
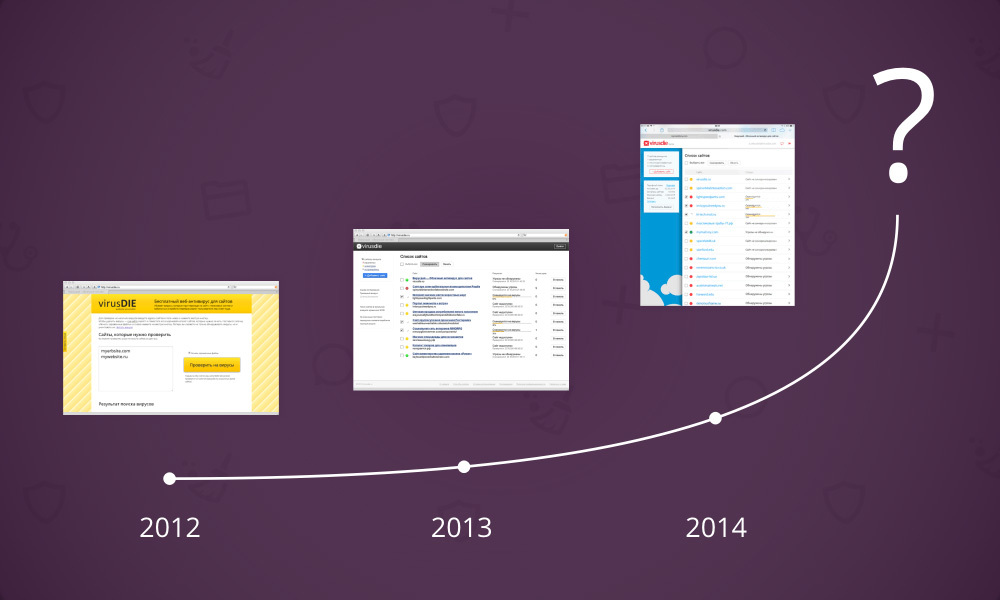
За время, прошедшее с 2012 года мы несколько раз модернизировали как сам сервис, так и его интерфейс. Однако, всему однажды приходится сказать «прощай» и идти дальше. Настал момент, когда ни архитектура, ни интерфейс сервиса уже не отвечали нашим запросам. Нам предстояло превратить простой антивирус для сайтов в нечто большее – в целый набор связанных и удобных инструментов для лечения и защиты сайтов. Назревало только одно решение – делать новый сервис «с нуля». Архитектура, технологии, сценарии, интерфейсы – все должно было быть абсолютно новым. Нашей главной целью было достижение максимального уровня комфорта для пользователя при работе с новым сервисом.
Основной задачей нашего отдела стало создание максимально удобного и понятного UI. Итак, весной 2014 года мы приступили к работе над абсолютно новым интерфейсом сервиса и я расскажу вам как все происходило.
Выбросить старое и сделать все по-новому
Меньше всего нам хотелось сделать что-то обыденное – то, что все уже видели, к чему привыкли, и в первую очередь это касалось UI. Именно придуманная нами концепция графического интерфейса и сценарии взаимодействия пользователей с ним во многом определили архитектуру нового сервиса Вирусдай.

Несмотря на то, что интерфейс должен был работать в браузере, он просто обязан был быть быстрым словно приложение, понятным, приятным и функциональным, а главное таким, каким его никто не ожидал бы увидеть. Мы даже придумали принцип, наиболее точно характеризующий наши ожидания от нового UI и от сервиса в целом: «Looks like an app. Works like an app». Так мы начали проектирование нового интерфейса.
Проблема пересекающихся сценариев
После осмысления нами всего функционала будущего сервиса постепенно начала вырисовываться основная проблема. Планировалось, что пользователь будет работать с каждым из своих сайтов, выбирая его из списка. Однако, было непонятно как показать человеку наиболее полную картину состояния сайта и одновременно предоставить инструменты для работы с ним. Инструменты могли вызываться при разных сценариях, но работа с ними требовала одновременного отображения и нескольких других инструментов, причем каждый раз различного их набора. Работа человека с одним инструментом могла поменять содержание в других, а отображать изменения было необходимо мгновенно.

