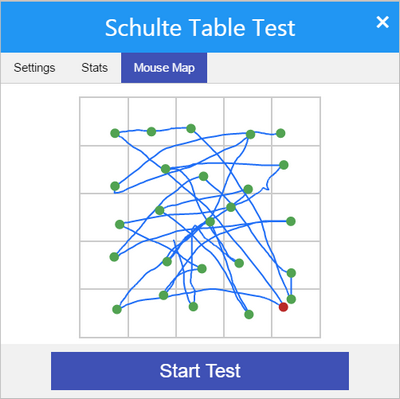
</div>Так же хотелось попробовать на вкус и цвет html-canvas. Для этого реализовал Mouse Map — карту передвижений курсора мыши во время прохождения таблицы (в идеале, конечно, должен быть eye tracker, но где ж его, дорогого, обычному человеку взять).


Исходники сайта на GitHub.
С благодарностью приму все замечания, пожелания и напутствия.
Комментарии (16)

Tishka17
29.03.2017 21:22+2Стоит девятки и шестерки писать с точкой, если они вращаются. Иначе приходится угадывать

thetis
29.03.2017 22:25+1Здорово! Довольно интересная игрушка, спасибо )
Я бы в настройках еще ползунок интенсивности подсветки прикрутил. Когда быстро кликаешь — на моем мониторе не очень разобрать позеленела ли ячейка, или не успела. Из-за этого допускаются лишние ошибки.
Можно еще таблицу собственных рекордов в пределах одной сессии.

dotneter
30.03.2017 09:40Не помешала бы таблица лучших результатов.
И добавьте возможность отвечать с клавиатуры.
1)Курсор мыши не будет влиять на процесс
2)Отвечать можно гораздо быстрее
Например как можно реализовать
http://ru.brainexer.com/numbersequence.html
drafterleo
30.03.2017 13:01С клавиатурой — интересная идея. Постараюсь выкроить время.
По поводу таблицы рекордов… Можно, конечно, заморочиться с сохранением в файл на устройстве пользователя, но зачем? Понимаю, что вопрос философский, однако у меня ко всем этим рекордам есть мировоззренческая претензия. Как мне кажется, «престижный инстинкт» (назовём это так) — безусловный лидер по причинению людям совершенно необязательных страданий. Да, в профессиональной сфере он может быть полезен в качестве стимула (пока не войдёшь в поток). Во всех же других областях желание получить рейтинг повыше — практически всегда напрасное самоистязание. По-моему, базовых волевых навыков (способности выходить из «зоны комфорта» без сравнительно-сопоставительной привязки к конкретным достижениям других людей) — для полноценной жизни вполне достаточно.
dotneter
30.03.2017 14:29+1Для сохранения можно использовать localStorage без каких либо заморочек.
Упражнения используются для развития чего либо.
А как понять без таблицы если ли развитие или происходит топтание на месте?
По внутренним ощущениям? Там одни когнитивные искажения, поэтому нужен объективный показатель прогресса.
drafterleo
30.03.2017 15:25можно использовать localStorage
О! Спасибо за наводку.
Касаемо объективных показателей и когнитивных искажений, в чём-то Вы безусловно правы. Однако, согласитесь, не помнить свою среднюю скорость прохождения таблицы при регулярных упражнениях — это немного странно. Да, в процессе может казаться, что я пробегаю числа очень быстро, но ведь в конце мне явится правильное время и всё станет на свои места. Опять же, стойка на скорость на первых порах может сыграть дурную службу. Привычный скачкообразный паттерн внимания будет давать лучший (более быстрый) результат, чем непривычный деконцетративный. И человек, вместо того, чтобы (спокойно и с удовольствием :)) осваивать новый режим внимания, будет кочегарить старый с логарифмическим приростом (дельта усилий — в бесконечность, дельта выхлопа — в нуль).

habrjeka
31.03.2017 09:16+1Когда лень :/
var speed = 1000; var clickEvent = new MouseEvent("click"); var elements = [].slice.call(document.getElementsByClassName("cell")); elements.sort(function(a, b){return a.textContent - b.textContent;}); for(var i = 0; i < elements.length; i++) { setTimeout(function(element){element.dispatchEvent(clickEvent);}, i*speed, elements[i]); }


aol-nnov
Вот я попробовал, и совершенно с ним согласен. Глаза уже на подсознательном уровне за курсором идут. Надо еще на планшете попробовать.
drafterleo
По своему опыту — это искушение можно вполне успешно преодолевать (желательно расслаблением, а не подавлением). Думаю, что оно не особо сильней привычки проговаривать (артикулировать) цифры. Опять же, в реальной жизни всегда есть какое-то движение — по распечатанной табличке тоже может бегать какая-нибудь мушка дрозофилы :).
GeneAYak
А на телефоне получается очень даже неплохо, но как по мне, тот факт, что пройденные числа отмечаются заленым, очень упрощает нахождение оставшихся
drafterleo
Можно отключить, сняв галочку Show Trace в настройках.
potan
Я давно хочу сделать программу, которая размывает область экрана, куда направлен взгляд. Но с GUI и CV надо учиться работать, а в моих любимых языках для этого хороших библиотек не получилось найти.