Привет, Хабр! Помоги выбрать веб-фреймворк? Требования: модный, молодежный, популярный, качественный фреймворк для соло-технономада.
Надо ли нам каждый месяц читать очередной пост про это?

Несколько лет участия в проектах на границе энтерпрайза и системщины окончательно отбили нюх. Чтобы разобраться в вопросе, я заглянул в топ гугла и обнаружил там кучу однобоких рейтингов. Наверное, самым лучшим оказался Java Web Frameworks Index от ZeroTurnaround.
Хорош он тем, что
- создатели основательно погулили, а также притащили туда статистику StackOverflow, LinkedIn, GitHub — примерно то же самое, что сделали бы и мы;
- очевидно, что для ZeroTurnaround верное понимание расклада по фреймворкам — это основа для зарабатывания бабла.
Вот как рейтинг выглядит на момент написания статьи:
| Rank | Framework | Popularity |
|---|---|---|
| 1 | Spring MVC | 28.82 |
| 2 | JSF | 15.2 |
| 3 | Spring Boot | 13.35 |
| 4 | GWT | 7.74 |
| 5 | Grails | 6.35 |
| 6 | Struts | 5.4 |
| 7 | Dropwizard | 4.9 |
| 8 | Play framework | 3.26 |
| 9 | JHipster | 2.49 |
| 10 | JAX-RS | 2.44 |
| 11 | Vaadin | 2.15 |
| 12 | Seam | 1.94 |
| 13 | Wicket | 1.91 |
| 14 | Tapestry | 1.9 |
| 15 | Sparkjava | 0.77 |
| 16 | Vert.x | 0.76 |
| 17 | Rapidoid | 0.25 |
| 18 | Lagom | 0.24 |
| 19 | Ratpack | 0.13 |
Стойте, там Struts в первой десятке? Серьезно? Кажется, я ничего не потерял за эти несколько лет. Точнее, даже начиная с раннего средневековья.
Давайте пробежимся по списку.
Оу, Spring MVC и Spring Boot — это два разных элемента списка? Наверное, это можно понять и простить? (напишите в комментариях!). Не имеет смысла спрашивать, при чем тут Spring — он, как и Docker, всегда при чем.