Кроме того, мы хотели, чтобы пользователь всегда видел список своих сайтов и выбранный ресурс в нем. Это было важно из-за возможного обновления статуса какого-либо сайта из списка в момент работы с другим. Помимо этого, наше желание организовать удобную работу с инструментами никуда не пропало. Это значит, что было бы хорошо иметь возможность переходить к работе от одного сайта к другому, не делая лишних действий.

Возник вопрос. Как всю это паутину сценариев и инструментов, дополненную нашими желаниями показывать здоровому человеку? Мы хотели, чтобы все изменения отображались мгновенно во всех связанных инструментах. Эффект от каждого действия пользователя был бы ему понятен. Например, при добавлении файла в список исключений этот файл должен был пропасть из отчета, но тут же появиться в списке исключений. Или маркер зараженности файла пропадал в менеджере файлов как только этот файл был вылечен. На полную катушку мы решили использовать Node.JS+Socket.IO и уже ничто не могло остановить осуществление задуманного.
Проблема навигации
Еще одной проблемой, которая была связана с проблемой пересекающихся сценариев, стала проблема организации понятной и простой навигации.
Обилие данных и инструментов могло легко запутать пользователя. Мы не хотели, чтобы человек терялся в интерфейсе и визуально отрывался от работы с сайтом, но в то же время нам было важно дать ему необходимое и достаточное количество информации. Пользователь всегда должен знать где он находится по отношению к списку сайтов, а также всегда иметь возможность максимально быстро и понятно переключаться между инструментами.
