 |
|
В цикле статей «Разработка ММО РПГ – практическое руководство» вы получите ответы на эти и многие другие вопросы. Все цифры реальны. Все схемы, таблицы, исходный код, диаграммы БД и прочее взяты из реально существующего и успешно работающего проекта.
В тексте будет много отсылок к геймплею и внешнему виду нашей игры «Звездные Призраки». Я постараюсь излагать материал так, чтобы вам не было нужды вникать (и играть) в наш продукт, но для лучшего понимания материала желательно потратить пару минут и посмотреть, как это все выглядит.
Готовы? Тогда в путь!
Трудозатраты
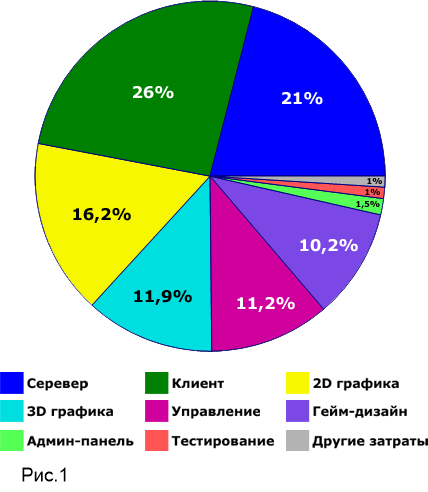
Начнем мы, пожалуй, с самого интересного – со стоимости разработки. На диаграмме (см. рис.1) отображены затраты в процентном отношении к общему бюджету проекта. При расчете не учитывалась стоимость офиса, амортизация оборудования и налоги.

Как видите, дороже всего обошлось создание клиента. И это не удивительно, учитывая, что игра — в реальном времени и с использованием 3D. На втором месте -сервер, и это тоже ожидаемо. Что неожиданно – это высокие затраты на управление и низкие – на 2D и 3D графику. «Может просто графика невзрачная?» – скажете вы. Как раз нет: графика игрокам нравиться. Секрет в активном использовании аутсорса для создания графики. Нам удалось существенно снизить стоимость производства графики, но при этом, естественно, возросли расходы на управление. Благодаря этому суммарный бюджет проект удалось уменьшить почти на 10%. А вот высокие расходы на геймдизайн – это наша ошибка. Изначально мы не верно оценили силы и стоимость разработки, поэтому мы замахнулись на то, что сделать были неспособны. В результате нам пришлось 3 раза переделывать сюжет, несколько раз менять боевую систему, перерабатывать схемы интерфейса и так далее. При более трезвой изначальной оценке, я думаю, удалось бы снизить затраты на геймдизайн раза в два (или 5% от общего бюджета проекта).
На аутсорс мы отдавали концепт-арт и создание 3D-моделей, причем первые единицы техники в линейке (например, турель 1-го и 20-го уровня) обязательно создавались в офисе. А вот остальное (турели 40-го, 60-го и 80-го) – и концепты, и 3D-моделинг отдавали на аутсорс. Почему так? В офисе, прежде всего, происходит поиск концепта и его отображения в 3D. И, как любая исследовательская работа, она требовала высококвалифицированных (и, следовательно, дорогих) специалистов. А когда форма найдена производство можно смело отдавать на аутсорс.
Так же на аутсорс были полностью отданы создание видеороликов, озвучка, музыкальное оформление, создание звуков и верстка сайта. Контента такого типа для нашей игры было нужно не так уж и много, поэтому не было ни какого смысла брать людей в штат. А наши попытки отдать на аутсорс часть программного кода (в виде конечных задач) успехом не увенчались, поэтому вся программная часть была полностью написана нашими силами.
Еще одна величина в диаграмме может показаться странной – всего 1% расходов на тестирование. Основной вклад в тестирование сделали сами игроки на этапах от альфы до открытого бета теста, и платили мы им в апсидиуме (премиумная игровая валюта). Поэтому удалось существенно снизить затраты в реальных деньгах.
