Если вы тратите большую часть своего времени в статичных инструментах, таких как Sketch, то вам стоит переехать в браузер и чем раньше, тем лучше.
Более трех лет назад я написал свой первый пост на тему «Дизайн в браузере». Пост назывался «Как я задизайнил сайт без Фотошопа»
Он рассказывал историю о том, как я создал законченный сайт без использования Фотошопа. В те дни Фотошоп был главным инструментом в вебдизайне. Но сейчас это не так. С тяжеловесного фото-редактора мы пересели на Скетч, который был сделан для создания интерфейсов.

Скетч был большим скачком вперед по сравнению с тем, к чему мы привыкли. Он улучшил процесс дизайна и сделал его более эффективным. Артборды были прекрасны и еще в нем не было лишней шелухи, не касающейся дизайна интерфейсов. Я был настолько восхищен им, что написал пост «10 трюков в Скетч для дизайнеров».
Хотя я очень люблю Скетч, я не считаю его идеальным инструментом, потому что он не решает реальную проблему.
Проблема в том, что мы, дизайнеры, все еще рисуем статичный дизайн для интерактивной среды.
В программах для статичного дизайна, таких как Фотошоп или Скетч, вы проводите большую часть времени создавая максимально вылизанные картинки, которые далеки как от реальности, так и от реализации. Статичные картинки не учитывают ограничений и особенностей браузеров, также, они не способны показать какие-либо движущиеся части.
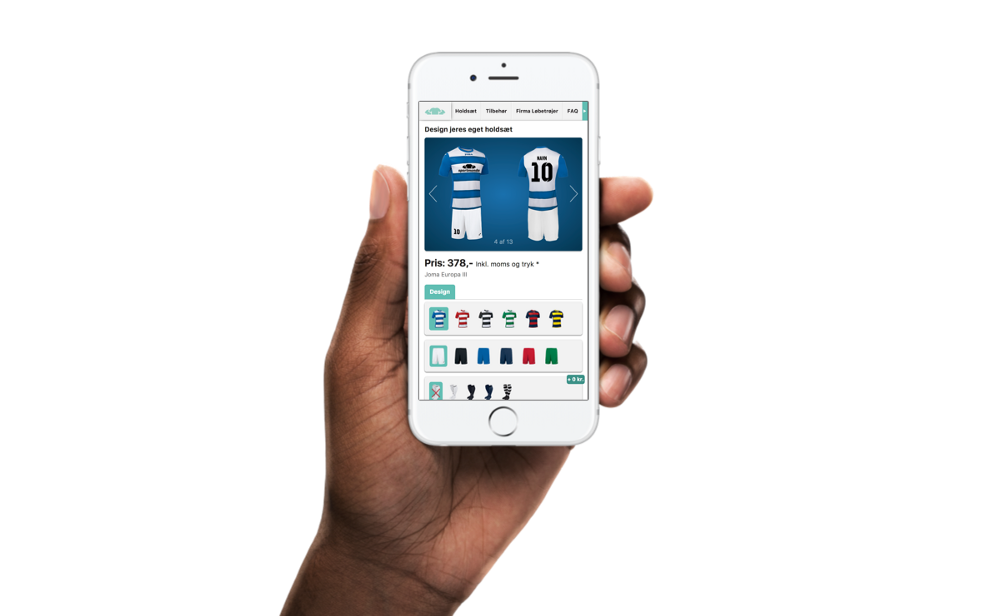
К тому же, они не могут передать весь функционал. Взгляните на картинку ниже, она может показать лишь одно идеальное состояние того как выглядит и работает приложение. Конечно, вы можете нарисовать несколько артбордов в Скетче, чтобы показать еще одно состояние, когда что-то нажато, но вы никогда не сможете показать какое-либо взаимодействие.