Стандартные методы навигации мы использовать не хотели, да и не подходили они в данном случае.
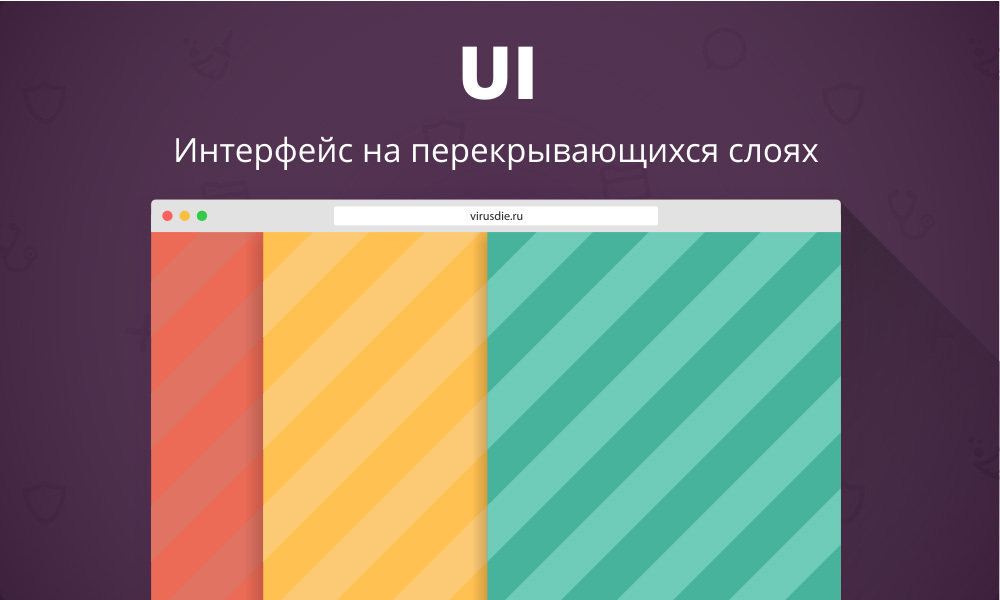
Применяем частично перекрывающиеся слои
Тут мы начали вспоминать, какие из известных приемов могут нас подтолкнуть к решению задачи. Отправной точкой нам послужили интерфейс myMail, Контрол центр iOS, а также боковые меню Windows 8. Оказалось возможно применить похожий принцип для решения нашей задачи, предварительно его усовершенствовав, и вот что мы сделали.
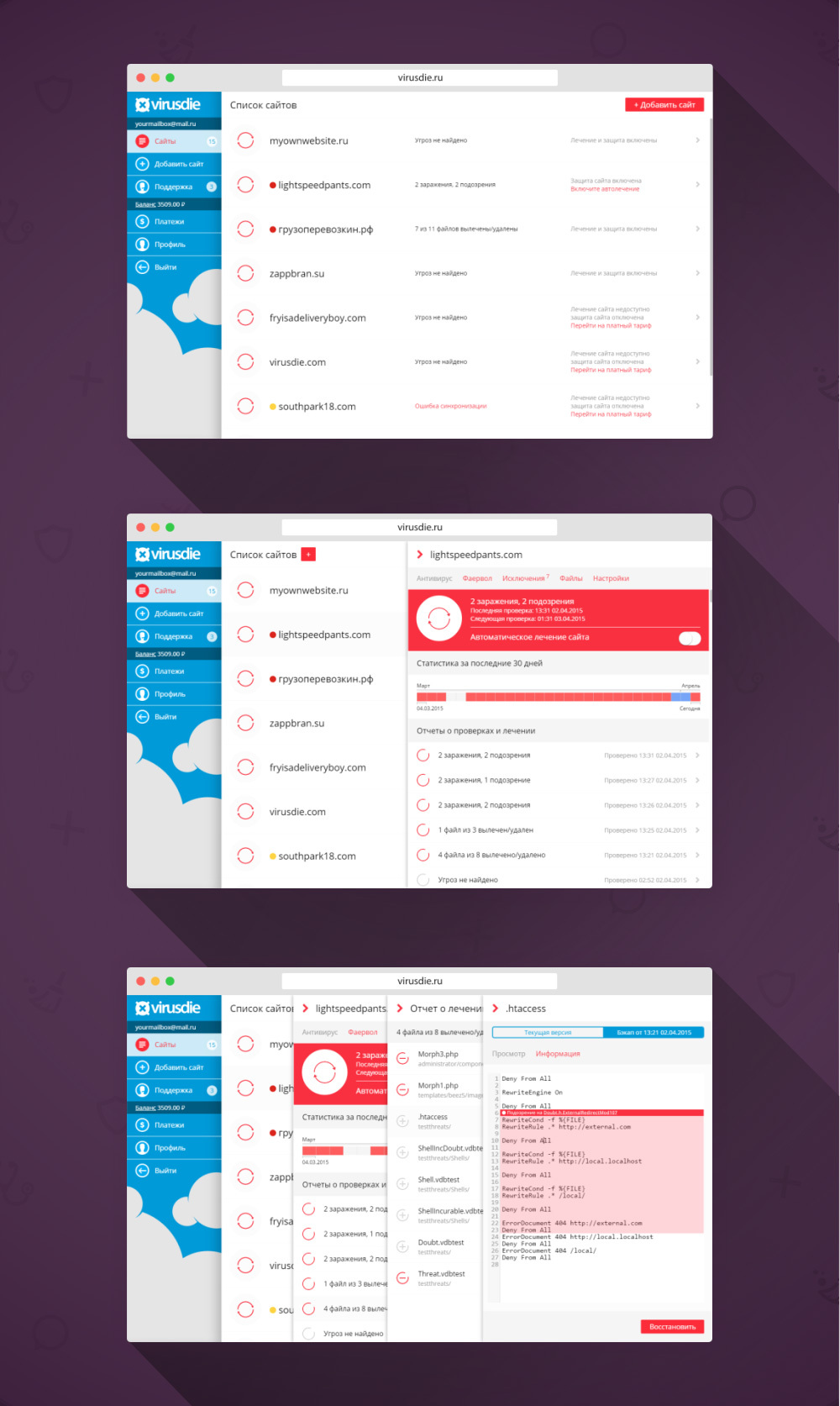
Мы решили поместить каждый инструмент (антивирус, отчеты о проверках, фаервол, менеджер файлов, редактор файлов, список исключений и настройки сайта) на свой собственный слой. Теперь при вызове того или иного инструмента с любого слоя мы могли больше не скрывать текущий раздел, а просто размещать поверх него новый. Однако, если бы все было так просто мы бы не стали писать об этом пост. Мы решили, что нижний слой не должен полностью перекрываться новым. Так человек всегда будет видеть все вызванные им инструменты и разделы вплоть до самого нижнего уровня и никакой дополнительной навигации ему не потребуется. Он всегда будет знать как сюда попал.