Состав команды
В офисе на постоянной основе над проектом работали пять человек. Примерно за 2 месяца до альфы мы взяли в офис на полставки еще двух тестеров, но проработали они у нас не долго – примерно по три месяца каждый (или 1.5 человеко-месяца каждый). Уже начиная с закрытой беты мы смогли полностью переложить тестирование на удаленных тестеров: часть – за реальные деньги, часть – за игровые.
В таблице (см. табл.1) приведен состав команды, их роли и суммарные трудозатраты. Каждая строка таблицы – это один человек, который мог совмещать одновременно несколько функций. Трудозатраты указаны от начала работ (подготовка первых документов и создание демо) до релиза продукта.
Таблица 1.
| Роль | Затраты, человеко-месяцев |
| Директор, менеджер, архитектор, программист сервера, клиента и админки | 26 |
| Программист клиента | 12 |
| Арт-директор, концепт-художник, 2D художник | 16 |
| 3Д-моделер, текстуровщик | 16 |
| Гейм-дизайнер | 16 |
| Тестер-1 (на полставки) | 1,5 |
| Тестер-2 (на полставки) | 1,5 |
Выводы
- Максимально реалистично оценивайте ваши силы и бюджет проекта. В противном случае вы потратите лишние деньги и в итоге создадите менее удачный продукт, чем могли бы.
- Максимально используйте аутсорс для производства контента. Для работников в офисе оставляйте только интересную исследовательскую работу, а так же критичную по времени или качеству.
- Стремитесь минимизировать размер команды, но берите только талантливых и высококвалифицированных специалистов.
Схема системы и план разработки
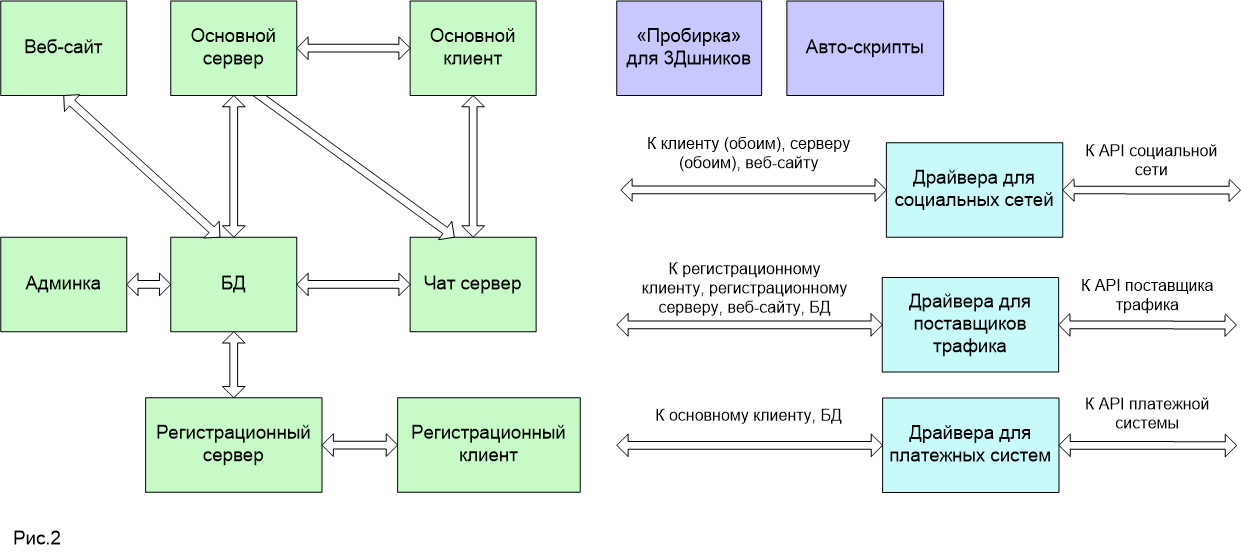
Формально «Звездные Призраки» — браузерная игра. Но веб-часть работает под управлением Adobe Flash и использует сокетное соединение. Поэтому, фактически, это клиент-серверная игра, только загрузка клиента происходит прозрачно для пользователя. Из каких же компонентов состоит игра? Казалось бы, все должно быть просто – из клиента и сервера. Но на самом деле (см. рис. 2) все несколько сложнее.