Кстати, к нам на JPoint 2018 Moscow собрался Юрген Хеллер — это главный спринговец. Вот его можно дрючить вопросами типа "при чём тут спринг" по полной программе.
Но что действительно страшно, это то, что между ними (то есть по сути, на первом месте) находится JSF. Когда-то я делал на ЛОРе несколько обсуждений на тему, какой шаблонизатор для Java лучший. Годы шли, но всегда находилась половина треда с универсальным ответом: зачем тебе шаблонизатор, когда есть JSF? Вначале был просто JSP/JSTL, но потом они потихоньку сдали позиции, и остался один JSF.
Давайте глянем, что есть нового в JSF. Да, теперь мы можем больше не писать FacesContext facesContext = FacesContext.getCurrentInstance();. Можно сделать @Inject FacesContext facesContext;. Или если ты EL-камикадзе, то можно даже #facesContext. В нужных местах можно навешать @FlowMap или достать настроечку через @ManagedProperty ("#{bean.property}") private String stringProperty; Имхо, всё это совершенно очевидные рефакторинги, в соответствии с текущей модой на синтаксис. То же касается валидации в форме <f:convertDateTime type="localDate" pattern="MM/dd/yyyy"/> — ну запилили в Восьмерке Date-Time API, пришлось отреагировать, чтобы люди не писали бесконечных конвертеров самостоятельно. Список можно продолжить. Так и представляешь, как архитекторы Oracle пилили эти фичи за один вечер, батон колбасы и бутылку водки.
Интересная фича — это тэг <f:websocket>, который можно юзать вот так:
<h:body>
<f:websocket channel="jaxArticle"
onmessage="function(message){alert(message)"} />
</h:body> В целом, прогресс с 2009 года (наш эквивалент «XV века») не перестает поражать воображение.
Дальше по рейтингу — Grails и PlayFramework. Grails — это, строго говоря, вообще не Java, а JVM. C PlayFramework под Java API не встречался со времен Play 1, поэтому — можете рассказать об этом в комментариях? Пока условно будем считать PlayFramework вторым годным фреймворком из списка, просто по причине наличия чудесного Scala API (за который можно простить ему историю с ORM и прочие мелкие ляпы).
Grails. Ну, допустим. Закроем глаза, тем более что Барух обещал, что Groovy — это круто. Но у них до сих пор открыты тикеты против Java 9! Ничего личного, чуваки, но это никуда не годится. В самом Groovy тоже какая-то фигня творится с поддержкой модулей и Java 9: насколько понял, --add-opens=java.base/* с нами навечно.