Просто представьте как все это работает
И это при том, что носитель для которого мы все рисуем — интерактивный.
Новые инструменты для создания прототипов такие как: Invision, Principle или Framer (на самом деле их больше), конечно, помогли нам приблизится к интерактивности.
Но проблема этих инструментов состоит в том, что мы всего лишь раздуваем стэк дизайна, добавляя проблем, в то время как проделанная работа не приближает нас к реализации.
Также, я нахожу странным, что мы просим технологов (программистов) воссоздать то, что мы и так уже сделали в этих инструментах. Разве мы (команда) не проделываем работу дважды, заставляя технологов воссоздать наш дизайн в HTML и CSS?
Чтобы приблизить дизайн к реализации, дизайнерам следует как можно скорее переводить свою работу в браузер.
Я считаю, что для того что бы знать где все поломается, а где будет работать, вы должны видеть материал и взаимодействовать с ним в его естественной среде обитания.
Лично я обнаружил, что есть много преимуществ при переходе на браузер:
- Вы получаете то, что видите (WYSIWYG). Цвета, шрифты, размеры, отступы и т.д. Все выглядит так, как увидит пользователь.
- Конец бесконечным артбордам. Теперь у вас только один canvas и это браузер, в котором присутствует интерактивность по-умолчанию.
- Не нужно тратить времени на замер пикселей перед передачей технологу. Все уже прописано в коде.
- Можно легко исправить что-то в своем дизайне без участия технологов или программистов.
- При тестировании вы видите как на самом деле пользователи взаимодействуют с вашим дизайном.
- Меньше вопросов и совещаний с инвесторами, клиентами, программистами = Сэкономленное время = Сэкономленные деньги
- Анимация больше не является запоздалой мыслью. Наоборот, вы больше думаете о том как заанимировать состояние наведения или как решить проблемы с помощью взаимодействия.
- Вам больше не нужно тратить деньги на дорогостоящее ПО для прототипирования.
- Самое лучшее из списка. Вы сокращаете разрыв между дизайном и реализацией, позволяя программистам работать над более интересными сторонами проекта = Гораздо более счастливые инженеры.
Существует, конечно, одна вещь, которая делает проектирование в браузере трудным, и это крутая кривая обучения.
Не всем легко научиться кодить HTML/CSS/JS. Если есть желание учиться, я советую начать здесь.
Я знаю, что заголовок поста может немного ввести в заблуждение.
На самом деле я не думаю, что нужно совсем перестать дизайнить в Скетче. Скетч — прекрасный инструмент, позволяющий быстро набросать концепт того, что вы хотите создать. Но все же нужно переводить работу в браузер как можно раньше. Вышеупомянутые преимущества должны ответить на вопрос, почему.
Комментарии (64)

BZAin
07.04.2017 11:41+2не совсем понял, о чем статья?

Cosss
07.04.2017 11:43+1Ну типа Скетч — это, конечно, круто, но надо делать дизайн там, где он будет жить.

phoenixweiss
07.04.2017 11:51+1Не стоит путать понятия и заменять инструменты. Если речь идет про дизайн уровня «пара блоков и менюшка» — тогда еще возможно. Но что-либо действительно сложное при таком подходе не сделать, и причина проста — все в голове держать невозможно, теряется фокус. Дизайн — это всего лишь картинка, которая помогает понять что где должно находиться, в которой минимальными усилиями можно поменять сетку вообще и за лишние полчаса сделать из стандартной «портянки» что-то вроде «альбома» с горизонтальной навигацией; Да, конечно ездить это все не будет, но это поможет понять где какие расстояния, какие цвета, какие графические элементы и почему все так, объяснить идею и реализовать ее уже усилиями другого человека. Подход «через фронтенд» чаще заканчивается тем что надергивают несколько решений из разных примеров и вставляют пару блоков типа «представьте вот тут типа будет иллюстрашка прикольная» а потом в таком же виде все уходит на релиз.
Дизайн статичного макета нужен настолько же насколько нужна грамотная его реализация. Пока к сожалению нет удобных инструментов, позволяющих с достаточным уровнем абстракции дизайнеру (и именно дизайнеру) закладывать интерактивное взаимодействие. В этом направлении сейчас активно развивается Adobe со своим Xd (бывший Project Comet), а также по этому направлению постепенно идет Figma. Но пока это довольно сырые инструменты и говорить о преждевременном отказе от текущей парадигмы дизайна пока еще рановато.
Проблема скетча в другом — это жесткая привязка к платформе OS X -> macOS (хотя сам пишу этот комментарий с iMac все же нахожу это проблемой) и отсутствие зрелых инструментов работы с макетами на Linux, и Win. Ошибочно предполагать что за пределами макоси дизайна не существует и все должны работать только на маках(речь и про дизайнеров и про разработчиков). В этом плане у того же Фотошопа дела значительно лучше, хотя с версткой сложных макетов под линуксом до сих пор уйма проблем, единственное решение которых это виртуалка с нативным шопом. В этом плане очень жду когда доведут до ума Avocode (работа оффлайн, поддержка связанных объектов и артбордов, поддержка композиций).
Если смотреть шире — на рынке отсутствует единый кроссплатформенный инструмент дизайна, способный задать тренд в том «как это надо делать по-новому». Причем не обязательно чтобы на выходе получался готовый код но хотя бы чтобы это уже не была гифка уровня «должно дергаться как-то так». К сожалению пока приходится объяснять на пальцах либо использовать Edge Animate после проектирования дизайна в Ps. Вариант «сразу верстать» вместо дизайна очень часто приводит к ситуации огорода костылей в процессе демонстрации и двойной работе.
Cosss
07.04.2017 12:04Согласен на счет отсутствия инструмента. Плюс в статье слишком поздно говориться о том, что от Скетча и прочих инструментов отказываться он не призывает, а считает, что к верстке надо переходить пораньше. Я сам как верстающий дизайнер это поддерживаю.