Мы придерживались следующего порядка разработки:
- Основной клиент
- «Пробирка» для 3Dшников.
- Основной сервер
- БД
- Админка (частично: создание предметов, локаций, ботов)
- Авто-скрипты
- Чат-сервер
- Админка (все остальное)
- Драйверы для платежной системы
- Драйверы для поставщиков трафика
- Веб-сайт
- Рег. сервер и рег. клиент
- Драйверы социальных сетей (авторизация).
Этот порядок позволил нам на ранних стадиях разработки получить действующую систему и тестировать на ней те или иные концепции.
Ниже я приведу краткое описание каждого из компонентов, для общего понимания системы, после чего мы подробно остановимся на каждом из них.
Этап 1. В первую очередь был разработан прототип игры без всякого сервера, но в который вошли практически все предполагаемые к использованию в клиенте технологии, а именно: Adobe Flash, Adobe Away3D, Adobe Starling. У нас был космос, в котором пользователь управлял одиноким кораблем. На этом прототипе мы обкатали базовую систему расчета кривой перемещения корабля, перемещение космоса (параллакс), проверили возможности отрисовки моделей на текстуру. В общем, мы протестировали все узкие места, которые видели в начале разработки и примерно поняли, как у нас все будет выглядеть. Это позволило сделать вывод о возможности технической реализации задуманного, а так же дало демо, с которым можно было идти к инвесторам.
Этап 2. После утверждения тех.задания мы выработали тех.требования к 3D-моделям: на этом этапе у нас уже было представление о внешнем виде игры, платформе и движке. Кроме того, мы создали «пробирку» для 3Dшников – отдельный инструмент, в который можно было загрузить 3D-модель и посмотреть, как она будет выглядеть после рендера в Away3D. Дело в том, что после экспорта непосредственно в движок, модель выглядит немного не так, как в инструменте моделирования. Поэтому нашему артотделу, а особенно арт-директору, было крайне важно видеть, как все будет выглядеть на самом деле, чтобы «подтянуть текстуры», как он говорил. Тут сразу оговорюсь: в ходе работ мы перешли на новую версию Away3D, в которой шейдеры были другими, и это привело к изменению визуального отображения моделей. «Подтягивать текстуры» пришлось заново. Отсюда есть два очень важных вывода: во-первых, требуйте от текстурщиков порядка в файлах текстур, раскладки всего по слоям с человеческими названиями, чтобы через полгода другой человек мог открыть файл и найти нужный слой, а, во-вторых, все «подтягивания» графики делайте не сразу по ее готовности, а ближе к концу проекта.
Этап 3. Затем мы приступили к созданию сервера и сетевой части в клиенте. В качестве языка программирования был выбран С++, т.к. у нас уже имелись наработки и свои библиотеки на этом языке. На данном этапе сервер работал без БД, данные он подгружал из XML-файла. Задача этого этапа – протестировать выбранные серверные технологии, а так же дать возможность гейм-дизайнеру и всей команде поиграться «онлайн». Самое главное, что здесь нужно тестировать – с каким максимальным пингом в игру еще можно играть. То есть нужно выяснить, можно ли вообще играть по сети, или все так дергается, что играть невозможно. У нас на этом этапе корабли даже стрелять не могли, мы просто летали друг за другом и тестировали разные алгоритмы синхронизации.
Этап 4. Дальше некоторое время шла итеративная разработка клиента и сервера. Первое, что появилось – это XML конфиги оборудования, чтобы гейм-дизайнер мог тестировать параметры пушек и кораблей. Так же на этом этапе было много экспериментов, создания различных видов вооружений и поиск механизма боя.
Этап 5. Когда механика игры более-менее устоялась, можно было подключать БД к серверу. В качестве СУБД был выбран MySQL. Подключение подразумевало, прежде всего, перенос загрузки данных оборудования из XML файлов в БД, а также загрузку и сохранение состояния пользователей. Естественно, необходимо было создать админку, которая позволила бы гейм-дизайнеру создавать/редактировать предметы и локации. Админка была написана на PHP. Когда отпала необходимость редактировать XML файлы, гейм-дизайнер был очень рад, и процесс наполнения игры предметами и локациями стал продвигаться существенно быстрее.
