Вступление
Знаете, что я заметил? Мы очень много времени уделяем кастомизации цифрового пространства. Это начинается со смены обоев и тем рабочего стола, переходит в долгий подбор скина в Aimp (Winamp, для староверов) и заканчивается оформлением цифрового рабочего места.
Как только я меняю среду разработки или редактор кода, то первым делом лезу в цветовые схемы и ищу любимые цвета. У программистов уже сложились целые культы вокруг определенных цветовых палитр. Что лучше — Obsidian или Monokai? Можно мне Selenitic, только фон более темный? И все в таком духе. Бывало, что ко мне приходили друзья и, прежде чем начать показывать свой проект, меняли тему на другую, более привычную для них. Это раздражает, но я их понимаю.

… на самом деле комикс не о цветовых схемах, но он отлично походит.
Немного о психологии восприятия цветов
На хабре есть огромное количество статей, рассказывающих (как правило, с точки зрения дизайна) о том, как люди воспринимают цвета, поэтому здесь мы рассмотрим эту тему очень сжато. Существует целая наука, цветоведение, которая изучает влияние цветов на психику человека. В ее рамках анализ осуществляется с точки зрения физиологии, психологии и культурных особенностей.
Согласно исследованиям, существуют стандартные цветовые ассоциации: они могут немного отличаться в различных культурах, но общая структура сохраняется неизменной. Ассоциации такого рода мы приводим в таблице ниже. Как видите, каждый цвет может связываться как с положительными, так и с отрицательными концептами.

Естественно, все люди разные и восприятие цветов в какой-то мере индивидуально, но эти ассоциации работают. Более того, они уже проникли в медийную сферу и легли в основу законов, по которым выстраиваются дизайны и создаётся реклама.
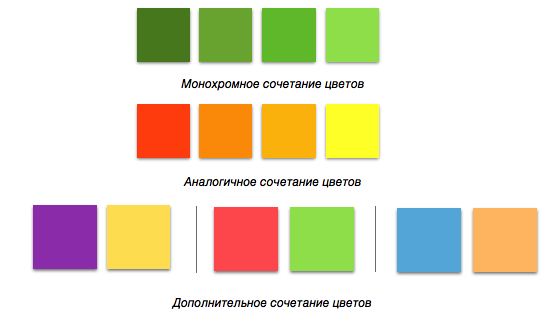
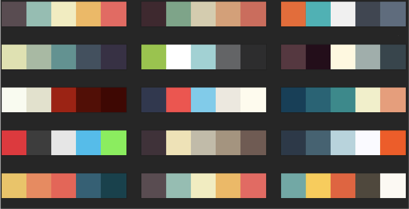
Несмотря на то, что у нас возникают ассоциации с каждым отдельным цветом, на практике в ход, как правило, идут их сочетания, которые оказывают на нас еще большее влияние. Существуют гармоничные цвета, которые лучше всего подходят к друг другу (то есть нам приятнее на них смотреть) и не гармоничные пары (то, что мы называем «вырви глаз»). Вот некоторые из самых популярных сочетаний цветов:

Немного об усталости глаз
Написание кода напрямую связано с чтением, а чтение – очень сложный психофизический процесс, в котором в первую очередь задействовано наше зрение. Глаза могут уставать. Этой проблеме и путям ее решения также посвящено много статей на Хабре и других ресурсах. Нашей заявленной темы это тоже касается – нагрузку на зрение дают в том числе и цвета.
Самые распространённые причины напряжения глаз – яркость и цветовая температура вашего монитора. Скажем, если белый цвет слишком яркий, то он сильно раздражает глаза.

