«С 20 апреля 2017 года отправка запросов на авторизацию из встроенных браузеров будет блокироваться».Такое сообщение с 1 марта можно увидеть в некоторых приложениях, где необходима авторизация. Об этом Google написали в своём блоге еще в августе 2016, и это значит, что скоро во многих приложениях придется переписывать реализацию регистрации. Приятного мало, однако выход есть – использовать рекомендуемый способ авторизации Google Sign-in.
Об этом способе и будет идти речь в уроке, а также как получить токены, необходимые для работы с API Google.
В уроке будет присутствовать частичный перевод официальных документаций. Но сперва немного предыстории из моей практики и первой работы с OAuth2, возможно кто-то окажется в похожей ситуации.
Понадобилось мне для приложения получить чат с прямой трансляции YouTube. И тогда я узнала, что для отправки запросов на получение трансляции (и только потом чата) необходимо провести OAuth2 аутентификацию пользователя. Я начала искать. Информации по такой теме очень мало, она разрознена, не подходила для моего случая, и конечно же всё было на английском языке. В основном информация была для работы с наиболее популярными API: Drive, Cloud, Google Plus. В официальной документации API YouTube есть готовый код, бери да пользуйся, однако для Android он не подходит. Потратив немалое количество времени, методом проб и ошибок я пришла к рабочему решению. Первое, что мне захотелось сделать после, это собрать информацию «в кучу» и разложить по полочкам, что и сподвигло на написание этого урока.
Изначально моё решение начиналось с того, что перед пользователем открывался WebView для авторизации (ввод email, пароля). Далее запрашивалось разрешение на использование данных, и только после разрешения в ответе приходил код аутентификации (AuthCode), подробнее что с ним делать будет далее. Url, который открывался в WebView был следующий:
https://accounts.google.com/o/oauth2/auth?
client_id=60*********5ad3np.apps.googleusercontent.com
&redirect_uri=urn:ietf:wg:oauth:2.0:oob
&access_type=offline&response_type=code
&scope=https://www.googleapis.com/auth/youtube.readonlyЭто ни что иное, как post запрос, в ответ на который приходила страница, содержащая authCode, причем код был в заголовке страницы. Всё, как по рекомендации к API, а действия для сокрытия этого кода от пользователя оставили на разработчика.
Всё работало хорошо, приложение опубликовано, но в один прекрасный день я увидела следующее:

Перейдя по ссылке «Подробнее» попадаем в блог, где сказано, что во имя безопасности, аутентификация через WebView работать не будет с 20 апреля. Ну вот, думаю я, только сделала и придется переделывать через Sign-In. Причем первоначально я пыталась сделать реализацию именно через этот сервис. Однако с уже имеющимися знаниями «что и зачем» получилось довольно быстро. И так, начнем.
1. Получение учетных данных
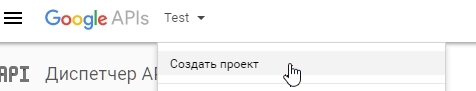
В Диспетчере API создаем новый проект (или выбираем существующий):

Для авторизации понадобится файл конфигурации, который можно получить в мастере:

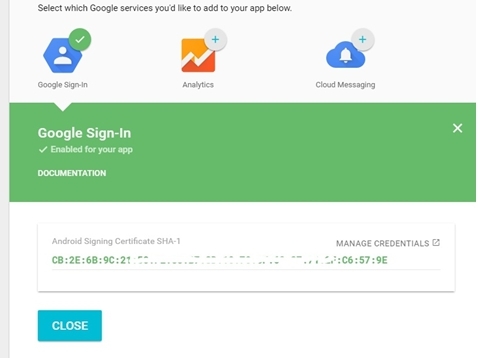
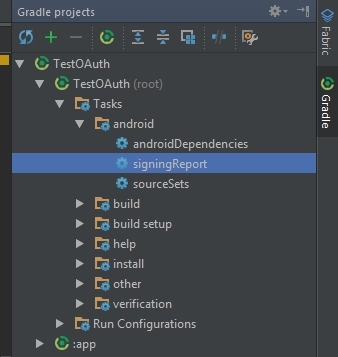
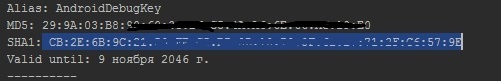
Заполняем поля название приложения и пакет. Далее выбираем какой сервис подключаем (Google Sign-In), здесь нужно ввести SHA1 ключ приложения, получить его просто: в Android Studio находим вкладку Gradle, раскрываем вкладки Tasks-android-signingReport. Щелкаем два раза, и в логах появится информация о ключах. Находим ключ SHA1, копируем.