Этап 6. По мере усложнения проекта мы столкнулись с тем, что создание руками каждого нового пакета отнимало много времени, и было сопряжено с ошибками. Поэтому, опять же, на РНР был написан скрипт, который принимает XML файл и по нему генерирует файлы исходного кода для клиента и сервера (и, в последствии, и для чат-сервера). Аналогичная проблема возникла и у гейм-дизайнера: по мере роста номенклатуры предметов управлять и модифицировать их стало крайне затруднительно. Поэтому и для него был написан ряд скриптов, которые облегчали генерацию сразу всей линейки предметов.
Этап 7. Изначально мы собирались использовать IRC чат-сервер. Казалось, что там все просто и вопрос чата был отложен. Но когда пришла очередь создавать чат, выяснилось, что интегрировать IRC-сервер с нашей системой не так уж и просто. Ведь нам нужна не просто авторизация, а еще и система модерирования, а также отображение специфических данных в чате — уровень, клан и т.п. Мы оценили, что проще написать свой чат-сервер, чем модифицировать IRC-сервер. По факту, на клиенте мы потратили меньше времени на интеграцию с нашим сервером, чем с IRC, так что это решение было верным.
Этап 8. Мы приближались к закрытому бета-тесту (ЗБТ). Стало очевидным, что потребуется сбор статистики. Доработки затронули сервер и БД, плюс отображение в админке. Работы было много, но, в основном рутина, за исключением проектирования БД.
Этап 9. После ЗБТ мы пофиксили баги и выполнили некоторые модификации, после чего стали готовиться к открытому бета-тесту (ОБТ). Конечно же, необходимо было реализовать возможность приема платежей. Такие доработки затронули клиент, сервер, БД, а так же пришлось создать специальный скрипт. Здесь, опять же, никакой особой магии – все на РНР.
Этап 10. Пришло время разобраться с поставщиками трафика. С ними мы работаем по двум схемам: фиксированная стоимость в месяц независимо от количества переходов/регистраций или оплата за регистрацию (СРА). Для работы по модели СРА необходимо было провести интеграцию с API этих поставщиков трафика. Доработки затронули клиент, сервер, БД, веб-сайт и админку (фильтры в статистике).
Этап 11. Непосредственно перед ОБТ мы создали сайт игры (во время ЗБТ игроки переходили на страницу с Flash, а регистрация и логин были реализованы во флеше). Больше всего времени заняла интеграция игры с базой форума, чтобы обеспечить сквозной логин форум/игра.
Этап 12. После ОБТ и нагрузочного тестирования мы поняли, что лить трафик на основной игровой сервер – плохая идея. Дело в том, что кол-во трафика очень сильно зависит от времени суток. И в пиковое время могло приходить до ста запросов в секунду. Игроки у нас кидались прямо в игру, для каждого нового игрока создавался отдельный инстанс. Это очень сильно нагружало игровой сервер и вызывало на нем лаги. Поэтому был создан специальный регистрационный сервер (фактически – еще один инстанс основного сервера, но запускаемый со специальным ключом, поэтому он загружает только регистрационные локации) и отдельный клиент, в котором игрок играет только до регистрации (после этого его редиректит на основной сервер). Кроме того, мы уменьшили объем загружаемых данных в регистрационном клиенте, так как точно знали, что необходимо для игрока. Это позволило уменьшить время загрузки клиента и решило проблему с лагами на основном сервере, а так же сделало систему масштабируемой – при необходимости мы может развернуть хоть сто отдельных регистрационных серверов.
Этап 13. Непосредственно перед релизом была добавлена интеграция с социальными сетями, а именно возможность авторизации через социальные сети. Это увеличило конверсии переходов в регистрации примерно на 10%.
Заключение
В следующей статье цикла «Разработка ММО РПГ – практическое руководство» мы подробно ознакомимся с порядком реализации клиента, а так же схемой его компонентов, затронем некоторые технические вопросы — такие как формат 3D-моделей, виртуальная файловая система, интерфейс и drawCall's, шейдеры и многое другое.


