
Несмотря на новогодние каникулы, в западном дизайн-сообществе по-прежнему публикуются новые утилиты, плагины и сервисы, которые призваны улучшить workflow дизайнера и разработчика. В этом списке я привожу 16 нужных ссылок на новые штуки, которые были высоко оценены сообществом!
#sketch
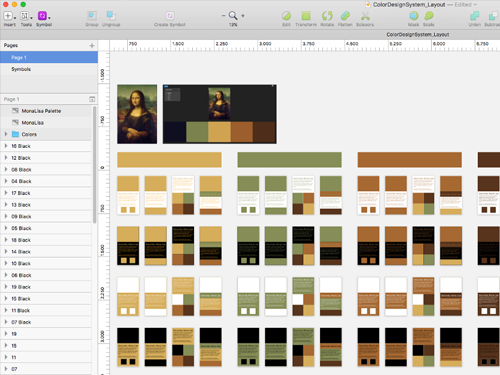
Color Timesaver
blog.prototypr.io/color-timesaver-ui-sketch-f973dbcb498a
Color Timesaver — это sketch-файл, который позволит быстро протестировать выбранную цветовую гамму в разных grid'ax. 5 цветовых ячеек, после редактирования символов приобретают нужный окрас и можно быстро оценить совместимость нескольких цветов.

Merge duplicate symbols
github.com/oodesign/merge-duplicate-symbols
Sketch плагин для очистки исходника от символов-дубликатов. Хорошее решение, если вы начали делать дизайн-проект, но где-то в глубине остались элементы, которые вовремя не были вынесены на symbol-уровнь. Плагин просканирует все артборды, найдет похожие и спросит, какие действия к ним применить.

#icons
Iconbros
www.iconbros.com
Новый игрок на рынке иконбанков. В этой коллекции можно найти 835+ иконок, доступных в форматах SVG / PNG. В базе есть и тонкие и более интенсивные иконки. Некоторые немного выбиваются из стиля, лицензия позволяет использовать и в коммерческих целях. Библиотека постоянно пополняется.

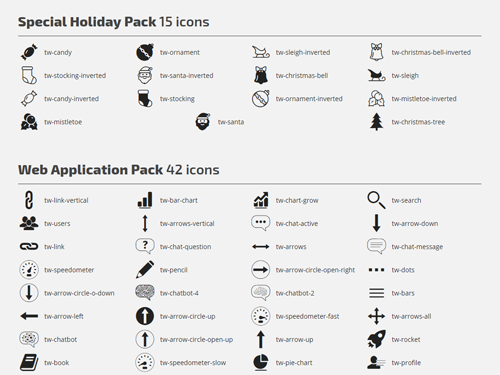
TW Fonts
tylerewillis.com/tw-fonts
Независимый девелопер Tyler Willis как-то решил попробовать сделать собственный бесплатный иконочный шрифт а-ля Font Awesome. Для первого раза у него отлично получилось: вы сможете найти 100+ пиктограмм в виде шрифта, которые можно подключить к собственному сайту.

#stock
Low Polygon Art
www.lowpolygonart.com
Достаточно обширная коллекция градиентно-полигонных фонов. Попытки дать вторую жизнь уже устаревшей фишке через призму модных сейчас горизонтальных градиентов. Ставлю минус за то, что не вижу версий в высоком разрешении, но автор уже получает пожелания в комментариях к проекту и скорее всего отреагирует.
UPD: Разработчик выложил action-исходник для PS, можно генерировать свои полигонные фоны в нужном разрешении. Человек прямо говорит, что он из Индии и у него нет средств на более быструю ЭВМ и нет производительности на фоны более высокого разрешения.
github.com/aryamansharda/LowPolygonArt

#ux
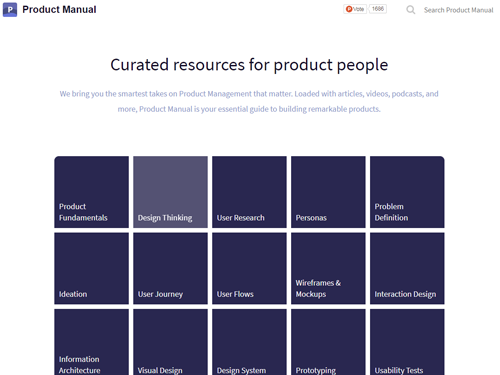
Product Manual
www.productmanual.co
«Ресурсы для специалистов по продуктам». Это был дословный перевод. По факту — это огромная библиотека материалов по всем темам создания продукта: Фундаментальные принципы, дизайн-мышление, пользовательские исследования, определение проблем и так далее вплоть до прототипирования и дизайн-систем (eng).