stardust_kid
07.04.2017 12:35Действительно, чего там, всего-то надо изучить:
- Html/css (где-то 3-6 месяцев)
- Пару фреймворков css (где-то 1-2 месяца)
- Основы конфигурации серверов и бекенда, потому что без них интерактивные компоненты не работают (полгода)
- Основы javascript — полгода
- Один из фреймворков для фронт енда — 3-6 месяцев.
Зато не будете от Sketch зависеть. Ах, да я еще забыл про git, основы работы с консолью и прочие мелочи. И можно начинать дизайнить в браузере уже прямо завтра.

m1kola
07.04.2017 13:00Не выдумывайте. Уже есть готовые инструменты в которых все сконфигурировано за вас и рассказано что нужно запускать. Вам нужно следовать инструкциям. Конечно какие-то технические знания придется подтянуть\получить.
Клиенты, кстати, в восторге когда им показываешь дизайн в браузере. Мы все чаще и чаще применяем этот подход.
Я думаю, что за таким подходом будущее и если дизайнер не будет учиться и развиваться, то в какой-то момент он окажется в положении в котором оказались актеры немого кино, которые отказывались сниматься в фильмах со звуком.

monolithed
07.04.2017 14:07А можно узнать о каких инструментах идет речь?
По личному опыту, в этом вопросе очень много противоречий, которые на данный момент не может решить ни один из существующих инструментов.
Fox_exe
07.04.2017 14:30-2Для разработки «На коленке» — Xampp/Lampp или AppServ вполне достаточно.
Ну и банальные «Инструменты разработчика», что естьпочтив кажом браузере.
Ps: Фреймворки — это, конечно, круто и удобно, но начинать лучше всеж с основ, постепенно наращивая знания (А там, гляди, уже и свой фреймворк образуется)
stardust_kid
07.04.2017 22:14Удалите lamp и xamp, и забудьте вообще о них, 2007 год закончился 1.01.2008. Если интересно пишите в личку расскажу, какие инструмениы быстрого развёртывания испоьщуются сейчас.

Fox_exe
08.04.2017 09:19А что с Xampp не так? Он по прежнему развивается и поддерживается. Содержит в себе всё, что надо и даже больше (Самое то для новичков).
Даже есть вариант с PHP7 и MariaDB.
stardust_kid
08.04.2017 22:25Содержит в себе всё, что надо
Надо кому? Front end'у — MySQL? Ну, ну.
Закончился уже 2007, PHP нужен лишь там, где он используется в бэкенде. Новичку надо скачать Create React App, если он работает с React или какой-то подобный генератор для других фреймворков. И не читать протухшие советы "знатоков".
https://www.gitbook.com/book/frontendmasters/front-end-handbook-2017

m1kola
07.04.2017 14:33-2Ниже я давал ссылку на Design In The Browser Bootstrap. Там есть инструкции по установке. К нему нужны зависимости (node, php). Инструкции по их установке тоже в сети можно легко найти.
Плюс у дизайнера наверняка есть коллеги-программисты, которые могут помочь разд-два настроить окружение, если возникнуть проблемы. Дальше дизайнер будет способен сам это сделать.

stardust_kid
07.04.2017 22:05Раз-два чего там сложного-то. Всегда любил такое отношение. Только почему-то оно всегда проецируется на чью-то чужую работу.

stardust_kid
07.04.2017 22:14Если интересно пишите в личку расскажу, какие инструмениы быстрого развёртывания испоьщуются сейчас.

stardust_kid
07.04.2017 22:06Да вообще front end разработчики не нужны. Скачал браузер, поставил ноду, и уже можно счет заказчику выставлять.