Wicket, Vaadin и GWT хотелось бы выделить в отдельную группу. С Vaadin и GWT я встречался только в смысле правки багов в чужих проектах. Но с Wicket у меня давний и болезненный опыт. Не знаю, кто первый притащил Wicket в Новосибирск, но он как эпидемия прошелся по нашим Java-компаниям. Мы писали на Wicket систему для управления профсоюзами в США. Мы писали мобильную MMO-игру. И для российских государственных компаний тоже писали разное, так что если заходите вылечиться от насморка в соседнюю больницу — осторожней, возможно, там в компьютерах полный неоперабельный Wicket. Каждый раз меня не оставляло ощущение, что Wicket не нужен вообще никогда и нигде. Может быть, про это стоит написать отдельную статью или даже целую книгу?
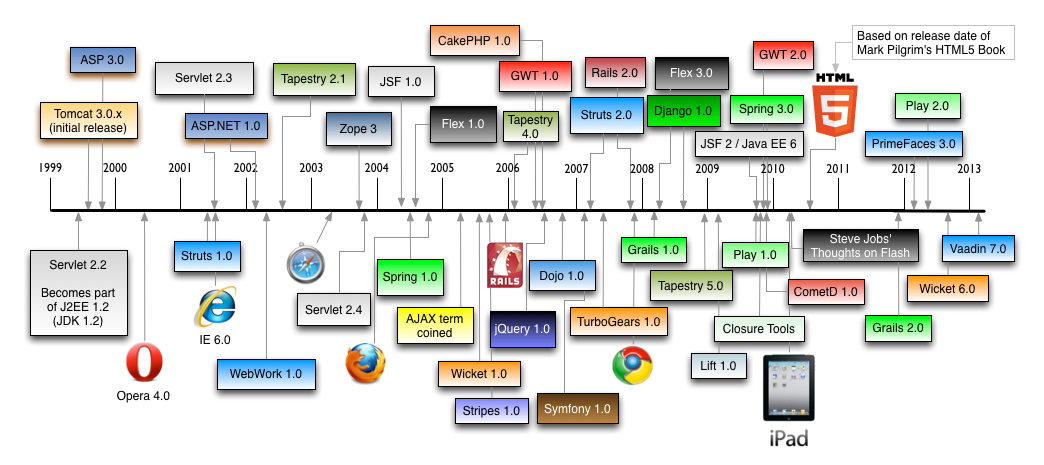
Давайте посмотрим еще раз на стартовую картинку. (Не знаю, кто настоящий автор, я ее нагуглил вот здесь).

Wicket появился в том же году, что и термин AJAX. В свою очередь, AJAX спас веб, благодаря этому мы все с вами такие богатые и знаменитые, хе-хе. В свою очередь, Wicket появился как средство управления Аяксом и как эксперимент был очень удачным. Потом он пошел в продакшн, и это история, полная боли и фейлов. С точки зрения архитектуры, он так никогда и не стал кластерным, и в некоторых компаниях стал причиной полного отсутствия горизонтального масштабирования. С перфомансом у него очень плохо — просто гляньте, сколько он весит в памяти и как медленно отвечает на запросы. Ну или просто откройте wicket.apache.org и посчитайте, за сколько загрузится страница.
С AJAX у него тоже так и не вышло: в 2017 году нас все еще преследуют оптимизации в названиях параметров. Пожалуйста, поднимите руки все, кто с первого раза догадается о назначении следующих параметров запроса: m, mp, e, f, sc, dt, wr, ch, bh, pre, bsh, ah, sh, fh, coh, ep, dep, rt, ad, sp, tr.
Ответы на задачку находятся здесь. Спойлер: АД расшифровывается как «allow default». Это булевский флаг, который показывает, разрешать ли исполнение поведения по умолчанию для того элемента HTML, который слушает данное событие.
Да, многие из нас работают в банках, и там всё на GWT. Но, оглядываясь назад на этот долгий-долгий путь, давайте честно признаем: управлять JavaScript из Java — наиболее дурацкая и деструктивная идея, которая когда-либо приходила в голову.
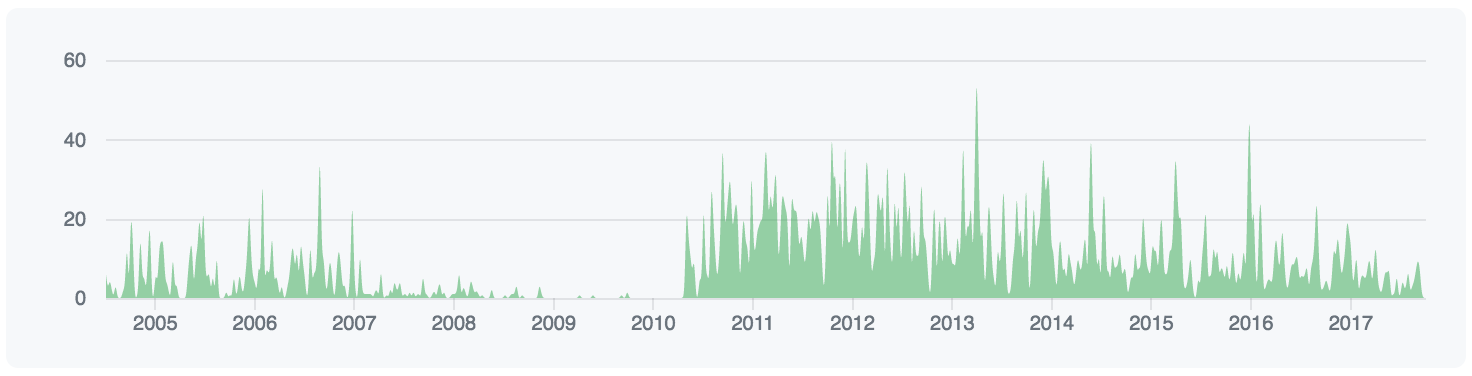
Если посмотреть на репозиторий Wicket, становится очевидно, что в период с 2007 по середину 2010 он был скорее мертв, чем жив, и далее возродился силами всего одного пользователя GitHub — Martin Grigorov, который сделал туда около четырех тысяч коммитов.