Жмем кнопку «Generate configuration file», а после «Download google-services.json». Этот файл json сохраняем в папку проекта «app».
Важно! Если вы собираетесь публиковать приложение в Google Play, debug ключ SHA1 нужно будет заменить на release ключ, соответственно и заменить файл конфигурации.
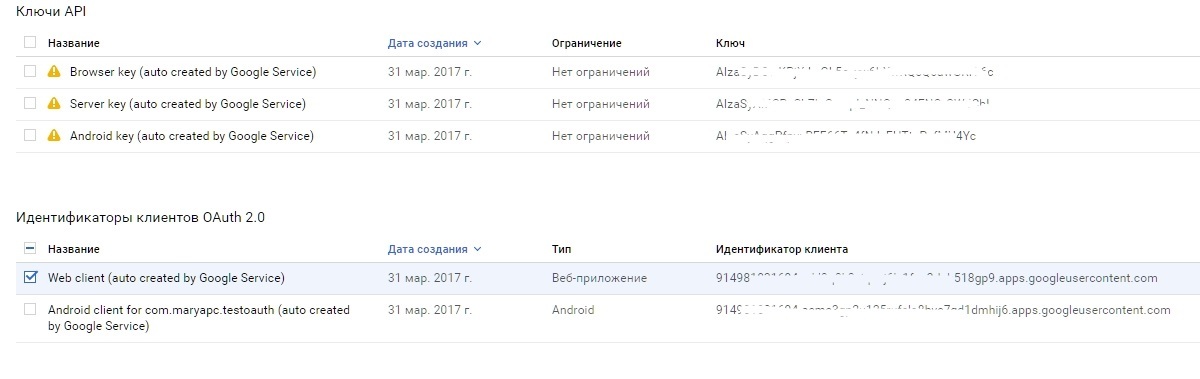
Заходим в Диспетчер API, видим, что сгенерировались ключи и идентификаторы клиентов OAuth. Нам понадобятся только данные Web client (идентификатор клиента и секрет клиента).

Во вкладке «Окно запроса доступа OAuth» можно поменять email и название продукта — это то, что будет написано, когда будет запрашиваться разрешение «Приложение **** запрашивает: …»
2. Настройка Sign-In клиента
Чтобы получить доступ к Google Api Client, в файл gradle app нужно добавить в зависимости:
compile 'com.google.android.gms:play-services-auth:10.2.0'И плагин (в конец файла):
apply plugin: 'com.google.gms.google-services'В файл gradle project в зависимости:
classpath 'com.google.gms:google-services:3.0.0'Настраиваем опции:
GoogleSignInOptions gso = new GoogleSignInOptions.Builder(GoogleSignInOptions.DEFAULT_SIGN_IN)
.requestServerAuthCode(getString(R.string.server_client_id))
.requestEmail()
.requestScopes(new Scope("https://www.googleapis.com/auth/youtube.readonly"))
.build();Здесь наибольший интерес вызывают строки:
requestServerAuthCode(getString(R.string.server_client_id)) – запрашиваем authCode, передавая параметр идентификатор клиента (весь полностью), который получили выше.requestScopes(new Scope("***")) – запрашиваем необходимую для используемого API область/области доступа. Есть некоторые уже определенные области в Scopes, но, если нужной там не нашлось, можно задать свою, как в моём случае. Для пользователя будет отображаться как доступ «к чему» хочет получить приложение.Настраиваем клиент:
GoogleApiClient mApiClient = new GoogleApiClient.Builder(this)
.enableAutoManage(this, this)
.addApi(Auth.GOOGLE_SIGN_IN_API, gso)
.build();Тут всё по стандарту из документации:
enableAutoManage(this, this) – в параметры передается активити и слушатель соединения (реализуем интерфейс GoogleApiClient.OnConnectionFailedListener).addApi(Auth.GOOGLE_SIGN_IN_API, gso) – указываем, что используем Sign In api и ранее созданный объект опций.Теперь для запуска авторизации нужна кнопка (либо любой другой элемент). Можно использовать стандартную кнопку Sign In Button. Разметка xml:
<com.google.android.gms.common.SignInButton
android:id="@+id/activity_button_sign_in"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />Выглядит она так:

В активити кнопка определяется как и все другие view, на нее повешаем слушатель и по клику выполним метод:
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.activity_button_sign_in:
signIn();
break;
}
}
Код вызываемого метода представляет собой создание интента и вызов активити для авторизации:
public void signIn() {
Intent signInIntent = Auth.GoogleSignInApi.getSignInIntent(mApiClient);
startActivityForResult(signInIntent, RC_AUTH_CODE);
}В параметр передаем сконфигурированный mApiClient. RC_AUTH_CODE любое число, как и всегда, для отслеживания результата активити.
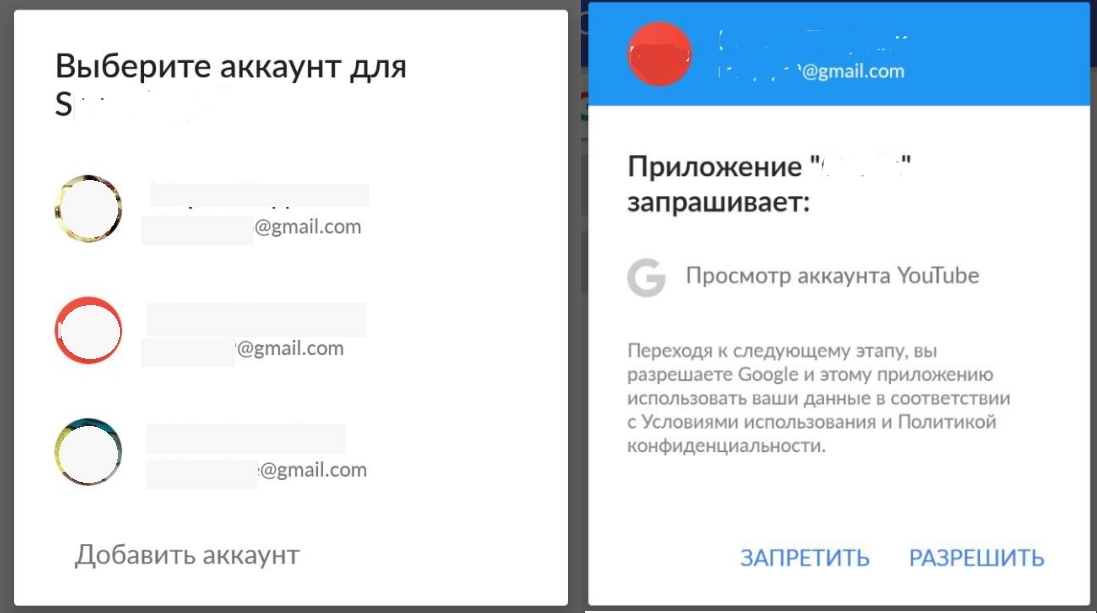
При нажатии на копку, будет предложено выбрать аккаунт для входа, либо добавить новый. После выбора, приложение запросит разрешение:

3. Получение Auth code
После того, как пользователь даст разрешение, в onActivityResult получаем данные его аккаунта:
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
if (requestCode == RC_AUTH_CODE) {
GoogleSignInResult result = Auth.GoogleSignInApi.getSignInResultFromIntent(data);
if (result.isSuccess()) {
GoogleSignInAccount acct = result.getSignInAccount();
String authCode = acct.getServerAuthCode();
getAccessToken(authCode);
}
}
}
В результате получаем auth code как обычную строку, выглядит он примерно так:
4/iHhVmqtxccXh0Qs*********oo5XG8OjaNsWu_kEKywТак же из аккаунта можно получить email пользователя, username и аватарку:
acct.getEmail()
acct.getDisplayName()
acct.getPhotoUrl()
Эти данные могут понадобиться, например, чтобы вставить их в header NavigationView.
4. Получение Access Token и Refresh Token
Получили auth code, теперь его нужно поменять на необходимые для запросов к API токены. Для этого формируем запрос по адресу
https://www.googleapis.com/oauth2/v4/token. Например я сделаю это с помощью OkHttp. public void getAccessToken(String authCode) {
OkHttpClient client = new OkHttpClient();
RequestBody requestBody = new FormEncodingBuilder()
.add("grant_type", "authorization_code")
.add("client_id", getString(R.string.server_client_id))
.add("client_secret", getString(R.string.client_secret))
.add("code", authCode)
.build();
final Request request = new Request.Builder()
.url("https://www.googleapis.com/oauth2/v4/token")
.header("Content-Type", "application/x-www-form-urlencoded")
.post(requestBody)
.build();
client.newCall(request).enqueue(new Callback() {
@Override
public void onFailure(Request request, IOException e) {}
@Override
public void onResponse(Response response) throws IOException {
try {
JSONObject jsonObject = new JSONObject(response.body().string());
mAccessToken = jsonObject.get("access_token").toString();
mTokenType = jsonObject.get("token_type").toString();
mRefreshToken = jsonObject.get("refresh_token").toString();
} catch (JSONException e) {
e.printStackTrace();
}
}
});
}Рассмотрим подробнее параметры. В Request.Builder() Передаем url по которому получаем токены:
url("https://www.googleapis.com/oauth2/v4/token")В header указываем Content-Type:
header("Content-Type", "application/x-www-form-urlencoded")Указываем, что это метод POST, в него передаем body:
post(requestBody)Сформированный requestBody обязательно должен содержать параметры:
"grant_type", "authorization_code" – указываем, что передавать будем auth code"client_id", getString(R.string.server_client_id) – параметр является client id, полученный в Диспетчере API"client_secret", getString(R.string.client_secret) — секрет клиента, полученный в Диспетчере API"code", authCode – собственно полученный код.Запрос асинхронный, в ответе получаем обычный json со всеми нужными для работы данными:
{ "access_token":"ya29.GlsfBJNMTfGy…",
"token_type":"Bearer",
"expires_in":3600,
"refresh_token":"1\/72OqA7zYuyY__XhGij5oA2nEb7…",
"id_token":"eyJhbGciOiJSUzI1NiIsImtpZ…" }"access_token" – токен доступа, ради которого всё проводилось"expires_in" – время жизни access токена, по умолчанию токен живет 1 час, а в сутки можно получать по запросу 25 токенов, не более. "token_type" – тип токена, его тоже необходимо запомнить, он также вставляется в запрос к api в дальнейшем."refresh_token" – токен для обновления access токена, когда пройдет час жизни. Refresh токен неизменен. Часто на форумах видела проблему, с которой сталкивалась и сама: в запросе не приходил этот токен. Ошибки заключаются в неправильном получении учетных данных, либо неправильные запросы. Если авторизация проводилась через WebView, и в url не указывался такой важный параметр как access_type=offline, то refresh токен попросту не приходил.5. Обновление Access токена