stardust_kid
07.04.2017 22:11Дизайнер должен дизайном заниматься используя соответствующие инструменты. Для рисования — Illustrator, Photoshop и т. д., доя сборки layout — Sketch или Adobe XD, для прототипов Invision или прочие подобные. А то, что вы пишете это глупости человека, который что-то где-то слышал, видел. Но разибраться толком не стал, а начал сразу писать на Хабр.
3 года дизайн и полиграфия, 5 лет front end
m1kola
08.04.2017 12:39Во-первых, я и мои коллеги работаем используя дизайн в браузере. Я знаю об этом не понаслышке. Ниже я об этом писал.
Во-вторых, утверждение "Дизайнер должен дизайном заниматься используя соответствующие инструменты." не имеет под собой аргументов. Автор статьи привел аргументы почему он считает дизайн в браузере хорошей идеей. Я с ним согласен. Вы же в ответ просто говорите "должен и точка".
Ой, пропустил аргумент. Ваш аргумент — это годы вашего опыта. Только вот они ничего не говорят о том какой вы специалист. Когда я увидел этот "аргумент" я вспомнил собеседование человека, который утверждал что у него 7 лет опыта PHP. Да, он знал основы, но что происходит в современном мире и куда движется PHP и web в целом он представления не имел. Его знания о PHP остановились на стыке PHP 4 и 5. Другими словами из 7 лет его опыта работы он был 2-3 года (на момент собеседования) в теме происходящего. Возможно он хороший специалист в своем проекте и знает его вдоль и поперек, но он не соответствует современным требованиям к PHP-разработчикам.
Тоже самое с дизайном в браузере. Возможно сейчас это не так широко распространено, но я уверен что разрыв между дизайном и реализацией будет сокращаться за счет выкидывания излишних этапов и совмещения ролей. Я не знаю как дела обстоят у вас в стране, но в Беларуси еще 3-4 года назад компании искали отдельно верстальщика и отдельно javascript разработчика. Сейчас эти роли чаще всего совмещаются. Еще есть вакансии js-разработчика, но это обычно сложные приложения с большим кол-вом взаимодействия с бэкендом, а не просто взаимодействие с пользователем. Еще я изучал спрос в Великобритании и там похожая ситуация — отдельно верстальщик никого не интересует. И в огромном кол-ве вакансий для дизайнеров кроме инструментов которые вы перечислили требуется знание HTML/CSS.
В общем, как вам работать — это дело ваше. Я никого не заставляю делать дизайн в браузере. Я предлагаю подумать и, возможно, попробовать. Не хотите — не нужно.
Успехов!

stardust_kid
08.04.2017 22:28Вы знаете, я чувствую, могу сделать дизайн в браузере. Если надо, и в консоли сделаю. Но для новичка-дизайнера — это означает колоссальную потерю времени и отвратительный результат, от которого все будут плеваться и переделывать.
Зарубежом дизайнером часто называют как раз верстальщика, который компонует элементы библиотеки в браузере.

veydlin
07.04.2017 13:14+2А потом показываешь заказчику и ему не нравится, все переверстать

m1kola
07.04.2017 14:36-3Это проблема процесса работы с заказчиком, а не подхода. Вы будете страдать, если не построите нормальные отношения с заказчиком с любым подходом. Подумайте над итеративной разработкой. Грубо:
- Прототипы\wireframe (не в браузере)
- Минимальный дизайн в браузере
- Полный дизайн в браузере
- Правки дизайна в браузере
Busla
08.04.2017 20:53Это web-дизайнер и так должен знать ;-)
разве что кроме фреймворков
иначе это не дизайнер, а просто художник