cyber_ua
Ужасно томрозит, ИМХО флеш не самый лучший выбор для игры в 2015 году…
starni Автор
Для 2015 — я с вами согласен. Но разработка началась 3 года назад и тогда альтернативы не было. Только Unity3D, но у него install base был очень маленьким, по сравнению с флешем, так что тогда это тоже был не вариант.
solver
Тормозит? А что за железо?
Ну и по поводу флеша я бы поспорил конечно)
Для браузерки хорошо подходит.
cyber_ua
Имхо на webgl было бы лучше, но если началась разработка 3 года назад то да.
solver
Вот так и появляются мифы оф леше)
Берем неподдерживаемую систему и начинаем всем рассказывать о том, какой флеш плохой.
И чем же WebGL лучше-то?
Все что читал про него, говорит о том что там все еще очень сыро.
У меня например, на той же убунте последней, с ходу демки WebGL не работают ни на одном сайте, надо лезть в настройки браузера и включать.
P.S. В хроме, кстати, можно включить аппаратное ускорение для флеша. Хороший пинок скорости дает.
starni Автор
Просто Adobe сделал очень большой рывок с появлением AS3.0 и Stage3D. А в сознании многих флеш так и остался векторной рисовалкой для создания банеров.
olegchir
> Берем неподдерживаемую систему
> какой флеш плохой
щито? Это Ubuntu, одна из основных ОС, да еще и LTS.
Если что-то не работает в браузере под Ubuntu, то это явно что-то совершенно плохое и бесполезное.
solver
А то, что флеш под линухом официально не поддерживается
И не подскажете, когда это Убунта стала основной системой?
Crash512
Если Убунта — это основная система среди среди линуксоидов, коих всего ~2%, это ещё ни о чём не говорит. Или софт от Autodesk и Adobe — тоже говно, т.к. не работает на линухе? Я вас удивлю… Просто не все считают целесообразным поддерживать эти 2%
TheRabbitFlash
А можно узнать конструктивно и конкретно «почему» игру браузерную стоит делать на WebGL? А то может наши клиенты 2 недели назад зря 14 лямов проинвестировали во флеш игру после ресерча 3х независимых студий, которые делают браузерки…
kraidiky
А у вас игра требует именно много трёхмерки? Потому что если нет, то Флэш объективно выигрывает, и это нормально. Но даже самые вкусные 3D движки в ней, конечно, нормальных не заменят.
starni Автор
Дело в том, что нам хотелось сделать красиво. А для этого необходимо использовать, как минимум, апаратное ускорение графики. Реализовано оно может быть только через Stage3D, который в качестве драйвера использует Direct3D под Windows. А начиная с DirectX8 двумерный компонент, DirectDraw был исключен из состава DirectX и вся отрисовка, в том числе и 2D графики делается на 3D pipeline видеокарты. Т.е. не важно, 2Д или 3Д игра — все равно отрисовка идет через 3Д.
TheRabbitFlash
Игра будет частично с 3D. Боевки будут в 3D, а все остальное — 2D. Много GUI и т.д. Но суть не в этом.
Вы говорите, что надо делать на WebGL. Я и задался вопросом — почему? Какие у него будут плюсы в браузерке перед Flash?
На всякий случай отвечу, что производительность в пример не надо ставить. Как минимум — она не везде нужна. И как максимум — WebGL очень медленный в сравнении с Flash у большинства пользователей.
GrigoryPerepechko
Почему?
Ответ очевиден. Шейдеры.
А насчет быстроты флеша — не смешите. Все что я видел на нем выдавало печальные 30 фпс и грузило проц не в себя.
TheRabbitFlash
Что шейдеры? Они во флеше есть тоже.
Все, что Вы видели? А что Вы видели? И в каком году? Та же игра tankionline работает отлично на 60 фпс и проблем нет. Хотя она и не показатель производительности ибо там проблем по самое небалуй.
Давайте конструктивно общаться, а не «где-то видел, где-то слышал».
GrigoryPerepechko
Поиграл в Танкионлайн. Это графика уровня Counter-strike конца 90х (http://snag.gy/iX8kp.jpg)
И на очень хорошем игровом железе в бою там было 45 фпс. С беспрерывными спайками кадров на 15.