Час прошел, access токен больше не активен, необходим новый. После этого посыпятся ошибки 401 или 403, сервер скажет, что пользователь не авторизован или не имеет доступа. Запрашивать новое разрешение не годится, если нам нужна непрерывная сессия, например как у меня, нужно непрерывно получать сообщения из чата в течении трансляции, а это несколько часов. Что делать? Посылать запрос на получение нового токена.
Запрос в основном такой же как в пункте 4, за исключением некоторых параметров:
private void getNewAccessToken() {
OkHttpClient client = new OkHttpClient();
RequestBody requestBody = new FormEncodingBuilder()
.add("refresh_token", mRefreshToken)
.add("client_id", getString(R.string.server_client_id))
.add("client_secret", getString(R.string.client_secret))
.add("grant_type", "refresh_token")
.build();
final Request request = new Request.Builder()
.url("https://www.googleapis.com/oauth2/v4/token")
.header("Content-Type", "application/x-www-form-urlencoded")
.post(requestBody)
.build();
client.newCall(request).enqueue(new Callback() {
@Override
public void onFailure(Request request, IOException e) {}
@Override
public void onResponse(Response response) throws IOException {
try {
JSONObject jsonObject = new JSONObject(response.body().string());
mAccessToken = jsonObject.get("access_token").toString();
} catch (JSONException e) {
e.printStackTrace();
}
}
});
}Здесь важные параметры:
"grant_type", "refresh_token" – в типе указываем что посылаем refresh токен"refresh_token", mRefreshToken – и сам токенОтветом будет json, содержащий новый access токен, с которым снова можно обращаться к API:
{ "access_token":"ya29.GlsfBM7Y...",
"token_type":"Bearer",
"expires_in":3600,
"id_token":"eyJhbGciOiJ..." }На этом авторизация и аутентификация пользователя завершена.
Для примера покажу как выглядит запрос к API, а также как я выполняю обновление токена.
Для запроса к API я использую Retrofit2 + RxAndroid. Так выглядит запрос на получение чата прямой трансляции:
@GET(GoogleApiUrls.Youtube.CHAT)
Observable<ChatResponse> getChat(@Header("Authorization") String token, @Query("liveChatId") String liveChatId, @Query("part") String part);Здесь важно заметить, что в header по ключу Authorization должны передаваться тип токена и сам access токен. То есть так:
Authorization Bearer ya29.GlsfBJNMTfGy…Далее делаю запрос через RxAndroid, и так как в коллбэк onError приходят всевозможные ошибки, то туда же приходит ошибка HttpException с кодом 401 Unauthorized по истечении часа. Здесь же я обрабатываю её, проверяю, если это та самая ошибка, то привожу к соответствующему типу, проверяю действительно ли это код 401 и выполняю метод получения нового токена, затем повторяю запрос.
@Override
public void onError(Throwable e) {
if (e instanceof HttpException) {
HttpException exception = (HttpException) e;
if (exception.code() == 401) {
getNewAccessToken();
}
}
}Так же для проверки токена существует GET запрос:
https://www.googleapis.com/oauth2/v3/tokeninfo?access_token=ya29.GlsfBJNMTfGy…В ответ придут данные о токене, если он еще активен, либо ошибка, если его время жизни истекло.
Опять же, реализацию обновления токена Google оставляет на разработчика.
Выйти из аккаунта и отозвать авторизацию намного проще, в официальной документации найти не составит труда, если понадобится.
Рекомендую перед началом работы проверять запросы в стороннем приложении/расширении, например Postman, чтобы убедиться в правильности ввода параметров и полученных ответах. Я буду очень рада, если кому-то урок окажется полезным!
Ссылки на используемую документацию:
1. Google Sign-In for Android
2. Youtube API. OAuth 2.0 flows
Поделиться с друзьями
Комментарии (3)

astr
07.04.2017 11:49Намного проще это всё делать через Authenticator из okhttp или Interceptor, кому что нравится. Таким образом запрос незаметно переписывается для консьюмера апи


istui
В приложениях под iOS, с логином через google account, тоже нельзя будет использовать встроенный браузер?
marypodolyak
В блоге говорится, что и для Android и iOS и Windows не будет работать аутентификация через браузеры. Вот ссылка на запись в блоге.