m1kola
07.04.2017 12:52+2Я считаю, что для того что бы знать где все поломается, а где будет работать, вы должны видеть материал и взаимодействовать с ним в его естественной среде обитания.
О, да! Я когда-то (во времена IE6) был верстальщиком и меня жутко бесило, что дизайнеры рисуют красивости без понятия что это реализовать невозможно (или очень трудно). Я тогда считал что дизайнер должен иметь представление о HTML, CSS и JS и как оно работает в разных браузерах. В идеале — должен уметь сам верстать и писать простенькие скрипты. Знакомые дизайнеры говорили, что не нужно дизайнеру это. Мол дизайнер — это человек искусства! Ага!
Сейчас в браузере, мне кажется, реализовать можно практически все и надобность знать техническую часть частично отпала. Все браузеры умеют png с прозрачностью и даже SVG! Но идея делать дизайн в браузере мне все равно кажется хорошей по упомянутым автором причинам. Мы с коллегами так и работаем. Прототипы делаются в разных инструментах (Adobe XD в последнее время), но дизайн делается в браузере в большинстве случаев.
Согласен с рекомендацией по Shay Howe. Очень хороший материал для новичков и для тех кто знает основы, но хочет подтянуть знания за последние лет 5. Там есть еще есть Advanced часть. Она немного слабей (в плане подачи материала), но в целом тоже хороша. Я сам читал по диагонали, но Жена недавно училась по его учебнику и очень осталась довольна.
Инструменты. Вы, возможно, слышали про подход который называют Atomic Web Design. Есть довольно неплохой инструмент Pattern Lab. Подход позволяет сделать декомпозицию вашего дизайна, а Pattern Lab помогает сделать что-то вроде стайл гайда в браузере и сразу писать шаблоны, которые потом смогут использовать на реальном проекте (больше всего подходит под PHP т.к. использует шаблонизатор Twig, но мы с Django проектами тоже используем — синтаксис похож).
Мои коллеги сделали Design In The Browser Bootstrap, который объединяет Pattern Lab и включает в себя готовые скрипты для сборки статики. Автопрефиксеры, ES2015 и т.д. Возможно будет полезно.

parotikov
07.04.2017 13:14-1Вначале статьи подумал, что автор предлагает «новый виток эволюции»и возврат к корням вроде DreamViewer (тысячи их были в 2000-х).
Ну на западе вообще профессии веб-дизайнера и верстальщика слиты в одну и часто (особенно на апворке) их не особо различают. У них даже такого термина как верстка нет толкового, при их любви к придумыванию новых слов. Фронтенд и верстка — это про разное, да.
Наш дизайнер уже года полтора подумывает про переход сразу к верстке, но барьером является, все-таки, порог входа в современную адаптивную верстку (см. пару комментов выше).

pm_wanderer
07.04.2017 13:14+3Проблема есть, но есть и подводные камни.
Во-первых: работа с браузерами не так проста, как нам бы того хотелось. Существует множество неочевидных хаков, которые необходимо применять в работе, чтобы макет не только выглядел как задумал его дизайнер, но и имел определенную структуру в html. Это «низкоуровневое» взаимодействие со страницей требует достоточно глубоких технических знаний от дизайнера. И это проблема.
Во-вторых: документацию и style guide всеравно придется создавать. Если, некоторое время спустя, сайт продолжит развиваться, то новые страницы будут верстаться в соответствии со стайл гайдом, чтобы соблюсти единообразие и гармонию между отдельными страницами.
В-третьих: статичный макет и сопутствующее руководство по стилю это универсальный формат. План строительства продукта, где описаны вся типографика, цветовая палитра и прочие паддинги с маргинами. Такой дизайн-документ можно использовать при создании не только сайта, но и приложений на различных платформах.
Итог: Качественный статичный макет в комплекте с документацией это не просто картинка в фотошопе. Это руководство по визуальной части для верстальщиков и программистов. Тут не происходит лишней работы в графическом редакторе, которую можно выполнить сразу в браузере, как и не происходит ее в работе архитектора ПО, когда он рисует UML-диаграммы, а не пишет сразу код.
monolithed
07.04.2017 14:31На данный момент меня устраивает практика когда дизайнеры переносят макеты из Sketch в Zeplin, а из последнего верстальщики переносят стили в конфигуратор блоков (не WYSIWYG разумеется), который выдает JSON. Причем когда элементов уже достаточно, то основным инструментом становится именно конфигуратор. К сожалению, сейчас порог внедрения такого рабочего процесса очень высок для большинства компаний и уж тем более фрилансеров.

pm_wanderer
07.04.2017 15:05Не имел опыта работы с конфигуратором блоков. Это для создания вэб приложений используется?
У меня обычно все по старинке: html для разметки, css для стилей и js для сценариев. Современные тренды по написанию SPA под любые задачи мне кажутся лишь веянием моды: многие вещи в интернете должны оставаться просто текстовыми страницами (лендинги, визитки, блоги, новостные ресурсы и т.д.)
monolithed
07.04.2017 15:35Это когда есть уже готовый набор компонентов, которым можно задать различные значения и затем результирующий JSON вставить верстку:
<Block name="header" options={ header_json }> <Block name="menu" options={ menu_json }></Block> </Block>
Тут все довольно примитивно и что-то еще упрощать смысла особого пока не вижу.