Картинка хороша, но давайте обратим внимание на конкретные циферки.
git clone https://github.com/apache/wicket.git
cd ./wicket
И теперь долбанём адским однострочником:
git log --shortstat --pretty="%cE" | sed 's/\(.*\)@.*/\1/' | grep -v "^$" | awk 'BEGIN { line=""; } !/^ / { if (line=="" || !match(line, $0)) {line = $0 "," line }} /^ / { print line " # " $0; line=""}' | sort | sed -E 's/# //;s/ files? changed,//;s/([0-9]+) ([0-9]+ deletion)/\1 0 insertions\(+\), \2/;s/\(\+\)$/\(\+\), 0 deletions\(-\)/;s/insertions?\(\+\), //;s/ deletions?\(-\)//' | awk 'BEGIN {name=""; files=0; insertions=0; deletions=0;} {if ($1 != name && name != "") { print name ": " files " files changed, " insertions " insertions(+), " deletions " deletions(-), " insertions-deletions " net"; files=0; insertions=0; deletions=0; name=$1; } name=$1; files+=$2; insertions+=$3; deletions+=$4} END {print name ": " files " files changed, " insertions " insertions(+), " deletions " deletions(-), " insertions-deletions " net";}'Или можно получить еще более подробную кумулятивную статистику:
sudo gem install git_fame
git fameБолее подробная статистика займет минут 30 (на SSD, на новеньком макбуке с мобильным i7).
Statistics based on master
Active files: 5,407
Active lines: 578,441
Total commits: 15,600| name | loc | commits | files | distribution (%) |
|---|---|---|---|---|
| martin-g | 161,089 | 98 | 2,898 | 27.8 / 0.6 / 53.6 |
| Igor Vaynberg | 67,983 | 2,872 | 1,993 | 11.8 / 18.4 / 36.9 |
| Juegen Donnerstag | 66,234 | 1,867 | 2,250 | 11.5 / 12.0 / 41.6 |
| andrea del bene | 58,583 | 5 | 654 | 10.1 / 0.0 / 12.1 |
| Eelco Hillenius | 30,287 | 2,932 | 1,051 | 5.2 / 18.8 / 19.4 |
| svenmeier | 28,504 | 307 | 1,130 | 4.9 / 2.0 / 20.9 |
| Martijn Dashorst | 22,470 | 1,089 | 727 | 3.9 / 7.0 / 13.4 |
| Frank Bille Jensen | 19,854 | 235 | 1,403 | 3.4 / 1.5 / 25.9 |
| Johan Compagner | 17,637 | 1,484 | 1,503 | 3.0 / 9.5 / 27.8 |
| Jonathan Locke | 14,257 | 1,321 | 437 | 2.5 / 8.5 / 8.1 |
| Jean-Baptiste Quenot | 14,022 | 277 | 448 | 2.4 / 1.8 / 8.3 |
| Gerolf Seitz | 13,189 | 205 | 1,041 | 2.3 / 1.3 / 19.3 |
| Matej Knopp | 8,565 | 963 | 291 | 1.5 / 6.2 / 5.4 |
| Peter Ertl | 8,281 | 354 | 417 | 1.4 / 2.3 / 7.7 |
| Pedro Henrique Oliveira d... | 7,474 | 98 | 169 | 1.3 / 0.6 / 3.1 |
| Tobias Soloschenko | 6,373 | 100 | 161 | 1.1 / 0.6 / 3.0 |
| Emond Papegaaij | 4,624 | 168 | 207 | 0.8 / 1.1 / 3.8 |
| Alastair Maw | 3,257 | 422 | 172 | 0.6 / 2.7 / 3.2 |
| Carl-Eric Menzel | 2,338 | 36 | 112 | 0.4 / 0.2 / 2.1 |
| Jesse Long | 2,230 | 12 | 261 | 0.4 / 0.1 / 4.8 |
| Jeremy Ryan Thomerson | 2,146 | 51 | 84 | 0.4 / 0.3 / 1.6 |
| Andrea Del Bene | 1,999 | 46 | 450 | 0.3 / 0.3 / 8.3 |
| bitstorm | 1,972 | 14 | 116 | 0.3 / 0.1 / 2.1 |
| Michael Mosmann | 1,397 | 43 | 31 | 0.2 / 0.3 / 0.6 |
| Felipe Campos de Almeida | 1,396 | 4 | 24 | 0.2 / 0.0 / 0.4 |
| klopfdreh | 1,329 | 39 | 27 | 0.2 / 0.2 / 0.5 |
| Janne Hietamaki | 996 | 218 | 46 | 0.2 / 1.4 / 0.9 |
| Timo Heikki Rantalaiho | 883 | 42 | 105 | 0.2 / 0.3 / 1.9 |
| Maurice Marrink | 784 | 12 | 28 | 0.1 / 0.1 / 0.5 |
| Bertrand Guay-Paquet | 773 | 1 | 3 | 0.1 / 0.0 / 0.1 |
| John Sarman | 767 | 8 | 21 | 0.1 / 0.1 / 0.4 |
| Maxim Solodovnik | 716 | 26 | 38 | 0.1 / 0.2 / 0.7 |
| sourceforge-skipoles | 605 | 40 | 42 | 0.1 / 0.3 / 0.8 |
| manuelbarzi | 476 | 2 | 5 | 0.1 / 0.0 / 0.1 |
| Domas Poliakas | 432 | 9 | 9 | 0.1 / 0.1 / 0.2 |
| Alexander Morozov | 412 | 4 | 16 | 0.1 / 0.0 / 0.3 |
| Thomas Go?tz | 403 | 1 | 13 | 0.1 / 0.0 / 0.2 |
| Martin Funk | 313 | 3 | 20 | 0.1 / 0.0 / 0.4 |
| Gwyn Richard Evans | 249 | 62 | 67 | 0.0 / 0.4 / 1.2 |
| admin | 247 | 3 | 13 | 0.0 / 0.0 / 0.2 |
| kensakurai | 208 | 5 | 3 | 0.0 / 0.0 / 0.1 |
| Michael Haitz | 207 | 1 | 2 | 0.0 / 0.0 / 0.0 |
| Guillaume Smet | 204 | 3 | 7 | 0.0 / 0.0 / 0.1 |
| Cedric Gatay | 185 | 9 | 13 | 0.0 / 0.1 / 0.2 |
| Thomas Matthijs | 185 | 3 | 12 | 0.0 / 0.0 / 0.2 |
| Roman Grigoriadi | 169 | 1 | 12 | 0.0 / 0.0 / 0.2 |
| Artur Michalowski | 156 | 4 | 6 | 0.0 / 0.0 / 0.1 |