Помимо яркости, также нужно следить за цветовой температурой монитора. Если изображение более синее (холодное), то наши глаза устают быстрее. Синий цвет – коротковолновой видимый свет, который в большей степени способен провоцировать напряжение и усталость глаз, чем оттенки более длинных волн – оранжевый или красный. Поэтому советуем изменять цветовую температуру в сторону теплых цветов. Это можно сделать вручную или с помощью программ типа f.lux.
Наконец, следует сказать пару слов об окружающем свете. Существуют целые протоколы со стандартами, касающимися правильных световых условий на рабочем месте. От внешней освещенности напрямую зависит, насколько комфортно вам будет работать за монитором, да и цвета на экране могут восприниматься по-разному в зависимости от освещения. Собственно, поэтому и существуют дневные и ночные схемы, о которых мы поговорим ниже.
Наконец-то о цветовых схемах
Мы плавно подошли непосредственно к теме цветовых схем. Подытожим, какие факторы влияют на нас при выборе схемы:
- Культурные и психологические ассоциации с цветами
- Ощущение гармонии от различных сочетаний цветов
- Ощущение «расслабленности» наших глаз
- Освещение на рабочем месте

Проблема выбора...
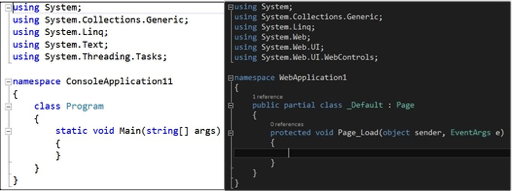
Как я уже говорил, многие делают выбор в пользу переключения между дневной и ночной схемами. Как правило, это светлая и темная палитры соответственно. Вот пример из Visual Studio:

Темную тему обычно проще воспринимать ночью, так как она не содержит контрастного и яркого белого цвета, который превратит ваш монитор в фонарик. Днем же, напротив, темная тема может показаться недостаточно контрастной, если вы работаете при естественном освещении. Вообще, контрастные темы сильно повышают работоспособность и тонизируют, а менее контрастные успокаивают и усыпляют. Но, само собой, стоит делать поправку на субъективные факторы. Некоторые разработчики отдают предпочтение тёмным и контрастным темам вне зависимости от времени суток, другие находят какой-нибудь средний вариант.
Многим контрастные темы (то есть светлая и темная) кажутся слишком утомительными для глаз. Поэтому существует большое количество схем, где выдержан более плавный контраст – например, Solarized Light:

Заметьте: цвета у некоторых фрагментов текста (модификаторы, ключевые слова) и фона – родственные. Названия переменных и типы – аналогичное сочетание цветов. Таким образом, схема использует несколько проверенных цветовых сочетаний, чтобы сделать работу более приятной.
Существует ночная версия данной схемы, которая, на мой взгляд, слишком сильно уходит в синий спектр, но и у неё хватает фанатов.

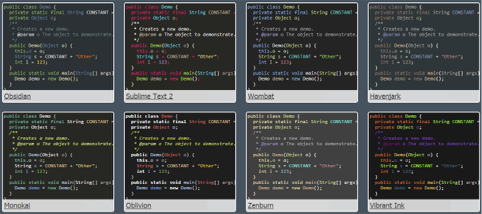
Тема Obsidian нейтральна для глаз независимо от времени суток и внешнего освещения, так как использует серый цвет в качестве фона.

Почти все популярные цветовые схемы используют принципы, о которых я писал в начале статьи. Это относится не только к редакторам кода, но и к темам рабочего стола, оформлению блогов, интерфейсам медиа-проигрывателей и аудиоредакторов.

Так много цветовых схем...

