
Привет!
Надеюсь, вам понравится этот новый мир. Он очень отличается от мира 2007 года. Совет: если вы только что взяли ипотеку, вернитесь и отмените ее. Уж поверь мне.
Я рад, что вас все еще интересуют компьютеры. Сегодня у нас их гораздо больше, чем 10 лет назад, и это связано с новыми задачами. Мы носим компьютеры на наших запястьях и лицах, держим их в карманах, в холодильниках и чайниках. Автомобили самоуправляются довольно хорошо, и мы обучили программы обыгрывать людей в любые игры, кроме, наверное, литрбола.
Перевод выполнен при поддержке компании EDISON Software, которая профессионально занимается разработкой сайтов-каталогов на ASP.NET для крупных заказчиков и создает полезное приложение против прокрастинации.
(Веб)приложения
Возможно, вы видели презентацию iPhone перед тем, как вы вошли в машину времени. Apple является самой крупной и богатой технологической компанией, в основном благодаря iPhone и операционной системе iOS. Google тоже имеет конкурирующую вещь под названием Android, и Microsoft попыталась получить кусочек постоянно растущего пирога с Windows Phone. Но у них это не сработало.

Слева: iPhone 3GS от 2008 года. Справа: iPhone X от 2017 года. Нам также пришлось практиковать съемку через плечo.
Мы стали называть программы — приложениями, а некоторые веб-сайты — веб-приложениями. В 2008 году Google выпустил новый браузер под названием «Chrome». Спустя 9 лет он стал самым популярным способом чтобы попасть в Интернет.
Команда Chrome вложила много средств в развитие JavaScript, код становился лучше каждый месяц. Сейчас веб-приложения пишут используя большое количество JavaScript, теперь они напоминают десктопные приложения вашего времени.
Другие крупные компании тоже инвестировали в улучшение JavaScript — в нем появилась поддержка модулей и классов. Мы используем языки программирования, компилируемые в JavaScript, например, TypeScript (от Microsoft, сейчас они классные) или Flow.
В наши дни мы, в основном, используем JavaScript, никто больше не поддерживает Flash. Мы запускаем JavaScript даже на сервере вместо Perl, используя вещь под названием NodeJS. Это звучит проще, чем есть на самом деле.

Адаптивный дизайн: тот же веб-сайт по-разному показывают несколько устройств.
Помните Swing, SWT и подобные wxWidgets? Нам пришлось создать подобное для браузера. Появилось несколько новых парадигм UI программирования, которые в основном сосредоточены на компонентах.
Нам нужны методы проектирования, разработки и тестирования, нацеленные на создание адаптивных веб-приложений (термин, используемый для описания веб-сайта, который не выглядит на мобильном телефоне, как фигня). Нам также нужно сделать веб-приложения легковесными — не все пользователи имеют высокую скорость соединения, но у всех есть браузер в карманах.
Чтобы поддерживать это все, появились компонентные фреймворки. Термин является расплывчатым и включает в себя Angular от Google, React от Facebook и Vue от сообщества. Но это лучший термин, который у нас есть.
Кстати, я не уверен, что вы узнаете Facebook из 2007 года. Он разрастался в США в то время, а сейчас он просто огромный. В нем зарегистрировано более миллиарда пользователей. Также Facebook обладает одной из самых больших кодовых баз (codebases) в мире.
Команда разработчиков Facebook пишет много отличного кода и публикует его в Интернете. У них есть своя конференция — F8. Сейчас большинство крупных компаний проводят конференции по разработке.
CSS также должен был развиваться, поскольку новые приложения требуют более сложных макетов. Мы больше не используем таблицы с изображениями. Фреймы тоже устарели. Вместо этого мы создали новые стандарты, такие как CSS Floats, Flexbox и CSS Grid.
Людям пришлось перебирать эти стандарты, и поэтому они создали библиотеки, чтобы они выглядели структурировано, например Bootstrap, Foundation и многие другие. Подобно JavaScript, мы создали языки, которые компилируются в CSS. Они компенсируют некоторые вещи, которые пропускает CSS, например, переменные или модули. Это все еще сложно понять.
Быть потерянным это нормально
Не расстраивайте, если вы в замешательстве. Правда в том, что мы все немного в замешательстве — и все в порядке. На планете сейчас намного больше разработчиков, а технологические компании становятся все более успешными. Некоторое время мы использовали термин «стартап» для описания компаний, которые быстро росли и не знали, что делать. Но даже этот термин устарел.
Данные
Стало больше программистов, больше программ и больше устройств. Вследствие этого у нас есть и больше данных. Компьютеры должны были стать достаточно мощными, чтобы обрабатывать все это, и мы разработали несколько методов, чтобы превратить эти данные в проницательность.
Во-первых, мы создали научную область под названием Data Science, целью которой является изучение и извлечение информации из данных.
Например, стартап под названием Waze позволял людям устанавливать приложение на свои телефоны, чтобы они могли отслеживать их передвижения, когда были в автомобилях.
Поскольку многие люди установили приложение, Waze получил множество данных о том, как передвигаются автомобили. Они использовали его для разработки программ, которые могли понимать, где есть пробки.
Теперь, когда вы открываете Waze на своем телефоне, вы в реальном времени видите пробки на карте и можете выбрать другой маршрут.
С тех пор Waze был куплен Google. Это часто случается со стартапами.

Кто-то использует Waze, чтобы добраться куда-нибудь. Другие пользователи Waze показаны как забавные значки.
Перед Data Science возникли три основные проблемы: хранение данных, понимание данных и использование данных. Мы преуспели во всех этих областях. Давайте рассмотрим каждую область отдельно.
Хранение данных
Сейчас нам нужно хранить намного больше информации, а затем выяснить, какая часть этой информации важная. Нам стало нужно изобретать новые базы данных. MySQL и PostgreSQL не подходят для хранения терабайт данных (еще это называется «Big Data»).
Крупные, первые интернет компании, как правило, сталкивались с этими проблемами, и поэтому они были на шаг впереди в развитии технологий. В большинстве случаев технологии сначала использовались внутри компании, а затем становились общедоступными.
Было движение, которое мы назвали NoSQL. Этот новый класс баз данных принял некоторое из конвенций традиционных реляционных баз данных и развернул их.
Существует Hadoop, который отвечает за то, как данные хранятся на многочисленных компьютерах. Он определяет способ обработки данных MapReduce (вдохновленный статьей из Google — крупные компании пишут хорошие научные статьи в эти дни).
Еще есть Cassandra, которая рассматривает данные не как таблицы, а как наборы ключей и столбцов, которые могут храниться на разных компьютерах. Он также гарантирует, что любой из этих компьютеров может выйти в автономный режим без потери данных.
И у нас есть MongoDB, база данных, которую легко установить и использовать для прототипирования приложений. В 2017 году мы рассматриваем технологии так же, как десять лет назад относились к поп-звездам — ??мы ревностно защищаем некоторые из них и ненавидим других. MongoDB — как группа Nickelback — принадлежит к последней группе.
Обучение

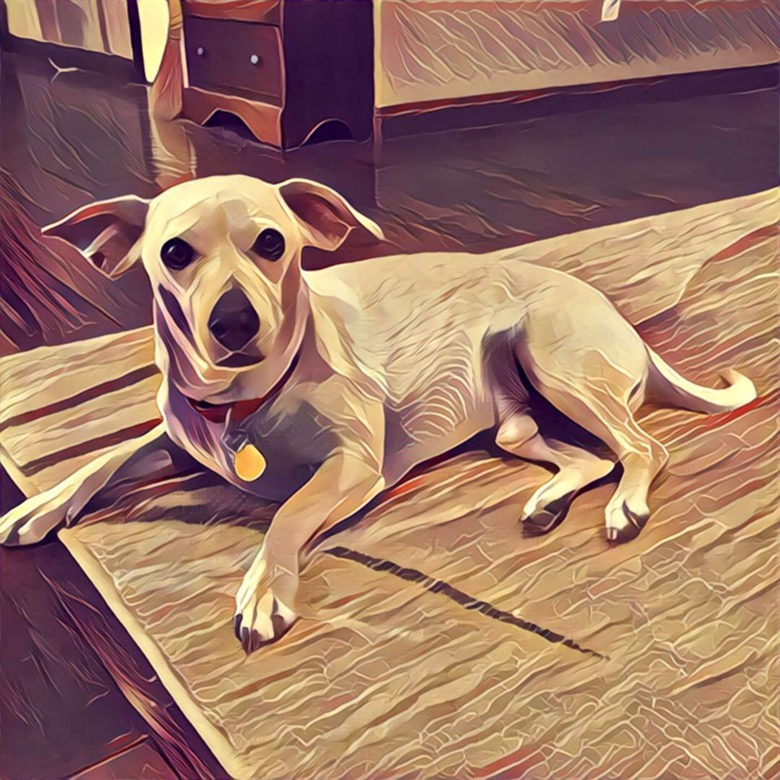
Собака, сфотографированная через Prisma, приложение, которое использует машинное обучение, чтобы сделать обычные фотографии похожими на известные произведения искусства. Больше нет Photoshop Plastic Wrap.
В области «понимания данных» большая часть внимания была сосредоточена в области Машинного Обучения. Было много новых методов, от наивной классификации до глубокого обучения, которые теперь находятся в наборе инструментов Data Scientist. Они в основном пишут на Python и работают вместе с разработчиками для того, чтобы использовать машинное обучение где это только возможно.
Например, с помощью Data Scientists многие веб-приложения используют A / B-тестирование. Этот метод обслуживает две несколько разные версии приложения для разных, но похожих групп пользователей. Он используется, чтобы увидеть, какая версия лучше подходит аудитории, будь то регистрация или покупка.
Многие крупные компании, такие как Airbnb (произносится как аир-би-энд-би), Uber и Netflix, одновременно проводят сотни и тысячи тестов A / B, чтобы убедиться, что их пользователи получают лучший опыт использования их приложения. Netflix — это приложение, в котором люди могут смотреть телевизионные шоу на всех своих устройствах. ? \ _ (?) _ / ?
Микросервисы и облака
Такие компании, как Netflix, огромны. Так как они обслуживают большое количество людей, они должны убедиться, что их сервера всегда работают. Это означает, что им нужно достаточно хорошо управлять своими компьютерами. Они могут добавить сотни новых серверов, когда они понадобятся.
Это трудно достичь в традиционном центре обработки данных, поэтому у замечательных инженеров Netflix используются виртуальные машины. Помните Amazon Web Services, который был запущен в 2006 году? Тогда они начали предлагать Elastic Cloud Compute, известный как EC2, чтобы помочь людям получить виртуальные компьютеры в центрах обработки данных Amazon.
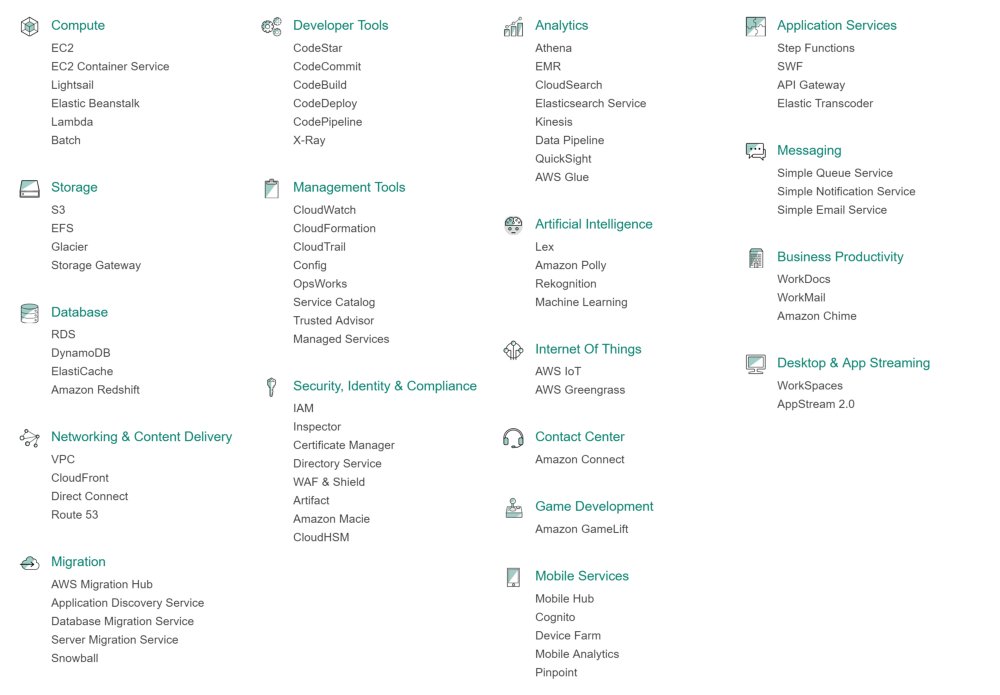
Сегодня у них почти 80 подобных услуг, все они созданы для быстрого роста компаний. Раньше у нас было модное название — «The Cloud» — но этот термин так же расплывчив как NoSQL.

Это список услуг, которые вы можете найти в облаке Amazon. Он все еще растет.
Google и Microsoft предлагают свои собственные облака, создавая рынок для облачных сервисов. И когда умные люди конкурируют друг с другом, происходят всевозможные сумасшедшие инновации.
Прежде всего, мы стали больше думать о нашей инфраструктуре, как о коде. Раньше вам приходилось покупать новый сервер, подключать клавиатуру и устанавливать зависимости.
Теперь мы используем инструменты управления конфигурацией, такие как Puppet, Chef и Ansible для автоматизации наших серверов. Вы пишите код на таких языках, как Ruby, и серверы обеспечивают вам необходимую конфигурацию. Если требуется изменение, вы редактируете конфигурации, а затем обновляете серверы. Больше нет SSH.
Еще мы стали больше смотреть на контейнеры. Поскольку для EC2 можно было предоставить машины, нам нужно было разрабатывать аналогичные среды, в которых работала наша продукция.
Мы начали с виртуальных машин, используя такие инструменты, как Vagrant, чтобы их автоматизировать. Тогда мы получили контейнеры Linux и, в конечном итоге, Docker. Мы нашли способ запустить Linux на наших MacBooks без запуска виртуальной машины, которая разделяет некоторые из операций, связанных с ОС.
Используя Docker, мы могли бы создать описания систем, которые точно соответствовали тому, что мы использовали при производстве. Разработчики называли эти описания «image» (образ) и запускали свои приложения в нескольких виртуальных экземплярах, называемых контейнерами.

Кстати, многим нравится MacBook. И это конференция по Windows 10.
Тогда облачные провайдеры догнали это и стали запускать наши контейнеры непосредственно на их облаках. Они давали нам инструменты, такие как Marathon и Kubernetes, называемые фреймворками оркестрации. Эти фреймворки позволяют разработчикам запускать приложения внутри контейнеров, не беспокоясь о масштабировании, отказоустойчивости, мониторинге и обнаружении. Серверы стали одноразовыми, и мы больше не даем им умных имен.
Это также позволило разработчикам создавать небольшие приложения, называемые службами или микросервисами, а затем запускать их самостоятельно. Поскольку эти микросервисы имеют мало внешних зависимостей, мы начали изучать новые языки программирования, такие как Go (который был создан для обеспечения совместимости с параллелизмом) и Java. Да, Java все еще везде, и все стало лучше.
Существуют также языки, такие как Scala и Clojure, которые позволяют использовать виртуальную машину Java и все связанные библиотеки. Веб-сайт, такой как AirBnB, запускает сотни микросервисов, используя несколько языков программирования и баз данных.
Из-за этих микросервисов нам пришлось пересмотреть некоторые из наших парадигм программирования. Теперь у нас есть гораздо больше маленьких приложений, которые мы должны координировать.
В результате есть такие инструменты, как Apache Kafka, Google PubSub и RabbitMQ, которые нацелены на помощь компьютерам, которые много сообщаются друг с другом. Kafka был создан LinkedIn, социальной сетью, где люди рекламируют свою профессиональную жизнь. Позднее, он стал проектом с открытым исходным кодом.
Способы создания программного обеспечения
Сложность, создаваемая фреймворками оркестрации (orchestration frameworks), в основном предназначена для более крупных команд. Помните — в настоящее время у нас больше людей создают программное обеспечение, чем когда-либо прежде, и каждый программист хочет отправить свой код сразу. Если у вас есть компания с сотнями разработчиков, работающих вместе над веб-сайтом, вам нужно убедиться, что им не нужно координировать свои релизы.
Поэтому мы создаем программное обеспечение в небольших командах. У команд обычно есть некоторые навыки DevOps, и участники знают достаточно об операциях, чтобы иметь возможность размещать свое программное обеспечение. Они используют некоторую форму Agile-процесса, где они выпускают программное обеспечение непрерывно в коротких промежутках. Организации также экспериментируют с другими формами иерархии, такими как Squads, Chapters, Tribes и Guilds, такой как Spotify (это новая музыкальная потоковая служба).
Все эти проекты (и многие другие, о которых упоминалось ранее) разрабатываются публично сообществом людей. Иногда они спонсируются компанией. В большинстве случаев разработка происходит на веб-сайте GitHub. Там люди могут разговаривать о программном обеспечении, публиковать его и одобрять другие публикации, отвечая
 emoji. Emoji (эмодзи) — особый символ, который мы теперь используем, чтобы выразить эмоции, такие как «абсолютное согласие». :-)
emoji. Emoji (эмодзи) — особый символ, который мы теперь используем, чтобы выразить эмоции, такие как «абсолютное согласие». :-)Сейчас существует много других сообществ, и все они экспериментируют со способами создания программного обеспечения в открытом доступе. Например, фреймворк под названием EmberJS использует community-driven цикл релиза, рассчитанный на 6 недель. Другие языки и популярные программы с открытым исходным кодом (как GitLab или Visual Studio Code, редактор кода от Microsoft) обновляются с периодичностью в месяц, так что изменения не затрагивают абсолютно всё. Пакеты меняются понемногу с каждым релизом.
Споры о выборе редакторов кода до сих пор существуют. Мы пишем наш код в десктопных приложениях, которые запускают браузер, который показывает текстовое поле. И это здорово. Это работает очень хорошо (улучшается с каждым выпуском) и хорошо настраивается. У них даже есть поддержка режима VIM!

RailsGirls — это инициатива, которая открывает миру веб-разработку для многих женщин. Здесь участники семинара в городе София, Болгария, показываю Friday Hug — популярный жест в сообществе Ruby.
Конференции проводятся по каждой теме. Они клевые, и они повсюду. Сходите на одну и вы увидите абсолютно разных людей! Оглянитесь вокруг, заведите знакомства, вдохновляйтесь, говорите. Можно сходить на шоу algorave — то, что они делают с музыкой, изображениями и кодом, захватывает дух.
Это еще не все
У нас стало больше разработчиков, софта, и инноваций. Надеюсь, вы все еще так же в восторге от компьютеров — у вас есть все основания.
Давай давай-ка выпьем еще парочку Club Mate и я расскажу тебе о биткойне. Также, если хочешь знать, в США новый президент.
Комментарии (73)

da-nie
04.11.2017 20:36+9Надо бы ещё объяснить путешественнику из 2007, почему вэб страница из текста и нескольких картинок (например, вот эта. Ну или всякие сбербанк-онлайн) с огромным трудом ворочается на ноутбуке 2004 года выпуска с 768 МБ ОЗУ и Celeron 2.4 ГГц. :) Но в 2007 сайты просто летали на этой конфигурации.
justboris
05.11.2017 14:34+1В 2007 году нормальных онлайн-банков не было в принципе. Можно было либо поставить декстопное приложение, которое не отличалось юзабельностью, либо ходить пешком в отделение для любой операции.
В принципе такая альтернатива есть и сейчас. Но я лучше не пожалею лишний гигабайт памяти, чем пойду пешком в отеделение.

da-nie
05.11.2017 14:43+3Но зачем этим страницам такие ресурсы? Чего они такого нынче делают, чего не делали в 2007? Я, как пользователь, хочу видеть текст, картинки и изредка поля ввода параметров операции. Чего тут должно тормозить-то? Я утром сижу за этим самым упомянутым выше ноутбуком, и банальный перевод денег приводит к желанию разбить ноутбук о голову авторов этого сбербанка-онлайн. Ну а тот факт, что хабр или гиктаймс тоже невозможно смотреть на этом ноутбуке можно даже и не упоминать. На этом ноутбуке установлен Radeon Mobile 9000 и я относительно сносно (на минималке) играл в DooM3, который на тот момент был весьма топовой игрушкой. А банальный сайт из текста и картинок в 2017 посмотреть нельзя — он невероятно тормозит. Но это же тихий ужас.
justboris
05.11.2017 14:54+1Про то что даже хабр не открывается странно. Здесь вроде нет сложных скриптов и стилей, просто текст.
Попробуйте на том ноутбуке еще раз в Doom 3 поиграть. Может быть он тоже уже не так сносно играться будет, из-за того что железо в ноутбуке физически устарело и не выдает такую же производительность, какая была в у него нового.

da-nie
05.11.2017 14:59+1Да нет, хабр хорошо грузит старые системы (я пробовал и на eeepc 900). Почему — вопрос к авторам. Тут действительно нечему тормозить, но вот факт.
Неделю-полторы назад даже моя основная система (AMD FX-4100 и 4 Гб ОЗУ) висела при заходе на хабр: стоило открыть пару страничек и firefox висел наглухо. Попросил коллегу зайти, как у него из-под gentoo будет. У него не висло, но одна страница — один гигабайт ОЗУ минус. :) Что это было, непонятно. Сейчас всё работает нормально.
AlexanderS
05.11.2017 23:47+1Проблема, всего скорее, не в хабре, а в современном браузере)

da-nie
06.11.2017 08:21Firefox 52 был. Кстати, сейчас зашёл с ноутбука. Эта страница работает приемлимо. Всего 100 МБ съела.

da-nie
06.11.2017 08:31Пощёлкал страницы и хабра и гиктаймса. Тоже работают приемлимо, как прогрузятся. :) Месяца два-три назад жутко тормозили. Невозможно было даже ответ написать — буквы по одной появлялись раз в секунду. С тех пор не проверял. Видно, что-то убрали со страниц. Это хорошо. :)

Massacre
05.11.2017 17:27+1Если не использовать хром (и производные от него) на таких ноутбуках — всё отлично открывается. Разумеется, я про ресурсы ТМ.
Не знаю, как с файрфоксами выше последней ESR, там что-то перепиливали с webextensions — опять, наверное, всю оптимизацию поломали. С Pale Moon (32-бит) всё ок.
da-nie
05.11.2017 17:54Я использую на ноутбуке k-meleon. Кстати, множество других сайтов открываются и работают быстро. Особенно, если это форумы на движках-ровесниках ноутбука.

Methos
05.11.2017 22:35Сейчас 1 Гбайт памяти стоит столько же, сколько 1 Мб памяти стоил в 2007 году
В 2027 году 1 Тб памяти будет продаваться в магазине и будет стоить столько же, сколько сейчас стоит 1 Гб
И вы этот 1 Тб памяти просто не сможете заполнить никакими данными, настолько это будет черная дыра.
Поэтому о количестве памяти и не нужно заморачиваться. Она стоит копейки.
da-nie
05.11.2017 22:53Сейчас 1 Гбайт памяти стоит столько же, сколько 1 Мб памяти стоил в 2007 году
В смысле? В 2007 1 ГБ стоил раза в 4 больше, чем сейчас. Но никак не как 1 МБ.
Поэтому о количестве памяти и не нужно заморачиваться. Она стоит копейки.
К сожалению, к устаревшим системам память стоит не слишком дёшево (512 МБ стоит на Юноне около 1000 рублей) и слотов там всего два.

Massacre
06.11.2017 00:11+1Проблема в том, что к этому надо приплюсовать новую материнку и проц, есть платформы, в которые более 4ГБ не вставить. А в случае ноутбуков так вообще…

Victor_koly
07.11.2017 12:14И в ноут можно часто всунуть модуль хороший. Но больше 2 модулей конечно редкость и материнка под Pentium M может модули свыше 2 ГБ не поддерживать.
Десктоп — даже на Норзвуде у меня материнка с 4 слотами памяти — по 1 ГБ DDR точно поддерживают. Правда сейчас в материнки могут ставить только 2 слота (зато модули по 16 обещают поддерживать).

zenkz
07.11.2017 00:25Стоимость памяти не оправдывает кривых рук.
Может тогда врачам говорить: ну подумаешь, погибнет один, они ещё нарожают. Вон в 2030 году будет уже 8 миллиардов, а к 2100 больше 10…

zenkz
07.11.2017 00:22+1Не вспомню про 2007, но в 2010 онлайн-банки уже точно были. И предлагали много онлайн-услуг. Но что такого делают онлайн-банки сейчас, что заставляет их так медленно работать?! Ведь что есть онлайн-банк — формочка с несколькими полями при отправке которых происходит какое-либо действие. Это не космические технологии и тут нечему тормозить, а значит проблема либо в кривых руках разработчиков, либо необдуманном выборе платформ/фреймворков… Хотя проблема может быть в браузерах…

psFitz
07.11.2017 11:49+1Конечно, формочка, вы видимо сложнее визитки ничего не писали, да и браузеры надо учитывать.

zenkz
07.11.2017 17:50+1Спасибо за лестный отзыв о моём опыте.
Но с точки зрения фронт-энда сайт банка — это просто формочка, а всё остальное — это свистелки и перделки.
Допустим возьмём форму перевода денег с карты на карту:
Что происходит на клиенте:
1. Пользователь вводит логин-пароль (+ двухфакторная авторизация где это применимо). Это просто формочка, которая дёргает сервис авторизации.
2. Пользователь видит список счетов — просто данные отображающая данные с сервера (т.е. при открытии страницы — получен json пакет и отображен на экране.
3. Пользователь выбрал счёт и выбрал «Перевести деньги» — GET запрос на отображение другой формы
4. Пользователь ввёл получателя, указал сумму. (Возможно сработала инлайн валидация, т.е. ещё пара запросов к серверу)
5. Пользователь нажал кнопку «Перевести» (отправка формы POST запросом, перенаправление на страницу с результатом)
Где тут что-то большее чем просто формочки?! Вся сложность онлайн-банкинга — она на сервере…
psFitz
08.11.2017 10:15+1Я по началу разработки так за любой проект думал, мол там пара формочек, пара блоков и готово, но когда начинаешь, то делать сразу вылазят еще потребности, доработки наворачивание функционала итд. Я не использовал сбер, так как живу в другой стране, может там действительно все плохо, но на слабых компьютерах сайты будут лагать даже если их писал гуру оптимизации фронтенда. А говорить что раньше не лагало, раньше было лучше итд — это как говорить, что старые игры не лагают, а новые лагают, делайте как старые.
p.s. Конечно если весь фронтенд сайта больше чем текст и пара картинок.

sumanai
07.11.2017 23:19Я писал, и браузеры учитывал, одно время вплоть до IE8, сейчас слава Богам нет. И в интернет банках нет ничего сложного от слова совсем. И при всех своих технологиях сбербанк не может догадаться, что при наличии одного счёта и одной карты при выборе «Перевести со счёта на карту» или наоборот во втором поле нужно выбрать второй пункт, а не предлагать выбрать из двух пунктов, один из которых не имеет смысла Хорошо что хоть перестали введённую сумму удалять. Сообщение с описанием ошибки им писал, получил формальную отписку.

m1ld
07.11.2017 02:32В 2007 подключил свой первый интернет-банк от альфы, он вертелся кажется на модном в то время jsf. Года 4 назад модная студия Темечки обновила морду и оно после еще крутилось года 2 на jsf.
А по функционалу — оно не сильно отличается от того, что было в 2007. Лимиты наверное только добавили лет 7 назад по картам настраиваемые.
Так что я не знаю, чего у вас там не было нормального в принципе в 2007.

Victor_koly
06.11.2017 15:11+1Celeron 2.4 ГГц (хотя скорее Пентиум сейчас есть) и на архитектуре Ivy может отдельные сайты долго открывать. А на 768 МБ пара вкладок браузера. и Вашей XP уже памяти не хватит.

agydar
04.11.2017 20:45+1Хороший обзор технологий для новичков. Мне понравилось. Есть опечатка «орестрации».

mysticmirage
04.11.2017 22:04+10Совет про ипотеку есть, а про биткоин нету.

nightvich
04.11.2017 22:24+1Когда доллар скаконул, в интернете была шутка:
Еслибы вы могли себе в прошлом сказать всего 2 слова, чтобы вы сказали? Ответ был:
— «покупай доллары».
Однако тенденция изменилась:
— «покупай биткойны».

Iscander_Che
05.11.2017 00:50+1Спасибо от чела, который в некоторых пунктах застрял в 2007-м году! :)

krion
05.11.2017 01:15+7“Больше нет SSH.” — дааа?

kochev
05.11.2017 02:45+1Подозреваю, что имеется ввиду ручная настройка (по SSH) каждого сервера в отдельности

Eleneldil
05.11.2017 04:59+1Развёртываение серверов с подготовленныъ конфигураций было и тогда.
Разница лишь в том, что сейчас это куда чаще используется, а тогда чаще требовалась уникальная кастомизация настроек (которая и сейчас тоже есть, никуда не делась, но на общем фоне менее заметна).

timelle
05.11.2017 13:14Тоже обратил внимание. Ок, из коробки хостер выдает настроенный VPS, но там все порты открыты ни тебе Апача, ни ЭнжинИкс в рабочем положении. Поэтому про SSH погорячились

Valery4
05.11.2017 04:59+1Вообще Waze анализировал данные пользователей и составлял на основание этого не только информацию о пробках, но и сами карты тоже. И это не связано с покупкой никак, потому, что было с самого начала.

evil_random
05.11.2017 06:14Это вот печально на самом деле:
Мы пишем наш код в десктопных приложениях, которые запускают браузер, который показывает текстовое поле.
В 2007 году если у тебя появлялся интернет быстрее 64 кб/с то ты прямо ощутимо чувствовал как всё начинает летать.
А современный веб дико тормозит даже на скоростных каналах, и этого никто не замечает. Кажется никто не видит как Фейсбук загружается по 2-4 секунды на гигабитном канале и компьютере с 16гб памяти и core i7 даже если он уже прокеширован, и какой ад Firefox с выключенным электролизом. Некоторые сайты порой загружаются так долго, что я не дожидаюсь их загрузки вовсе.
Даже shutterstock, который писался людьми которые ценят скорость начал тормозить. Потому что 5 сторонних либ для трекинга и сотни действий при загрузке каждой страницы не могут работать быстро.
Airbnb, booking.com и Linkedin это примеры того, что тормозить будет всегда и на чём бы вы это не запустили. В моём хитпараде правда лидером является ps4 store которая может загружаться до 20 секунд без малейшего стеснения. Но даже при этом каждое нажатие по ссылке вешает браузер минимум на 1 секунду.
Для того чтобы написать hello world нужно столько библиотек, что для этого на Хабре отдельный пост писали!BeppeGrillo
05.11.2017 13:18И между прочем писать быстро можно!
Достаточно сравнить скорость работы Фейсбука и ВКонтакте
VioletGiraffe
05.11.2017 13:23Неправда. В 2007 году я подключил проводной интернет 1 МБит/с, до того был модем 56к. Ожидал, что теперь-то всё будет грузится мгновенно… Но нет! Да, всё стало быстро, комфортно, но не мгновенно. задержка загрузки всё равно была видна.
Что делают многие современные сайты, и КАК МОЖНО ТАК ДОЛГО ЗАГРУЖАТЬСЯ, мне вообще непонятно :)
evil_random
05.11.2017 21:37Там в этим времена ещё была такая штука, что компьютеры были очень медленные. И банальный процесс браузерного кеширования был довольно медленным и прилично нагружал жесткий.

Viacheslav01
05.11.2017 13:39+1Когда то давно, даже дальше, чем 2007 я немного колхозил в web. И тогда было правилом хорошего тона, сводить использование ресурсов к минимуму. Засунуть страницу сайта в 50 килобайт (это со всеми скриптами, картинками и прочим необходимым) было так же обязательно как обеспечить минимум вычислений на клиентской стороне.
На прошлый НГ, я силами билайна остался с интернетом в 10 килобит, за эту неделю я проклял все новомодные технологии построения сайтов. Грузилось хоть как то, что старалось следовать той же передигме минимализма потребелния ресурсов. Новомодные СПА не работали все как один, на таком канале просто не возможно прогрузить все то, что этому надо для работы.
В общем у меня с тех пор немного подгорает, на эти ваши модные технологии, без оглядки на пользователя. Ради модной штучки и новомодного веенья в дизайне вы запросто можете сделать сайт не рабочим у части пользователей.
Сейчас пытаюсь донести банку олега, что сворачивающийся список счетов на сайте сделан убого и заставляет совершать лишние телодвижения, либо вообще провоцирует делать то, что не собирался. И исправить в общем то просто, не надо менять вертикальное положение элементов при изменении ширины. В ответ слышу, только вздохи, о том, что я ничего не понимаю и это офигенная супер технология адаптивной верстки. Они просто не способны в своем 2017 понять такую простую вешь.
В общем спасибо, но нет, если бы у меня был выбор я бы предпочел интернет на технологиях и подходах 2007.
vitaliy2
05.11.2017 15:52+110 кбит? Да ладно. Учитывая, что почти у всех есть 10 мбит — это в 1000 раз медленнее. Представьте, сайт будет грузиться 17 минут или одну секунду.
Даже если взять какой-нибудь мобильный невероятно медленный 1 мбит/с, это 100 раз разницы. Обновите уже ваш интернет.
Ну и подскажу, если бы 10 кбит была бы юзабельной скоростью, и за неё можно было бы не платить, оператор тут же уменьшил бы эту скорость в 10 раз. В том то и фишка, что за бесплатно вам предоставляется только совсем неюзабельный интернет. Кто-то же должен оплачивать коммуникации.
В общем, по-вашему, из-за 1% пользователей, которые не заплатили за интернет, должны страдать остальные 99%, получив более плохую версию сайта. Конечно я не говорю, что сайт должен весить 10 МБ, но веб-версия до 1 МБ в сжатом виде — нестрашно. У Вас бы такая страница грузилась 14 минут, а у обычного пользователя с небыстрым интернетом пол секунды.
Viacheslav01
05.11.2017 16:02+2Вы просто не представляете, себе интернет с такой скоростью, да? А он реальность, бывают ситуации когда скорость не может быть большой, ситуации разные и тогда ваша безалаберность и мнение, да че там у большинства есть инет в 10 МБит.
Вот в моем случае была тупо авария, а из за того, что НГ в нашей стране это 10 дней, то 10 дней я был вынужден пользоваться тем, что есть. Иногда я бываю в таких местах где мобильная связь настолько плохо работает, что скорость падает до тех же килобайт в секунду.
Вот поэтому я и считаю современную web разработку бездарным занятием, в большинстве своем. 1 МБ это гигантский объем данных, и то, что вы вынуждены делать не меньше, это не прогресс, это позор технологий.
Areso
06.11.2017 00:11+1У меня тоже подгорает, что если раньше я скачивал за час ночью около 3-5 мегабайт и это было пара томов книг художественной литературы, то сейчас 3-5 мегабайт нужно скачать, чтобы отобразить заголовок новости или 140 символов на twitter'e.