| Martin Grigorov (Netwalk) | 149 | 4 | 12 | 0.0 / 0.0 / 0.2 |
| Robert Gruendler | 127 | 6 | 8 | 0.0 / 0.0 / 0.1 |
| Matthias Metzger | 122 | 5 | 2 | 0.0 / 0.0 / 0.0 |
| Rene Dieckmann | 119 | 1 | 3 | 0.0 / 0.0 / 0.1 |
| Ate Douma | 114 | 14 | 15 | 0.0 / 0.1 / 0.3 |
| Pedro Santos | 110 | 2 | 4 | 0.0 / 0.0 / 0.1 |
| Sebastien Briquet | 110 | 3 | 3 | 0.0 / 0.0 / 0.1 |
| Manuel Barzi | 105 | 5 | 6 | 0.0 / 0.0 / 0.1 |
| jac-czerwinski | 94 | 4 | 4 | 0.0 / 0.0 / 0.1 |
| Sven | 82 | 1 | 8 | 0.0 / 0.0 / 0.1 |
| ozeray | 79 | 1 | 11 | 0.0 / 0.0 / 0.2 |
| Thomas Heigl | 75 | 1 | 4 | 0.0 / 0.0 / 0.1 |
| Sebastien | 71 | 2 | 4 | 0.0 / 0.0 / 0.1 |
| Fridolin Jackstadt | 42 | 2 | 6 | 0.0 / 0.0 / 0.1 |
| meno | 37 | 3 | 8 | 0.0 / 0.0 / 0.1 |
| Thibault Kruse | 33 | 2 | 2 | 0.0 / 0.0 / 0.0 |
| Vit Rozkovec | 24 | 1 | 1 | 0.0 / 0.0 / 0.0 |
| Tim Fleming | 16 | 2 | 5 | 0.0 / 0.0 / 0.1 |
| Luke Niesink | 13 | 2 | 4 | 0.0 / 0.0 / 0.1 |
| Jan Blok | 10 | 8 | 1 | 0.0 / 0.1 / 0.0 |
| Nils Schmidt | 9 | 1 | 1 | 0.0 / 0.0 / 0.0 |
| Nick Pratt | 9 | 1 | 2 | 0.0 / 0.0 / 0.0 |
| slowery | 8 | 1 | 2 | 0.0 / 0.0 / 0.0 |
| astrapi69 | 4 | 5 | 2 | 0.0 / 0.0 / 0.0 |
| Jezza | 3 | 1 | 1 | 0.0 / 0.0 / 0.0 |
| tatjana19 | 3 | 1 | 1 | 0.0 / 0.0 / 0.0 |
| robert mcguinness | 3 | 1 | 1 | 0.0 / 0.0 / 0.0 |
| Peter Dave Hello | 3 | 1 | 1 | 0.0 / 0.0 / 0.0 |
| barney2k7 | 2 | 1 | 2 | 0.0 / 0.0 / 0.0 |
| bsaad | 1 | 1 | 1 | 0.0 / 0.0 / 0.0 |
| Sander Evers | 1 | 1 | 1 | 0.0 / 0.0 / 0.0 |
| Yoann Rodiere | 1 | 1 | 1 | 0.0 / 0.0 / 0.0 |
| Jeremy Thomerson | 1 | 4 | 1 | 0.0 / 0.0 / 0.0 |
| Peter Lamby | 1 | 3 | 1 | 0.0 / 0.0 / 0.0 |
| Dan Retzlaff | 0 | 2 | 0 | 0.0 / 0.0 / 0.0 |
| Jared Renzullo | 0 | 1 | 0 | 0.0 / 0.0 / 0.0 |
| Joe Schaefer | 0 | 1 | 0 | 0.0 / 0.0 / 0.0 |
| Leonid Bogdanov | 0 | 3 | 0 | 0.0 / 0.0 / 0.0 |
| Yoshiki Higo | 0 | 1 | 0 | 0.0 / 0.0 / 0.0 |
| cvs2svn | 0 | 1 | 0 | 0.0 / 0.0 / 0.0 |
В любом случае, мы увидим, что Wicket, по сути, разрабатывается не более чем десятью людьми. Если кто-то из этих десяти человек навернется (особенно Мартин), то вашему свободному времени настанет неминуемый капец — придется вечерами и ночами сидеть и осознавать баги в рендеринге страницы.
Думаю, пора заканчивать избиение младенцев и сделать какой-то вывод.
Совсем недавно было такое время, когда мы возмущались «программистами на фреймворках». «Как же так, — говорили мы на собеседовании, — ты умеешь использовать Spring, но понятия не имеешь, как работает изнутри HashMap! Что за дичь!» В еще больший ужас мы приходили, когда человек начинал рассказывать о десятках различных фреймворков, ни один из которых он не знал даже приблизительно, но все успешно применял на практике. Совсем ужасно, когда человек сам написал пять веб-фреймворков и даже в них не разбирался!
Ну что ж, если долго жечь поляну, то в конце концов травы на ней не останется. В результате своих возмущений мы получили ситуацию, когда JavaScript-проекты растут как грибы после дождика, а вот создание новых фреймворков для Java оказалось не такой уж популярной задачей. Теперь вы легко найдете того самого Senior Framework Coder (если этот фреймворк — Spring Boot, JSF и Play), который назубок расскажет про устройство табличных компонентов и внутреннюю кухню хэшмапы, но вряд ли сможет написать пять своих фреймворков и десять вариантов хэшмапы. И ни одного такого, кто сможет написать нечто лучшее, чем Spring Boot.
Возможно, вот прямо сейчас стоит остановиться и начать раздувать большущий такой фреймворк-хайп. Что думаете?
И возвращаясь к стартовому вопросу. Эй, читатель! Помоги выбрать веб-фреймворк? Требования: модный, молодежный, популярный, качественный фреймворк, и чтобы им кто-то действительно пользовался в проде, а не как Vert.x.
UPD: если кто-то из новосибирцев пишет на Wicket и не согласен с написанным выше, предлагаю встретиться на JBreak и перетереть за всю хурму. Как раз будет несколько месяцев, чтобы подготовиться к защите любимого фреймворка — готовьтесь тщательней :-)
Комментарии (147)