Цветовые схемы в музыкальной студии Ableton

Цветовая схема в Windows 3.1 (не советую...)
Цветовые эффекты
Даже палитра, выстроенная в полном соответствии с законами сочетаемости, не всегда будет давать сугубо положительный эффект. Бывают случаи, когда теоретически удачный выбор цветовой схемы негативно сказывается на результатах работы.
Такая ситуация может сложиться, если выбор цветовой схемы был продиктован прежде всего стремлением выделиться, показать свою уникальность. Скорее всего, при таком раскладе цвета человеку не нравятся и сбивают его с рабочего настроя. Из-за этого могут появляться глупые ошибки, иррациональность кода, неудачные решения в проекте.
Или другой пример: подбор цветовой схемы был произведен давно и продолжает использоваться просто «по инерции». Это означает, что текущие цвета не соответствуют актуальному эмоционально-психическому состоянию разработчика:
- Если схема тусклая, ему может не хватать энергичности и мотивации участвовать в работе;
- Если схема яркая, её энергия может подгонять человека, заставлять торопиться, совершать ошибки по невнимательности;
- Если основные цвета схемы стали вызывать негативные эмоции, то на первый план начинают выходить отрицательные ассоциации с этими цветами, снижая продуктивность (то, что раньше вызывало прилив энергии, теперь ассоциируется с борьбой; то, что раньше воспринималось как творческий процесс и «магия» созидания, превращается в неуверенность, тревожность и т. д.).
Способ справиться с негативным воздействием неподходящей цветовой схемы, на мой взгляд, один — экспериментировать. Время от времени пробовать разные цветовые схемы для своего рабочего пространства (начиная с «обоев» рабочего стола и заканчивая расцветкой синтаксиса кода). Работать с новой схемой, прислушиваясь к своим ощущениям и оценивая итоговый результат. Если с новой схемой вам стало комфортнее писать код, или производительность повысилась, или вы стали допускать меньше ошибок, то смело оставляйте этот вариант. Если результаты работы ухудшились, можно вернуться к привычной схеме (возможно, сейчас она является наиболее подходящей) либо опробовать что-нибудь еще.
Заключение и ответ на главный вопрос
Мы с вами рассмотрели принципы, по которым люди выбирают те или иные цвета, вкратце обсудили особенности восприятия и проверили эти тезисы на примере популярных цветовых схем. Но на основной вопрос статьи мы ещё не ответили.
Почему мы меняем цветовые схемы? Главная причина – постоянный поиск зоны комфорта, который мы осуществляем в реальном и цифровом мире. Мы всё стараемся оформить сообразно с требованиями удобства: рабочее место, рабочий стол системы, редактор кода, темы телефона и т.п.
Вдобавок к комфорту тут сказывается и другой побудительный мотив – стремление к индивидуальности. Заметьте, сколько уделяется внимания кастомизации в цифровом мире. Настроить под себя можно практически всё. Целые системы монетизации в мобильных (и не только) играх строятся на возможности кастомизации. Человек пытается сделать окружающее пространство более уникальным и «своим».
Ну и самая банальная причина – скука. Сколько раз в неделю вы меняете обои на рабочем столе? Сколько раз в месяц вы меняете цветовую схему редактора кода? Если что-то тянется слишком долго, то неизбежно наскучивает, и мы хотим перемен.
Все эти факторы складываются как результат наших внутренних потребностей и постоянно оказывают влияние – на кого-то больше, на кого-то меньше, но оно есть. В итоге мы, вместо того чтобы делать проект, полчаса ищем «ту самую» тему, с которой нам будет приятнее всего работать. Само по себе это не смертельно, но лучше держать процесс под контролем и отделять организацию рабочего пространства от откровенной прокрастинации. Надеемся, что с приведенными сведениями о подоплеке наших действий, вам будет проще провести эту границу.
Трудитесь эффективно и хороших вам цветовых схем!
Поделиться с друзьями