#development
Instagram.CSS
picturepan2.github.io/instagram.css
Возможность применять к изображениям на сайте Instagram'ные фильтры на чистом CSS.

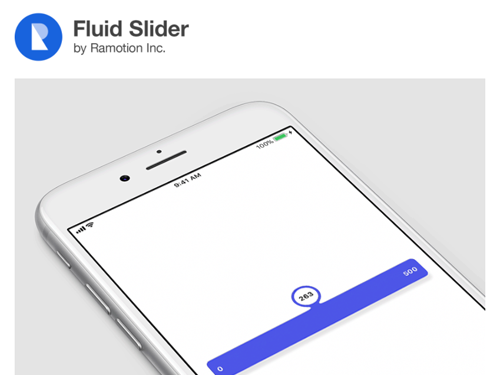
Fluid slider by Ramotion
github.com/Ramotion/fluid-slider
Ramotion выдали готовый анимированный numeric-slider под iOS. При касании экрана, счётчик шустро выпрыгивает из под пальца, чтобы вы видели значение. Решение интересное, вопрос только в том насколько гибко кастомизируется, чтобы внедрить в свой набор компонентов и подогнать по стилю.

Popular codepens of 2017
codepen.io/2017/popular/pens
Codepen с небольшим опозданием выложили хит-парад из 100 самых интересных pen'ов за 2017ый год. Есть много чего интересного, особенно для кодящих дизайнеров. В списке только те работы, которые собрали больше всего лайков в ушедшем году.

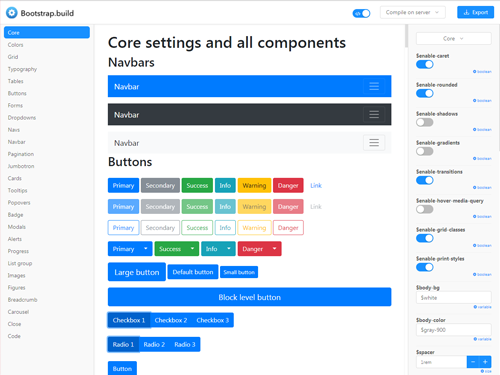
Bootstrap.Build
bootstrap.build
Новый редактор тем для Bootstrap непосредственно в браузере. По принципу WYSIWYG можно кастомизировать любую тему с возможностью экспортировать в SAAS или сразу собрать билд. Фич достаточно много: open source, color picker, google fonts, code editor и так далее.

#webtools
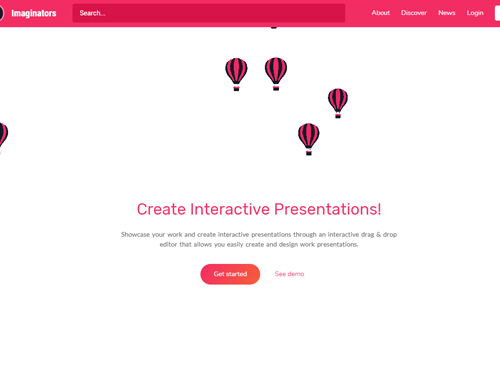
IMAGinators
imginators.com
Свежий продукт на тему онлайн-презентаций. Для дизайнеров может рассматриваться как кейс-билдер. Внизу лендинга сможете найти примеры готовых кейсов. Если разбираетесь в анимации, то можно хорошо манипулировать вниманием читающего ваш кейс. Лично мне не хватило на посадочной быстрой демки самого конструктора. Обещают удобный drag'n'drop, а чтобы его посмотреть, нужно зарегистрироваться и заполнять много полей. За это небольшой минус.

Usetracy
www.usetracy.com
Браузерный инструмент для мгновенной конвертации в SVG рисунков от руки. Система отличает черное от белого и обводит контуры рисунка, далее просто скачиваете векторный файл. Очень удобно какие-то базовые концепты с бумаги сразу конвертировать и начинать обработку. Для будущих шрифтов, логотипов или иконок подходит оптимально.

#tools
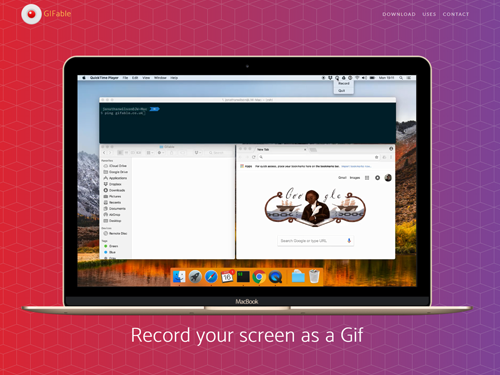
Gifable
gifable.co.uk
Gifable — это очень простая утилита, которая записывает видео с экрана сразу в gif-файл. Как жаль, что доступна только macOs-версия. Я часто записываю какие-то микроитерации из своих наработок, но сначала это приходится снимать с экрана в видео файл, а потом уже конвертить в GIF. Безусловно записывать сразу в гифку было бы быстрее.