fzn7
19.12.2017 13:37+1Автор, присаживайся поудобнее, завари кофе и слушай сермяжную правду, будет грустно. Чистые java разработчики еще в ~2015 были освобождены от написания фронтэнда и в настоящее время, как правило, заняты написанием api(Rest/oData) для него.

olegchir Автор
19.12.2017 13:47ну так теперь ведь новые челленжи. Например, пишем мы сайтик с фронтом на реакте. Значит нужно внутрь maven-проекта запихать ноду, вебпак, собрать это всё. А эндпоинты, отдающие статику можно сделать джавовыми, и тогда можно будет управлять модульностью страниц джавовым образом — например, тот же JS управлять через Maven. А если это не просто приложуха, а десктопная софтина с гуем на Electron? Как раз огромный простор для построения велосипедов для интеропа с JS, JS-фреймворками (пробрасывание модели из NoSQL в React), WebComponents, WebAssembly, и так далее. А с веб-ассемблером можно будет писать и фронт прямо на Java! Смелый новый мир :)

AstarothAst
19.12.2017 15:13+1Например, пишем мы сайтик с фронтом на реакте. Значит нужно внутрь maven-проекта запихать ноду, вебпак, собрать это всё
А что мешает собрать «вот это все» где-то отдельно, после чего уже полученный итог положить туда, где у вас в проекте статика хранится?
olegchir Автор
19.12.2017 15:14Первая заповедь ФП: не сломается то, чего нет. Зачем вручную менеджить все эти заморочки, экспозить их наружу пользователю (пользователю фреймворка), если можно всё это скрыть и автоматизировать?
Вот есть у меня сущность — мост между фронтом и сервером. Мне как пользователю (пользователю фреймворка) только один гемор, менеджить отдельно реактовую модель, DTOшки на стороне джавы, и проброс по какому-то протоколу между ними. Это три сущности, каждая из которых ломабельна. Если это будет один монолитный фасад, будет проще всё, начиная с интеграционного тестирования. (Но при этом, конечно, не стоит опускаться до идеи что «вы пишете только на джаве, жс не должен волновать» — потому что жс волновать должен, но по-другому, осмысленно)
AstarothAst
19.12.2017 15:28+1Может я чего не понимаю, но. В моем текущем проекте мы как раз пилим ангуляровский фронт (не сильно проще react) и spring-boot бэк. Фронт пилят фронтэндщики, верстальщики и прочие дизайнеры, а бэк — джависты. Одним совершенно не интересна кухня других, и ни один джавист не захочет видеть в своем проекте непонятные куски, которые туда натащат js-ники, и наоборот. Собственно договорились о высокоуровневом формате взаимодействия бэка и фронта — json сообщения по websocket, если интересно — и все, друг-другу не мешаем. Все пишется в естественной для них среде — у джавистов junit, у js-ников Karma и прочие npm, а вместе все встречается только на сборке — отдельными шагами собираем фронт и бэк, бэк прямо в свой jar получает инъекцию фронтовой статики, после чего все автоматически раскатывается на сервер, и запускается практически через java -jar. По-моему это отлично, когда фронт в разработке максимально изолирован от бэка. А вы обратно хотите :)

olegchir Автор
19.12.2017 15:34Да, понимаю. Но в других местах, еще есть такие чуваки — full stack web developer. Они пилят всё. Особенно актуально, когда команда состоит из 5 человек, каждый из которых по нескольку ролей сразу выполняет.

AstarothAst
19.12.2017 15:46И как описанное мной может им помешать? :) В один момент времени такой «и жнец и швец» может выполнять только одну роль, которую при описанном мной flow выполнять легко и приятно, а главное относительно легко и относительно приятно понимать, что же там такое понаписано и как работает. Я довольно долго варился в соку проекта, где как раз практиковалось АДСКОЕ смешение технологий с их взаимным протикновением, и мало того, что подчас было невозможно понять, как оно работает, так оно еще и не расширябельно было просто никак. Как вспомню xslt-преобразования на уровне БД — глаз дергается… Взаимное проникновение таких разных вещей, как js и java отзовется не меньшей болью на поддержке и развитии, я думаю.

m1ld
19.12.2017 15:48Пора уже избавиться от мысли, что статику нужно в war запихивать. Она должна обслуживаться апачем или нгинксом. Томкату оставьте только обработку динамики.
И не зачем пытаться впихнуть невпихуемое в java сборку, webpack для java устарел с первым релизом т.к. js world сразу же убежал вперед. Собирать отдельно единственный верный путь.