vlreshet
Кстати, привыкать к одной схеме — это реальная проблема. Я уже 4 года везде использую ночную тему, и когда где-то вижу код на белом фоне — мозг тупо отказывается воспринимать его как код. Мне показывают отрывок кода, а я трачу время на то чтобы вчитаться в него и воспринять. Не знаю как можно кодить на белом фоне.
HellMaster_HaiL
Аналогично, только наоборот. Могу воспринимать код как код только в белой схеме. От черной схемы меня шарахает. Особенно неудобно в освещенном солнцем помещении: мониторы с темной темой студии бликуют сильнее, текст можно разглядеть только выгнав автора из-за стола.
Пробовал несколько раз перейти «на темную сторону» и даже выбирал что-то промежуточное серое, но всё, что связано с чтением (код в студии, текста на сайтах, документы и таблицы) предпочитаю видеть на светлом фоне.
Хотя на мобильном стоит исключительно темная тема, но на нем я читаю не так много.
vlreshet
Ну понятно что это дело вкуса. Причём, самое смешное в том, что на телефоне мне как раз таки больше нравится светлая тема)
s1im
У меня от светлых букв на темном фоне очень сильно устают глаза. Плюс, строки белых букв как бы отпечатываются на сетчатке и я их потом очень долго вижу даже когда смотрю в сторону от монитора. С белым фоном/темными буквами такой проблемы нет.
MacIn
Аналогично, хотя, по идее, должно быть наоборот, ведь засветка меньше.
Killy
Тема, которая использует #FFFFFF (белый) для текста на тёмном фоне — плохая тема.
При правильно подобранной яркости не должны глаза уставать.
Вот, можно поэкспериментировать.
Заодно добавил расчёт контрастности. В рекомендации есть ограничение снизу, однако на тёмных темах ещё и ограничение сверху бы не помешало. Больше 10 мне уже некомфортно.
maxocklze
Не подскажете, что за тема для хабра?
vlreshet
Stylish — Habrahabr Dark Dracula.
Cr3ePMaN
Не знаю, меня устраивает тёмная тема в Visual Studio. Единственный недостаток — мой любимый Century Gothic не моноширинный, что не удобно.
Lerg
Для себя подобрал такую цветовую схему. Её по-хорошему ещё нужно чуть доработать, но основными моментами я доволен. Зелёные строки, синий цвет как базовый, контрастные элементы, много белого, выделяющиеся константы.
Java
TimTim
Мне кажется «ту хард» для глаз…
vesper-bot
Фиолетовый заставляет глаза приспосабливаться — возможно, яркость цвета слишком мала. В остальном довольно интересный вариант.
AhJong
Сразу вспомнились CGA мониторы с их палитрой.
Deosis
На вкус и цвет все фломастеры разные.
Мне кажется зеленый стоит сделать потемнее, а фиолетовый — наоборот.
master65
Надуманная проблема. Стандартные цвета Visual Studio или Notepad++ вполне устраивают.
LynXzp
А я согласен. Почти. Но люблю чтобы это было 2-3 цвета ЧБ. Белый на черном или черный на белом не так важно, лишь бы не:

Beholder
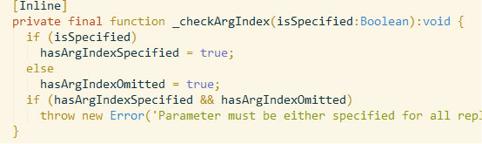
У большинства цветовых тем, на мой взгляд, есть одна ошибка — разделительные элементы, такие как скобки (всех видов) и точка с запятой, они выделяют максимально контрастно — ярко белым на тёмном или чёрным на светлом. Мне кажется, глаз должен цепляться не за разделители, а за основной текст. В темах, которые я делал для себя, разделители приглушены.

Пример:
Lerg
Раньше тоже считал, что такие элементы нужно приглушать, но со временем понял, что их максимальное выделение крайне необходимо. Очень легко пропустить визуально лишний символ, что приводит к багам. Да и заметил, что глаза всё же напрягаются всматриваться в такие приглушённые скобочки да запятые.
DenimTornado
Мой вариант, для себя старался максимально мягкие цвета сделать и выделить важные моменты:

CSS — http://take.ms/piQfD
JS — https://habrastorage.org/getpro/habr/comment_images/b57/181/ec2/b57181ec2e251687fc4507edabf125ce.png
HTML — http://take.ms/QyxmI
domix32
В итоге палитра похожа на Wombat из статьи
DenimTornado
разве что бэк
nzeemin
Использую разные цветовые схемы в винде для виртуалок — чтобы сразу отличать Dev / QA / Stage / Prod. Например, на Prod ставлю красные цвета.
ArsenAbakarov
Когда-то делал себе такую тему