Слои мы сделали «выезжающими» справа налево и каждый из них вплоть до самого нижнего мы решили оставлять активным. Это помогает перемещаться по интерфейсу быстро без необходимости скрывать верхние слои. Убирать слои, заставляя их «уезжать» вправо можно было теперь кликнув на нижестоящий слой. При клике все вышестоящие слои также сворачивались вправо.
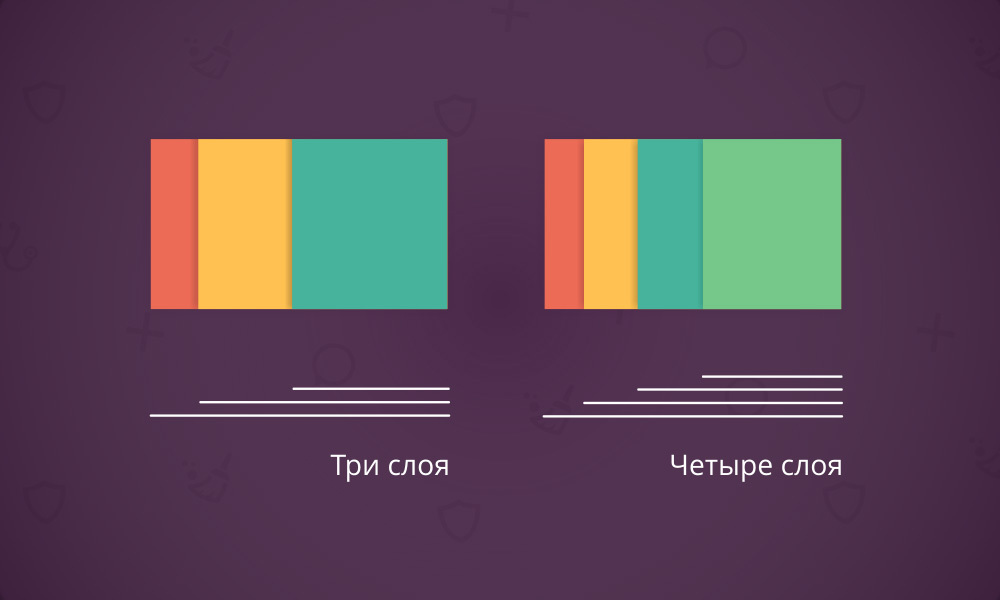
Оставалось только оптимизировать сценарии так, чтобы количество активных слоев на экране не было слишком большим. Большое их число привело бы не только к чрезмерному количеству данных на экране и затруднило бы навигацию. Но самое главное, некоторые инструменты не могли бы отобразиться полноценно. С ними попросту было бы неудобно работать. Только представьте себе редактор файлов шириной 200px — не много в нем можно разобрать или отредактировать.