snuk182
06.11.2017 15:15Ну вот сейчас пошла мода на интернет во время долгих перелетов. Скорость около 50 кбит/с. Emirates дает 20 бесплатных мегабайт на полет. Которые съедаются за 2 минуты, если на устройстве не отключить автоматическую подгрузку данных, и за 15 — если отключить и все контролировать.

vitaliy2
06.11.2017 23:42что вы вынуждены делать не меньше
Я написал «до 1 МБ», а не «от».
Вы просто не представляете, себе интернет с такой скоростью, да?
Если у кого-то реально такая низкая скорость, как вы говорите, то им лучше пользоваться мобильными версиями сайтов — они как раз и должны меньше весить.
Если и этого не хватает, то получается, разработчики из-за маленького процента пользователей должны либо делать три версии сайта (что экономически не выгодно), либо сами эти версии должны быть хуже качеством, что повлияет на всех пользователей даже с быстрым интернетом.
Либо разработчики должны тратить больше сил на попытки сжать мобильную или обычную версию, пожертвовав качеством кода. Это тоже бред. Конечно это не значит, что стараться экономить не нужно вообще, но из-за 5 байт идти на не пойми какие жертвы — глупо. Экономия нужна почти всегда, но в меру.
НГ в нашей стране это 10 дней, и 10 дней я был вынужден пользоваться тем, что есть
Ох, а если бы вам вообще интернет обрезали на 10 дней, вы бы также говорили бы, что сайты должны грузиться и без интернета? Это авария, в случае аварии оно и не должно работать нормально.
Иногда я бываю в таких местах где мобильная связь настолько плохо работает, что скорость падает до тех же килобайт в секунду.
Ну это уже скорее претензия к связи, а не к сайтам. Впрочем, Вы всё-равно можете пользоваться приложениями: мессенджерами, оффлайн-картами, поисковиками и т.?д. — это всё сэкономит трафик.
Viacheslav01
07.11.2017 00:36О каком качестве кода вы говорите, когда 99% того, что загружается, разработчик дяже не знает как работает. Это описанно в статье, берем фреймвок помоднее, препроцессор похайповее и фигачим, фигачим и фигачим.
Я знаю не одного, веб программиста, причем позиционирующихся как очень сильные и знающие, которых стявят в тупик простые вопросы, о том, что происходит в их коде. Ну типа я тут вот в массивчике написал и оно работает, бинго!
Перекладывать проблемы с криво сделанного сайта на сеть, это как заявлять, что в том что авто жрет непомерно бегнзина, виноваты нефтекомпании.
vitaliy2
07.11.2017 02:06позиционирующихся как очень сильные и знающие
Сильный и знающий программист не будет использовать фрейворк, который для создания сайта не нужен. А перед тем, как взять фреймворк, он как минимум посмотрит, сколько он весит и как быстро работает (а вес, кстати, косвенно влияет на скорость инициализации). Конечно 10-килобайтный сайт Вы вряд ли получите, но см. мои ответы выше (хотя если это сайт, а не приложение, то может и получите — вначале загрузится html, а остальные плюшки догрузятся после этого).
Фреймворки суммарным объёмом до 50 КБ в сжатом виде — это норма. Выше — смотря что за проект. Лично я не думаю, что фрейморки будут составлять большую долю в проекте, если этот проект большой. Скорее уж собственные файлы. Я бы больше волновался, чтобы фрейворки не замедили саму работу сайта.
препроцессор похайповее
Препроцессор не увеличит размер и не замедлит сайт. Например, пропроцессор может добавить много префиксов в css, но они хорошо сожмутся минификатором. Или о каком именно препроцессоре Вы говорите?
когда 99% того, что загружается, разработчик даже не знает как работает
Вы сами сейчас признали, что когда размер раздут — это вина разработчиков сайтов, а не технологий. И это абсолютная правда. Технологии тут не при чём — если разработчик неквалифицированный, сайт может весить сколько угодно. Так есть сейчас, так было и 10 лет назад (просто случалось реже, но не отказываться же из-за этого от технологий вообще, из-за того, что кто-то использует их неправильно).
Конечно же, из-за развития технологий, размер сайтов вырос даже в случаях, когда всё делается правильно. Но жаловаться на что-то с интернетом менее 1 Мбита — глупо. Приведём примеры загрузки на медленном интернете 1 Мбит, когда сайт сделан нормально:
- 50 КБ — лёгкая страничка. Загрузится за 0.4 сек.
- 100–200 КБ — обычный сайт без учёта картинок. Редко обычные сайты будут большего размера. Загрузится за 0.8–1.6 сек. Вполне приемлимо для такого медленного интернета.
- 500 КБ — сайты с большим количеством скриптов, стилей и графики. Это крупные и средние проекты. Загрузится за 4 сек. Медленно, но для такого инета пойдёт.
- 1 МБ — верхняя планка для крупных проектов. И даже такой сайт на таком интернете загрузится за 8 секунд.

Viacheslav01
08.11.2017 03:15Нет ну правда, я пишу, другие пишут, что интернет в десятки килобит это реальность. А опять выводы про ущербность, тех у кого канал меньше мегабита. Да блин что далеко ходить в питере в час пик в центре из 4G удается выжать какие то совершенно скромные сотни килобит, а иногда и меньше. Дальше больше берем удаленные территории где нет еще магистральной оптики, там вообще будет спутник с парой сотен килобит на деревню.

FreeManOfPeace
05.11.2017 16:34+1Хорошим решением которое устроило бы всех стала бы разработка мобильной версии сайта в максимально легковесном виде, и предоставление возможности доступа на неё всем желающим независимо от типа устройства, без принудительного перенаправления на полновесную при заходе с ПК.

vitaliy2
06.11.2017 23:57+1Если у Вас медленный интернет, Вы можете установить нужный юзер-агент сами в настройках браузера или с помощью дополнений, и тогда все сайты будут считать вас мобильными.
без принудительного перенаправления на полновесную
А такое часто бывает? Если бывает, то да, это нехорошо, но юзер-агент решит проблему.
sumanai
07.11.2017 23:22и тогда все сайты будут считать вас мобильными.
И редиректить на обрезок в виде мобильной версии, где всегда чего-то не хватает.

zenkz
07.11.2017 00:54Делая легковесные сайты вы не только заботитесь о пользователе (его времени и скорости интернета/потребляемом траффике), но также экономите деньги вашей компании (расходы на траффик, ширину каналов, производительнось серверов).
А что для вас плохая версия сайта?
vitaliy2
07.11.2017 02:12А я и нигде не говорил о том, что не нужно делать легковесные сайты. Просто там человек выше решил, что сайт должен грузиться нормально на 10 кбитах. Это 1 кбайт в секунду. Не пожертвовав чем-либо, добиться такого размера нельзя.

Viacheslav01
08.11.2017 03:0010 кбит, это 60 килобайт в минуту (если брать в расчет указанный выше таймаут). Сама страница 60кб + еще внавесок 60 кб, это достаточно много, да ногое там не показать, но сделать нормальный сайт можно. В любом случае это уже можно использовать на низкой скорости.

Mirn
05.11.2017 16:37+1подтверждаю, это так, интернет в 10килобит может быть много где, особенно много я его видел в Японии. Половина сайтов вообще не работает, и далеко не маленьких сайтов, сбербанк, апловские сервисы, гугл драйв и тд.
Вот что ещё сильно бесит дак это таймаут на загрузку страницы — если например сбербанк за минуту не открылся — останавливает загрузку и показывает ошибку. Зачем замарачивались и делали такое идиотское ограничение непонятно, и таких сайтов всё больше и больше.
vitaliy2
07.11.2017 02:20+1Напишите петицию банку. Если он посчитает, что таких юзеров достаточно много, и экономически выгодно сделать версию сайта, которая уместится в 10 кбит (1 кбайт), сделает.

vitaliy2
07.11.2017 02:55Я, кстати, посчитал, сколько весит эта страница хабра (с учётом комментов и статьи). Без картинок и виджетов — вроде, 690 КБ. При повторном перезаходе — 100 КБ (благодаря кэшу).
Картинки, виджеты и сторонние запросы добавляют к этой цифре 2.1 МБ (100 КБ при повторном перезаходе). Большинство этой инфы — это картинки, но с ними ничего не поделаешь, т.?к. их много в самой статье и в качестве аватарок в комментах, т.?е. это не тот случай, где картинки можно убрать. Но конечно же, их можно отключить в браузере.

evil_random
05.11.2017 21:38Я и сейчас по тем же принципам работаю. Наверное за это мне и платят деньги.

avelor
06.11.2017 02:47ещё несколько лет назад возмущался веб2.0 и прожорливостью браузеров и программ. на что знакомый программист сказал — нищеброд, нечего пользоваться старым железом.
что, сидишь на dial-up (а в регионах всё ещё сидят)? — нищеброд, не для тебя богатый мир технологий. комп 2007 года (core2duo, 4гб памяти) тормозит в при работе в интернете? тоже нищеброд, купи себе уже нормальный. монитор 1280х1024? лох, купи уже фуллхд.
в общем, моё ИМХО — современных разработчиков и тестеров нужно сажать не на топовые i7 с двумя-тремя огромными мониторами, а на третьи пеньки с квадратными мониторами. чтоб одни программировать учились, а другие проверяли работу этого ПО так сказать в реальных условиях. а то привыкли панимаш к фреймворкам и явамашине..
да, тоже слегка подгорает от "технологий".
justboris
06.11.2017 12:27+1разработчиков и тестеров нужно сажать [...] на третьи пеньки с квадратными мониторами
чтоб проверяли работу этого ПО так сказать в реальных условияхВ пределах моего круга общения, тестировщики обычно и сидят на более-менее типовом железе. Не третьи пеньки (их разве что в политехническом музее можно найти в 2017), но самое дешевое железо из доступного.
А еще наблюдая за комментариями в к этой статье, я заметил одну закономерность: какое бы слабое железо у тебя ни было, найдется другой комментатор, у которого машина еще слабее, и все безбожно тормозит (при этом отвечать на комментарии в этом самом треде у него производительности хватает).
Londoner
07.11.2017 03:13Кажется, я придумал, как заставить всё летать — нельзя ли сделать плагин для дестопного браузера, чтоб он притворялся мобильным, чтоб грузилась не десктопная станица на 5 терабайт трафика, с джаваскриптом, поедающим ещё 2 терабайта ОЗУ, а мобильная версия, для слабых устройств с самовозгорающейся батарейкой?
А так — да, потерянные 10 лет получается…
ingumsky
07.11.2017 16:47«Всё уже украдено до нас» ©
Поставьте себе расширение, которое меняет UA, и получите то, о чём сейчас написали.
sumanai
07.11.2017 23:24В девтулзах можно прикидываться мобильным без установки расширений, да и в FF юзерагент меняется в about:config

ingumsky
07.11.2017 23:26В devtools это, как я помню, действует только для текущей страницы. При перезагрузке надо опять выставлять. Или я неправ?

sumanai
07.11.2017 23:27Конечно. Даже больше- их нужно держать открытыми. Но для быстрого посмотреть в условиях внезапно плохого интернета подойдёт.

ingumsky
07.11.2017 23:30Да, но, как я понимаю, речь о том, чтобы заставить «все сайты летать». Если надеяться на их мобильные версии, тогда надо всё-таки что-то, что требует однократного действия.

logiciel
06.11.2017 11:18+1Автор забыл написать о глобальной слежке за пользователями. Об этой стороне новых технологий в 2007 году еще только начинали смутно догадываться.

rovenos
06.11.2017 13:13очень хорошая статья, спасибо автору, то что нужно.
жду вторую часть с нетерпением.


samodum
«Также, если хочешь знать, в США новый президент.»
А в России всё тот же, что и в 2000-м.
roodz
С — Стабильность
Punk_UnDeaD
Вачовски теперь сёстры, а с работы можно вылететь, просто назвав женщин милыми.