AstarothAst
19.12.2017 15:52Если уж от чего избавляться, то для начала от war, вот уж что устарело и нафиг не нужно :D А где держать статику — вопрос дискуссионный. Если нужно максимальное место для маневра, то статика инкапсулированная в jar сильно поможет — раскатка новой версии ограничивается раскаткой одного бинаря. При статике на nginx неизбежно возникают грабли вида «сервер с nginx упал, ой, не упал, а не доступен, да, мы выложили новую версию фронта, ой, простите выложили не туда, ой, простите, не новую версию, а ту, которая три версии назад...», и так далее. Но если этот момент не важен, то можно статику и отдельно раздавать, никаких проблем.

m1ld
19.12.2017 16:10Все тоже самое высказывание применимо и к деплойменту jar.
А масштабировать лучше веб-сервер отдельно от java.
AstarothAst
19.12.2017 16:26Ну, я и говорю — дискуссионный вопрос. А если точнее, то решаться должен исходя из контекста, а не партийным постановлением «правильно вот ТАК».

m1ld
19.12.2017 16:40Я исхожу из своего опыта работы как с webjars в war плагинах мавна и грэдла, так и из опыта использования сборки средствами npm + webpack.
Обратно уже никогда не захочется )
Как и обратно от single page application типа react/angular не хочу к Wicket, JSF, JSP, GWT, Vaadin, Struts или прочий темплейтный java-трэш. Прочтение данного топика только напомнило о боли от использования данных вещей.
Разделение сборки backend и ui, кстати также положительно сказалось на общем времени деплоймента и тестов.
AstarothAst
19.12.2017 16:54Так я ж всеми руками за! Сам топлю за разделение сборок, отделение фронта от бэка и так далее. единственное разногласие — я допускаю существование папки static внутри собранного jar, внутри которой лежит отдельно собранная статика. То есть различие в основном уже за пределами разработки, это ближе к девопсу.

dravor
20.12.2017 17:01+1Зачем сначала организовывать SOA (REST/ Websocket / etc ), а потом лепить все так, что фронт и бэк полностью зависимы друг от друга на уровне даже минорных версий? Может поискать проблему в другом направлении?

olegchir Автор
20.12.2017 17:02То есть, если у меня всё ОК с тем, что фронт и бэк зависят друг от друга — REST/Websocket/etc мне не нужны?
Так это же замечательно. Минус одна надуманная проблема :) Тащить адовые архитектурные паттерны только по причине карго-культа это как то не того

olegchir Автор
19.12.2017 16:03Как-то ты агрессивно подошел к делу) Почему бы не раздавать статику джавой? Джавовские веб-сервера не уступают по перфомансу nginx, но при этом можно оставаться внутри своей родной экосистемы. И не обязательно это должна быть Вебсфера, можно отлично раздать статику чем угодно другим, и даже написать своё (поверх готового типа jetty/netty/...). А в качестве бонуса мы получаем отсутствие необходимости вручную что-то настраивать — у нас же век девопса, совершенно всю информацию можно вывести из кода на Java
Опять же если говорить об nginx, то его конфиг тоже можно сгенерить, например по джавовым аннотациям. И весь nginx тащить с собой в maven. Многие так и делают. А может, попробовать JNI? (не знаю чтобы кто-то так делал, но в чем проблема?) То есть, то, что внутри статику отдает nginx никак не отменяет строгой инкапсуляции этого nginx внутри джавового фреймворка.
m1ld
19.12.2017 16:16Дело не в перфомансе того или иного изделия, просто не зачем кэшировать статитку в сервлет контейнере – это не его основная функция.
Веб-сервер для этого больше подходит и обладает достаточной гибкостью в настройке. И да – настройки также легко переносятся.
Вебсфера кстати раньше шла со своим apache http и статику скорей всего через него пускала.
Написать своё – если есть нцать лет, то тогда это выход конечно.
olegchir Автор
19.12.2017 16:43Настройки, повторюсь, можно вывести из Java-кода все. Написать вывод настроек из Java-кода — это считаные минуты (либо дни, если хочется качественно). Любой школьник с этим справится, ни о каких нцать лет речи не идет :-)
Низкоуровневые движки уже для всего есть. Сейчас самому измерять лень, поэтому легкий гуглинг нашел как создатель фреймворка Xitrum измерял Netty vs Nginx и получил одинаковую производительность, т.е. производительность была ограничена скорее железом. Прикрутить кэширование опять же можно любое! (Первый результат запроса в гугле по кейвордам "netty file cache")
Ну и да, написание фреймворка занимает год(ы). И что, ничего теперь не писать? Может, вообще с Java предложите сбежать и писать сразу на nodejs? )))