Каждый новый выезжающий поверх текущего слой сдвигает нижний немного левее. Так остается больше пространства для инструмента или раздела верхнего слоя.
Готовый интерфейс

Раз уж мы решили дать пользователю интерфейс, в котором он в любой момент точно сможет определить свое положение и видеть изменение всех данных в реальном времени, то было бы непростительно напортачить с элементами, зависимыми от наличия выдвинутых слоев на экране.
Например, кнопка добавления нового сайта в список находится в правом верхнем углу страницы, но ее не будет видно, если человек перейдет к работе с сайтом и дополнительный слой выдвинется справа.

Мы стали смещать кнопку на нижнем слое к левому краю при движении нового слоя справа, одновременно уменьшая ее размер и упрощая ее. Так пользователь не теряет элемент навигации из вида и всегда знает где его найти, хотя положение элемента меняется.
Еще мы постарались избавиться почти от всех кнопок «Сохранить» или «Применить». Теперь при переключении свитчеров новые настройки применяются мгновенно. Пусть это мелочи, но из подобных мелочей и складывается удобство.
В заключение
Проделав всю эту работу и собрав подобный интерфейс мы уже при тестировании оценили его удобство. Благодаря Node.JS+Socket.IO и перекрывающимся слоям работа с сервисом теперь ощущалась как работа с быстрым приложением, установленном на конечном устройстве. Навигация стала удобнее и понятнее традиционных, переход к инструментам не вызывет никакой путаницы. Все действия ожидаемы и логичны. Словом, результат вполне соответствует принципу «Looks like an app. Works like an app».
Вот такой подход мы применили при создании интерфейса нового Вирусдая.
Комментарии (21)

alexez
16.06.2015 15:52Каждый год — новый интерфейс, прелестно!
А если серьёзно, то круто сделано. Единственный вопрос — на небольшом экране новый слой будет к левому краю сразу сдвигаться?
tegArt Автор
16.06.2015 16:11+1Каждый год — новый интерфейс, прелестно!
В постоянном поиске новых решений, как-то так.
на небольшом экране новый слой будет к левому краю сразу сдвигаться?
Думали над этим, начали с больших экранов и теперь идем по убывающей. Пока предполагается, что по мере уменьшения рабочей области видимые области нижних слоев будут пропорционально уменьшаться, оставляя активному слою больше места. С какого-то момента, когда смысл в этих отступах из-за размеров экрана пропадет вовсе — вкладки слоев будут разворачиваться на весь экран, например на мобилках.

hudson
16.06.2015 17:02А в итоге кроме интересной концепции и реализации для конкретного проекта что-то получилось? Какой-то фреймворк или готовая тема? На GitHub поделиться не желаете? ))

tegArt Автор
16.06.2015 17:09Нет, фреймворка нет, а созданием тем мы не занимаемся :)

hudson
16.06.2015 17:14Жаль, даже посмотреть негде (вне вашего проекта разумеется).

tegArt Автор
16.06.2015 17:39+1Если интересует сама концепция:
контент обернут враппером, растянутым на всю высоту и ширину (за вычетом сайдбара);
главное окно контента всегда на своем месте;
при клике по определенным ссылкам в конец враппера добавляется, скажем, .slide с абсолютным позиционированием, top:0; right:0; bottom:0; и изначальной width:0;
идет подгрузка контента по аяксу и одновременно начинается анимация развертывания (на данный момент ширина вычисляется в js, но, думаю перейти на css и количественные селекторы — это явно облегчит оптимизацию под разные экраны и мобилки)
При свертывании — обратная анимация ширины в ноль и удаление из DOM слоя. Если есть вышележащие слои — они сворачиваются одновременно.
hudson
16.06.2015 18:06Спасибо, будет с чем поиграться на досуге!

tegArt Автор
17.06.2015 11:33+1Да, кстати, забыл сказать — если будете играться с такой конструкцией, перед сворачиванием необходимо внутренности слоя фиксировать по ширине, чтобы не было расколбаса и вытягивания контента по высоте при анимации… ну а при открытии прелоадер, поэтому не критично.