Lsh
07.04.2017 13:16Всё это хорошо, когда дизайн простой, шаблонный и плоский. Но иногда и в наше время требуется сделать сложный и насыщенный дизайн, где много графических элементов, фотографий или арта, связанных друг с другом. И в этом случае, как не печально, Photoshop пока впереди. Как в браузере прямо на месте покрутить кривые фотографии, чтобы добиться контраста с элементами GUI? Как в браузере средствами html+css+js нарисовать деревянную кнопку с кованой окантовкой, которая будет в нужном месте? Можно нарисовать в шопе, вставить в код. А если она не просто сама по себе, а на цепях висит? Такое часто встречается на сайтах всяких фентези игр. Ну и т.д. и т.п. Да и мода на плоский интерфейс завтра может закончится. Adobe XD это прикольно, но пока в нём можно рисовать только «плоские квадратики». Лучше бы Adobe привнесли в Photoshop средства для дизайна интерактива. Ещё лучше, если бы они не закапывали Firewors, а развивали его. Он как раз изначально подходил для дизайна GUI, лучше Photoshop'а и обладал при этом более богатыми возможностями чем всякие новомодные средства.

kirillaristov
07.04.2017 14:06Интересно, а есть ли плагин для браузера наподобие «инструментов разработчика» (firebug), который мог бы выгружать во внешний css изменённые стили для страницы?
Я верстаю иногда сразу в инструментах разработчика, а потом сохраняю созданный css во внешний файл.
Правда, тут удобство в том, что по f5 все изменения удаляются, и стили подхватываются из внешнего css. Если что-то пошло не так, по f5 легко откатиться назад.
Или так все делают?
sashabeep
07.04.2017 14:39+1Не, это изврат…
В Brackets есть Live preview прям того, что сейчас происходит в редакторе без сохранения — развернул каждое окно на пол-экрана и играйся сколько влезет

freetitelu
07.04.2017 17:49+1Откройте в веб-инспекторе Хрома Source И правой кнопкой мыши под списком папок «Add folder to workspace». Выберите папку со стилями. А потом в появившемся списке файлов пкм по любому файлу «Map to file» (что-то типа того). И с этого момента — вы дизайнер в браузере. Эта возможность доступна уже несколько лет (правда разработчики хрома периодически посягают на эту фичу, последний раз сообщал о поломке еще на 49 версии Issue 595347, и до 55 версии все было идеально, а потом плюнул и для дизайна в браузере скачал 54 Chromium portable, пока сами не починят, ибо глюки в более новых версиях при моем английском — сложно объяснимы). Самое главное удобство: тыкаешь мышкой на элемент страницы, в веб-инспекторе выделяется все что нужно и прямо на месте не переходя в портянку стилей, меняешь на месте, хотя можно и перейти. Скетч, Фотошоп здесь не нужны. Только что-нибудь для быстрых эскизов и прототипирования, типа Axure и ему подобных. Собственно благодаря этой фиче, как-то не пришлось мыдрить с этими сассами и лессами. А теперь еще и Custom variable — вообще за глаза.

monolithed
07.04.2017 14:37+2Не буду перечислять замечания, которых уже достаточно в комментариях, скажу следующее: если вы пишите статью с такими громкими заголовками, то она должна основываться на рассуждениях, противоречиях, проблемах и пр. личном опыте, который вы получили использую те или иным практики, инструменты и навыки, а не заканчиваться ссылкой на изучение основ HTML.

Cosss
07.04.2017 17:47-1Вообще согласен, в следующий раз буду делать не перевод, а свою статью, с указанием статьи-вдохновителя.

sashabeep
07.04.2017 14:37Дизайн 100% в браузере возможен только в случаях:
- Есть набор готовых компонентов или утвержденный ui-kit
- Заказчик полностью понимает и представляет весь процесс разработки и на чем он сэкономит время
Для собственных проектов не рисовал дизайн почти никогда.
А на заказ — это же надо картинку видеть! И пару недель ее морозить между отделами, тещей и уборщицей

P0WERMIC
07.04.2017 14:39Хм, если сразу верстать, а лучше сразу на Angular'е делать верь front-end с fake'овыми данными, то любое изменение по дизайну по пожеланием клиента будет долгим и дорогим.