SerafimArts
Года два назад запилил (модифицировал) себе тему, от которой глаза не устают даже после нескольких часов работы. Возможно кому-то понравится:
Вторая версия Roboticket Light 2:
DenimTornado
У вас явный акцент на keyword, а не на значениях, разве удобно? Ну то есть, namespace и class менее важно для внимания, чем их названия…
SerafimArts
Хм, не задумывался раньше об этом. Вроде как не мешает этот светло-сиреневый.
DistortNeo
Вот моя цветовая схема (картинка немного мыльная, т.к. пришлось масштабировать её из-за HighDPI):
Здесь более крупный фрагмент.
Популярные тёмные темы мне не нравятся из-за:
А вот ссылка на сам конфиг для VS и Rider, если вдруг кто-то захочет поиграться.
DenimTornado
Эм, честно говоря 2/3 ваших претензий можно к вашей схеме же применить)
DistortNeo
Ну так вкусы индивидуальны же. Кому-то мой вариант однозначно понравится, кому-то — нет.
QuickJoey
Наконец-то, символы отдельным цветом (у меня они вообще везде красные, правда на белом фоне), это же так удобно.
chersanya
Для того, чтобы удобно и полноценно работать с тёмной цветовой схемой в редакторе, нужно чтобы везде была тёмная схема — а сильнее всего отсюда выбивается браузер, т.к. большинство сайтов всё-таки светлые. Как-то не видел универсального решения для этого, ведь картинки на сайтах тоже обычно имеют светлый фон… Я даже не говорю про статьи (журнальные, в pdf), которые вообще всегда на белом фоне.
Если бы было адекватное решение, я бы с радостью перешёл на тёмную тему, а пока обхожусь пониженной яркостью монитора.
heart_polik
для браузера есть DarkReader
chersanya
Увы, такие расширения решают только одну проблему — с текстом на сайтах. Картинки, рассчитанные на светлый фон, сильно давят на глаза, если они показываются на тёмном. Ну и в остальных приложениях (например, просмотрщик pdf) общая тема практически всегда светлая, что тоже мешает глазам, привыкшим к тёмной.
ArsenAbakarov
откройте для себя deluminate
DartNyan
Самое универсальное и приятное для глаз что я видел — это Atom One Dark Theme. Но к сожалению я обычно пишу либо в Idea либо в Vim и Atom-ом очень редко пользуюсь, т.к. по функционалу он даже с кучей плагинов проигрывает IDE (контекст и другие фичи), а по скорости сильно проигрывает Vim-у. Так и живу скучая по тем дням, когда я кодил на Ruby и мог наслаждаться любимой темой.
Wilk
После ряда экспериментов сделал что-то такое:
ad1Dima
Хм, а ведь было бы неплохо, если бы у хабра была темная тема (по выбору, конечно), да Boomburum? Как, например, на docs.microsoft.com. Хотя бы там где не кастомная стилизация корпоративных блогов (хотя и для них можно что-то придумать)
hdfan2
Давно уже просили. Но воз и ныне там.
Xandrmoro
Кстати, только у меня от флюкса (и вообще когда белый — не совсем белый) страшно устают глаза?
DenimTornado
Судя по мне, всё индивидуально. У меня вообще нет ощущения усталости глаза, но f.lux поставил, просто приятнее вечером сидеть.
mib
Я не понимаю и не приемлю «ночные» схемы. У меня тоже светлые строчки отпечатываются на сетчатке и я их потом вижу везде в темноте.
Так уж сложилось, что книги не печатают белыми буквами на черном фоне, ну это «так себе» аргумент.
В общем я стараюсь чтобы белый фон монитора по яркости не отличался от обоев за монитором.
Если нужно — включаю свет. А черные буквы и всякая подсветка синтаксиса — на белом фоне смотрится не так попугайски, как на тёмном фоне.
knagaev
Тут ещё такой аргумент, что книги читаются в отражённом свете, а монитор сам светит.
По этой причине есть аддитивные и субтрактивные цветовые модели (RGB и CMYK, например).
По теме статьи — мне тоже кажется, что светлые схемы для яркого дня, тёмные — для ночной работы.
Днём тёмные позволяют видеть блики на мониторе и паразитные лишние изображения, а ночью белые засвечивают прожектором в глаза.
Поэтому на основе практики использую в FBReader днём дневную схему, а ночью — ночную.
Прошу извинить за банальность :)
Xeroxed
А что вы думаете о такой цветовой схеме?
GitHub
m8rge
На своем Air темные темы слишком плохо выглядят из-за низкого качества дисплея. Поэтому сделал светлую, т.к. дефолтная не устроила.
m03r
Всегда пользовался дефолтными схемами, спокойно живу постоянно минимум с тремя — светлой в IDEA, тёмной в Sublime и в vim. ЧЯДНТ?