m1ld
19.12.2017 17:08Угу, а потом будем слушать Шипелёва какой сборщик мусора выбрать для нашей странной кучи с постоянно хранящимися в ней файлами )

olegchir Автор
19.12.2017 17:23Стало интересно! Я запилю тест чуть позже, отдельным постом. Наверное тогда, в двух вариантах — кэшировать и в кучу, и в оффхип.
diafour
19.12.2017 18:21сайтик с фронтом на реакте
JS управлять через Maven.Если небольшой соло проект или статику зачем-то обязательно надо собирать в war/jar, можно взять webjars. Я пробовал, не всегда в репе есть нужные версии, бывает, что версии debug и prod это разные dependency, добавляешь debug, war становится похож на директорию node_modules. В случае же не маленького веб-проекта и команды, если захочется сделать больно фронтендерам, то webjars это прям годнота, но «моднее, молодёжнее» управлять api на Java через maven/gradle/etc., а react-ом через package.json/bower/grunt/etc. Всё равно это всё собирать в докеры и деплоить отдельно, а не в одном war-e.
Xandrmoro
20.12.2017 12:38-1Например, пишем мы сайтик с фронтом на реакте. Значит нужно внутрь maven-проекта запихать ноду, вебпак, собрать это всё. А эндпоинты, отдающие статику можно сделать джавовыми, и тогда можно будет управлять модульностью страниц джавовым образом — например, тот же JS управлять через Maven. А если это не просто приложуха, а десктопная софтина с гуем на Electron? Как раз огромный простор для построения велосипедов для интеропа с JS, JS-фреймворками (пробрасывание модели из NoSQL в React), WebComponents, WebAssembly, и так далее
Веб-девелоп в какой-то момент свернул куда-то не туда…

GeorgWarden
19.12.2017 13:44+1Боже упаси, чтобы у нас в Джаве было как в Джаваскрипте. Слава православному Спрингу.




AstarothAst
Spring Boot :) Простите.
Miraage
Я абсолютный 0 в Java. Начинал с PHP, последние годы делаю исключительно SPA на React/Angular.
Так вот. Без знаний Java/spring собрал весьма работающий pet-project REST API с помощью Boot. Всего-то погуглил статьи/доки за несколько вечеров. Итого: security, actuator (вырубил там всё, кроме endpoints/health), data rest. Работает, как часики.
Чего не хватает: той «легкости» работы с зависимостями, которая есть в npm/composer. Конечно, maven/gradle + idea делают своё дело, но порой слишком много времени тратил на поиск нужных «пакетов».
Kwisatz
Я вот писал и на яве и на php но спринг мне показался каким то монстром неповоротливым. А туторы совсем плохи: везде происходит магия которую никто не собирается объяснять (а вот тут ткнем @аннотацию и все будет волшебно) и читать мануал от корки до корки желания нет.
Кроме того вы уж меня простите, а что нужно от фреймворка? Я как то плохо стал понимать смысл этих монструозных махин при условии того что весь бек — rest api.
Мне понравился Spark. Маленький, простенький и все есть)
olegchir Автор
Чтобы понять, что делает аннотация, не нужно читать мануал.
Нужно взять IDE и посмотреть использование аннотации по коду Спринга.
Зачастую через пару минут становится понятно, что происходит.
Мануалы искать бессмысленно хотя бы потому, что их тупо нет. То что дается в доках по Spring и Hibernate — это некий высокоуровневый Overview с перечислением корневых компонентов. К сожалению.
У Java в этом огромное преимущество перед JS, например. В джаве с помощью IDE можно найти что угодно, прицельно, быстро. В JS нужно делать все то же самое, но приходится целиком читать код библиотек.
Kwisatz
Действительно, однако по спрингу можно бегать кругами часами.
Ну и раз уж вы решились ответить: вся эта махина, она зачем?) Какая килер фича вынуждает тащить этого монстра даже в простейшие api?
Очень жаль, ибо я лично хочу знать как это работает до мельчайший подробностей. Потому как тот ужас с быстродействием который получается у людей меня не устраивает.
AstarothAst
Жека Борисов и его доклад «Спринг-потрошитель» в двух частях доступен на ютубе черт знает сколько уже. Рекомендую!
Kwisatz
Спасибо, изучу.
Всего несколько лет назад гугл выдавал мне чудное количество релевантных ссылок на английском со всем чего я желал по яве. А нынче мало того что поисковики научились подсовывать русские статейки на английский запрос, дак еще и 100500 howto для нубов превращают поиск чего либо в некий адЪ