wyric
07.04.2017 14:41+2Лучше выбирать инструменты в зависимости от задачи, которую необходимо решить.
И при этом не забывать о ресурсах. Использование того или иного инструмента связано с ресурсами в первую очередь. При грамотной работе связка дизайнера и разработчика получается эффективнее.
Надо лендинг? Редимаг и Тильда (вот и браузер). Хотите рисовать в браузере? Фигма. Макет под разные экраны? Скетч и автолейаут? Протестировать простой интеракшн? Фреймер. А анимацию? Принсипл. И решение задачи каждым из этих инструментов может быть эффективнее одного универсального.
Ах да. Есть ещё Акшур, в нём можно не только попрототипировать, то и подизайнить (если очень хочется). И на выходе будет html (качество кода опустим).

ninJo
07.04.2017 15:02+2Я думаю что если бы это было хорошим решением, все давно бы уже дизайнили в браузере.

hcbogdan
07.04.2017 15:42+1Некоторые компании делают немного иначе. Сначала подготавливают ui-kit (отрисовывают, делают компоненты, тестирую отдельно каждый). А потом в своего рода grid устанавливают их по позициям, прописывают их взаимодействие (не обязательно даже использовать фреймфорки вроде vue/react и другие).
Все же как приятно работать с готовым набором UI, а не генерировать грабли, которые снова ломаются при изменениях.
Ну а репозиторий своих компонентов для веб интерфейсов, для серьезного проекта, наверное должен быть всегда. Иначе просто не рационально делать / собирать фронтенд из горы граблей.

Tarikus
07.04.2017 17:48дизайнеру дизайнерово а кодеру кодерово…
толковому дизайнеру просто надо знать и учитывать те или иные ограничения, плюсы и минусы сред, в которых его дизайн будет работать…

Paulster
07.04.2017 17:48Может проще фронтенд разработчика «доучить»? Теория цвета, типографика, композиция, анимация и т.п.?
Такой процесс возможен только в том случае, если в вашем продукте функциональный подход и уже есть готовая библиотека контролов и шаблонов из которых дизайнер сможет слепить чтото новое. В противном случае просто огромная просадка по времени на согласования, доделки и полет фантазии.
Каждый специалист видит свое развитие по разному. Один дизайнер хочет и может полезть в разработку и способен начать сразу верстать, другому интересней анализировать данные и строить гипотезы, третий считает что пользователям будет комфортней если добавить персонажа с которым он сможет общаться и т.д. Сколько людей, столько и мнений. Я рад, что Вы нашли свой путь, но, к сожалению (или к счастью?), у каждого он свой.
mdErrDX5341
10.04.2017 10:03Главное тут заметить одну вещь… это перевод. На западе веб-дизайнер не только творец и т.д., но он еще умеет верстать. А у нас устоявшееся мнение что вею-дизайнер должен предоставить прекраснейшую картину и передать ее верстальщику… он в свою очередь пусть отрабатывает хлеб и докажет что может воплотить любую картинку и задумку в жизнь… он же программист.

Antelle
07.04.2017 20:04Можно легко исправить что-то в своем дизайне без участия технологов или программистов.
Да-да, знаем, я тут вам по-быстрому нахерачу !important-ов и покажу картинку с кружкой, а вы потом поддерживайте.

noodles
07.04.2017 20:35Моё мнение:
Если нужен крутой лендинг, то алгоритм такой:
— находим профессионального редактора который работает над текстами, и придумывает общий образ подачи материала
— редактор в свою очередь нанимает по необходимости профессиональных художников-иллюстраторов, фотографов, видеооператоров, моушен-дизайнеров и т.д. для создания качественных «ассетов»/ресурсов которые будут составлять основу лендинга, т.е редактор берёт бразды правления над ними чтобы получить тот образ что он себе придумал
— далее результат передаём профессиональному web-дизайнеру, чтобы тот совместно с редактоом прошёлся по цветам, типографике при необходимости, минимальному пользовательскому взаимодействию если нужно
— далее передаём классному верстальщику, который хорошо знает свою работу. Ну и вобщем готово.
Если нужен какой-то дашборд или личный кабинет, то алгоритм такой:
— сбор и анализ требований/тз
— фронтенд разработчик проектирует/прикидывает интерфейс (хоть на листике, хоть в axure), при этом также при необходимости общается с бекендом и с бизнесом/заказчиком
— Далее результат отдаём web-дизайнеру, чтобы тут доработал композицию, цвета, типографику и возможно тексты
— далее уже нормальный макет передаётся назад в разработку
Как-то так…

Constructive
08.04.2017 01:20+1Вангую, что через несколько лет не будет профессии UI-дизайнера в отрыве от фрон-енда. Появятся редакторы, которые смогут сразу превращать готовый дизайн в код. Останется востребованным только UX — продумывать и воплощать сценарии использования продукта.

wyric
08.04.2017 01:25Вангую, что через несколько лет после ваших несколько лет не останется ни фронт-енда ни ux, и всё будет заменено ai.