Я только одну игрушку запускаю на флеше и то раз в неделю — apps.facebook.com/slotomania/ вот она явно не дает 60 фпс. Ее же вариант на WebGL преспокойно укладывается в несколько миллисекунд на рендер кадра.
А раз вы такой защитник этой прекрасной технологии — подыщите хорошие примеры игр на флеше. Может я чего-то не знаю
TheRabbitFlash
Поиграл в Танкионлайн. Это графика уровня Counter-strike конца 90х (http://snag.gy/iX8kp.jpg)
Игрок голосует рублем. Прибыль у Alternativa есть с танков — значит всё хорошо. Если лично Вас что-то не устраивает — Вас никто не заставляет играть в то, чо Вам не нравится. Справедливо? Уверен, что да.
Более того. Уровень графики не является показателем платформы, а лишь демонстириует на сколько далеко зашли разработчики игры со своим движком (не самым лучшим, но гарантированно рабочим). Вы же играете в Хроме, где наверняка используется хромовский флеш плеер, а не адобовский. А он тормозной сам по себе. Игроманы, которые не просто «потыкаться» зашли — включают адобоский.
Танки 1.0 раньше были на полном software движке. Потом перешли на GPU. Графику особо не крутили, т.к. игрокам важен драйв в игре, а не блеск гусениц и следы от трков.
Тем не менее — в далеком 2011 году, когда зародилась поддержка видеокарты у Flash — Alternativa Platform начала разработку Танки 2.0. Вот, что получилось из этого:
Видео: (не знаю почему не встраивается в хабр)
www.youtube.com/watch?v=iNd7UM9STcg
Как видите — 2011 год показывает такой уровень графики флеша, который не каждая браузерка в 2015 может вытянуть. Так, что проблема не в флеше, а загруженном в него коде.
Я только одну игрушку запускаю на флеше и то раз в неделю — apps.facebook.com/slotomania/ вот она явно не дает 60 фпс.
Вы приводите в пример игру, которая использует CPU рендеринг и пытаетесь выставить это как фейл флеша. Однако не забываете спеть оду в адрес WebGL, который работает на GPU. Если бы slotomania работала на GPU — 60 фпс было бы стабильно.
А раз вы такой защитник этой прекрасной технологии — подыщите хорошие примеры игр на флеше. Может я чего-то не знаю
Вы не знаете ничего про флеш, впринципе, раз не знаете, что у флеша есть 3 режима рендера. CPU, CPU+GPU и GPU. Приводите примеры CPU игр и говорите, что они медленный. Зато приводите в противовес GPU игры. Ну давайте тогда еще сравним мокрое и теплое, наконец. Будет согласно протоколу.
Примеры разных игр нет смысла давать, т.к. закончится тем, что «да, но флеш не работает на мобиле». А когда я покажу, что он работет в виде приложений — что-то еще придумаете.
Вот демка http://www.flare3d.com/demos/lightstorm/index.php есть интересная.
GrigoryPerepechko
Кстати танки 2.0 что вы скинули очень прилично смотрятся. И NM, и тени мягкие, и самозатенение.
Плохо что игр с таким технологическим уровнем на флеше нет в продакшне.
А деньги, влияние на ретеншн и монетизацию — это конечно все интересно, но не в контексте webgl vs flash.
solver
>Это графика уровня Counter-strike конца 90х
Ну здрасте приехали…
Графика в браузерной игре определяется не возможностями технологий в первую очередь.
В основном это баланс, между ожиданием пол часа пока загрузится уровень, необходимостью, ожиданиями игрока… еще чем-то.
Какой смысл делать BF4 в браузере, если 99% игроков просто не будут ждать пока уровень прогрузится?
А графики танковонлайн вполне достаточно для фана. Количество игроков, рейтинги и награды как бы это подтверждают.
>подыщите хорошие примеры игр на флеше.
А какой критерий «хорошести»? Подозреваю что это должна быть не просто хорошая, а та которая вам лично понравится.
Кстати. На WebGL вообще есть хоть одна игра уровня танков? Не хорошая, а просто она существует в природе, с похожим количеством игроков? И без спайков и прочих проблем…
GrigoryPerepechko
Критерий хорошести? Давайте выберем технологичность рендеринга.
Вот можно просто битмапки двигать по таймеру и сказать что это 2д аркада, а можно ECS, FFD, меши, инверсную кинематику, освещение на нормалмапах втянуть и сказать что это тоже 2д аркада.
WebGL пока не всеми браузерами поддерживается. Даже у IE11 есть баги где то в вертексном пайплане, инты чтоли не поддерживаются, я точно не помню.
Думаю что игр на вебгл пока нет. Вот гляньте пока технодемку 2013года, там вебгл — www.youtube.com/watch?v=l9KRBuVBjVo. Она по технологичности опережает и первые и вторые танки.
solver
Да не нужны сейчас никому эти техно навороты.
Не будут игроки в браузерки ждать пока прогрузится 200-300мб красивого уровня.
И чтобы при этом поиграть можно было только на топовых видяхах.
И кстати… о ужас! Та же самая демка для флеша.
www.youtube.com/watch?v=xzyCTt5KLKU
Итого подведем итог.
WebGL это пока чистые понты. Ничего реального на нем не сделали, несколько лет только рассказывают как это круто и красиво.
А все что есть сейчас, глючит по разному на разных браузерах, сильно тормозит и лагает даже на хороших машинах.
starni Автор
Немного реальных цифр. Мы уменьшили объем загружаемых данных на регистрационном клиенте с 10МБ до 6.5Мб за счет разбивки загрузки в два этапа и получили +10% к игрокам, которые дождались загрузки игры вообще. А если бы там 100Мб грузилось — то наверное конверсии переходов в загрузки вообще были бы в ройоне нуля.
starni Автор
Я тоже люблю флешь :). Но сейчас install base Unity3D стал большой, на нем уже можно делать. А Юнити, как ни крути, быстрее флеша работает. И программистов на C# легче найти, чем на AS3.0. Поэтому, если бы пришлось делать этот проект сейчас, то, скорее всего, выбор пал бы именно на Юнити.
solver
Там тоже не все так просто.
Юнити не хотят апдейтить свой плагин под новый хром. И осенью отвалится чуть больше половины игроков (какой там процент у хрома сейчас?).
А с WebGL не все так радужно пока. Да и проигрывает он флешу по скорости пока.
starni Автор
Хм. Так вроде ж в хроме свой плагин, туда не ставиться нативный. У нас с этим куча проблем была — нельзя дебаговый флеш плеер поставить. А если его ставишь с помощью грязного хака, так это он выполняется, а не плагин хрома, на котором все и будут играть. Как сейчас помню — регулярно падал у нас клиент на нем, пока не обнаружили, что текстуры 1х1px создавать нельзя, это под хромом не работает.
solver
Флеш прекрасно ставится.
В настройках выключаете пепер хромовый и включаете адобовский. Пара чекбоксов.
Какие грязные хаки?
starni Автор
Да, извините, это я перепутал. Но проблема не в этом. Пользователи ничего переключать не будут — у них все будет крутиться на хромовском. А как его отлаживать? А он работает немного не так, как адобовский.
solver
Это да, есть такая проблема.
К сожалению в любой технологии есть свои проблемы.
Во флеше одни, в юнити другие. Нет серебряной пули.
starni Автор
Тут вы совершенно правы.
TheRabbitFlash
Как раз пользователи и будут переклчать вопреки мнению. Умные люди ставят небольшой тутор прямо в игру «для тупых» и они выполняют все шаги. Я таких много знаю людей, кто во всякие фермы играет и донатит туда деньги раз в неделю.
starni Автор
Спасибо за ценную информацию, это действительно может нам пригодиться.
TheRabbitFlash
А что тормозит? Флеш или реализация данной игры на флеше? :) Я думаю, что Вы не сможете дать ответ хотя быпотму, что у Вас нет исходников, чтоб оценить ситуацию. Да и судить производительность флеша на базе Away3D — ну это как бы судить по всем автомобилям на базе лады калины.
solver
Я бы не сравнивал Away3D c калиной)
Вполне себе добротный, открытый движок с хорошей, быстрой физикой bullet.
Я не сравнивал его с Flare3D, но думаю там разница если и будет, то на проценты, а не в разы.
Ну и к тому же, Flare3D платный и с закрытыми исходниками.
А исходники Away3D не раз помогали разобраться как оно там под капотом работает и почему тормозит.
Да и возможность получать патчи в момент их коммита на гитхаб, а не когда проприетарный производитель пожелает, многого стоит.
TheRabbitFlash
Ну так и лада калина тоже ездит и даже многим нравится :) Что касается Flare3D — мощный и, пожалуй, лучший 3D движок для Flash, который можно публично найти. Минусы — платный и не опенсорс.
Away3D конечно тоже здоровский. Но в боевых условиях возникает масса проблем с ним, которые упираются в ботлнек самого движка, но не флеша.
Но каждый пишет на том, на чем хочет :) И главное тут одно — работает, приносит бабки и черт с ним :)
Tiendil
Странно, что трудозатраты на сервер ниже, чем на клиент.
demimurych
Я полагаю, что в случае с сервером используются решения которые достаточно типичны для подобных задач. А вот в случае создания клиента — то есть чего-то оригинального, дела обстояли не так просто.
Tiendil
Сервер, в большинстве случаев, технологически более сложный продукт, чем клиент. Кроме того, игровая логика (что и является основной отличительной чертой) реализуется таки на стороне сервера.
starni Автор
Основная проблема клиента — он должен взаимодействовать с человеком, а сервер — с другой машиной :). А человек любит, чтобы были всякие там подсказки, подсветки, фильтры и т.д. А ещё человек хочет, чтобы когда он нажал на кнопку, все срабатывало быстро, лишние 0.1 секунды он ждать не будет. Программа же более лояльна :). Поэтому много времени тратиться на логику интерфейса и оптимизацию производительности. И то, как вы видите, народ жалуется на недостаточную скорость работы.
silveriorius
А с каких пор Starling – Adobe Starling? Это ж всегда была сторонняя разработка? Я что-то пропустил?
starni Автор
Так Adobe их купило. Уже год или два как. Так же как и Away3D — это была сторонняя разработка, но Adobe их купила. Насколько я понимаю, с выходом Stage3D у самой Adobe просто не было средств разработки под него, а написать — руки не дошли, вот и прикупили два ведущих open source проекта.
AlexBin
Вообще-то флеш, фотошоп и еще куча всего — тоже были куплены адобами =)
Magistr_AVSH
Ерунда, вот как выглядит реальный план разработки ММО игры:

starni Автор
Дебаг черным — это так символично :)
Magistr_AVSH
Угу, ну а чо, инди разработка она такая.
ingrysty
Очень хорошо напоминает — «Космические рейнджеры».
solver
А еще Far7
aleks_raiden
Они вроде уже год как заморозились, а сама компания пошла делать совсем другие проекты
rzer
Нам бы ваш красочный космос к себе в игру..) Мы начинали своих «космических рейнджеров» звёздного века чуть чуть пораньше, когда ещё не было Старлинга и поддержки видео карт. Делали всё в 2d и на flex. Вы принципиально решили отказаться от размещения в социальных сетях? И конечно желаю удачи в вашем проекте ;)
starni Автор
Ну, с технологией я могу помочь — вернее вы сможете об этом прочитать в следующей статье :). Но у нас там шейдеры используются. В принципе, Stage3D ренедрится под основным рендером флеша, поэтому можете его запускать для космоса спокойно. Но, кроме технологии, нужен ещё толковый художник, который понимает, что да как. Вот, можете заценить spacehunters.ru/demo/game.php — это вообще одна из первых версий, офлайн, все на flex без stage3d. Но планеты, например, удалось сделать с картой высот и реальным освещением, потому что на для сферического объекта в ваккуме можно существено упростить математику и использовать pixel blender.
Zhbert
Товарищ слезно просит показать вам тут вот эту ссылку, так как сам на хабре не зареган.
obsuditor.ddns.net/ftt/
Он там танчики написал =)