thecoder
16.06.2015 17:30Жаль, что на айпаде в вертикальной ориентации вся эта красота со слоями не помещается. Идея сама по себе отличная — понятен контекст, активация новых слоев не перебрасывает в незнакомое состояние. Не думали над вариантами, чтобы самый старый/родительский слой сжимался в вертикальную колбасу из пиктограмм на узких экранах?

tegArt Автор
16.06.2015 17:34Как уже писал выше, постепенно идем от больших экранов к малым.
Не думали над вариантами, чтобы самый старый/родительский слой сжимался в вертикальную колбасу из пиктограмм на узких экранах?
А вот тут уже спасибо за пищу для размышления, обязательно обмозгуем!

milast
17.06.2015 03:35В таком подходе есть одна проблема — это прокрутка контента внутри блоков, если он не вмещается в него. Если по-горизонтали можно делать переносы на новую строку, то по вертикали всё сложнее. Полоса прокрутки будет чаще ломать всю красоту и удобство подобного подхода. Этот способ хорошо подходит для страниц с относительно небольшим количеством контента.

altima
17.06.2015 12:54ХЗ коллеги. Оригинальный интерфейс ради оригинального интерфейса — нормально для личного проекта дизайнера, а не бизнеса.
Может я не целевая аудитория, но мне на оригинальность интерфейса скажем мягко наплевать, мне важно чтобы он был понятным и предсказуемым и мне не приходилось ломать голову над тем, а что мне нужно сделать для выполнения привычных функций.
Кстати работает интерфейс кривовато.
tegArt Автор
17.06.2015 13:13После осмысления нами всего функционала будущего сервиса постепенно начала вырисовываться основная проблема. Планировалось, что пользователь будет работать с каждым из своих сайтов, выбирая его из списка. Однако, было непонятно как показать человеку наиболее полную картину состояния сайта и одновременно предоставить инструменты для работы с ним. Инструменты могли вызываться при разных сценариях, но работа с ними требовала одновременного отображения и нескольких других инструментов, причем каждый раз различного их набора. Работа человека с одним инструментом могла поменять содержание в других, а отображать изменения было необходимо мгновенно.
Т.е. сделано все не столько с целью соригинальничать, сколько для удобства работы. «Меньше всего нам хотелось сделать что-то обыденное» — сказано именно потому, что при обычном подходе нет возможности добиться результата, описанного в цитате выше.
altima
17.06.2015 13:18Народ-то (пользователи, существующие и потенциальные) как оценил новый интерфейс?

tegArt Автор
17.06.2015 13:24В большинстве своем положительно, иначе пост не имел бы смысла. Никому не нужно нерабочее, хоть и оригинальное, решение, верно? Как оценивают новый интерфейс потенциальные пользователи — потенциально так-же, как и существующие, наверное :)

damat
18.06.2015 18:16А чем не угодили стандартные хлебные крошки? Слева держите список всех сайтов, раз уж решили, что он виден всегда, а справа в одной панели все вложенные элементы. Очень условный мокап на основе Проводника: bit.ly/1QFpaAJ
Чтобы пользователь не терялся, когда уходит вглубь иерархии, можно использовать анимацию переката. Для этого не обязательно класть слой поверх — например, вот тут все работает в одной панели: bit.ly/1RcFynm
PS линки режутся из-за кармы, извиняйте.
tegArt Автор
18.06.2015 18:41Глянул ссылки. В нашем случае абсолютно лишено смысла все смешивать и отображать в одной правой панели, из одних только списка файлов сайта и списка исключений уже каша получится.

ch0mb0r
21.06.2015 23:08Ха, точно такая же идея была в голове, думал макет нарисовать а уже все готово, эх..)


Invision70
У меня первая ассоциация по новому дизайну — Skype, а слои Habrahabr на Ipad :) Концепция вполне привлекательна, не имею ничего против.
Пример с четвертым слоем на мой взгляд, не совсем удачная идея (в контексте скриншота). Слишком мало места для превью файла.