Constructive
08.04.2017 01:28Не, судя по мнениям компетентных лиц дело раньше 2070-х не потрясет нас.

wyric
08.04.2017 01:38речь не идёт о супер пупер искусственном интеллекте, который заменит всё и всех. можно начать со специализированного узконаправленного. уже есть сервисы которые предлагают средством ai собрать нечто. пока смотреть без слёз не получается, но прогресс не стоит на месте. большую часть задачи ux (особенно касаемо количественных исследований) можно перевести на ai в ближайшее время (10 лет).

Apokalepsis
08.04.2017 07:58Выше правильно заметили что, такой подход как у автора подходит для пару страниц. Поэтому рисовать дизайн нужно. Доводы которые привел автор, про интерактив в голове у дизайнеров — решается на много проще: в Европе понятие Веб-дизайнер и верстальщик носят одинаковый характер, так как эти две вещи неразрывны друг от друга. Только в России почему то их разделяют, за редким исключением. Действительно эффективный и качественный дизайн может выйти у дизайнера, который понимает как это будет «в живую», и после нарисованой картинки сразу верстает. Думаю не нужно рассказывать о преимуществах такого подхода говорить не стоит.

Artemiy117
08.04.2017 18:36На самом деле в статье есть рациональное зерно. Я как веб-разработчик сталкиваюсь с похожей ситуацией на стадии дизайна. Обычно дизайн и верстку я выношу на аутсорс, остальное делаю сам. И когда дизайнер сдает макет, приходится к общей картинке в голове прикладывать UX составляющую и это все доносить верстальщику. Почти с нуля. Я и так знаю как я хочу чтобы дизайн взаимодействовал с пользователем. А получаю полуфабрикат макета. А если все это сольют в единый производственный цикл, будет вообще супер.
Для этого стоит, я думаю, дизайнерам немного залезть в некоторые событийные моменты css/js. Ведь верстальщики, когда делают адаптивную верстку, тоже решают как будет выглядеть элемент.
И не принципиально как это будет выглядеть — как надстройка к графическому редактору, или веб-сервис с элементами графического дизайна.

Zoolander
10.04.2017 08:44+1автор слабак, пойдем дальше
не нужно чертить прибор, нужно сразу его строить
не надо составлять ТЗ на программу — просто пишите ее!
не объявляйте interface, рубите сразу рабочие классы реализации

Pavel
11.04.2017 12:19-2Просто breaking news какой-то! Разрыв шаблонов, охренеть!
Прозрите: автор принес вам истину!
Я по такой схеме делал свои первые сайты в 1997 году. Фотошопа на компьютере не было, приходилось с книжкой по html на столе писать код в блокнотике и выкладывать на сервер провайдера по фтп и смотреть в эксплорере, а потом переделывать, перевыкладывать и снова смотреть.
Молодежь такая молодежь, до слез просто.

Drimtv
11.04.2017 13:54Автор еретик! Многие талантливые дизайнеры гуманитарии по складу ума и коды с тегами для них это тьма. Поэтому они в любом случае будут делать такую верстку долго, если даже смогут. Для проверки взаимодействий и интерактивность есть куча соответствующего софта. Axure — например. Где, представьте себе можно даже сделать готовый интерактивный дизайн :) Некоторые компании так и делают. Самый нормальный процесс работы можно поделить на этапы:
1. Интерактивный прототип в axure
2. Дизайн в любом графическом редакторе по интерактивному прототипу
3. Верстка
4. Программирование.
5. Релиз

Adno
14.04.2017 13:58Это тоже самое, что предложить архитекторам не чертить планы зданий, а сразу моделить их в браузере, чтобы потом красиво показать на сайте продаж.

Cosss
14.04.2017 14:00Вообще не тоже самое. Плюс если бы была возможность сразу моделить, то и чертеж можно было бы сгенерить автоматически.


Apokalepsis
Большой вопрос в скорости.