#mood
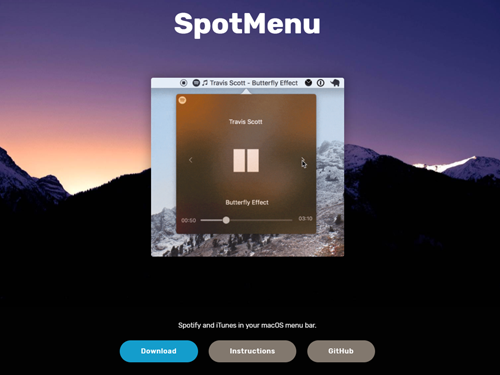
SpotMenu for macOS bar
kmikiy.github.io/SpotMenu
Согласитесь, сложно недооценивать влияние музыки на дизайнерский рабочий процесс. Венгерский девелопер Miklos Kristyan считает точно также, поэтому пользователям мака дарит на Новый Год примочку, выводящую ITunes & Spotify прямо в верхнее macOS меню. Мгновенный доступ к плейлисту!

#hints
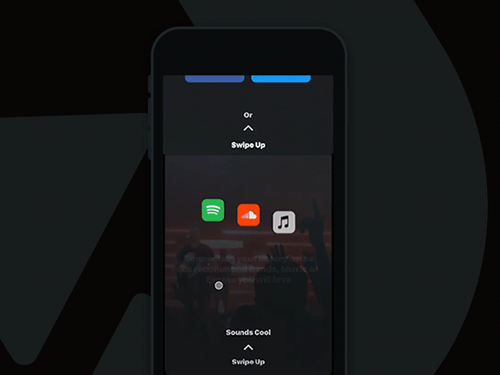
Vertical onboarding
dribbble.com/shots/4058247-Vertical-Onboarding
Продуктовый дизайнер Maitrik Kataria смело экспериментирует с onboarding для приложения и предлагает экспериментально делать его вертикальным! Вместо горизонтального свайпа влево-вправо получаются смахивания тура на следующий. Интересно, догадаются ли пользователи как вернуться на предыдущий? Но идея определенно заслуживает внимания.

#news
Designer's survey of 2017
uxtools.co/survey-2017
Taylor Palmer провёл опрос среди почти 2000 западных дизайнеров и наконец-то выложил итоги. По ссылке статистика самых востребованных инструментов для: дизайна, прототипирования, анимирования, дизайн-спексов и так далее. Спойлер: Скетч всё еще впереди, но конкуренты не отстают.

Вы можете поделиться этой статьей. Давайте вместе развивать дизайн-сообщество и поддерживать разработчиков, помогая им распространять их полезные и бесплатные продукты. Спасибо за внимание!
Подпишитесь на этот канал в Telegram, чтобы оперативно получать интересные ссылки, которые помогут улучшить Ваш workflow
Хронология: первый выпуск • второй выпуск • третий выпуск
Комментарии (11)

Oleh_M
05.01.2018 16:30Конкуренты скорее всего сьедают проценты у Adobe, чем у Sketch. Причин переходить с него пока нет

berman
05.01.2018 20:11Всем привет! Я разработчик bootstrap.build. Рад ответить на все ваши вопросы!
P.S. Буду очень благодарен если вы можете кинуть плюсик на Github: github.com/olegberman/bootstrap.build ?
kamushken Автор
05.01.2018 20:27Как в целом-то — зашло?

berman
05.01.2018 20:34
kamushken Автор
05.01.2018 20:45? Что дальше?
• Какие цели?
· Планируется ли монетизация?
· Сколько человек задействовано?
berman
05.01.2018 21:10Цели – поддерживать проект, обновлять вместе с самим Бутстрапом. С этим проектом стало понятно, чего хотят люди и через месяц-два выйдет еще один проект :)
Монетизация пока не планируется. В редакторе есть возможность компилировать SASS на моем сервере, это единственная штука, которая стоит мне денег. Пока есть немного бюджета арендовать сервак; в будущем могу либо выпилить серверную компиляцию и захостить на Github pages, например. Ну, или поставить рекламный баннер и попробовать покрыть им расходы на сервер.


Denai
А в чём польза Low Polygon Art, если оттуда можно только jpeg'и с различимыми артефактами скачать?
kamushken Автор
Смотрите UPD к этой ссылке, а именно: