Как-то мы попробовали гуглить «различие между JavaScript и ECMAScript».
В итоге пришлось пробираться сквозь море двусмысленных и, казалось бы, противоречивых результатов:
«ECMAScript — это стандарт».
«JavaScript — это стандарт».
«ECMAScript — это спецификация».
«JavaScript — это реализация стандарта ECMAScript».
«ECMAScript — стандартизованный JavaScript».
«ECMAScript — это язык».
«JavaScript — это диалект ECMAScript».
«ECMAScript — это JavaScript».

Сдерживая желание заплакать, мы постарались овладеть собой и провели трудоемкое, но продуктивное исследование.
В этой статье представлено наше понимание различий между JavaScript и ECMAScript. Статья написана для тех, кто знаком с JavaScript, но хочет получить более четкое представление о его взаимоотношениях с ECMAScript, веб-браузерами, Babel и так далее. Вы также узнаете о скриптовых языках, движках JavaScript и средах выполнения JavaScript.
Ну что, погнали.
Словарь JavaScript/ECMAScript
Ниже приведен список определений, составленный с упором на согласованность и ясность. Определения не совсем полны. Они построены таким образом, чтобы вы хорошо разобрались в связях и родстве между JavaScript и ECMAScript.
Ecma International
Организация, которая создает стандарты для технологий.

Чтобы проиллюстрировать пример «стандарта» (хотя и созданного не в Ecma): вспомните обо всех клавиатурах, которые вы когда-либо использовали. В подавляющем большинстве случаев раскладка была одинаковой? А пробел, клавиша Enter, курсорные клавиши? Цифры находились в верхнем ряду? Это объясняется тем, что большинство разработчиков используют при создании дизайна клавиатуры стандарт раскладки QWERTY.
ECMA-262
Это стандарт, изданный Ecma International. В нём прописана спецификация скриптового языка общего назначения.

ECMA-262 — это стандарт, подобный QWERTY, только представляющий собой спецификацию скриптового языка, называющегося ECMAScript.
ECMA-262 можно считать учётным номером ECMAScript.

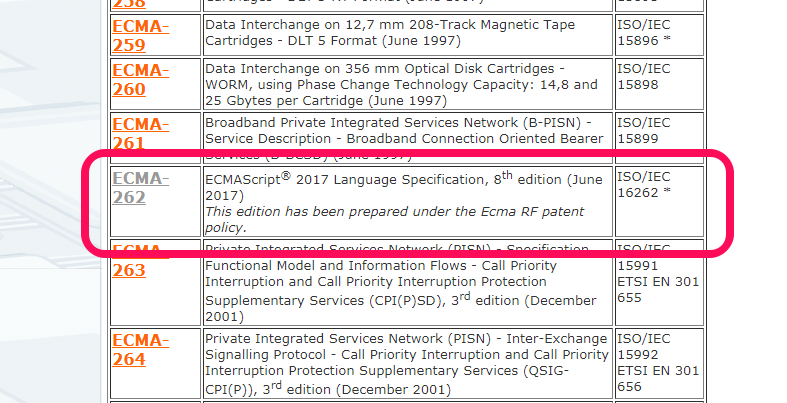
ECMA-260, ECMA-261, ECMA-262. А вот и ECMAScript.
Скриптовый язык
Язык программирования, созданный для работы с существующим объектом или системой.
Чтобы понять, как язык программирования становится скриптовым языком, рассмотрим команды «ходить», «бегать» и «прыгать». Их кто-то должен выполнять, например, человек, собака или персонаж видеоигры. Без выполняющего команды актера все эти «ходить», «бегать» и «прыгать» не имеют смысла. Этот набор действий аналогичен скриптовому языку, который предназначен для управления внешним объектом.
ECMAScript
Описанная в ECMA-262 спецификация создания скриптового языка общего назначения.
Синоним: спецификация ECMAScript.

«ECMA-262» — это название и стандарта, и спецификации скриптового языка ECMAScript.
ECMAScript содержит правила, сведения и рекомендации, которые должны соблюдаться скриптовым языком, чтобы он считался совместимым с ECMAScript.

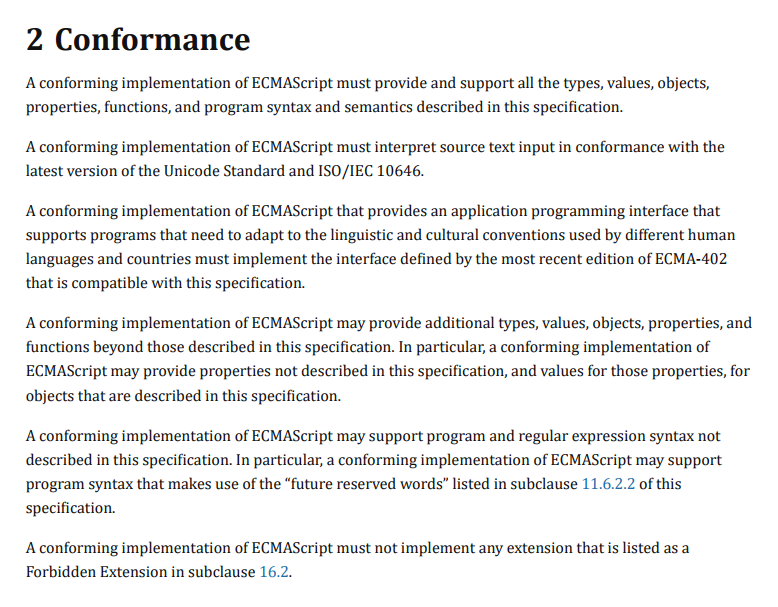
Выдержка из спецификации языка ECMAScript 2017. Документ состоит примерно из 900 страниц, если вы ищете, что почитать на досуге.
JavaScript
Скриптовый язык общего назначения, соответствующий спецификации ECMAScript.
Это диалект языка ECMAScript.

JavaScript — мой любимый язык программирования, пропитанный ароматом кофе. ECMAScript — это спецификация, на которой он основан. Из спецификации ECMAScript вы узнаете, как создать скриптовый язык, а из документации JavaScript — как использовать скриптовый язык.
Когда люди называют JavaScript «диалектом языка ECMAScript», они имеют в виду то же самое, что и при упоминании о диалектах английского, французского или китайского языка. Диалект большую часть своего лексикона и синтаксиса наследует из родительского языка, от которого при этом заметно отличается.
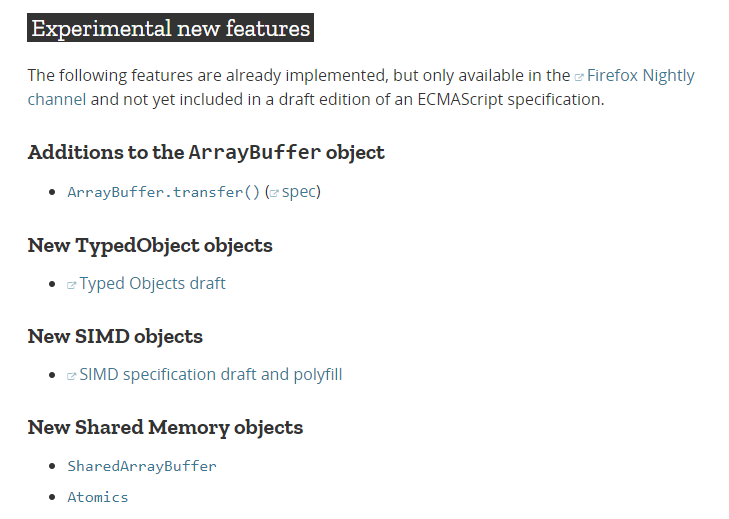
Как сказано в ECMA-262, JavaScript в основном реализует спецификацию ECMAScript, но с некоторыми отличиями. Mozilla в общих чертах обрисовала свойства JavaScript, не характерные для ECMAScript:

Скриншот от 3 сентября 2017 года. Это список экспериментально проверенных характерных особенностей JavaScript, которые не являются частью ECMAScript (по крайней мере, пока).
JavaScript-движок
Программа или интерпретатор, способный понимать и выполнять JavaScript-код.
Синонимы: интерпретатор JavaScript, реализация JavaScript.

JavaScript-движки обычно используются в веб-браузерах, включая V8 в Chrome, SpiderMonkey в Firefox и Chakra в Edge. Каждый движок подобен языковому модулю, который позволяет приложению поддерживать определенное подмножество языка JavaScript.
Для браузера JavaScript-движок — это как для человека способность понимать речь. Если опять обратиться к нашему примеру с «ходить», «бегать» и «прыгать», то JavaScript-движок — часть «объекта», который на самом деле понимает, что означают эти действия.
Эта аналогия помогает объяснить некоторые особенности браузера:

Разное быстродействие браузеров
Два человека поймут команду «прыгать», но один из них отреагирует раньше, потому что смог быстрее понять и обработать команду. Аналогично, два браузера могут понимать код JavaScript, но один из них работает быстрее, потому что его JavaScript-движок работает эффективнее.

Разная поддержка в браузерах
Рассмотрим большую группу людей, говорящих по-английски. Кто-то среди них может знать определенные слова, выражения и синтаксические правила, не известные другим людям, и наоборот. То же самое с браузерами. Хотя все браузерные JavaScript-движки понимают JavaScript, некоторые понимают его лучше других. Различаются и способы поддержки языка браузерами.
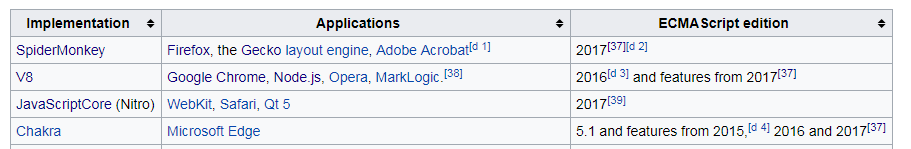
Говоря о поддержке в браузерах, обычно упоминают о «совместимости с ECMAScript», а не о «совместимости с JavaScript», хотя JavaScript-движки детально анализируют и выполняют… JavaScript. Звучит запутанно, позвольте объяснить.

Это часть таблицы, посвящённой браузерной поддержке ECMAScript. Версии JavaScript в ней не упоминаются.
Как вы помните, ECMAScript — это спецификация того, как может выглядеть скриптовый язык. Появление новой версии ECMAScript не означает, что у всех движков JavaScript появятся новые функции. Всё зависит от групп или организаций, которые отвечают за обновления JavaScript-движков с учётом новейшей спецификацией ECMAScript.
Поэтому разработчики, как правило, задают вопросы вроде «Какую версию ECMAScript поддерживает этот браузер?» или «Какие функции ECMAScript поддерживает этот браузер?» Они хотят знать, удалось ли Google, Mozilla и Microsoft наделить JavaScript-движки (соответственно V8, SpiderMonkey и Chakra) свойствами, описанными в последней версии ECMAScript.
Ответы на многие вопросы вы найдёте в Таблице совместимости ECMAScript.
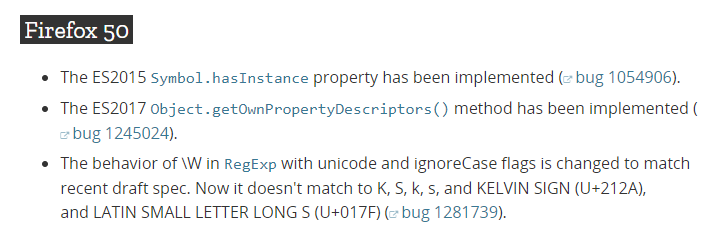
Если выйдет новая версия ECMAScript, то в JavaScript-движках не появятся разом все нововведения. Они будут внедряться постепенно, релиз за релизом, как это видно на примере журнала изменений JavaScript в Firefox:

Какие-то части стандартов ES2015 и ES2017 были реализованы в JavaScript-движке SpiderMonkey в браузере Firefox 50. Ещё раньше были реализованы другие части ES2015 и ES2017, и это продолжилось в последующих версиях.
Среда выполнения JavaScript
В этой среде выполняется JavaScript-код и интерпретируется JavaScript-движком. Среда выполнения предоставляет хост-объекты, на которых и с которыми может работать JavaScript.
Синонимы: хост-среда (Host environment).

Среда выполнения JavaScript — это «существующий объект или система», упомянутые в определении скриптового языка. Код проходит через JavaScript-движок, в котором объект или система анализирует код и разбирает его работу, а потом выполняет интерпретированные действия. Собака идет, человек бежит, персонаж видеоигры прыгает (или разрушает, как на картинке).
JavaScript-скрипты могут обращаться к приложениям, потому что те предоставляют «хост-объекты» в среде выполнения. На клиентской стороне средой выполнения JavaScript будет веб-браузер, в котором становятся доступными для манипуляций такие хост-объекты, как окна и HTML-документы. Вы когда-нибудь работали с хост-объектами в виде окна или документа? Такие объекты не являются частью базового JavaScript. Это веб-API, объекты, предоставляемые браузером, действующим как хост-среда JavaScript.
На серверной стороне среда выполнения JavaScript — это Node.js. В Node.js предоставляются связанные с сервером хост-объекты, такие как файловая система, процессы и запросы.
Любопытно, что разные среды выполнения JavaScript могут использовать один и тот же JavaScript-движок. Например, V8 — это движок, используемый в двух совершенно разных средах — в Google Chrome и Node.js.
ECMAScript 6
Это шестая редакция стандарта ECMA-262, внёсшая в спецификацию ECMAScript существенные изменения и улучшения.
Синонимы: ES6, ES2015 и ECMAScript 2015.

С 2015 года Ecma International перешла на ежегодные релизы ECMAScript, и эту версию ECMAScript переименовали с ES6 на ES2015. Ecma International стала называть новые версии спецификации ECMAScript в соответствии с годом выпуска. То есть ES6 и ES2015 — это одно и то же.
Babel
Транспилятор, конвертирующий код ES6 в код ES5.

В ES6 разработчикам доступны замечательные новые функции, но нельзя забывать и о межбраузерной совместимости. Во время написания этой статьи Edge и Internet Explorer поддерживают не все функции из спецификации ES6.
При желании, разработчики могут с помощью Babel преобразовать — транспилировать — код ES6 в функционально эквивалентную версию, использующую только функции ES5. Все основные браузеры полностью поддерживают ES5, поэтому транспилированный код будет работать без каких-либо проблем.
Ещё кое-что
Надеюсь, вы узнали что-то для себя новое о JavaScript и ECMAScript. Прежде чем закончить, хотелось бы ещё кое-что разъяснить начинающим веб-разработчикам.
Курица или яйцо
JavaScript был создан в 1996 году. В 1997 году Ecma International предложила стандартизировать JavaScript, и в результате появился ECMAScript. Но поскольку JavaScript соответствует спецификации ECMAScript, JavaScript является примером реализации ECMAScript.
Получается, что ECMAScript основан на JavaScript, а JavaScript основан на ECMAScript.
Да, это смахивает на затёртый кинематографический штамп, когда путешественники во времени становятся своими собственными родителями. Забавно, хотя и немного странно.
Понимаем, что всё здесь сказанное немного вас позабавило, но надеемся, что вы получили пищу для размышлений. Позвольте откланяться.
Комментарии (35)

siffash
22.11.2017 15:35Итак, JavaScript — это диалект языка ECMAScript.
В w3schools считают (очевидно, ошибочно) ECMAScript официальным названием JavaScript'а:
JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997.
Всё же диалект и официальное название — не одно и то же.
ECMA-262 is the official name of the standard. ECMAScript is the official name of the language.
TheShock
22.11.2017 17:50+1w3schools — это сомнительный сайт с кучей сомнительных туториалов, который никак не связан с W3C
Лично я рекомендую забанить для себя его в гугле, ведь есть гараздо менее сомнительные сайты той же направленности, например MDN

greabock
22.11.2017 18:25> JavaScript — мой любимый язык программирования, пропитанный ароматом кофе.
ECMAScript — это спецификация, на которую он забил ))
lxsmkv
22.11.2017 19:26да, кстати, вы натолкнули меня на мысль поискать, и я нашел, тесты по спецификации:
bakkot.github.io/test262-web-runner
VolCh
22.11.2017 20:49В наши дни я бы не стал официально называть JavaScript языком. Сейчас это, скорее, семейство языков, как когда то было популярно семейство языков BASIC.
justboris
22.11.2017 23:58интересно, расскажите поподробнее, почему так
VolCh
23.11.2017 07:16Есть спецификация ECMAScript, и есть множество движков, реализующих то или иное пересекающееся (обычно) со этой спецификацией множество диалектов JavaScript. Вроде ни один движок ещё не реализует ECMAScript полностью с одной стороны, а с другой — все имеют возможности или особенности, непредусмотренные спецификацией.
justboris
23.11.2017 14:47Звучит правдиво. У Javascript нет эталонной имплементации, все движки равны между собой и немного отличаются.

ncix
23.11.2017 01:11В наши дни я бы не стал называть English языком. Сейчас это, скорее, семейство языков, как когда то было популярно семейство языков LATIN.

KasperGreen
22.11.2017 23:19А я думал, что когда дело дошло до стандартизации, то из-за опасения копирайта на Java часть в названии, её заменили на всякий случай на ECMA. После чего «JavaScript» стал народным названием языка, а ECMAScript официальным.
Иначе временной парадоксс и вообще не понятно кто на этом ECMAScript пишет.
Не претендую на истинность, версий слишком много

Leopotam
23.11.2017 00:20+1
KasperGreen
23.11.2017 11:53Спасибо. Оттуда и почерпнул информацию. Хорошо написано, с удовольствием прочитал второй раз.
О себе могу сказать, что пишу на ES2015, всё реже на ES5.
А если я скажу, что «пишу на JavaScript» — не сильно конкретизирует и может означать как то, что было на старте тысячелетия с падающими снежинками (при этом нужно обязательно уточнить браузер), так и классы, промисы, импорты и прочие плюшки современности.
В заключении к первой статье из цикла об истории JS, пишут такое:
На сегодняшний день JavaScript это всего лишь коммерческое название ECMAScript.
ИМХО JavaScript — не стандарт, а поле боя для браузерных войн толкающих свои стандарты

Leopotam
23.11.2017 12:01Могу порекомендовать писать на typescript с указанием нужного таргета в виде es5 / es6 / es2015 / esnext: получаем синтаксис esnext + интерфейсы, enum-ы, модификаторы доступа, async / await, статический контроль типов — и это все без жирного babel-я с кучей плагинов к нему.

KasperGreen
23.11.2017 12:24Множество субъективных и объективных факторов… В частности командная разработка не дадут так просто изменить стек технологий.
Кстати es6 / es2015 это разве не одно и то же?
ES6 — всё таки стандарт ДжаваСкрипта, а подмножества вроде CoffeScript неплохое поле для обкатки новых идей, самые (недеюсь) годные из которых перекачёвывают в ESNext, а сами подмножества медленно отмирают. Андерс Хейлсберг конечно уважаемый человек, но и его детище может уступить дорогу новому стандарту.
За 12 лет привык к динамической типизации, статическую типизацию мне заменяют prop-types и регистровая типизация (смешиваю всякие снейк_кебаб-КамельКейсы для разных типов, в т.ч. для имён файлов)
В данный момент не вижу причин усиленно разбираться с TS, но учитывая встроенную поддержку IDE ваша рекомендация прибавила желания попробовать.
ЗЫ что-то мне подсказывает, что избавившись от бабеля нельзя просто так взять и избавиться от тяжести той работы которую он выполняет. Я так понимаю у вас уже серьёзный проект с большим количеством кода, сколько времени занимает промежуток от ctrl+s до завершения компиляции?

Leopotam
23.11.2017 12:36мне заменяют prop-types
Они уже deprecated — рекомендуют переходить на ts / flow. flow — это просто типы, т.е все-равно нужен внешний инструмент для их обрезания — тот же бабель с плагином.
В данный момент не вижу причин усиленно разбираться с TS
Любой js — это валидный ts (с отключенными проверками). Вот от этого знания и следует плясать дальше, постепенно подкручивая гайки на проверки типов и т.п.
сколько времени занимает промежуток от ctrl+s до завершения компиляции?
Я не фронтендщик, для бекенда достаточно использовать штатный механизм ts для транспиляции: tsc -w. В паре последних версий был прикручен инкрементальный режим + оптимизирована скорость. Вообще, транспайлинг занимает максимум секунду, возможно 3-4 первый раз. Но это сильно зависит от сложности кода и его количества. Для фронтенда, если нужна минификация + бандлинг — могу посоветовать fuse-box.org — заменяет вебпак, любит ts из коробки, летает как самолет.
KasperGreen
23.11.2017 14:02
Они уже deprecated
Ничего они не deprecated
Просто переехали в отдельный пакет из Реакта:

Leopotam
23.11.2017 14:58Ничего они не deprecated
Ну я воспользовался формулировкой о «New Deprecation Warnings» с официального сайта: reactjs.org/blog/2017/04/07/react-v15.5.0.html
Ну и в консоли писалось:
React.PropTypes is deprecated since React 15.5.0, use the npm module prop-types instead
Да, отдельный модуль, но нужно ли оно, если валидация происходит только после запуска, а в случае с ts / flow — прямо при написании кода?
KasperGreen
26.11.2017 15:26Да, отдельный модуль, но нужно ли оно, если валидация происходит только после запуска, а в случае с ts / flow — прямо при написании кода?
Вот именно, что возбраняется React.PropTypes и вместо него рекомендуют использовать отдельный пакет prop-types. Это как бы намекает на выход парадигмы за пределы экосистемы ReactJS, что косвенно подтверждает эффективность.
Ты — бэкендщик, я — фронтендщик, нам Дург друга не понять.
Не проблема, что валидация происходит только после запуска. Запуск и перезапуск для меня естественное состояние, а учитывая hotReload ещё и автоматическое. Консоль браузера почти всегда открыта, а даже если в мастер ветку попадёт неправильно объявленный тип, мне об этом сообщат на стадии интеграции.
Возможно твоя любовь к статической типизации объясняется подходом к разработке при котором приложение может писаться часами, а после запускается и работает.
Когда корректность работы каждого кусочка программы проверяется во время написания итеративными правками, то это возможно не так важно.
То, что я сам себе тестер съедает конечно порядочно времени, но не уверен, что статическая типизация мне его сэкономит.
Расскажи как часто ты запускаешь код который пишешь? Раз в минуту, пять, час, день…?
ЗЫ я не призываю тебя съехать с TS, скорее изучаю дружественную пати

Leopotam
26.11.2017 17:07Да по-разному, иногда раз в 30 секунд перезапуск, иногда 5 минут. Тут смысл в другом — ts просто не даст тебе написать неправильный код, если ты передашь неправильные параметры в вызов метода или инициализацию данных, если забудешь проинициализировать обязательные поля и т.п — код просто не оттранслируется в js и watcher сразу заорет что есть ошибки. Да, приходится везде прописывать четко типы, но потом, когда добавляются люди на проект и появляется много модулей — все становится гораздо проще согласовывать.
По поводу среды разработки и ошибок: в той же vscode все гораздо приятнее — там валидация делается через фоновый language server в реалтайме и ты ошибки видишь сразу с подчеркиваниями и иногда даже с автоматическими хотфиксами в стиле resharper-а. Про ошибки в рантайме — это плохо, если для нужного функционала нужно ползти долго через несколько промежуточных этапов, ну или пытаться повторить кейс через автотесты со сложно добываемым состоянием окружения.

KTG
23.11.2017 06:04Но поскольку JavaScript соответствует спецификации ECMAScript, JavaScript является примером реализации ECMAScript.
Получается, что ECMAScript основан на JavaScript, а JavaScript основан на ECMAScript.
Причинно-следственные связи у автора не совсем корректно работают.
расследование одной строкой:
«Был JavaScript, под него написали спецификацию ECMA. „
Это элементарно, Ватсон!
Никаких споров о курице и яйце.
Из спецификации ECMAScript вы узнаете, как создать скриптовый язык
Из спецификации ECMAScript мы узнаем как создавался JavaScript и может написать расширения или модифицированный JavaScript, например ActionScript.

KTG
23.11.2017 06:14Говоря о поддержке в браузерах, обычно упоминают о «совместимости с ECMAScript», а не о «совместимости с JavaScript», хотя JavaScript-движки детально анализируют и выполняют… JavaScript.
Нет. Люди в первую очередь говорят о «совместимости с JavaScript».
Откуда пошла моду усложнять все? Придумывать какие то свои правила, давать определения уже существующим методам и впаривать их всем?
Все эти плейсхолдеры, паттерны? Оно все было изобретено и продумано еще до рождения юнных стартаперов, которые это пропагандируют.
Ощущение что цель это просто напустить интригу и завуалировать деятельность программистов.


vin2809
Спасибо за доступный материал по сдвигу мозгов в правильную сторону. Увы, голосовать пока еще не могу.
vin2809
Интересно, и чем же не понравился положительный комментарий? А голосовать не могу по причине неполноценного аккаунта…
NIX_Solutions Автор
Спасибо за положительную оценку! Ваш комментарий опубликован, и он очень греет сердце админа блога :)
TheShock
Тем, что информация про то, можете ли вы голосовать, или нет — никак не относится к теме статьи, а потому излишня. Тем более выглядит, как выпрашивание кармы. Представьте, что тут будет, если каждый, кто не может голосовать напишет, что он не может голосовать.
pfihr
Мафия голосовантов, из которых сыпется песок (да, я помню 2005-е), прочно занимает свои позиции и не пускает новичков
TheShock
Я так и представляю, как у вас в голове рисуется картина, как мы, семья людей с высокой кармой на хабре, сидим за длинным столом, во главе сидит дон Milfgard с розой в пиджаке. У нас слет и мы решаем, кому можно вступить в нашу семью, а кому нет. Новичок, конечно, должен доказать свою верность тем, что убьет учасника, который имеет мнение отличное от нашего. После этого мы всей семьей голосуем ему положительно и он вступает в нашу мафию.
Я понимаю, что ныть и клянчить карму легче, чем писать объемные технические статьи, но будьте честными хотя-бы с собой.